Adobe Animate で SVG 画像を作成する
公開: 2023-02-14SVG 画像は、Adobe Animate の SVG エディターで作成できます。 ライブラリで [シンボル] タブを選択し、右下隅にある [新しいシンボル] ボタンをクリックします。 表示されるダイアログで、新しいシンボルに名前を付け、[タイプ] に [ムービー クリップ] を選択して、[OK] をクリックします。 開いたシンボル編集ウィンドウで、ベクター描画ツールを使用して画像を描画します。 新しいレイヤーを作成するには、ウィンドウの左下隅にある [新しいレイヤー] ボタンをクリックします。 画像の描画が終了したら、ウィンドウの左上隅にある [シーン 1] ボタンをクリックして、メインの Animate ワークスペースに戻ります。 新しい画像をステージに追加するには、ライブラリの [シンボル] タブを選択し、画像をライブラリからステージにドラッグします。 画像をアニメーション化するには、アニメーションを開始するタイムライン上のフレームを選択し、上部のツールバーにある [アニメーション化] ボタンをクリックします。 表示されるダイアログで、アニメーションに適したオプションを選択し、[OK] をクリックします。 画像を SVG ファイルとしてエクスポートする準備ができました。 これを行うには、[ファイル] > [エクスポート] > [イメージのエクスポート] を選択します。 表示されるダイアログで、ファイル形式として SVG を選択し、[エクスポート] をクリックします。 画像が SVG ファイルとして保存され、任意の Web ページやドキュメントで使用できるようになりました。
この記事では、SVG を描画し、JavaScript を使用して画像としてダウンロードする方法を学習します。 width と height 関数を使用して、SVG の幅と高さを決定できます。 このメソッドを使用すると、左の値、上の値、幅の値、および高さの値を持つオブジェクトが返されます。 svg 要素はボックス内にあるため、ボックスは要素です。 イメージがロードされたら、キャンバスを使用してイメージを作成できます。 この場合、キャンバスを dataURL として使用します。 この例では、base64 文字列を dataURL から画像に渡すのに数秒かかります。
同様に、jpeg および webp 画像の画質を制御できます。 JSZip は、zip ファイルを作成するための優れたライブラリです。 問題がある場合は、お知らせください。
HTML/CSS コース 2022 で SVG をキャンバスに描画する場合は、画像を使用してキャンバスに描画する必要があり、これを完了する必要があります。 まず、HTML を含む要素 *foreignObject> を使用します。 SVG 画像は、作成後にキャンバスに描画する必要があります。
XML では 2 次元グラフィックスを使用して 2D グラフィックスを指定していますが、Canvas と SVG には違いがあります。 Canvas は、JavaScript を使用してオンザフライで 2D グラフィックスを作成します。 SVG DOM にはすべてが含まれており、XML に基づいています。
Canvas に SVG をアップロードできますか?

これは、Canva を使用して svg ファイルを作成する場合に最適なオプションです。 JPG または PNG をアップロードすると、サーバーが適切なサイズ、品質、または色で再読み込みされるのはなぜですか?
