WordPress スティッキーヘッダーを作成する方法 (コード不要のガイド)
公開: 2024-02-08Web サイトをインタラクティブで魅力的なものに保つために重要なのは、ユーザー エクスペリエンスです。 ここで、Web サイトのヘッダーのスティッキー効果が最も重要な役割を果たします。 スクロール中に WP サイトの上部にナビゲーション メニューを貼り付けることで、訪問者が必要なときにいつでもナビゲーション メニューにアクセスできるようにします。
さらに、WordPress スティッキー ヘッダーは、直帰率、平均時間、その他の SEO 要素にプラスの影響を与えることで、サイト全体のパフォーマンスを改善できます。 しかし、私たちの多くは、サイトを最適化する際にこの戦略にあまり重点を置いていません。 この背後にある理由は、適切なツールまたは方法が見つからないことである可能性があります。
このブログ投稿では、数分もかからずにWordPress ヘッダーにスティッキー効果を与える最も簡単な方法を紹介します。 それでは、最後までお付き合いいただき、Web サイトのパフォーマンスを効果的かつ簡単に向上させる方法を学びましょう。
スティッキーヘッダーとは何ですか?

スティッキー ヘッダーとは、Web サイトを上下にスクロールしても上部に固定されたままになるナビゲーション バーを意味します。 これは主に、シームレスなナビゲーションを確保し、Web サイトをスクロールする際のUX を向上させるために構築されています。
Web サイトのヘッダーをスティッキーにする理由
ナビゲーション メニューにアクセスするために常に上にスクロールするのは非常に疲れます。 UX が低下するだけでなく、サイトの直帰率も増加します。 次に何が起こるかはわかっています。サイト全体のパフォーマンスが低下します。
ここでスティッキーメニューが役に立ちます。 スティッキー ナビゲーション バーを使用して Web サイトのパフォーマンスを最適化するために使用されます。 これらに加えて、スティッキー バーにはさらに多くの利点があります。 スティッキー メニューを追加する主な利点は次のとおりです。
- ヘッダーを Web サイトの上部に固定したままにすることで、Web サイトがよりインタラクティブになります。
- 固定メニューは、より良いSEO 結果をもたらす簡単なナビゲーションを通じてサイトの平均滞在時間を短縮します。
- 固定ナビゲーションバーは、視聴者が簡単にページにアクセスできるため、 CRO (コンバージョン率の最適化)に適しています。
- 価格設定ページでのナビゲーションが簡単になり、最終的に収益が増加します。
- これにより、Web サイトの UX が向上し、直帰率が減少します。
- スティッキーヘッダーをサイトに統合し、ブランド素材 (ロゴなど) を常に表示できるようにすることで、ブランド構築の機会が増加します。
WordPress スティッキーヘッダーを作成する前の前提条件
スティッキー ヘッダーを追加する根本的な利点について学習したので、WordPress サイトでスティッキー ヘッダーを紹介し始める時期が来ました。 でも、その方法を知っていますか?
心配ない。 ここでは、スティッキーナビゲーションバーを表示する最も簡単な方法を紹介します。 ただし、その前に、スティッキー メニューを追加するためのプラグインがいくつか必要になります。
- エレメンター(無料)。
- ElementsKit (無料およびプロ)。
WordPress でスティッキーヘッダーを作成する方法
このチュートリアルでは、コーディングを行わずにスティッキー ヘッダーを最初から作成する方法を説明します。 つまり、ナビゲーション メニューの作成からスティッキー条件の設定まで、すべてを手順を追って説明します。 それでは、ElementsKit を使用して WP にスティッキー メニューを追加してみましょう。
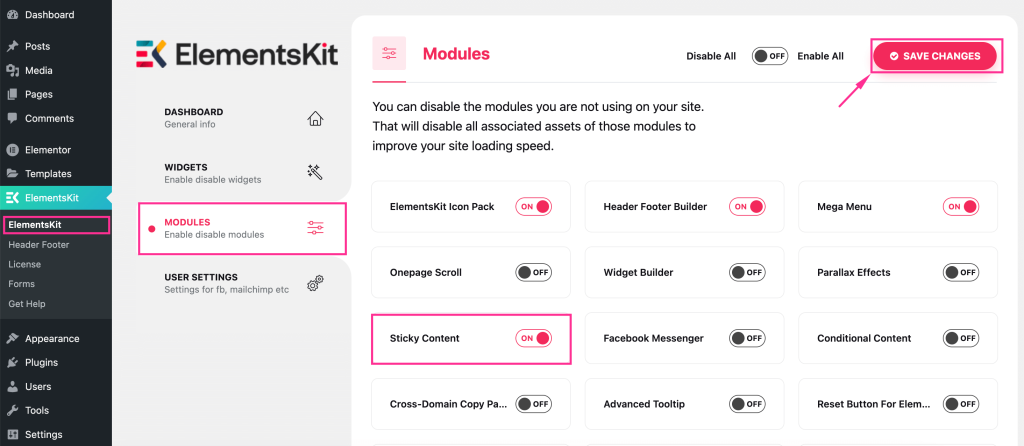
ステップ 1: 「スティッキー コンテンツ」モジュールを有効にします。
必要なプラグインをインストールした後、管理パネルに移動し、 ElementsKit >> モジュールに移動します。 次に、「スティッキーコンテンツ」モジュールを有効にして、 「変更を保存」ボタンを押します。

