CSS アニメーション: 紹介と例
公開: 2022-04-12 CSS の最も基本的なアニメーション効果は、 transformやtransitionなどのプロパティを介して実現できます。 ただし、CSS アニメーション レベル 1 ワーキング ドラフトは、 animationと@keyframesプロパティを利用して永続的なアニメーション効果を実現することにより、より複雑な環境を提供します。 これは、決定的な例を通して最もよく理解できます。
@keyframes を使用したアニメーション ルールの指定
@keyframesルールは、ページ レイアウトのアニメーション識別子に適用するアニメーション動作を指定するために使用されます。 識別子は、 animation-nameまたはanimation: name;を使用して指定します。 省略形。
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } このコンテキストでは、上記の例では、アニメーションの期間中にbackground-colorが白から黒に変更されます。 fromは最初 (0%) to表し、to は最後 (100%) を表します。 したがって、ルールはパーセンテージ値で書き換えることもできます。
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } アニメーション化したい要素を指定しない限り、それ自体では何もしません。 さらに、デフォルト値が 0 であるため、 animation-durationも指定する必要があります。
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }次に、div を使用してコンテナーを呼び出すことができ、結果は次のようになります。

通常、純粋な CSS で記述されたほとんどの CSS アニメーションは省略形を使用します。これは、複数行のアニメーション ロジックを記述する必要がないためです。 そのため、 animationプロパティ値のリファレンスは次のとおりです。
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */参考文献
CSS アニメーションについて詳しく知りたい場合は、次のリソースをお勧めします。
- Codrops CSS リファレンス – これは、Sara Soueidan (@SaraSoueidan) によって作成および編成された広範なリファレンスであり、特定の CSS プロパティがどのように機能するかについての詳細な例が含まれています。
- MDN CSS アニメーション – MDN Web ドキュメント ページでの CSS アニメーションの詳細なドキュメント スタイルの紹介。
- キュービック ベジェ() の紹介 – 高度な CSS アニメーションを作成するための
cubic-bezier()プロパティの使用法に関する CSS トリックの Temani Afif (@ChallengesCss) によって書かれた詳細な記事。
CSS アニメーションの例
何かを学ぶ最良の方法は、例を通してです。 次のセクションでは、CSS アニメーション プロパティによって実現されるさまざまな効果について説明します。
最後に一つだけ! 以下のサンプル アニメーションの多くには、かなりの量のコードが関連付けられているため、スクロールバーを有効にするために、この記事にmax-height オーバーフローを追加しました。 各コード スニペットにカーソルを合わせてクリップボードにコピーし、コード エディターにインポートすることもできます。
波

波のアニメーションは、最初に波のパターンの SVG パスを描画し、次にそれに ID を割り当てることによって作成されます。 その後、カスタムanimation-delay変数とanimation-duration変数を使用して、4 つのnth-childクラスを指定します。 各変数はアニメーション内の個々の波を表し、各波は個別にスタイル設定できます。
SVG でパターンを定義する利点は、コードを簡単に再利用できることです。
描画したパスを見ると、(カスタム軸を使用して) 波に 4 つの異なるレイヤーを指定し、最初のパスに設定した#wave-pattern id を参照しています。 ここで、各波の色の外観を変更することもできます。
HTML
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }テキストの読み込み

このローディング効果は、ほんの一握りの実用的なアニメーション プロパティしか使用しないため、比較的簡単に実装できます。 まず、 content: attr()値を指定して、アニメーション化するテキスト要素に適用します。 その後、アニメーション自体を指定します。この場合はanimation: loading 5s linear infinite; .
ローディング効果の持続時間は、5s プロパティを変更することで変更できます。 最後に、 @keyframesを使用してローディング アニメーションを呼び出し、その幅を 5 秒間で 0% から 100% に変更します。 アニメーションの継続時間の値が高いほど、読み込み効果が遅くなります。
このようなアニメーションの特定の使用例は、ページ読み込みのトランジション効果ですが、ライブラリに依存したくない場合のアプリケーション プロジェクトの信頼できるソリューションでもあります。
HTML
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }テキストウェーブ

このアニメーションについて最初に気付くことの 1 つは、その流動性です。 これが可能なのは、 calc()関数を使用して各遷移を数学的に計算するためです。 純粋な CSS でアニメーションを記述しているため、複数のspan要素を使用して、アニメーション内の連続する各文字を指定する必要があります。
波の深さの変更に関しては、まず、持続時間を 3 秒からそれ以下またはそれ以上の数値に変更できます。 高いほど波の効果が遅くなり、逆もまた同様です。 そして @keyframes 内で@keyframesの指定を変更することで波の高さを変えることができます。
負の値が大きいほど、波の効果が顕著になります。
HTML
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }パルス/リップル効果

