Elementorを使用して変換指向のランディングページを作成する方法
公開: 2020-10-14あなたのウェブサイトにelementorを使ってランディングページを作成する方法をお探しですか? 現在のランディングページに飽きて、訪問者が見られるように新しいページを作成したいですか? この記事では、Elementorを使用してWebサイトのランディングページをカスタマイズする方法について、ステップバイステップのチュートリアルを行います。
ランディングページは基本的に、ユーザーがリンクをクリックしてWebサイトに「アクセス」した後、訪問者に最初に表示されるページです。
ランディングページはコンバージョンに重点を置いて設計されているため、ページが視聴者を顧客に確実に変換するには、ウェブサイトでのコンバージョンを促進できる詳細に注意を払う必要があります。
多くの場合、人々はテーマを探してWebサイトでアクティブにし、必要に応じて微調整しようとします。 ただし、優れたカスタマイズオプションを提供するテーマはわずかしかないため、その場合はページビルダーが必要です。ランディングページのカスタマイズにはElementorページビルダーを使用します。

ランディングページを優れたものにする理由は何ですか?
ランディングページの唯一の目標は、キャンペーンの目標を達成するためにWebサイトのコンバージョンを増やすことです。 このコンバージョン目標は、売り上げの増加、ニュースレターの購読数の増加、検索結果での上位ランク付けなど、さまざまなものになります。
ランディングページの最も重要な役割は、トラフィックをランク付けして引き込み始めることです。 これは、優れたSEO手法とキーワードターゲティングで対処できますが、ユーザーがWebサイトにアクセスしてすぐに跳ね返ったとしても、目的全体に反します。 そのため、ランディングページのすべての重要な詳細と、コンバージョン指向にする方法に注意を払います。
十分に最適化されたランディングページのトップ10チェックリスト
- 目的/目標:ランディングページを作成する前に、これで達成したい目標を定義します。 コンバージョンや売り上げを増やすためにランディングページを追加する場合は、ランディングページが同じ目標を達成し、ユーザーを他のページに誘導する可能性のある気を散らすものがないことを確認してください。
- 1つの主要なCTA: CTAは、ランディングページで達成したい最終目標に訪問者をリダイレクトします。
- 軽量:ランディングページに無関係なコンテンツをロードしないでください。 ページにアクセスする前に、ユーザーが知りたいコンテンツのみを追加してください。 このページにたどり着いたら、何を知りたいかを自問してください。
- バリュープロポジション:複数の競合他社がいる場合は、バリュープロポジションを追加することを検討してください。 このための理想的な場所は、2番目または3番目のセクションに含めることですが、最初に明確にしてください。 あなたはあなたのUSPをあなたの聴衆に伝える必要があります、そうすれば彼らはあなたの製品/サービスにサインアップすることにもっと自信を持っていると感じます。
- 社会的証明:注意が必要なもう1つのポイントは、社会的証明を追加することです。 ソーシャルプルーフは、視聴者の購入決定を後押しするのに役立ちます。 これを行うには、顧客のロゴ、証言、レビューなどを追加します。
- デザイン:デザインの一貫性を保ちます! ページの作成に多大な労力を費やしている人をよく見かけますが、要素のデザインの一貫性を保つことを忘れています。 ランディングページの見栄えを良くしたい場合は、すべてのセクションで一貫性を保ってください。 カラー、タイポグラフィ、画像のスタイリングなど、一貫性を維持します。
- 使用状況を示す画像/動画:誰もがよく読むことを好むわけではなく、ランディングページに関しては、多くの場合、注目を集める期間はほとんどありません。 このために、画像やビデオを使用して視聴者の注意を引くことができます。 それらを適切に追加してください!
- コンテンツ:多くの作業が必要なことの1つは、ページのコンテンツを微調整することです。 セクションに多くのコンテンツを追加しないでください。 また、あなたのメッセージがあなたの聴衆に明確であることを確認してください。
- すべての質問に答える:視聴者にはたくさんの質問があるかもしれません。彼らにコンバージョンを希望する場合は、彼らの質問に答える必要があります。 FAQセクションを追加して、物事をより簡単にすることもできます。
- 連絡先の詳細:視聴者があなたに連絡しやすくします。 多くの人は、サービスにサインアップしたり製品を購入したりする前に、すべての質問に答えてもらうことを好みます。 これは、連絡先の詳細、ソーシャルメディアプロファイルを追加し、可能であればライブチャット機能を追加することで実行できます。
このリストは、ランディングページのすべての重要な側面を網羅しています。 ランディングページを作成するときは、このリストのすべての項目をチェックしてください。
PowerPackアドオンを使用して、Elementorを使用してランディングページを数分で作成する方法を見てみましょう。
飛び込みましょう!
Elementorを使用した変換指向のランディングページの作成
ElementorとPowerPackのテンプレートライブラリを使用してランディングページを作成するため、WebサイトにElementor Lite/ProプラグインとPowerPackProアドオンがインストールされてアクティブ化されていることを確認してください。
プラグインをインストールしたら、ページの設定を開始できます。
ステップ1:新しいページを作成する
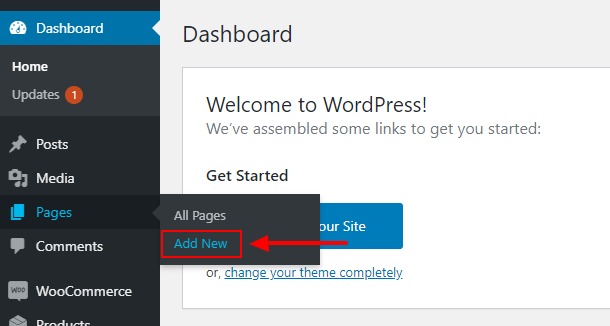
新しいページを作成することから始めましょう。 Wp管理ダッシュボード>ページ>新規追加に移動します。

