Elementor で固定ヘッダーを作成する方法
公開: 2022-11-21Elementor は、現在 WordPress で最も人気のあるページビルダープラグインの 1 つです。 Elementor でスティッキー ヘッダーを作成するのは非常に簡単です。 Elementor を使用すると、Web サイトをピクセルごとに作成およびカスタマイズできます。 Elementor には、魅力的で有益なヘッダー セクションを作成するためのエキサイティングなドラッグ アンド ドロップ要素があります。 ヘッダー セクションは、スティッキー ヘッダーと呼ばれる、ユーザーが上下にスクロールしている間、Web ページにとどまる場合により便利です。
このチュートリアルでは、WordPress Web サイトで訪問者をより引き付けるスティッキー ヘッダーを簡単かつ柔軟に作成およびカスタマイズできることを示します。
スティッキー ヘッダーの使用とは?
一般的なヘッダー セクションは通常、Web ページの上部にあります。 ユーザーが下にスクロールすると、上部に固定されているため、ヘッダー セクションが消えます。 スティッキー ヘッダーと通常のヘッダーの違いの 1 つは、ユーザーがそのページをどのようにスクロールしても、スティッキー ヘッダーは常に Web ページの上部に表示されることです。
固定ヘッダーは、ヘッダー セクションにページと投稿へのすべてのリンクが含まれているため、ナビゲーションの柔軟性が向上します。 スティッキー ヘッダーがないと、ユーザーは Web サイトを閲覧するのが難しく感じるかもしれません。 これが、スティッキー ヘッダーの重要性です。 また、ウェブサイトにサイドバーがある場合、WordPress の固定サイドバーも価値のあるものです。
Elementor でスティッキー ヘッダーを段階的に作成する
Elementorでスティッキーヘッダーを作成する方法を段階的に見ていきます。 これを行うには、最新バージョンの WordPress と無料バージョンの Elementor ページ ビルダーをインストールします。
Elementor のスティッキー ヘッダー: メイン メニューを作成する
ステップ1:
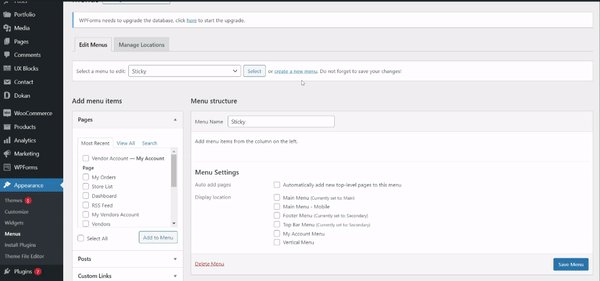
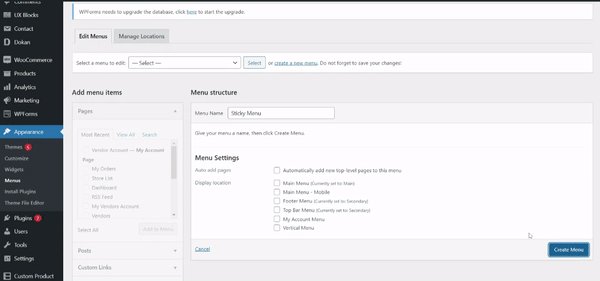
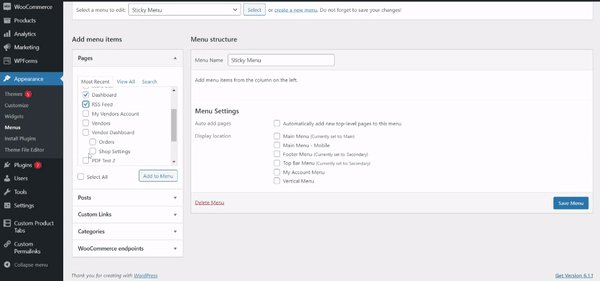
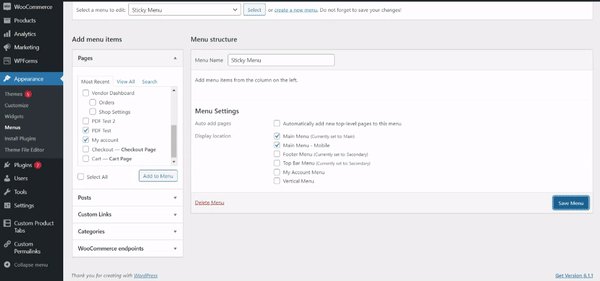
WordPress ダッシュボードから、 [外観] > [メニュー]に移動します。 メニュー選択パネルから、[メニューの編集]タブ内の[新しいメニューの作成] をクリックします。 新しいメニューを作成するためのページになります。 メニューに名前を付けます。必要に応じて独自のメニュー ラベルを作成し、[メニューを保存] をクリックします。 ページが再読み込みされたら、左側の [ページ] セクションからページを追加し、[メニューに追加] をクリックします。 下部の [メニュー設定] から、[メイン メニュー]と[メイン メニュー - モバイル] を選択します。 それらの場所にそれらを表示します。 最後に、[メニューを保存]をクリックして、ヘッダー メニューの作成を終了します。 このプロセスは、WooCommerce が素晴らしいオンライン ストアを作成するためのすべての最高の要素またはテーマと同じです。

