CryptocurrencyExchange無料のWordPressテーマのセットアップ
公開: 2019-07-16Cryptocurrency-exchangeは、あらゆる種類の暗号通貨関連のビジネスで使用される非常に微調整されたデザイン、タイポグラフィ、および色を備えた無料のWordPressテーマです。 暗号通貨のテーマは、暗号通貨のブログ、ニュース、市場、取引所、コイン、ハードウェア、マイニング、アルゴリズム、ビジネス、さらには暗号通貨のライブアップデートWebサイトなどのすべてのタイプのWebサイトに役立ちます。 デモと同じようにテーマを簡単に設定および構成できます。
Cryptocurrency-Exchangeの無料のWordPressテーマを設定する方法は?
私たちは以下の詳細なガイドラインですべてを説明しています、あなたのウェブサイトで暗号通貨交換テーマに従ってください。
主な手順
1.ダウンロードしてアクティブ化する
2.ナビゲーションメニューの追加
3.ホームページの設定
4.ホームページでスライダーセクションを有効にする
5.ホームページでサービスセクションを有効にする
6.ホームページでポートフォリオセクションを有効にする
7.ホームページでブログセクションを有効にする
8.ホームページで紹介文セクションを有効にする
9.ホームページの[メールとアイコンの設定]セクションを有効にします
10.XMLファイルを使用してデモデータをインポートします
1)ダウンロードしてアクティブ化する
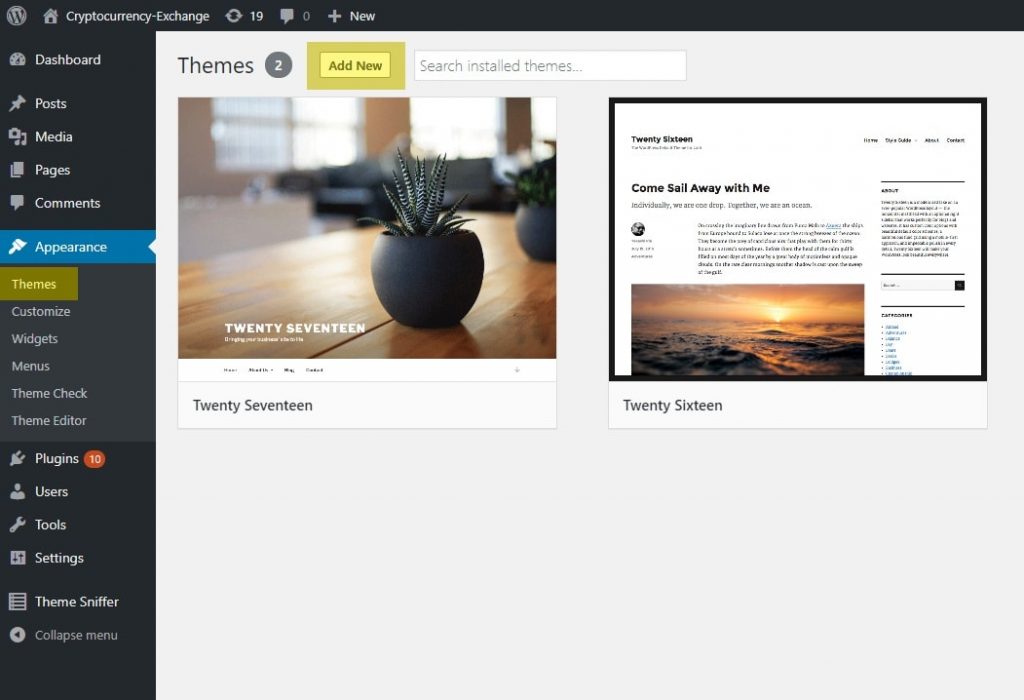
WordPressWebサイトの管理ダッシュボードにログインします。 単に、[外観]>[テーマ] >[新規追加]に移動します
スクリーンショットで強調表示された領域を確認します

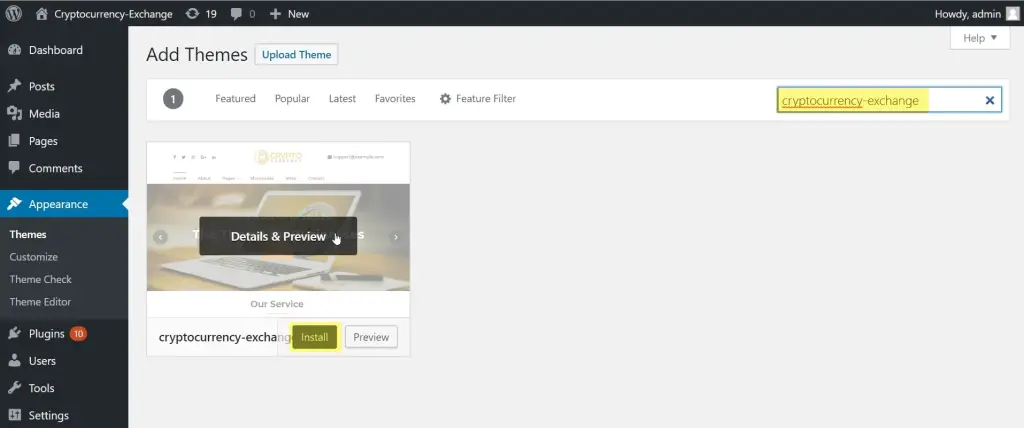
[テーマの追加]ページで、検索ボックスに「cryptocurrency-exchange」と入力すると、WordPressはcryptocurrency-exchangeテーマを検索結果に表示し、[インストール]ボタンをクリックします

