WordPressでダウンロードリンクをオンラインで簡単に作成する方法(3つの方法)
公開: 2022-08-29視聴者が必要なファイルをダウンロードする必要がある場合があるため、ダウンロード リンクは Web サイトの重要な部分です。 複数の方法を使用してダウンロード リンクを実装し、ユーザーが簡単にダウンロードできるようにすることができます。 そのため、WordPress にダウンロード リンクを追加する方法を知っておくことが重要です。
このチュートリアルでは、カスタム製品ページにダウンロード リンクを実装するための最適な 3 つの方法を紹介します。
方法 1: ブロック エディターで「ファイル」ブロックを使用する
WordPress にダウンロード リンクを追加する最も簡単な方法は、ブロック エディターの組み込み設定を使用することです。 追加のプラグインは不要で、1 分で実装できます。
ステップ1:
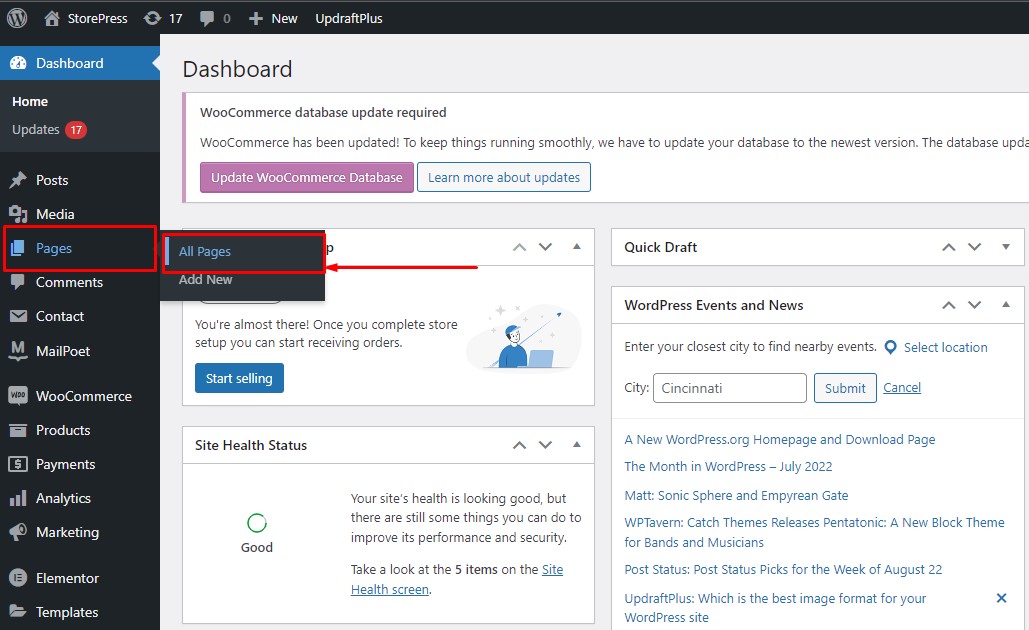
WordPress ダッシュボードから、[ページ] にポインターを合わせ、[すべてのページ] をクリックします。

ステップ2:
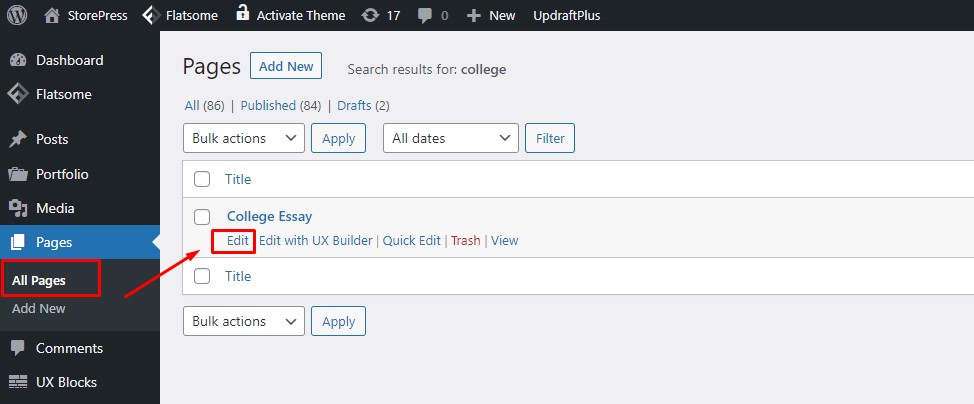
ダウンロード リンクを実装するページを選択します。 選択したページで[編集]をクリックして、ブロック エディターで開きます。

ステップ 3:
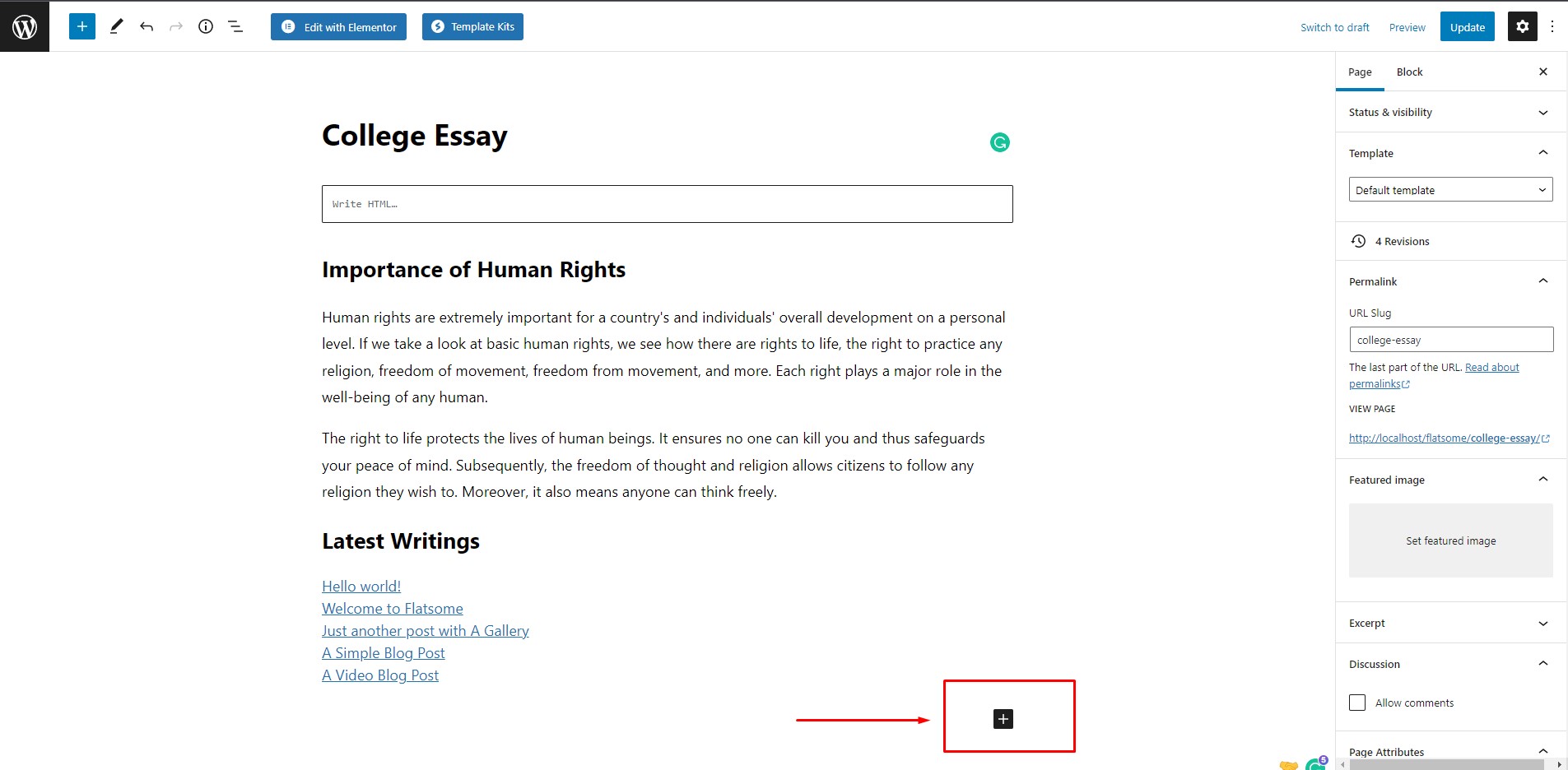
ページがブロック エディターで開かれた後。 「+」アイコンをクリックすると、ブロック リストが表示されます。 このブロック エディターは、トップのモダンでクリエイティブな WordPress テーマで動作します。