ステップ2:
ナビゲーション メニューを作成したので、Elementor ページ ビルダー プラグインをインストールします。 ヘッダー、フッター、ウィジェット セクションなどの基本的なテーマ要素を作成およびカスタマイズするには、Elementor のプレミアム バージョンをインストールする必要があることに注意してください。Gutenberg よりも簡単なため、プレミアム バージョンを使用して Elementor でスティッキー ヘッダーを最初から作成します。 Elementor と Gutenberg を比較して、最高のエクスペリエンスを得ることができます。

Elementor のスティッキー ヘッダー: Elementor でヘッダーを作成およびカスタマイズする
ステップ 3:
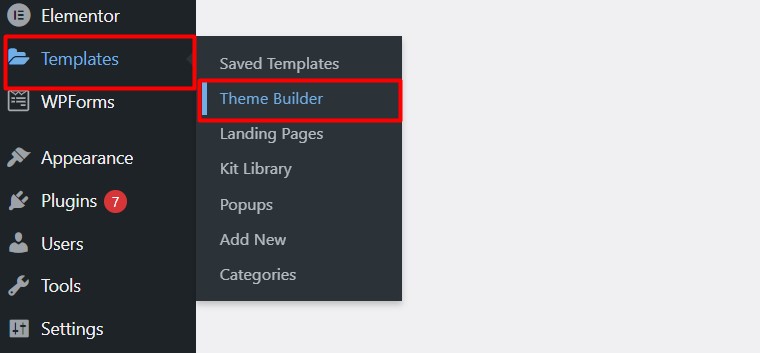
ElementorでスティッキーWebページヘッダーデザインの作成を開始する時が来ました. WordPress ダッシュボードから、 [テンプレート] にカーソルを合わせ、[テーマ ビルダー] をクリックします。

ステップ 4:
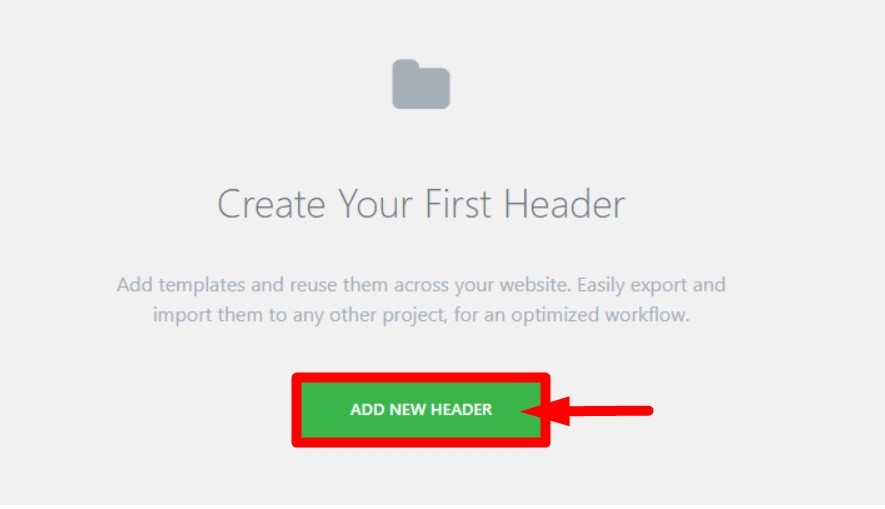
テーマ ビルダー ページ内で、[ヘッダー] セクションをクリックし、[新しいヘッダーの追加] を選択します。

