WordPressでシンプルなお問い合わせフォームを簡単に作成する方法
公開: 2024-12-04
簡単に言うと、WordPress のお問い合わせフォームは、あなたとあなたの顧客を結び付けて、さらなるビジネス上の話し合いを可能にします。多くの教育 Web サイト、オンライン ビジネス、コンサルタントが、フィードバックや問い合わせのための顧客連絡フォームを備えているのを見たことがあるでしょう。同様に、オンライン ビジネスの場合はお問い合わせフォームを作成する必要があります。
しかし、なぜ?そうでない場合、顧客はどのように問い合わせを送信しますか?彼らはどうやってインサイダー情報を知るのでしょうか?オンライン ビジネスの場合、お問い合わせフォームは対面での会話に代わるものです。顧客からの質問を取得し、それぞれに個別に応答できます。

「新規フォームの追加」ボタンをクリックして、単純なフォームの作成を開始します。




ステップ - 6


お問い合わせフォームはビジネス戦略を変え、優れたコミュニケーション方法を確立します。ビジネス用のフォームを設定する際の成果と困難について聴衆に知らせます。
こちらもお読みください:
しかし、なぜ?そうでない場合、顧客はどのように問い合わせを送信しますか?彼らはどうやってインサイダー情報を知るのでしょうか?オンライン ビジネスの場合、お問い合わせフォームは対面での会話に代わるものです。顧客からの質問を取得し、それぞれに個別に応答できます。
お問い合わせフォームとは何ですか?
WordPress のお問い合わせフォームは、基本的に、名前、電子メール アドレス、およびクエリ/フィードバックのフィールドを持つフォームです。顧客はフォームに記入することであなたに連絡を取ることができます。しかし、他のタイプのお問い合わせフォームもあるのでしょうか?はい、なぜでしょうか?業界や要件に基づいて問い合わせフォームをデザインできます。- 採用プラットフォームの場合は、求人応募フォームを作成する
- デジタル製品を販売するためのデジタル ダウンロード フォームを作成する
- ブログの場合は、コメント フォームを作成して執筆に対するフィードバックを受け取ります
- サービスベースのビジネスの場合は、クライアントに価格設定について案内できるように見積フォームを作成します。
- イベント登録フォームを使用してイベントへのサインアップを取得し、フォローアップを送信します
- クライアントが希望/利用可能な日時で枠を予約できるように予約フォームを作成します。
WordPress お問い合わせフォームの安全なビジネスのための利点
- スパムから守る:ボットは Web サイト上の電子メール アドレスを賢く検出し、受信トレイを大量のスパムでいっぱいにする可能性があります。自分の番号も提供すると、いたずら電話、偽電話、または単なるスパムが大量に送信される可能性があります。このシナリオでは、メール ID を公開せずに問い合わせフォームが機能します。さらに、最高のコンタクト フォーム プラグインには、reCAPTCHA およびスパム保護メソッドが組み込まれています。したがって、コンタクトフォームスパムWordPressをブロックすることが重要です。
- 完全な情報:電子メールでは、不完全な情報を受け取る可能性があります。顧客は、何を書くべきか、クエリにどのように対処するかについて困惑する可能性があります。明確なフィールドを備えた適切に設計された高速で安全な問い合わせフォームを使用すると、顧客は何を言えばよいのか正確にわかります。あなたも企業として完全な情報を受け取り、その場で質問を解決できます。
- カスタマイズと自動化:受信する必要がある情報に合わせて問い合わせフォームをカスタマイズできます。独自のフィールドを作成し、ヘルプデスクのワークフローを自動化します。これは非常にシンプルで効果的な解決策です。
連絡先フォームを簡単に作成するための ARForms プラグインのセットアップ
ARForms は、WordPress プラグイン リポジトリから無料で使用できる問い合わせフォーム WordPress プラグインです。 HTML コンタクト フォームを作成したり、コンタクト フォームの HTML タグを使用したりする必要はありません。ドラッグ&ドロップするだけの簡単機能!ステップ-1
WordPress Web サイトのダッシュボードを開き、「プラグイン」メニューをクリックします。 [新規追加] ボタンをクリックし、検索ボックスに「ARForms」と入力します。
ステップ-2
ARForms の [インストールダウン] ボタンをクリックします。さらに、それをアクティブ化するオプションが表示されます。アクティブ化すると、左側のサイド パネルに ARForms がすべての Lite 機能とともに表示されます。「新規フォームの追加」ボタンをクリックして、単純なフォームの作成を開始します。

