ShopifyのようなWooCommerceチェックアウトページを4つの簡単なステップで作成する方法
公開: 2022-02-12実際のところ、デフォルトのWooCommerceチェックアウトページは鈍く見え、変換に最適化された要素がありません。
WooCommerceの手ごわいライバルとして浮上しているShopifyは、有名なチェックアウトページでWooCommerceに勝ちます。 それは直感的で、見た目が良く、速く、そして最も重要なことに、それは非常にうまく変換されます。
Shopifyスタイルに合わせてWooCommerceチェックアウトページをカスタマイズする簡単な方法を探しているなら、あなたは正しいページにいます!
この記事では、ShopifyのようなWooCommerceチェックアウトページをすばやく作成する方法のステップバイステップガイドを紹介します。
しかし、最初に、解剖学的構造のShopifyチェックアウトページを分解して、変換が簡単な理由を理解しましょう。
- Shopifyのチェックアウトページを簡単に変換できる理由
- ShopifyとWooCommerceのチェックアウトページ
- ShopifyのようなWooCommerceチェックアウトページを作成する方法
- CheckoutWC Alternative
Shopifyチェックアウトページを簡単に変換できる理由
Shopifyのチェックアウトページは、eコマースのチェックアウトエクスペリエンスに関して、他のeコマースソリューションを上回っています。 最新のLittledataの調査によると、Shopifyの平均コンバージョン率は2.1%でしたが、WooCommerceではこの数値はわずか0.7%に低下しています。
では、Shopifyのチェックアウトページを簡単に変換できるのはなぜですか? 以下の9つの重要なポイントを分析して提示しました。
#1。 気を散らすことのない直感的なレイアウト
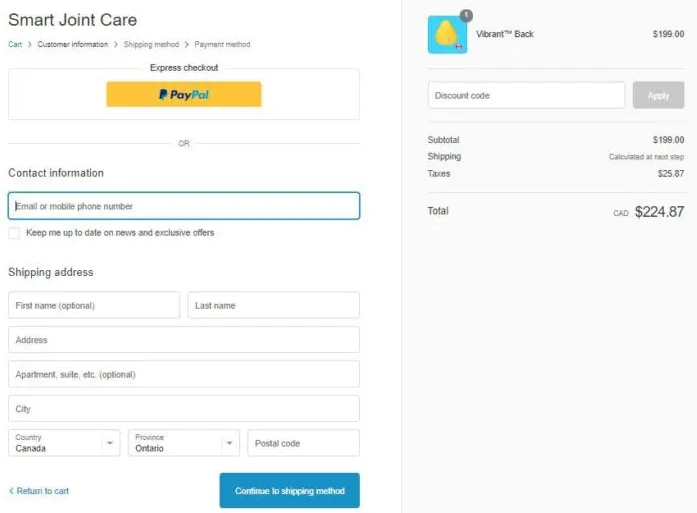
Shopifyのチェックアウトページ全体は、適切な間隔とパディングでとてもきれいに見えます。 ナビゲーションメニューを含め、気を散らす原因となるすべての急なものを削減することによってのみ、チェックアウトの目的に焦点を当てています。 
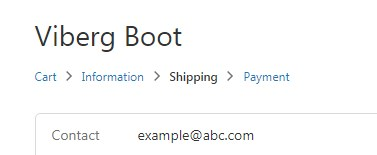
#2。 パンくずナビゲーション
