Inkscape でテキストを作成する
公開: 2023-02-26Inkscape は、.svg を含むさまざまな形式で画像を作成および編集できるベクターベースの描画プログラムです。 Inkscape はさまざまな機能とツールを提供していますが、その最も便利な機能の 1 つは、さまざまな方法でテキストを作成できることです。 Inkscape でテキストを作成する場合、さまざまなフォントとフォント サイズから選択できます。 テキストの色を変更したり、影や輪郭などの効果を追加したり、テキストをページの左、中央、または右に揃えたりすることもできます。 Inkscape でテキストを作成するには、次の手順に従います。 1. ツールバーから「テキスト」ツールを選択します。 2. テキストを追加するページ上の場所をクリックします。 3. 表示される「テキスト」ボックスにテキストを入力します。 4. [フォント] ドロップダウン メニューを選択して、フォントを選択します。 5. [サイズ] ドロップダウン メニューを選択して、フォント サイズを選択します。 6. [色] ドロップダウン メニューを選択して、テキストの色を選択します。 7. 「適用」ボタンをクリックします。 テキストがページに表示されます。 マウスでクリックしてドラッグすると、移動できます。 テキストを編集するには、テキストをダブルクリックして変更を加えます。 完了したら、もう一度「適用」ボタンをクリックします。
テキストは表示、コピー、および編集できるため、テキストとして表示するのが最適です。 数学の方程式や外国語の引用では、電子ブックで別のフォントが必要になる場合があります。 フォントに次ぐベクター グラフィックはスケーラブル ベクター グラフィック (SVG) です。これにより、品質を損なうことなく画像を任意のサイズにスケーリングできます。 特定の単語や文字をドラッグまたはクリックして、セクション内で強調表示します。 [フォント] タブでフォント名、スタイル、サイズ、配置、および行の高さを選択することで、これらの機能のいずれかを選択できます。 [テキスト] タブでは、テキスト、スペース、改行、およびその他の項目をテキストに追加または削除できます。 キャンバスに適用した後に [適用] をクリックすると、塗りつぶしの色を適用できます。
メニュー PATH に移動します。 パスは、テキスト オブジェクトをイメージに変換することによって生成されます。 周囲のテキストに合わせてテキストを調整することで、テキストのサイズを調整できます。 スクリーンショットには、ギリシャ語のテキストの 2 つの断片と、小さなブラックレターがあります。
テキストから SVG

テキストから SVG への変換は、テキストをコンピュータ グラフィック イメージに変換するプロセスです。 これは、テキスト エディタを使用して画像ファイルを作成するか、テキストを画像に変換するソフトウェア プログラムを使用して行うことができます。
Svg の横にテキストを配置するにはどうすればよいですか?
Wordでvgを使用するにはどうすればよいですか?
Svg フォントを使用する利点
使い方は簡単で、ロゴ、アイコン、その他のグラフィック要素の作成に適しています。 また、フォントとテキストを作成するための優れたツールでもあります。 Scalable Vector Graphics (略して SVG) は、新しいバージョンの形式を使用する OpenType 形式の新しいバリアントです。 グリフ形式では、文字をさまざまな色や透明度で表示でき、アニメーション化できるものもあります。 これらの属性は、通常の OTF および TTF ファイルに変換できません。 SVG 文字列を使用すると、これらの機能をサポートするフォントを簡単に作成できます。 SVG 文字列の各要素は、 order メソッドを使用して独自の順序で配置されます。 アニメーション化、色付け、または透明化できるテキストまたはフォントを作成するには、SVG 文字列を使用します。 SVG 文字列を使用して独自の独自のフォントを作成することは、そのための優れた方法です。 また、ロゴ、アイコン、およびその他のグラフィック要素を作成するためにも使用できます。 用途が広く強力なグラフィック形式を探している場合は、sva の使用を検討する必要があります。 インライン ブロッキング svg' とその横に表示するテキストのスパン' は、さまざまな方法で実行できます。
Svg テキストは編集可能ですか?
GetElement by element(element) はその例です。 次のような HTML 要素では、contentEditable = true; 次のように HTML 要素で ref contenteditable=true を使用することもできます: Adobe Illustrator を使用すると、スケーラブル ベクター グラフィックス ファイル ( SVG ファイル)を作成できます。
Svg はシンプルなグラフィックスを実現する方法です
SVG グラフィックスのベクターベースの性質により、どのブラウザでも処理できます。 SVG ファイルを編集可能にする最良の方法は何ですか?
Illustrator で Svg テキストを作成する方法
イラストレーターで SVG テキストを作成するには、まずツールバーから文字ツールを選択します。 次に、テキストを追加するステージをクリックします。 テキストボックスが表示されます。 テキスト ボックスにテキストを入力し、オプション バーのチェックマークをクリックしてテキストを確定します。 テキストの書式を設定するには、文字ツールを選択し、書式設定するテキストをクリックします。 書式設定メニューが表示されます。 ここから、テキストのフォント、サイズ、色、およびその他の属性を変更できます。
コーディングに慣れていて知識があれば、自分でコーディングすることもできます。 SVG を作成するときは、いくつかの点に留意して注意する必要があります。 詳細オプションを選択した場合。 SVG ファイルをスクリーン リーダーで読みやすくする方法に関するチュートリアルをまとめました。これは、スクリーン リーダーでファイルを読みやすくするのに役立ちます。 画面の右下隅を使用して、サイズ対応の SVG ファイルを選択します。 パスおよびベクター ツール パネルを使用して、テキストをベクター化することもできます。
簡単に編集できるようにテキストをベクトル化する
パスパネルを使用して、テキストのベクターパスを作成できます。 その後、ベクター ツールを使用してパスを編集およびフォーマットできます。 Inkscape は無料で利用できるグラフィック エディターです。
Inkscape でテキストを作成する方法

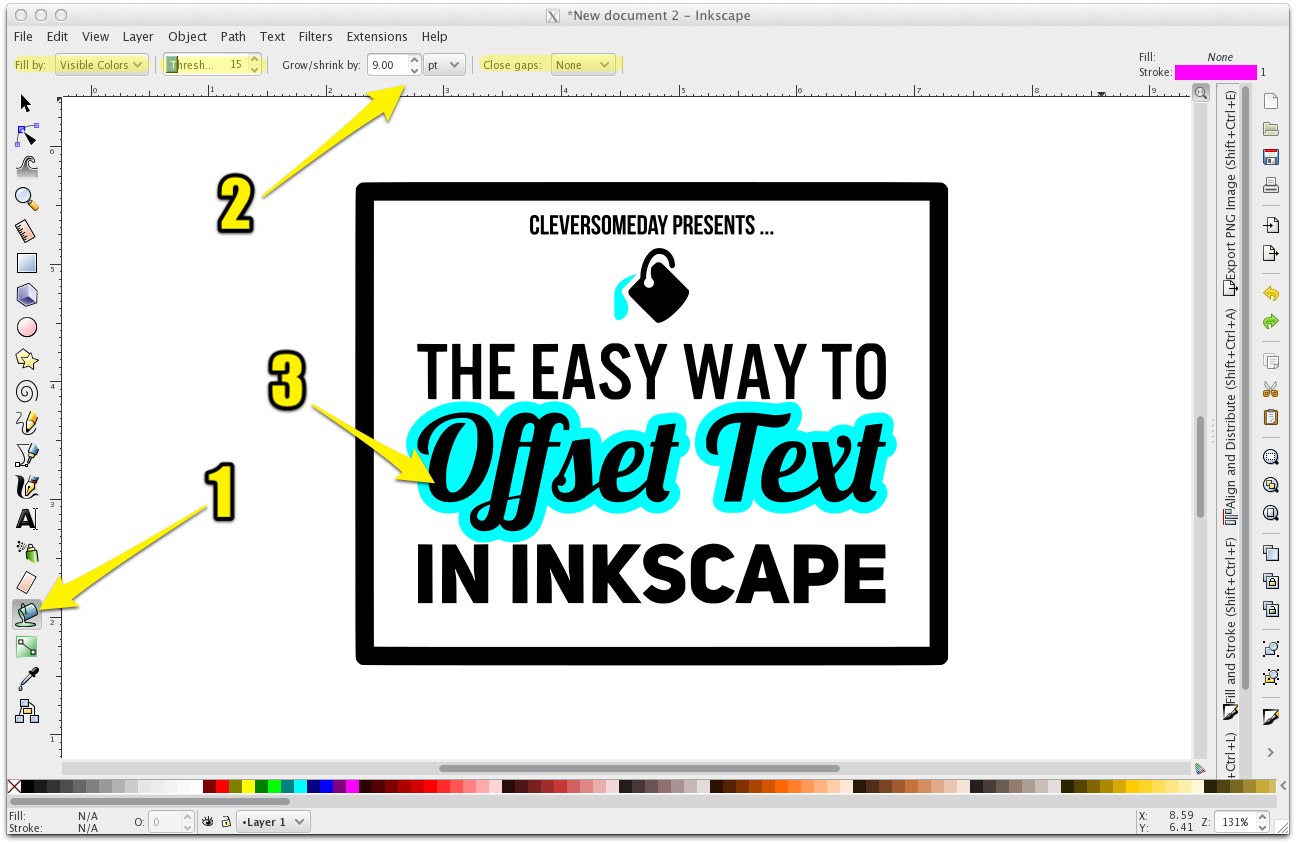
Inkscape は、さまざまな形式の画像を作成および編集できるベクター グラフィック エディターです。 Inkscape でテキストを作成するには、テキスト ツールまたはフォント ツール を使用できます。 テキスト ツールを使用するには、ツールバーのテキスト ツールをクリックしてから、テキストを追加するキャンバスをクリックします。 テキスト ボックスが表示され、ボックスにテキストを入力できます。 テキストのフォント、サイズ、または色を変更するには、上部のツールバーにある [テキスト] メニューを使用できます。 フォント ツールを使用するには、ツールバーのフォント ツールをクリックしてから、テキストを追加するキャンバスをクリックします。 テキストのフォント、サイズ、または色を変更するには、上部のツールバーにある [フォント] メニューを使用できます。

Inkscape が文章を書くのに適していない理由
SVG フォントを別の形式 (otf、ttf など) に変換するには、FontForge などの代替プログラムをインストールする必要があります。 テキスト ツールをアクティブにするには、Shift Ctrl T を押してから [テキスト] メニューを選択します。これにより、描画の他の要素の文字の外観や動作を変更できます。 テキスト ツールは、ショートカット キーを使用してタイポグラフィ要素を変更するために使用できるツールです。 キャンバスにテキストを書き込む (またはコピーして貼り付ける) ことにより、Inkscape の図形にテキストを追加できます。 テキストは、形状やパスなど、特定の方法で定義する必要があります。 フレームへのフローは、セレクター ツールを使用して形状とテキストを選択することで構成できます。 Inkscape を使用すると、詳細なプロパティに基づいてテキスト オブジェクトを追加または削除できます。
テキスト SVG をオンラインで作成する
テキスト svg をオンラインで作成することは、Web プロジェクトにパーソナライゼーションを追加する優れた方法です。 Web ベースの svg エディターを使用すると、Web ページを装飾したり、Web デザインに独自のセンスを追加したりするために使用できるテキスト svg を作成できます。 独自のテキスト svg を作成するために使用できる無料のオンライン svg エディターが多数あります。
Inkscape テキストをベクターに変換
次の手順では、すべてのテキストを選択し、[パスへのオブジェクト] をクリックして、[パス] メニューで CTRL Shift C を押します。 テキストを構成するベクトルは、テキストによって表されます。 長方形ツールで、テキストの周囲に長方形のアウトラインを作成できるようになりました。
テキストをパスに変換するには、選択ツールを使用してテキスト オブジェクトを選択し、パスに移動します。 キーボード ショートカットの Control (Shift C) を使用してテキストを変換することもできます。テキストをパスに変換することで、各文字の構造を新しい文字のように変更できます。 パス効果は、それ以外の場合は認識できないほどテキスト オブジェクトに適用できる高度な変換を提供します。 パス エフェクトは、さまざまな種類のパスを取り、それらをベクトル パスに変換できます。 第三者が文書を開いて、自分の画面と同じテキストが表示された場合、その文書を表示できます。 Inkscape でテキストをパスに変換することにより、フォント ソフトウェアによって生成されたベクター シェイプが、ベクター シェイプではなくテキスト オブジェクトになることが保証されます。 この場合、テキストをパスに変換せずにロゴ ファイルを保存すると、フォントが埋め込まれたドキュメントを送信することになります。 この部分は従うのが簡単で、急いで問題を解決します.
長方形ツールでテキストの周りに長方形のアウトラインを作成する
プロパティ パネルの [幅] および [高さ] スライダーを使用して、アウトラインを太くまたは細くすることができます。 塗りつぶしツールと線ツールを使用すると、アウトラインの色だけでなく、アウトラインの色も変更できます。 パスを作成するときは、 SVG 画像を挿入するのに適しています。
パスへの SVG テキスト
パスへの SVG テキストは、簡単に操作およびカスタマイズできるテキストを作成する優れた方法です。 テキストをパスに変換することにより、他のベクター グラフィックを操作する場合と同じ手法を使用できます。 これには、色、ストローク、またはパスに適用できるその他の属性の変更が含まれます。 パスに変換されたテキストにフィルターや効果を適用することもできます。
この場合に役立つテキストを表示する方法はいくつかあります。 パスをたどる要素を作成するには、最初にパスを定義する必要があります。 以下の最初の例のパス ID は、テキストパス ID として与えられました。 startOffset 属性を使用すると、最初のテキスト位置のパスの開始をオフセットできます。 いずれの場合も、分数または数値を値として使用する必要があります。 現在の座標系では、数値は 2 点間の距離を表します。 後者が使用される場合、距離はそれらの間の距離です。 実際、まったく同じことを実行して、startOffset を使用せずにパスをオフセットすることができます。
x の値は、パスに沿ったテキストの平行および垂直の動きを表します。 パス自体が最も難しい部分ですが、テキストの追加も簡単なプロセスです。 SVG パスを使い始めるのは簡単です。 残りの属性については引き続き説明するので、来週は曲線パスに沿ったテキストを紹介します。 textPath 要素を使用して、テキストをレンダリングするためのパスを指定できます。
テキストへのパス
textPath> 要素の href 属性は、テキストがレンダリングされる要素の URL を指定します。 Inkscape は、最初の Desktop WaterJet ウォータージェット ファイルを含む、WAZER サポートを介してさまざまなSVG ファイルを提供します。
Inkscape エクスポート Svg
Inkscape は、SVG ファイルの作成または編集に使用できるベクター グラフィック エディターです。 Inkscape から SVG ファイルをエクスポートする場合、解像度、ファイル形式、背景を含めるかどうかなど、設定できるオプションがいくつかあります。
アートおよびデザイン ソフトウェアでは、SVG ファイル形式が最もよく使用されます。 XML ベースの画像形式は、2D 画像のレンダリングに使用できます。 ファイルの種類以外にも、WAM で使用できるさまざまな機能領域と機能セットがあります。 ただし、これらの関数のすべてが WAM で使用できるわけではありません。 最初の方法は、スキャンした画像を Inkscape にインポートすることです。 方法 2 は、意図したカット フィーチャの輪郭を手動でトレースすることです。 方法 3 では、ベジエ曲線をプレーン SVGに保存してから WAM にインポートできます。 このように、WAM で使用するイメージの準備方法は他にもたくさんありますので、ぜひご覧ください。 アクアティック センターの裏にある公園、レイク アット ザ ヒルズがシーダー シティに最近オープンしました。