ステップ 2: 組み込みテンプレートを使用してヘッダーを作成します。
2 番目のステップでは、ヘッダーを追加する必要があります。 手動で作成することも、任意の方法で作成することもできますが、最も速くて簡単な方法は、ElementsKit の事前に構築されたヘッダー テンプレートを使用することです。
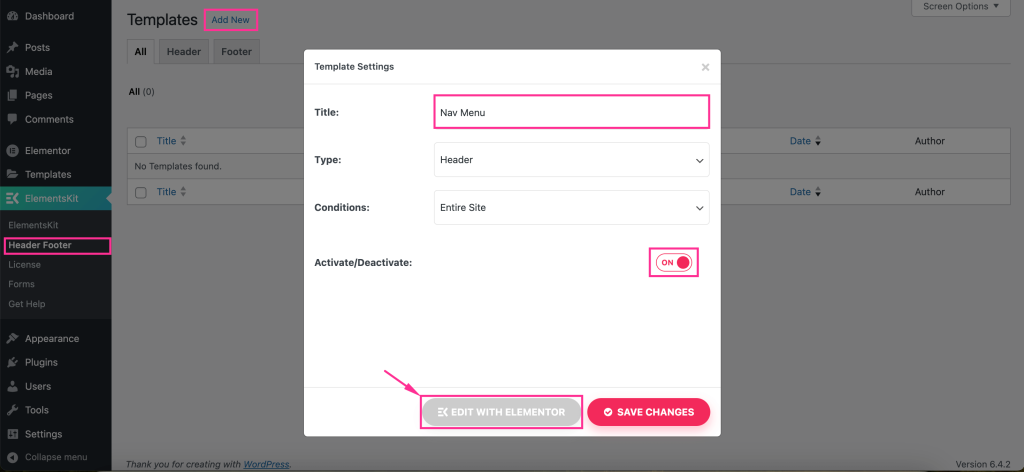
ElementsKitを使用してヘッダーを追加するには、 ElementsKit のヘッダーとフッター タブに移動し、 「新規追加」ボタン を押します。 これにより、次のフィールドに入力する必要があるタブが表示されます。
- タイトル:ナビゲーション メニューなどのヘッダーに適切なタイトルを追加します。
- タイプ:ヘッダーを選択します。
- 条件:ヘッダーの条件を設定します。
- アクティブ化/非アクティブ化:このメニューをアクティブにします。
その後、 「Elementor で編集」ボタンをクリックして、このヘッダーの組み込みテンプレートを選択します。

