Elementorを使用してチームメンバーセクションを作成する方法
公開: 2022-04-22Elementorを使用して素晴らしいチームメンバーセクションを作成したいですか?
適切に設計されたMeetTheTeamページは、サイト訪問者との信頼と個人的なつながりを構築するのに役立ちます。 Elementorページビルダーを使用してWordPressWebサイトにチームメンバーセクションを作成する最も簡単な方法を探している場合は、PowerPackチームメンバーウィジェットが最適です。
この記事では、ElementorとPowerPackを使用してチームメンバーセクションを作成する方法について、詳細なステップバイステップのチュートリアルを紹介します。
PowerPackチームメンバーウィジェットを使用してチームメンバーセクションを作成する

WordPress Webサイトにチームメンバーセクションを作成するには、最初にElementor&PowerPackElementsをインストールする必要があります。
PowerPack Elementorアドオンには、数回クリックするだけでインタラクティブなチームメンバーセクションを作成するのに役立つチームメンバーウィジェットが含まれています。 チームメンバーの表示画像の設定から、連絡先の詳細を追加してソーシャルメディアプロファイルを相互リンクするまで、すべてのオプションを利用できます。
これらすべてのオプションを使用して、WordPressWebサイトに美しいチームメンバーセクションを作成する方法を見てみましょう。
Elementorを使用したチームメンバーセクションの作成に関するチュートリアルビデオをご覧になりたい場合は、このビデオを参照することもできます。
さらに面倒なことはせずに、チュートリアルに進みましょう。
PowerPackチームメンバーウィジェットをドラッグアンドドロップします
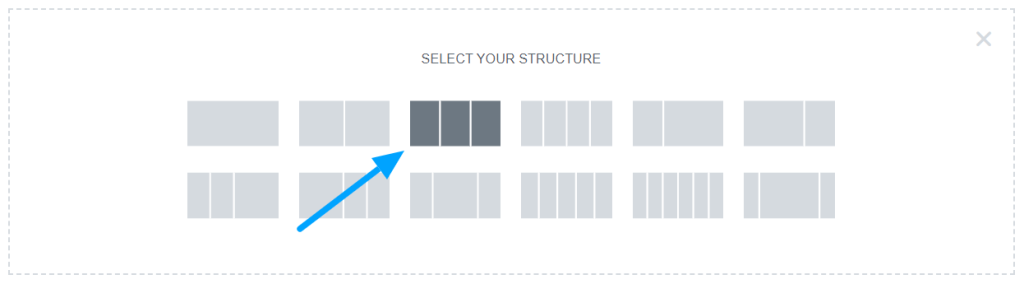
まず、Elementorエディターでページを開き、新しいセクションを追加してから、構造を選択してチームメンバーセクションを作成します。

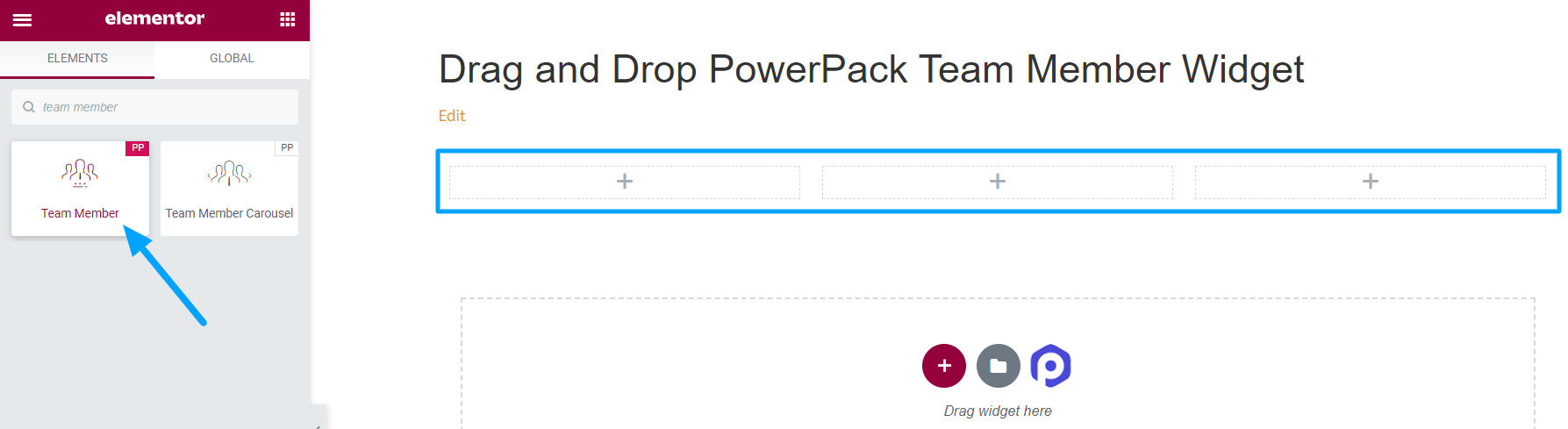
レイアウトを選択したら、検索バーに「チームメンバー」と入力し、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「PP」記号を確認してください。

PowerPackチームメンバーウィジェットの[コンテンツ]タブ
まず、チームメンバーウィジェットの[コンテンツ]タブに移動します。 そこには、次の4つのセクションがあります。
