Croquet WordPress プラグインのレビュー: 何を達成できますか?
公開: 2023-02-24Croquet WordPress プラグインのレビューをお探しですか? もしそうなら、この記事はプラグインについて知る必要があるすべてを教えてくれます!
WordPress Web サイトに 3D スペースを追加したいと思ったことはありませんか? これは、説明しようとしているものを表現するための非常に高度な方法です。
たとえば、不動産の Web サイトを運営していて、販売または賃貸の準備ができているすべての物件を紹介する必要がある場合、このメソッドを使用して物件を表示できます。
HTML、CSS、および JS でそれを行うのは難しい場合があります。 Web開発が初めての場合、専門家を雇うと、より多くの費用がかかります. WordPress ユーザーは、同じ目的で Croquet というプラグインを使用できます。
どうやって?
この記事では、Croquet WordPress プラグインについて必要なすべてを紹介します。 使用する予定がある場合は、この記事を読み続けてください。
クロケットレビュー

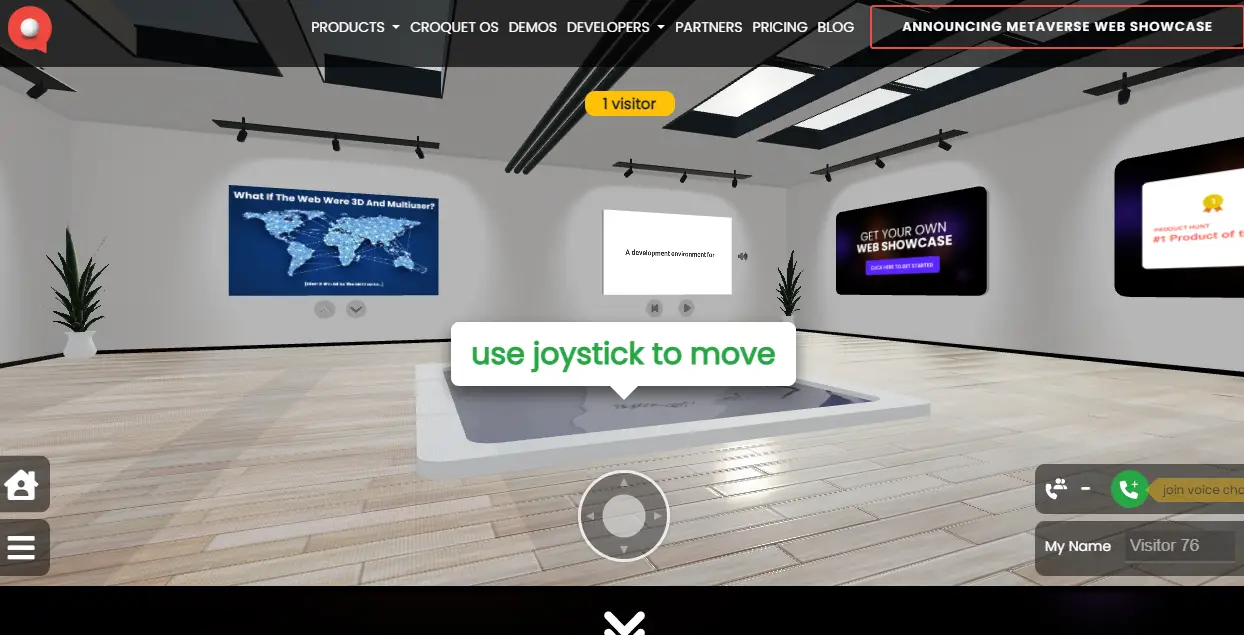
Croquet は、Web サイトに 3D 空間をもたらすことができるユニークな WordPress プラグインの 1 つです。 使いやすく最小限の構成オプションがあるため、プラグインのセットアップは簡単です.
使用できます
Croquet で 3D インタラクティブ スペースをセットアップするには。 WordPress または WooCommerce のインストールに追加するのに最適です。 物理的な製品またはデジタル製品を販売する場合、アイテムの 3D インタラクティブ モデルを製品ページに追加することをお勧めします。
広告
以下を読み続ける
これは、顧客が製品の外観と感触を理解するのに役立ちます。
この Croquet レビューでは、プラグインを特別なものにする独自の機能、構成方法、および価格設定オプションについて説明します。 サポートとドキュメントのオプション、および全体的なレビュー。
これ以上苦労することなく、Croquet の主な機能を見てみましょう。
クロケットの特徴
クロケットの主な機能は次のとおりです。
- 無料
- 使いやすい
- スピードのために最適化
- 複数の 3D 空間
- 友達を招待
- 単一の API、複数のプロジェクト
- 埋め込む複数のメディア
等々。 以下では、各機能から期待できることと、それが重要な理由について説明します。
無料
Croquet WordPress プラグインは 100% 無料で使用できます。 WordPress プラグイン リポジトリから直接ダウンロードして、Web サイトで使用できます。 ただし、プラグインの可能性を最大限に引き出すには、API キーが必要です。
Croquet アカウントを作成することで、API キーを生成できます。 前払い部分は含まれません。 API キーを持っている人なら誰でもプラグインを使用できます。
スピードのために最適化
スピードは、あなたが世話をする必要がある重要なことの1つです.