Shopifyは、チェックアウトページにナビゲーションメニューを含めるのではなく、進行状況インジケーターまたはブレッドクラムに最適化しました。 これは、スペースを節約するだけでなく、購入過程のどこにいるかをユーザーに正確に示すのに役立つため、優れています。
基本的に、Shopifyはチェックアウトを情報、配送、支払いの3つの論理的なステップに分割しました。 ブレッドクラムナビゲーションでこれらのいずれかをクリックするだけで、ステップ間をジャンプできます。 
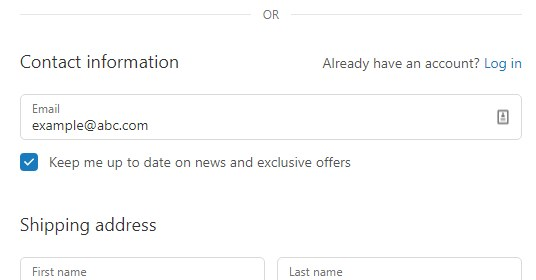
#3。 メール入力をトップに設定
一番上のフィールドで電子メールアドレスを尋ねることは、そのような賢い変換ハックを証明します。 ユーザーがカートを放棄した場合、この方法で簡単にフォローアップできます。 これにより、カートの放棄を回復する機会が与えられます。 
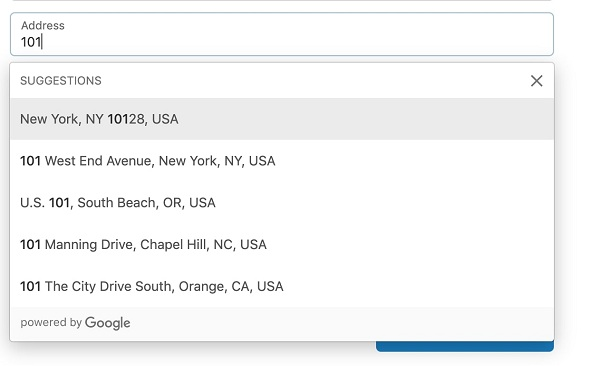
#4。 Googleアドレスオートコンプリート
Shopify開発者チームによると、このGoogleアドレスオートコンプリート機能は、チェックアウト時の摩擦を最小限に抑え、店舗所有者への売り上げを増やすことができます。
購入者が住所フィールドに住所の頭文字を入力するとすぐに、Googleアドレスオートコンプリートに一致するオプションが表示されます。 これは、チェックアウトページに費やす時間を削減することにより、顧客にスピーディーなチェックアウト体験を提供することに驚くほど貢献します。
Shopifyはこの機能をテストしましたが、コンバージョン率が向上したことは言うまでもなく、タイプミスの割合と費やした時間が20%に低下したことがわかりました。 
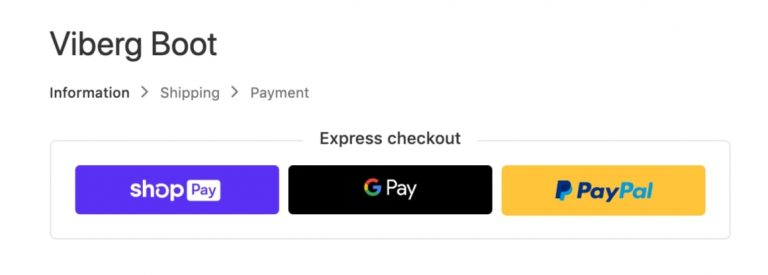
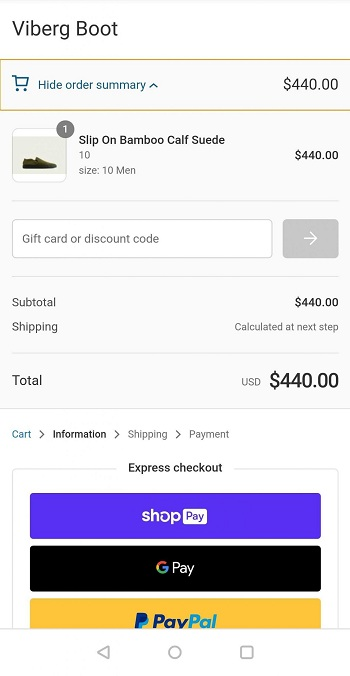
#5。 複数のエクスプレスチェックアウトオプション
その名の通り、エクスプレスチェックアウトを使用すると、できるだけ早くチェックアウトできます。
通常、顧客は注文する前に平均10個のフィールドに入力する必要があります。 そして、あなたはその儀式がどれほど苛立たしくて時間がかかるか想像することができます。
その懸念を認識して、Amazonを含むほとんどのトップオンライン小売業者は、複数の速達支払いオプションを提供することにより、超高速のチェックアウトに「はい」と答えました。