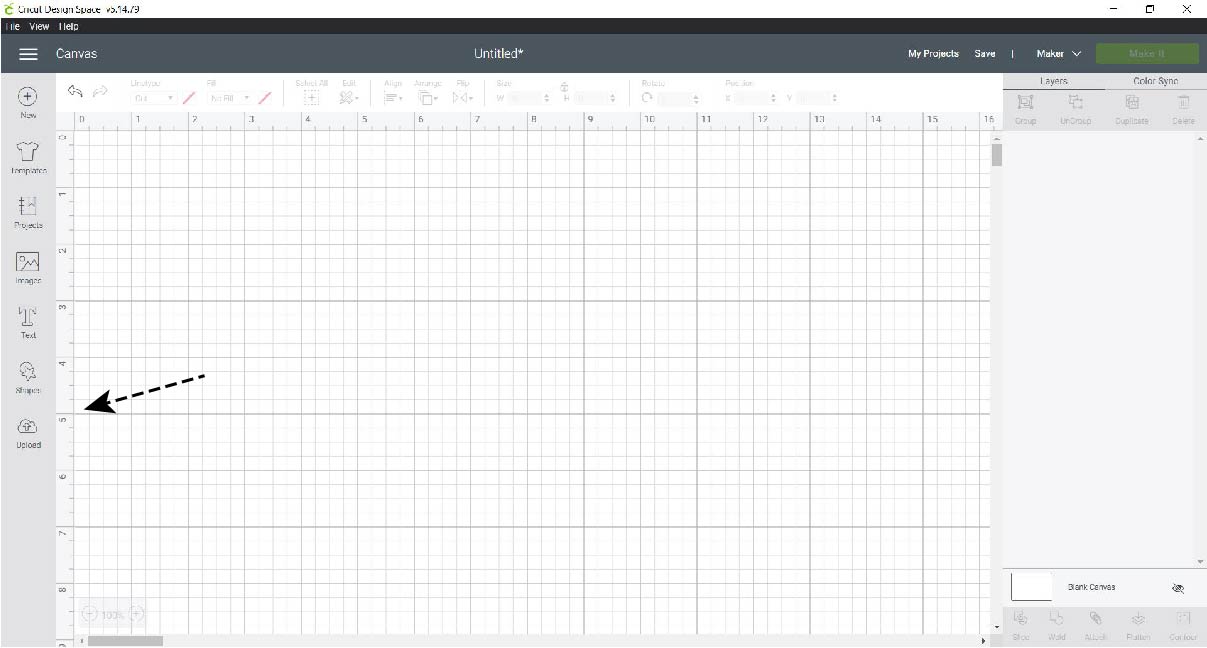
Canvas ワークスペースには、SVG または FCM ファイルを Canvas (オンライン バージョン) に追加することで、オンラインでアクセスできます。 ログインするには、画面の下半分をクリックし、氏名とパスワードを入力します。 画面には、使用できる一連の素晴らしい無料プロジェクトが表示されます。 通常、ステップバイステップの説明が記載されたドキュメントの PDF バージョンが利用可能であり、それらの大部分についてビデオ チュートリアルを利用できます。 2 番目のステップは、「ファイルを選択」機能を使用してファイルをアップロードすることです。 3 番目のステップは、デザインのサイズ変更、回転、複製、および削除です。 下のビデオにデザインを追加した後、デザインのサイズを変更してグループ化する必要がありました。
デザインが完成したら、保存またはダウンロードします。 下のビデオでわかるように、私はそれを自分の Scan N Cut マシンに保存することにしました。 プロジェクトの保存を選択したら、メニュー バーの最初のボックスに移動し、後で使用する名前を入力します。 「あなたのプロジェクト」に保存され、後でアクセスできるようになります。
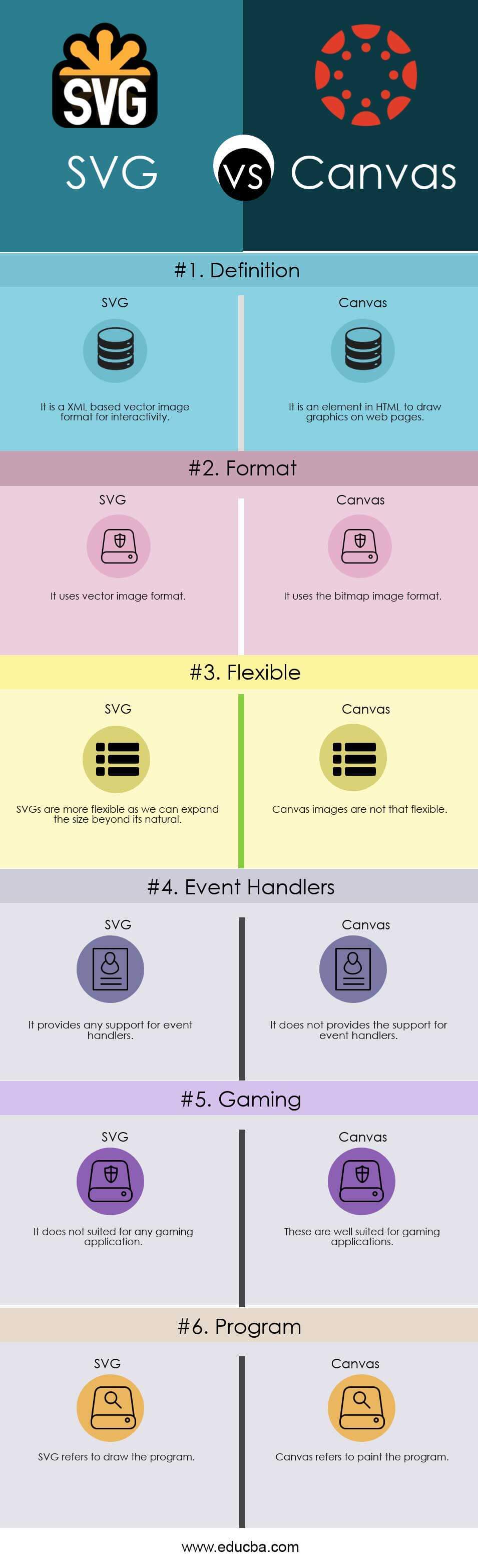
タグ SVG とキャンバスの違いは何ですか?

SVG と Canvas の主な違いは、SVG がベクター グラフィックであるのに対し、Canvas はラスター グラフィックであることです。 SVG は数式によって作成された形状で構成され、Canvas はピクセルで構成されます。
図面は、ファイル形式として SVG を使用するなど、さまざまな方法で指定できます。 Canvas には実際の作業はありません。 キャンバスのコンテンツは、JavaScript を使用して生成できます。 SVG の利点は、あまり冗長でない API を使用してデータを生成するため、生成されるデータが少ないことです。 DOM API を使用して HTML を生成し、createElement、setAttribute、および appendChild を使用して SVG を作成します。 各属性文字列には、グラフィックス文字列があります。 一方、CANVAS にはアーク パスに相当するパスはありません。 DOM を作成する必要がないため、グラフィックス機能を直接使用できます。
Canvas は Svg より優れていますか?
この質問には、さまざまな要因に依存するため、簡単な答えはありません。 一般に、canvas は複雑なグラフィックスに適していますが、SVG は単純なグラフィックスやインタラクションに適しています。 Canvas は SVG よりも広くサポートされていますが、SVG はより多くの機能を提供し、アニメーションやインタラクションにより適しています。

