Elementorでギャラリーレイアウトを作成するには? [メーソナリー、メリーゴーランドなど]
公開: 2024-05-09Elementor Gallery を作成する簡単な方法をお探しですか? PowerPack があなたをサポートします。もう探す必要はありません。
ギャラリーはいくつかの Web サイトにとって不可欠な部分です。 画像ギャラリーを使用して、最新の写真、イベント更新情報、企業文化、ポートフォリオなどを紹介できます。ギャラリーには無限の使用例があります。
場所によっては、Instagram の写真のギャラリーを表示して、ソーシャル ライフの最新の話題を共有することもできます。 WordPress ではギャラリーを簡単に作成できますが、スタイルと機能は制限されています。 そこで、美しいギャラリーを簡単にセットアップできる Elementor 用の PowerPack Image Gallery ウィジェットを用意しました。
Elementor のイメージ ギャラリー ウィジェット: 十分ですか?
Elementor は Web デザイナーや開発者の間で人気が高まっています。 コードの作成を心配することなく、Web デザイン ビジネスを次のレベルに引き上げるのに役立ちます。
Elementor を使用すると、ユーザーはカスタムのページ レイアウト、ヘッダー、フッターを簡単に作成し、サイトのほぼすべての要素を変更できます。 Elementor の無料バージョンとプロ バージョンに含まれる Elementor 画像ギャラリー ウィジェット (ベーシック ギャラリー ウィジェット) は機能しますが、あまり印象的ではありません。
Elementor のイメージ ギャラリー ウィジェットは、スタイルと機能のセットが制限された標準的なアプローチを使用します。 たとえば、標準のシンプルな外観のギャラリーは作成できますが、Masonry Gallery レイアウトやフィルター可能なギャラリーは作成できません。 スタイリングのオプションも限られています。

より多くの機能を入手し、ワークフローを改善するには、Elementor を次のレベルに引き上げる Elementor アドオンを試してください。
PowerPack Elementor アドオンのイメージ ギャラリー ウィジェットは、Elementor でイメージ ギャラリーを作成するためのさまざまなレイアウトと機能のオプションを提供します。 複数のレイアウト オプション、追加のボタン、フィルター、キャプション スタイル、グリッド アイテム スタイルなどを読み込みます。
