WordPress 子テーマの作成: 2 段階のプロセス
公開: 2022-11-12子テーマは、親テーマと呼ばれる別の WordPress テーマから機能を継承するWordPress テーマです。 子テーマは、そのテーマを更新する機能を失うことなく、既存の WordPress テーマに変更を加えたい場合によく使用されます。 子テーマの作成は 2 段階のプロセスです。 まず、子テーマ用の新しいディレクトリを作成します。 次に、子テーマ ディレクトリに style.css ファイルを作成します。 style.css ファイルは、子テーマを変更する場所です。
親テーマまたはフレームワークの強力な機能を利用できるため、子供向け WordPress テーマはカスタマイズに最適です。 テーマは、親テーマのコードを直接変更することなく、自由に変更したり、他のテーマから機能やテーマを借用したりできます。 まず、WordPress の子テーマとは何かに関する記事を読むことをお勧めします。 子テーマが zip ファイルの場合は、[テーマのアップロード] をクリックしてアップロード可能にする必要があります。 親テーマが WordPress.org テーマ ディレクトリから入手できる場合、インストールが開始されます。 そうしないと、親テーマを手動でインストールする必要があることが通知されます。 親テーマと子テーマの両方をインストールしたら、子テーマをアクティブ化できます。 子は親のテーマを使用するためにログインする必要はありません。 WordPressテーマで編集するファイルを見つける方法に関するガイドもここにあります.
WordPress の子テーマはどこにアップロードすればよいですか?

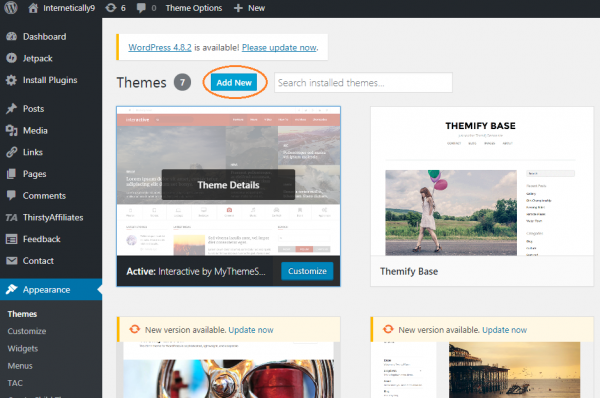
WordPress サイトの子テーマを作成する場合は、次の手順に従って WordPress サイトにアップロードできます。 1. WordPress サイトにログインします。 2.テーマ ページに移動します。 3. [新規追加] ボタンをクリックします。 4. [テーマのアップロード] ボタンをクリックします。 5. [参照] ボタンをクリックして、子テーマの ZIP ファイルを選択します。 6. [今すぐインストール] ボタンをクリックします。 7. [アクティブ化] リンクをクリックします。
WordPressで子テーマを有効にする方法
WordPress で子テーマを作成すると、外観セクションに追加されます。 テーマ タブは WordPress ダッシュボードにあります。 これは、アイキャッチ画像を含まない子テーマを見つける場所です。 子テーマの名前がウィンドウに表示され、それをクリックするとアクティブ化ボタンがアクティブになります。 Web サイト用に選択したテーマは、親サイト用に選択したものと同じになります。
親テーマと子テーマを WordPress に追加するにはどうすればよいですか?