Web サイトの速度が遅い場合は、できるだけ早く Web サイトを修正する必要があります。 それはあなたに非常に悪い影響を与える可能性があります。 私たちのテストでは、Croquet プラグインのコードは軽量で、Web サイトの速度が低下しないことがわかりました。
そのため、ウェブサイトの速度が気になる場合でも、心配する必要はありません。
広告
以下を読み続ける
同じページ内の複数の 3D スペース
1 つのページに多くの 3D スペースを埋め込むことができます。 WordPress ページ、投稿、またはカスタム投稿タイプに必要な数のブロックを追加できます。
制限はなく、顧客体験を向上させる優れた方法です。
友達を招待
ページに 3D スペースを埋め込んでいて、友達を招待する必要がある場合は、固有の QR コードを生成するか、招待リンクを取得できます。
この気の利いた機能により、顧客は複数の人を招待して製品を見ることができます。
単一の API、複数のプロジェクト
Croquet アカウントを作成すると、一意の開発 API キーが取得されます。 このキーを使用して、プロジェクトに任意の 3D スペースを作成できます。 使用できるアプリケーションに制限はありません。
さらに、特定のプロジェクト専用の API キーを作成することもできます。 たとえば、特定の Web サイト専用の API キーが必要な場合は、個別のキーを生成できます。
すべてを整理整頓するのに役立ちます。
使いやすい
WordPress または WooCommerce Web サイトに 3D スペースを埋め込むためのコーディングは必要ありません。
Croquet WordPress プラグインをインストールして有効にすると、専用の Gutenberg ブロックを使用してメディア ファイルを埋め込むことができます。
そのため、Web サイト ファイルのコーディングや微調整は必要ありません。
広告
以下を読み続ける
Croquet は、WordPress/WooCommerce インストールに 3D スペースを埋め込むために使用できる初心者向けの WordPress プラグインの 1 つです。
埋め込む複数のファイル
複数のファイルを WordPress または WooCommerce Web サイトに埋め込むことができます。
デフォルトでは、プラグインは画像、動画、および PDF ファイルをサポートします。 そのため、3D モデルを表示する必要がある場合は、メディア ファイルをライブラリに簡単にアップロードして埋め込むことができます。
一方、添付ファイルをメディア ライブラリにアップロードする必要がない場合は、外部ストレージにアップロードできます。 次に、添付リンクをブロック設定内に貼り付けて、3D 空間を作成できます。
WordPressインストールでCroquetを設定する方法?
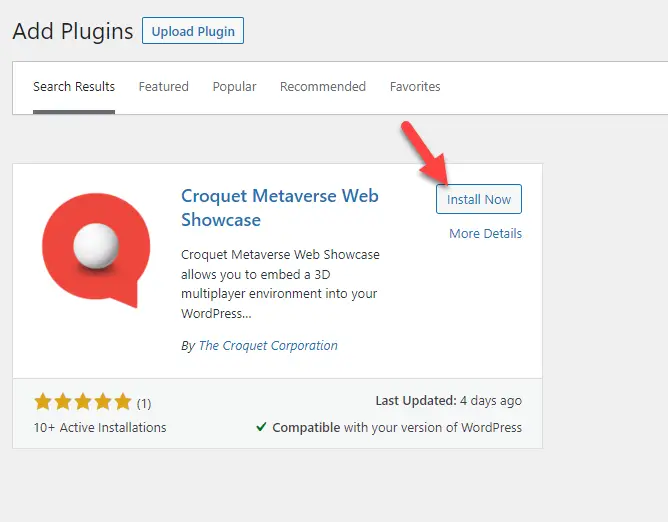
このセクションでは、WordPress Web サイトで Croquet をセットアップする方法を示します。 最初に行う必要があるのは、WordPress Web サイトにログインして、[プラグイン] > [新規追加] に移動することです。
そこから、Croquet プラグインをインストールできます。