- 画像
- 詳細
- ソーシャルリンク
- 設定
各セクションが提供する機能を見てみましょう。
画像
名前自体は、それが提供する機能を説明しています。 このセクションでは、チームメンバーの画像を追加できます。

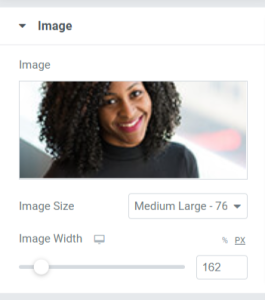
このセクションが提供するオプションを見てください。
- 画像:このセクションに追加するチームメンバーの画像を選択します。 メディアライブラリから画像を選択するか、ファイルをローカルにアップロードできます。
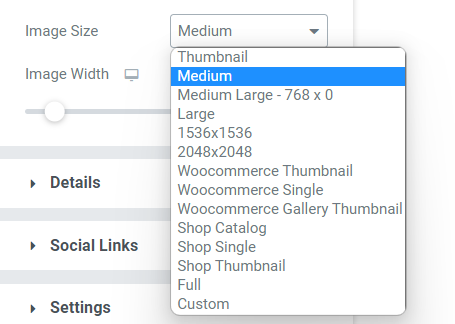
- サイズ:ここに記載されているさまざまな画像サイズオプションから、好みに応じて適切なサイズを選択できます。

- 画像幅:このオプションを使用して画像幅を調整します。
詳細
このセクションでは、チームメートに関するすべての詳細を追加できます。 このセクションには、コンテンツ全体を簡単に追加できるいくつかのサブセクションが含まれています。
![チームメンバーウィジェットの[コンテンツ]タブの[詳細]セクション](/uploads/article/3808/QPc0k2qZFqBdlaGt.png)
このセクションで利用可能なオプションを見てみましょう。
- 名前:ここにチームメイトの名前を追加します。
- 役職:ここにチームメンバーの職務指定を入力します。
- 説明の表示:チームメンバーの詳細を表示する場合は、この機能を切り替えます。
- 説明:説明を追加するこのオプションは、[説明を表示]ボタンを有効にした場合にのみ表示されます。 また、この機能を有効にしている場合は、組織での彼らの役割や、彼らが知っているその他のことを説明してください。 太字または斜体の形式でテキストをカスタマイズしたり、箇条書き/数字のリスト形式でテキストを変換したり、下線を引いたり、リンクを挿入したり、メディアを追加したりできます。
- リンクタイプ:説明にリンクをドロップして、実績のある作品を紹介したい場合は、画像またはタイトルの形でこれらのことをここで行うことができます。
ソーシャルリンク
チームメンバーのすべてのソーシャルメディアプロファイルは、ここにリンクできます。 それはそれと同じくらい簡単です。
![チームメンバーウィジェットの[コンテンツ]タブのソーシャルリンクセクション](/uploads/article/3808/7WywNLyQuG7QRWKW.png)
