新しいテーマビルダーを使用してElementorヘッダーを作成する方法
公開: 2020-12-18瞬く間に、 Elementorヘッダーを使用してWebサイトヘッダーをインタラクティブにすることができます。 この新しいテーマビルダーを使用すると、ユーザーフレンドリーなヘッダーメニューを簡単に作成できます。 Elementorヘッダーについて詳しく知るために、このブログを深く掘り下げてみましょう。

Elementorの新しいテーマビルダーは何を提供しますか?
Elementor 3.0デザインシステムの最新リリースは、そのインターフェースを劇的にアップグレードしました。 この新しいElementorテーマビルダーを使用して、1つの整理された場所からサイト全体のデザインを管理できるようになりました。 そこからいつでも、Webサイト全体の見通しを確認、編集、および変更する必要があります。
あなたはあなたが望むようにカスタマイズして整理する完全な自由を手に入れるでしょう。 ヘッダー、フッター、ページテンプレート、または個々のセクションは、その簡単でユーザーフレンドリーなインターフェイスにより、柔軟に処理できます。 これにより、Webサイトのデザインを新しいレベルに引き上げて、潜在的なサイト訪問者を引き付けることができます。
新しいテーマビルダーを使用してElementorヘッダーを作成するにはどうすればよいですか?
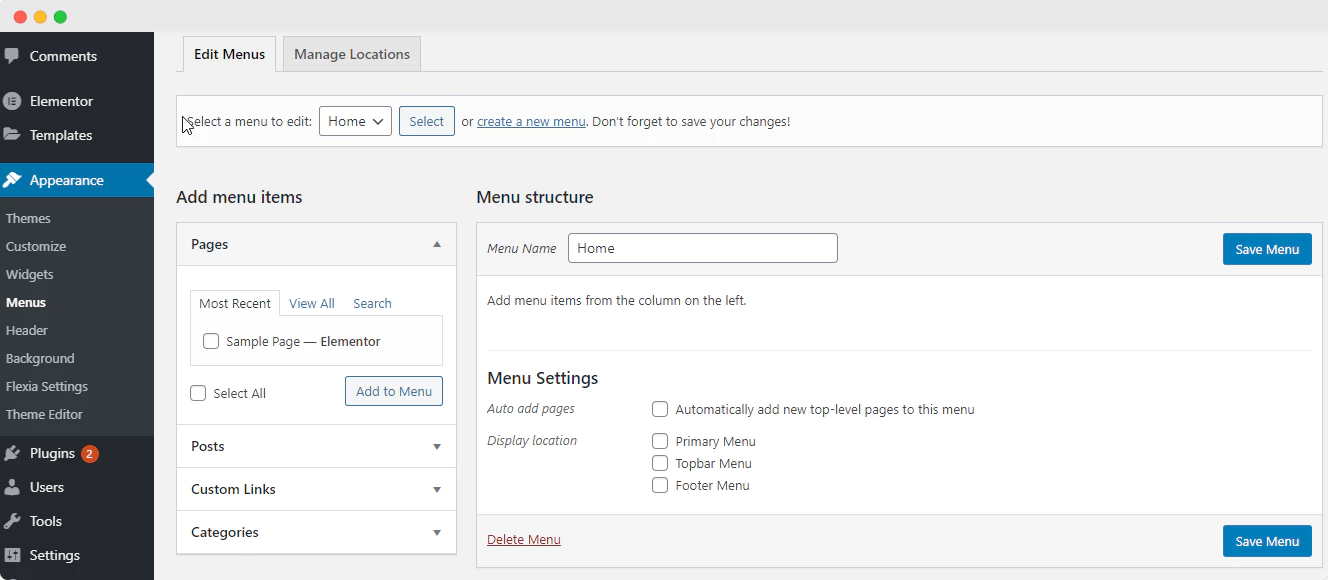
これで、 Elementorの新しいテーマビルダーの更新を使用してElementorヘッダーを作成する方法を知ることができます。 ただし、始める前に、WordPressダッシュボードの[外観]→[テーマ]→[メニュー]からメニューを作成して管理する必要があります。