PowerPack を使用して Elementor で美しいギャラリーを作成する方法を見てみましょう。

Elementor で石材、フィルター可能、グリッド レイアウト ギャラリーを作成する方法
私たちは WordPress のデザインおよび開発代理店でクライアントの Web サイトを構築するために Elementor を使用しており、時間と労力を大幅に削減するのに役立ちました。 Elementor には広範な機能、オプション、機能がすべて備わっているため、複雑なデザイン レイアウトも非常に簡単に構築できます。
PowerPack のイメージ ギャラリー ウィジェットは、クリエイティブな問題を解決するために構築された多用途のウィジェットです。 このウィジェットの最も注目すべき機能を以下に示します。
- グリッドレイアウト
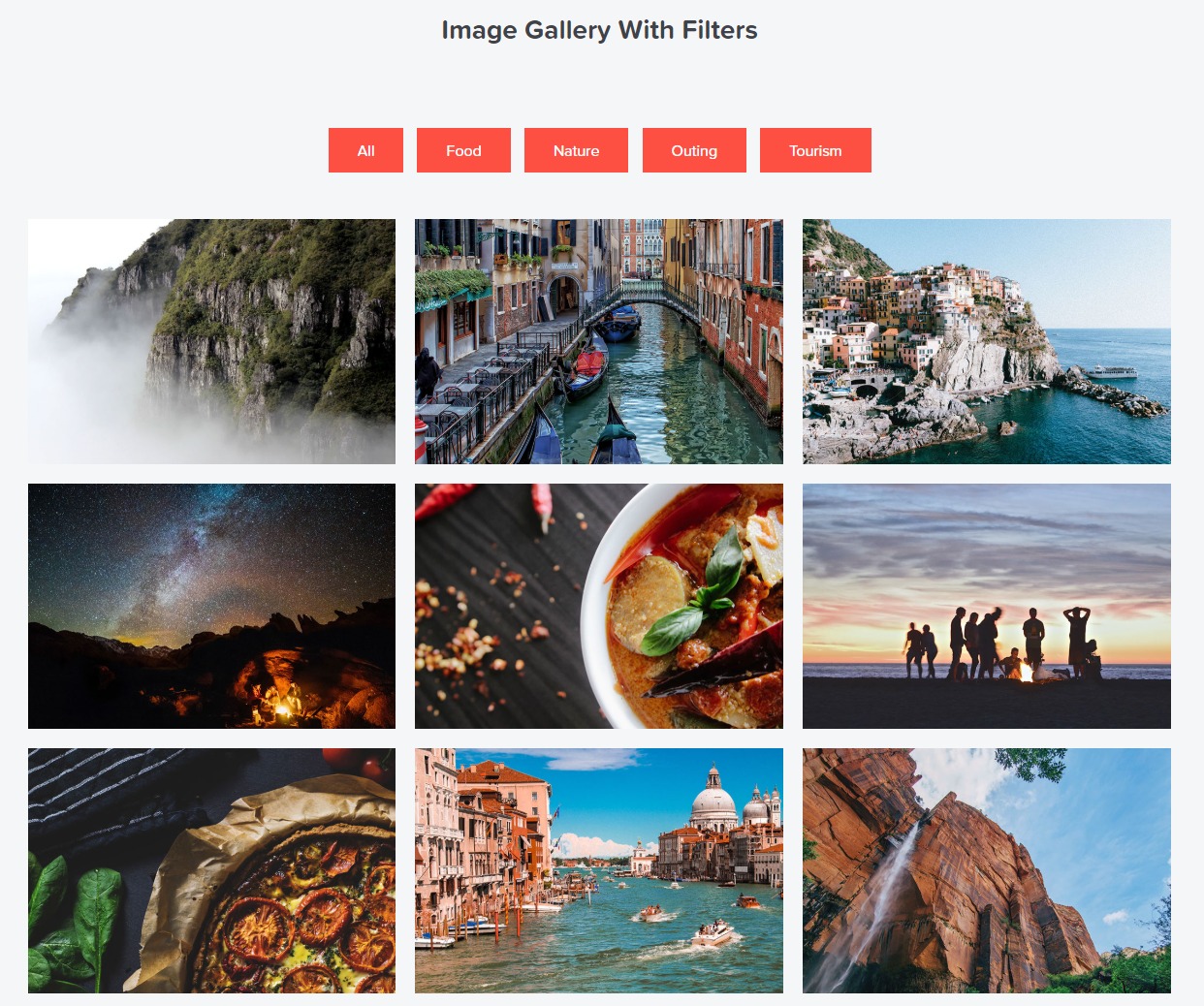
- フィルター可能なギャラリー
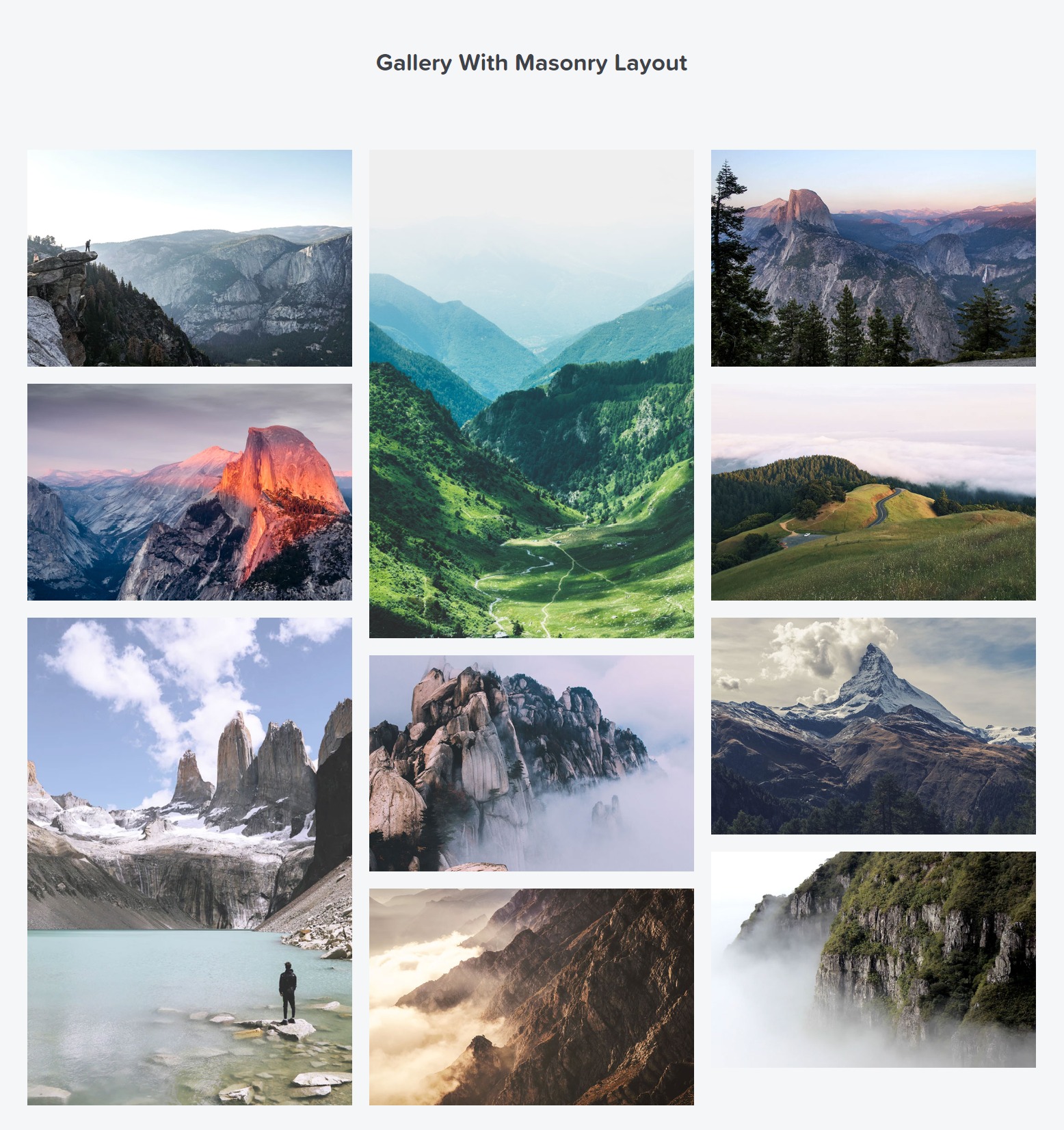