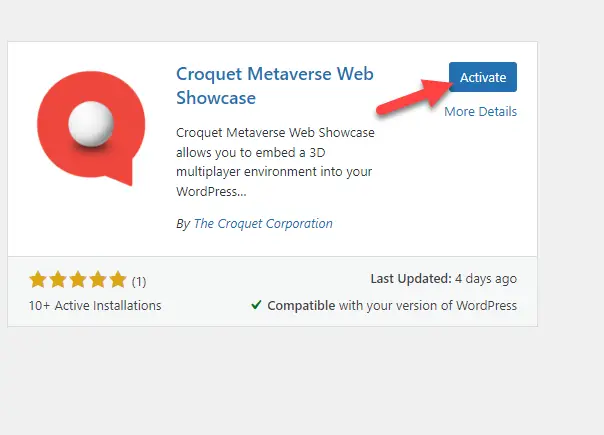
インストールしたら、有効化します。

アクティベーション後、先に進むことができます。 プラグインには専用の設定パネルはありません。 プラグアンドプレイツールです。
次に、3D 添付ファイルを埋め込む必要がある投稿またはページに移動します。 タスクを完了するには、Gutenberg エディターを使用する必要があります。 残念ながら、このプラグインは Classic Editor では動作しません。
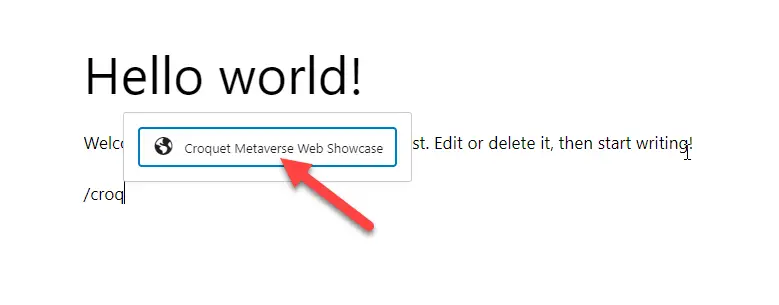
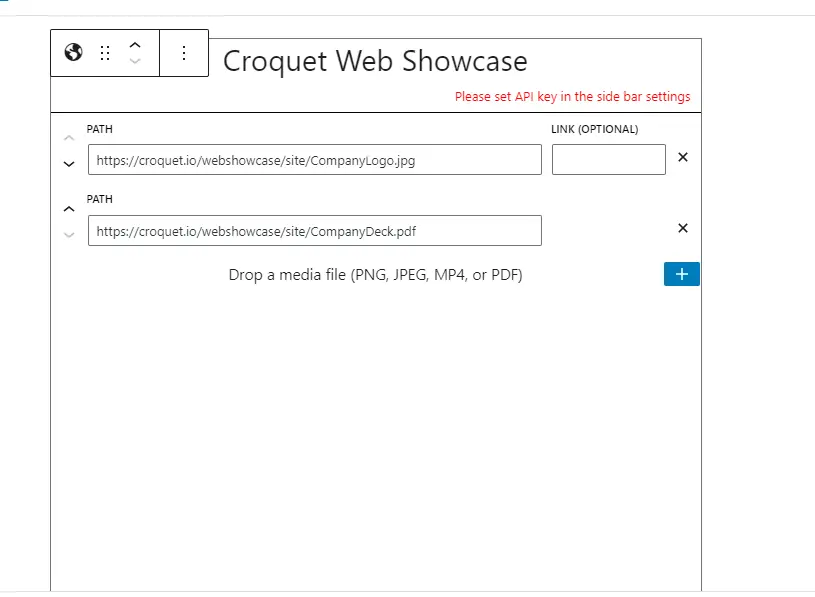
Gutenberg エディター内で、Croquet メタバース Web ショーケース ブロックを検索します。
広告
以下を読み続ける