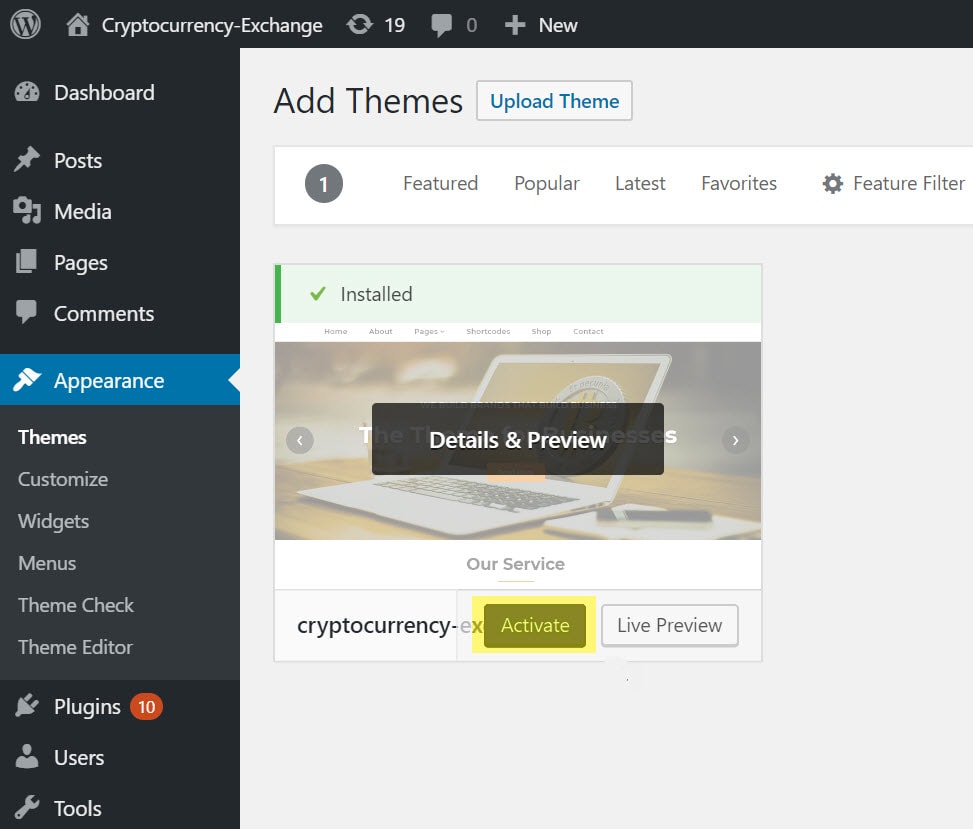
テーマのインストールが完了したら、[アクティブ化]ボタンをクリックして、Webサイトでテーマをアクティブ化します。

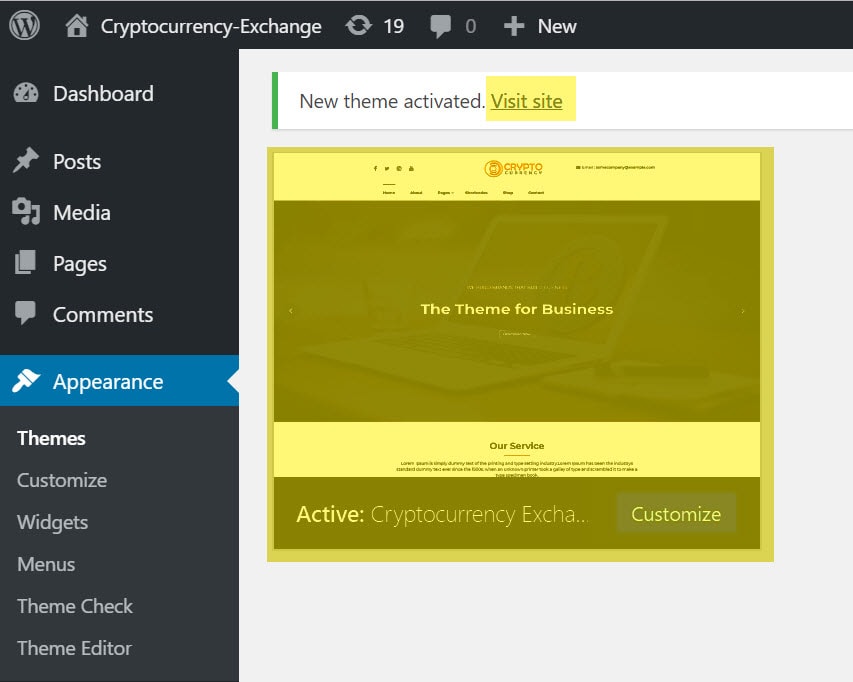
暗号通貨交換テーマがウェブサイトでアクティブ化されました。 新しくアクティブ化されたテーマでサイトにアクセスできます。