ここにある「ソーシャルリンクを表示する」オプションをオンに切り替えるだけです。 「ソーシャルリンクの追加」の部分で、ソーシャルメディアプラットフォーム用に指定されたオプションのURLをドロップします。 チームメイトのFacebook、Twitter、Youtubeのプロフィールリンクをここに追加できます。
アイコンライブラリからワンクリックでソーシャルメディアアイコンを変更し、各セクションにソーシャルメディアリンクをドロップします。 また、リンクスタイル(アイコンまたはボタン)から選択できます。
設定
チームメンバーセクションに関連するすべての追加設定は、このセクションで行うことができます。
![チームメンバーウィジェットの[コンテンツ]タブの[設定]セクション](/uploads/article/3808/qFmas8EjvV5QI1B3.png)
設定セクションには、チームメンバーセクションをカスタマイズおよびスタイル設定するためのさまざまなオプションが含まれています。 それぞれを詳しく見ていきましょう。
- HTMLタグに名前を付ける:このオプションを使用すると、チームメンバーセクションに表示されるチームメンバーの名前のHTMLタグを選択できます。
- ポジションHTMLタグ: [チームメンバー]セクションには、従業員のポジションのHTMLタグが表示されます。
- ソーシャルリンクの位置:このオプションを使用すると、提供したソーシャルメディアリンクの位置を設定できます。 このオプションは、ソーシャルメディアリンクの2つの位置と前後の説明を提供します。
- ポジション後のディバイダー:チームメンバーのポジションと説明の間にディバイダーまたはセパレーターを表示する場合は、このオプションを有効にします。
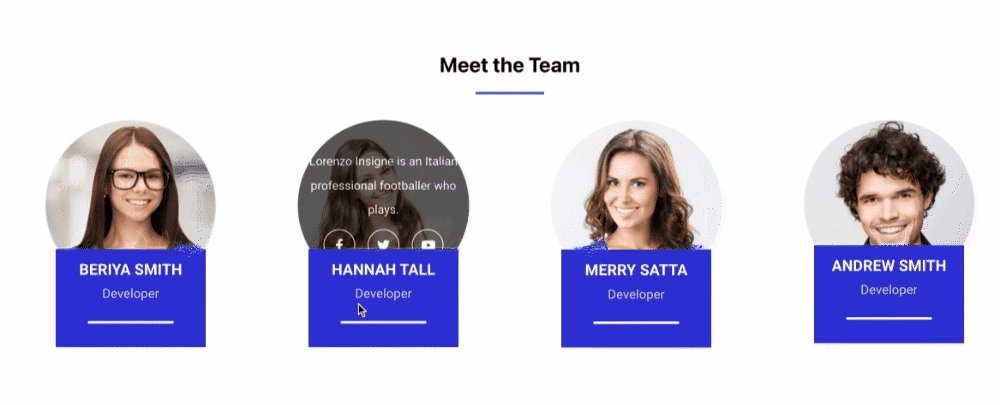
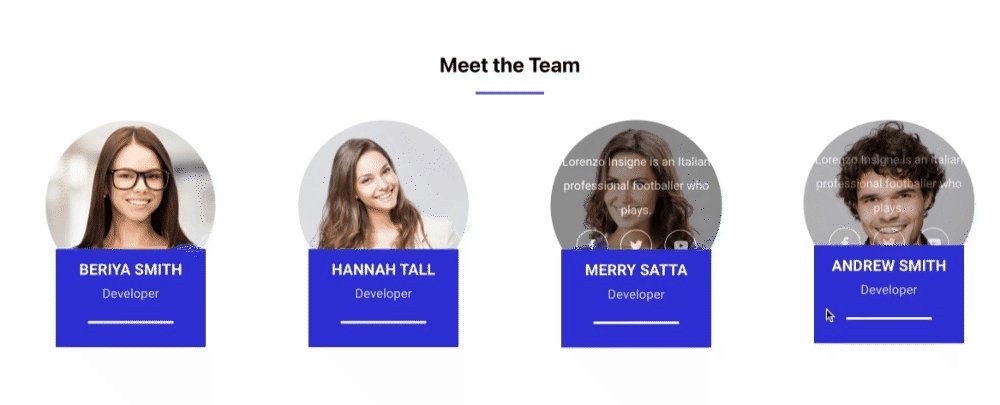
- コンテンツのオーバーレイ:コンテンツをオーバーレイする場合は、ソーシャルアイコン、説明、またはソーシャルアイコンと説明の中からここで使用できるオプションを選択できます。
- 名前の後の仕切り:チームメンバーの名前と位置の間に仕切りまたは区切り記号を表示する場合は、このオプションを有効にします。
- 説明後の仕切り:説明とソーシャルメディアリンクの間に仕切りを表示する場合は、このボタンを切り替えます。
PowerPackチームメンバーセクションの[スタイル]タブのカスタマイズ
[スタイル]タブには、チームメンバーセクションをカスタマイズするために必要なすべてのスタイリングパーツが含まれています。 このタブには、次の6つのセクションが含まれています。
- コンテンツ
- 画像
- 名前
- ポジション
- 説明
- ソーシャルリンク
これらのセクションを詳しく見てみましょう。