ブロックをエディターに追加できます。

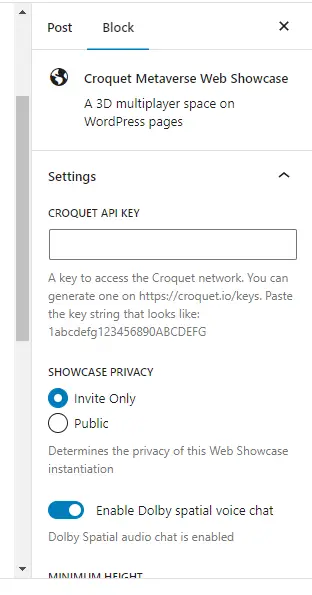
右側にブロック設定が表示されます。

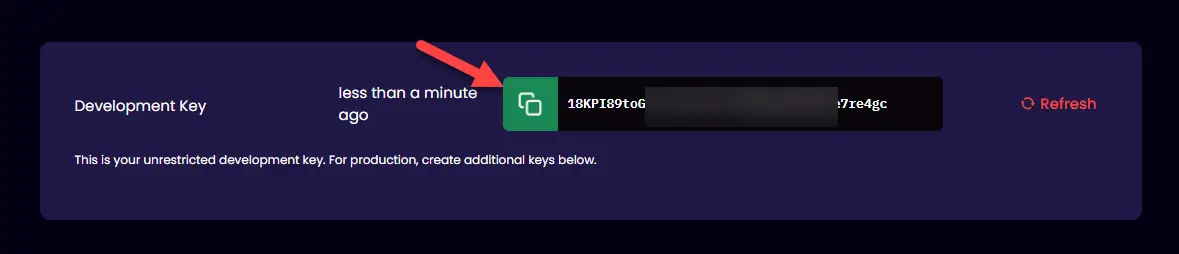
プラグインの使用を開始するには、API キーが必要です。 ここから鍵を入手できます。 croquet アカウントを作成していれば、ログインして API キーを取得できます。 新しいアカウントを作成し、新しい API キーを生成します。

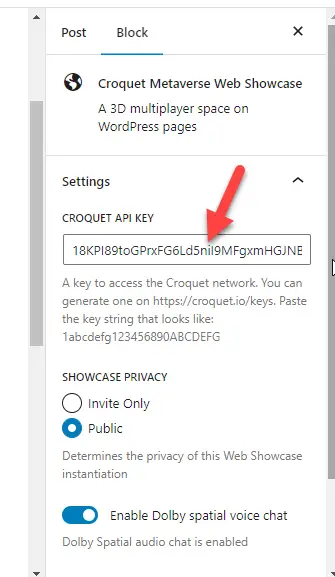
API キーをコピーしたら、WordPress ダッシュボードに戻り、API キーを貼り付けます。

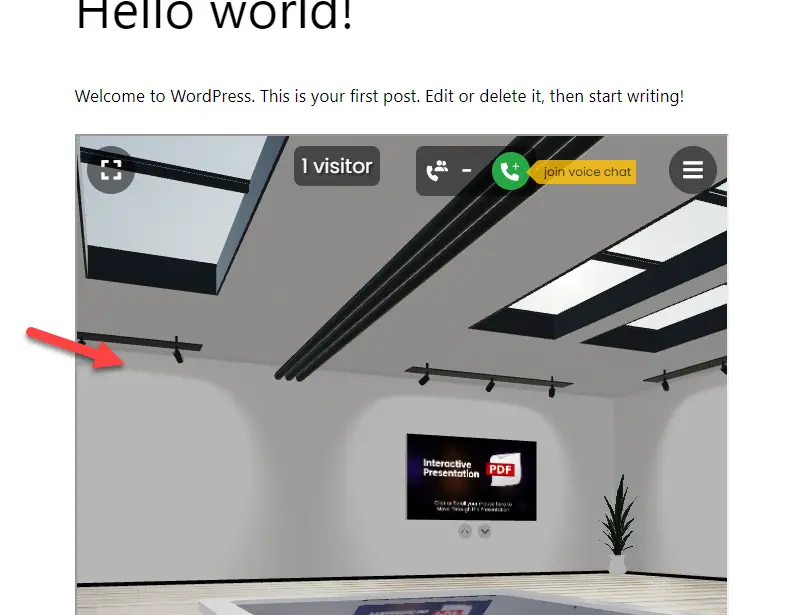
プラグインには 2 つのサンプル アタッチメントがあるため、ページをプレビューしてライブ アクションを確認できます。