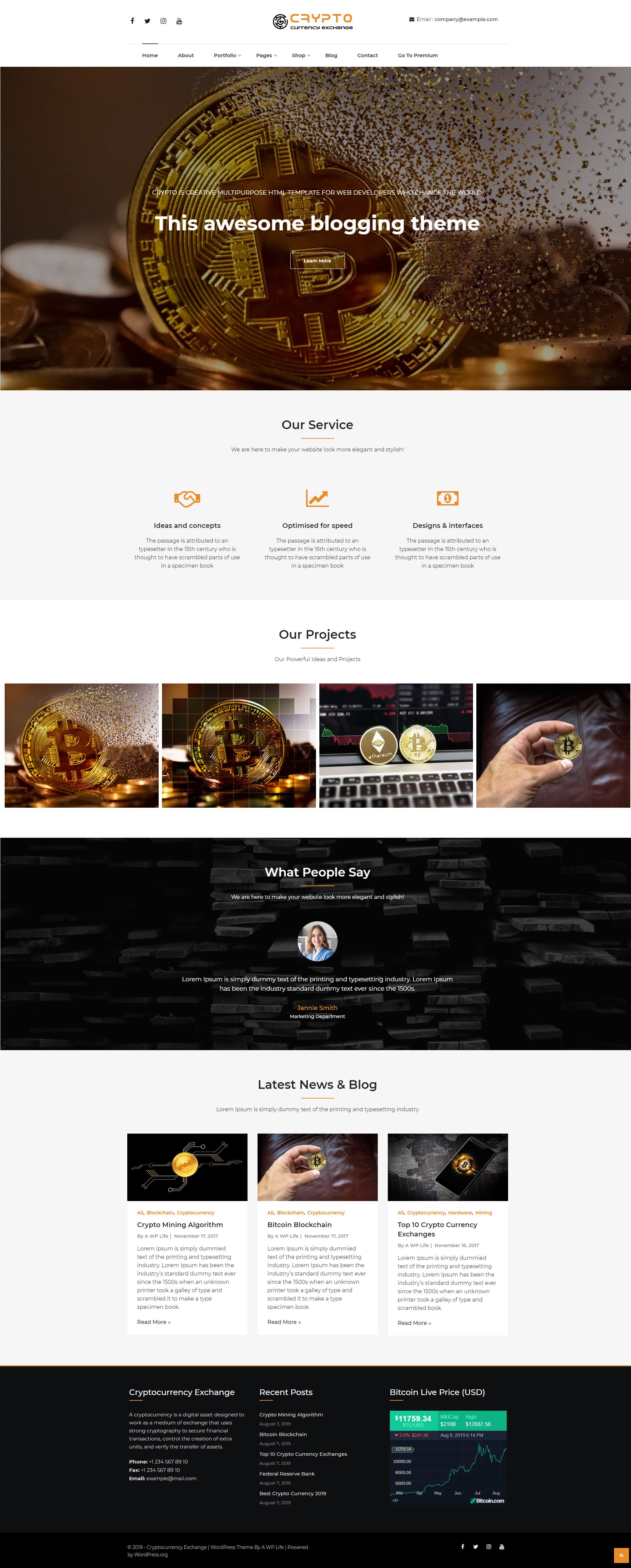
Webサイトは次のようになります。

2.ナビゲーションメニューの追加
最初のステップは、Webサイトのナビゲーションメニューを作成することです。 ただし、ナビゲーションメニューを作成する前に、ナビゲーションメニューで使用されるいくつかのページを作成する必要があります。 ホーム、バージョン情報、サービス、ブログなどのサンプルページを作成できます。
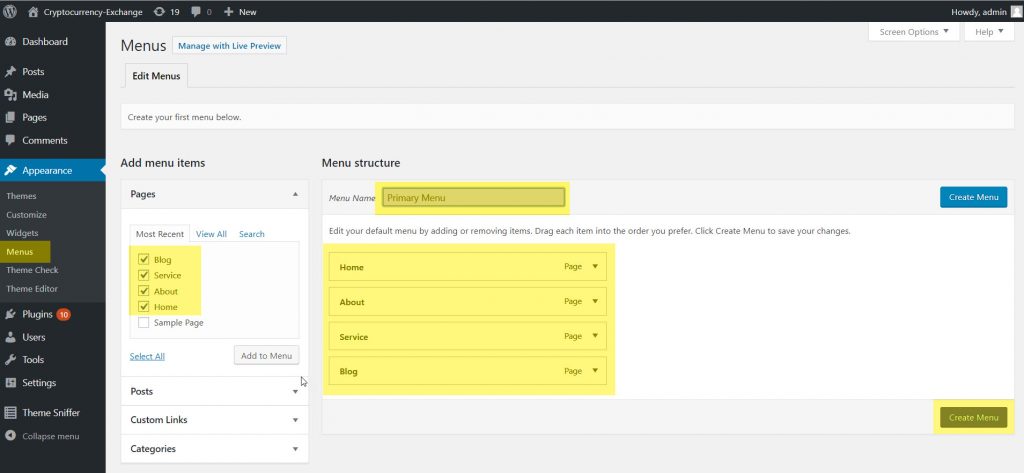
ダッシュボードの[外観]>[メニュー]に移動し、スクリーンショットに従います。
A)メニュー名を「プライマリメニュー」と書いてください。あなたに合わせて名前を付けることができます。
B)メニューに追加するページを選択します
C)ドラッグアンドドロップオプションでメニューページの位置を設定します
D) [メニューの作成]ボタンをクリックします

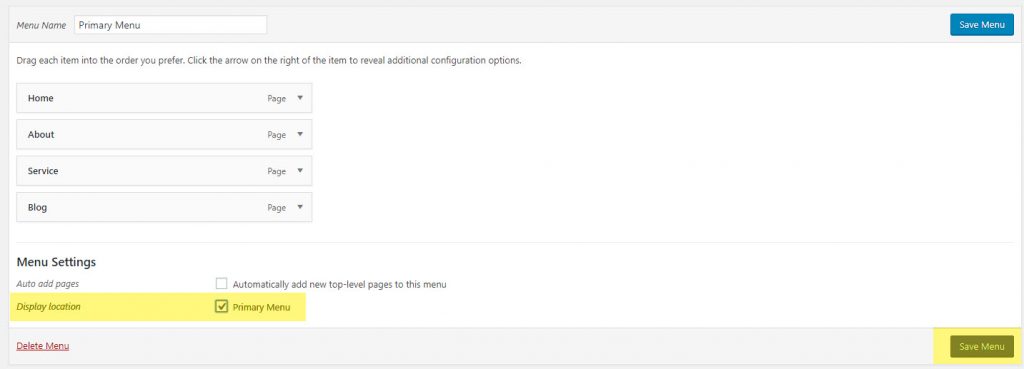
メニューを作成すると、メニュー設定が表示されます。この設定により、ホームページでのプライマリ、ヘッダー、フッターなどのメニュー表示位置を選択できます。 テーマのキャラクターに応じたロケーション機能。一部のテーマでは、複数のメニューのロケーションが提供されます。