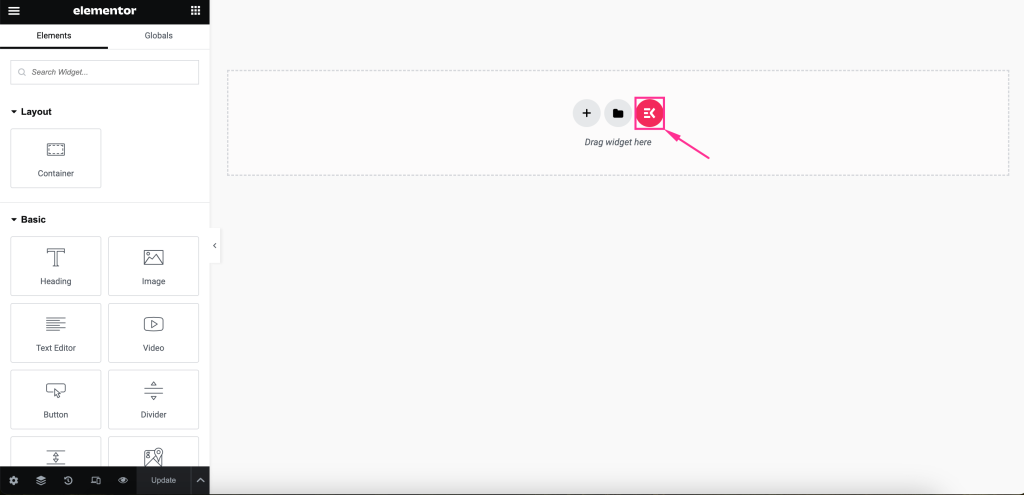
これにより、Elementor エディターにリダイレクトされ、ElementsKit のテンプレート ライブラリにアクセスするには、 「Ekit」アイコンをクリックする必要があります。

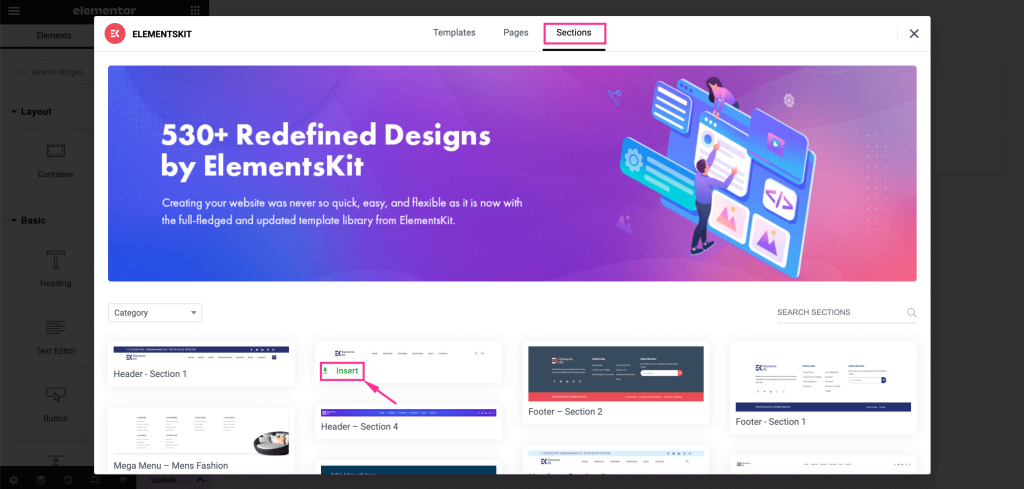
テンプレートライブラリタブが開きます。 そこで、 「セクション」タブに移動し、 「挿入」ボタンを押して適切なヘッダーテンプレートを選択する必要があります。