まず、効果を適用したい円のコンテナを作成します。 これはデモに固有のものですが、ページの他の要素に対してコードを再利用できます。 その後、アニメーション化された波及効果として機能する.circleというクラスを作成します。
このクラスで使用する注目すべき 2 つのプロパティはopacity: 0.5; およびanimation: ease-out; . 不透明度は、波紋/パルスがあるような錯覚を生み出すものであり、イーズアウト トランジションは、これらの波紋を元のコンテナーから緩和します。
次に、 .circleクラスにnth-of-type()プロパティを適用します。 この例では、元のコンテナからイーズ アウトする 3 つの個別の円を使用しています。 nth-of-type 呼び出し内で、-0.5s;-1s;-1.5s の値でanimation-delayを適用します。 負の値が大きいほど、効果が完全にレンダリングされるまでに時間がかかります。
最後に、指定したパルス アニメーションに @keyframes を適用します。 この例では、 transform: scale()プロパティを使用します。 これは、各アニメーションのパルスのサイズを定義します。 値が高いほど、発信リップルが大きくなります。
HTML
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }カウンター(数字)

通常、特定の要素に手動で数値を追加するため、counter プロパティは見落とされがちです。 ただし、メニュー項目や大きなドキュメント ページへのネストされた詳細な割り当てを行いたい場合に便利です。
さらに、ブログ記事の見出しの自動カウンターを作成することもできます。 例: 複数のツールについてレビューを書いています。 そして何よりも、カウンターは個別にスタイルを設定できるため、デザインの自由度が高まります。
ただし、このデモでは、 counterプロパティを使用して自動化されたカウンター効果を作成することに焦点を当てています。 それでは、それがどのように機能するかを掘り下げて理解しましょう。 この例では、最初にカウンター アニメーションを含むコンテナーを作成します。 これは好きなようにカスタマイズできます。 次に、アニメーション構文を含む.count-numbersクラスを作成します。この場合はanimation: count-numbers 10s linear infinite forwards; .
分解するには、アニメーションの名前を指定し、期間を 10 秒に設定し、アニメーションの方向を 10 から逆算したくないので通常に設定します。カウンターを逆方向にカウントしたい場合は、交互に行います。
次に、.count-numbers:: という名前の新しいクラスを指定します。この前に、カウンターに名前を付けるために使用します。この場合はcontent: counter(count); です。 . 次のステップは@keyframesを介して効果をアニメートするためにcounter-nameを使用することであるため、これは重要です。
最後のステップは、レンダリングするアニメーションの仕様を作成することです。 このデモでは、1 から 10 までカウントするので、@keyframes 値を 0% から 100% まで 10% 刻みで指定します。 各インクリメントには、カウンター名も使用するカウンターインクリメントステートメントが含まれていcounter-increment: count 0; .
したがって、カウンターの効果を投影するために、0% で増分が 0 に設定され、10% で 1 に設定されます。
また、 content: counter(count); コンテンツへの仕様: counter(count, upper-roman); そして何が起こるか見てください!
HTML
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }弾むボール

最初にボールのコンテナを作成することから始めます。この場合は.ball-containerです。

次に、背景色と影の効果の組み合わせを使用して、ボールのサイズと外観のスタイルを指定します。 私たちのデモでは、より輝く効果を目指しましたが、必要に応じてこれを変更できます。 最後に、アニメーションを指定します。この場合、デュレーションを 5 秒に設定し、 ease-in-outも適用します。これは、トランジションの開始と終了の両方が遅いことを意味します。
ボールが描画され、アニメーションが設定された後、 @keyframesルールを記述できます。 バウンス効果を実現するために、 transform: translatey();を使用します。 50% 刻みなので、0% から 50% から 100% です。 ここでは、 transform: translatey(-50px);を指定してバウンスの高さを設定しているため、50% に重点が置かれています。 – バウンス/フロートの高さは 50px になります (コンテナーに対して)。 負の数が大きいほど、ボールはより高くバウンドします。
同様に、より小さい数値を指定すると、バウンスのサイズが小さくなります。
最後の部分は影を追加することですが、ボールのアニメーション自体には影響しないため、これを削除することもできます。 影との唯一の違いは、2D コンテキストで影のサイズを変更するためにtransform: scale()プロパティを使用することです。 達成したい効果の規模に応じて値を設定します。
HTML
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }コインフリップ