その後、任意のElementorヘッダーブロックを選択して、Webサイトメニューのデザインを設定できます。 次に、以下の簡単なステップバイステップのガイドラインに従うだけで、Elementorヘッダーを作成しましょう。
ステップ1:新しいElementorテーマビルダーを構成する
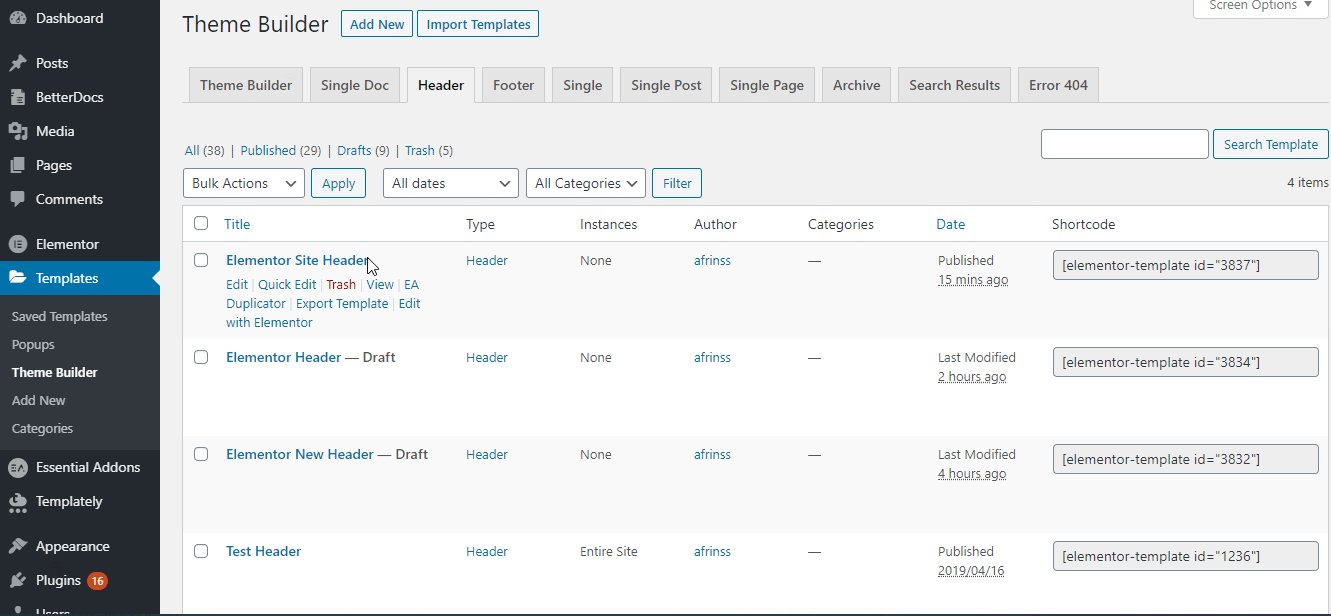
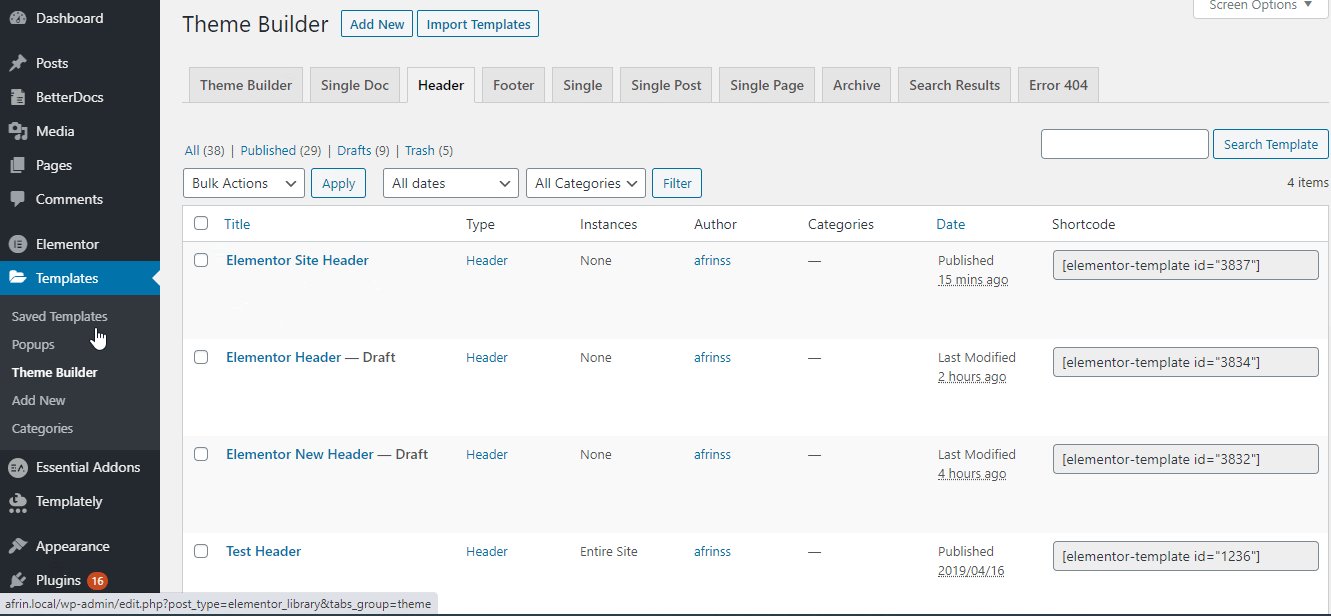
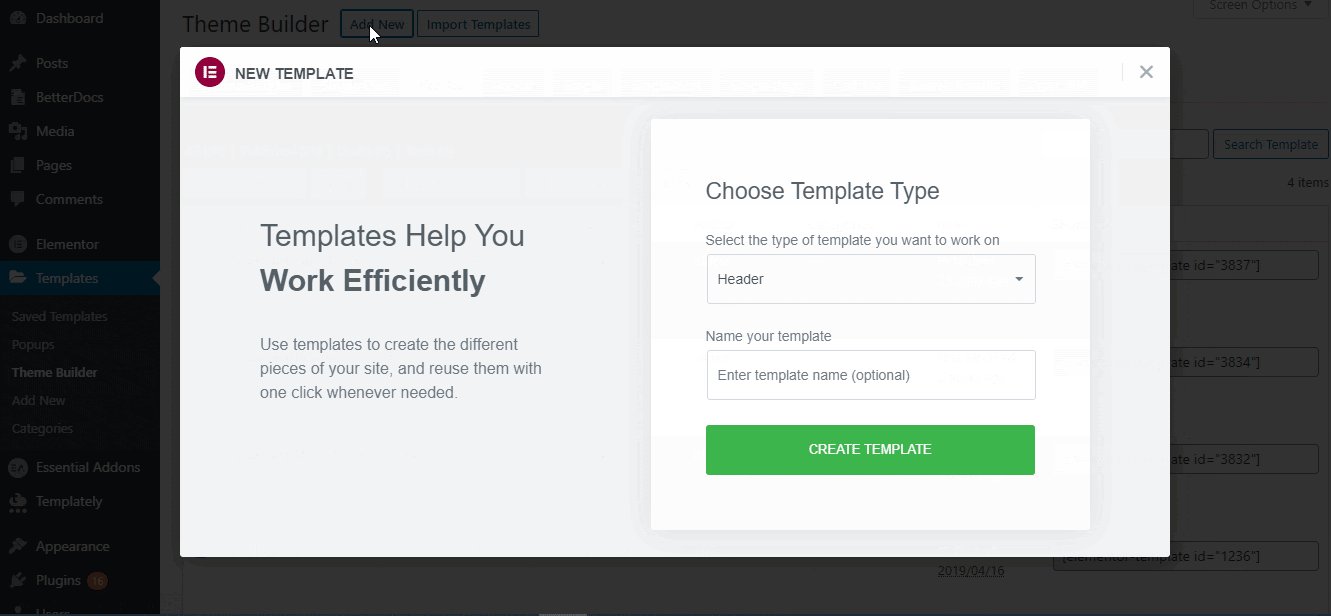
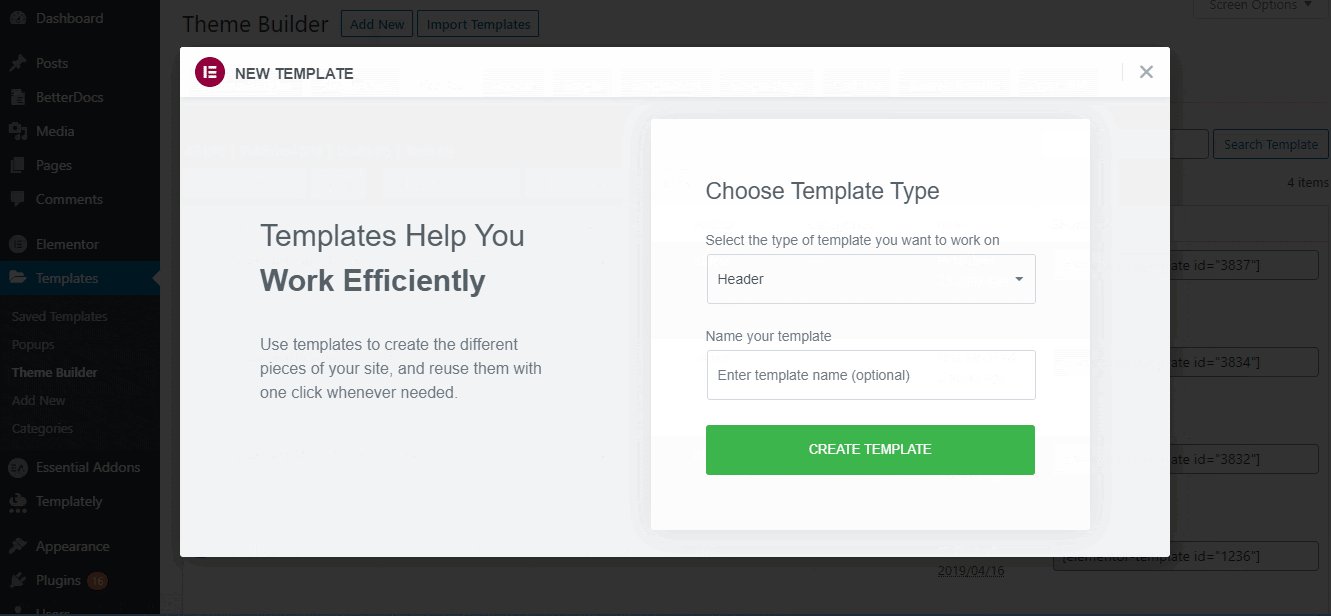
まず、WordPressダッシュボードに移動し、 ElementorTemplates →ThemeBuilder →Header→AddNewをクリックします。