ステップ 4:
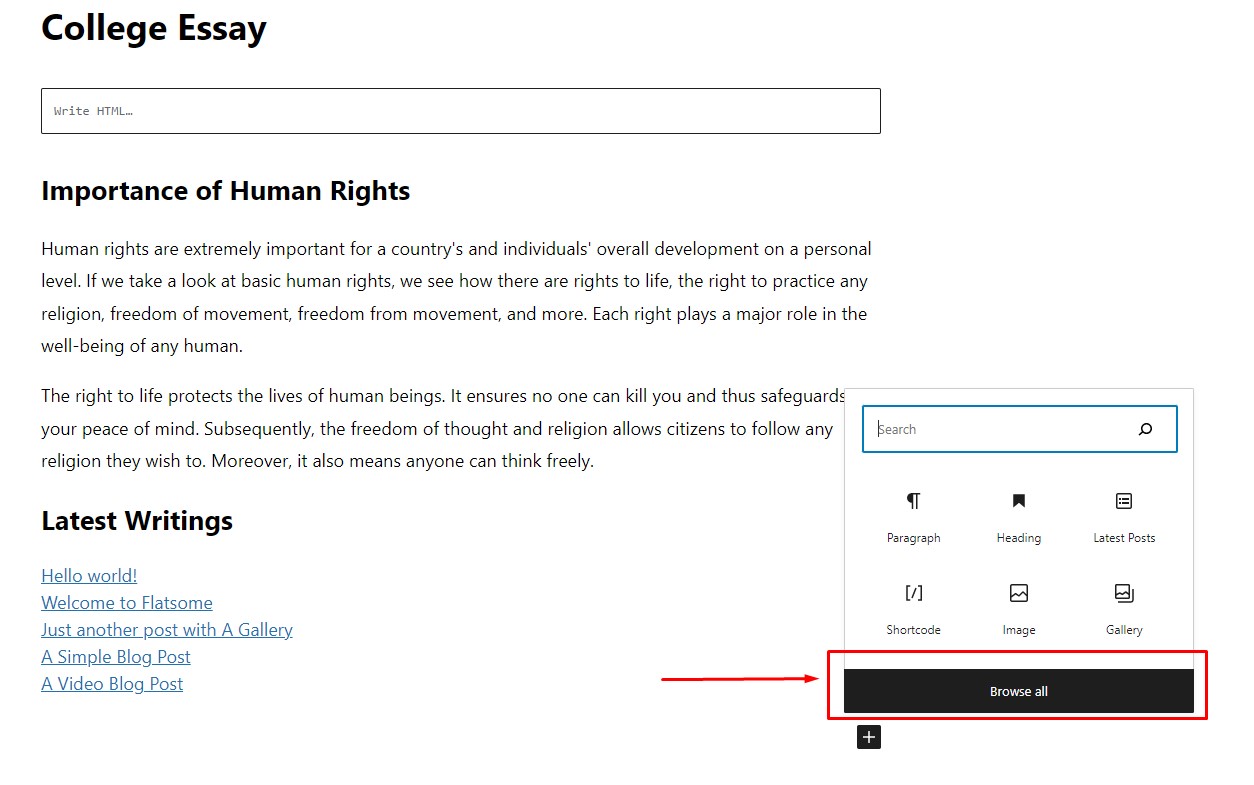
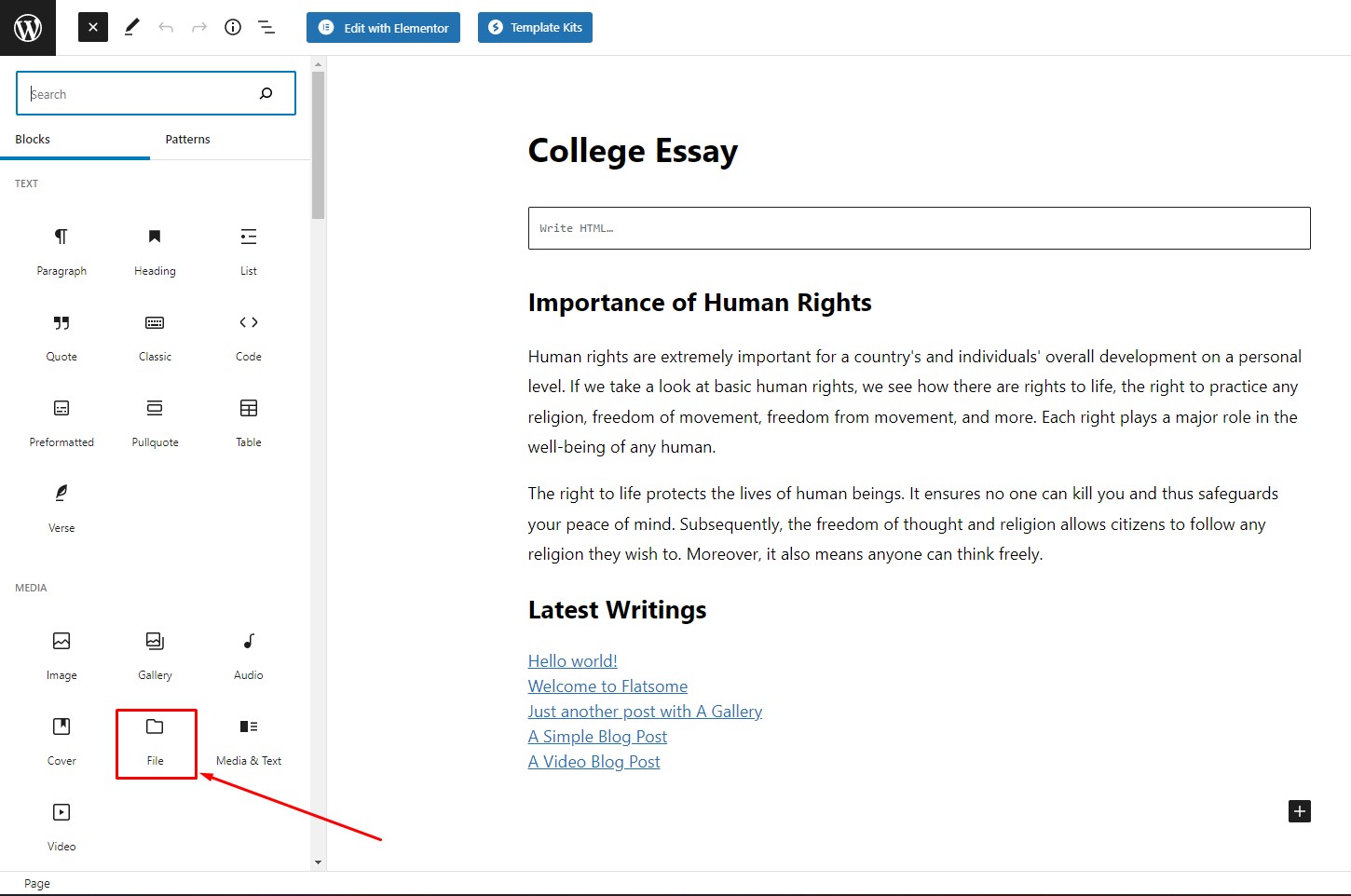
ブロック リストから [すべて参照]をクリックして、ブロックの完全なリストを表示します。

ステップ 5:
特定のファイルのダウンロード リンクを実装したいので、 'File'ブロックを選択しましょう。

ステップ 6:
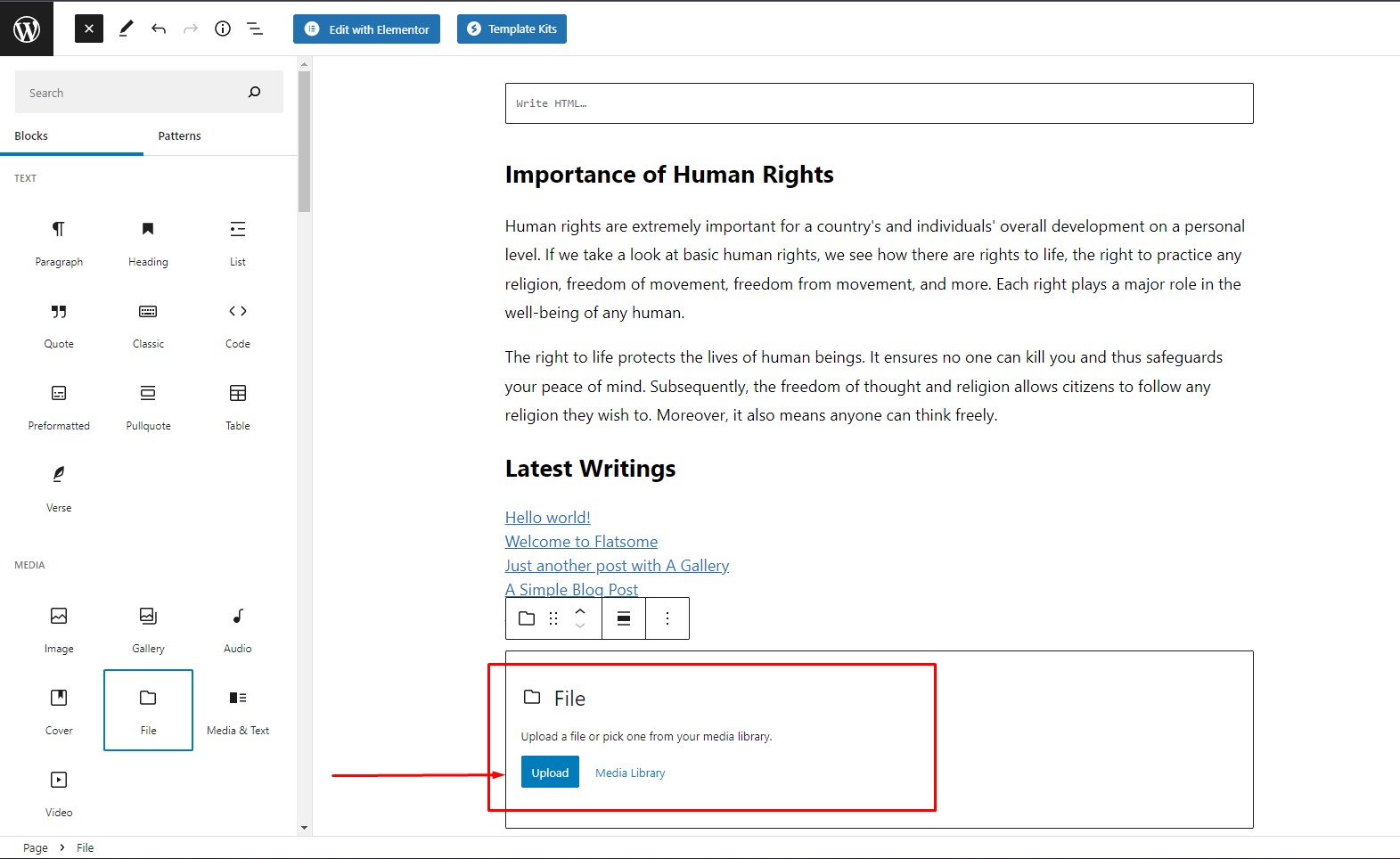
「ファイル」ブロックをクリックすると、エディタに追加されます。 ブロックに「アップロード」ボタンが表示されます。 [アップロード]をクリックして、ローカル デバイスからファイルを選択します。 このチュートリアルでは、PDF ドキュメントをアップロードします。 WordPressにpdfを埋め込む方法も知ることができます。