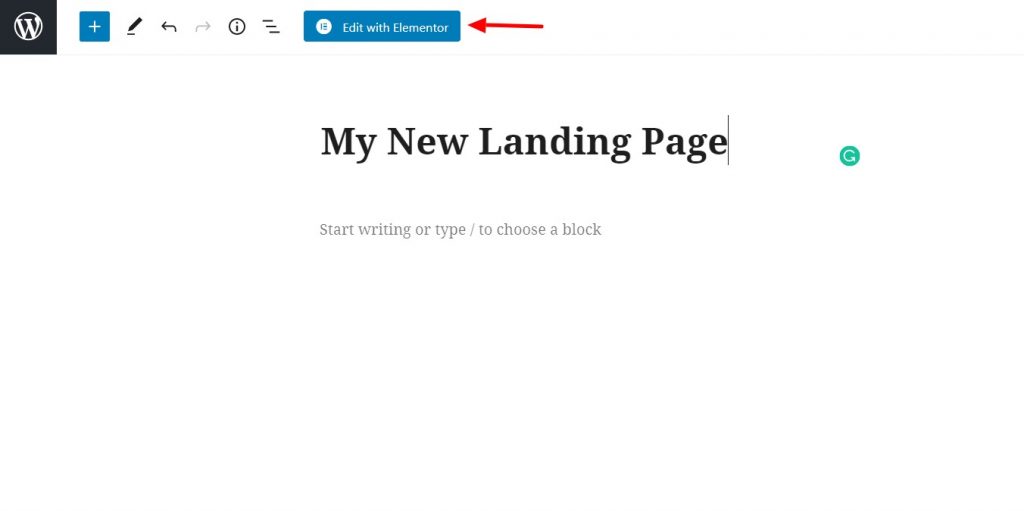
次に、ページに適切な名前を付けます。 「新しいランディングページ」を使用します。

完了したら、「Elementorで編集」ボタンをクリックしてElementorエディターを起動します。
ステップ2:ElementorLandingページを作成する
ここから、ページの作成を開始します。
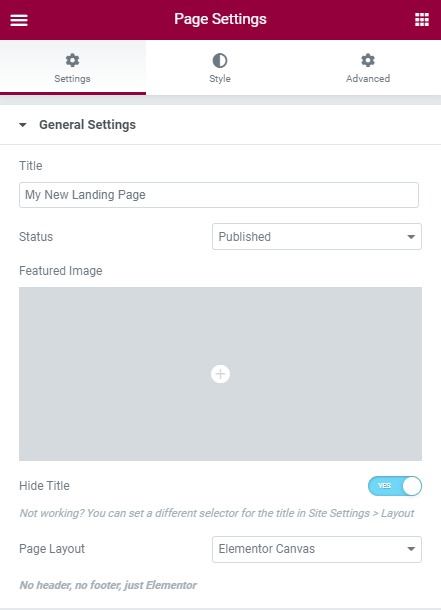
まず、左下隅にあるホイールアイコンをクリックして、ページ設定に移動します。 ページレイアウトをキャンバスに変更します。 ヘッダーとフッターを保持する場合は、全幅レイアウトを使用してください。