Paypalは、Paypal Express Checkoutを利用することで、「顧客にチェックアウトプロセスのショートカットを提供し、カートが放棄される可能性を低くする」ことを強調しています。 さらに、この方法では、コンバージョン率が最大3.75%向上し、収益が2倍になります。
幸い、Shopifyはチェックアウトページでこれらのオプションに先手を打っています。 
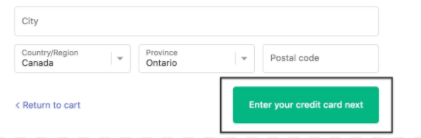
#6。 明確な指示のあるCTAボタン
Shopifyは、パンくずリストに加えて、CTAボタンの有益なコピーを使用して、各チェックアウト手順を混乱してナビゲートすることからユーザーを解放します。 これらのCTAボタンは、次のステップまたは前のステップをユーザーに簡単に通知します。 
スクリーンショットでわかるように、Shopifyは左側に[カートに戻る]オプションを提供し、右側にクレジットカードを入力する次のステップを示します。
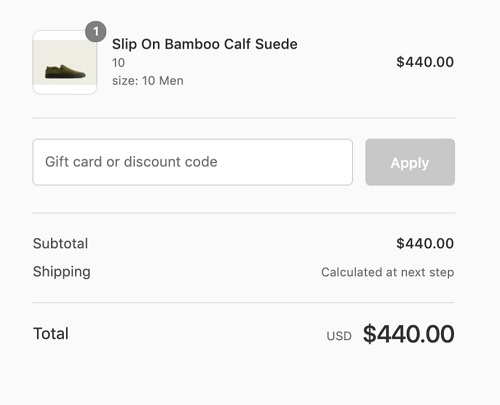
#7。 注文合計のコストの透明性
あなたは何を知っていますか、不明確な価格設定がたまたまカート放棄の主な原因です。 購入者の約17%は、事前に計算された注文の合計を確認できなかったため、ショッピングカートを放棄しました。 (Shopify)
Shopifyのチェックアウトは、買い物客に注文の合計を表示させるだけでなく、すべてのコストを分析することで、その煩わしさを一掃しました。 それ以上に、それは製品名と一緒に表示された画像と製品数量を介してコストの透明性を保証します。 これにより、ユーザーはカートに何個の商品が入っているか、それに対応する合計金額を確実に知ることができます。 
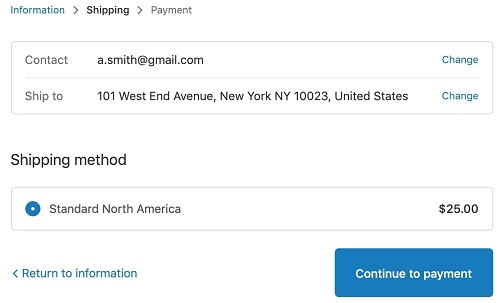
#8。 データプレビュー
次のステップに進むと、Shopifyはすでに入力したすべての重要なフィールドを上部に表示します。 これにより、正しい情報を入力したかどうかを確認できます。 そして、間違いがあった場合は、「変更」を押してそのフィールドに戻します。 
#9。 モバイルの最適化
Shopifyはすでにモバイル最適化のための自然生まれのeコマースソリューションです。 Shopifyが所有するテーマの数に関係なく、それらすべてがモバイルとコンバージョン重視のテーマで類似していることをご存知ですか?