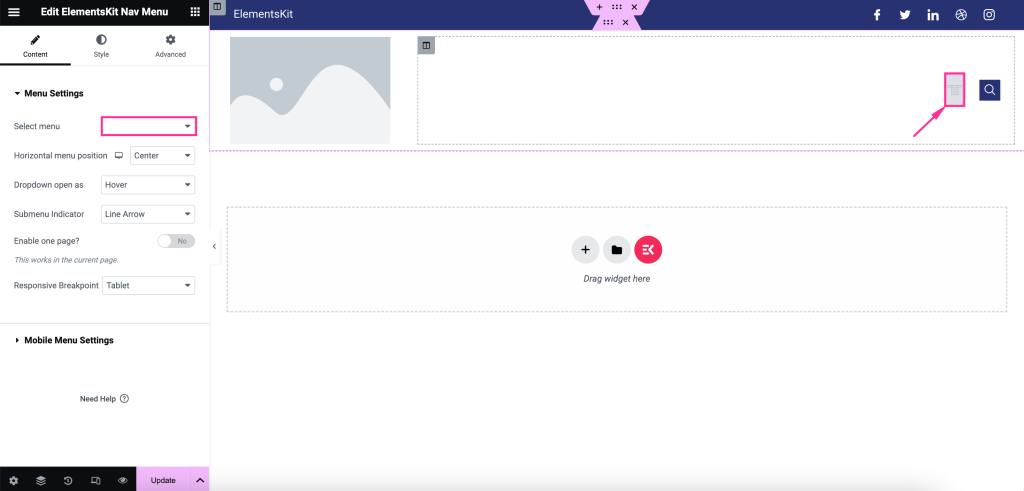
その後、メニューアイコンを押して、左側から表示したいメニューを選択します。 さらに、次のようなメニュー設定を調整できます。
- 水平メニュー位置:メニューの位置を右、左、中央、両端揃えから設定します。
- ドロップダウンを次のように開く:ホバーまたはクリック時にドロップダウン メニューを表示するかどうかを選択します。
- サブメニュー インジケーター:ヘッダー ナビゲーション メニューとともに表示されるサブメニュー インジケーター アイコンを選択します。
- 1 ページを有効にする: 1 ページに固定ヘッダーを表示する場合は有効にします。
- 応答性の高いブレークポイント:タブレットまたはモバイルに対して応答性を持たせます。

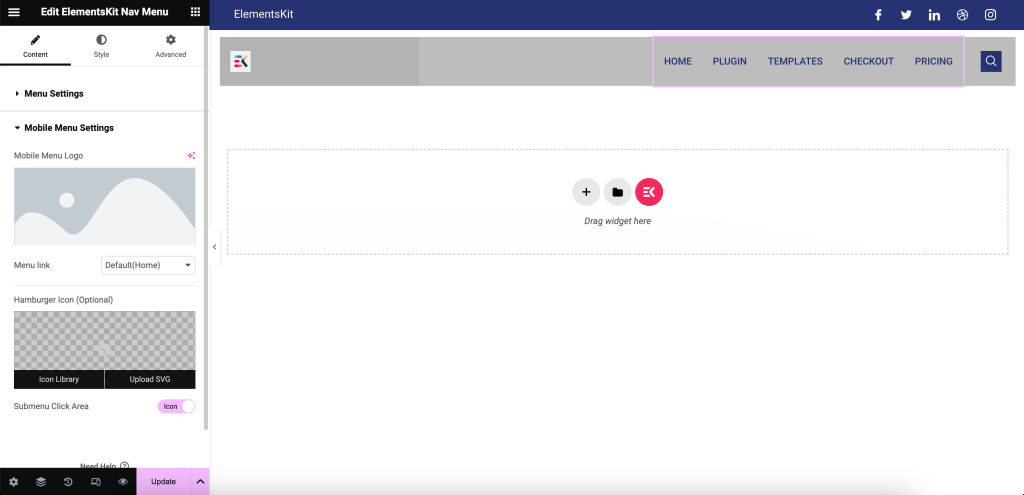
さらに、次の WordPress モバイル メニュー設定を編集できます。

- モバイル メニュー ロゴ:メディア ライブラリからアイコンを挿入します。
- モバイル リンク:カスタム リンクをメニューに追加することも、デフォルトにすることもできます。
- ハンバーガー アイコン (オプション):必要に応じて、アイコン ライブラリのアイコンを選択します。
- サブメニュー クリック領域:メニューにサブメニューがあり、そこにアイコンを追加する場合は、これを有効にします。