ステップ 7:
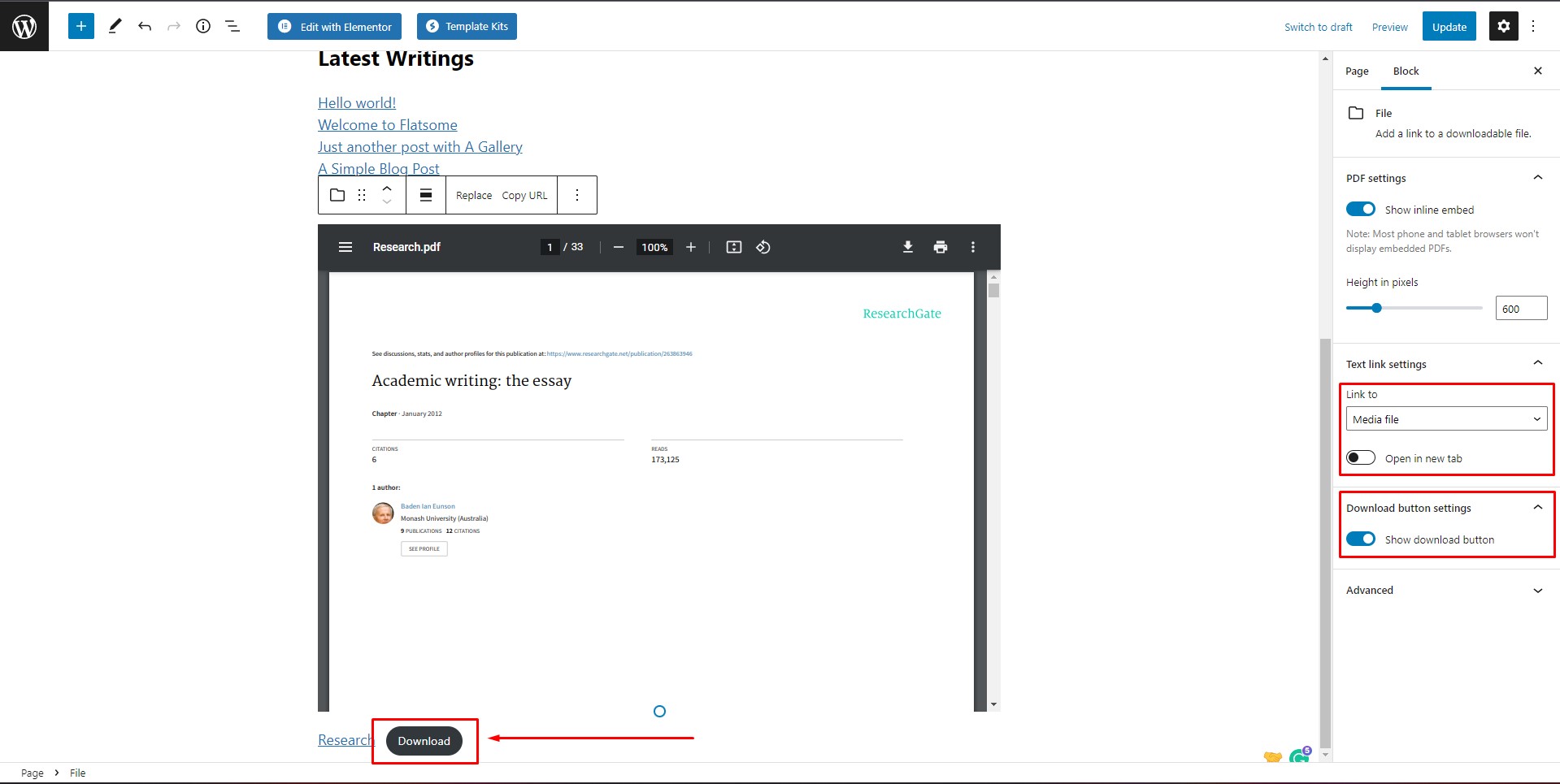
PDF ファイルをアップロードすると、エディターにプレビューが表示され、ファイルのダウンロード ボタンも表示されます。 [ダウンロード ボタンを表示] オプションがオンになっていることを確認してください。そうしないと、ダウンロード ボタンが表示されません。 ファイルを新しいタブで開くこともできます。 その後、 「更新」をクリックして設定を保存し、ページにアクセスします。

方法 2: メディア ファイルをメディア ライブラリにアップロードして簡易ダウンロード リンクを使用する
2 番目の方法は、最初の方法よりも比較的簡単です。 このメソッドでは、ファイルをメディア ライブラリにアップロードし、ファイル リンクを使用してブロック エディター内にダウンロード リンクを実装します。 WordPress にダウンロード リンクを追加するこのプロセスは、最初のプロセスとよく似ていますが、より簡単です。 必要に応じて、WordPress のメディア ライブラリを簡単にエクスポートすることもできます。
ステップ1:
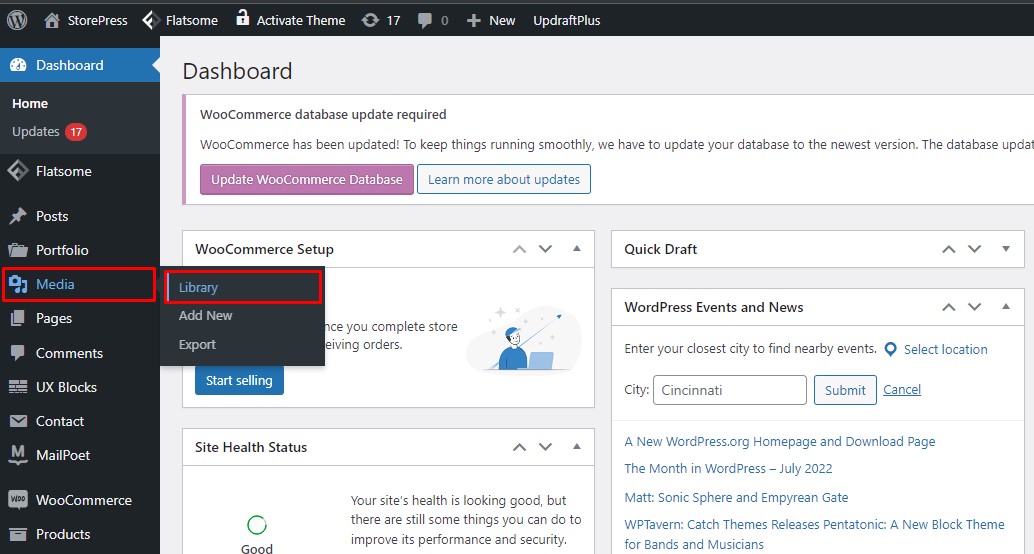
WordPress ダッシュボードから、 [メディア] にカーソルを合わせ、[ライブラリ] をクリックします。

