Photoshop での SVG アイコンの作成
公開: 2022-12-03SVG (Scalable Vector Graphics) は、Web デザイナーや開発者に大きなメリットをもたらすベクター画像形式です。 SVG 形式で画像を作成することにより、品質を損なうことなく画像をスケーリングできるため、レスポンシブ Web デザインに最適です。 また、SVG はテキストベースの形式であるため、アイコンを最適化および圧縮して、読み込み時間を短縮できます。 このチュートリアルでは、Photoshop で SVG アイコンを作成する方法を紹介します。 まず、Photoshop で簡単なアイコンを作成し、それを SVG 形式にエクスポートして Web 用に最適化します。
Adobe には、Photoshop に sva としてエクスポートする機能が含まれています。 これは、Illustrator を必要とせずに、Photoshop を使用して画像をエクスポートできることを意味します。 このチュートリアルでは、Photoshop を使用して PNG または JPG 画像を svega に変換する方法を紹介します。 画像を SVG としてエクスポートする前に、まず画像からパスを作成し、色で塗りつぶし、形状に変換する必要があります。
[ファイル] > [開く] に移動し、SVG を適用するファイルを選択すると、Photoshop で適用できます。 Photoshop でファイルを保存すると、保存に使用したのと同じツールを使用して編集できます。
Adobe は 2 年前から Photoshop にsva としてのエクスポート機能を追加しています。 つまり、Illustrator を使用しなくても、SVG 画像を Photoshop から直接エクスポートできるようになりました。
Photoshop では、カスタム シェイプと呼ばれる、事前に作成されたさまざまなベクトル シェイプを取得できます。 カスタム シェイプ ツールを使用すると、ドラッグ アンド クリックするだけで、すばやく簡単にグラフィックを作成できます。 シェイプ レイヤーを使用すると、画像の残りの部分に影響を与えずにシェイプを編集できます。
実際、Photoshop は PNG を svega ファイルに変換できます。 ただし、Photoshop はベクター編集をサポートしていません。 その結果、svg ファイルを直接編集または作成することはできません。 PNG ファイルを HTML に書き出す代わりに、Photoshop はそれらを SVG に書き出すことができます。
アイコン SVG を作成するにはどうすればよいですか?

アイコン SVG を作成する方法はいくつかあります。 1 つの方法は、 Adobe Illustratorなどのベクター編集プログラムを使用することです。 もう 1 つの方法は、Icons8 のような Web サイトを使用することです。
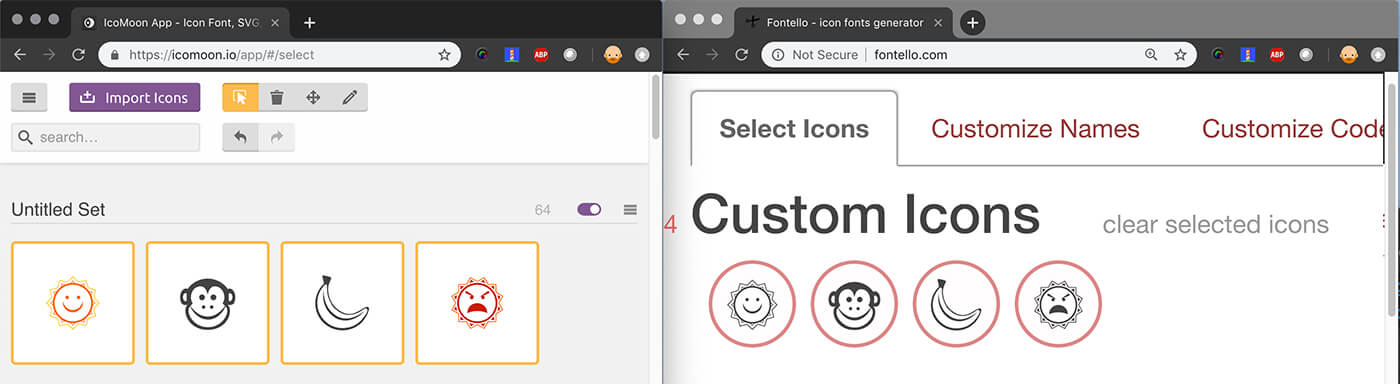
Icomoon や Fontello などのオンライン ツールのおかげで、Web フォントを簡単に作成できるようになりました。 HTML5 に追加された新機能であるスケーラブル ベクター グラフィックスにより、Web ページでのアイコンの使用がさらに柔軟になります。 Explorer 8 をサポートする必要がある場合は、Explorer 8 用のいくつかの簡単なフォールバックを作成できます。 フラグメント識別子は、組み込みの SVG を使用して作成できます。 SVGビュー仕様を使用するか、HTMLまたはSVGビューを指定することにより、フラグメントをHTMLまたはSVGビューとして参照できます。 要素の ID を持つ要素が含まれます。 上記のチェスの駒スキームで黒い馬 (ウィキペディア コモンズから) のみを表示するには、他のチェスの駒と同じように値を検出する必要があります。