- 石積みギャラリーのレイアウト
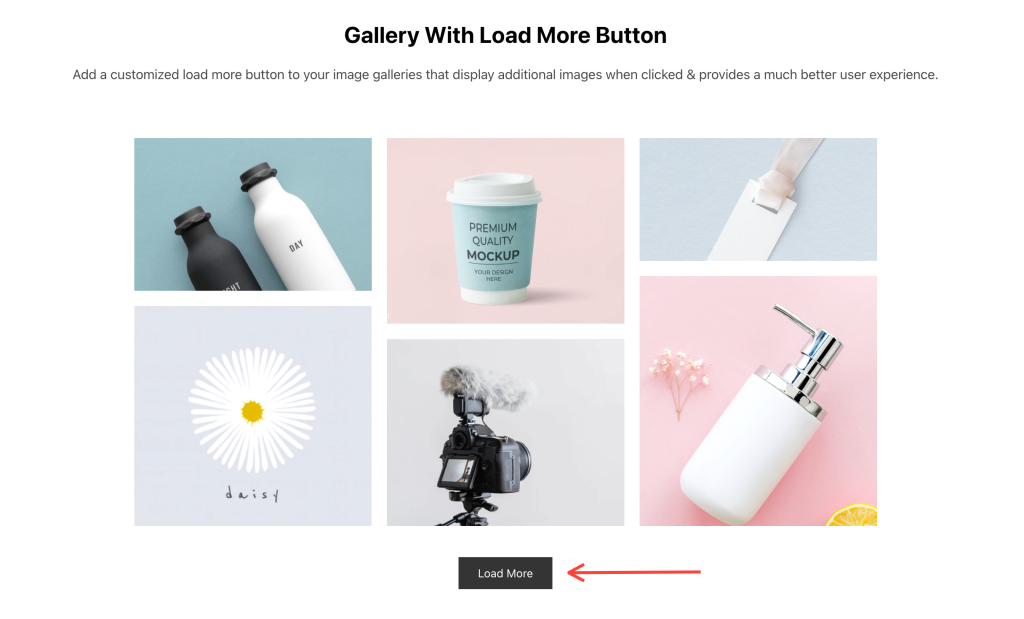
- 「もっと読み込む」ボタンのあるギャラリー
- スタイルとカスタマイズのオプション
Elementor を使用した石積みギャラリーのレイアウト

Elementorの「もっと読み込む」ボタンのある画像ギャラリー

Elementor の使用は簡単ですが、Elementor のすべての隠し機能と PowerPack などのアドオンを併用すると、さらに良い結果が得られます。
それでは、Elementor と PowerPack アドオンを使用して、WordPress Web サイトに美しく魅力的な画像ギャラリーを作成する方法を見てみましょう。
画像ギャラリー ウィジェットをページに追加する
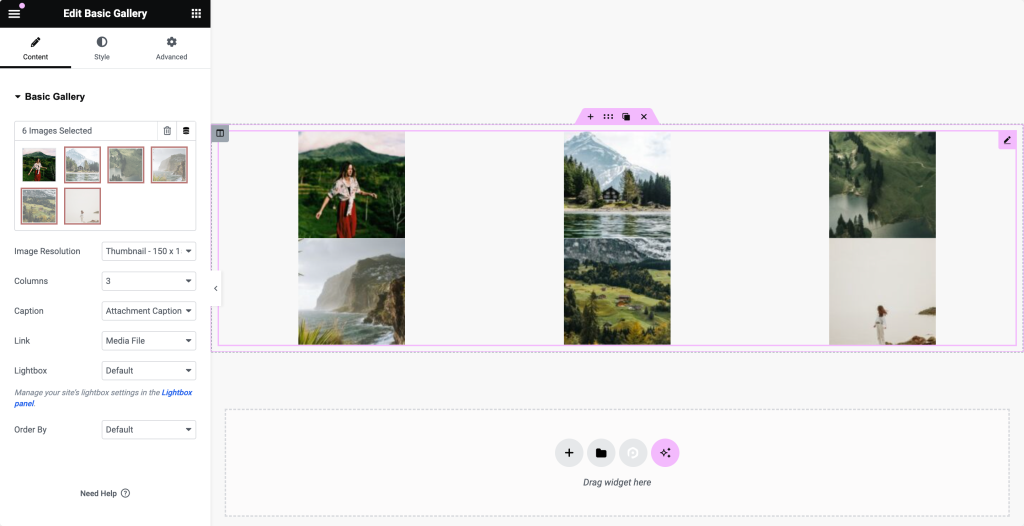
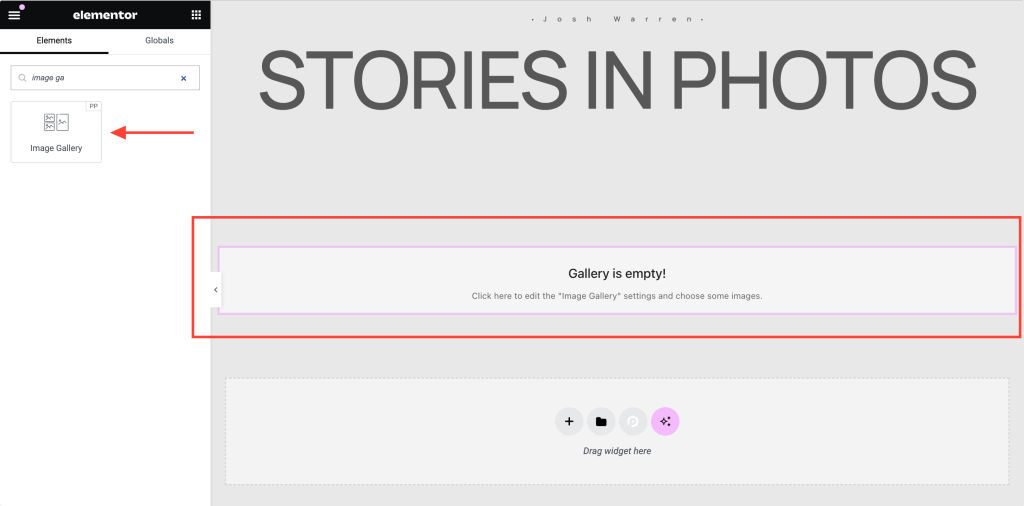
ギャラリーを作成するには、まず Elementor Editor でページを開きます。 次に、PowerPack アドオン ウィジェット リストに移動するか、イメージ ギャラリーウィジェットを検索します。 ウィジェットが表示されたら、ギャラリーを追加したいページの部分にウィジェットをドラッグします。