サイトナビゲーションが正常に追加されました。ホームページのナビゲーションプレビューを確認してください。

3.ホームページの設定
現在、ホームページには右側のサイドバーページで投稿が表示されます。 次に、テーマカスタマイザーを開いてホームページを設定し、トップバーの[カスタマイズ]ボタンをクリックします。

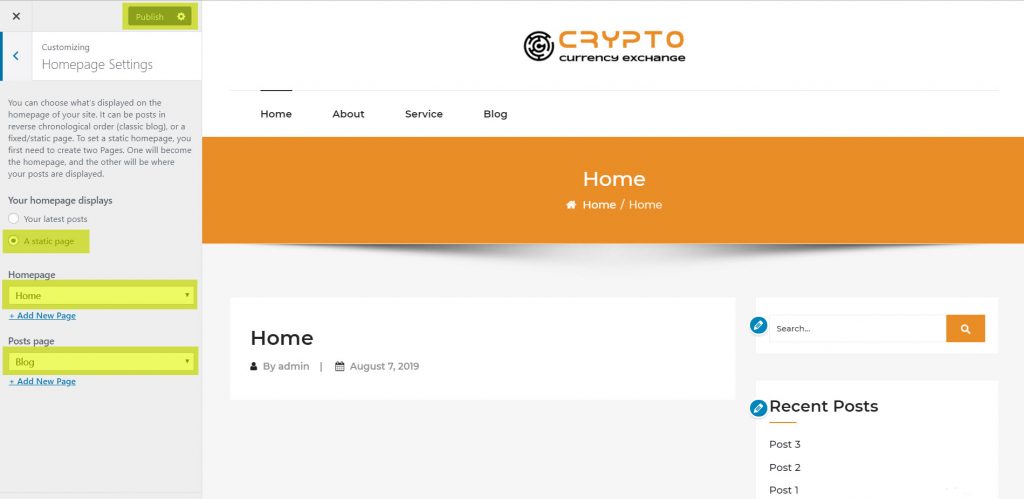
[ホームページ設定]タブをカスタマイザーに設定します。
A)簡単に言えば、ホームページの表示を設定する–静的ページ
B)ホームページ–ホームを選択します(ホームはナビゲーションメニューの作成中に作成されるページです)
C)投稿ページの設定–ブログ(ブログはナビゲーションメニューの作成中に作成されるページです)
D) [公開]ボタンをクリックします。

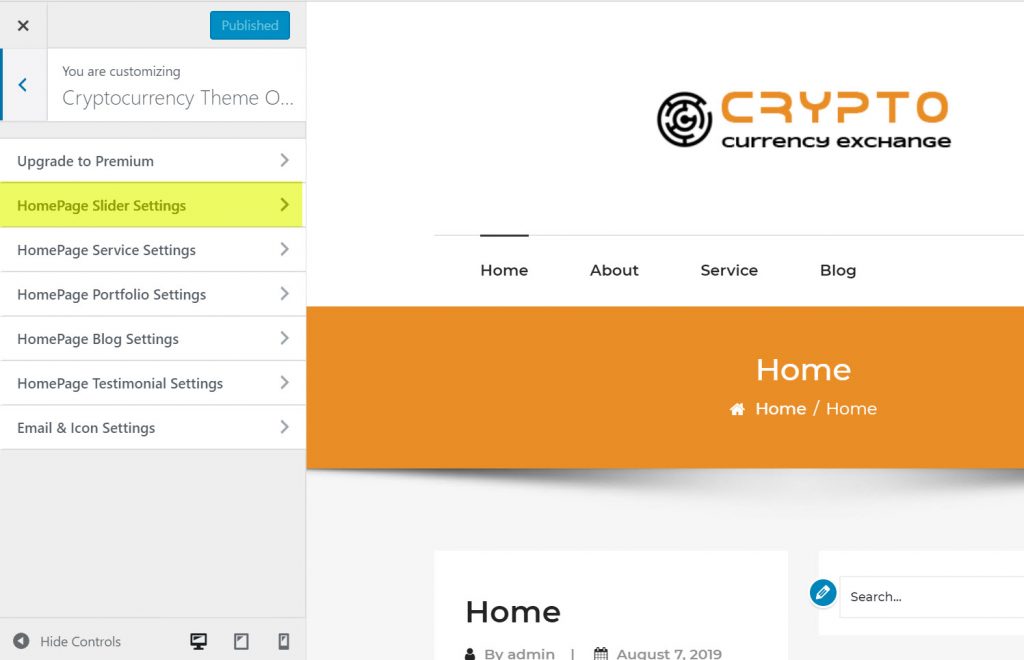
4.ホームページでスライダーセクションを有効にする
暗号通貨交換ホームページをアクティブにすると、最初の設定タブのホームページスライダー設定が表示されます。