ステップ-3
フォームのタイトル、説明、フォームのテーマなど、フォームの基本的な詳細を入力するためのポップアップが表示されます。標準スタイル、素材スタイル、丸みのあるフォルムからお選びいただけます。 「続行」をクリックして最初の連絡フォームを作成します。
ステップ-4
これで、フォームを作成するための複数の入力フィールドとスタイル オプションが用意されました。一つ一つ取り組んでフォームを作成しましょう。
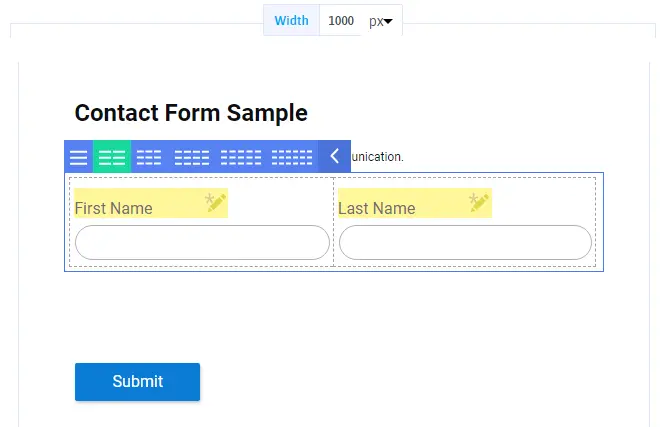
- まず、ニーズに合わせてページの上部からフォームの幅を簡単に変更できます。デフォルトの幅は 800 ピクセルですが、1000 ピクセルに変更しました。
- 次に、お問い合わせフォームに 5 つのフィールドを作成することを目指しています。名、姓、電子メール アドレス、連絡先番号 (オプション)、およびフィードバック。
- 名前については、左側のパネルから単一行テキストを選択します。テキストの 1 行を名に置き換えます。同様に、姓の単一行テキストを追加します。
- 名と姓を並べて配置するには、名フィールドの上にマウスを移動してグリッド オプションを表示し、二重グリッドを選択します。さらに、ドラッグ アンド ドロップ機能を使用して位置を移動できます。

- ここで、左側のパネルから [電子メール アドレスと電話番号] フィールドを選択します。これらのフィールドは、特定の情報を取得するためにカスタマイズされています。
- クエリの場合は、複数行のテキスト ボックスを選択し、要件に応じて見出しの名前を「クエリ/フィードバック」に変更します。

ステップ-5
完了しました!右上隅にある保存ボタンをクリックするだけです。さらに、「保存」オプションの横にある括弧をクリックします。実装するための「インラインショートコード」または「PHP関数」が提供されます。ここからインラインショートコードをコピーします。
ステップ - 6
- 連絡先フォームを表示する場所を選択し、新しい投稿またはページを追加します。現在のページに問い合わせフォームが必要な場合は、編集できます。
- 「新しいページ/投稿を追加」をクリックします
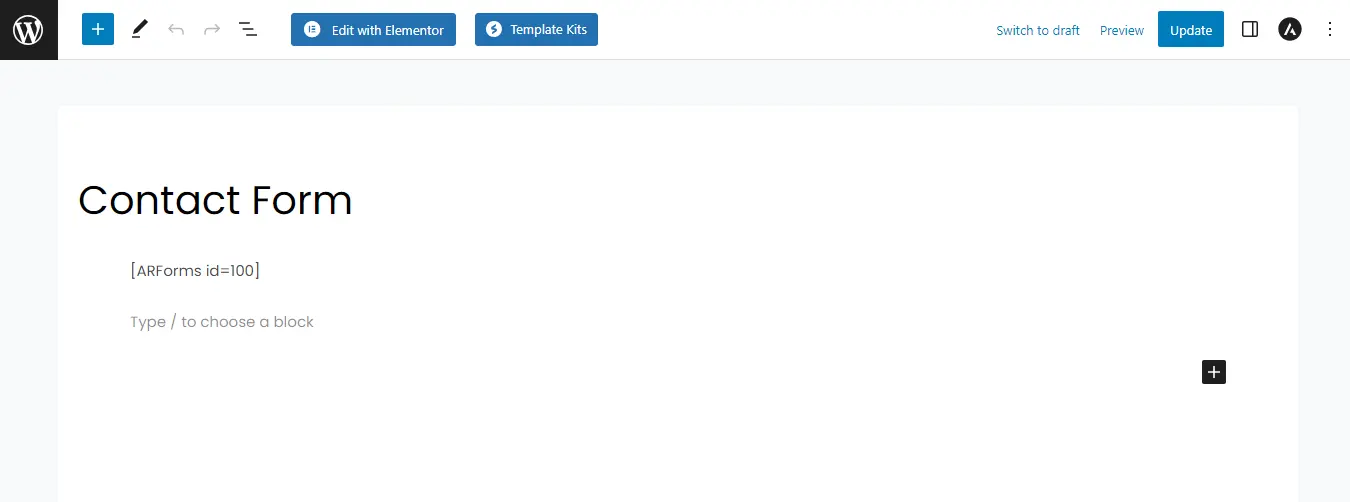
- ページのタイトルを追加し、コピーしたショートコードを貼り付け、ページ/投稿をプレビューして公開します。