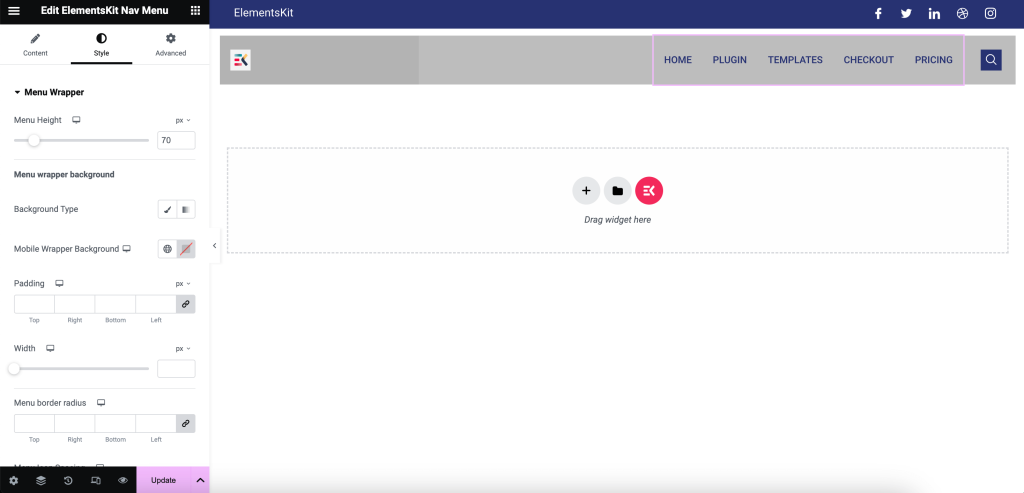
コンテンツの後で、メイン ラッパー、メニュー項目スタイル、サブメニュー項目スタイル、サブメニュー パネル スタイル、ハンバーガー スタイル、およびモバイル メニュー ロゴをカスタマイズして、WordPress メニュー スタイルを編集します。

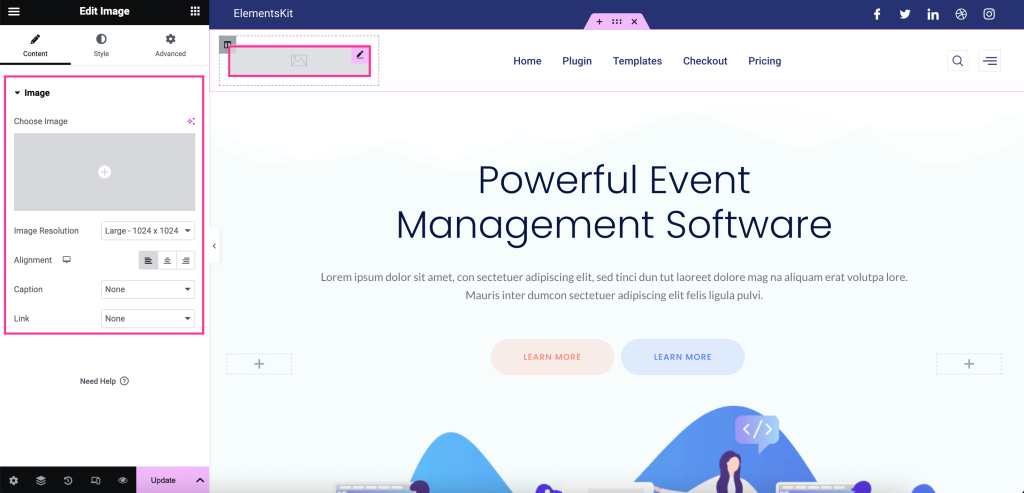
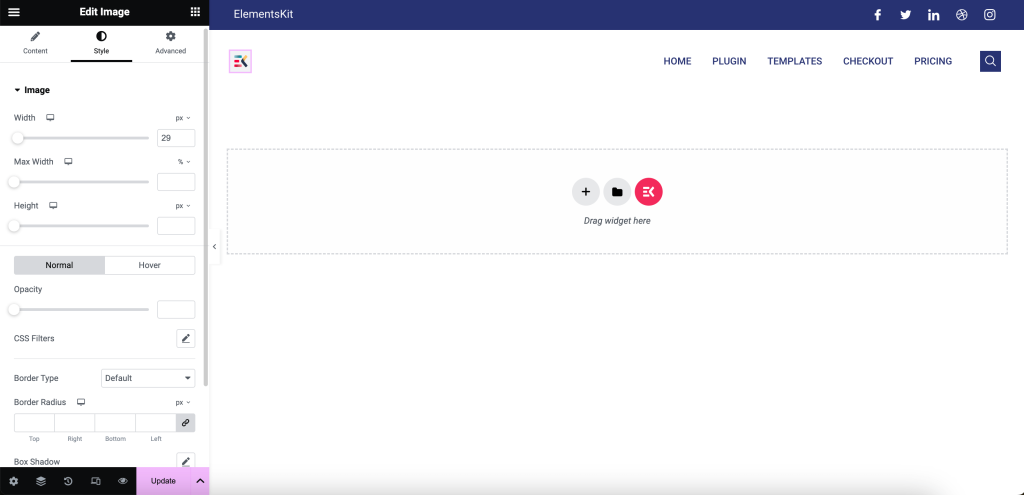
次に、 「画像」アイコンを押して、メディア ライブラリまたはデバイスから画像を追加します。 次に、画像の解像度、配置、キャプション、リンクを調整します。