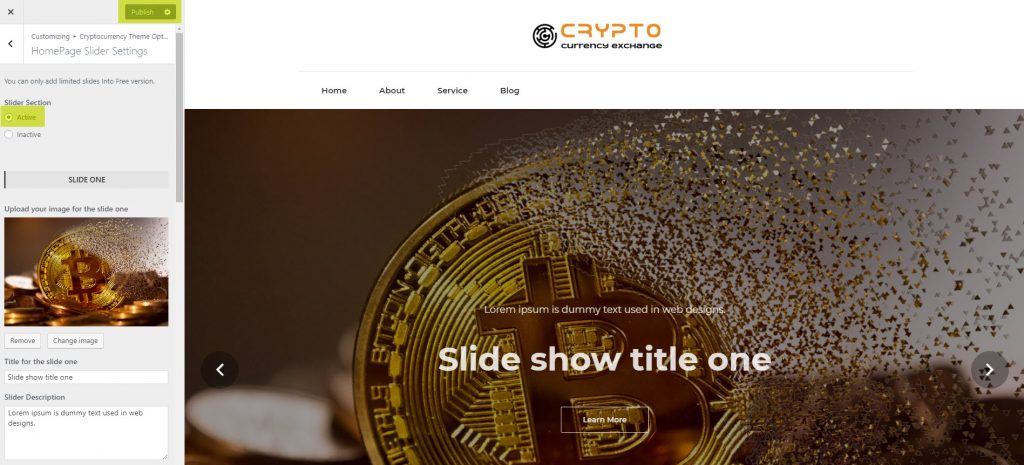
ここのホームページスライダー設定またはスライダーセクションで、ホームページのスライダーを有効にするには、アクティブにします。 これで、スライドのタイトル、スライダーの説明、ボタンリンク、およびボタンテキストを変更できます。 スライダーセクションに3つのスライドを追加できます。 プレミアムバージョンでは、無制限に複数のスライドを追加できます。


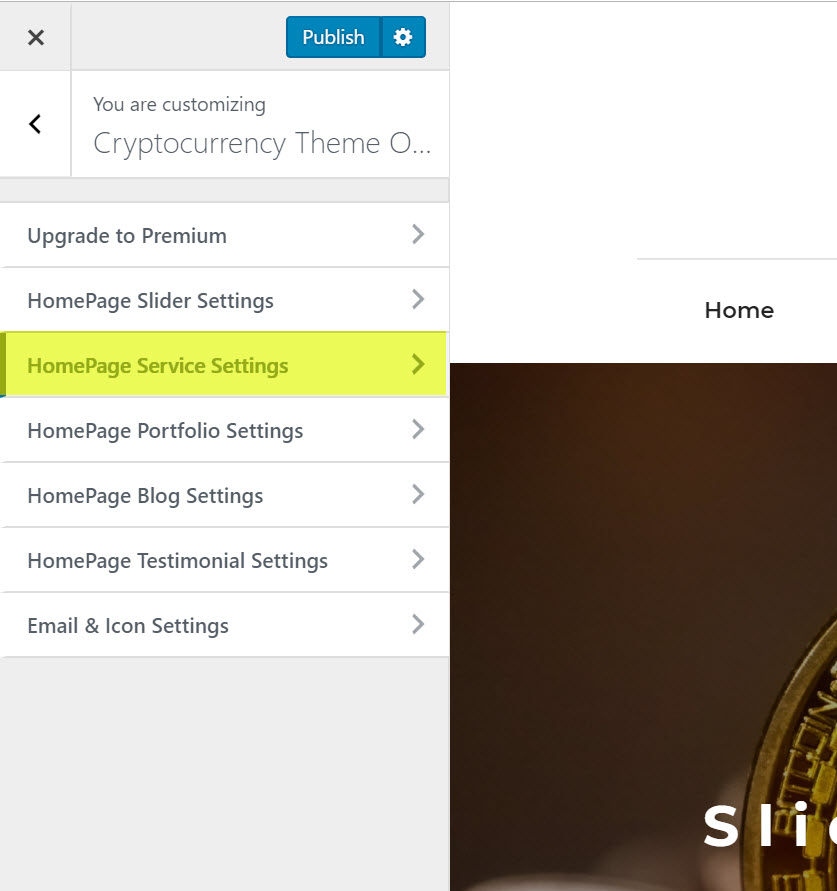
5.ホームページでサービスセクションを有効にする
カスタマイザー設定に戻り、[ホームページサービス設定]設定タブを選択します。

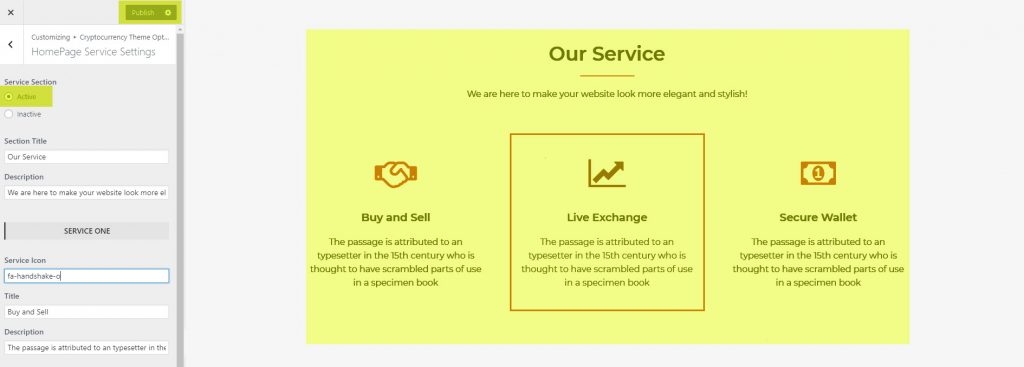
ホームページサービス設定で、サービスセクション-アクティブを選択して、ホームページでサービスを有効にします。 これで、セクションタイトル、説明サービスアイコン、サービスタイトル、サービス説明を変更できます。 そのセクションには最大3つのサービスを追加できます。 プレミアムバージョンでは、無制限に複数のサービスを追加できます。