親テーマと子テーマを WordPress に追加するには、2 つの部分があります。 まず、親テーマをインストールする必要があります。 次に、子テーマをインストールする必要があります。 親テーマのインストールは、他の WordPress テーマのインストールと同じです。 WordPress管理パネルから、またはテーマファイルをサーバーにアップロードすることで実行できます. 子テーマのインストールは少し異なります。 最初に親テーマをインストールする必要があり、その後で子テーマをインストールできます。 子テーマは親テーマのスタイルを継承しますが、独自のカスタマイズを追加することもできます。
子テーマは、既存のテーマを使用して新しい WordPress テーマを作成する最も効率的な方法の 1 つです。 親テーマの機能と要素が使用されるため、すべてをゼロからコーディングする必要はありません。 また、子テーマを使用して、親テーマの特定の側面を保持し、子テーマのすべてのドメインで統一することもできます。 WordPress デザインの子テーマを作成することは、コア機能を犠牲にすることなくデザインの価値を最大化する優れた方法です。 親テーマにどの属性が存在するかに関係なく、レイアウト スタイルから子テーマで使用されるコードやスクリプトまで、すべてを変更できます。 WordPress テーマは 2 つの方法で作成できます。 最初の最も重要なステップは、子供のテーマで何をしたいかを決定することです。
ユーザーは、テンプレート ファイルを使用してページのレイアウトを変更できます。 さらに、カスタム CSS コードを子テーマに適用して、スタイルを変更することもできます。 現在親テーマでしか利用できない機能を追加できる子テーマもあります。 次の手順で、子のテーマを変更できます。 WordPress ページ テンプレートを作成するには、テンプレート ファイルを子テーマのフォルダーにコピーし、名前を変更します。 テンプレート ファイルを、プライマリ テンプレート ファイルにちなんで名付けられたパーツに分割します。 グローバル スタイル パネルを使用すると、コーディングせずにテーマのカラー パレットと背景色を変更できます。
新しいテーマを開発中。 json ファイルは、カラー パレットのオーバーライドを作成するために使用されます。 これを行うには、CSS コードの小さなブロックのみが必要です。 親テーマにはまったく影響しません。 子テーマには個別の functions.php ファイルが含まれているため、大きな利点があります。 子テーマの作成は、親テーマの仕組みを理解するのが難しいため、難しい場合があります。 親が独自のフックとフィルターを備えた複雑な構造を持っている場合、テンプレートの階層を理解するのは難しく、非常に時間がかかる可能性があります。 開発者が子テーマへのアップデートとパッチの配布を中止すると、新しいユーザーは利用できなくなります。
WordPress 子テーマを使用すると、ユーザーは既存の子テーマに基づいてまったく新しいプロジェクトを作成できます。 子テーマは、コーディングとディレクトリ管理が簡単なため、さまざまな方法で変更できます。 子テーマを使用する前に、ユーザーがこれらの問題を認識しておくことが重要です。
子テーマの Functions.php ファイルにカスタム関数を追加する
もう 1 つの方法は、add_action を使用して子テーマの functions.php ファイルにカスタム関数を追加することです。
WordPress 子テーマをインストールする必要がありますか?

通常、子 WordPress テーマは、WordPress ユーザーに推奨されます。 子テーマを使用すると、WordPress Web サイトをすばやく簡単にカスタマイズできます。 これらのツールの目的は、設計と開発の品質を向上させることです。 適切な親テーマを使用して WordPress Web サイトを作成するプロセスを合理化するのは簡単です。
子テーマは、特定の (親) テーマにコードやスタイルの変更を加えるために使用されるテーマ ファイルのコレクションです。 必要に応じて、それらを使用してテーマ コードまたはファイルを変更する必要があります。 この記事の目的は、子テーマとは何かを概説し、それが必要かどうかという質問に答えることにあります。 Avada などの子テーマには、インストールが非常に簡単なダウンロード専用バージョンが付属しています。 子テーマの使用方法を学ぶには、技術的な専門知識が少し必要です。 ゼロからビルドする場合は、子テーマ ファイルを機能させるためにいじる必要があります。 私の解釈によると、子テーマの存在の結果として変更が行われました。
何かがすぐに、何かがカスタムであるか、異なるか、または何か他のものであると教えてくれます。 テーマがカスタマイザーまたは変更されることはありません。 構築したサイトの機能、設計、ポートフォリオを拡大するにつれて、開発に専念し、最初から子テーマを展開します。
子テーマは、コードに影響を与えずに WordPress テーマをカスタマイズする優れた方法です。 それにもかかわらず、テーマの機能を変更したい場合は、親テーマを作成するか、すでに子テーマを含むオプションを選択することをお勧めします.
カスタム CSS を子テーマに追加する場合は、そうするのが最善です。
子テーマは WordPress でどのように機能しますか?
