Adobe Photoshop でアニメーション SVG ファイルを作成する
公開: 2023-01-07デザインにアニメーションのセンスを追加したい場合は、幸運です。 Adobe Photoshop には、見事なアニメーション SVG ファイルを作成するのに役立つ適切なツールがすべて揃っています。 ここでは、Photoshop でアニメーション化された SVG ファイルを作成する方法について、順を追って簡単に説明します。 まず、選択した画像を Photoshop で開きます。 次に、[ウィンドウ] > [タイムライン] に移動して、[タイムライン] パネルを開きます。 次に、タイムライン パネルの下部にある [フレーム アニメーションの作成] ボタンをクリックして、新しいフレームを作成します。 次に、ツールバーから「Draw Opacity Mask」ツールを選択します。 次に、このツールを使用して、目的のアニメーション パスを画像に描画します。 最後に、タイムライン パネルの [再生] ボタンをクリックして、アニメーションをプレビューします。 満足のいく結果が得られたら、ファイルをアニメーション SVG としてエクスポートします。
1 次元のイメージは、XML マークアップ言語の Scalable Vector Graphics (SVG) によって 2 次元の XML で表されます。 ファイルで ID や定義を作成しなくても、Animate から SVG ファイルを書き出せるようになりました。 このエクスポート オプションにより、 Character Animatorにインポートされる SVG の品質が向上します。 複数のシンボルのエクスポートはシームレスで、コンテンツが失われることはありません。 Animate の Stage のアートワークに似ています。 Animate (13.0) では FXG エクスポート機能が廃止されたため、これが導入されました。 Animate で描かれているような一部のアニメーションは、SVG 形式でレンダリングできません。 コンテンツをエクスポートすると、これらの機能は削除されるか、デフォルトでサポートされている機能に設定されます。
アニメーションが作成されます。 エクスポーターを使用して、 SVG アニメーションを作成できます。 Mode が Animation に設定されている場合、レンダリングのすべてのフレーム (レンダリングされたフレームごとに 1 つ (F12 または Shift-F12)、またはアニメーションのすべてのフレーム (Shift-F12 または F12)) が 1 つのファイルに保存されます。
[画像] > [画像レイヤーに変換] メニュー項目は、Photoshop で PNG を SVG に変換するのに役立ちます。 これは、PNG ファイルと同じ解像度で別の形式の画像として sva に表示されます。
Photoshop で SVG を作成できますか?

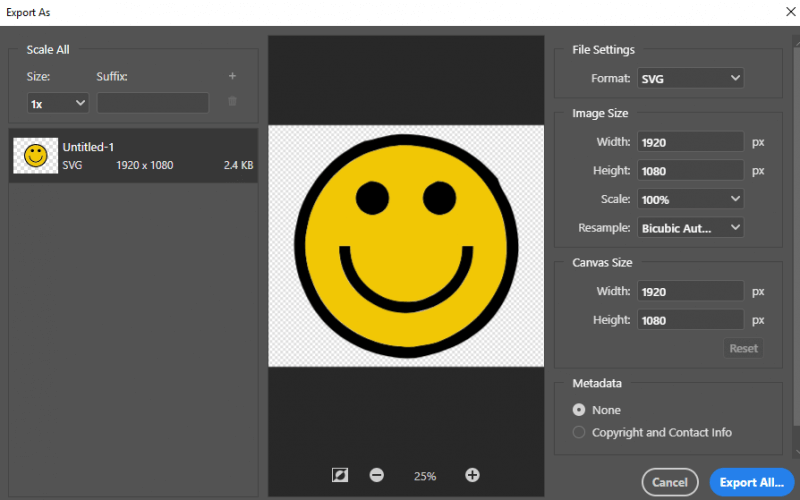
Photoshop で画像をエクスポートするには、[ファイル] ボタンを押して、[エクスポート形式] を選択します。 SVG を選択するには、[形式] ドロップダウン メニューに移動し、ドロップダウン メニューから選択します。 [すべてエクスポート] を選択すると、ファイルを保存できます。
Photoshop に sva としてエクスポート機能を追加することで、アドビは SVG ファイルのエクスポートを容易にします。 Photoshop を使用すると、Illustrator を使用するのではなく、画像を直接エクスポートできます。 このチュートリアルでは、Photoshop を使用して PNG または JPG 画像を svega に変換する方法を説明します。 画像を SVG としてエクスポートする場合は、まず画像からパスを作成し、色を付け、形状に変換する必要があります。
Adobe Illustrator を使用して SVG ファイルを作成するために使用できます。 このチュートリアルでは、Adobe Illustrator で .sva ファイルを作成する手順について説明します。 Adobe Illustrator で、[ファイル] > [新規] > [SVG ファイル] に移動し、それを選択します。 必要なファイルの種類を選択すると、プロセスが開始されます。 ベクター ファイルは一種のファイルであるため、作成時に多くのオプションがあります。 次に、それを使用するために SVG ファイルを作成する必要があります。 基本的な SVG ファイルを作成するには、Illustrator ファイルの空白の領域をダブルクリックします。 サイズ オプションをクリックすると、サイズ オプションの画面が表示されます。 編集しやすいように、最終的な SVG ファイルのサイズは元のサイズよりもわずかに小さくする必要があります。 ここで、SVG ファイルにいくつかの基本的な要素を含める必要があります。 ツールバーの楕円形ツールをクリックすると、角丸長方形ツールが表示されます。 次に、次の画面で、円に適用する半径を選択します。 ツールバーの線ツールをクリックして線を作成し、ドロップダウン メニューから長方形ツールを選択します。 次のステップでは、線の幅を選択し、[OK] をクリックします。 ツールバーのテキスト ツールから文字ツールを選択して、テキスト ボックスを作成します。 次に、テキスト ボックスの下にある [OK] ボタンをクリックし、表示するテキストを選択します。 SVG ファイルを作成したら、プロジェクトの残りの部分に進むことができます。 続行すると、いくつかの基本的な要素を SVG ファイルに追加する必要があります。
Svg アニメーションを作成するにはどうすればよいですか?

アニメーション化するフレームを選択し、[ SVG エクスポートを有効にする] に移動して、SVG アニメーションを作成します。 フレーム内のノードを選択することにより、このフレーム内の X、Y、X、Y、X、Y、Y、Y、および X をアニメートできます。 組み込みのライブ プレビューを使用して、満足のいく外観になるまでアニメーションを調整できます。
このチュートリアルでは、SVGator などのツールを使用して要素を作成およびアニメーション化する方法を説明します。 タイムラインは、サイズ、位置、期間の 3 つの方法で調整できます。 変換ツールを使用して、先頭にある要素を特定できます。 アニメーターを見たい場合は、このオプションを選択できます。 Windows を使用する場合は ctrl がデフォルトであり、macOS を使用する場合は cmd がデフォルトです。 最初にすべての要素を選択してから、右クリックして [グループ] を選択するか、ショートカット cmd を使用する必要があります。 また、グループの原点はキャンバスの左上隅で指定できます。
グループの名前をダブルクリックすると、名前を変更できます。 フォルダを選択したら、アニメーションを開始できます。 矢印を使用して、グループを選択して使用することで、要素のリスト内のグループを再配置します。 フォルダーのスケーリングが完了する前に、フォルダーをこの場所にドラッグする必要があります。 ここからアイコンをポップアップさせるには、位置アニメーターを選択します。 アニメーション シーンをプレビューするには、このボタンをクリックします。 ここで、いくつかのエクスポート オプションをプレビューできます。 SVG をマウスでロールオーバーするかクリックするといつでもアニメーションを開始できます。また、アニメーションはロード時またはマウスオーバー時に開始できます。 プロジェクトにラベルを追加して、整理しやすくすることができます。
Illustrator はベクター アートワークには優れたツールですが、アニメーションの作成には最適ではありません。 インターネットでは、SVG と呼ばれるベクトル グラフィック形式をアニメーション Web サイトに使用できます。 SVG を追加するための img> タグの使用は、アニメーションが機能しない一般的な原因です。 Web サイトにアクセスすると、SVG が表示される場合がありますが、アニメーションは開始されません。 これは、すべての img タグと object タグをオブジェクトに置き換えることで簡単に解決できます。GIMP は、SVG アニメーションを作成するためのもう 1 つの優れた無料プログラムです。 GIMP は、Windows、Mac、Linux など、さまざまなプラットフォームで実行できる強力な画像エディターです。 GIMPには、追加のソフトウェアを購入せずに使用できるアニメーションツールも付属しています. 利用可能なアニメーション ソフトウェア プログラムは多数あるため、ニーズに最も適したものを選択する必要があります。 Adobe Illustrator はベクター アートを作成するための優れたツールですが、アニメーションを作成するための優れたツールではありません。 Anima、Flash、After Effects などの多くのアニメーション ソフトウェア プログラムは有料で入手できますが、Adobe Illustrator などは無料で使用できます。 仕事に適したプログラムを選択することが重要です。そのため、どのプログラムが利用可能で、どのプログラムが目の前のタスクに最も適しているかを調べてください。

Svg アニメーション: ステップバイステップ ガイド
SVG アニメーションの設定は難しい場合がありますが、いくつかの簡単な手順を実行するだけで、Web サイトで見栄えのするアニメーションを簡単に作成できます。 アニメーション化する要素をアニメーション化する前に、まず要素を選択する必要があります。 他の操作を行う前に、まず不透明度を設定する必要があります。 次に、キーフレームの宣言に加えて、名前を付ける必要があります。 要素のプロパティとアニメーションを割り当てるには、最初にそれらを指定する必要があります。 ファイルを保存するには、ファイルを保存する必要があります。
Svg ファイルをアニメーション化できますか?
ベクター グラフィックスを徐々に変更して、SVG でアニメーション効果を作成できます。 SVG コンテンツは次の方法でアニメーション化できます: アニメーションの要素は [] でアニメーション化されます。 SVG ドキュメント内の要素に対する時間ベースの変更を比較する場合、フラグメントは要素に対する時間ベースの変更を記述します。
Web ベースのアプリケーションである SVGator アプリを使用して、SVG アニメーションをインポート、アニメーション化、およびエクスポートできます。 コーディングを学びたくない初心者にとって理想的なツールです。 サインアップ プロセスは非常に簡単です。[animate now] をクリックしてアカウントを作成し、情報を入力して [OK] をクリックするだけです。 ストーリーボード プロセスにより、絵コンテ作成者は完成品の制作に取り掛かる前にアイデアを簡単にテストできます。 もう 1 つの利点は、アプリがレイヤーとその親グループを同時にアニメーション化できることです。これにより、グループの認識と認識が可能になります。 使用するレイヤーの数に制限はありませんが、アイコンはかなりシンプルです。 スケッチを開いて [新規インポート] を選択すると、新しいプロジェクトを開始できます (図 11)。
図 11 は、コンテンツ グループの最初のステップを表しています。 これが必要なのは、ほぼ単一の SVG であり、互いの上に積み重ねられているためです。 当初、シートは封筒から取り除かれ、徐々に見えなくなると考えられていました。 シートを z 空間で移動することはできないため、それをテンプレートとして使用することをお勧めします。 ストーリーボードを使用して、フラップの開口部の手順 1 と 2 について説明します。 クリップ 3 はビデオ形式で視聴できます。 この実験では、封筒を開けて動かすことができました。
さらに説明するために、封筒から飛び出す手紙をアニメートし、テキストの行を表示してみましょう。 作成したニュースレター フォームはシンプルで、アイコンが含まれています。 [SVG のエクスポート] ボタンをクリックすると、svagrant からアイコンをエクスポートできます。 購読をクリックするとすぐにお礼のメッセージが表示され、購読をクリックするとアイコンが表示されます。 パート 3 では、実際の設定でアニメーションをエクスポートする方法を紹介します。 単純な SVGを作成する場合、SVGator などのツールを使用するとプロセスが高速化されます。 次の例で、SVG がレスポンシブ デザインで成功している理由を確認できます。 ウィンドウが小さくなると、レイアウトが再配置され、品質を損なうことなくアイコンが拡大されます。 私たちの編集者である Boyan Kostov は、この記事の執筆を支援してくれた功績に値します。
Svgファイルアニメーション:それは何であり、Gifに変換する方法
SVGファイルアニメーションとは? スケーラブル ベクター グラフィックスを使用してアニメーションとインタラクティブなユーザー インターフェイスを作成する機能は、さまざまな方法で利用できます。 どのようにアニメーションをGIFしますか? SVG ファイルを GIF ファイルに変換できるようになりました。 ここで独自のアニメーションを作成し、数回クリックするだけで高品質の GIF として簡単にエクスポートできます。
Adobe Animate SVG