- プロセスの最終出力は、以下に追加された画像のようになります。
- ここで、変更を加えるには、フォームを更新して保存するだけです。すべての変更はここで自動的に更新され、異なるショートコードを何度も貼り付ける必要はありません。 ARForms のセットアップは驚くほど簡単だと思いませんか?

ARForms のカスタマイズとスタイル設定
上記の手順で、基本的なフォームを構築しました。次に、見た目を良くするためにカスタマイズしてスタイルを設定する方法を学びましょう。フォームフィールドのその他の詳細も見ていきます。左側のパネルから「フォームの管理」に移動し、連絡先フォームを選択します。同じフォームに変更を加えていきます。
- 任意のフィールドの上にカーソルを置くと、いくつかのオプションが表示されます。 1つ目はアスタリスクマークです。ユーザーにフィールドに強制的に入力してもらいたい場合は、それをアクティブにします。フィールドがオプションであり、その情報がなくても問題ない場合は、非アクティブなままにしておきます。
- ここでは、アスタリスク マークがアクティブで、名は濃い灰色、姓は非アクティブで明るい灰色であることがわかります。
- 次のオプションは、特定のフィールドをコピーし、フィールドを削除することです。最後のオプションは、フィールドを移動し、選択に従ってドラッグ アンド ドロップすることです。
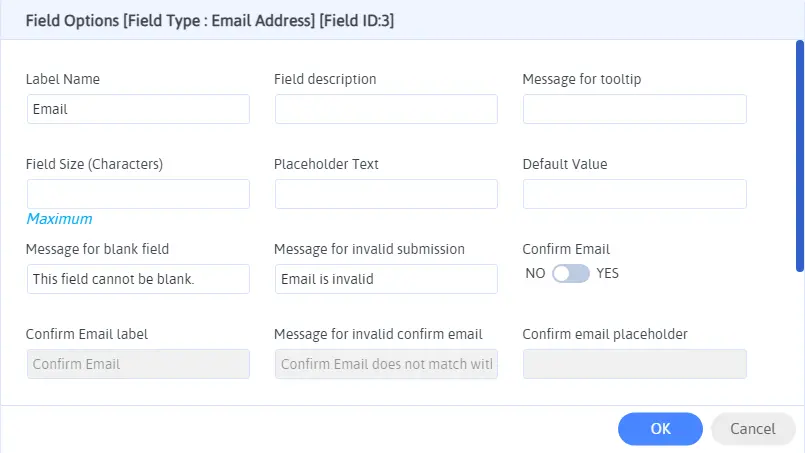
- ここで、さまざまなフィールド設定を含む新しいポップアップが開く [設定] オプションを見てみましょう。