このアニメーションで私が気に入っているのは、信じられないほど正確な回転半径を設定して、コインが実際に反転しているように感じる効果を実現できることです。 したがって、開始するには 2 つの画像が必要です (このデモでは SVG を使用していますが、通常の写真でも問題なく機能します。各画像に正しいクラスを適用するようにしてください) opacity: 0; . 後で@keyframesを使用して不透明度を変更し、アニメーション中に特定の位置で画像が表示されるようにするため、0 に設定します。
.image-containerクラスは、コイン内の画像の寸法を指定するために使用されます。 以下のスニペットに示すように、実際の画像にもこれを指定してください。 次に、外側の部分 (コイン自体) である.coin-styleを指定します。 技術的には、これを透明に設定できますが、デモ用に可視にしています。
.coin-styleクラスの主な概念は、アニメーションを追加する方法です。この場合は次のようになります。 .
興味深い点は、 cubic-bezier()仕様であり、コイン コンテナーの回転曲線効果を提供します。 これを自分で書くことは事実上不可能なので、任意のジェネレータ ツールを使用して目的の曲線効果をレンダリングすることをお勧めします。
最後に、 @keyframes内でscaleX()関数を適用して、 x-axisベースでコインの外観のサイズを変更します。 (このデモで) 提供された値を最小限に変更するだけでも、「反転」効果の表示方法が変更されます。
以下の実装は完璧に近いと思いますが、もっとうまくやれるかもしれません!
HTML
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }スライドイン

このアニメーションを機能させるために、次のアニメーションを使用animation: ease-out; @keyframes内の負の位置の値と組み合わせた関数。 したがって、この例では0% {opacity: 0;left: -700px;}を指定します。これにより、最初はスライドイン要素が非表示になりますが、コンテナーの外側に 700px も配置されます。
その後、 100% {opacity: 1;left: 0;}を指定します。これにより、アニメーションが終了するまでに (2 秒に設定されています)、通常の可視性に戻り、要素をその相対位置に戻します。
注目すべき興味深い点は、この効果が全方向に作用することです。
スライドイン効果を右側から表示するように変更する場合は、左側を変更する必要があります:; 値を右に:; 上や下などの位置の場合はその逆です。 要素がスライドインするのにかかる時間を調整して、アニメーションを遅らせることもできます。
値を大きくすると、アニメーションが遅くなります。
HTML
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }ブロブ効果