ステップ2:
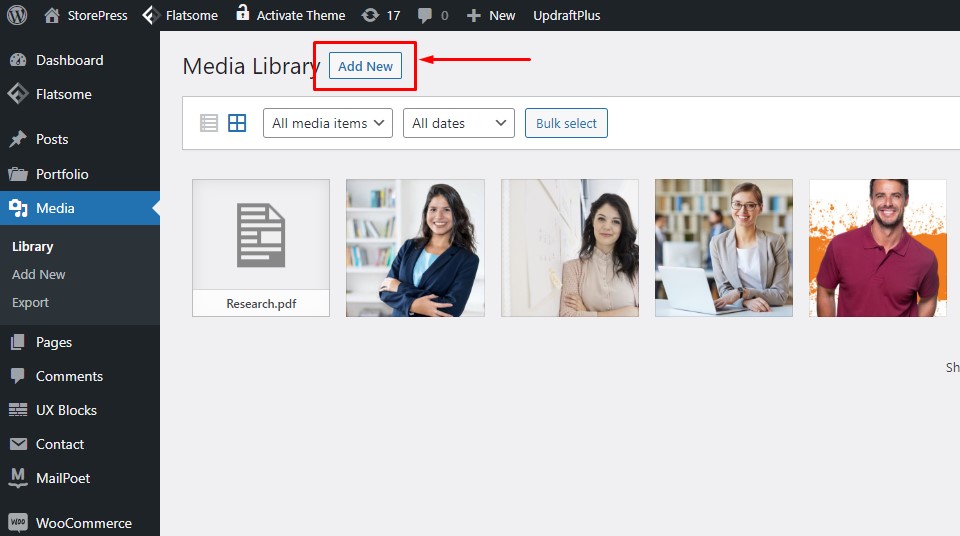
WordPress メディア ライブラリに移動します。 ここで、最初にファイルをアップロードします。 「新規追加」をクリックして、必要なファイルをアップロードします。

ステップ 3:
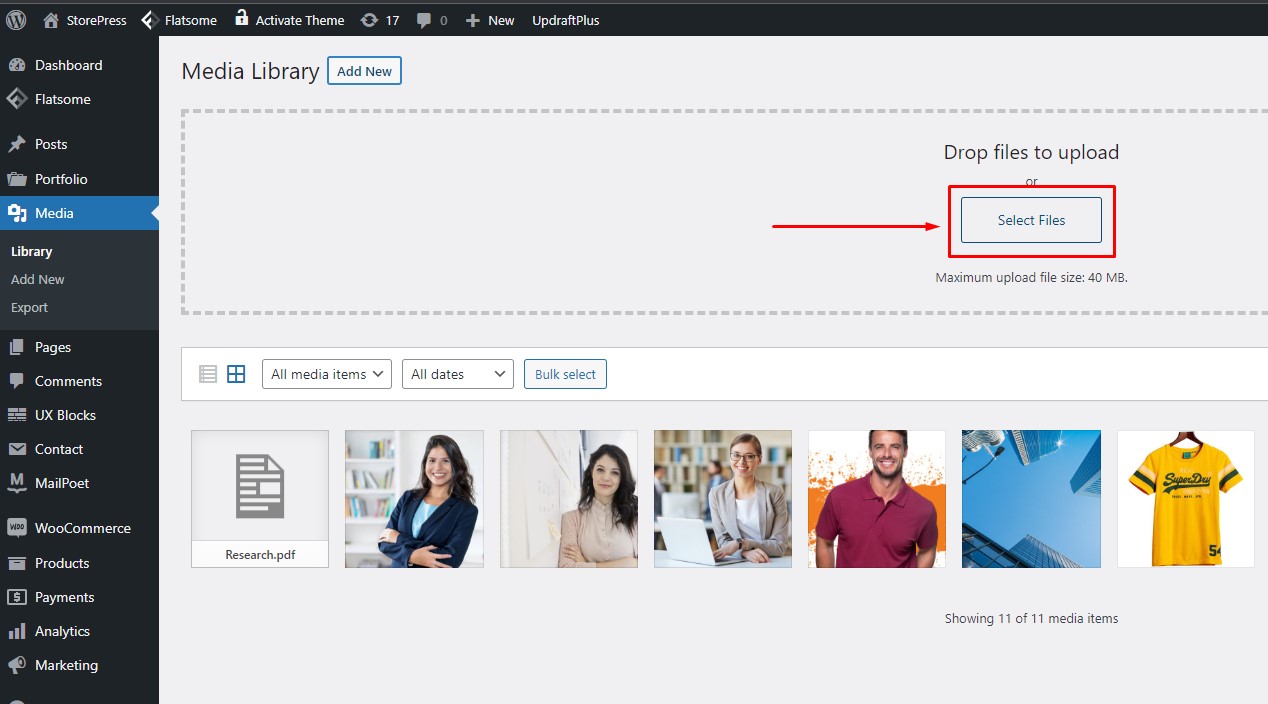
[ファイルの選択]をクリックして、コンピューターからファイルをアップロードします。 このチュートリアルのメディア ライブラリにバナー画像をアップロードします。
 ステップ 4:
ステップ 4:
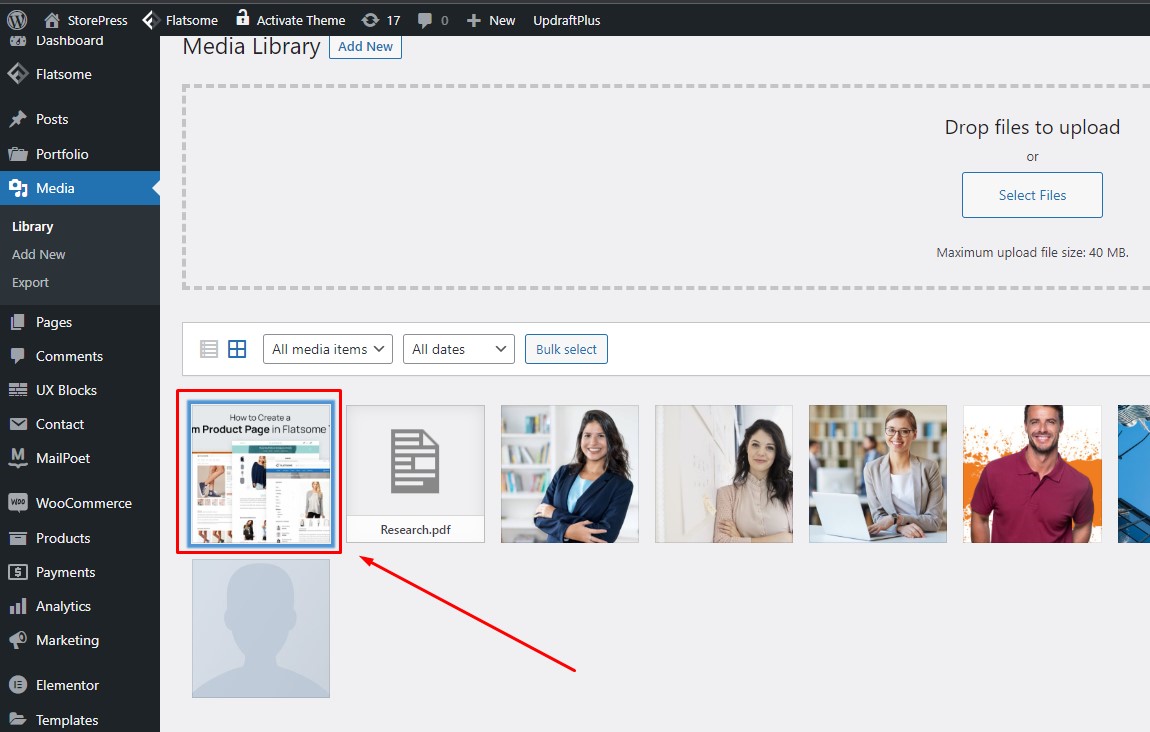
アップロードしたばかりのファイルをクリックします。

ステップ 5:
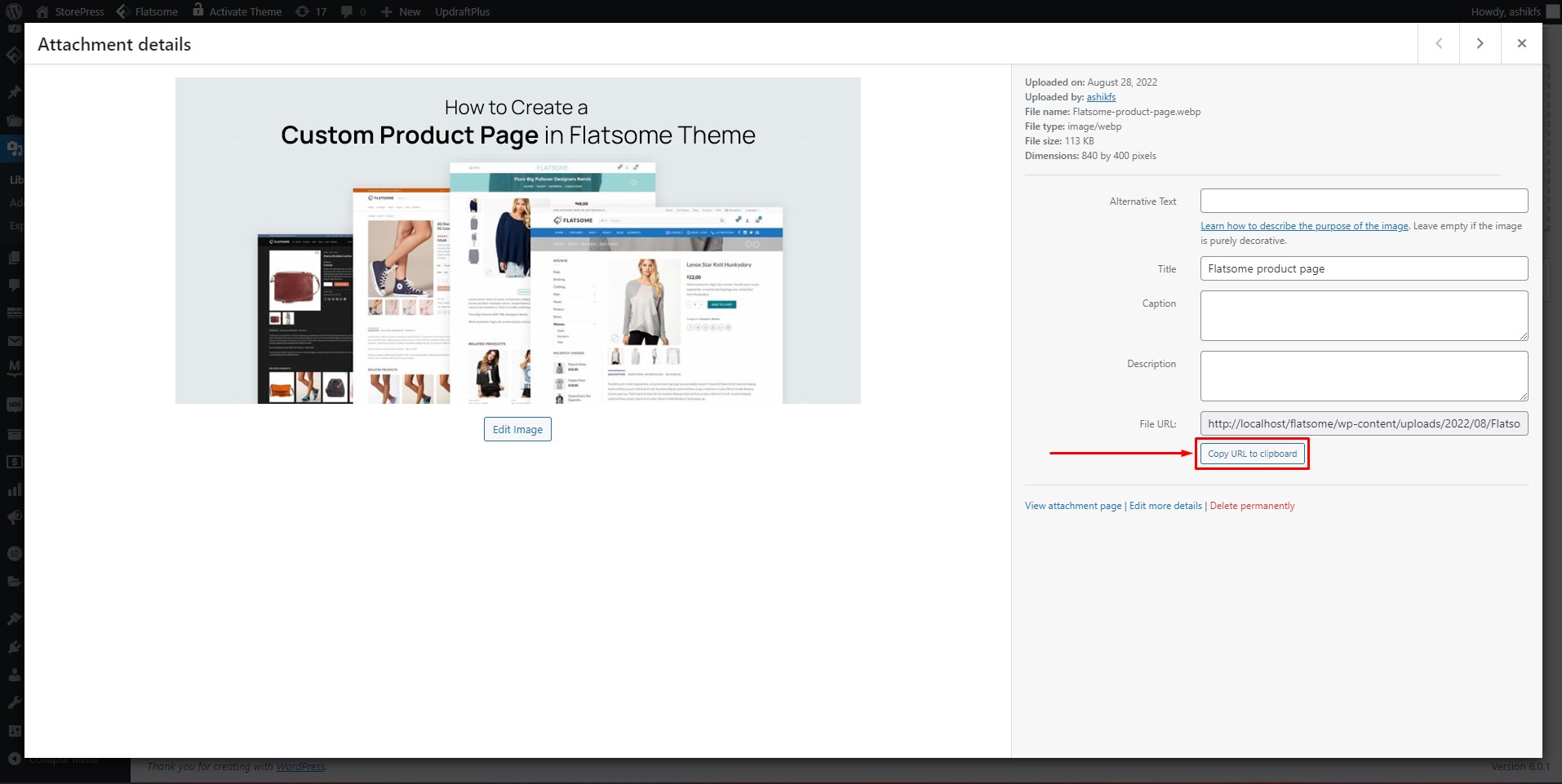
アップロードされたファイルのプレビューとそのいくつかの情報が表示されます。 [ URL をクリップボードにコピー] をクリックして、アップロードしたファイルへのリンクをコピーします。 これは、アップロードされたファイルのソース リンクです。 このプロセスは、WordPress eCommerce のすべての無料テーマで同じです。


ステップ 6:
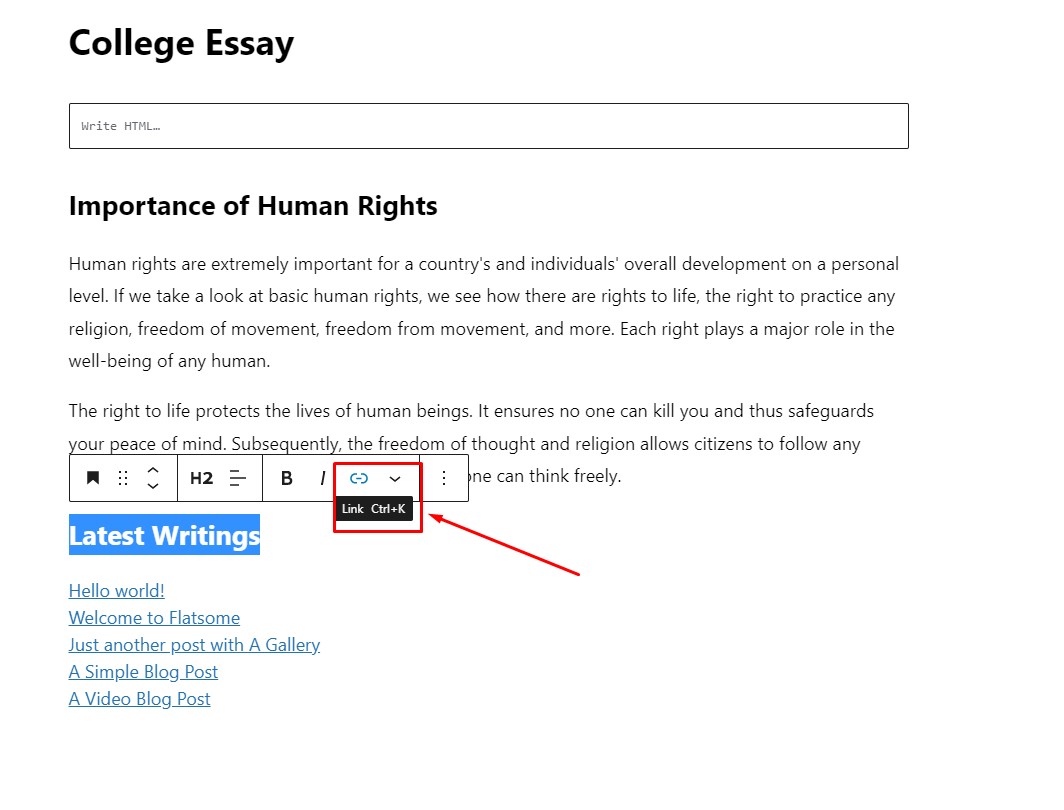
方法 1 のステップ 1 から 3に従って、ブロック エディターで目的のページを開きます。 リンクを追加するテキストの特定の部分を選択し、ツールバーの [リンク] アイコンをクリックします。

ステップ 7:
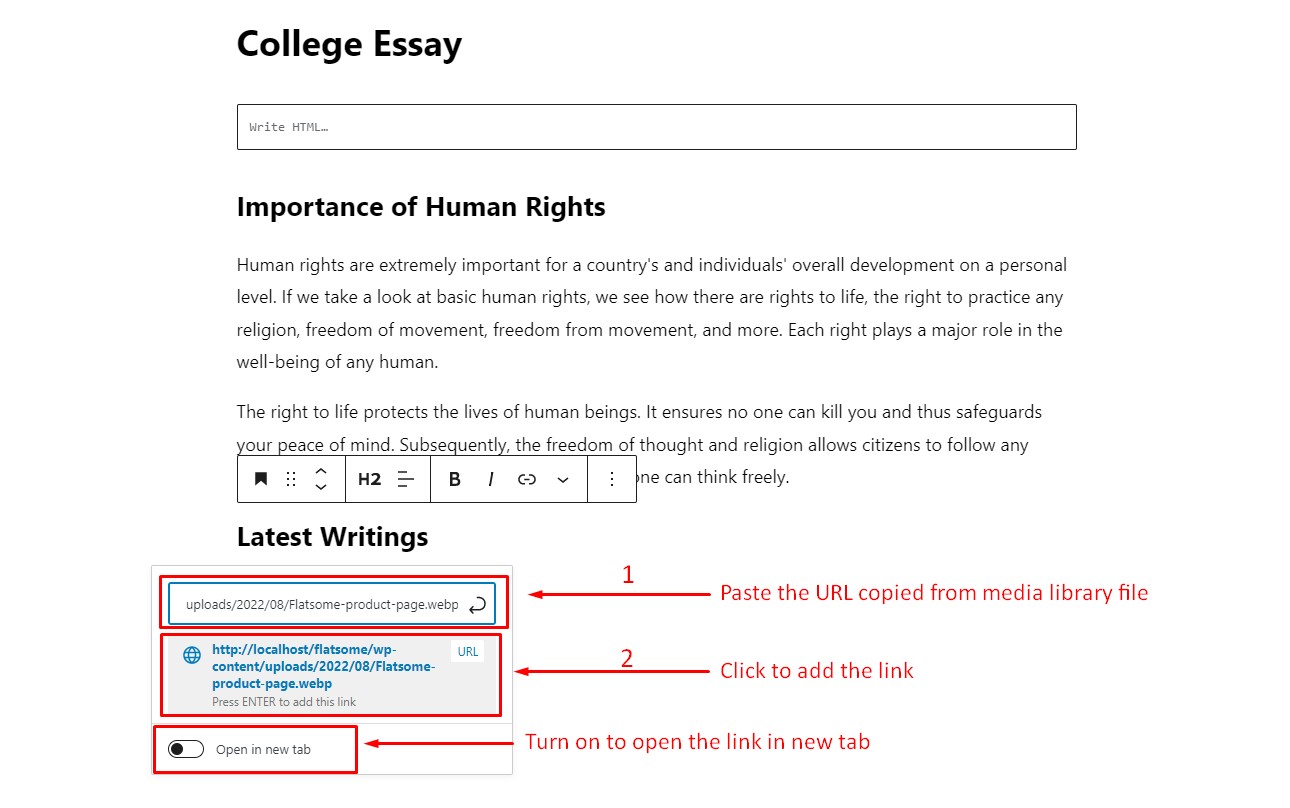
[リンク] アイコンをクリックすると、リンク ボックスが表示されます。 リンクの URL セクション内にメディア ライブラリ ファイルの URL を貼り付けます。 サムネイルをクリックして、URL を追加します。 [新しいタブで開く]オプションをオンにして、リンクを新しいタブで開くこともできます。 カスタマイズ後、[公開] をクリックして設定を保存します。

ステップ 8:
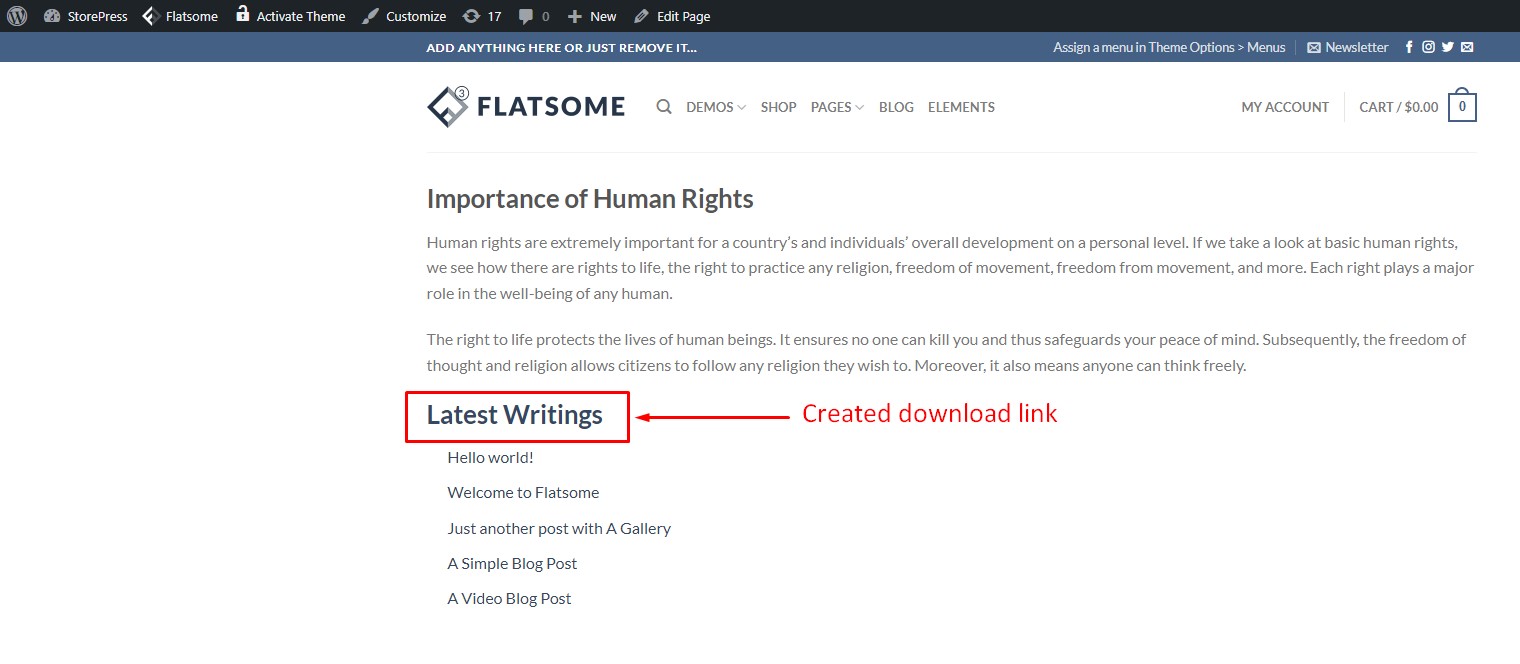
方法 2 では、アップロードしたファイルのソース URL を特定のテキストに挿入し、それをダウンロード リンクに変換しました。 「Latest Writings」というテキストをクリックすると、ファイルが開き、ローカル ストレージに保存できます。

方法 3: ダウンロード マネージャー プラグインを使用する
WordPress にリンクを追加する 3 つ目の方法では、最も人気のあるダウンロード マネージャー プラグインの 1 つである WordPress Download Manager をインストールする必要があります。 このプラグインを使用して、ダウンロード ボタンをすばやく実装します。
ステップ1:
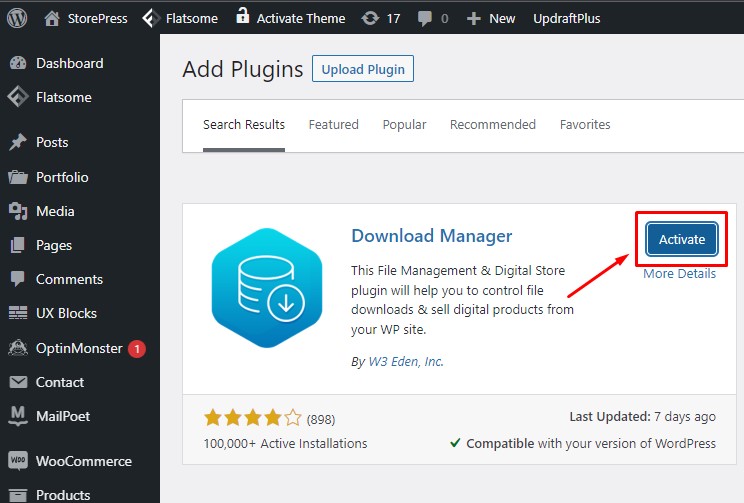
WordPress プラグイン ディレクトリから Download Manager プラグインをインストールして有効にします。

ステップ2:
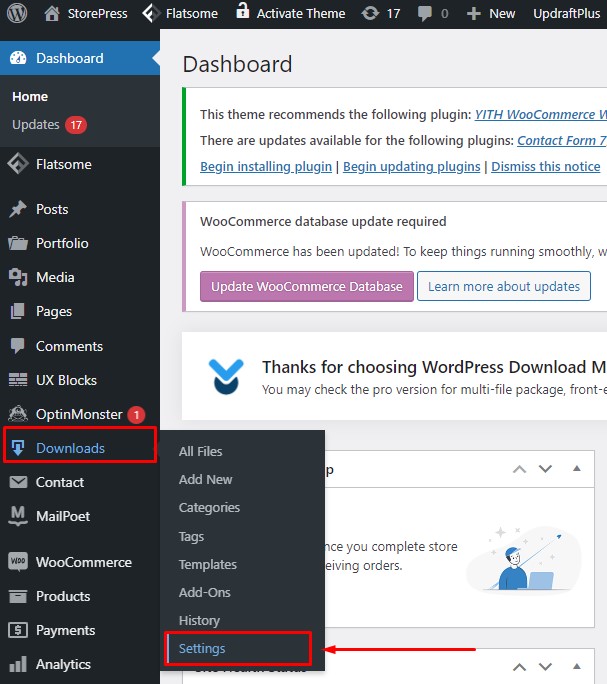
プラグインをインストールしたら、ダッシュボードから [ダウンロード] にカーソルを合わせ、[設定] をクリックします。

ステップ 3:
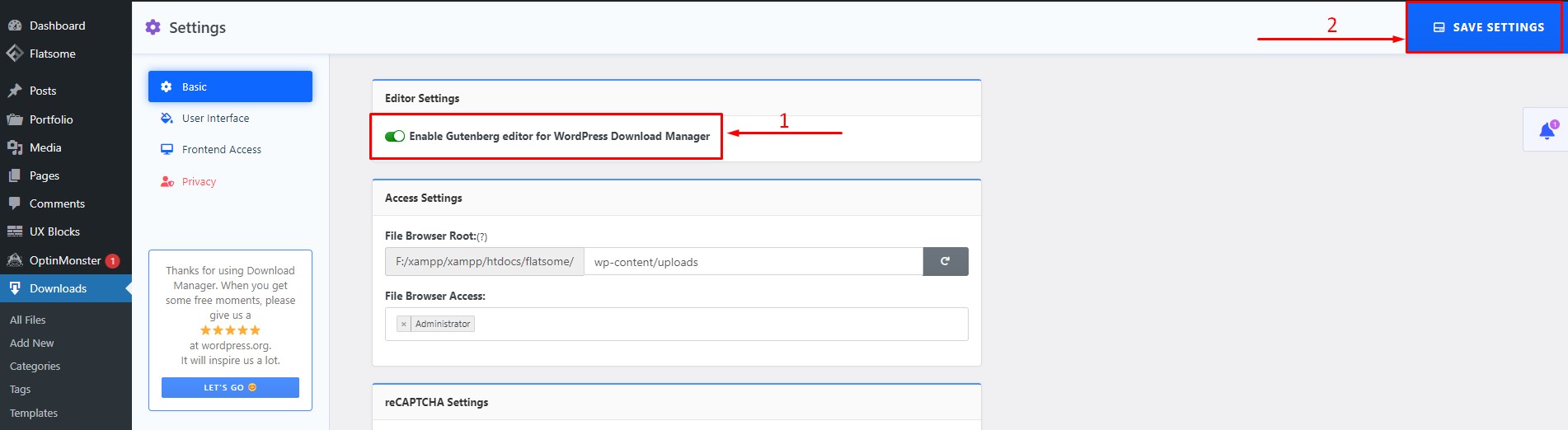
[設定] ページで、[ WordPress ダウンロード マネージャーの Gutenberg エディターを有効にする] オプションをオンにして、[設定を保存]をクリックします。