全幅レイアウトを使用する場合は、Webサイトにも見栄えの良いヘッダーとフッターがあることを確認してください。 PowerPackを使用すると、ElementorFreeバージョンを使用してWebサイトの見事なヘッダーとフッターを作成できるヘッダー/フッタービルダーを入手できます。
ヘッダー/フッタービルダーを使用してランディングページのデザインを強化する方法を知りたい場合は、こちらを確認してください。
- Elementor Freeを使用してカスタムヘッダーを作成するにはどうすればよいですか?
- Elementor Freeを使用してカスタムフッターを作成するにはどうすればよいですか?
それでは、ページにセクションを追加してみましょう。
ステップ2.1:ヒーローセクション
ヒーローセクションは、ページの一番上のセクションです。 ヒーローセクションは、ページが読み込まれたときにユーザーに表示される最初のセクションであるため、このセクションでキャンペーンのメッセージを明確にする必要があります。
PowerPackテンプレートライブラリからヒーローテンプレートを追加しましょう。
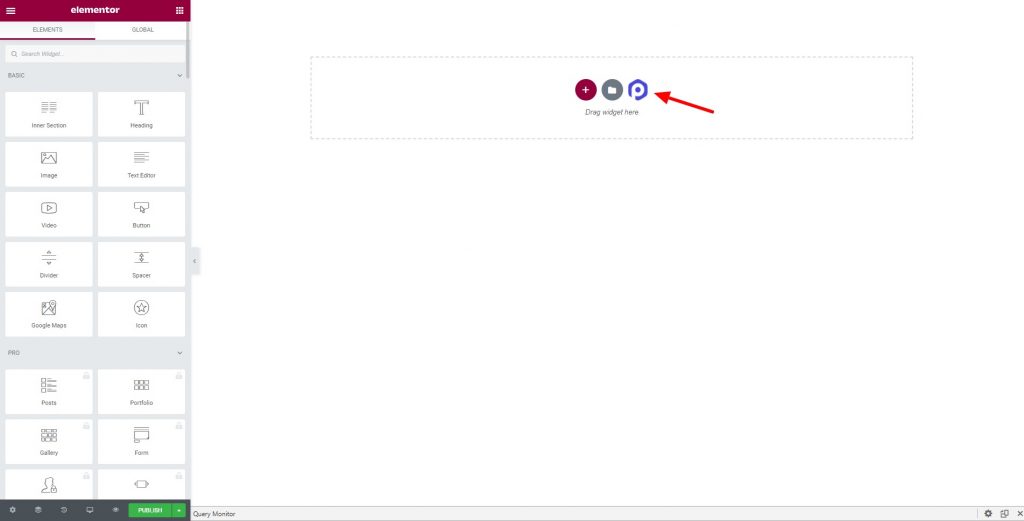
ページ中央のPowerPackロゴをクリックします。 これを行うと、すべてのPowerPackテンプレートがロードされます。

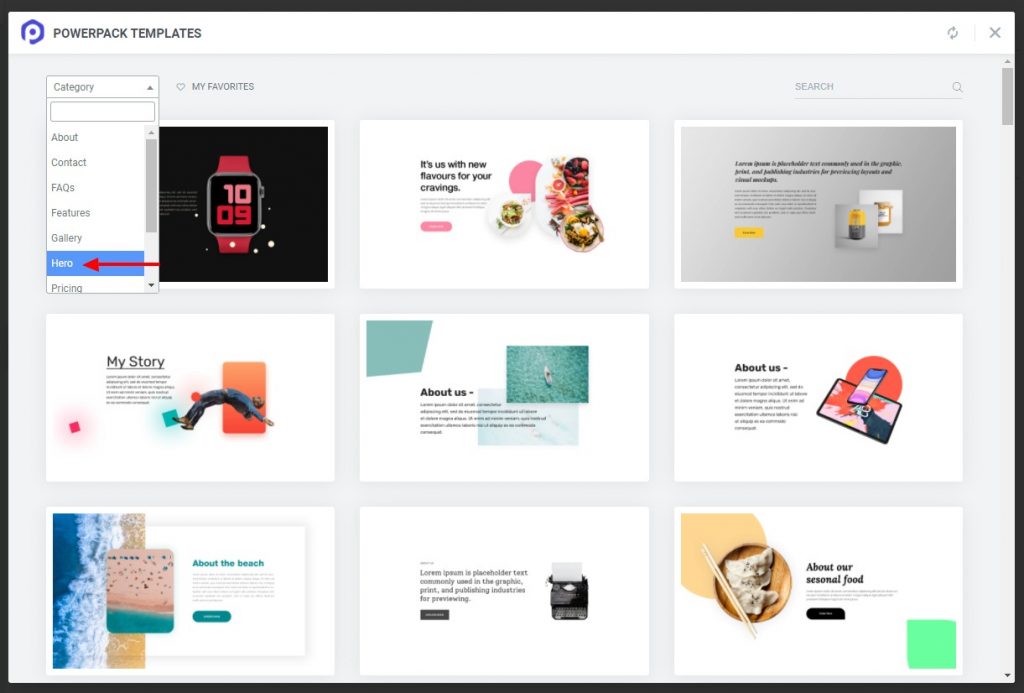
次に、左上隅から「ヒーロー」としてカテゴリを選択します。 これにより、すべてのヒーローセクションが読み込まれます。