上のスクリーンショットから、上部に注文の概要が表示されていますか? 折りたたみ可能で、モバイル画面のスペースをあまり消費しないことを知っておくと便利です。 ユーザーはそれをタップして、購入を完了する前に注文の詳細をもう一度表示できます。
ShopifyとWooCommerceのチェックアウトページ
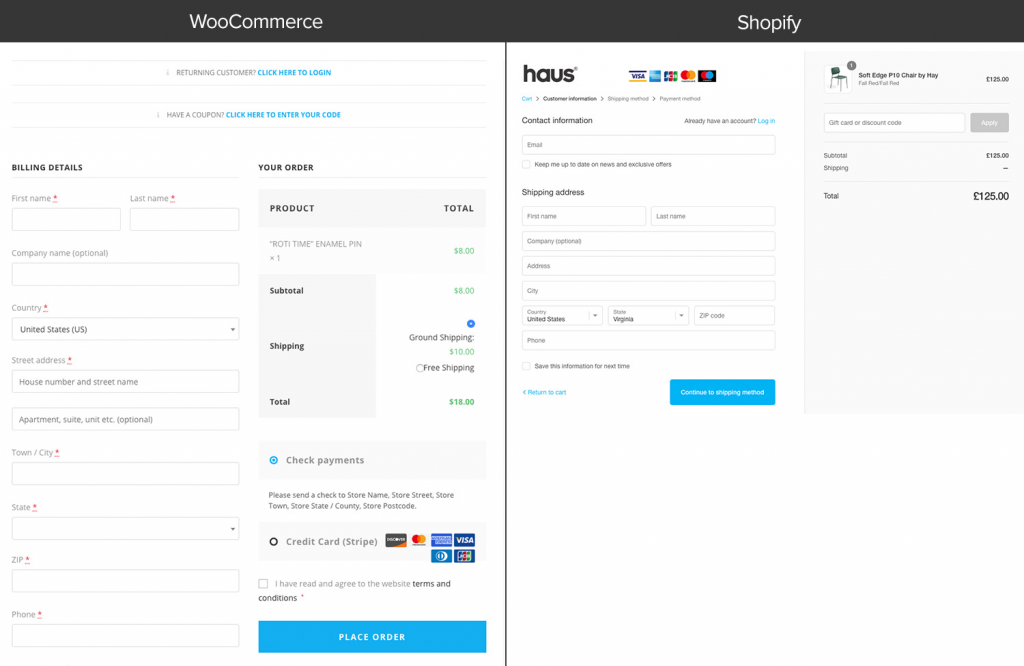
ShopifyとWooCommerceのチェックアウトページを明確に示すために、これら2つのeコマースの巨人のデフォルトのチェックアウトページを並べてみましょう。 
では、どのフォームに記入しますか? ShopifyまたはWooCommerceのチェックアウトページ? あなたの目がShopifyのものに引き寄せられても、それは私たちを口を開いたままにしません。
パープル忍者はあらゆる点でグリーンバッグよりも優れているかもしれませんが、チェックアウトの流れとデザインの点で競合他社に遅れをとっている可能性があります。
デフォルトのWooCommerceチェックアウトページは退屈で紛らわしいように見えます。 このページは、売り上げを伸ばすという主な任務を果たすのではなく、顧客データの要求に集中しているようです。
1つのページに多数の入力フィールドが詰め込まれ、上下に配置されています。 さらに重要なことに、それらを複数のステップに分割したり、重要なフィールドを設定したりすることはできません。たとえば、メールアドレスや電話番号を上に表示することはできません。 これは、何千ものWooCommerceストアの所有者が売り上げを逃している根本的な原因のようです。
また、ページを微調整したい場合は、一連のカスタムコードで遊ぶ以外に選択肢はありません。
さらに、モバイルでデフォルトのWooCommerceチェックアウトページを最適化することは不可能です。 長いレイアウトは言うまでもなく、すべてのWooCommerceチェックアウトテーマがモバイル向けに最適化されているわけではありません。
さらに、ShopifyはすべてのチェックアウトステップにAjaxを使用します。つまり、ページをリロードする必要はありません。 一方、WooCommerceにはAjaxが付属していないため、複数回リロードする必要があります。 これにより、チェックアウトプロセス中にカートを確認および編集することが非常に困難になります。
そのため、ShopifyとWooCommerceのチェックアウトページに関しては、戦線が引かれています。