これらをブロック設定から削除して、添付ファイルを追加できるようになりました。 最初に述べたように、それは
- PNGファイル
- JPEGファイル
- MP4ファイル
- PDFファイル
添付ファイルをアップロードしたら、ページを更新できます。 フロントエンドからチェックすると、結果が表示されます。
それでおしまい!
これが、WordPress ウェブサイトで Croquet プラグインを使用する方法です。
価格
クロケットはフリーミアムツールです。 これが彼らのサブスクリプションモデルです。
広告
以下を読み続ける
- Metaverse Web Showcase – 無料 – 無制限の OS 起動 – 無制限の時間
- スターター – 無料 – 1000 OS 初期化 – 10000 分
- ビジネス – 月額 $19 + 使用量 – 1000 OS 初期化 (追加 $0.01/開始) – 10000 分 (追加 $3/1000)
ご要望に合わせてプランをお選びいただけます。 通常、Web ショーケース機能は、ほとんどの WordPress および WooCommerce のインストールに適したオプションです。
サポートとドキュメント
何かを手動で構成する必要がある場合は、Croquet サポート チームに連絡できます。 そして、それを行うには、 [email protected]に電子メールを送信できます。
書かれたガイドを見る必要がある場合は、ドキュメンテーション アーカイブをチェックしてください。

ドキュメント アーカイブは次のように分類されています。
- クロケットOS
- メタバース Web ショーケース
- マイクロバースビルダー
- ワールドコア
- クロケット仮想DOM
- 反応バインディング
記事を確認し、ツールのセットアップに関する段階的なチュートリアルを参照できます。
クロケットの全体的なレビュー
Croquet は、オンライン ストアに最適な、はるかに高度な WordPress プラグインです。 クロケットの主な長所と短所は次のとおりです。
長所
- 使いやすい
- 無料
- ドラッグ アンド ドロップ インターフェイス
- コーディングなし
短所
まだ序盤なのでまだまだ改良の余地あり。 たとえば、専用のプラグイン設定ページを作成して、顧客が API キーをブロック内で毎回使用する代わりに貼り付けることができます。
全体として、製品を紹介するために必要な優れたプラグインです。
クロケットを始める
以下の Croquet ツールから始めることができます。
クロケットを始める
広告
以下を読み続ける
よくある質問
次に、Croquet に関するよくある質問をいくつか見てみましょう。
Croquet プラグインとは
Croquet プラグインは、インタラクティブな 3D スペースを WordPress または WooCommerce のインストールに追加します。 このプラグインを使用すると、誰でも Web サイトの機能を強化し、より高度にすることができます。
この費用はいくらですか
コロッケは自由に使えます。 ただし、現時点では API リクエストを制限しています。
コーディングを知る必要がありますか
Croquet を使用するためにコーディングを知る必要はありません。 WordPress ウェブサイトにプラグインをインストールすると、専用ブロックで 3D スペースを挿入できます。
クロケットが必要な人
WooCommerce ストアまたは不動産 Web サイトを運営する人なら誰でも Croquet を使用できます。 製品や不動産の 3D モデルを追加することは、Croquet を使えば簡単です。
ファイルの種類に制限はありますか
現在、Croquet プラグインを使用すると、挿入できます。
PNGファイル
JPEGファイル
MP4ファイル
PDFファイル
ウェブサイトへ。 ファイルをメディア ライブラリに直接アップロードするか、外部ストレージに追加して添付 URL を貼り付けることができます。
結論
WooCommerce ストアを運営する場合、商品を 3D で表示すると非常に便利です。 たとえば、工業製品やエンジニアリング製品に関連するものを販売している場合、3D スペースを追加すると、訪問者が製品をよりよく理解するのに役立ちます。
同様に、不動産サイトを運営している場合は、すべてのプロパティに 3D スペースを追加することができます。
広告
以下を読み続ける
このチュートリアルでわかるように、Croquet プラグインには、WordPress または WooCommerce のインストールに 3D スペースを追加するための使いやすいインターフェイスがあります。 プラグインは速度が最適化されており、WordPress のインストールが遅くなることはありません。
3D 空間に興味があり、ウェブサイトに機能を追加したい場合は、Croquet プラグインをチェックしてください。
この記事がお役に立てば幸いです。また、Croquet プラグインとその使用法についてさらに理解を深めていただければ幸いです。 もしそうなら、ソーシャル メディアでこの投稿を友人や仲間のブロガーと共有することを検討してください。また、他の記事についてはブログ アーカイブを自由にチェックしてください。