ステップ 5:
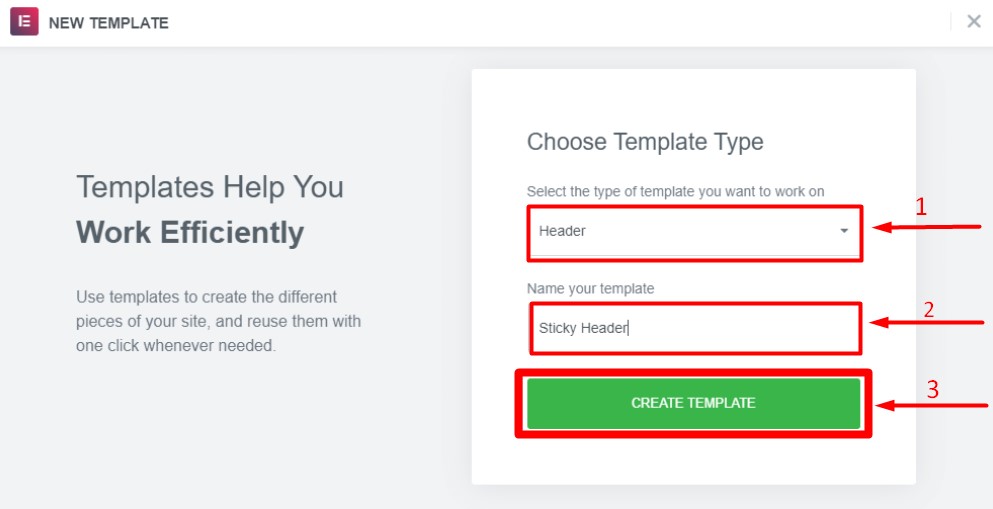
新しいヘッダーを作成するためのポップが表示されます。 選択ボックスから「ヘッダー」テンプレートを選択し、新しいヘッダーの名前を付けます。 [テンプレートを作成] をクリックします。


ステップ 6:
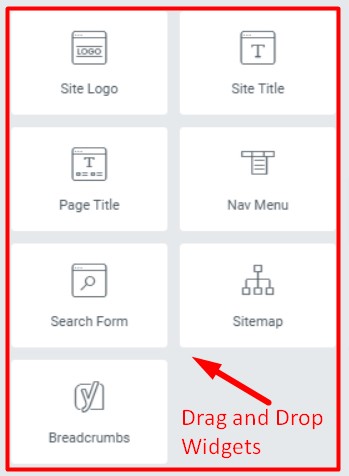
Elementor エディター ページが表示され、Elementor のスティッキー ヘッダーをさまざまな動的要素と効果でカスタマイズできます。 Elementor には、美しく有益なヘッダーを驚くほど簡単に作成できる 7 つ以上のウィジェットが用意されています。 以前に Gutenberg を使用していた場合は、いくつかの手順に従って Gutenberg ウィジェット ブロック エディターを簡単に無効にすることができます。