幸い、WooCommerceの1ページのチェックアウトを作成することは、デフォルトのチェックアウトを最適化する唯一の方法ではありません。 多様なWordPressプラグインシステムを使用すると、基本的な外観で変換率の低いWooCommerceチェックアウトページを、風のようなShopifyのようなページに変換できます。
ShopifyのようなWooCommerceチェックアウトページを作成する方法
このチュートリアルでは、CheckoutWCを選択します。 これは、デフォルトのWooCommerceチェックアウトページを高変換のShopifyチェックアウトスタイルに1秒で変換できる非常に使いやすいプラグインです。
プラグインは、次のような夢のような高度な機能を数多く備えています。
- 簡単なエクスプレスチェックアウト
- 自動ルックアップと簡単な作成によるアカウント作成/ログイン
- 住所の自動入力とGoogleMapsAPIとの統合
- さまざまな主要なWooCommerceプラグインとの直接統合。
さらに、CheckoutWCはAjaxをサポートしています。 ユーザーはアイテムを更新するためにページをリロードする必要がないため、これにより前後にすべてが一掃されます。
全体として、CheckoutWCは、WooCommerceプラットフォームで特定したすべての欠点を解決します。
CheckoutWCの7日間の無料トライアルにサインアップして、その仕組みを知ることができます。 ShopifyスタイルのWooCommerceチェックアウトページを設定するプロセスは、4つの簡単なステップを経ています。
- ステップ1:CheckoutWCの無料トライアルにサインアップする
彼らはあなたのクレジットカードを要求します、しかし心配しないでください、あなたは裁判の終わりにだけ請求されます。
- ステップ2:CheckoutWCプラグインをインストールする
サインアップすると、プラグインのzipファイルをダウンロードするためのリンクが電子メールの領収書またはありがとうページに添付されます。
プラグインをインストールするには、ファイルを解凍してSFTP経由でアップロードするか、WordPressダッシュボードの[プラグイン]> [新規追加]に移動します。
インストールしたら、[アクティブ化]をクリックします。
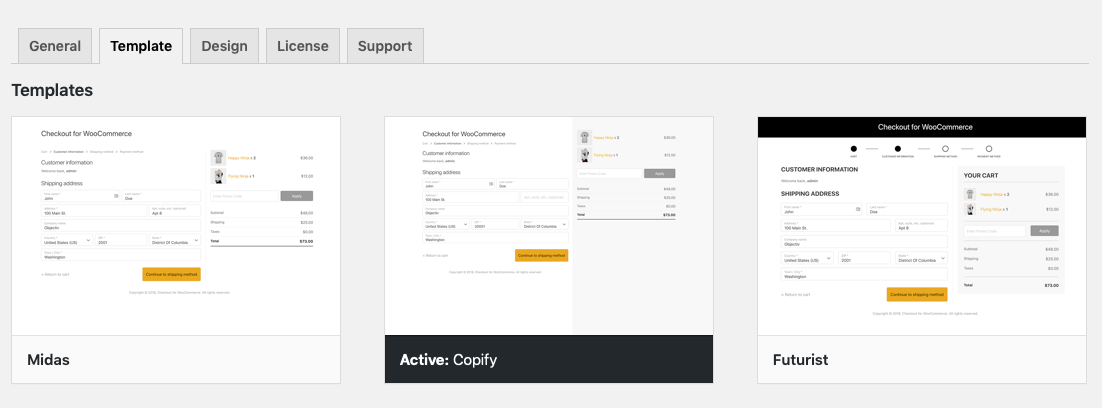
- ステップ3:目的のテンプレートを選択します
[設定]> [WooCommerceのチェックアウト]> [テンプレート]に移動します。 何百ものShopifyチェックアウトページのカーボンコピーの中から、 Copifyを選択します。 