[画像の幅] 、 [最大幅] 、 [高さ] 、 [不透明度] 、 [CSS フィルタ] 、 [境界線の種類] 、 [境界線の半径] 、および[ボックスの影]も変更する必要があります。

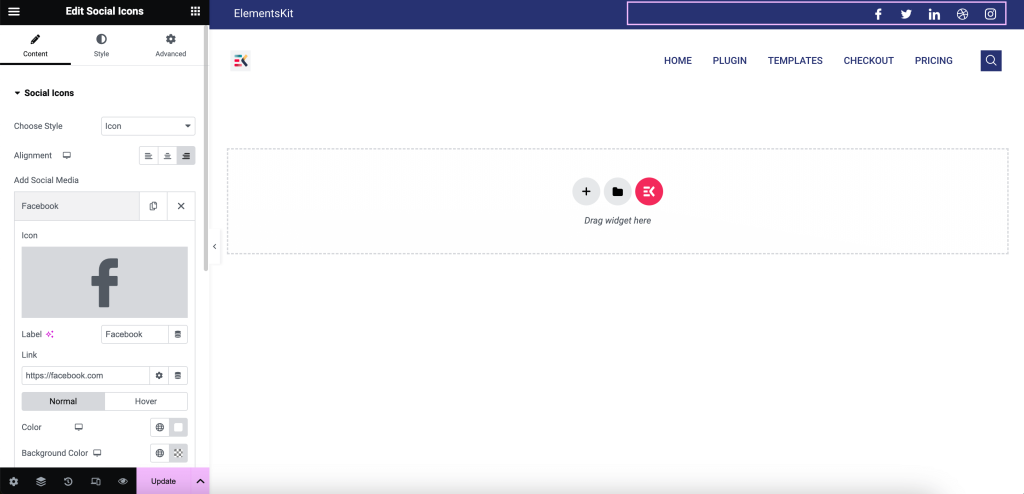
次に、ソーシャル プラットフォームを追加し、クリックして希望に応じてカスタマイズします。 ソーシャル プロフィール フィールドを押すと、すべてのカスタマイズ オプションが左側に表示されます。