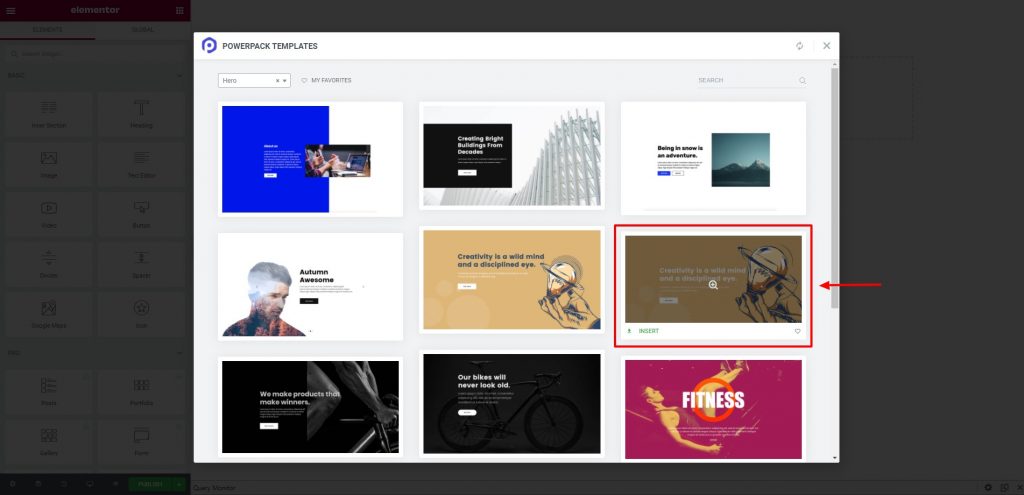
次に、追加するものを選択して、挿入ボタンをクリックします。 そのセクションがページに追加されます。