その後、ヘッダーテンプレートに名前を付け、 [テンプレートの作成]ボタンをクリックして先に進む必要があります。
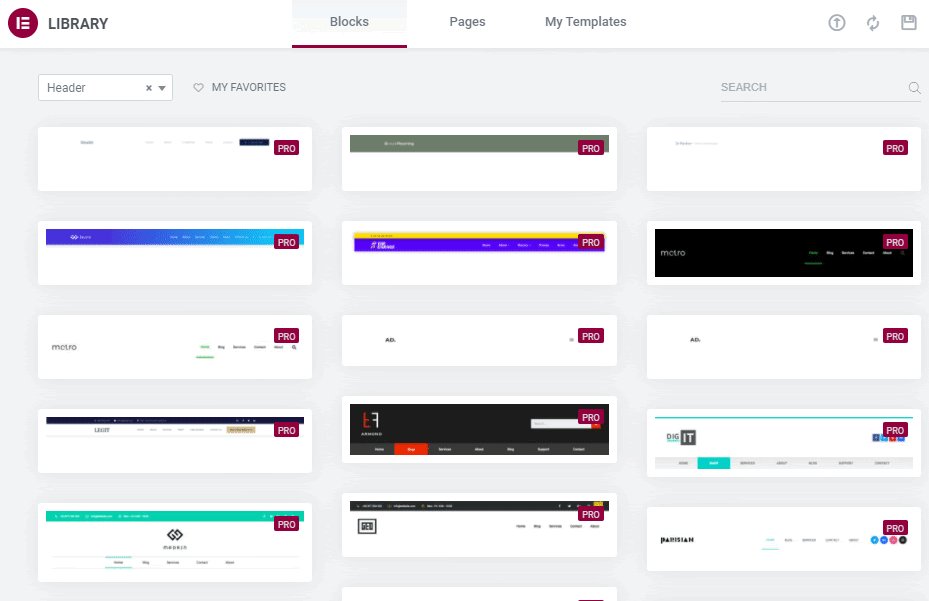
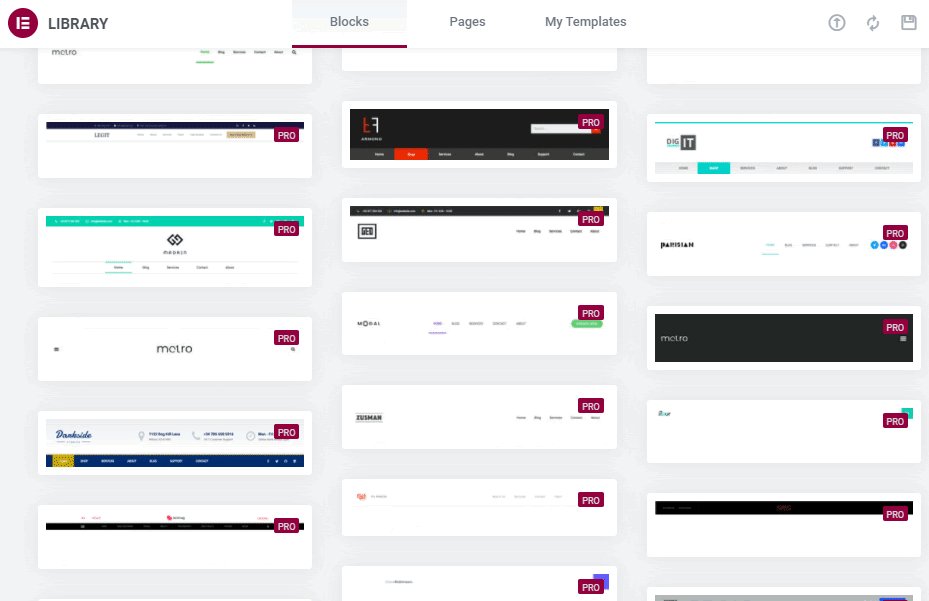
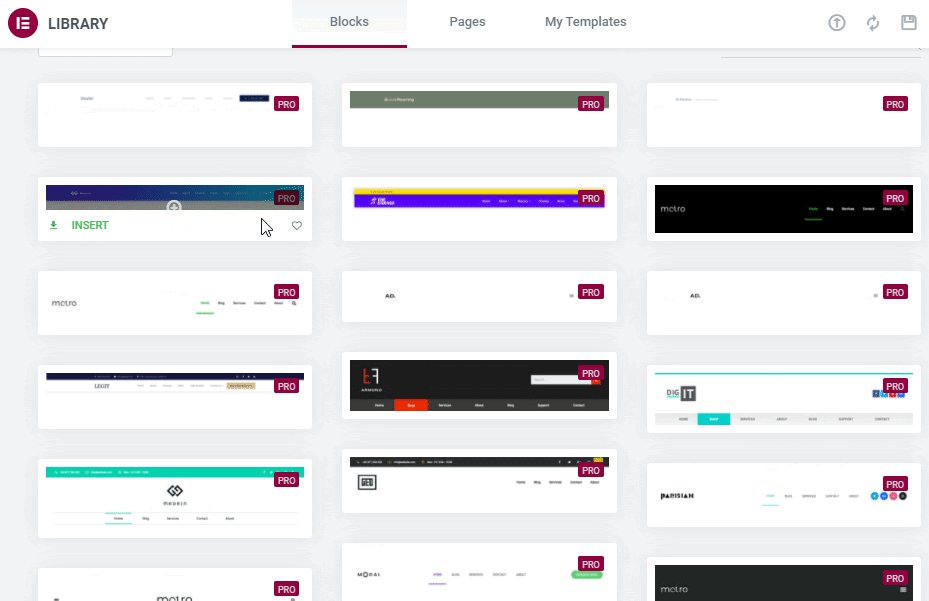
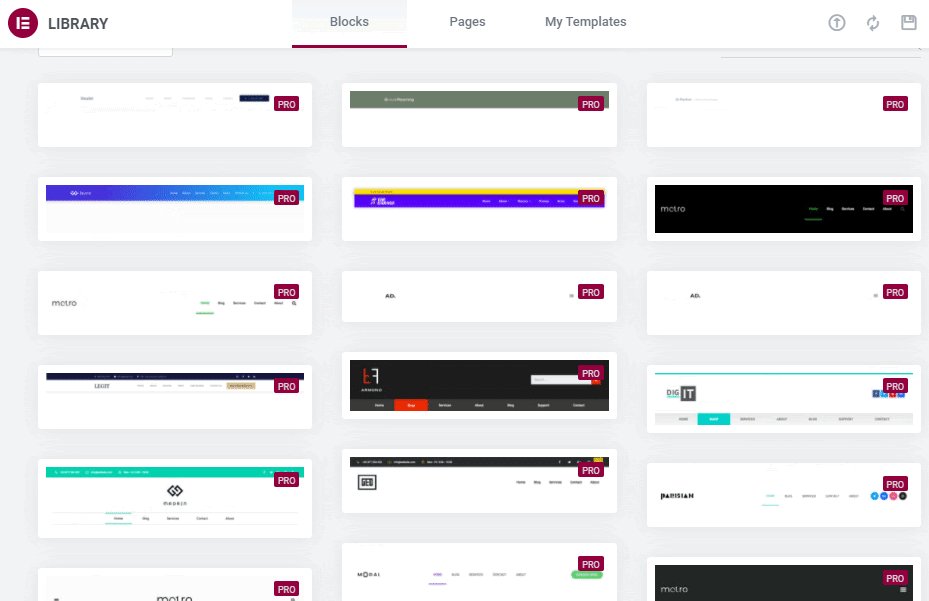
ステップ2:好みのヘッダーブロックを選ぶ
これで、ここからお好みのElementorヘッダーを選択し、 [挿入]ボタンを押して変更を開始できます。

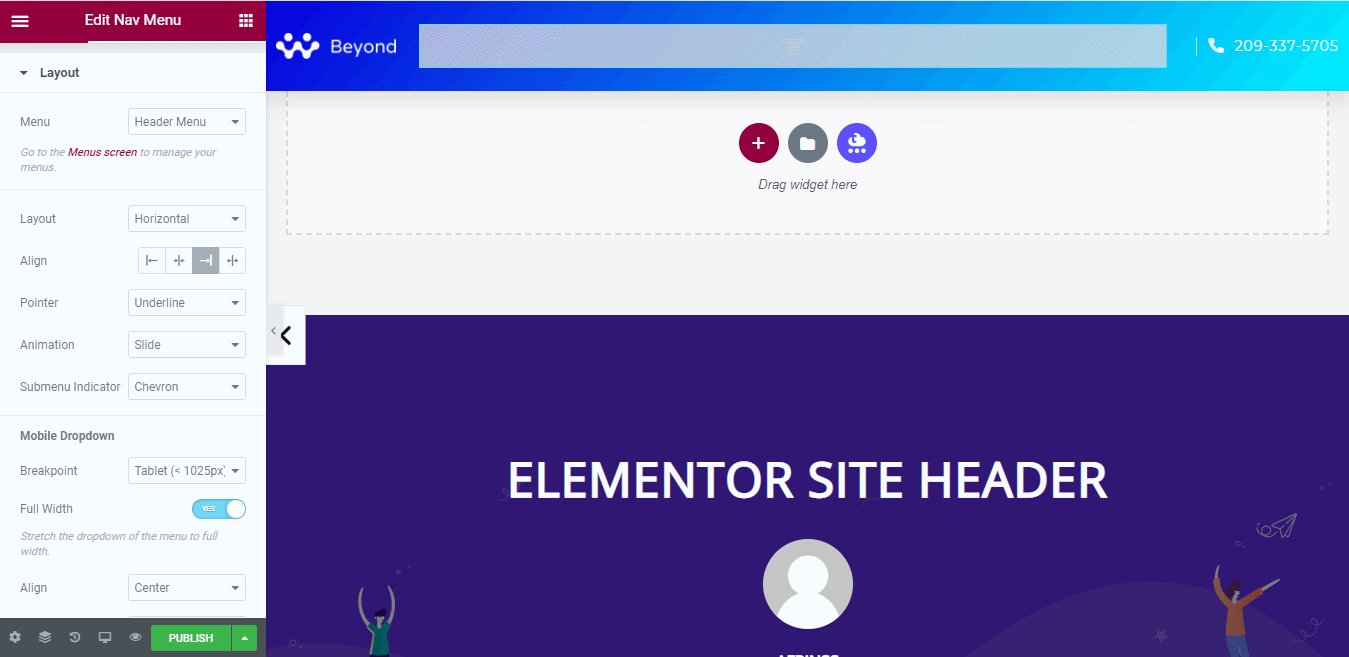
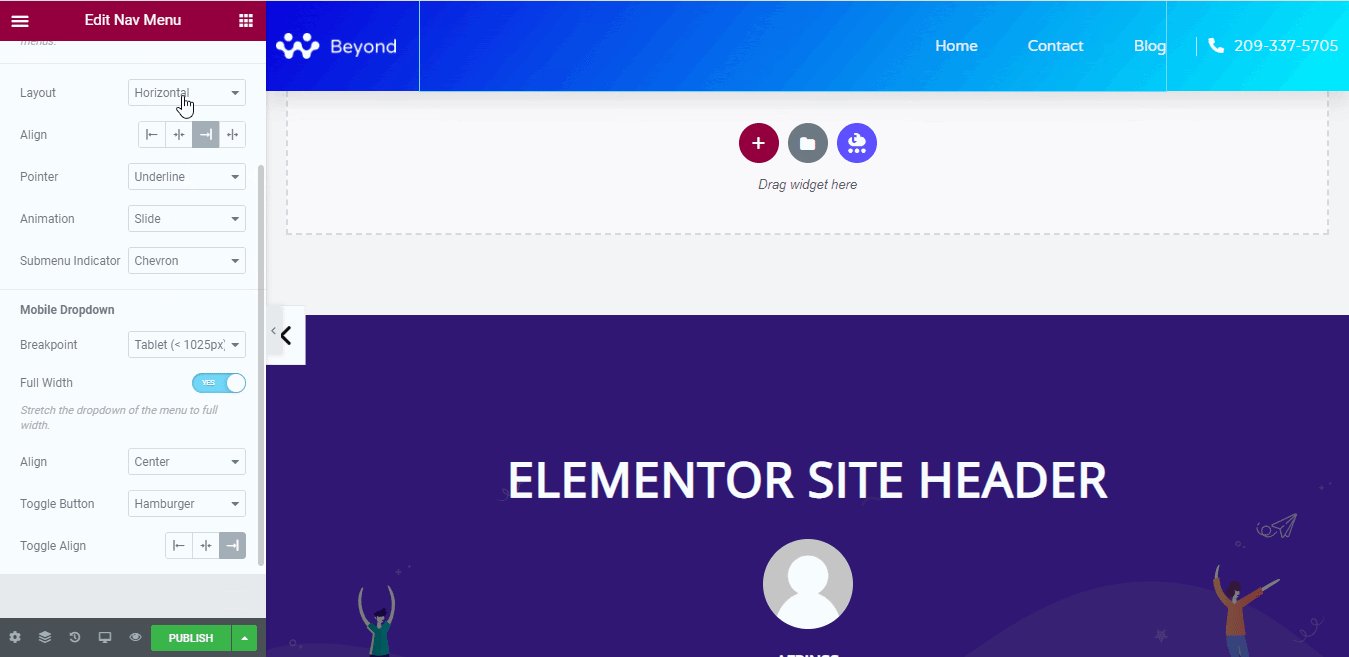