WordPress ダッシュボードの [外観] > [テーマ] タブに移動して、子テーマを使用できます。 内部には、アイキャッチ画像のない子テーマが 1 つだけ存在する必要があります。 次に、[Activate] ウィンドウで、テーマ名の横にある [Activate] ボタンをクリックすると、すぐに Web サイトにアクセスできます。
子テーマは、いくつかの機能とスタイリング要素を含む、別のテーマに関連することのみを目的として作成された WordPress テーマです。 子テーマは、簡素化された、強力でない、または制限されたバージョンとは対照的に、完全に機能するテーマです。 つまり、WordPress テーマの変更です。 子テーマは、親テーマの上にある追加のレイヤーです。 この場合、開発者はプラグインを失うことなく、既存の WordPress テーマを微調整、追加、および削除できます。 WordPress テーマに新しい機能やスタイルを追加する場合は、子テーマを使用するのが最適なオプションです。 header.php、function.php ファイルで直接編集を使用すると、次にテーマを最新バージョンに更新したときに、すべてのカスタマイズが失われます。

ここでは子テーマが機能しています。 子テーマがある場合は、いくつかの変更しか加えることができません。 既存の WordPress テーマにまだ含まれていない機能を追加または変更する場合は、カスタム テーマを使用する必要があります。 ほとんどの場合、マーケットプレイスでビルド済みのテーマを購入すると、子テーマが手に入ります。
子テーマは親テーマのすべてのコードと機能を使用するため、親テーマに加えられた変更または追加は子テーマにも適用されます。 この機能により、テーマを使用する際の一貫性とシームレスなユーザー エクスペリエンスが向上し、Web サイトのルック アンド フィールをより細かく制御できます。
子テーマを使用して既存のテーマを簡単に変更できるため、そのコードベースを学ぶ必要がなくなります。 また、親テーマへの変更は子テーマへの変更にも自動的に適用され、サイト全体のデザインは影響を受けないことも意味します。 これにより、テーマの作成と使用に必要な時間と労力が削減され、Web サイトが適切に機能し、見栄えがよくなります。
子テーマの有用性
親テーマとも呼ばれる子テーマは、他の 2 つのテーマの機能とスタイルを組み合わせたテーマです。 カスタマイズを失わずに既存の WordPress テーマを変更するのは便利な方法ですが、デザインとコードを保持したまま既存のテーマを変更することをお勧めします。 一方、祖父母テーマを作成することは技術的に不可能です。 代わりに、それを子供のテーマにする必要があります。
子テーマの作成方法
子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマに変更を加える場合によく使用されます。
子テーマの作成は比較的簡単です。 まず、新しいフォルダーと 2 つのファイル (style.css と functions.php) を作成する必要があります。 style.css ファイルは、カスタム CSS を追加する場所です。 functions.php ファイルは、カスタム関数を追加する場所です。
次に、親テーマのスタイルシートを子テーマの functions.php ファイルにエンキューする必要があります。 これにより、子テーマのスタイルシートの後に親テーマのスタイルシートが読み込まれるようになります。
最後に、子テーマを有効にする必要があります。 これを行うには、WordPress 管理エリアの [外観] > [テーマ] ページに移動します。
テーマの子機能は親テーマの機能と同じですが、変更を加えることができます。 子のテーマと親のテーマの間に関係はありません。 代わりに、子のテーマと親のテーマは別々に格納されます。 子テーマを使用すると、Web サイトを最新の状態に保ち、簡単に維持できます。 また、Web サイトのスタイルを上書きしたり危険にさらしたりしないように、予防措置を講じる必要があります。 子テーマと親テーマの区別はありません。 このコレクションには、すべてのテンプレート ファイル、関数、アセット、および JavaScript と画像が含まれます。 style.css ファイルを追加するために必要なコードは、ほぼ間違いなく数行だけです。
WordPress プラグインの使用は、子テーマを作成する最も簡単な方法の 1 つです。 ドロップダウン メニューから、親テーマを選択できます。 サイトにさまざまなテーマがある場合は、カスタマイズしたいテーマが選択されていることを確認してください。 その後、子供のテーマの説明を書き、名前を付ける必要があります。 このページでは、プラグインの作成者にサポート リクエストを直接送信したり、生データ分析を表示したりすることもできます。 プレミアム テーマまたは制限付きテーマを親として使用している場合、この手順を実行できない可能性があります。 変更を加える前に、サイトがバックアップされていることを確認してください。