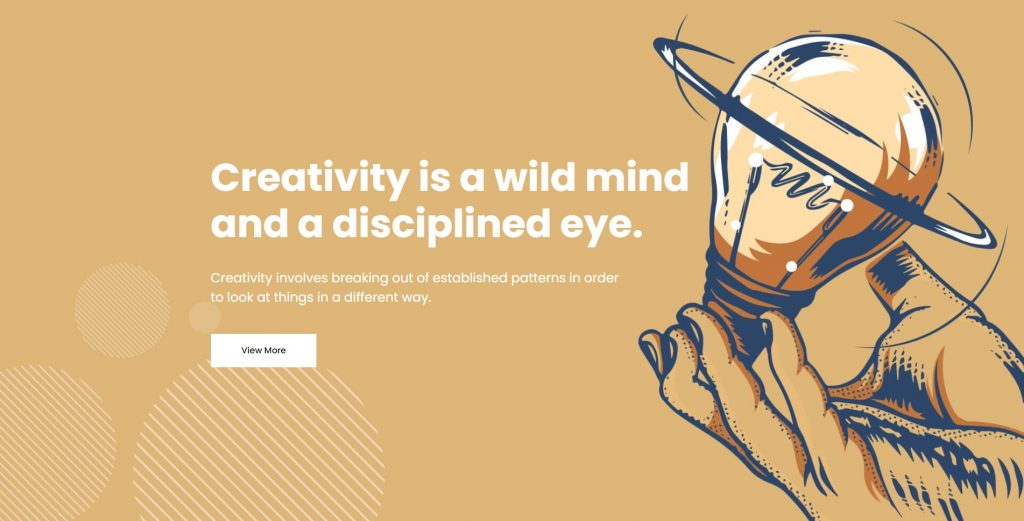
ランディングページにこのヒーローセクションを使用しています。

次に、elementorを使用してランディングページを微調整します。 テキスト、画像、リンクを変更したり、いくつかの要素を追加したりすることもできます。

上級者向けのヒント:ヒーローには多くの呼吸スペースが必要なので、このセクションに多くのものを追加しないでください。 CTAボタンのみに向かって運転するには、ユーザーの焦点が必要です。 手始めに、画像、タイトル、サブタイトルを追加し、最後にCTAボタンを追加できます。 このセクションのテキストは最小限に抑えてください。
ヒーローセクションが終了したら、次のセクションに移動します。 機能セクション。
ステップ2.2:機能セクション
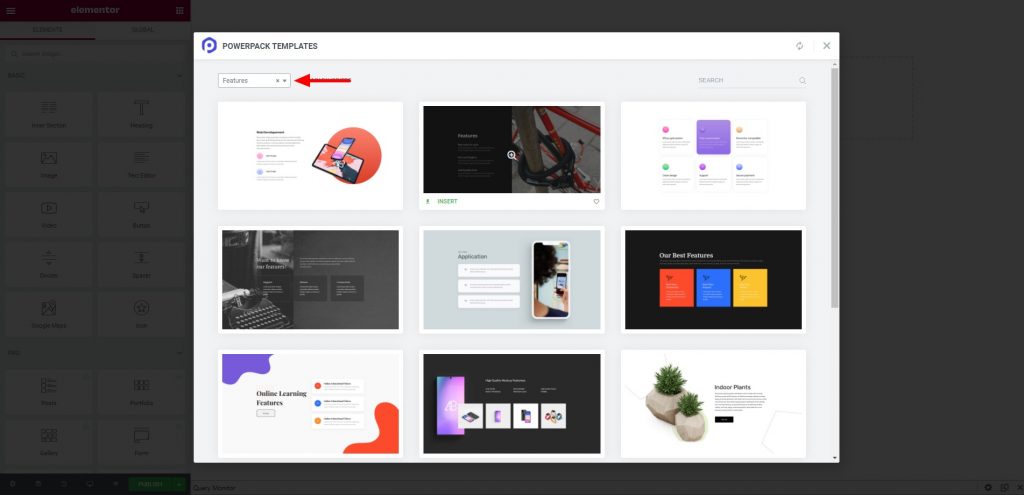
次に、PowerPackのロゴをクリックし、カテゴリを「機能」として選択して、前回のような新しいセクションを再度追加します。 次に、周りを見回して、挿入ボタンを使用して必要なものを追加します。

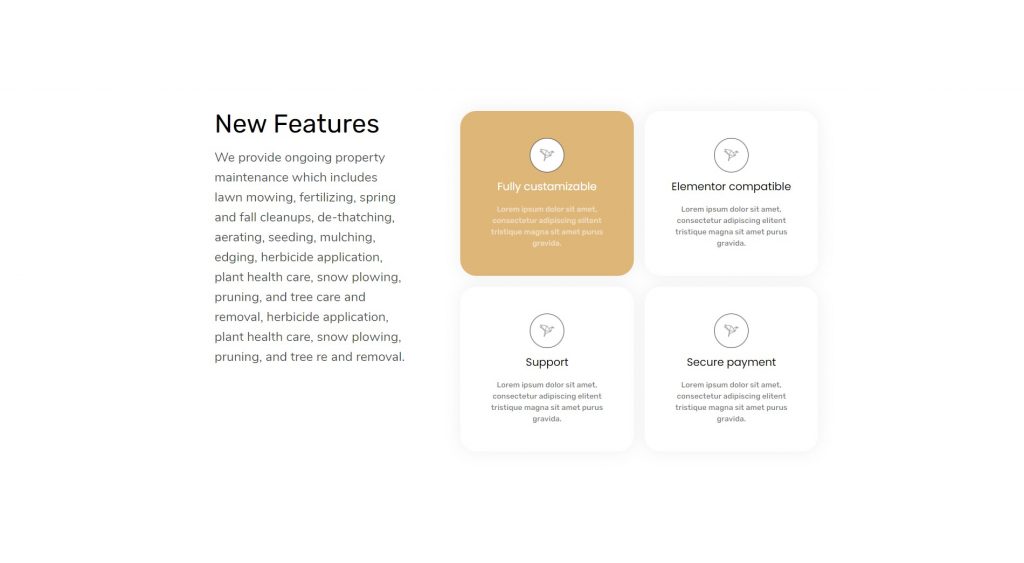
ここでも、テキスト、スタイル、画像など、必要な変更を加えます。完了したら、次のセクションに進みます。