ウィジェットの右上隅にある「PP」アイコンを必ず確認してください。
以下はその様子を示すスクリーンショットです。

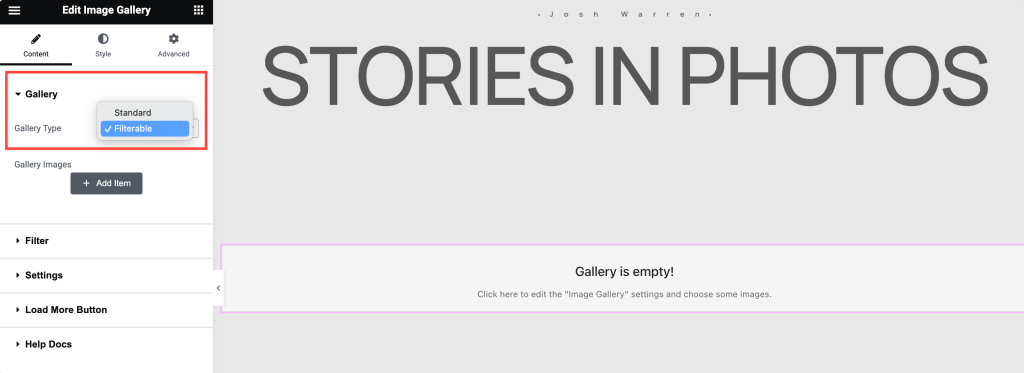
ギャラリーのタイプを設定: Elementor の標準ギャラリーまたはフィルター可能なギャラリー
最初に行う必要があるのは、フィルター可能なギャラリーと標準ギャラリーのどちらを作成するかを定義することです。 標準ギャラリーは、最も一般的に使用される形式の画像をシンプルに表示するものです。 Elementor のフィルター可能なギャラリーを使用すると、画像をさまざまなカテゴリにグループ化し、タブ付きフィルターを作成できます。

たとえば、写真家は、風景、ポートレート、製品など、さまざまな写真のグループを作成できます。フィルターを使用すると、Web サイトの訪問者が写真を閲覧しやすくなります。
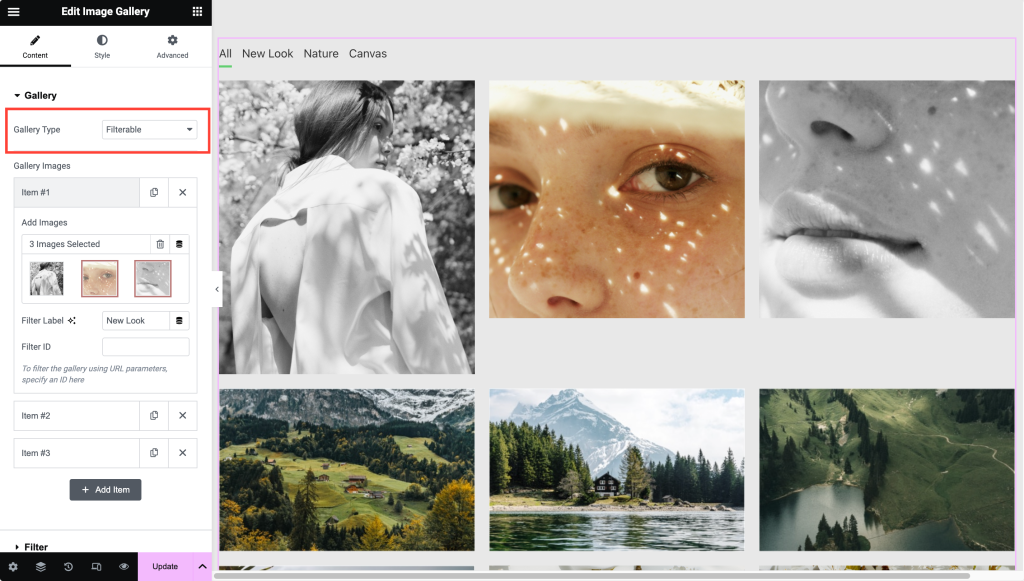
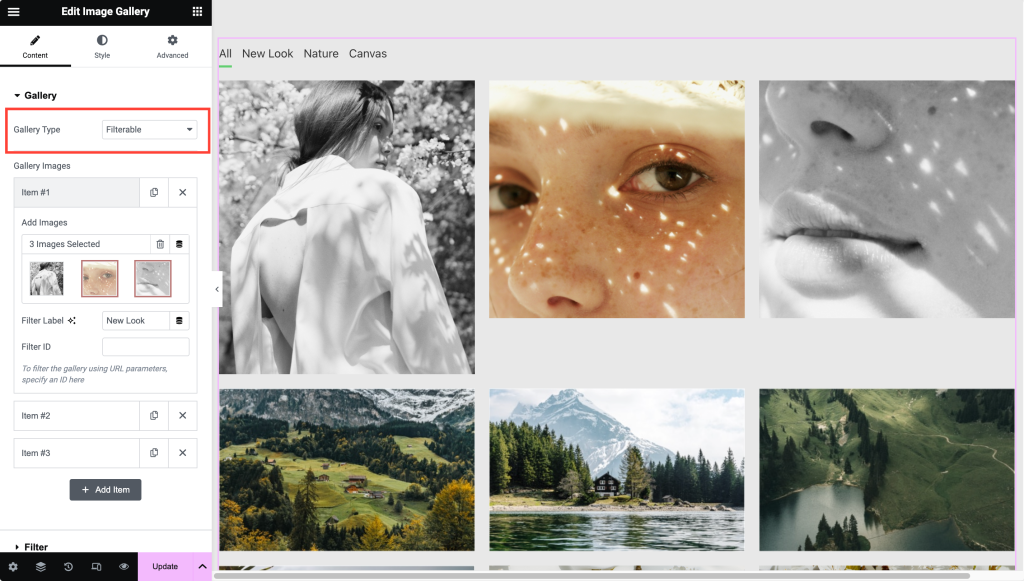