img タグを使用すると、この手法は Firefox、Chrome、Safari (デスクトップ)、および Opera でうまく機能します。 次の例では、外部 sva ファイルでCSS スプライトを使用する方法を示します。 この技術は受注生産で、すぐに使用できます。 テストはすべての主要なブラウザー (IE8 を含む) で実行され、結果は優れていました。 use タグは、このウィンドウにアイコンを表示します。 このコレクションのシンボル タグは、Grunt プラグイン (Google for Grunt SVG マージ) または可能であれば Icomoon モジュールを使用して手動で作成できます。 このメソッドは、IE9+ を含む他の多くの主要なブラウザーにも見られます。 Jonathan Neal は、この問題を解決できる SVG4everybody という素晴らしいスクリプト言語を作成しました。
ICO ファイルを作成したら、アプリにインポートする必要があります。 これを行う最も便利な方法は、[ファイル] に移動して [インポート] を選択することです。 ファイルの種類のドロップダウンメニューから「画像」を選択します。 ICO ファイルを見つけるには、「ファイル名」フィールドにそのファイル名を入力します。 [インポート] をクリックしてドキュメントをインポートします。
ICO ファイルをインポートするときは、サイズを変更する必要があります。 プロセスは次のとおりです。[イメージ] に移動し、[イメージのスケール] を選択します。 「幅」と「高さ」の両方のフィールドに ICO ファイルの寸法を入力できます。 「画像の拡大縮小」をクリックし終わったら、エクスポートできます。
ICO ファイルのサイズを変更したら、アプリに追加する必要があります。 [ファイル]、[プロジェクトに追加] の順に移動して開始します。 「ファイル名」フィールドに、追加する ICO ファイルの名前としてアプリの名前を入力します。 「アプリ」ウィンドウで「プロジェクトに追加」オプションを選択すると、ICO ファイルをアプリに追加できます。 この場合、「Images」という名前のアプリに追加されます。 次の手順では、「プロジェクトに追加」に進みます。
追加されたシーンに ICO ファイルを追加する必要があります。 ICO ファイルをシーンに追加する場合は、「シーン」に移動します。 「シーンに追加」ウィンドウで ICO ファイルを受け取るアプリの種類を選択します。これは「画像」という名前のアプリになります。この場合、ICO ファイルはそのアプリに追加されます。 「シーンに追加」は「画像に追加」の下にあります。
プロジェクトを完了するには、サウンド ファイルを追加する必要があります。 これを行うには、[オーディオ] に移動し、追加するサウンド ファイルを選択します。 「音声に追加」ウィンドウで、ICO ファイルを追加するアプリの種類を選択します (「画像」アプリなど)。 「オーディオに追加」をクリックすると、コンピュータにオーディオを追加できます。
アプリに画像を追加すると、ユーザーはつながりと一体感を感じることができます。 アプリのアイコンとして画像を使用すると、見つけやすくなります。
Svg アイコンを使用する理由
ベクトル画像プログラムを使用して、さまざまな形状、色、およびパスを操作した仮想製図板にアイコンを描きます。 アイコンをエクスポートすると、.svg ファイルに変換されます。 SVG アイコンを使用して、独自のスタイルとデザインを作成することができます。 たとえば、SVG 形式で作成されたアイコンは、さまざまな Web アプリケーションやサービスのニーズに合わせて簡単にカスタマイズできます。 PNG と SVG はどちらも透明であるため、オンラインのロゴやグラフィックに最適なオプションです。