上級者向けのヒント:新しいデザイナーが注意を払うのを忘れていることの1つは、一貫性のあるランディングページを作成することです。 タイポグラフィ、フォントスタイル、色、アイコンなど。 あなたはそれらを同じように、あるいはページ全体でさえ見えるようにする必要があります。 ヒーローセクションで特定のカラーパレットをフォローしている場合は、ページの残りの部分を同じコントラストにして、プロ並みのデザインにします。
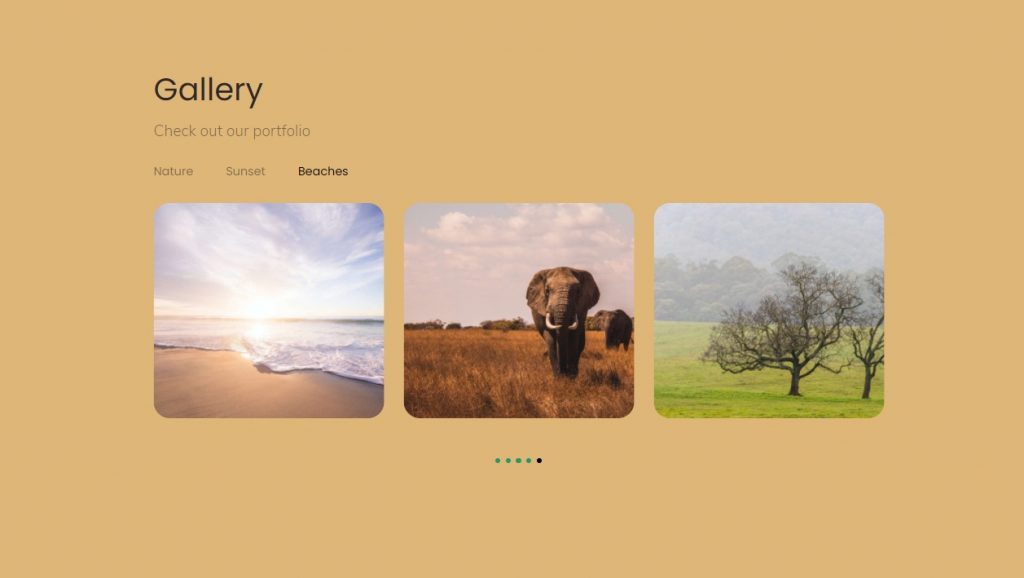
ステップ2.3:画像ギャラリーセクション
現在、このセクションは一部のランディングページのオプションです。 ただし、画像やビデオを使用してより適切な形式で表示できる、作品を紹介するページを作成する場合は、ギャラリーセクションを追加できます。

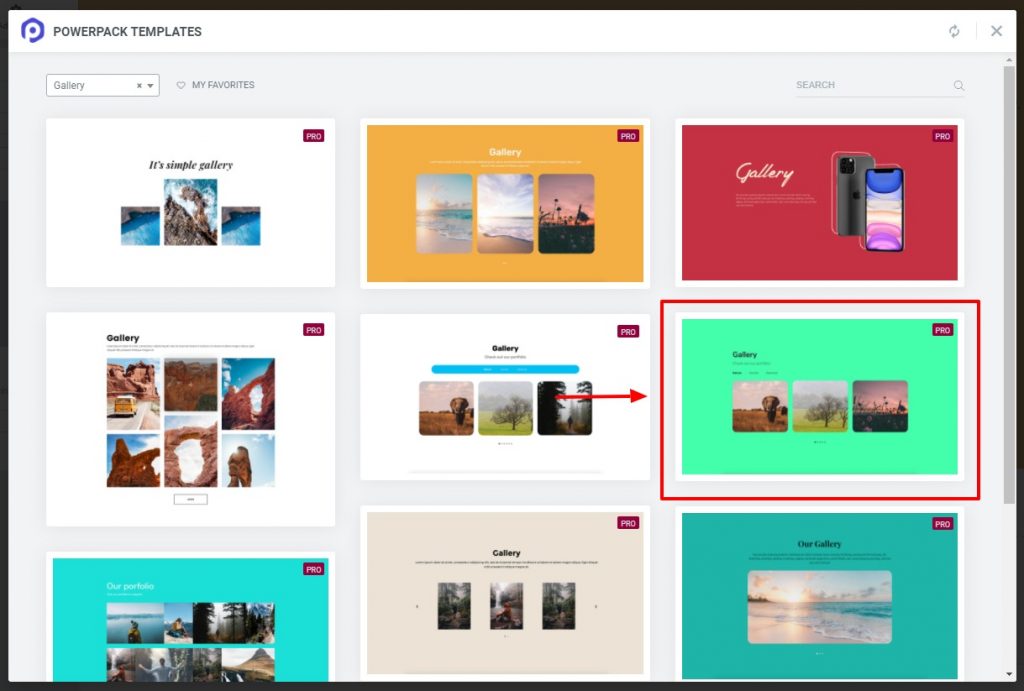
これについても、PowerPackのテンプレートを使用します。 今回は、カテゴリをギャラリーとして選択します。 そして、好きなものをドラッグアンドドロップします。
私はこのセクションに行きます:

セクションを配置したら、画像を追加してテキストをカスタマイズすることから始めます。 ポートフォリオページへのリンクを追加することもできます。

上級者向けのヒント:ポートフォリオなどの他のページへのリンクを追加することは問題ありませんが、すべてのページがユーザーの注意をCTAに集中させることに注意する必要があります。 視聴者をポートフォリオページにリダイレクトする場合は、ランディングページのCTAがポートフォリオページの最後でも利用可能であり、視聴者を集中させることができることを確認してください。 それ以外の場合は、キャンペーンの目標(おそらくWebサイトの最後にあるCTA)から視聴者の注意をそらしていることになります。
ステップ2.4:チームセクション
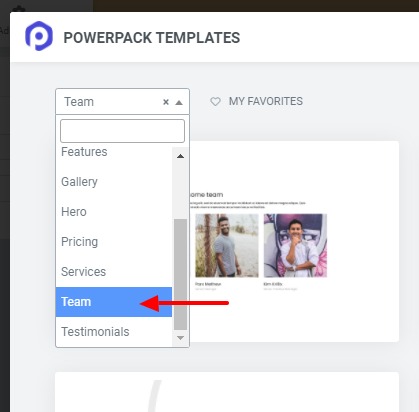
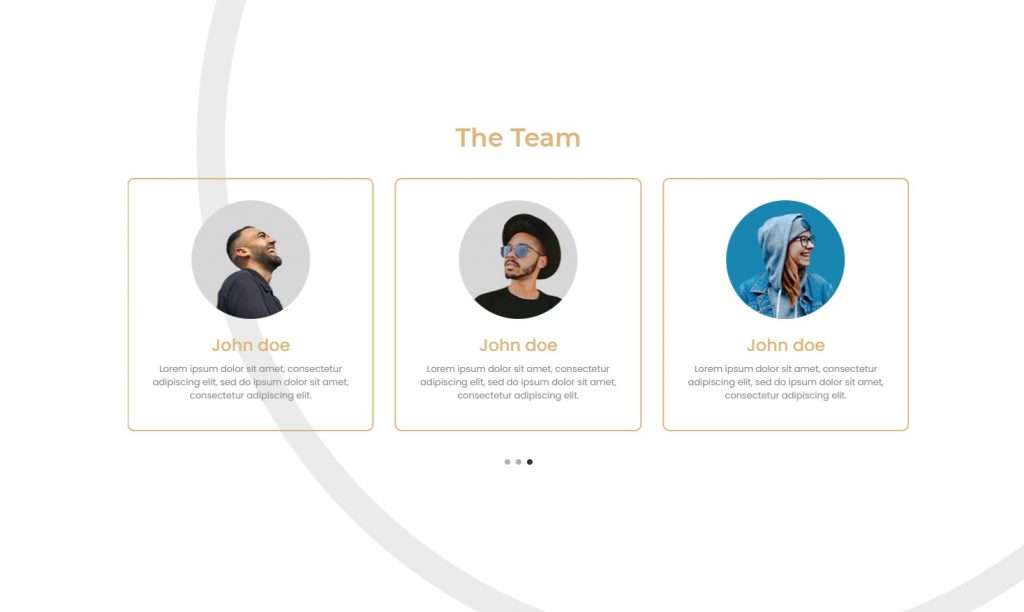
次に、ランディングページに、チームのセクションを追加します。 このためにも、PowerPackのテンプレートライブラリの事前に設計されたテンプレートの1つを選択します。
すべてのチームセクションを表示するには、カテゴリをチームとして選択します。 好きなものを選択して、挿入ボタンをクリックしてください。