「メニュー」オプションを使用して、希望するElementorヘッダータイプを設定する必要があります。 それをクリックすると、そこにドロップダウンメニューが表示されます。 表示したいものを選ぶことができます。

ただし、前述のように、これらのヘッダーオプションは、 WordPressダッシュボードから以前に構成したことがある場合にのみドロップダウンメニューに表示されます。 また、まだ行っていない場合は、最初に構成してから、ここに表示します。 「トップメニュー」を作成し、ドロップダウンメニューオプションから選択しました。

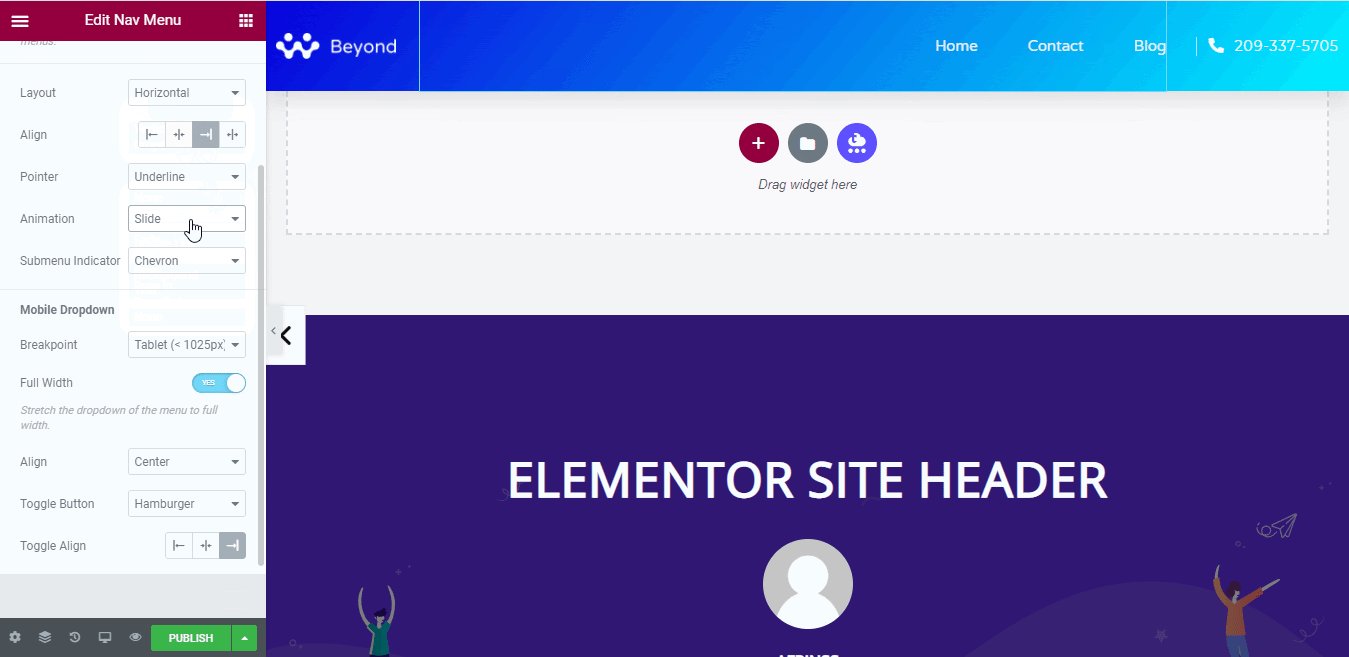
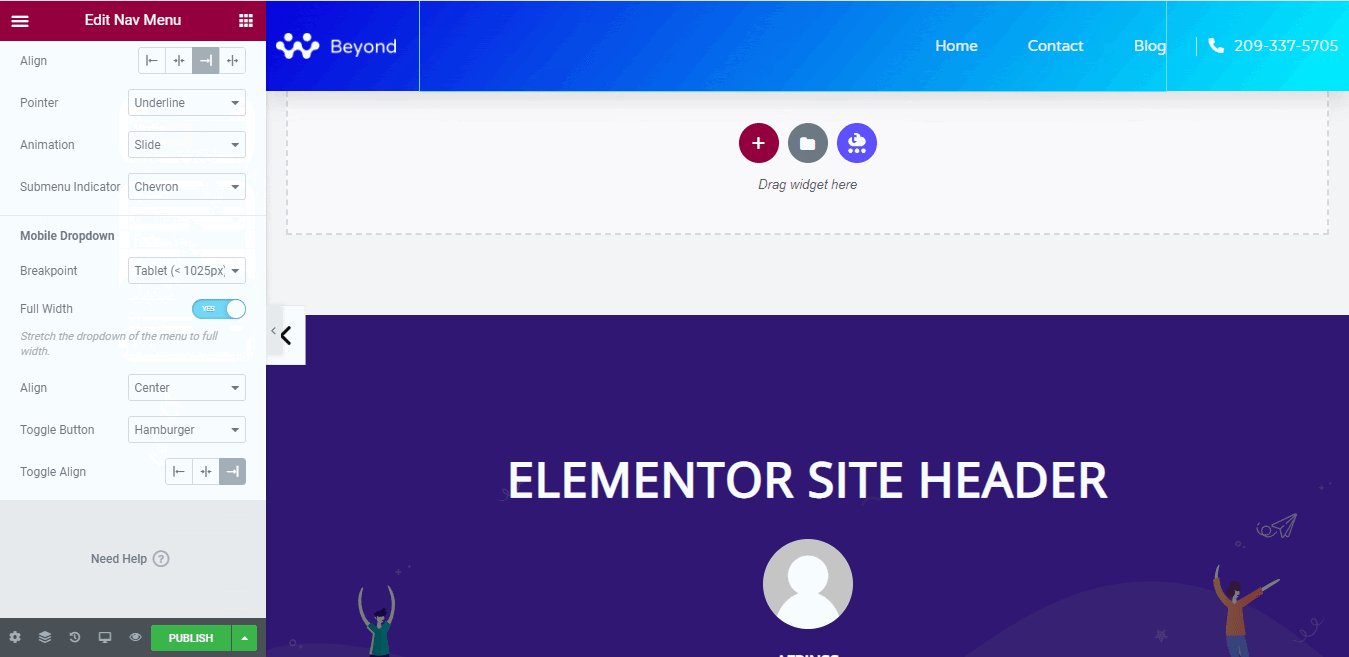
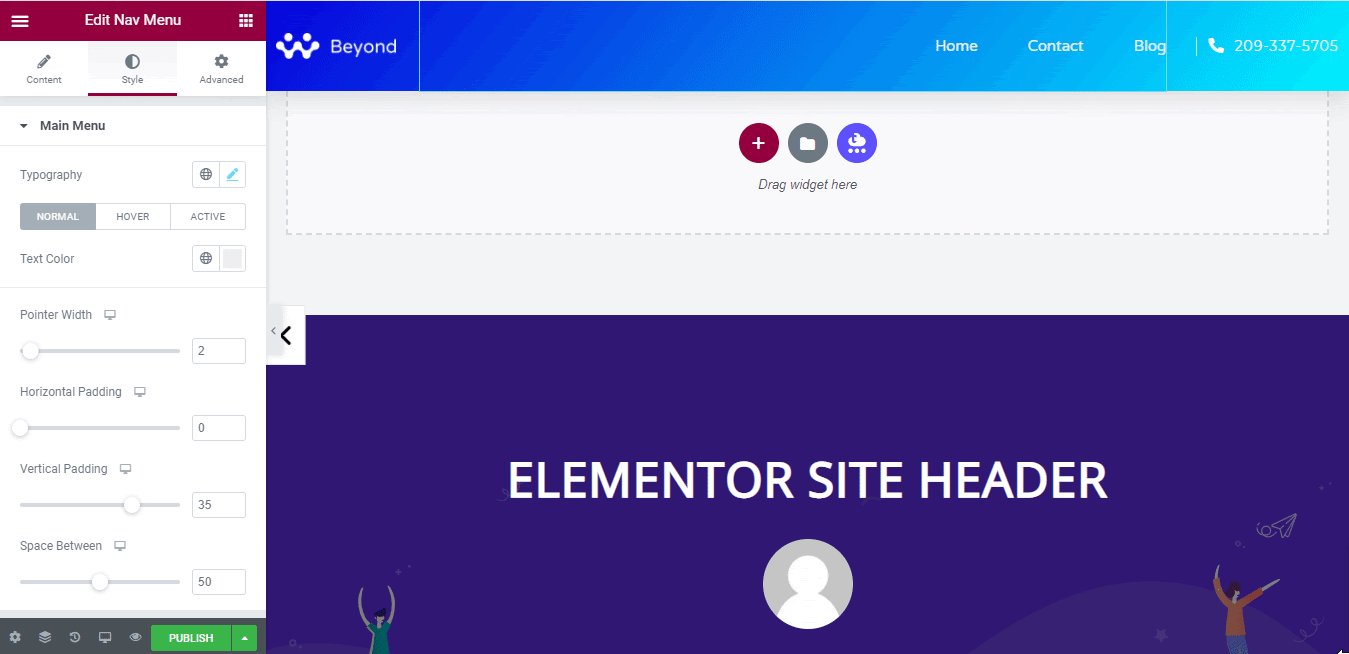