- このポップアップでは、フィールドにさまざまな項目を指定できます。ラベル名を変更したり、フィールドの説明を追加したり、ツールチップをアクティブにしたりできます。さらに、フィールドに基づいて、探索できる他のオプションもあります。
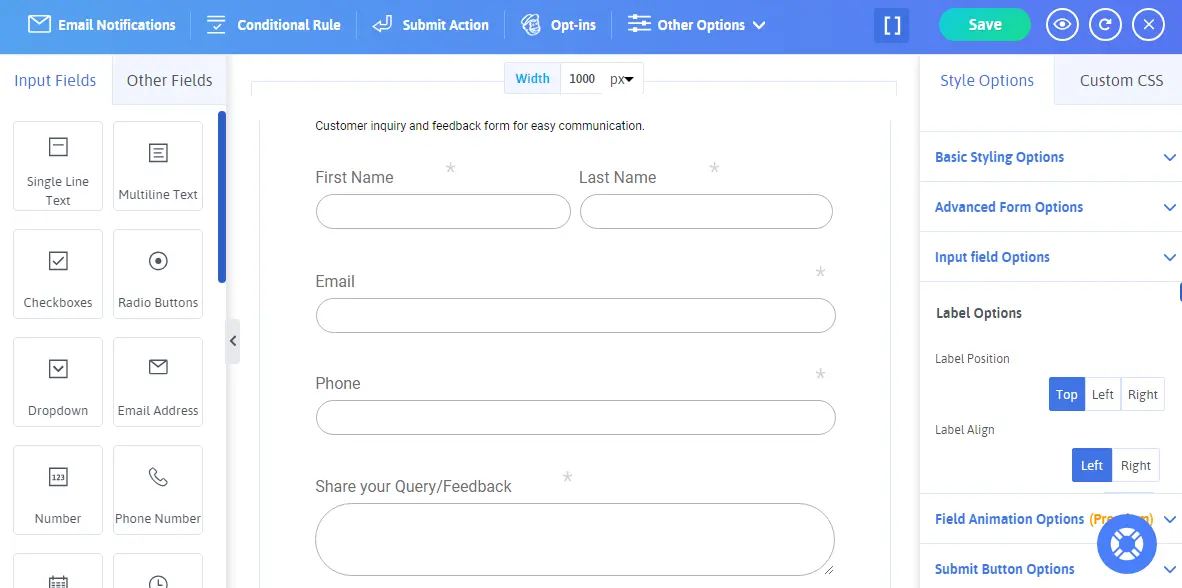
- 次に、スタイルのオプションについて説明します。フォームの配色とスタイルを変更できます。フォームのタイトルと説明を表示するかどうかを選択したり、配置、余白、背景画像を設定したり、境界線のサイズ、種類、不透明度を設定したり、送信ボタンのオプションなどを設定したりできます。
- さらに、チェックボックス、ラジオ ボタン、ドロップダウンを使用して、よりインタラクティブなフォームを試すことができます。
- フォームは次のようになります。 ARForms セットアップでの編集とスタイル設定に関しては、あなたの想像力が限界です。

WordPress で使いやすいお問い合わせフォームを作成するためのベストプラクティス
WordPress で使いやすいお問い合わせフォームを作成するには、いくつかの点に留意する必要があります。それらを簡単に見てみましょう。- シンプルに保つ:フォームが把握しやすく、理解しやすいものであることを確認してください。訪問者を混乱させたり、訪問を遠ざけたりする可能性のある複雑なフィールドや単語を含めないでください。フォームは非常に短く、要点を絞った、簡単なものにしてください。
- フォームをテストする:フォームをプレビューしてテストし、スムーズに動作するかどうかを確認する必要があります。 AForms ダッシュボード上のすべてのエントリを受信していますか?これにより、ユーザー側で問題が発生せず、シームレスなエクスペリエンスが確保されます。
- モバイルの応答性:モバイル デバイスからもフォームをチェックして、完璧に見えるかどうかを確認します。 ARForms では、デフォルトでモバイル対応なので心配する必要はありません。
- 指示とエラー メッセージ:明確な指示を与えるには、フィールドの説明とツールチップのオプションを使用します。ユーザーを正しい方向に導くために、フィールド設定からエラー メッセージを設定します。
WordPress での簡単な問い合わせフォームの作成のまとめ
簡単すぎませんか!コーディングの知識がなくても、美しくシームレスなカスタマイズされたフォームを作成できます。 ARMember Lite バージョンを使用すると、お問い合わせフォームを無料で強化できます。すべての手順を徹底的に実行し、ベスト プラクティスを念頭に置いてください。お問い合わせフォームはビジネス戦略を変え、優れたコミュニケーション方法を確立します。ビジネス用のフォームを設定する際の成果と困難について聴衆に知らせます。
こちらもお読みください:
- ラジオボタンとチェックボックス: どちらを使用するか、そしてその理由
- 学生アンケートで尋ねるべき最良の質問とその例