ステップ 7:
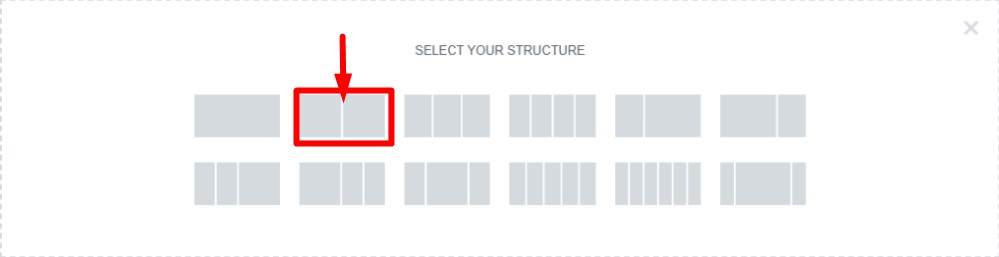
まず、ヘッダー セクションの列構造を選択します。 2 列のレイアウトを使用します。1 つはロゴ用、もう 1 つはナビゲーション メニュー用です。

ステップ 8:
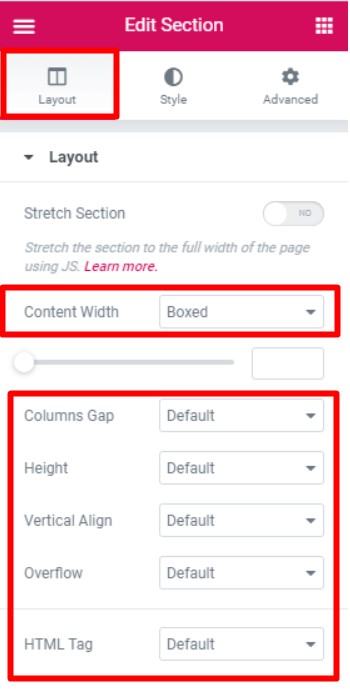
作成した列セクションをクリックすると、セクション設定ボックスが表示されます。 [レイアウト] タブで、[ボックス化された] コンテンツの幅を選択します。 ヘッダー セクションに使用できる、列のギャップ、高さ、垂直方向の配置など、設定で使用できる他の機能もあります。

ステップ 9:
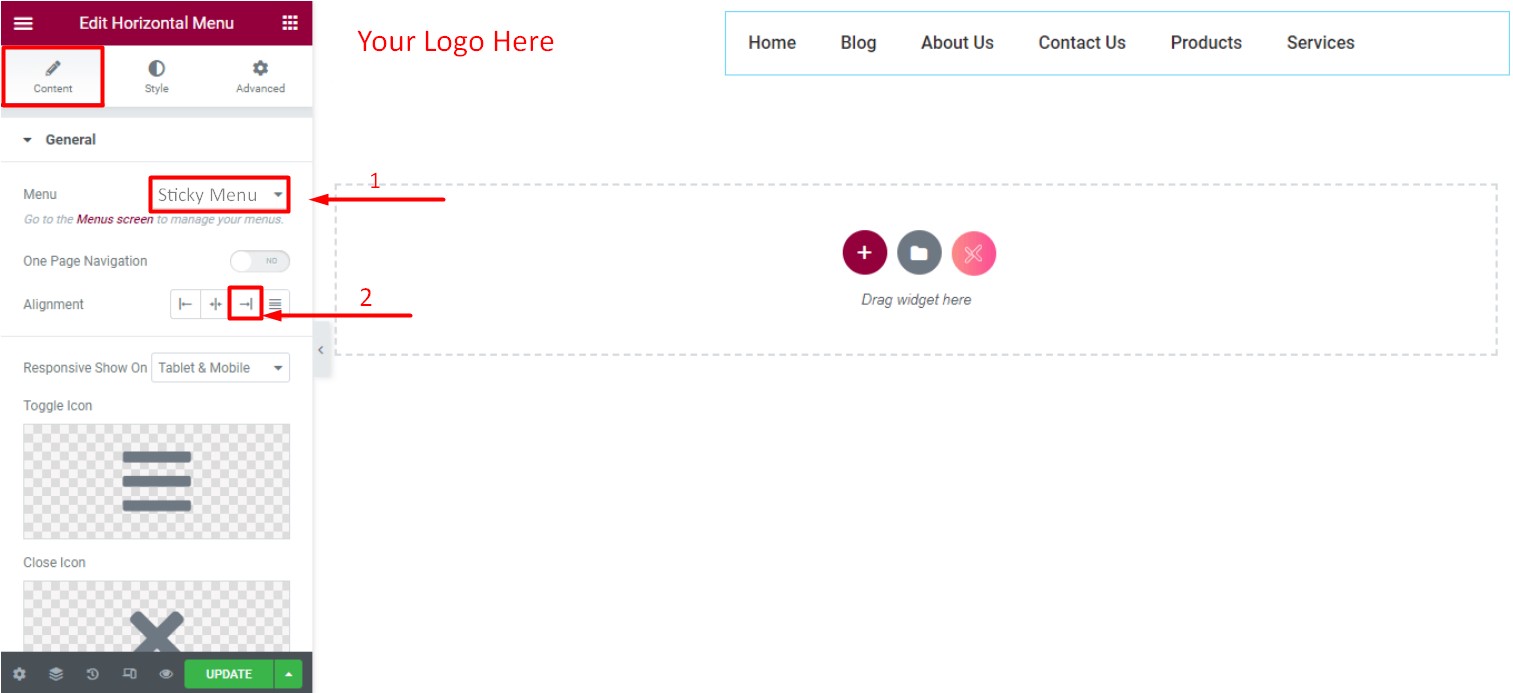
左の列にロゴ ウィジェットを、右の列にナビゲーション ウィジェットをドラッグ アンド ドロップします。 メニュー ウィジェットをクリックすると、メニュー設定がポップアップ表示されます。 手順 1 で作成したメニューを選択する必要があります。その後、メニューの正しい配置を選択します。 [更新] をクリックすると、Web サイトの基本的なヘッダーが作成されました。

ステップ 10:
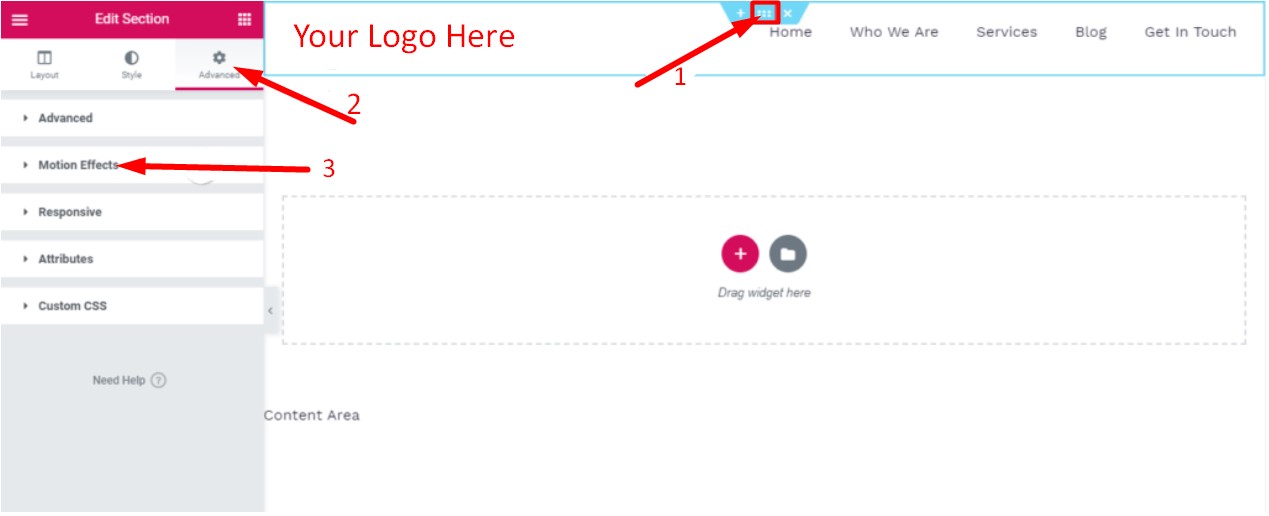
最後に行うことは、新しく作成したヘッダーを Elementor のスティッキー ヘッダーに変換することです。 ヘッダー セクションの [セクションの編集] をクリックすると、セクション設定が表示されます。 [詳細設定] タブに移動し、[モーション エフェクト] をクリックします。

ステップ 11:
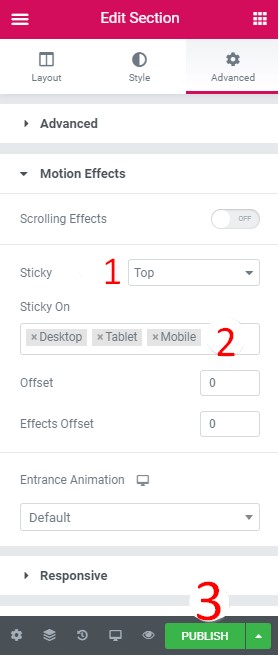
モーションエフェクト設定内で、スティッキーヘッダーがページの上部に表示されるように「トップ」を選択します。 次に、スティッキー ヘッダーを表示するデバイスを選択する必要があります。 デスクトップ、モバイル、タブレットを選択して、それらのデバイスでスティッキー ヘッダーが表示されるようにします。 [公開] をクリックして、Elementor のスティッキー ヘッダーのカスタマイズを完了します。

ステップ 12:
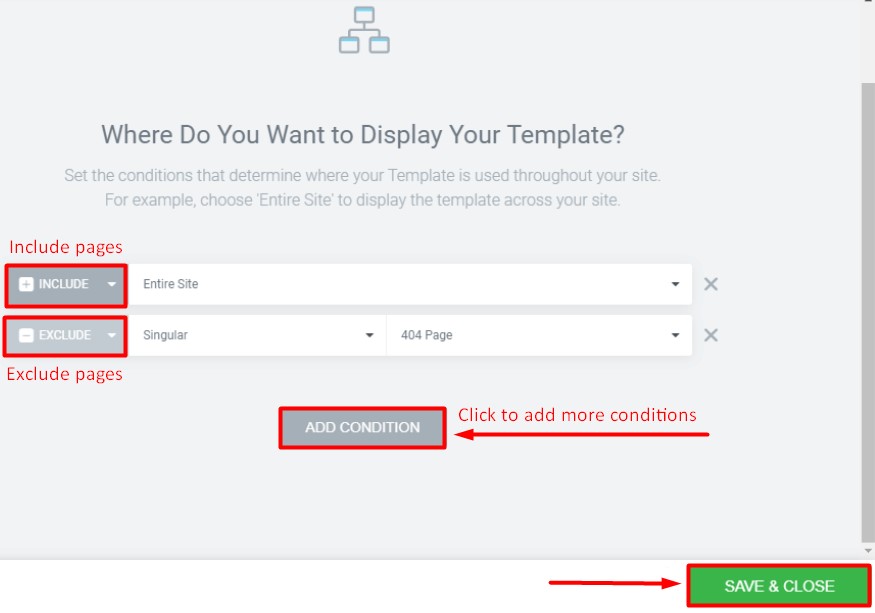
公開後、ページを除外または含めてスティッキー ヘッダーを表示できる新しいウィンドウがポップアップ表示されます。 固定ヘッダーを表示するページを入力して追加し、不要なページを除外するだけです。 「保存して閉じる」をクリックして、Elementor で新しく作成されたスティッキー ヘッダーの公開を終了します。

結論
Elementor ページ ビルダーは、多数の要素と無制限のカスタマイズの可能性を備えた Web サイトおよび Web ページの任意のセクションを作成するための、最も強力で機能豊富なエディターの 1 つです。 同じ手順に従って、チュートリアルで示したように、Web サイトの他のセクションを作成および編集することもできます。
この記事は、WordPress Web サイト用の機能豊富で有益な基本的で粘着性のあるヘッダーを作成するのに役立ちます。 WordPress ウェブサイトに最適な 5 つのホスティング サービスに関する記事をお気軽に確認して、貴重な WordPress ウェブサイトを適切に選択してください。