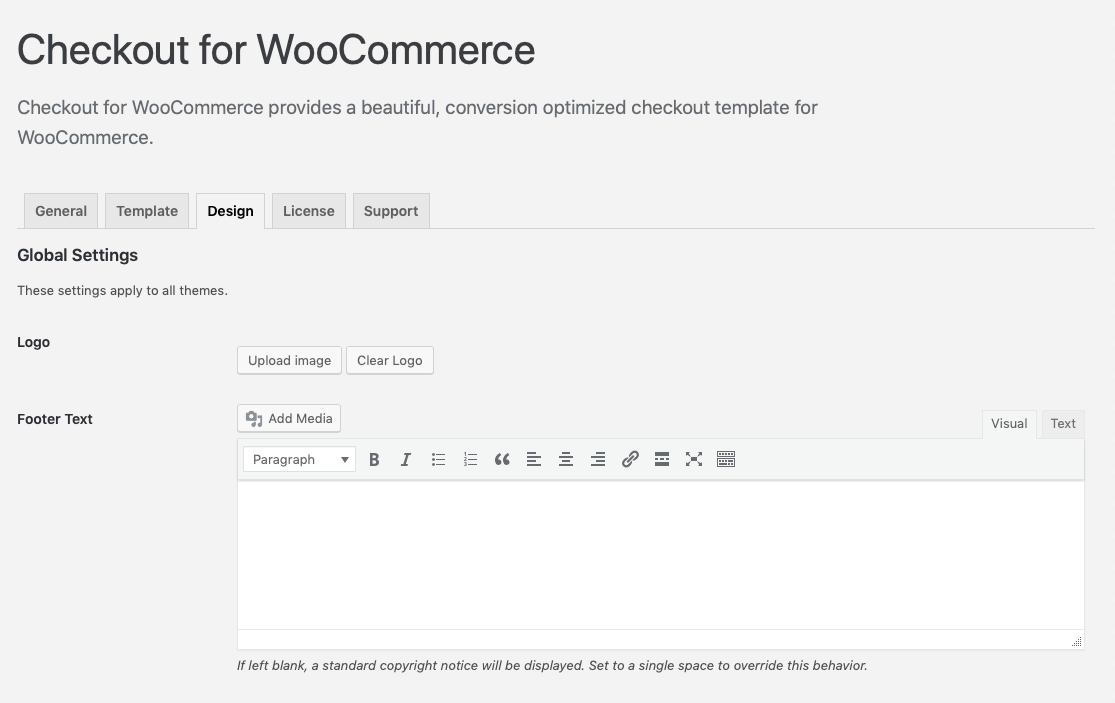
- ステップ4:ロゴを追加し、新しいチェックアウトページを表示します
近くの[デザイン]タブに切り替え、[ロゴ]> [画像のアップロード]を選択します。 変更を保存することを忘れないでください。 
次に、新しいチェックアウトページをプレビューします。
新しいチェックアウトページに戻り、カートに商品を追加し、[チェックアウト]をクリックして、Shopifyのような新しいWoooCommerceチェックアウトページをお楽しみください。
CheckoutWC Alternative
CheckoutWCの価格で躊躇する場合は、ShopifyスタイルのWooCommerceチェックアウトページを作成するためのもう1つの優れた代替手段であるAeroCheckoutを検討しましょう。
Aero Checkoutを使用すると、チェックアウトページを最初から作成する必要がなくなります。 1ページのチェックアウトや、その場で使用できる埋め込みフォームなど、事前に設計された変換率の高いチェックアウトテンプレートの多様なコレクションが含まれています。
AeroCheckoutのいくつかの顕著な機能は次のとおりです。
- マルチステップチェックアウトページ
- ミニカートの変更
- フィールドプレビュー
- Googleアドレスオートコンプリート
- モバイル向けに最適化されたチェックアウト
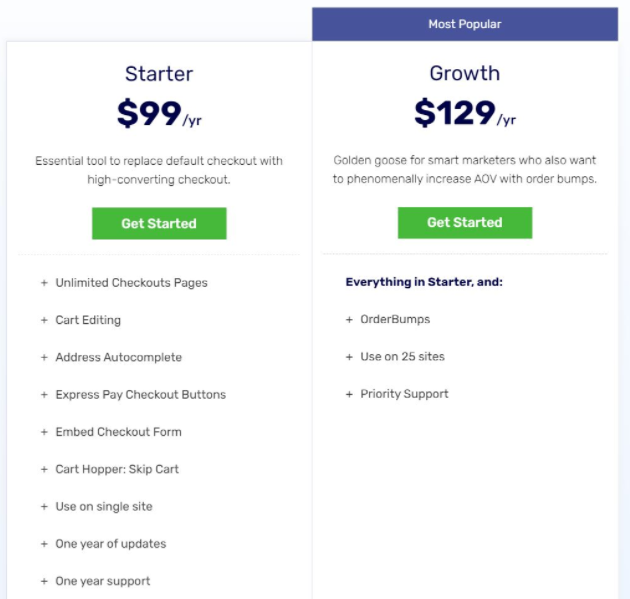
ビジネスの規模に応じて、スターターとグロースの2つのプランから選択できます。 
デフォルトのWooCommerceチェックアウトページを最新化する準備はできましたか?
WooCommerceは、その柔軟で拡張可能な性質のおかげで、ポールからポールへと何百万ものユーザーに支持されています。 ただし、チェックアウトページに関しては、ゲームの先を行くものではありません。
この記事では、ShopifyとWooCommerceのチェックアウトページと、WooCommerceのShopifyスタイルのチェックアウトを作成する簡単な方法について詳しく説明しました。
コンバージョンを急上昇させ、売り上げを伸ばし、競合他社をほこりの中に置きたいですか? 今すぐデフォルトのWooCommerceチェックアウトページの最新化を始めましょう!
ShopifyとWooCommerceの比較に興味がありますか? ShopifyとWooCommerceSEOのレビューをここでチェックしてください!