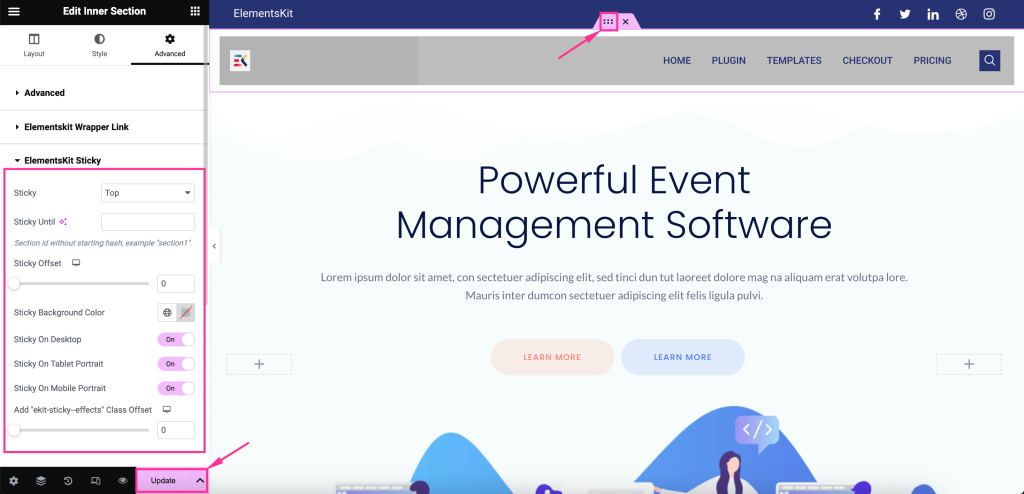
ここで、ヘッダー メニューを固定的なものにするための最後の手段を講じます。 これを行うには、ヘッダー メニューのドット セクション設定をクリックし、 [詳細設定] タブから ElementsKit Stickyを展開します。 これは、次のようなその他の設定にも表示されます。
- スティッキー:スティッキー コンテンツの条件を上、下、列から設定し、上スクロール時に表示するオプションを設定します。
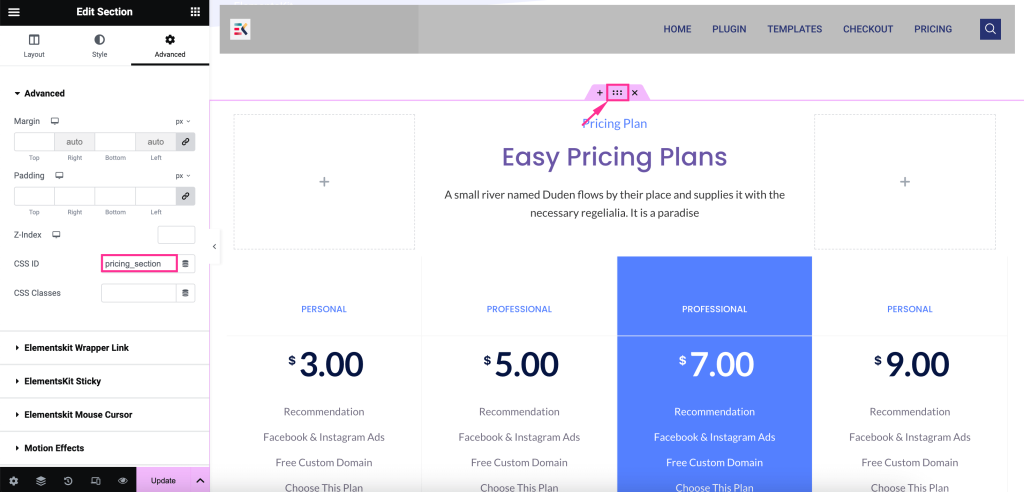
- Sticky until:この機能を使用すると、CSS ID を入力することで、選択したセクションまで WordPress の固定ヘッダーを表示できます。 ここで CSS ID を生成するには、ヘッダーを固定したい位置までドット オプションをクリックし、追加された画像のように [詳細設定] タブに CSS ID を入力します。 次に、CSS ID をコピーして、この Sticky until フィールドに貼り付けます。 したがって、WordPress を更新すると、そのセクションまでスティッキー メニューが表示されます。 ここでは、ヘッダーを価格表まで固定化しています。

- Sticky Offset:このフィールドを調整します。
- スティッキーの背景色:スティッキー ヘッダーの背景の色を設定します。
- デスクトップに固定:誰かがデスクトップ デバイスを使用して Web サイトにアクセスしたときにメニューを固定して表示するには、このオプションを有効にします。
- タブレットの縦向きのスティッキー:タブレットでスティッキー メニューを表示するには、アクティブ モードに設定します。
- モバイルポートレートでスティッキー:ボタンを有効にしてヘッダーをスティッキーにします。
最後に、すべてのオプションを調整して、WordPress 上でスティッキー メニューを有効にするためにクリックします。

ステップ 3: WordPress スティッキーメニューを作成します。
次に、作成したヘッダー メニューをプレビューして、フロントエンドでどのように表示されるかを確認してみましょう。

WordPress ヘッダーにスティッキー効果を追加することに関してさらにヘルプが必要ですか? これに関する詳細なガイドについては、このチュートリアルを参照してください。
まとめ
スティッキー ヘッダーを表示する方法を学習したので、次はそれを実装する番です。 このスティッキーヘッダーを利用するとすぐに、より大きなメリットを得る機会を利用できるようになるからです。
ユーザー インタラクションの改善からサイトのパフォーマンスの向上に至るまで、あらゆることに影響を与えます。 したがって、この新しく見つけた戦略を試し、スムーズでアクセスしやすいスティッキー ナビゲーション バーを使用して Web サイトの成長を促進してください。