ギャラリーウィジェットに画像を追加する
ギャラリーのタイプを設定したら、次のステップは画像を追加することです。 標準ギャラリーを使用する場合は、画像を直接アップロードできます。

フィルター可能なギャラリーを作成している場合は、異なるグループに画像をアップロードする必要があります。 各画像グループにラベル/名前を追加でき、ギャラリーの「フィルター」として機能します。

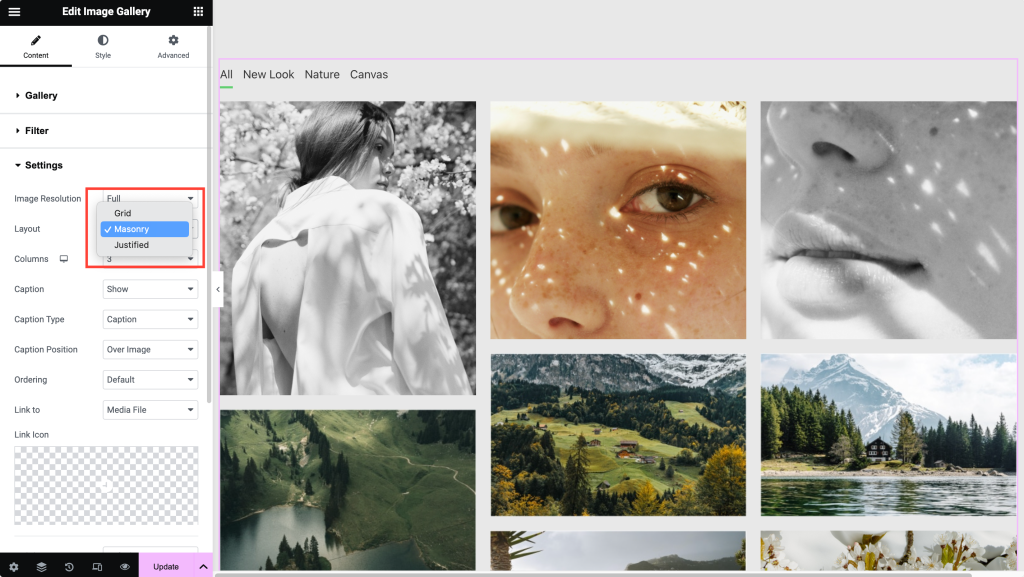
Elementor でのグリッドまたは石積みギャラリーのレイアウトの設定
画像を追加した後、Elementor でギャラリーのレイアウトを設定できます。 これらのオプションを使用すると、Elementor でグリッド レイアウトまたは石積みギャラリーを作成できます。
レイアウト設定には、列数の変更、順序付け、キャプションの表示、画像の外部 URL または元のファイルへのリンク、ライトボックスの有効化/無効化などのオプションも用意されています。

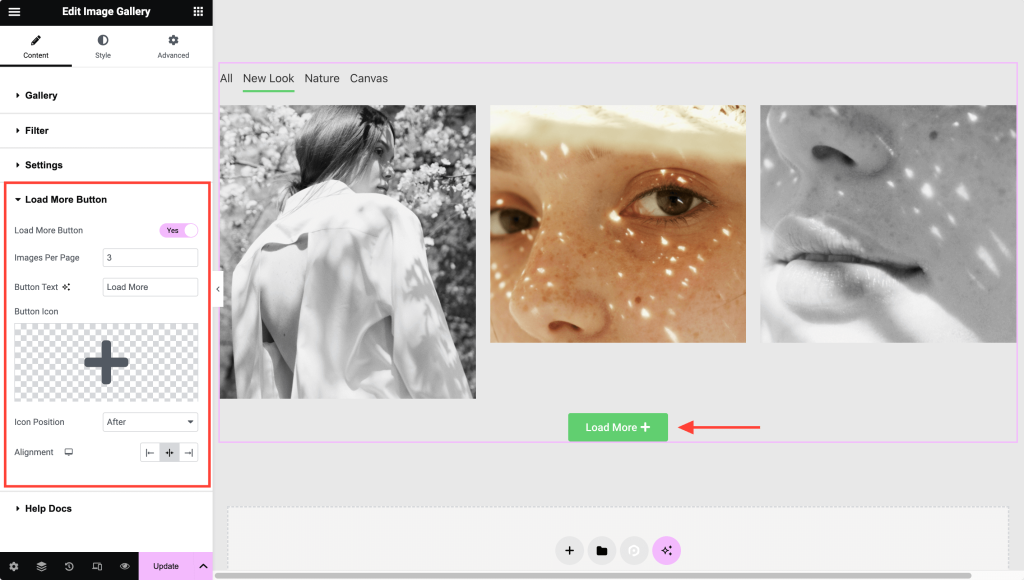
「さらに読み込む」ボタンを使用してギャラリーを作成する
イメージ ギャラリー ウィジェットのもう 1 つの優れた機能は、「さらに読み込む」ボタンを有効にすることです。 [さらに読み込む] ボタンを使用すると、画像を動的に表示し、ページ速度を向上させることができます。
多くの画像を表示したい場合は、「さらに読み込む」オプションを使用するのが最善です。

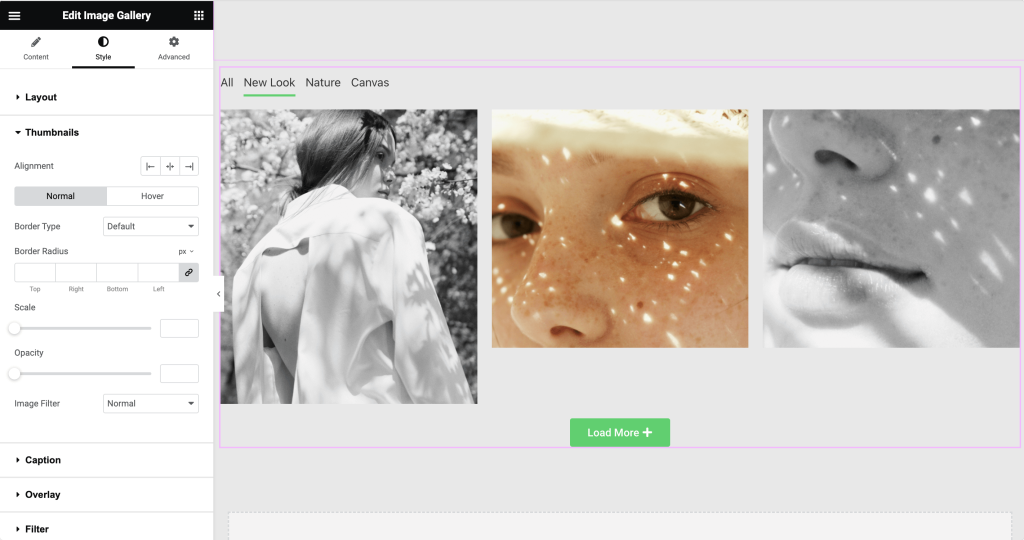
ギャラリーアイテムのスタイリング
レイアウトを設定した後、スタイル オプションを使用して外観と操作性を向上させることができます。 Elementor のイメージ ギャラリー ウィジェットには、Elementor ギャラリー ウィジェットのあらゆる側面をスタイル化するための広範なスタイル オプションが用意されています。 間隔、オーバーレイの色、キャプションのスタイル、リンク アイコンのスタイルなどを調整できます。

Elementor のイメージ ギャラリー ウィジェットを入手してください!
PowerPack は、最高の Elementor アドオンの 1 つであり、上記のイメージ ギャラリー ウィジェットのような、クリエイティブで非常に便利な Elementor ウィジェットが 80 個以上含まれています。 また、WordPress 専門家のチームによって構築されており、定期的な更新、一流のサポート、および広範なドキュメントが提供されます。
PowerPack for Elementor を入手して、Elementor を次のレベルに引き上げましょう!
次の記事: Elementor フィルター可能なギャラリーを作成する方法
Elementor でフィルター可能なギャラリーを簡単に作成する方法をお探しなら、もう探す必要はありません。 PowerPack Elementor アドオンのイメージ ギャラリー ウィジェットを使用して、Elementor でフィルター可能なギャラリーを作成する詳細な手順を確認してください。

「Elementor でギャラリー レイアウトを作成する方法?」への 2 件のフィードバック[メーソナリー、メリーゴーランドなど]
ライトボックスモードには「前へ」と「次へ」アイコンがありませんか?
フィルター可能なエフェクトでは、画像が次々とゆっくりとフェードインするようにどの設定が影響しますか? フェードインに設定していますが、画像がすべて同時に表示されます。 助けていただければ幸いです。
返事コメントを残す返信をキャンセル