はるかに長い間使用されてきた Scalable Vector Graphics (SVG) には、最も多くのコアがあります。 Canvas はもともと、インターネット上のグラフィックスの単純な代替手段として導入されたもので、現在では何千もの Web サイトで使用されています。 Javascript 呼び出しを使用してアクセスできる、写真と同様の視覚的コンテキストを提供します。 同じ市場に 2 つのテクノロジの市場があるかどうかを確認するために、いくつかの指標を作成しました。 テスト ランナーは、円の数、円の周囲の領域、および円のサイズについて観察します。 さらに、プログラムは、初期描画コンテキストの作成、シーンのレンダリング、およびシーンのクリアにかかった時間を記録します。 ベクトル グラフィックスは正常に動作しますが、キャンバスのパフォーマンスは描画領域のサイズによって大幅に低下します。 Firefox ではキャンバス要素の生成に約 10 ミリ秒かかりますが、Safari では約 40 ミリ秒かかります。
SVG のファイル サイズが大きくなったため、いくつかの欠点があります。 オブジェクトの数が多い場合、ファイルはすぐに非常に大きくなる可能性があります。 オブジェクト全体に加えて、グラフィック オブジェクトの一部が読みにくい場合もあります。 その結果、遅延が発生する場合があります。
キャンバスへのインライン SVG
SVG は、ベクター グラフィックスを Web ページに追加するための優れた方法であり、少しの作業で印象的な視覚効果を作成するために使用できます。 ただし、SVG が不十分な領域の 1 つは、アニメーションやインタラクティブな効果を作成する場合です。 そこで登場するのが canvas 要素です。canvas 要素は、JavaScript を使用して描画できるビットマップ イメージです。 図形、線、さらには画像を描くために使用できます。 また、キャンバスはビットマップであるため、アニメーションやインタラクティブな効果を作成するために使用できます。 SVG とキャンバスを一緒に使用するには、2 つのラッパーを提供するライブラリを使用する必要があります。 利用可能なライブラリはいくつかありますが、最も人気のあるライブラリの 1 つは Snap.svg です。 Snap.svg は、SVG を簡単に操作できるようにする JavaScript ライブラリです。 SVG のラッパーを提供するため、作業が容易になります。 また、SVG を作成および操作するための多数の強力なツールも提供します。 Snap.svg を使用するには、まず Web ページに組み込む必要があります。 ライブラリを含めたら、それを使用して SVG を作成できます。 var s = Snap(“#svg”); これにより、ID「svg」を持つ新しい SVG 要素が作成されます。 その後、要素の追加を開始できます。 