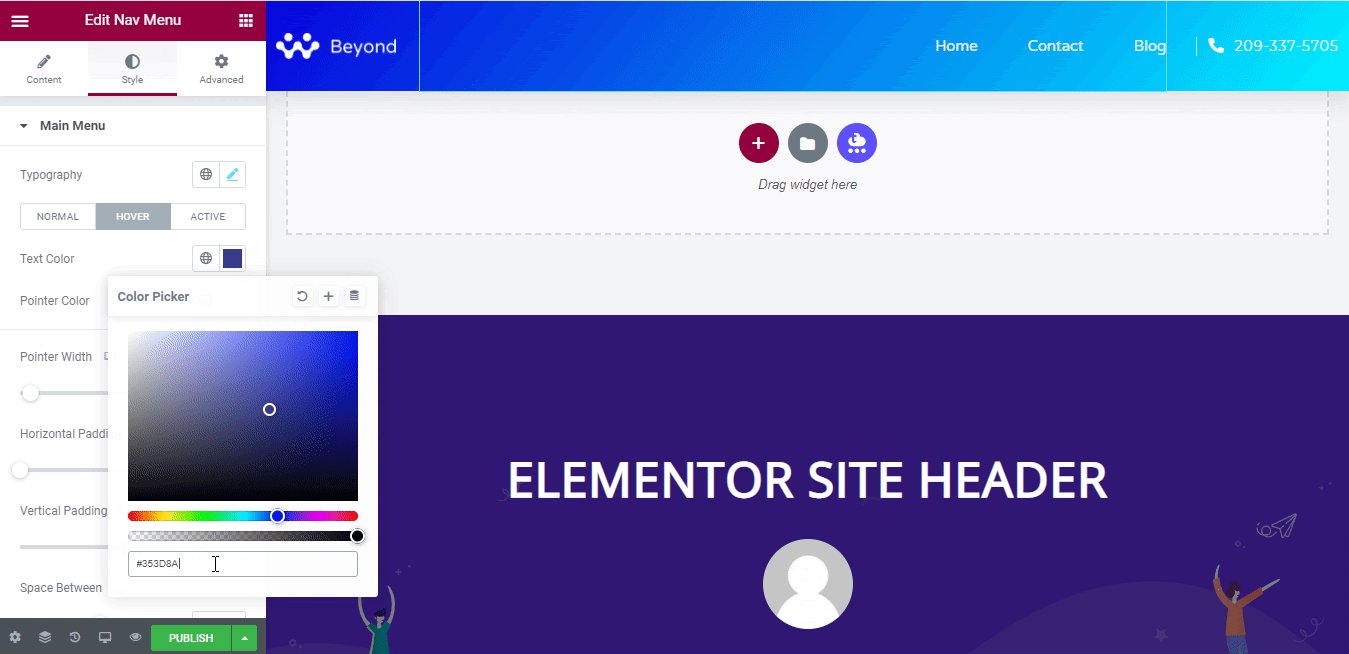
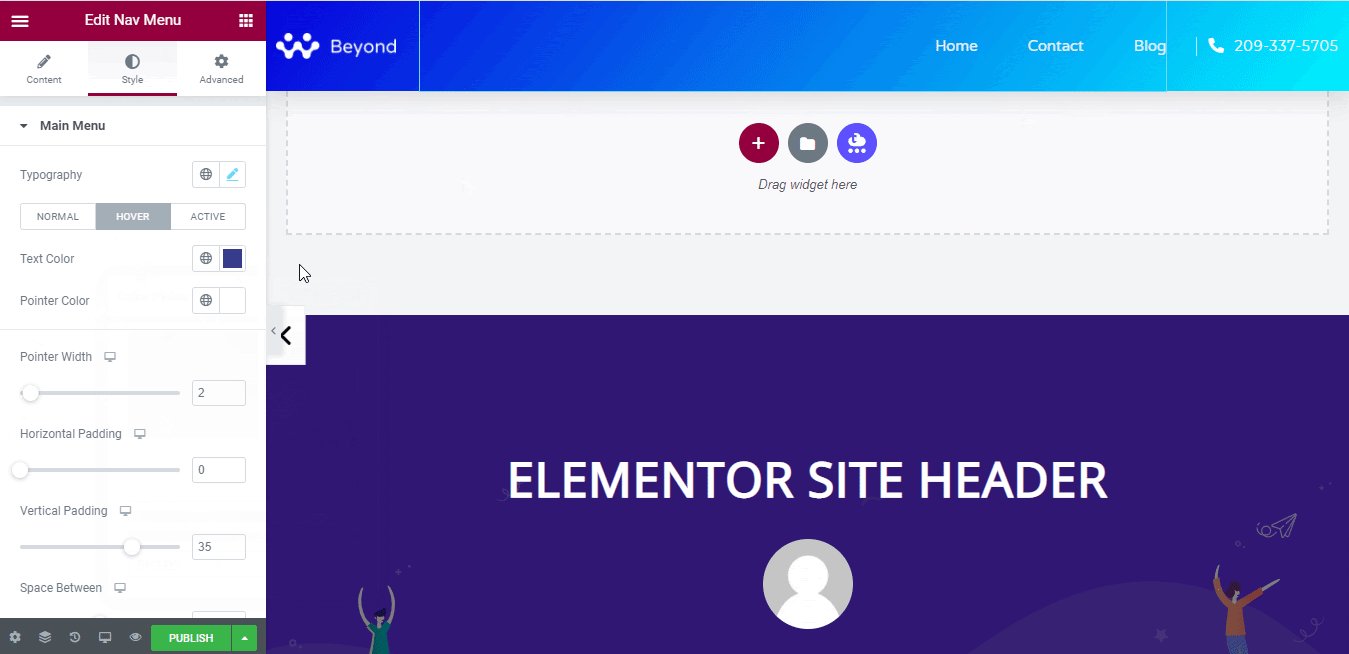
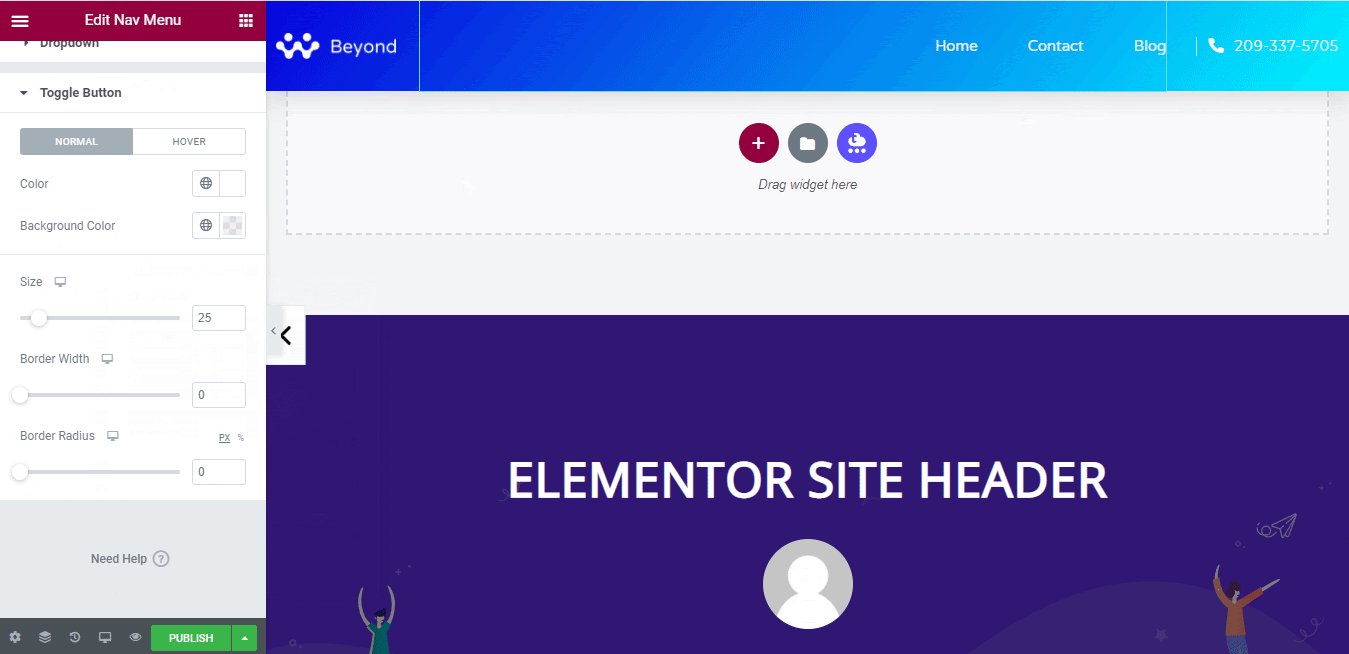
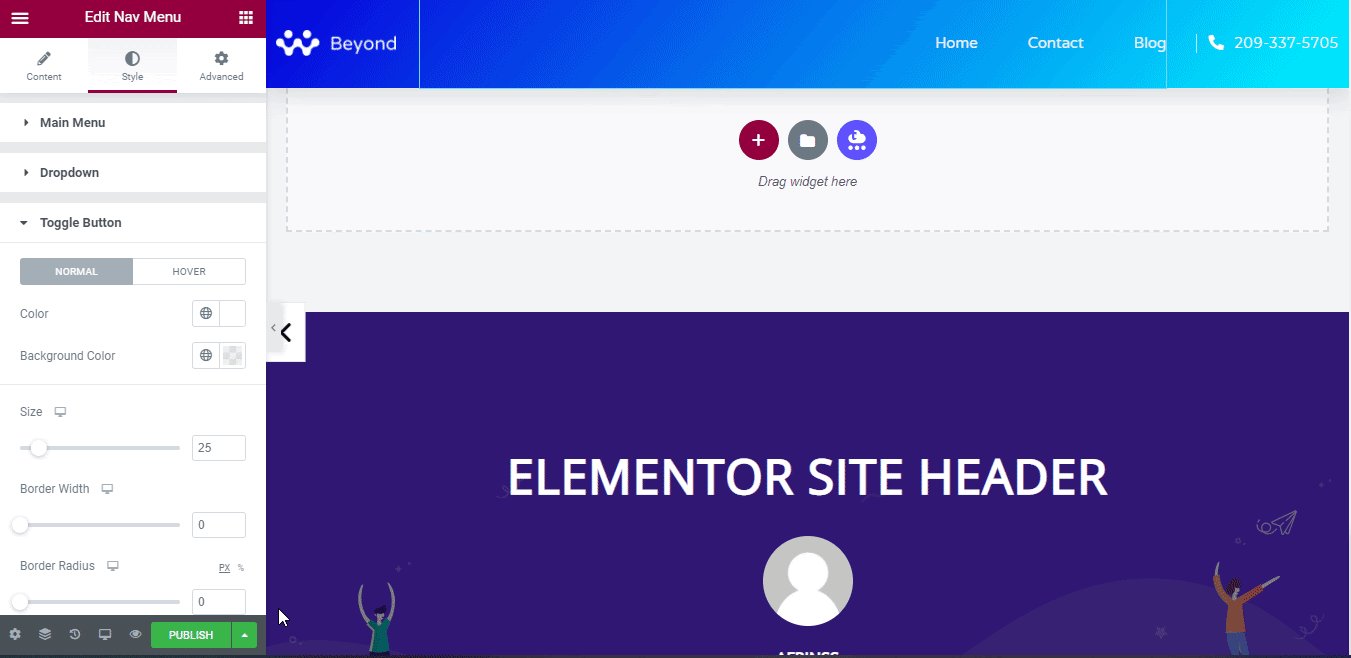
好みに応じて、アニメーションや色を追加したり、スタイルを設定したりできます。 これで、カスタマイズを完全に制御して、サイト環境に適合させることができます。 あなたの訪問者があなたのウェブサイトの優れたヘッダーデザインに簡単につながり、永遠にあなたの顧客になることができること。

ステップ3:条件を設定する
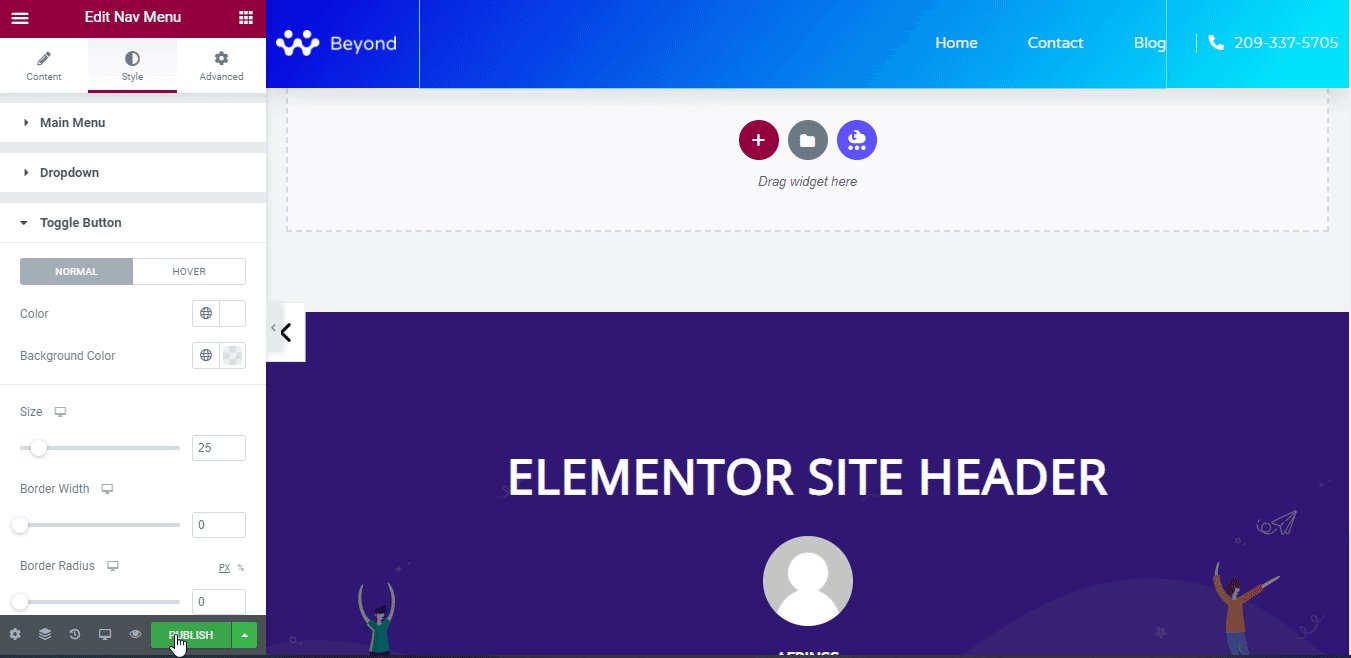