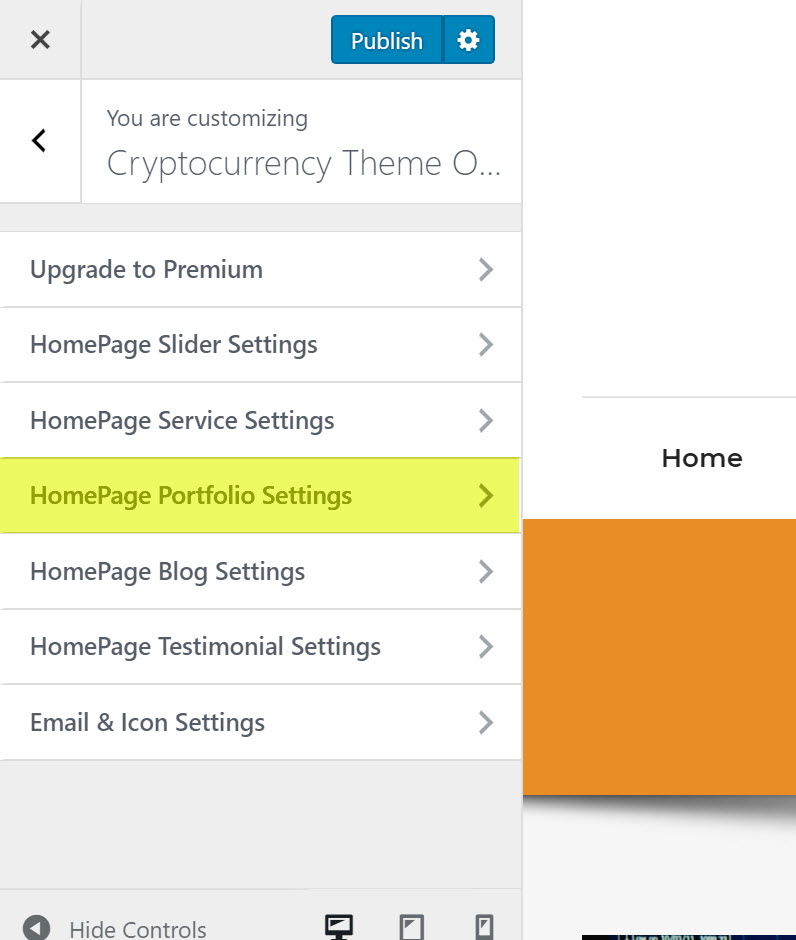
6.ホームページでポートフォリオセクションを有効にする
カスタマイザ設定に戻り、[ホームページポートフォリオ設定]設定タブを選択します。

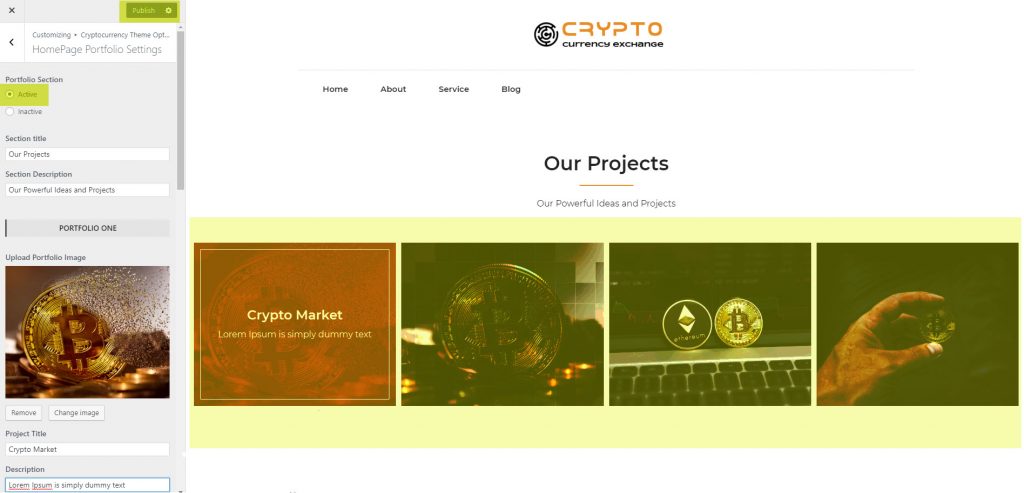
ホームページポートフォリオ設定で、ポートフォリオセクション-アクティブを選択して、ホームページでポートフォリオを有効にします。 これで、セクションのタイトル、セクションの説明、ポートフォリオ画像のアップロード、 プロジェクト名、 説明。 そのセクションには最大3つのポートフォリオを追加できます。 プレミアムバージョンでは、無制限に複数のポートフォリオを追加できます。

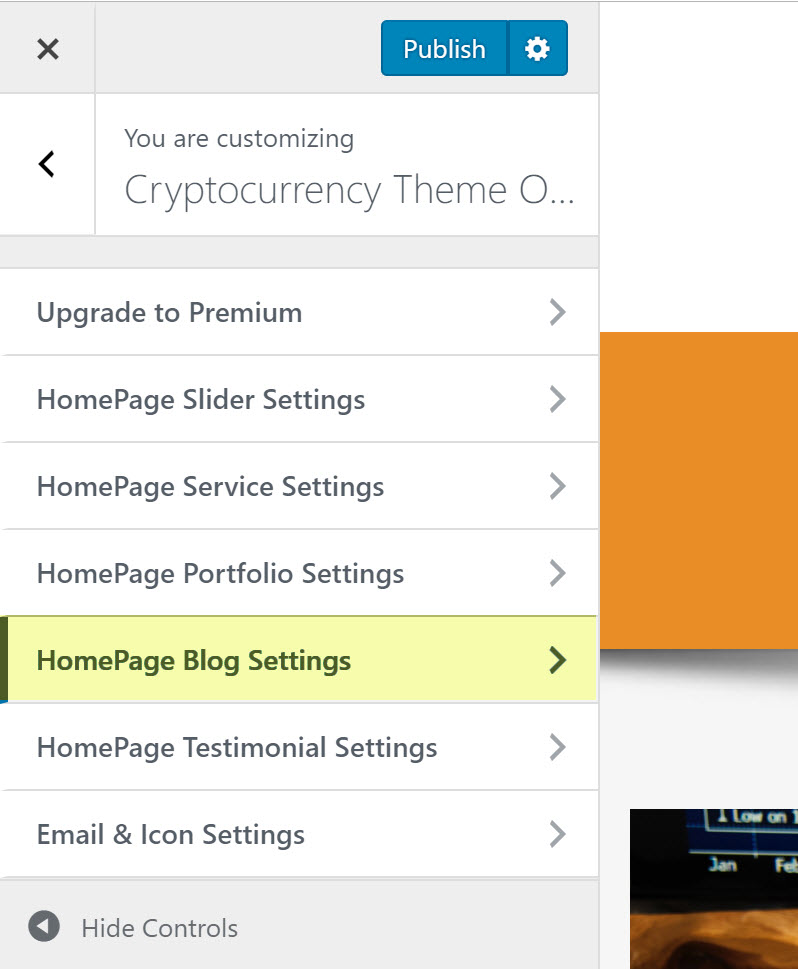
7.ホームページでブログセクションを有効にする
カスタマイザ設定に戻り、[ホームページブログ設定]設定タブを選択します。

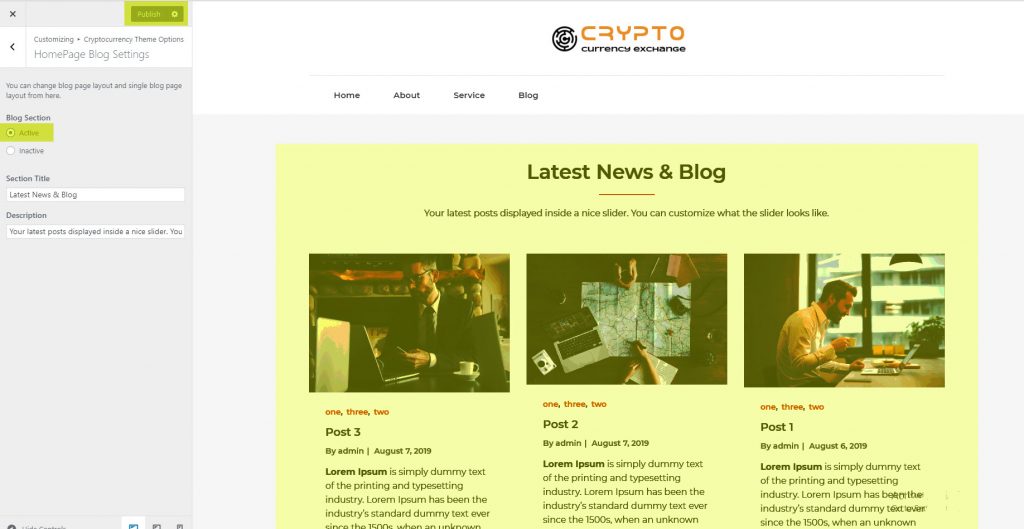
[ホームページのブログ設定]で、[ブログセクション]を選択し、[アクティブ]にして、ホームページでブログを有効にします。 これで、ブログのタイトル、ブログの説明を簡単に変更できます。 プレミアムバージョンでは、列レイアウトやブログページレイアウトなどのブログセクション機能の設定を追加できます。

8.ホームページで紹介文セクションを有効にする
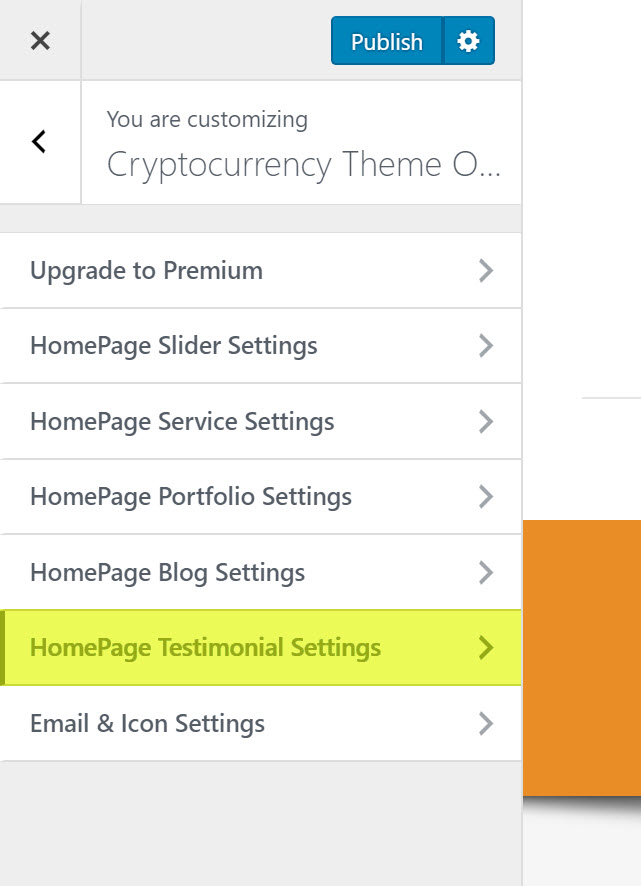
カスタマイザー設定に戻り、[ホームページの紹介文の設定]設定タブを選択します。

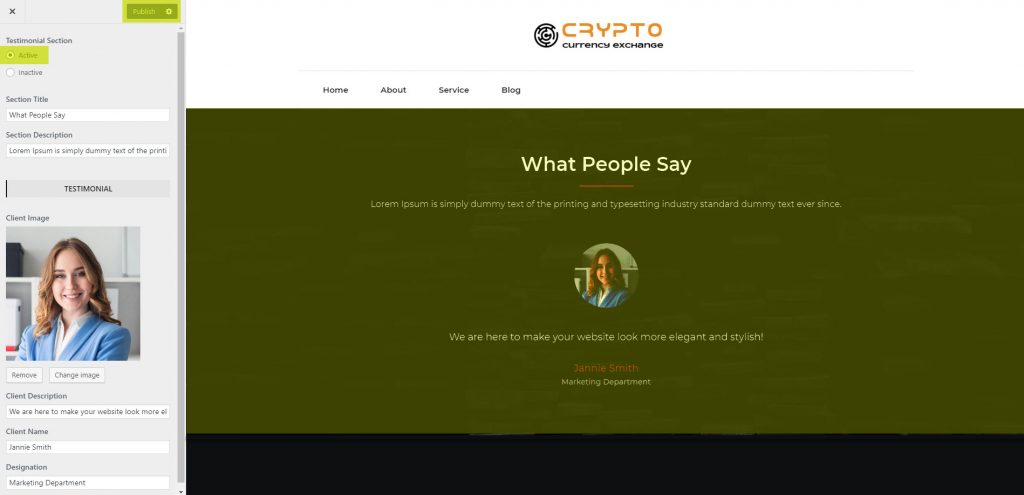
ホームページの紹介文の設定で、[紹介文のセクション–アクティブ]を選択して、ホームページで紹介文を有効にします。 これで、セクションタイトルを変更できます。 セクションの説明、クライアントイメージ、クライアントの説明、クライアント名、指定。 プレミアムバージョンでは、無制限に複数の証言を追加できます。

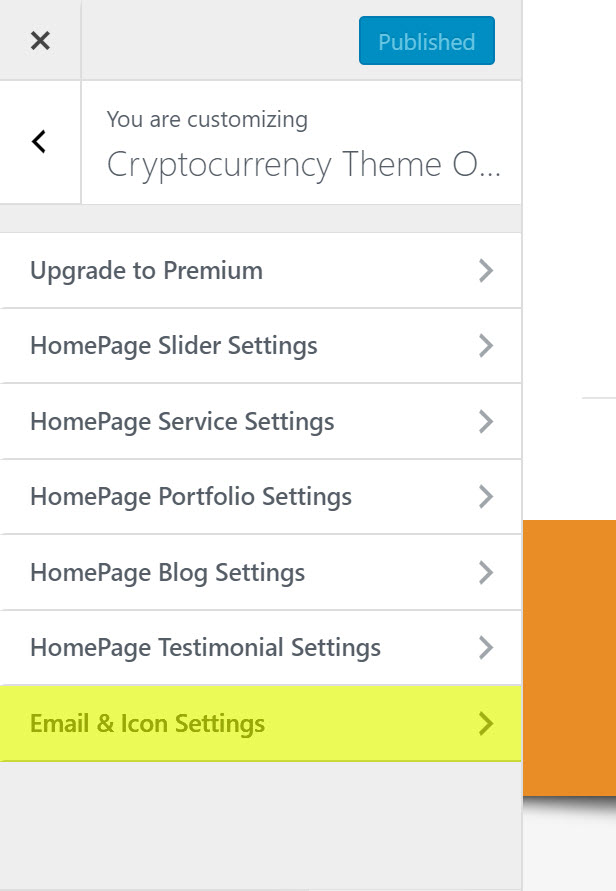
9.ホームページのメールとアイコンの設定セクション
カスタマイザ設定に戻り、 [メールとアイコンの設定]タブ。

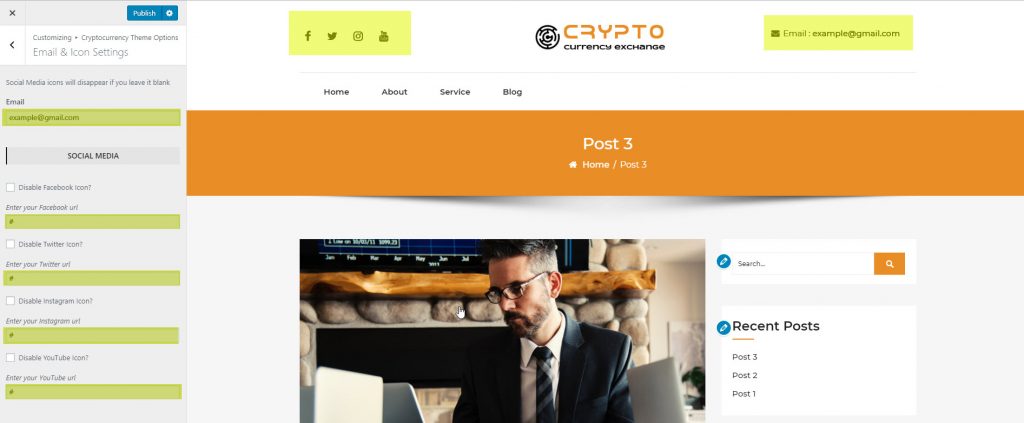
メールとアイコンの設定でホームページを有効にします。 これで、メールアドレスを入力して、トップメニューでソーシャルメディアアイコンを有効にできます。

暗号通貨の最終プレビュー-交換テーマ

10.XMLファイルを使用してデモデータをインポートする
管理メニューの[ツール]に移動し、以下のリンクを使用してダウンロードしたXMLファイルをインポートして作成します。
最後に、ウェブサイトでの暗号通貨交換の無料のWordPressテーマのセットアップに関するチュートリアルを完了しました。 うまくいけば、このテーマ設定チュートリアルが簡単で便利なものになるでしょう。 暗号通貨交換のテーマに関するフィードバックとサポートの質問は、コメントセクションで本当に感謝しています。