ステップ 4:
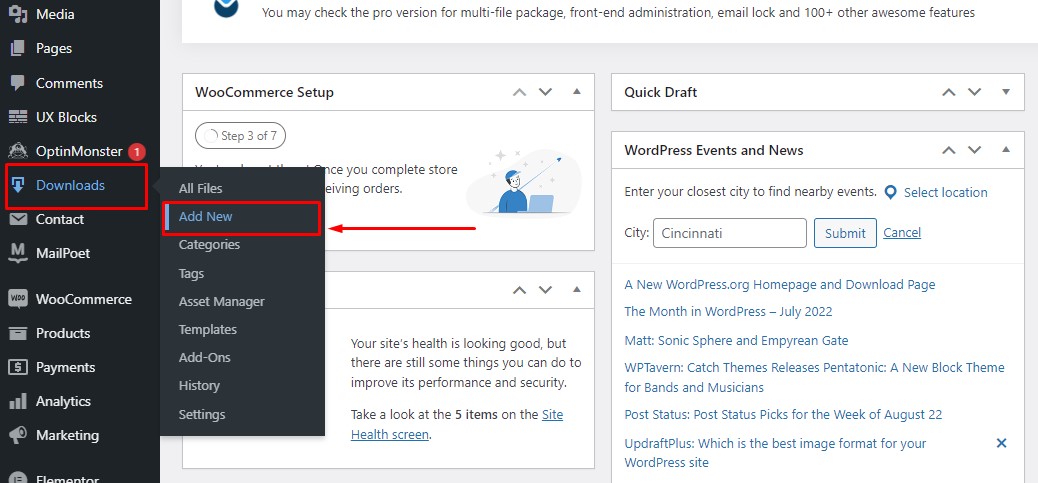
WordPress ダッシュボードに再度アクセスし、[ダウンロード] にカーソルを合わせます。 [新規追加] をクリックして、ダウンロード ファイルを作成します。

ステップ 5:
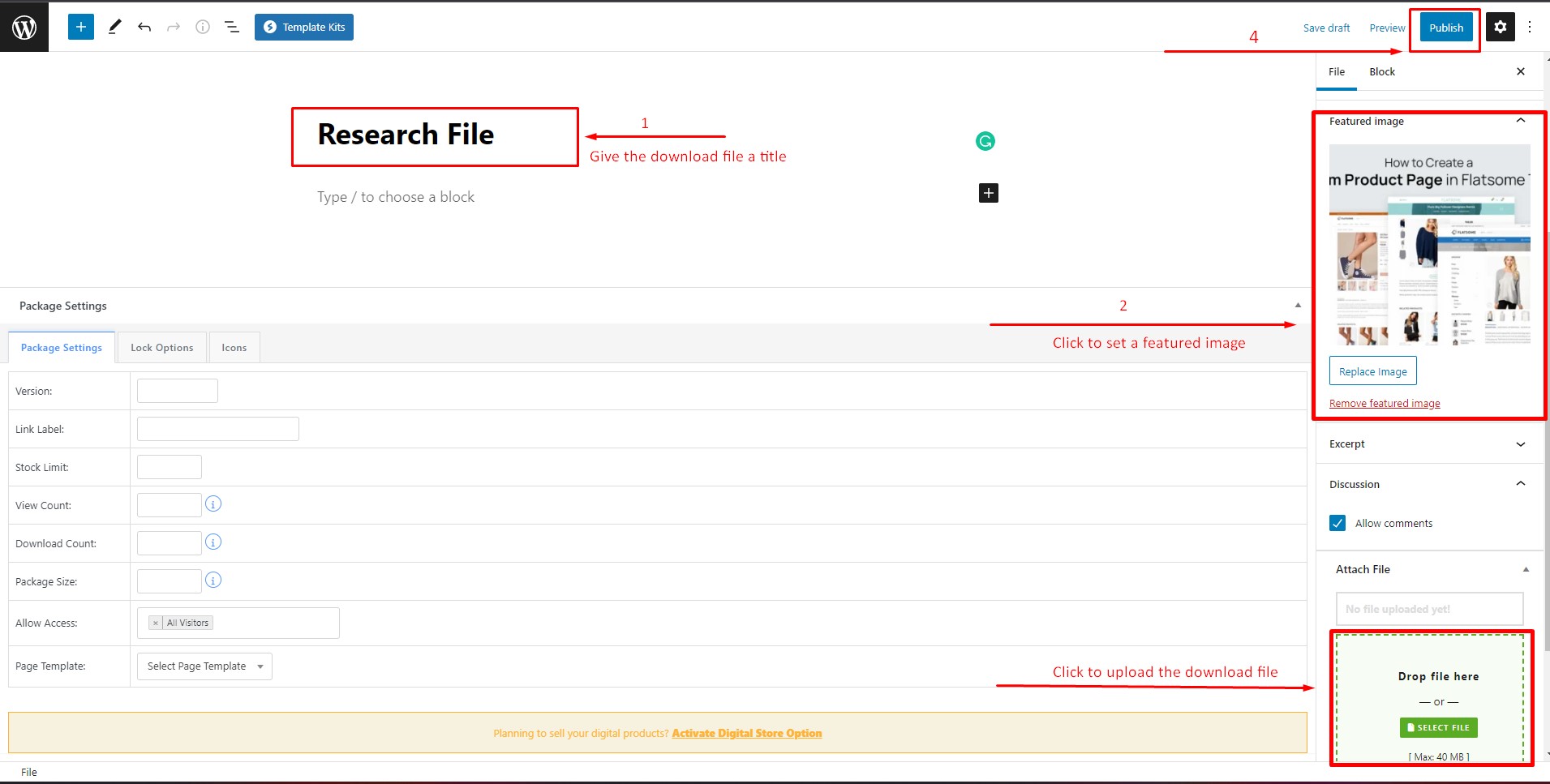
ブロック エディター内で、ダウンロード ファイルにタイトルを付け、ダウンロード用の注目の製品画像を設定し、画像に示すようにダウンロード ファイルをアップロードします。 変更が完了したら、[公開] をクリックして設定を保存します。 ダウンロード数、ストック制限、ビュー数など、使用できる興味深い機能が他にもあります。

ステップ 6:
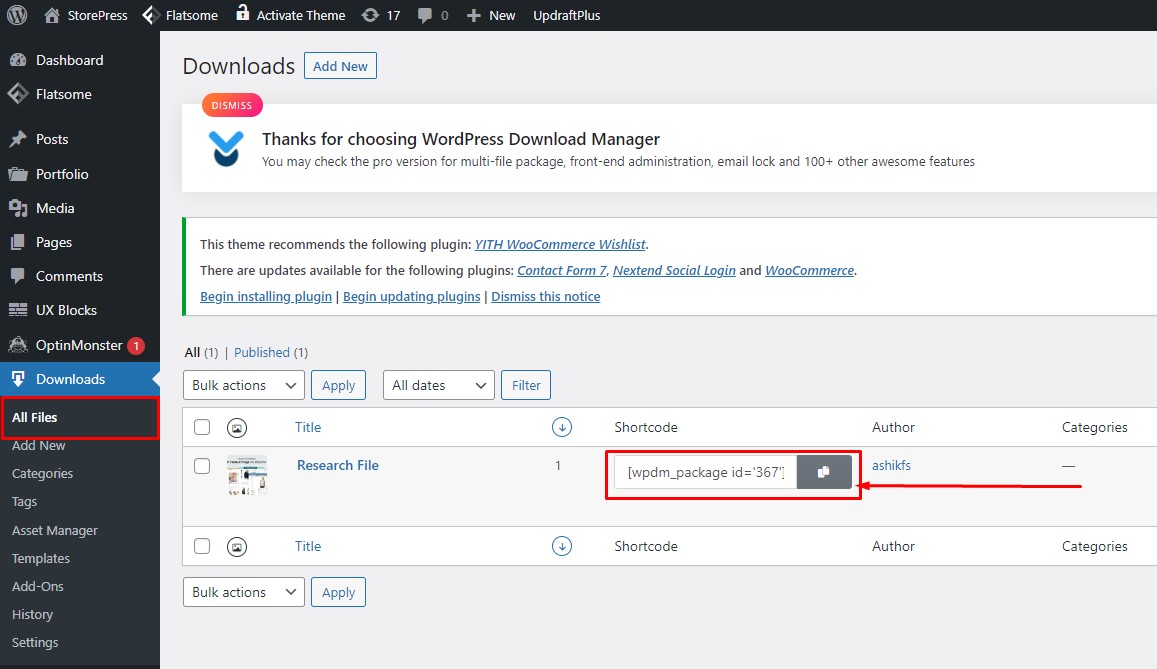
ダッシュボードで、[ダウンロード] セクションの[すべてのファイル] をクリックします。 特定のファイルのショートコードが表示されます。 ショートコードをコピーします。 このプラグインは、WordPress の無料の要素またはテーマと互換性があります。

ステップ 7:
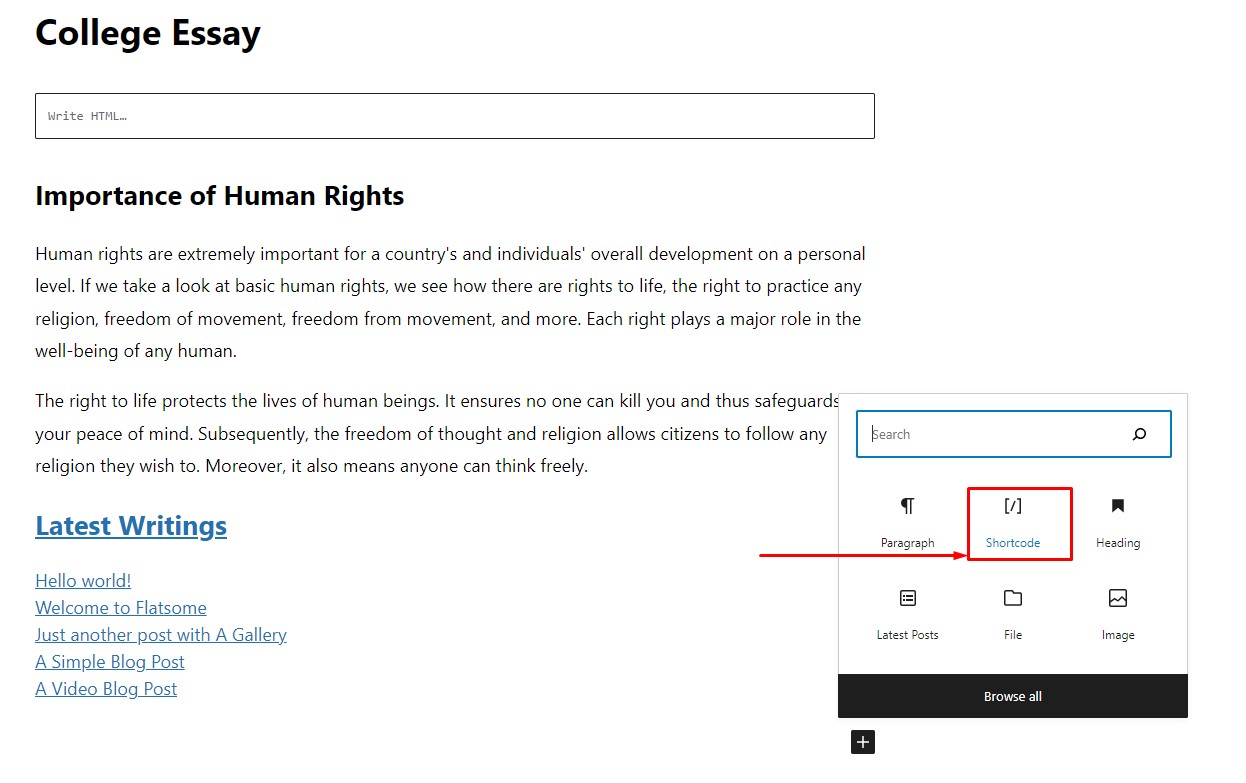
ダウンロード ファイルを表示するブロック エディターでページを開きます。 「ショートコード」ブロックをクリックしてエディターに追加します。

ステップ 8:
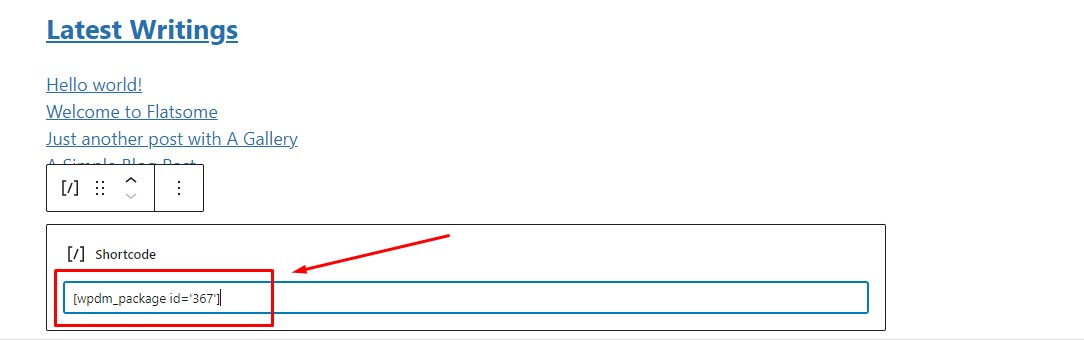
ショートコード ブロックがエディターに追加されます。 ダウンロードしたショートコードをショートコード ブロックに貼り付け、[更新] をクリックして変更を保存します。

ステップ 9:
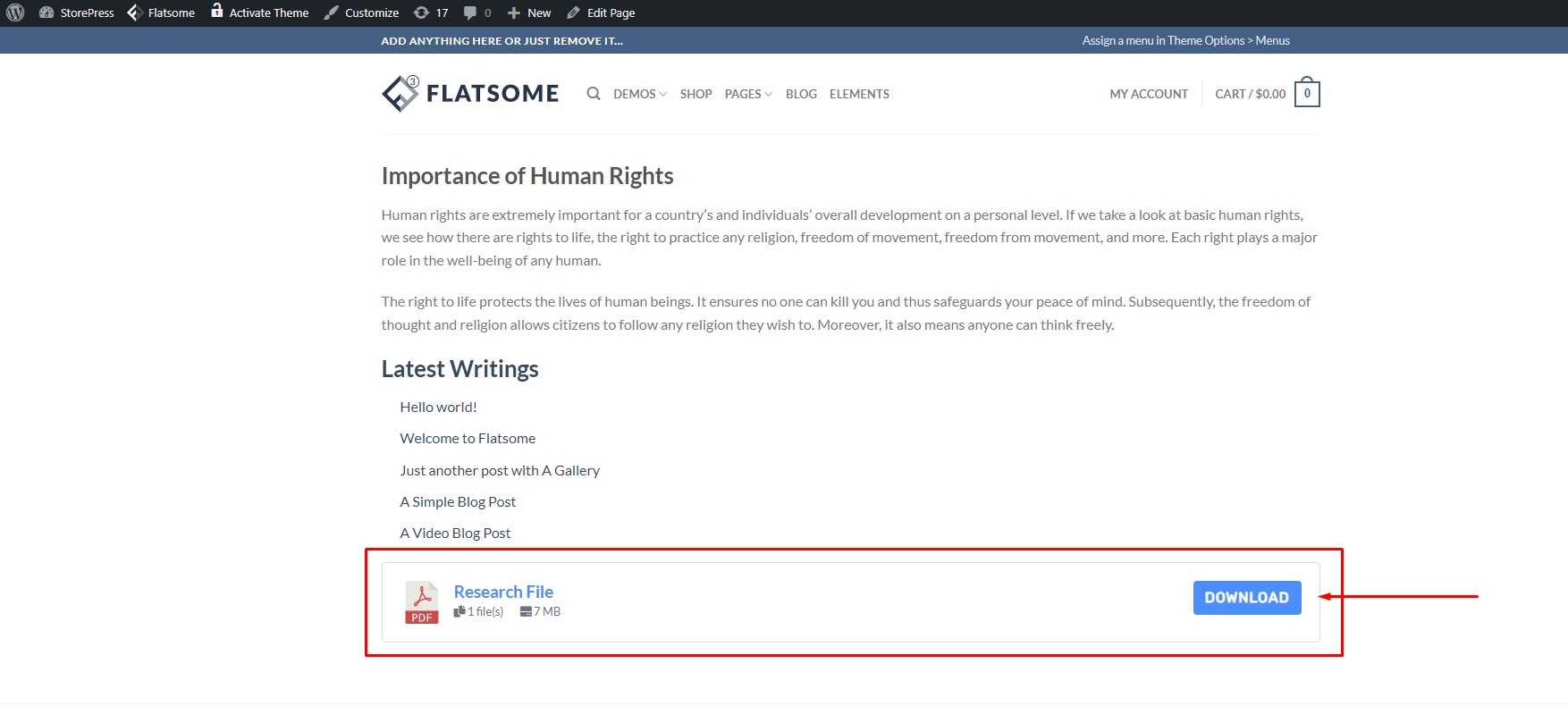
ページをプレビューすると、ダウンロード ファイルとダウンロード ボタンがページに正常に追加されていることがわかります。 [ダウンロード] ボタンをクリックすると、ダウンロード ファイルがブラウザで開きます。

結論
上記の方法は、Web サイトのページにダウンロード リンクをすばやく実装するのに効果的です。 最初の 2 つの方法は、WordPress の組み込み機能を使用して実装でき、これらの方法ははるかに簡単です。 3 番目の方法は追加のプラグインが必要ですが、特定の条件でダウンロード リンクを実装する場合に非常に効果的な方法です。
必要に応じてこれらの方法のいずれかを選択すると、ダウンロードは問題なく機能します。 このチュートリアルがお役に立てば幸いです。 Avada と Flatsome のテーマ比較に関する記事をお気軽にチェックして、WooCommerce のトップ テーマに関する洞察を得てください。