var c = s.circle(50, 50, 40); これにより、SVG に円が追加されます。 最初の 2 つの引数は、円の中心の x 座標と y 座標です。 3 番目の引数は半径です。 長方形、楕円、パスなど、他の SVG 要素を追加することもできます。 SVG を作成したら、 Snap.svg.toCanvas() メソッドを使用してキャンバス要素にレンダリングできます。 var canvas = Snap.svg.toCanvas(s); これにより、SVG が「canvas」という ID を持つキャンバス要素にレンダリングされます。 その後、他の画像と同じように canvas 要素を使用できます。 Snap.svg.toDataURL() メソッドを使用して、SVG のデータ URL を取得することもできます。 これはに使用することができます
HTML エディターには、本文を含む、基本的な HTML5 テンプレートに含めることができるすべてのファイルが含まれています。 これは、ドキュメント全体に影響を与えるクラスを追加するのに最適な場所です。 CSS は、Web 上の任意のスタイルシートから Pen に適用できます。 ペンは、インターネット上の任意のコンピューターからアクセスできるスクリプトによって制御できます。 ここに URL を入力すると、ユーザーが入力した順序で URL が追加されます。 たとえば、ある順に最初に入力します。 リンクするスクリプトにプリプロセッサの拡張機能が含まれている場合は、最初にそれを処理しようとします。
インライン Svg ファイルを作成するにはどうすればよいですか?
このガイドでは、インライン SVG の使用法について説明します。 svg> /svg> タグを使用すると、画像を HTML ドキュメントに直接書き込むことができます。 これを行うには、VS コードまたは任意の IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body 要素に挿入します。
Svg アクセシビリティ: Div で Svg をラップする方法
また、キーボードからアクセスできるように、*svg> 要素が *div* でラップされていることを確認する必要があります。 その結果、要素のアクセシビリティ属性がこれを達成するために使用されます。 'div' 属性は、ブラウザーに div で svg をラップするように指示します。これにより、障害を持つユーザーがページ上のグラフィック要素を表示できるようになります。
JavaScriptでキャンバスをSvgに変換する方法
JavaScript でキャンバスを svg に変換するには、いくつかの手順が必要です。 まず、新しい svg 要素を作成する必要があります。 次に、canvas 要素を取得し、toDataURL() メソッドを使用して画像データを文字列として取得する必要があります。 最後に、svg 要素の src 属性を画像データ文字列に設定する必要があります。