Adobe Animateには、SVG ファイルのインポートとエクスポートのサポートが組み込まれています。 これは、Web 上で使用できるベクトル グラフィックスとアニメーションを簡単に作成できることを意味します。 さらに、Adobe Animate は、他のアプリケーションで使用できる SVG ファイルのエクスポートもサポートしています。
アドビは、HTML5 と WebGL を Animate CC の焦点として大きく推進してきました。 HTML5 が利用可能になると、SVG などの XML ベースの形式が人気を博しました。 さまざまなフレームワークを使用して、複雑なアニメーション SVG を作成できます。 SVG から利用できるさまざまな方法を使用して、形状をアニメーション化できます。 SVG Animator API は、インタラクティブな SVG アニメーションの作成を可能にするよく整理されたよく知られた API です。 シンボル エンティティに対してコマンド 'クリック アクション' を使用すると、クリック アクションを簡単に定義できます。 エンティティの例をクリックするとアクティブになります。 SVG ドキュメントの作成も非常に簡単です。 出力には 2 つの JavaScript ファイルもあり、そのうちの 1 つは HTML です。
Svg アニメーション: 初心者向けガイド
これは、さまざまな方法で使用できるアニメーション付きのベクター グラフィック形式です。 スケーラブル ベクター グラフィックス (SVG) は、Adobe Illustrator でアニメーションを生成するために使用できます。 この場合、アニメーションを Animate にインポートして、最終的なアニメーションを作成できます。
Illustrator でアニメーション SVG を作成する方法
Illustrator でアニメーション SVG を作成するには、いくつかの方法があります。 1 つの方法は、タイムライン パネルを使用することです。 キーフレームを作成し、フレームをトゥイーンしてアニメーションを作成できます。 もう 1 つの方法は、アニメーション パネルを使用することです。 このパネルを使用すると、アニメーションをフレームごとに作成できます。
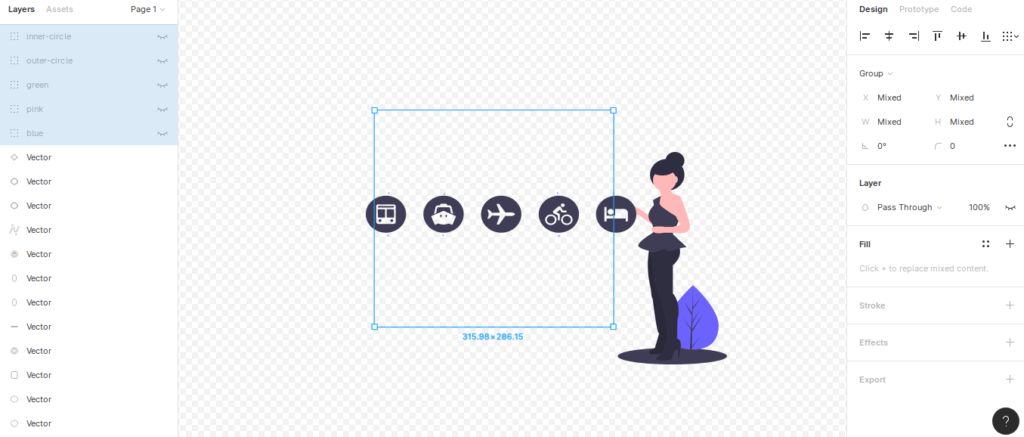
当社の Web サイトでベクター グラフィックスを表示できるようにするコードは、SVG (スケーラブル ベクター グラフィックス) として知られています。 ウェブサイトをよりインタラクティブにするために、ほとんどの企業はそれを使用しています。 これらのツールで使用できるさまざまなアニメーション手法を次に示します。 このチュートリアルでは、sva で HTML と CSS を使用してイラストを作成する方法を紹介します。 SVG を使用してアニメーションを作成する場合、画像を使用する必要はありませんが、CSS を使用して制御できるコードを使用する必要があります。 必要に応じて SVG を変更すれば、それを行うことができます。 Figmaは、シンプルで無料で使えるインターフェースデザインツールです。
設計、変更、および操作を行いたい場合は、開始するのに適した場所です。 リストから VS Code または Sublime Text を選択します。 SVG アニメーション フォルダーと同じ名前で、両方とも index.html と style という名前の 2 つのファイルを作成します。 CSS。 CSS コードを含めることで、さらに良くすることができます。 下の画像のアニメーションは、それを示すのに十分なはずです. ユーザーインターフェースに反応しますか? レスポンシブであることがわかります。