ご都合のよい時間と場所で、WordPress の子テーマをセットアップできます。 子テーマのフォルダーを作成することは、プロセスの最初のステップです。 2 番目のステップは、子のテーマのスタイルシートを作成することです。 親テーマと子テーマのスタイルシートを構成する必要があります。 最後の手順は、style.css ファイルを含むディレクトリ フォルダーを作成することです。 外観は、子テーマを構成する最初のステップです。 子テーマを使用することで、親テーマを直接編集する複雑さを回避できます。
子テーマの助けを借りて、既存の Web サイトのデザインを簡単に変更できます。 さらに、適切な Web ホスティング プロバイダーが必要になります。 DreamHost の共有ホスティング パッケージが安価である理由を簡単に理解できるようにします。
子テーマ WordPress プラグイン
子テーマは、親テーマと呼ばれる別のテーマの機能を継承する新しいテーマを作成できる WordPress プラグインです。 子テーマは通常、親テーマを更新する機能を失うことなく、既存のテーマに変更を加えたい場合に使用されます。
親テーマのすべての機能を備えた WordPress の子テーマです。 子テーマの設計の自由度が高いため、より自由に使用できます。 更新後でも、これらの機能を使用すると、デザインやコードを自由に変更できます。 このチュートリアルでは、子テーマ プラグインを使用して独自のテーマを作成する方法について説明します。 Child Theme Configurator プラグインを使用すると、WordPress サイトの新しい子テーマを作成できます。 設定を変更したら、プラグインを使用して子テーマを WordPress に保存できます。 さらに、プラグインの Pro バージョンでは、Web サイトの機能をより詳細に制御できます。
関数が成功すると、新しい子テーマがページの上部に表示されます。 新しい WordPress 子テーマは既にビルドされているため、何もする必要はありません。 これらのファイルを調べることで、特定のファイルにアクセスしてコードを操作できます。 このプラグインの開発者は、さまざまな機能をナビゲートするのに役立つ多くの詳細なチュートリアルを作成しました.
WordPressで子テーマを使用する理由
子テーマとは何かという質問に入る前に、おそらくあなたが考えているであろう質問に答えてください: なぜそれが必要なのですか? 子テーマは、WordPress サイトに既に存在するテーマです。 その結果、すべてのコンテンツ (投稿、ページ、分類用語、コメントなど) には引き続きアクセスできます。 ただし、サイトのルック アンド フィールは、子テーマを反映するように変更されています。 すべてを完全に再作成することなく、Web サイトのユニークな外観を簡単に作成できます。
次の段落では、独自の子テーマを作成する方法について説明します。 Child Theme Configurator プラグインを使い始めるのは簡単です。 現在のテーマを分析し、問題を見つけてから、それらに対処する子テーマを作成するプロセスを実行します。 これで子テーマが作成され、カスタマイズする準備が整いました。
子テーマをカスタマイズする際には、多くのオプションがあります。 色、フォント サイズ、およびレイアウト オプションは、選択できるオプションのほんの一部です。 好みに応じて、追加機能をテーマのコードに追加または変更できます。
WordPress を使い始めたばかりの場合、またはサイトを次のレベルに引き上げたい場合は、子テーマから始めるのが最適です。 Child Theme Configurator は、開始するのに最適な選択肢であり、開始するのに役立つオンライン リソースが多数あります。
子テーマと親テーマ
子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、既存のテーマに変更を加える場合によく使用されます。
子テーマを使用すると、変更内容を親テーマとは別に保持できるため、良い方法です。 これにより、カスタマイズを失うことなく、親テーマを簡単に更新できます。
子テーマは、テーマを表示するために必要なすべてのファイルを含んでいない親テーマのコピーです。 子テーマをカスタマイズし、好みや興味に基づいて、必要に応じて style.html、style.css、または functions.php ファイルを変更できます。 元のテーマ テンプレートを維持しながら、開発者とデザイナーがテーマをカスタマイズできるようにすることが重要です。 親テーマの子テーマの小さな変更は保持されますが、大きな変更は表示されます。 子テーマには多くのファイルが含まれておらず、2 つしかないため、時間を節約し、より簡単に学習できます。 デバッグ情報を詳しく調べる必要がないため、デバッグ プロセスは簡単です。 親テーマは他のテーマから独立していますが、子テーマは親テーマに依存しています。 子テーマには、style.html と functions.html の 2 つのファイルが含まれています。 開発者が親テーマを削除した場合でも、テーマがオープン ソースであれば引き続き作業できます。
子テーマとは?
子テーマとは?
子テーマは、親テーマから借用した要素を持つテーマです。 これは、Web サイトで親テーマのコンテンツを表示するために必要なすべてのファイルとアセットを含む、より小さく、包括的ではないテーマです。 子供のテーマは、親の見解を反映していません。
