変換するWordPressポップアップを作成する方法(3ステップで)
公開: 2018-01-20以前は、アクセスしたほとんどすべてのWebサイトが、ロードした2番目のWebサイトからポップアップを表示していました。 最近のポップアップはそれほど頻繁ではありませんが、それでも人気のある手法です。 ただし、訪問者を怖がらせるのではなく、変換するポップアップを作成するには作業が必要です。
ポップアップは常に物議を醸していますが、その有効性を否定することは不可能です。 多くの場合、ウェブサイトはあちこちにポップアップを追加するだけでコンバージョンを増やすことができます。 少しの努力とノウハウで、その成功を再現できない理由はありません。
この記事では、今日のポップアップの外観と、ポップアップの使用を検討する理由について説明します。 次に、WordPressポップアップを作成するためのお気に入りのツールを紹介し、その使用方法を説明します。 仕事に取り掛かりましょう!
今日のポップアップはどのようなものですか(そしてなぜあなたはまだそれらを使うべきなのか)

「ポップアップ」という言葉は、ウェブデザインに関して常に最良の反応を引き起こすとは限りません。 オンラインで多くの時間を費やしている場合は、ポップアップを寄せ付けないために何らかのアドブロッカーを使用している可能性があります。その理由は簡単に理解できます。 過去には、人々はポップアップを悪用してWebサイトから可能な限りすべてのペニーを取得し、ユーザーは選択の余地がなかったためにそれを我慢していました。
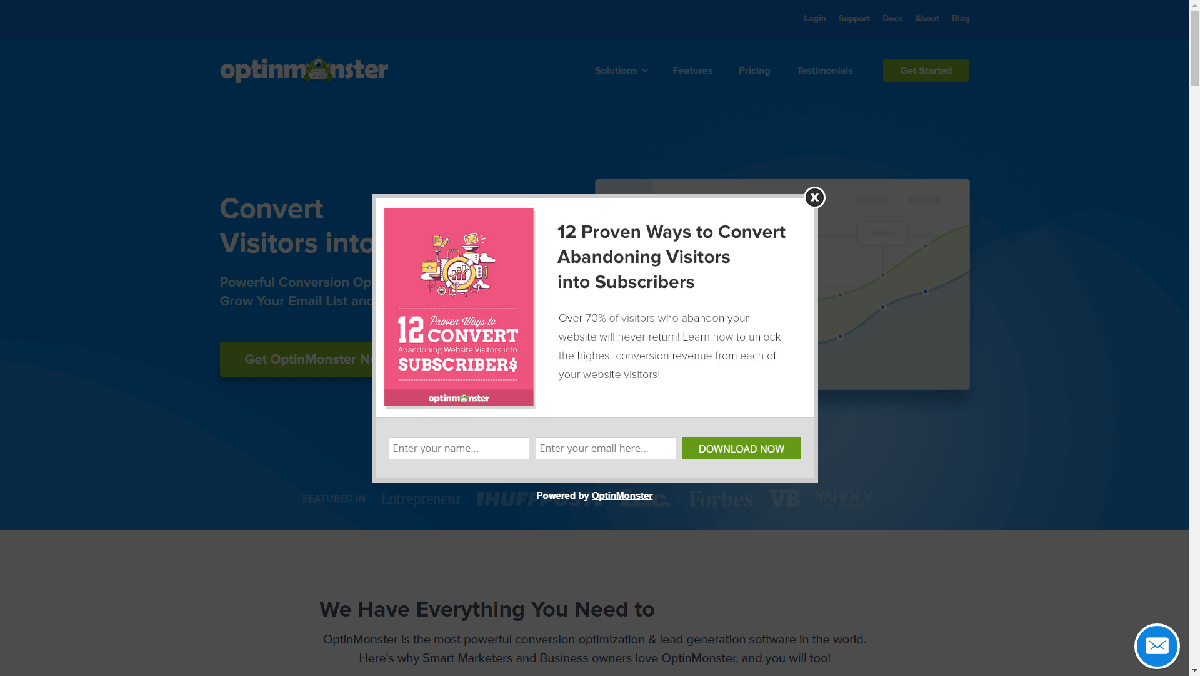
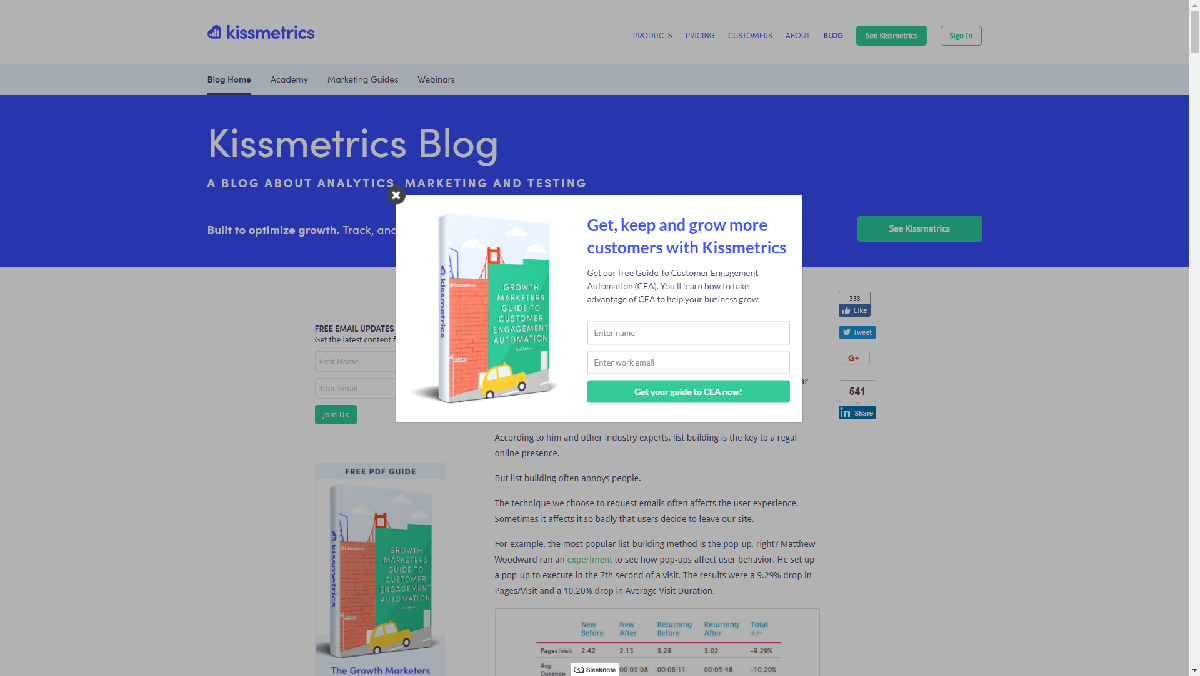
最近、ポップアップが復活していますが、新しい(そしてそれほど煩わしくない)方法です。 多くのウェブサイトは、広告や同様のコンテンツを自動再生する新しいウィンドウを開く代わりに、「ページ内広告」と「インタースティシャルポップアップ」に焦点を合わせています。 前者は通常、次のようなサイトに最初にアクセスしたときに電子メールやその他の情報を要求する小さなウィンドウです。

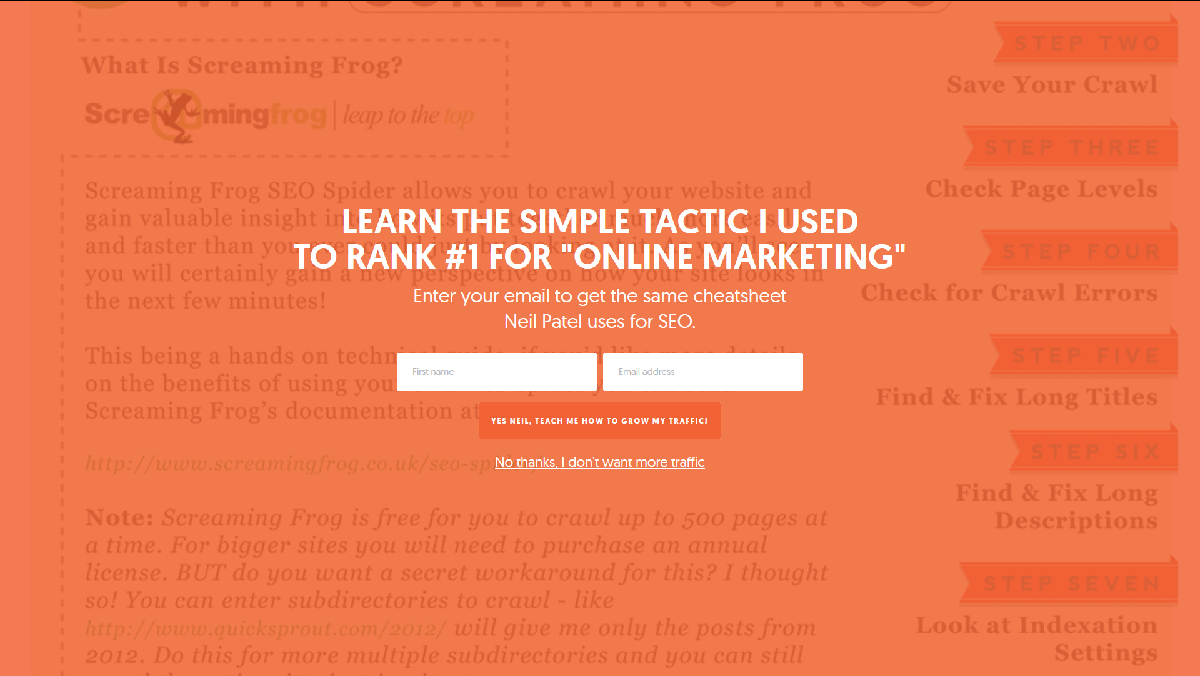
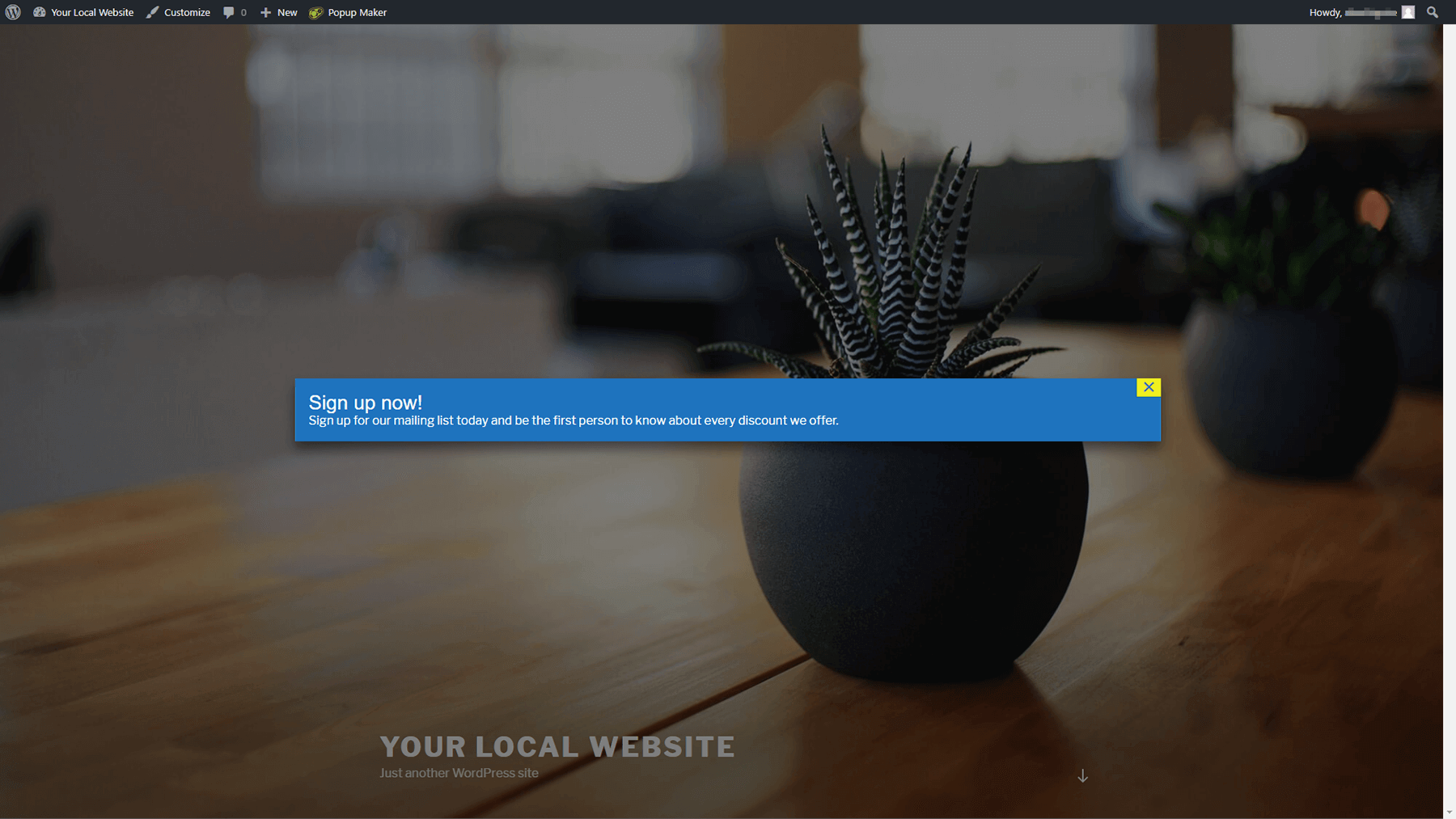
一方、インタースティシャル広告は一時的にページ全体を占め、ウェブサイトのインターフェースをカバーします。

どちらの手法も、ポップアップ式を現代的に取り入れたものです。 彼らはあなたの画面の真ん中に「ポップアップ」することによってあなたの注意を要求しますが、彼らは彼らの先駆者よりも不快ではなく、より的を絞った特定の目的を持っています。 さらに、収益の改善に非常に効果的です。
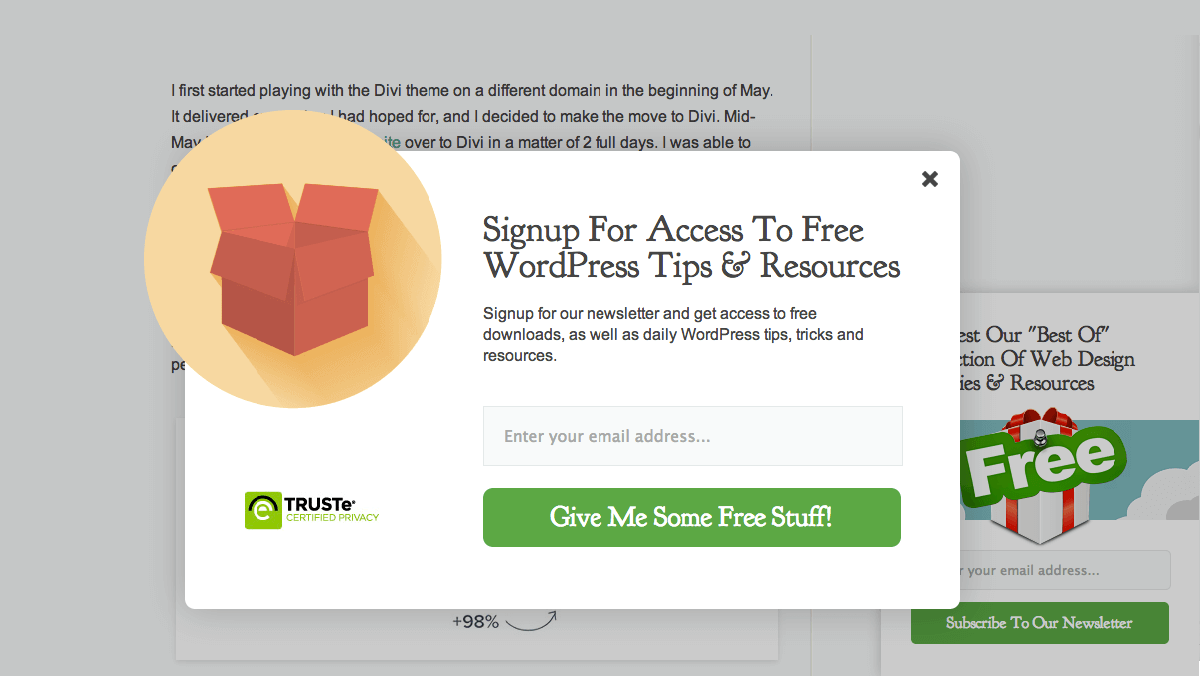
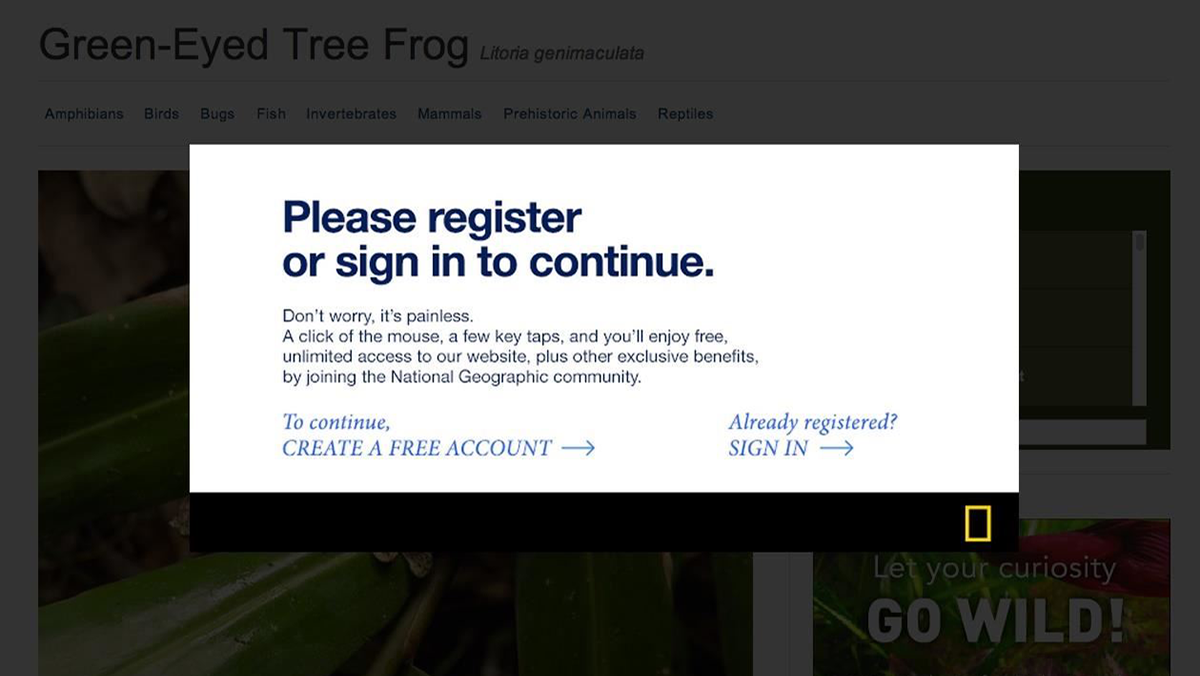
適切に設計されたポップアップは、登録数を増やし、クリック率を高め、全体的なコンバージョンを増やすことができます。 これらの利点を確認する秘訣は、ユーザーのエクスペリエンスに悪影響を与えないポップアップを作成することにあります。 多くの場合、これを行うための最良の方法は、ページ内ポップアップをできるだけ簡単に閉じることです。 このようにして、興味のないユーザーはイライラすることなくすばやく先に進むことができます。 うまく機能するデザインの例を次に示します。

この場合、要素の上部にあるXボタンを使用するか、要素の外側をクリックして、ポップアップを閉じることができます。 一方、一部のポップアップでは、閉じるボタンを非表示にするなど、次に進む必要のあるオプションを探すことができます。

この種のデザインは、Webサイトのユーザビリティに悪影響を及ぼしますが、これは避けたいものです。
要約すると、コンバージョンを増やしたい場合、ポップアップは強力なツールになる可能性がありますが、ポップアップの実装方法には注意する必要があります。 そのための最初のステップは、ポップアップを作成するときに適切なツールを使用することです。
ポップアップメーカープラグインの紹介

あなたのウェブサイトに複雑な機能を実装することになると、WordPressを使用している場合は優位に立つことができます。 これは、Webサイトのユーザビリティに悪影響を与えないスタイリッシュなポップアップなど、想像できるほぼすべての機能を追加するのに役立つプラグインがあるためです。
優れた例については、PopupMakerプラグインを確認してください。 このツールを使用すると、使い慣れたWordPressエディターを使用してポップアップを作成できます。 ポップアップを表示する場所、ポップアップの外観、場合によってはポップアップを表示するユーザーを選択できます。
生活を楽にするために、プラグインにはポップアップに使用できるビルド済みのテーマのセットが含まれており、MailChimpやAWeberなどのリスト作成ツールとスムーズに統合されます。 最後に、Popup Makerは、デザインに干渉することなく、選択した任意のページにコンテンツをオーバーレイするため、Uncodeテーマでうまく機能します。
主な機能:
- ポップアップ、バナー、フローティングスティッキーバー、通知、ビデオライトボックスなどを作成します。
- 事前に作成されたテーマを使用して、ポップアップのスタイルを設定します。
- 新しい要素をリスト作成および電子メールプラグインと統合します。
- あなたの側で追加の入力なしで彼らの仕事をするレスポンシブポップアップをデザインしてください。
価格:ポップアップメーカープラグインは100%無料です。 ただし、さらに多くのオプションを取得したい場合は、開発者が機能を追加する便利な拡張機能を多数提供しています。
ポップアップメーカープラグインを使用してスタイリッシュなWordPressポップアップを作成する方法(3ステップ)
Popup Makerの機能とその仕組みについて説明したので、実際の動作を見てみましょう。 次のプロセスにより、ポップアップをサイトにすばやく追加し、ニーズに合わせてカスタマイズできます。
ステップ1:ポップアップメーカープラグインを設定する
Popup Makerは、多くの構成を必要としないため、開始が非常に簡単です。 プラグインをインストールしてアクティブ化した後、ダッシュボードの新しい[ポップアップメーカー]> [設定]画面に移動し、[アセット]タブの下を確認します。
![[アセット]タブ。](/uploads/article/3122/ozg4gsCUZeznOjrZ.png)
今のところ、このタブの重要な設定はGoogleFontsと関係があります。 Uncodeなどの一部のテーマでは、箱から出してGoogleFontsを読み込むことができます。 すでにGoogleFontsと統合されているテーマを使用している場合は、ポップアップメーカーも統合しないようにする必要があります(競合を回避するため)。 これを行うには、[GoogleFontsを読み込まない]というラベルの付いたオプションにチェックマークを付けるだけです。 次に、変更を保存して次の手順に進みます。
ステップ2:ポップアップテーマを微調整する
前述したように、ポップアップメーカーには、ポップアップのデザインに使用できるいくつかのビルド済みテーマが付属しています。 最初のポップアップを作成する前に、テーマを理解し、Webサイトのスタイルに最適なテーマを見つけてください。
それらをチェックアウトするには、 [ポップアップメーカー]>[ポップアップテーマ]タブに移動します。 中には、6つのテーマオプションのリストがあります。 それらのいずれかをクリックすると、プラグインのエディターが開き、右側にテーマのプレビューが表示されます。


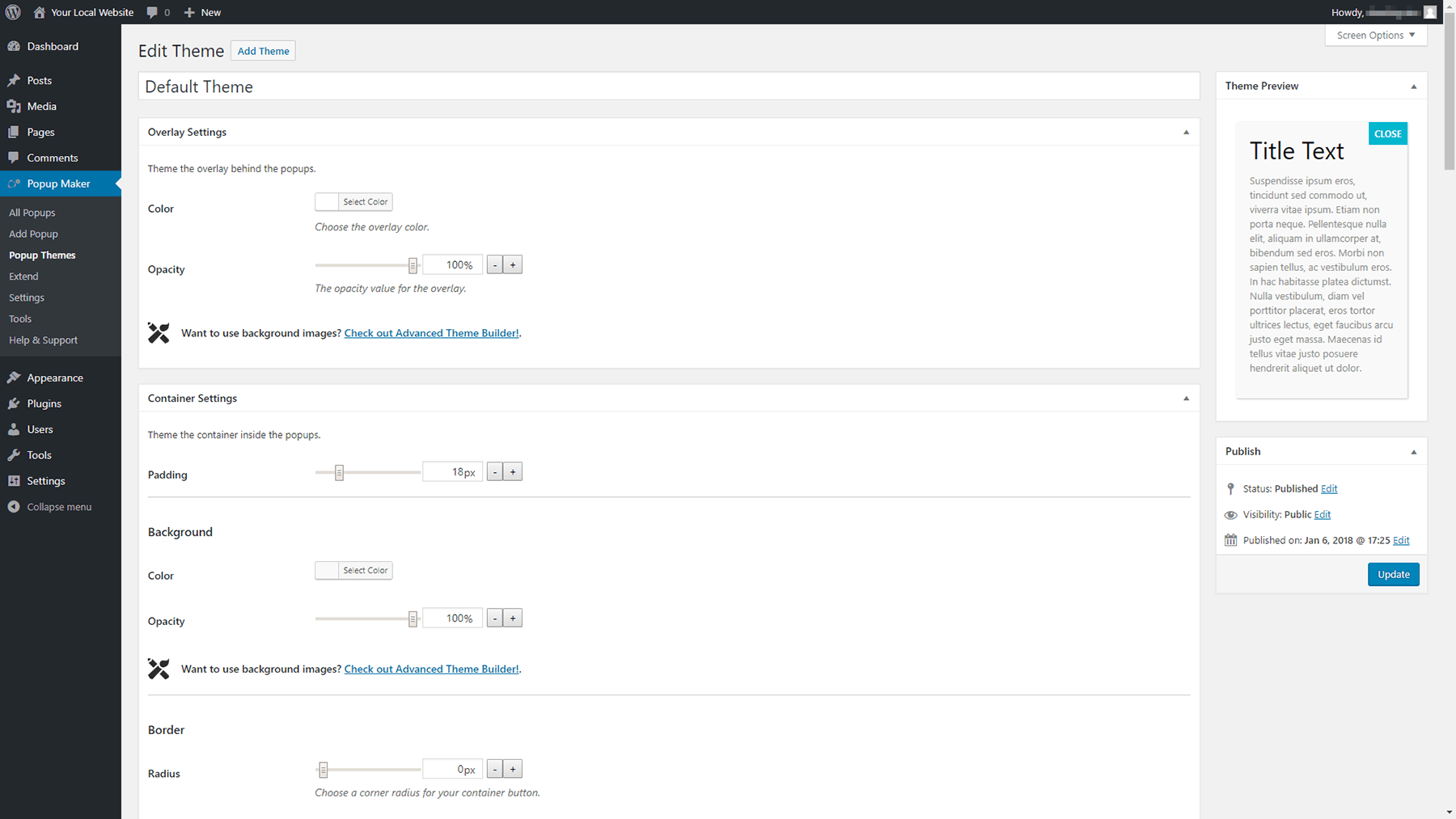
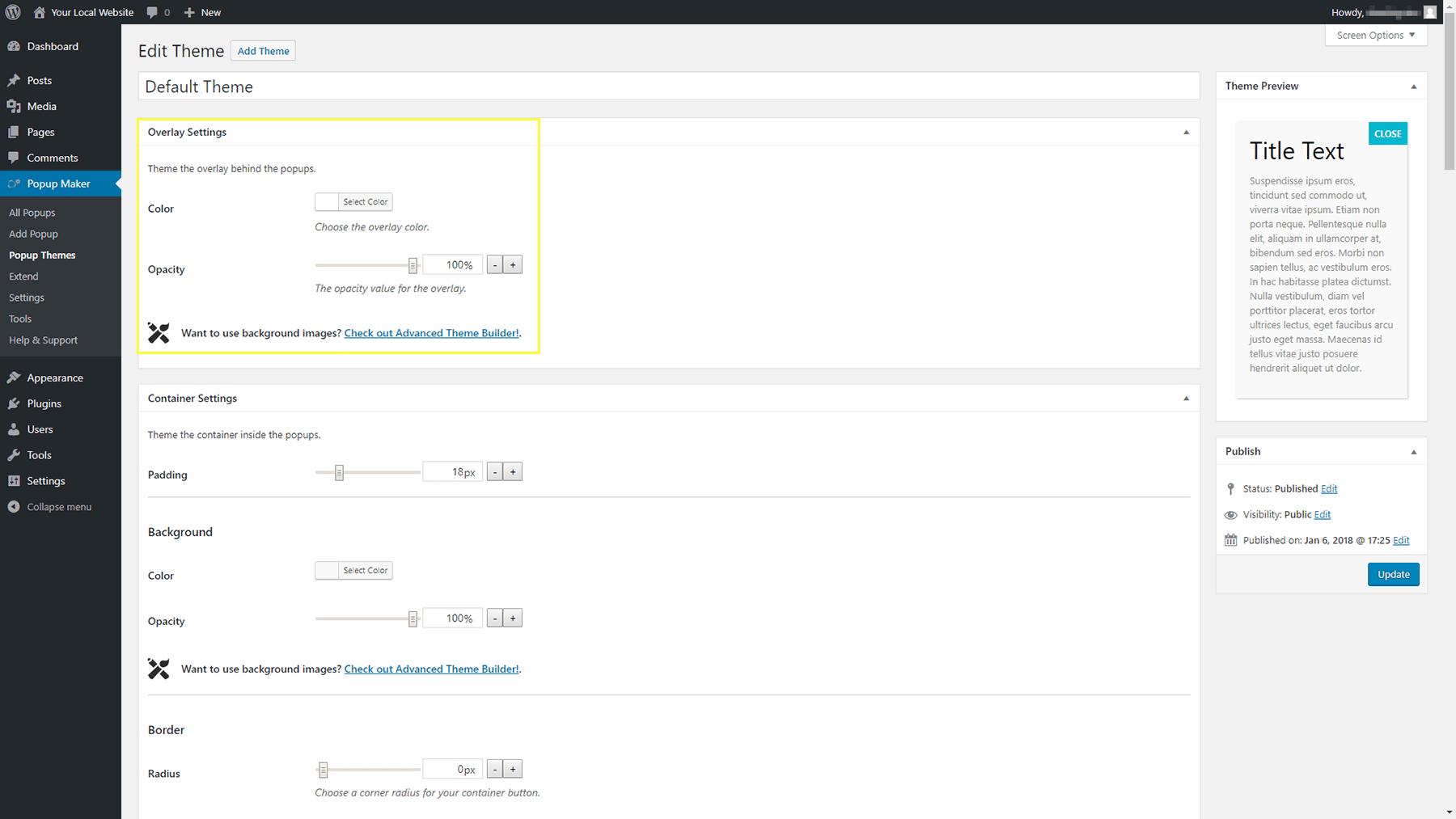
少し時間を取って、利用可能なすべてのテーマに慣れ、目立つテーマを選択してください。 そのエディターを開き、ページの上部にある[オーバーレイ設定]セクションを探します。

ここでは、ポップアップが画面に表示されたときにポップアップを囲む色を選択したり、不透明度を微調整したりできます。 あなたのウェブサイトの見た目に合う色を自由に選んでください。 ユーザーがページの残りの部分を引き続き表示できるように、十分な透明度を追加することを忘れないでください。
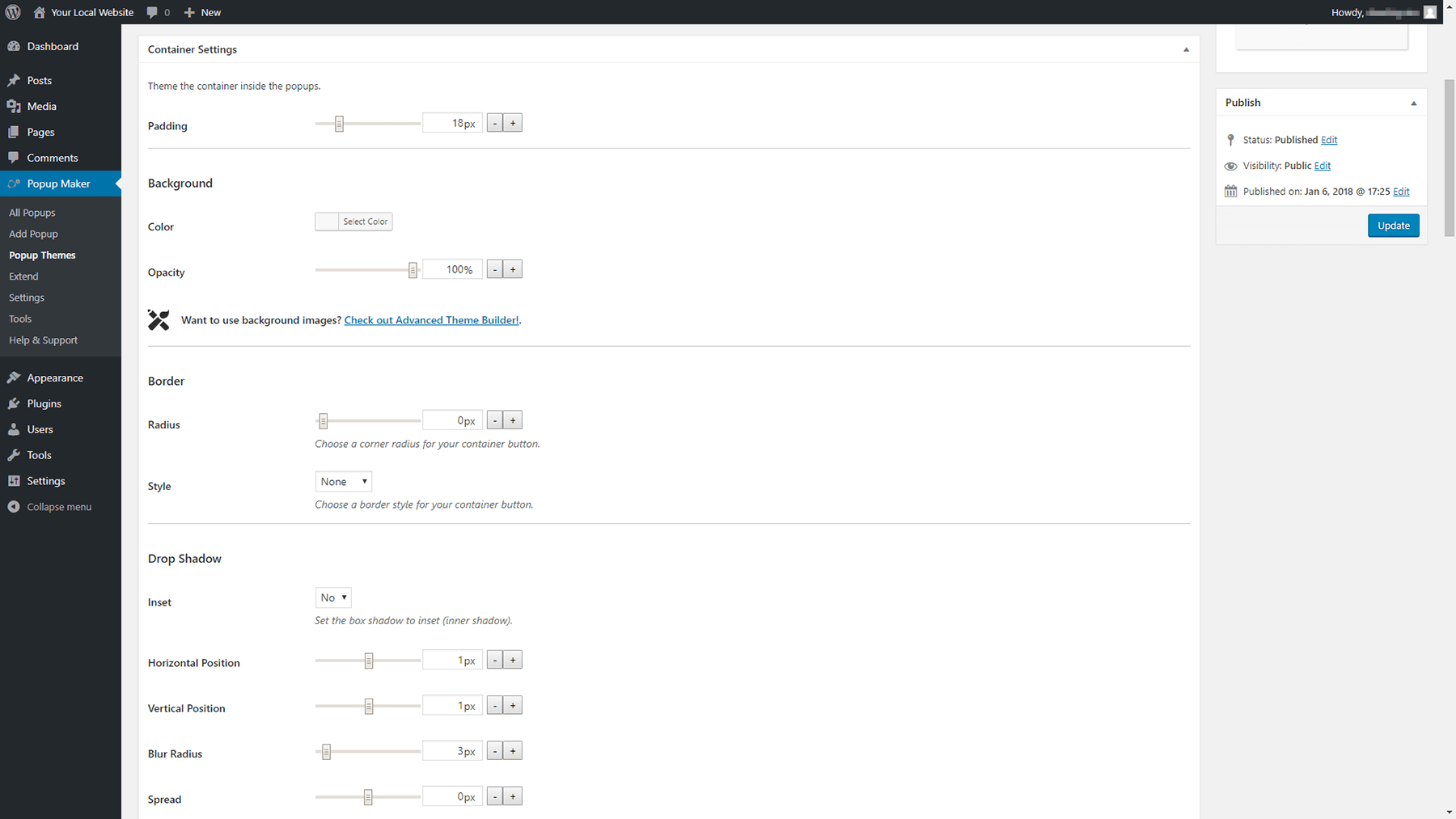
次に進むと、 [コンテナ設定]セクションでは、実際のポップアップの外観を変更できます。 たとえば、背景色を変更したり、テキストの周囲のパディングを変更したり、境界線を含めたり、ドロップシャドウを追加したりすることができます。

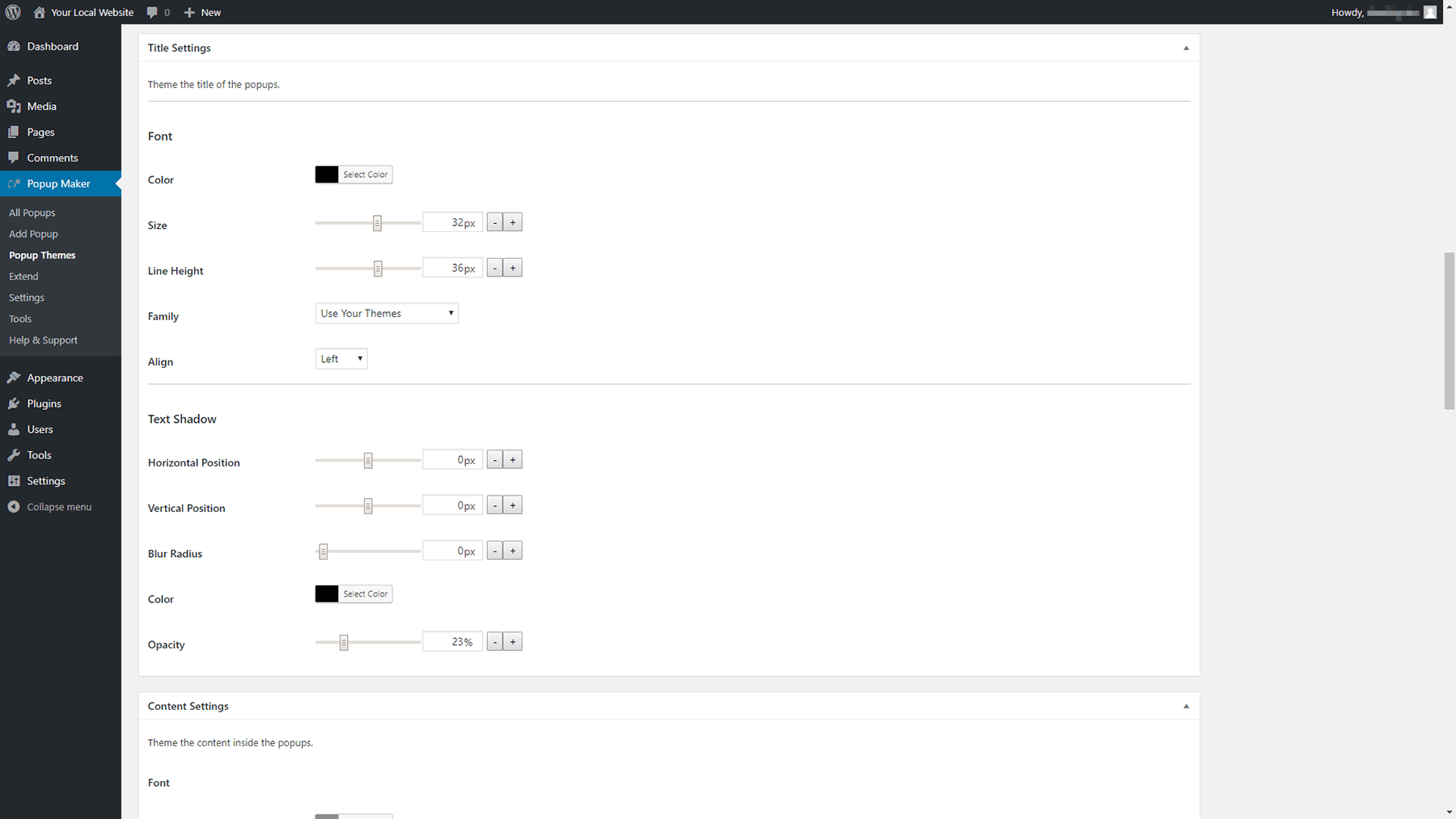
次の2つのセクション(タイトル設定とコンテンツ設定)は、ポップアップのテキストの表示方法を管理するため、特に重要です。 他のコンテンツとうまく調和するフォントを使用し、読みやすいオプションを選択することをお勧めします。

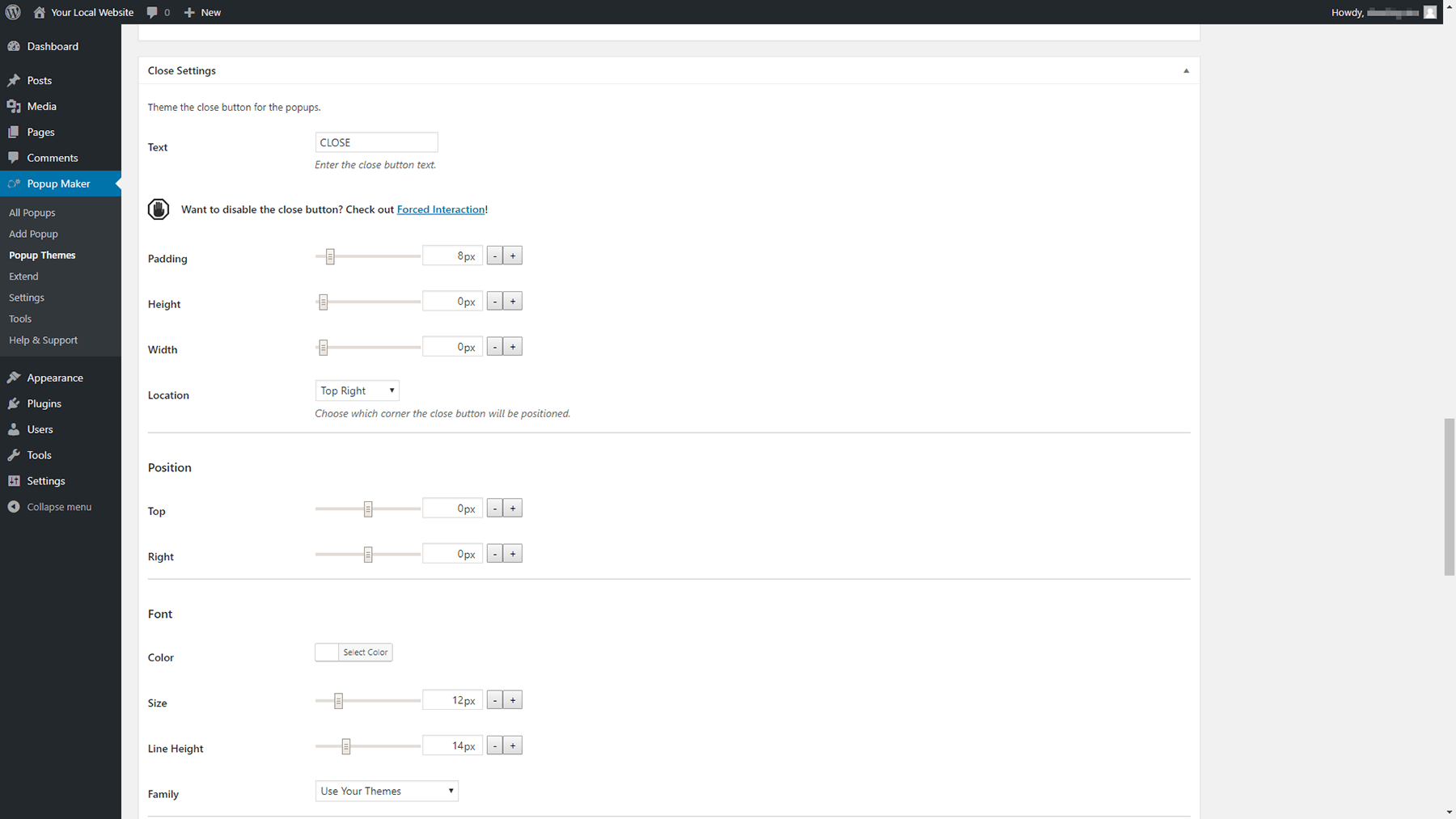
最後に、[設定を閉じる]セクションを確認してください。 そこで、テキスト、色、フォント、サイズ、場所など、ポップアップの閉じるボタンの外観を変更できます。

ユーザーが興味を持っていない場合は、できるだけ簡単にポップアップを閉じることができるようにすることが重要です。 つまり、閉じるボタンは一目で簡単に見つけられ、クリックしやすいものでなければなりません。
完了したら、テーマに加えた変更を保存します。 それでは、実際にポップアップを作成しましょう。
ステップ3:最初のポップアップを追加する
準備作業がすべて完了したので、最初のポップアップで作業を開始できます。 開始するには、ダッシュボードの[ポップアップメーカー]>[ポップアップの追加]タブに移動します。 かなりおなじみの編集画面が表示されます。

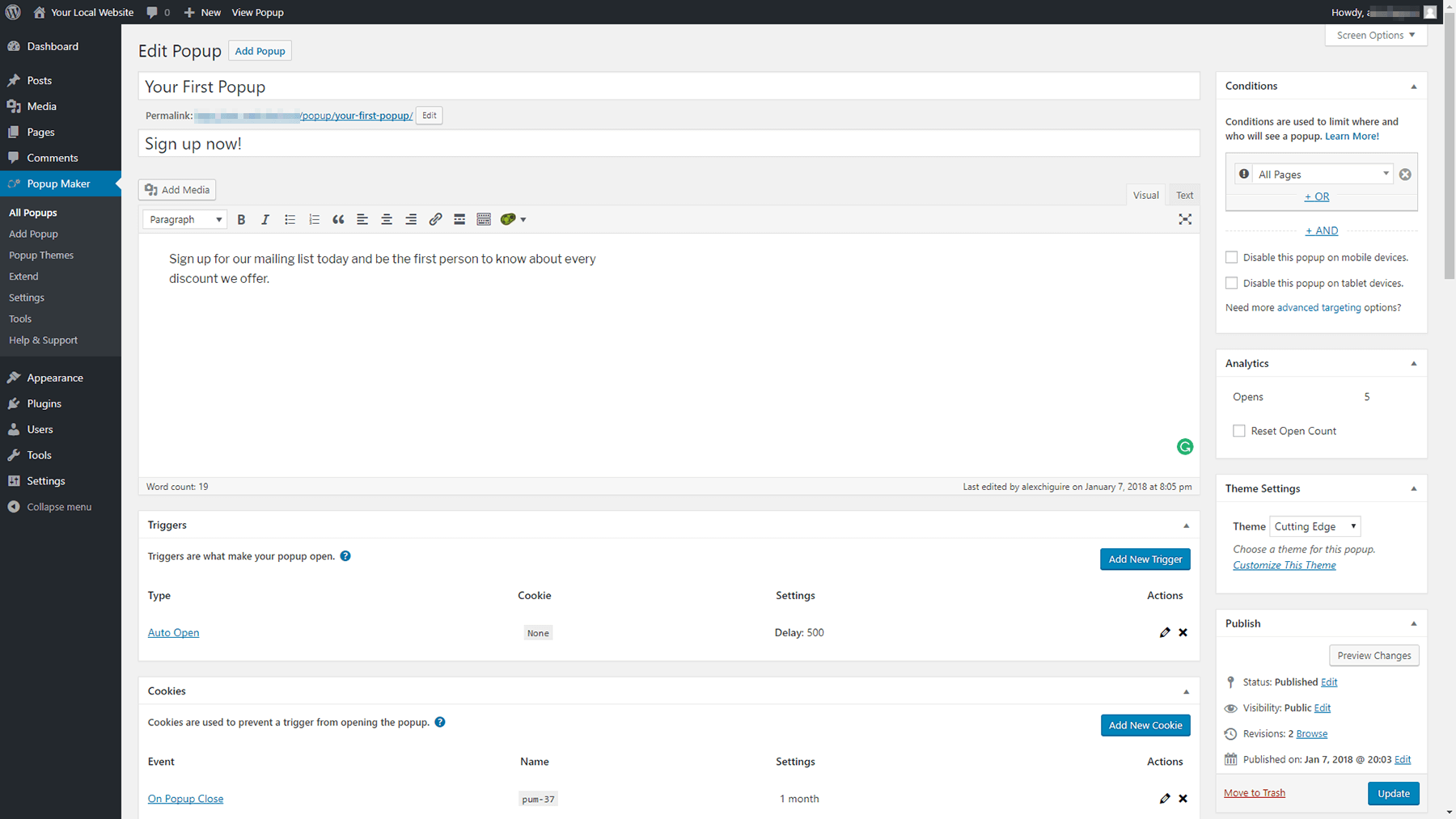
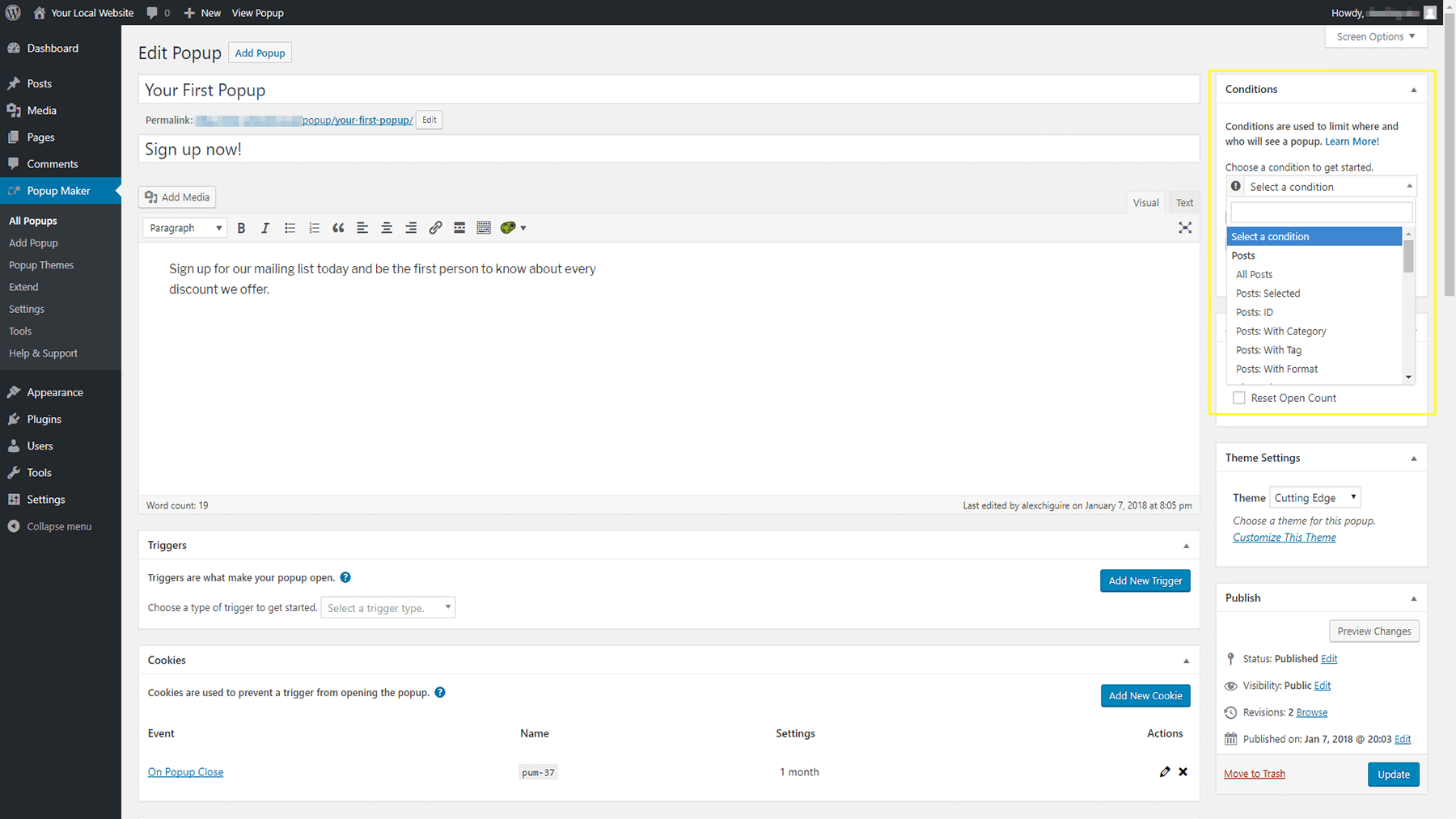
最初に行う必要があるのは、ポップアップの名前とタイトルを選択することです。 名前はダッシュボード内のポップアップのリストに表示されますが、タイトルは訪問者が見ることができるようにフロントエンドに表示されます。
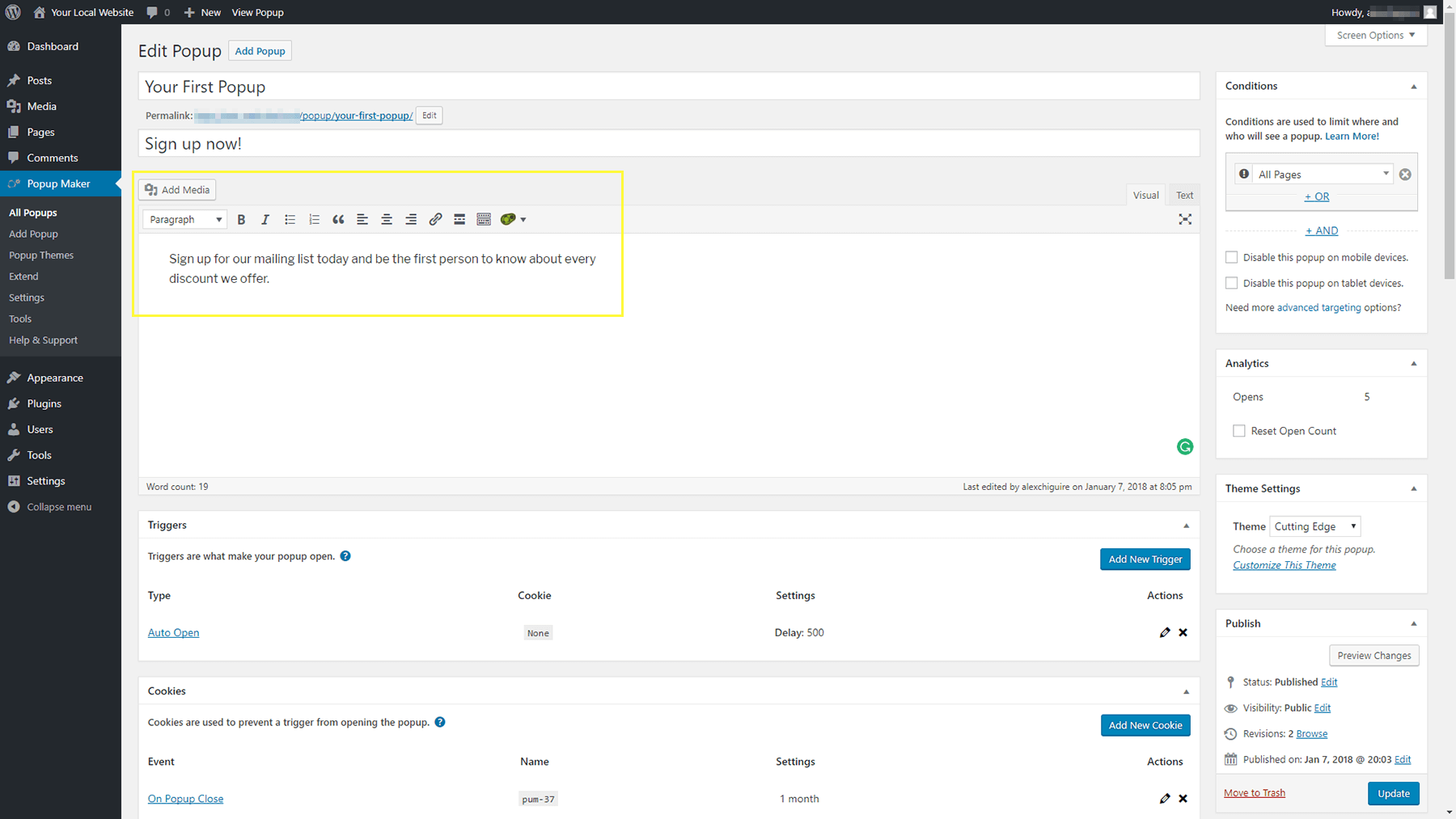
次に、WordPressエディターを使用して、ポップアップのコンテンツを入力できます。

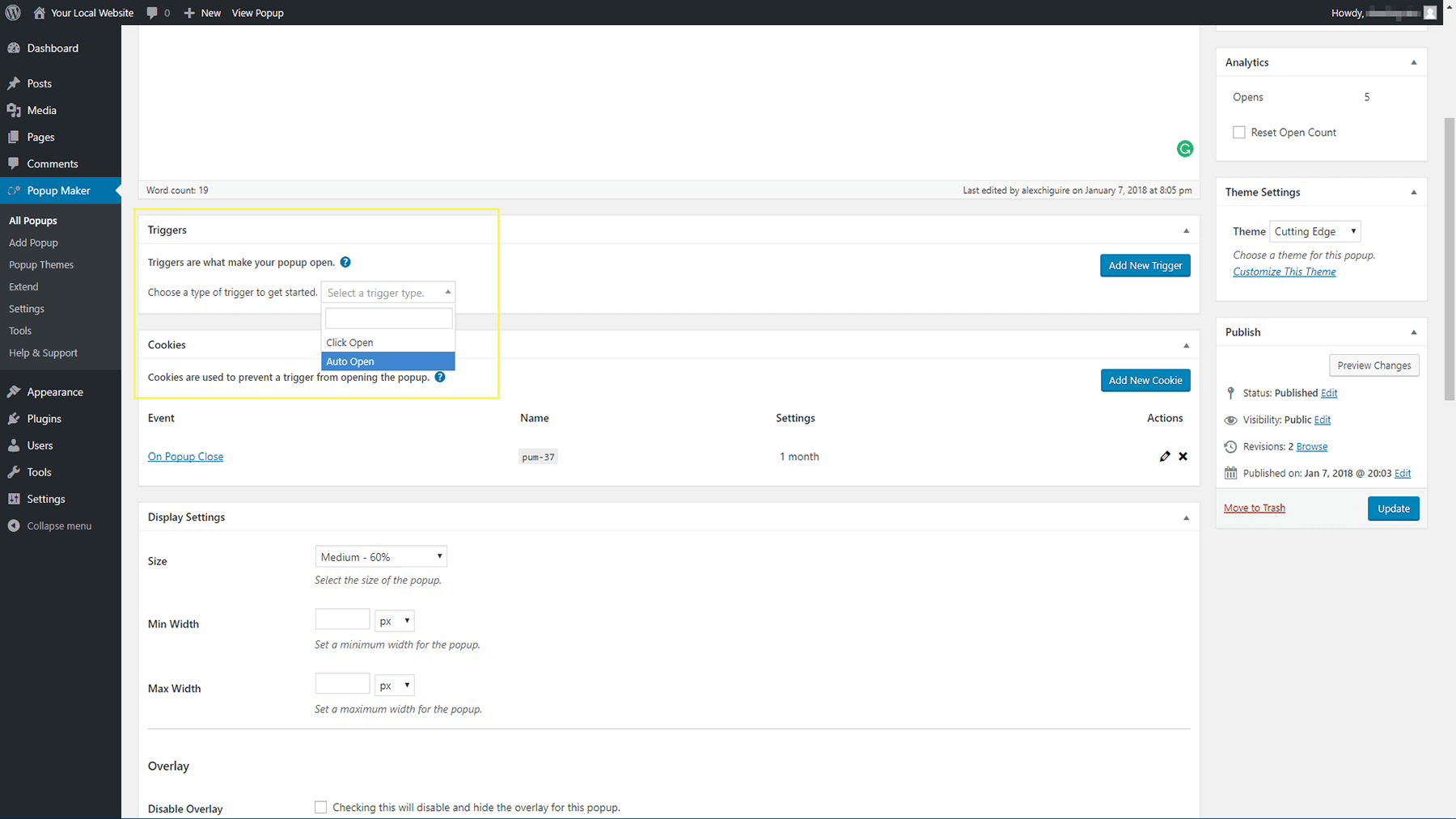
次に、さらに下にスクロールして、[トリガー]セクションと[ Cookie]セクションを確認します。 1つ目は、ポップアップをトリガーするアクションを選択できるようにします。 ユーザーが何かをクリックしたときに表示することも、ページが読み込まれるとすぐに自動的に表示することもできます。 2番目のオプションは混乱が少ないと感じるため、私たちは2番目のオプションに部分的です。

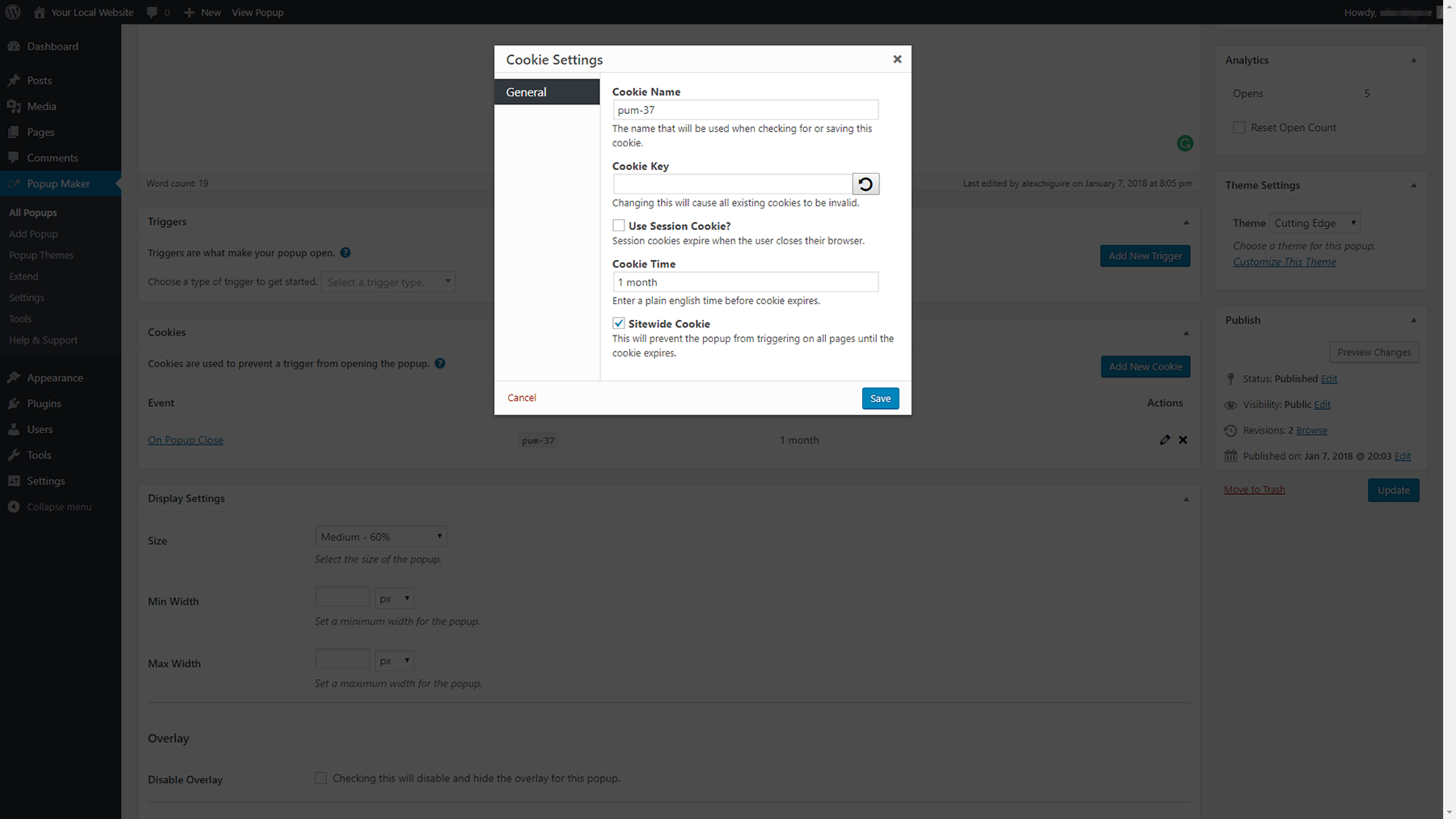
ユーザーがポップアップを見た後、同じページに再度アクセスするたびにポップアップを処理したくない場合があります。 そこで、 Cookiesセクションが登場します。作成する新しいポップアップにはそれぞれ独自のCookieがあり、ここで、Cookieの存続期間を選択できます。 デフォルトでは、訪問者は最初の1か月後にポップアップを表示しなくなりますが、その長さを編集して長くしたり短くしたりできます。

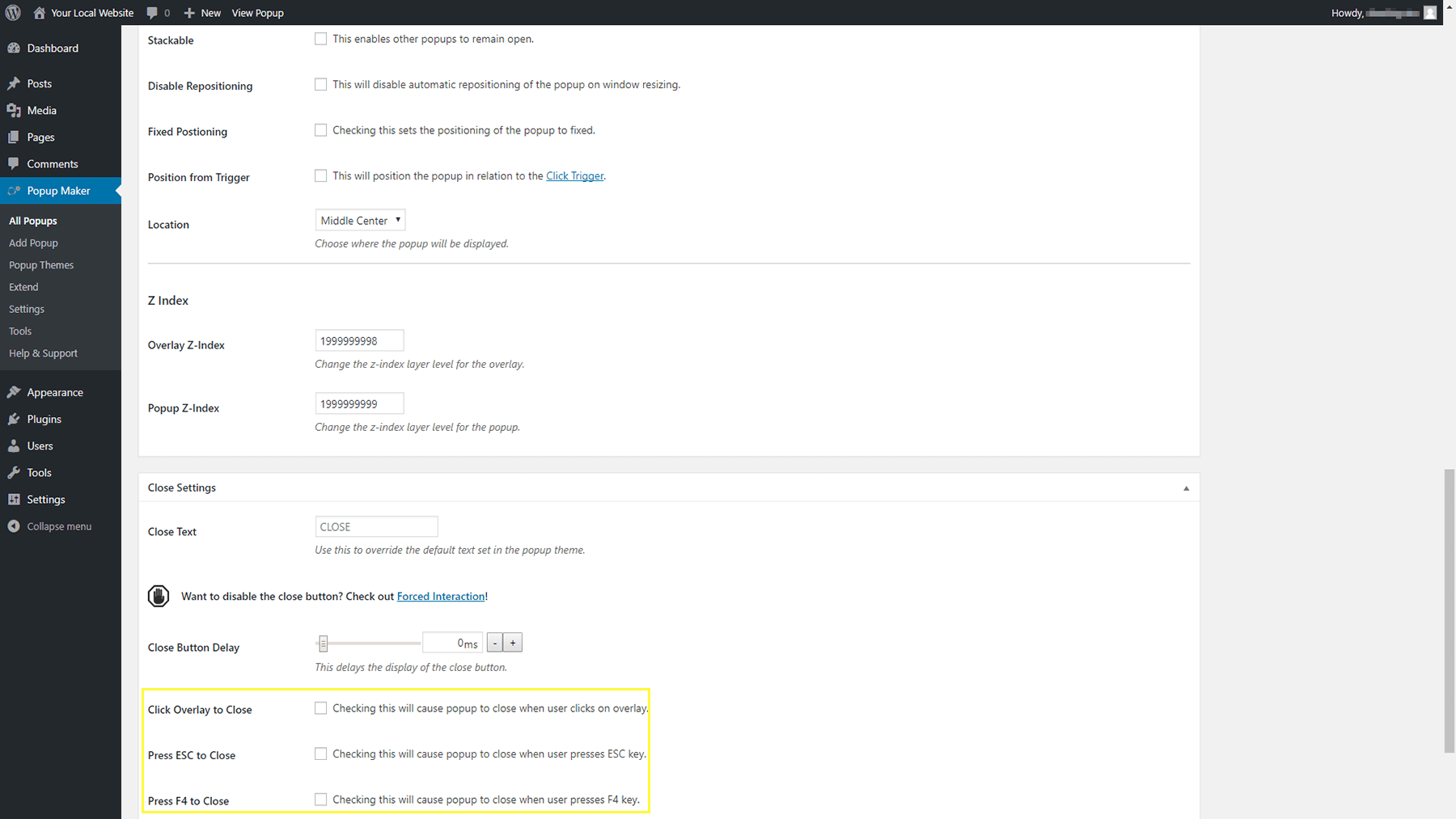
次に進むと、ページの下部にある[設定を閉じる]セクションがあります。 ここでは、閉じるボタンのテキストと動作を微調整できます。 デフォルトでは、ユーザーはボタンを使用してポップアップを閉じる必要がありますが、要素の外側をクリックするとポップアップが終了するようにすることもできます。

また、ユーザーがESCキーを使用してポップアップを閉じることができるようにすることもできます。これは便利なタッチであるか、 F4ボタンを使用します。
あとは、ポップアップを表示する場所と使用するテーマを選択するだけです。 どちらの設定でも、画面の上部に戻って右を見てください。 条件ウィジェットを使用すると、この新しいポップアップを表示するページを選択でき、必要に応じて複数のオプションを選択できます。

そのすぐ下に、 [テーマの設定]の下に、ポップアップに使用するテーマを選択するオプションがあります。
ポップアップのコンテンツと設定のカスタマイズが完了したら、忘れずに公開して、Webサイトのフロントエンドでどのように表示されるかを確認してください。

外観にまだ満足していない場合は、適切になるまで微調整を続けることができます。 次に、サイトに別のポップアップを追加する必要があるときはいつでも、このプロセスを繰り返すだけです。
結論
適切な状況下では、ポップアップはWebサイトに恩恵をもたらす可能性があります。 最近のポップアップは、ランダムな広告でユーザーを攻撃することではありません。 代わりに、それらを使用して、訪問者に電子メールリストへのサインアップを促したり、変換を促したり、新しい取引について通知したりすることができます。 ポップアップを注意深くデザインする限り、ポップアップはあなたとあなたの聴衆の両方にとって価値のある機能になる可能性があります。
WordPressポップアップワゴンに飛び乗りたい場合は、PopupMakerプラグインを使用することをお勧めします。 インストールして、次の3つの手順に従ってください。
- ポップアップメーカープラグインを構成します。
- ポップアップテーマを微調整します。
- 最初のポップアップを追加します。
WordPress Webサイトにポップアップを追加する方法について質問がありますか? 下のコメントセクションで質問してください!
画像クレジット:スタートアップストックフォト。