このセクションのチームメンバーの情報を更新し、このセクションと同じフォントのスタイルと色に従ってください。

上級者向けのヒント:このセクションの追加は完全にオプションです。 有名な専門家のチームがある場合は、このセクションが役立ちますが、チームがまだ小さく、学習している場合は、証言セクションに置き換えることができます。 証言のセクションは、読者の心に自信を持たせるのに非常に効果的であり、ひいてはランディングページのコンバージョンを促進します。 証言セクションを追加する場合は、PowerPackテンプレートの証言カテゴリを確認してください。
ステップ2.5:最終的なCTAセクション
これでページの終わりになり、ランディングページの最後のCTAセクションを追加します。 私たちは訪問者に伝えたいすべてのメッセージと情報を伝えてきました。そして今、それらをリードや顧客にさえ変える時が来ました。
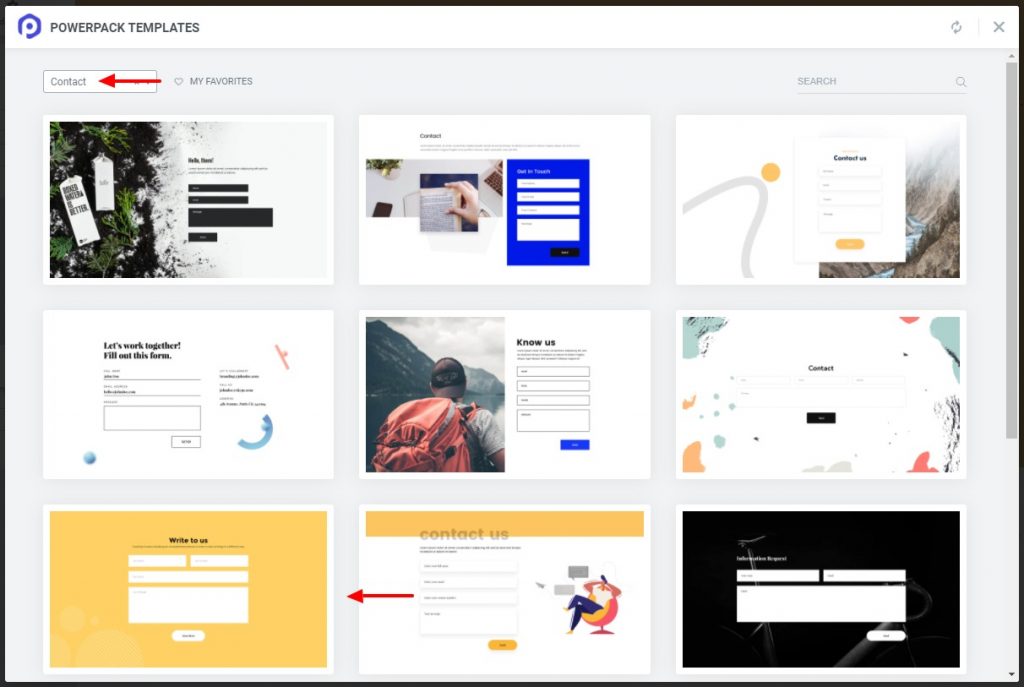
このチュートリアルでは、「お問い合わせ」セクションを追加します。 PowerPackテンプレートに移動し、カテゴリを「連絡先」として選択します。 次に、必要なものを選択して、ページに追加します。

次に、カスタマイズの部分があります。 ここでも、コンテンツ、タイポグラフィ、色、スタイル、間隔を変更して、ランディングページの全体的なデザインと一致させます。

ソーシャルメディアページを追加することもできます。 これは、ユーザーがソーシャルメディアアカウントにも連絡するのに役立ちます。
上級者向けのヒント:統計にはそれがあります。フォーム内のフィールドの数が多いほど、入力する傾向のある人が少なくなることを経験したことがあると思います。 訪問者にニュースレターを購読してもらいたい場合は、名前フィールドと電子メールアドレスのみを要求してください。 他の領域を追加する必要はありません。 覚えておくべきもう1つのことは、CTAがはっきりと見える必要があるということです。 ボタンがより魅力的で居心地の良い外観になるように、色とフォントのスキームを使用します。 このため、赤のような印象的な色の使用は避けてください。 これは視聴者を追い払う可能性があります。
ElementorLandingページを終了する
ランディングページを完成させるには、すべてのセクションが適切に機能し、まとめたときに見栄えがよいことを確認してください。 ページを公開する前に、もう1つ行う必要があります。
ランディングページをレスポンシブに!
優れたランディングページはすべてのデバイスでシームレスに実行され、ランディングページでも同じようにする必要があります。 elementorを使用すると、あなたもランディングページを応答性の高いものにすることができます。
タブレットまたはモバイルのプレビューオプションを選択するだけで、ページがそのデバイス形式で読み込まれます。 その後、ランディングページを簡単に変更できます。
ランディングページの変更が完了したら、左下隅にある[公開]ボタンをクリックして、ランディングページを公開します。
ページをWebサイトのホーム画面にロードする場合は、ページを割り当てるだけです。 そのためには、WordPress管理ダッシュボード>設定>読書に移動します。
次に、ホームページの表示を「静的ページ」に設定し、ドロップダウンリストからデザインしたばかりのページを選択します。 これを行ったら、[変更を保存]ボタンをクリックします。
Elementorのランディングページを見せてください!
この時点で、問題なくWebサイトにカスタムランディングページを作成できると確信しています。
PowerPack Elementsアドオンを使用して構築することの最大の利点は、壮大な機能とコントロールを備えたクリエイティブなPowerPackウィジェットを使用して、Webサイトのデザインを追加および改善できることです。
特集されたいですか?
Elementorで作成したページデザインを共有してください。同じものを当社のWebサイトとソーシャルメディアプラットフォームで紹介したいと思います。 人々がPowerPackとElementorを使って素晴らしいものを作っているのを見ることほど私たちを幸せにするものはありません。 以下にコメントをドロップするか、ここで私に連絡して、PowerPack Elementsで紹介してください!
このチュートリアルが役に立ったと思ったら、愛を分かち合ってください!