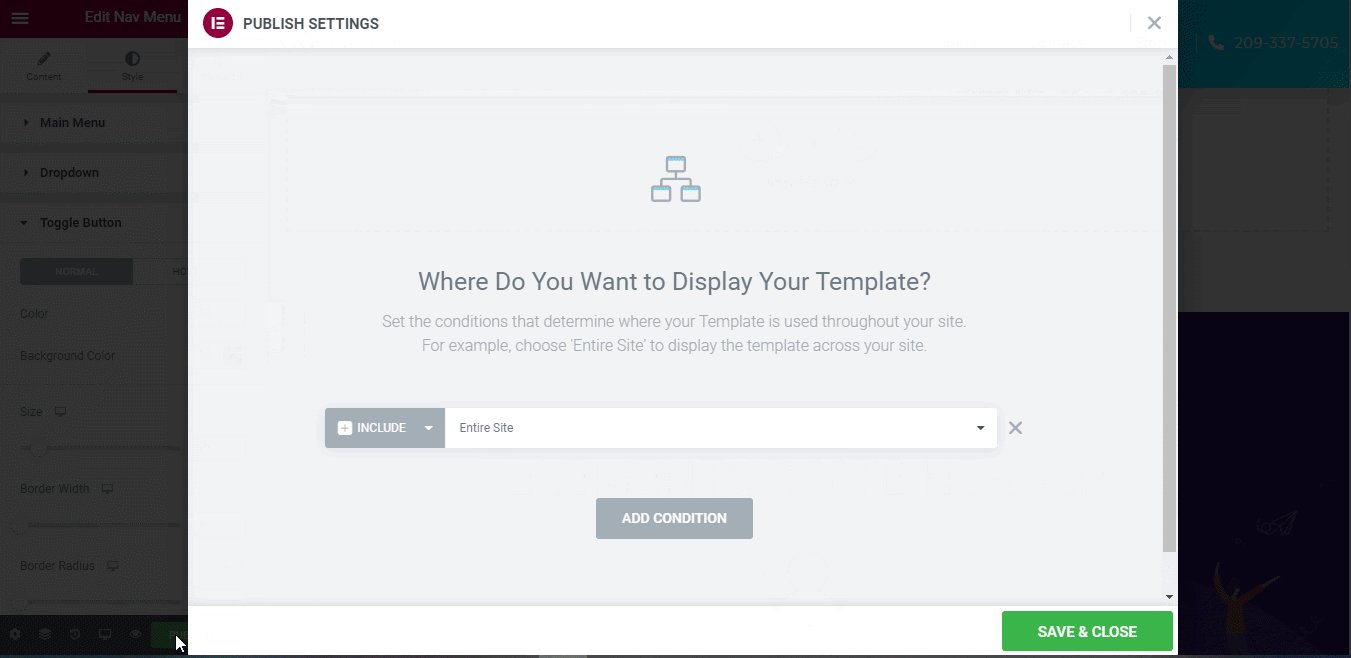
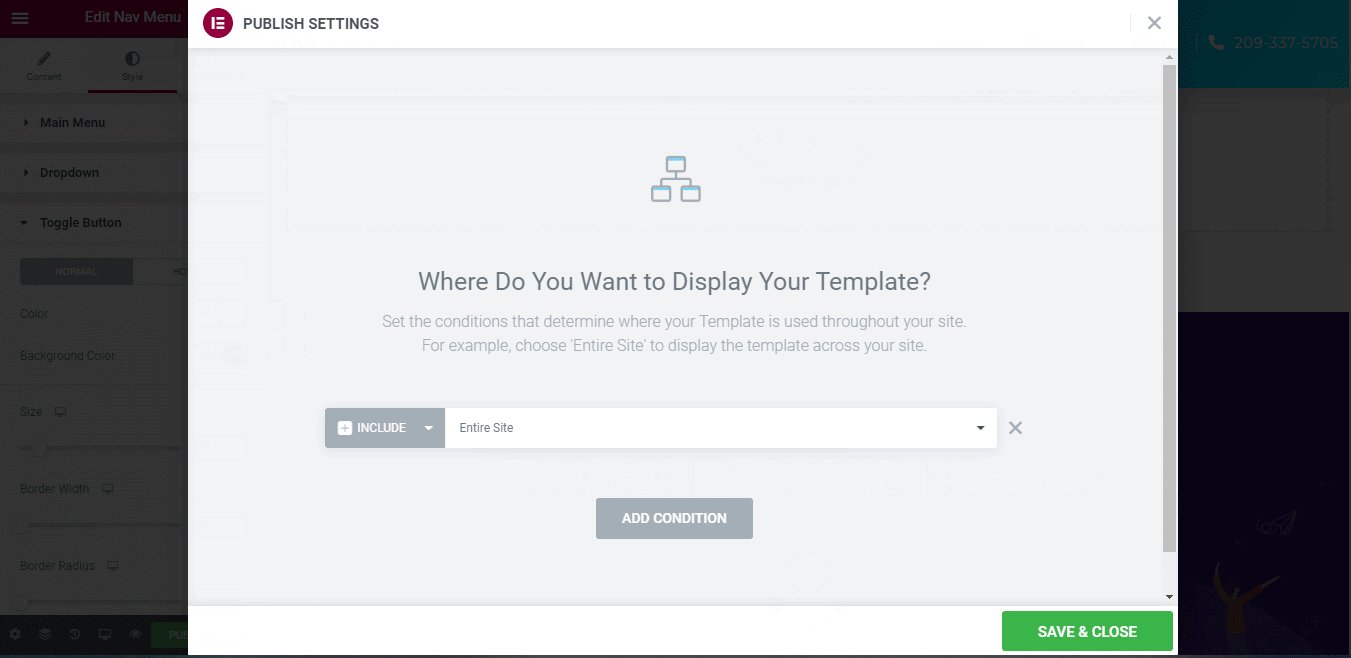
カスタマイズプロセスが完了すると、これらのElementorヘッダーをWebサイトで使用できるようになります。 そのためには、 「公開」ボタンをクリックする必要があります。 次に、そこにポップアップウィンドウが表示されます。

そこから、 「条件の追加」を実行して、最近作成したElementorヘッダーを表示するのに最適な場所を選択する必要があります。 次に、[保存して続行]ボタンを押すだけで、ヘッダーがWebサイトのデザインに表示されます。
最終結果
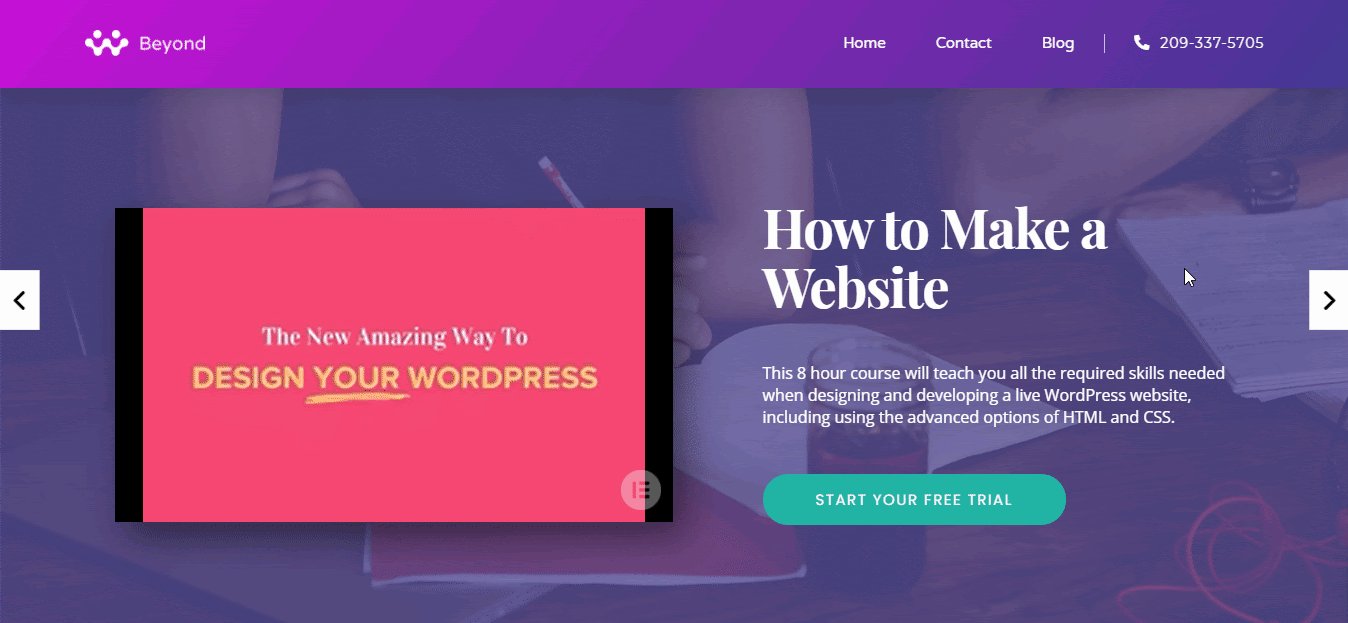
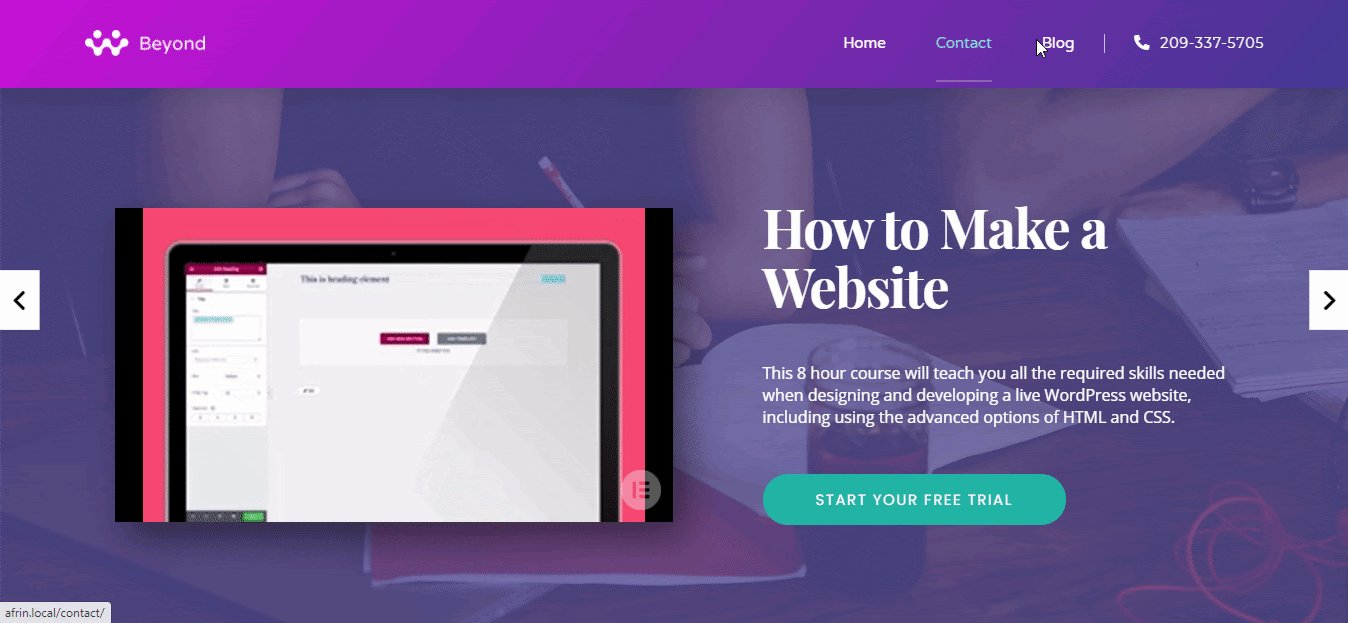
おめでとうございます! これで、このブログの簡単な手順のガイドラインに従うだけで、 ElementorヘッダーがWebサイトに公開されます。

Webサイトのヘッダーは、訪問者を他のページのWebサイトにアクセスさせます。 デザインの使いやすさを確保し、Webサイトの視聴者が魅力的に感じられるようにする必要があります。 Elementorの新しいテーマビルダーインターフェイスを使用して、Webサイトのヘッダーを希望どおりに変更できるようになりました。 さまざまなタイプを使用することも、すべてのWebサイトページで同じデザインを維持することもできます。
このブログがお役に立てば幸いです。以下にコメントして、あなたの経験を共有しましょう。 Facebookの美しいWordPressエキスパートコミュニティに気軽に参加して、強力なつながりを築くこともできます。