コンテンツ
チームメンバーセクションのコンテンツ部分全体に関連するスタイリングは、ここで行うことができます。
![チームメンバーウィジェットの[スタイル]タブのコンテンツセクション](/uploads/article/3808/Pq0YGRFOL1l63dbx.png)
ここで利用可能なすべてのスタイリングオプションを見てみましょう:
- 配置:これにより、テキストの配置を設定できます。
- 背景タイプ:このオプションを使用すると、背景色をテキストに追加できます。 背景の種類を選択するには、グラデーションまたはクラシックから選択します。
- 境界線の種類:ここに表示されているオプションから、実線、二重、点線、破線、溝など、任意の境界線の種類を選択できます。
- ボックスシャドウ:このオプションを使用して、チームメンバーセクションのコンテンツ部分にボックスシャドウを追加します。
- マージン:このオプションを使用すると、コンテンツ部分の境界マージンを調整できます。
- パディング:コンテンツと境界線の間に十分なスペースができるようにパディングを調整します。
画像
このセクションで利用可能な機能を利用して、チームメンバーセクションに表示される画像をカスタマイズします。
![チームメンバーウィジェットの[スタイル]タブの画像セクション](/uploads/article/3808/Qg3zjHVMeHE3l1ip.png)
このセクションで利用できる機能は次のとおりです。
- 境界線の種類:ここに表示されているオプションから、実線、二重、点線、破線、溝など、画像の境界線の種類を選択できます。 画像を境界線で覆いたくない場合は、「なし」を選択できます。
- 幅:このオプションを使用して画像の幅を調整します。
- 色:ここで境界線の色を変更できます。
- 境界線の半径:画像に境界線を適用した場合は、ここで境界線の半径を調整します。
名前
チームメンバーの名前に関連するスタイリングオプションは、こちらから入手できます。
![チームメンバーウィジェットの[スタイル]タブの[名前]セクション](/uploads/article/3808/h9rCQYP4X0cibKC7.png)
下端のタイポグラフィ、テキストの色、余白を変更して、名前をカスタマイズできます。
- このマージンにより、チームメンバーセクションに表示される名前の下部にスペースができます。
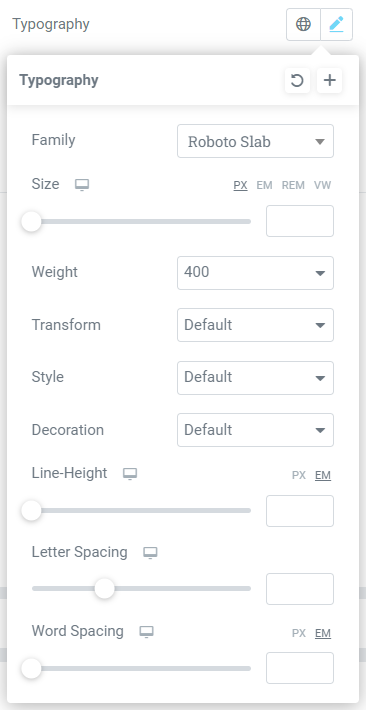
- 名前セクションのタイポグラフィオプションには、フォントスタイル、フォントサイズ、行の高さ、文字間隔、単語間隔などの機能が含まれます。
- また、ここでテキストの色を選択できます。
ポジション
このセクションには、チームメンバーセクションに表示される「位置」テキストに関連する複数の機能が含まれています。 'position'テキストの下端に仕切りを許可した場合は、ここでカスタマイズできます。
![チームメンバーウィジェットの[スタイル]タブの[位置]セクション](/uploads/article/3808/i1nWvOomqFzr0Cjo.png)
このセクションで利用できるすべての機能を見てみましょう。
- タイポグラフィ:フォントスタイル、フォントサイズ、装飾、行の高さ、文字間隔、単語間隔などをカスタマイズします。

- テキストの色:好みに応じて任意のテキストの色を選択できます。
- マージン下部:マウスクリックでマージンを調整して、チームメンバーセクションに表示される「位置」と「説明」のテキストの間にスペースを空けます。
仕切り
位置と説明テキストの間に仕切りまたは区切り文字を許可している場合は、これらのオプションを使用して仕切りをカスタマイズできます。
- 仕切りの色:このオプションを使用して仕切りの色を選択します。
- 仕切りのスタイル:塗りつぶし、点線、破線、および二重の中から選択して、仕切りのスタイルを設定します。
- 幅:このオプションを使用して仕切りの幅を調整します。
- 仕切りの高さ:仕切りの高さは、このオプションで調整できます。
- 余白の下部:余白の下部で、位置テキストと説明テキストの間のスペースをカスタマイズできます。
説明
このセクションでは、あらゆる面で説明テキストをカスタマイズできます。
![チームメンバーウィジェットの[スタイル]タブの説明セクション](/uploads/article/3808/IHQgogWDqCGsq424.png)
このセクションのチームメンバーセクションに表示される説明テキストをカスタマイズできます。
- フォントスタイル、フォントサイズ、太さ、変換、スタイル装飾などのスタイリングオプションを取得できるタイポグラフィ機能をカスタマイズします。
- 説明テキストのテキストの色はここで選択できます。
- マージンボトム機能を使用すると、説明とソーシャルメディアリンクの間に間隔を設定できます。 説明部分の上にソーシャルメディアリンクを表示することを選択した場合、マージン下部はチームメンバーセクションの下端にスペースを許可します。
ソーシャルリンク
このセクションでは、ソーシャルリンクに関連する機能を利用できます。
![チームメンバーウィジェットの[スタイル]タブの[ソーシャルリンク]セクション](/uploads/article/3808/j9zCahoDCJTjXjsZ.png)
このセクションで利用できるすべての機能を見てみましょう。
- アイコンのギャップ:このオプションを使用すると、チームメンバーセクションに表示されるソーシャルメディアアイコンの間にギャップを設けることができます。
- アイコンサイズ:ここでアイコンサイズを選択します。
- 色:ソーシャルメディアアイコンの好みに応じて色を選択します。
- 背景色:このオプションを使用して背景色を許可します。
- 境界線の種類:実線、二重、点線、破線、溝など、使用可能なオプションから任意の境界線の種類を選択します。 チームメンバーセクションに表示されるソーシャルメディアアイコンへの境界線を許可したくない場合は、「なし」を選択できます。
- 境界線の半径:ソーシャルメディアアイコンへの境界線を許可している場合は、ここでその半径を調整します。 適用された境界線の滑らかなエッジを表示するのに役立ちます。
- パディング:パディングを調整して、ソーシャルメディアアイコンと境界線の間に十分なスペースを確保します。
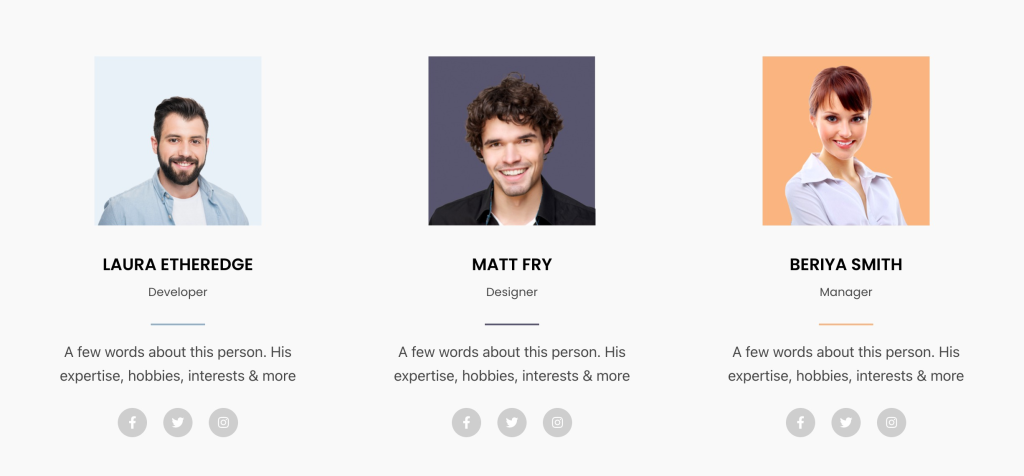
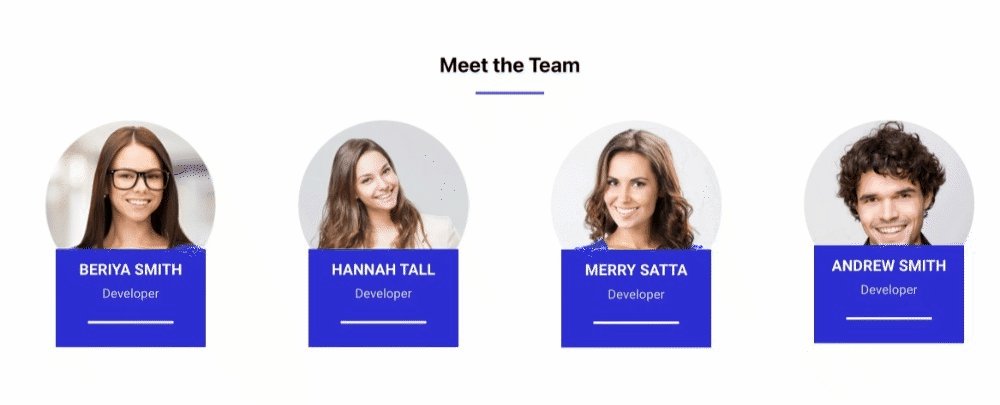
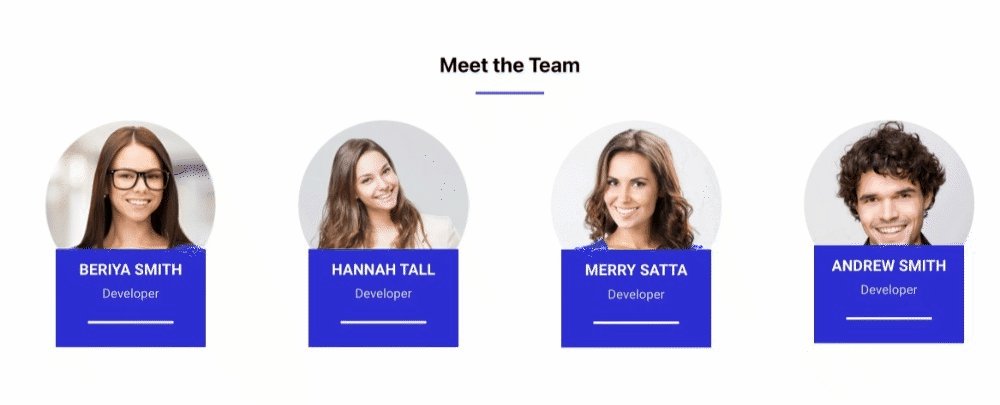
PowerPackチームメンバーウィジェットの[コンテンツ]タブと[スタイル]タブ全体をカスタマイズすると、最終的な出力は次のようになります。

ElementorのPowerPackチームメンバーウィジェットを入手する
PowerPackチームメンバーウィジェットを使用すると、Elementorページビルダーで見事なチームメンバーセクションを作成するのに役立つ多くの機能を簡単に入手できます。
このチュートリアルブログが、WebサイトページにElementorを使用してチームメンバーセクションを作成するのに役立つことを願っています。 この記事を読んで楽しんだら、他のPowerPackElementorアドオンもぜひ体験してみてください。
お客様の要件を念頭に置き、コーディングの経験がなくても誰でも利用できるように、ユーザーフレンドリーな方法で製品の機能を維持するよう努めています。
PowerPack Elements for Elementorを使用して、Webサイトでプロフェッショナルなタッチを取得します。 ElementorのPowerPackチームメンバーウィジェットを入手するには、ここをクリックしてください。
ここにコメントをお寄せください。 皆様からのフィードバックをお待ちしております。 また、Twitter、Facebook、Youtubeにもご参加ください。