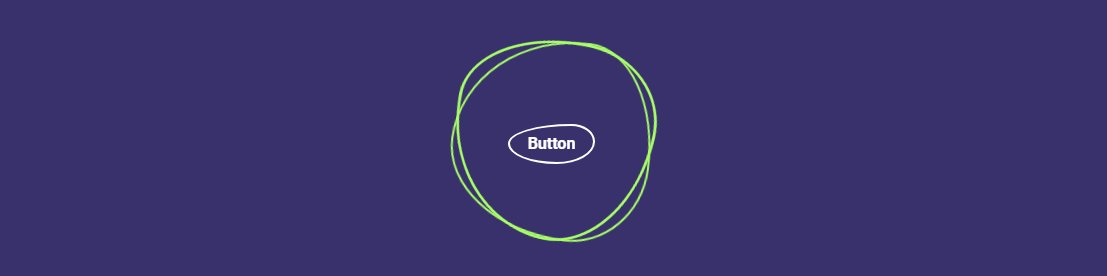
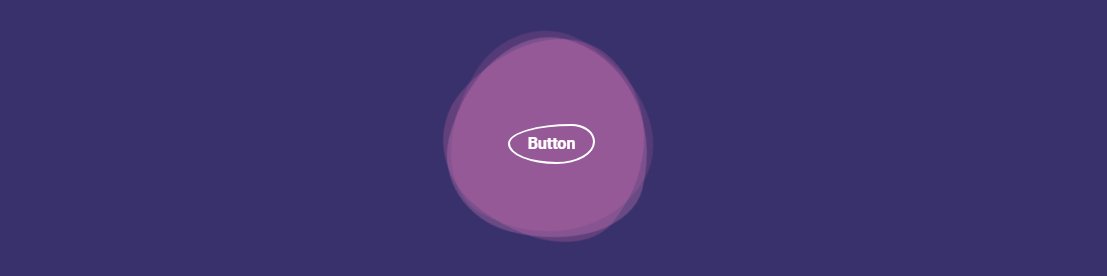
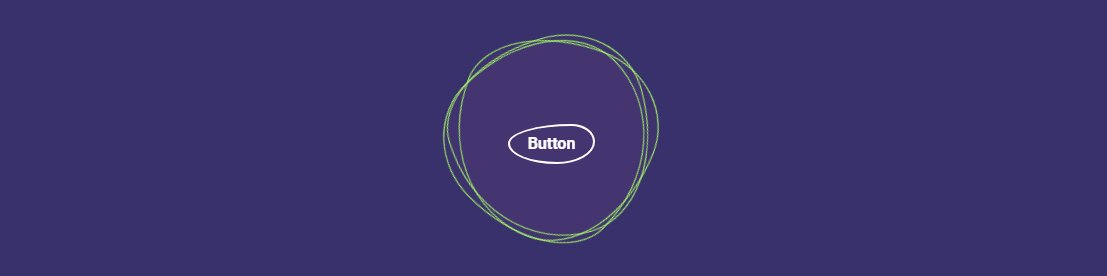
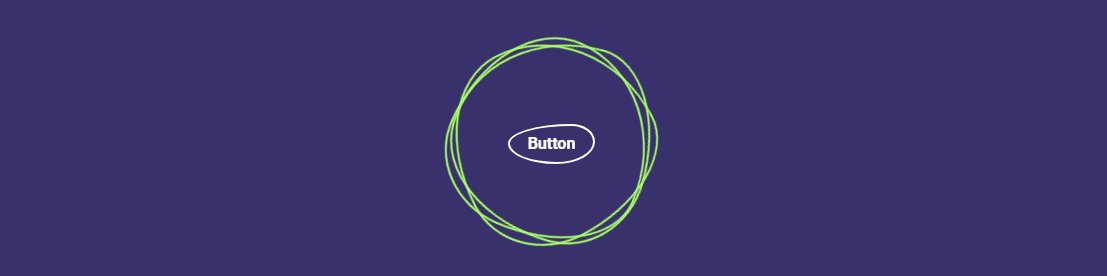
まず第一に、ブロブとは何ですか? Ian Latchmansingh氏は次のように述べています。 通常、イラストのマスクまたは背景として機能します。 Blob は約 90% の確率でグラデーションで塗りつぶされ、デザインの最下層に配置されます。」 . これは確かに、現代の Web デザインでより一般的なパターンの 1 つです。 しかし、どうやってアニメーション化するのでしょうか?
ブロブ効果コンテナーを作成することから始め、コンテナー内に 3 つの個別のスパン要素も指定します。 これは、blob プロパティと border-radius プロパティの組み合わせを使用して、ブロブを実際に「描画」するためです。
さまざまな効果を実現するために、 nth-childを使用して各要素を個別にスタイルします。 ファンキーにしたい場合は、パーセンテージ プロパティを自由に変更してブロブの外観を調整してください。
アニメーション自体は、 @keyframes仕様内のtransform: rotate()プロパティを使用して実現されます。 永続的な効果が得られるため、0 ~ 360 度に設定します。 カラー オーバーレイは:hoverを介して行われ、カスタムの背景色を設定できます。 さらに、ブロブ自体の中に別のコンテナーも作成します。 これにより、ページ レイアウトの個々の部分をスタイルして、この特定のアニメーション効果を持たせることができます。
HTML
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }テキストスイッチ

アニメーション効果は、通常、クリエイティブな Web デザイン用に予約されています。 この場合、このテキスト切り替え効果は、サイト訪問者に強い第一印象を与えるのに役立ちます. ヘッダーの紹介に最適です。カスタマイズされている場合は、製品の機能などを紹介するために使用できます。
最初に、実際のエフェクト用のコンテナを作成します。 その後、アニメーション ロジックを含む新しい div クラスを指定します。 私たちの場合、3 つの個別animation-delay仕様と組み合わせて、8 秒のアニメーションの長さを使用します。
遅延は、 @keyframesロジックを追加した後、特定の単語がいつ表示されるかを決定するために使用されます。
HTML
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }ホバー ハイライト

確かに、この特定の効果は具体的なアニメーション プロパティを使用しません。 ただし、 attr()およびvar()関数の使用法は、この効果をさらにカスタマイズしようとするのに十分な刺激になるはずです。
ul li a::before仕様を見ると、 attr()を使用して、効果を属性付けする要素を指定しています。 さらに、ホバー効果を適用する各アイテムのカスタム カラーを設定するために使用する–clrという変数を追加します。
この例では、各要素に使用する色を示すために、 border-rightプロパティも追加しました。 削除しても効果は持続します。
HTML
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }