CSS 数学関数: calc、min、max、clamp
公開: 2022-03-20- 計算()
- 分()
- 最大()
- クランプ()
- グリッドを使用したレスポンシブ サイドバーの作成
- フレックスボックス レイアウトにレスポンシブ ギャップを適用する
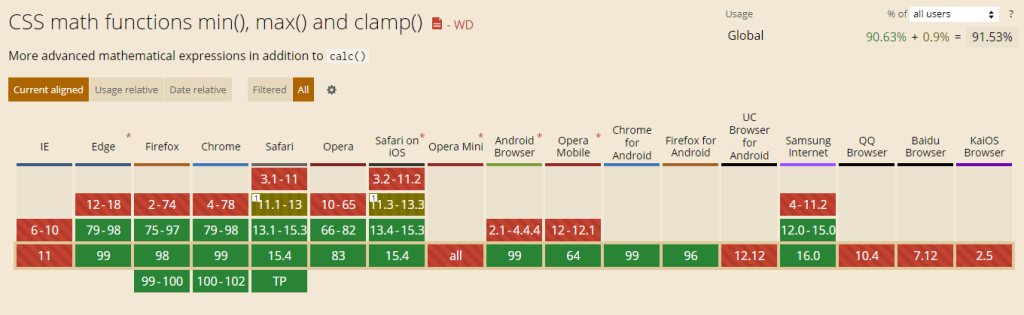
- 使用できますか: サポートはあります
- 結論
私はあなたが考えているかもしれないことを知っています。 うん。 私の視界からそれを消してください。」 . しかし、自問してみてください – 完全に整列されたネストされたコンテナの満足に抵抗する意志はありますか?
ご存知のように、さまざまな CSS トリックに関する記事を書いた後 (いくつかの出版物で取り上げられました)、「div 要素を中央に配置する方法」などのキーワードでサイトにトラフィックが来るのを見ました。具体的に記事。 しかし、開発者が簡単に再実装できるクイック スニペットにアクセスする必要があることは明らかです。
そのため、それがこのチュートリアルの前提になります。
更新: CSS で要素をセンタリングするための詳細なチュートリアルを書き始めました。
さまざまなレイアウト結果を達成するという文脈で、CSS 数学関数のトピックに焦点を当てます。 たとえば、数行の CSS でレスポンシブ コンテナーを作成する方法、アダプティブ パディングを追加する方法、そのサイドバーを実際にサイドバーのように動作させる方法などです。
みてみましょう。
計算()
calc() 関数は、加算 (+)、減算 (-)、乗算 (*)、および除算 (/) の 4 つの算術演算をサポートします。 この関数は主に、コンテナーの動的な幅と高さを計算して、アダプティブ レイアウト エクスペリエンスを作成するために使用されます。
コード例
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>そして、これは結果になります:
しかし、 calc()が最も目立つのは、特定の値を念頭に置いて要素を配置するために使用される場合です。 通常、レスポンシブ デザインは、特定のブレークポイントを探し、そのロジックを個別に記述することによって実現されます。 calc()を使用すると、仕様を 1 つだけ指定するだけでレスポンシブなレイアウトを実現できるため、メンテナンスが大幅に容易になります。
display: flex;を使用した具体的な例を見てみましょう。 . 私たちの目標は、コンテナの幅 (100%) に結び付けられた 3 つの要素を並べて作成することです。 また、各要素間に 30 ピクセルのギャップを追加したいと考えています。もちろん、レスポンシブにする必要があります。
コード例
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>そして、ここで結果のサイズを変更して、それがどのように機能するかを確認できます。
各要素間に 30 ピクセルのギャップを設けたいので、最初のコンテナー幅 (100%) から 90 ピクセルを引き、それを 3 で割って要素の数を指定します。
上記の結果のサイズを変更すると、すべての要素がそれぞれのギャップを尊重しながら、コンテナーの幅に反応することがわかります。 かなりきれい。
分()
min() 関数は、最小許容値を設定するために使用されます。 コンマで区切られた 2 つの異なる指定を取り、算術式をサポートします。
font-size: min(25px,1vw);を指定するとします。 – この例では、font-size が 25px を超えることはなく、ビューポート サイズに応じて 1vw に縮小されます。
min()を使用してコンテナ要素の幅を操作することもできます。
コード例
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>これをサイズ変更してみてください:
このコンテキストでは、コンテナーの最大幅が 1000 ピクセルであるにもかかわらず、コンテナー内の div 要素の幅が 800 ピクセルを超えることはできません。

最大()
max() 関数を使用すると、正反対のことができます。 2 つの値のうち、 max()内で指定します。最大の値が優先されます。
コード例
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>これをより小さなコンテナにサイズ変更して、何が起こるかを確認してください。
ご覧のとおり、コンテナーはwidth: 100%; ただし、コンテナーの最大値であるため、指定された 200px マークを下回ることはありません。
max()機能は、レスポンシブ マージンを適用する場合に特に便利です。 通常、レイアウトで小さな要素を多数使用すると、サイズが変更されると画面が詰まることがあります。 max()を使用すると、コンテナの幅を考慮して特定のマージンに優先順位を付けることができます。
コード例
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>リストのサイズを変更して、実際の動作を確認してください。
- 計算()
- 分()
- 最大()
- クランプ()
- 罪()
- cos()
- タン()
- acos()
- asin()
- 日焼け()
- atan2()
- ハイポット()
- 平方根()
- 捕虜()
ブラウザーのビューポートを変更することは、このデモの動作のより良い例です。 そして、はい、これらは実際には CSS で利用可能なすべての数学関数です!
ご覧のとおり、ビューポートの幅が変わっても、ボタンは常に 4 ピクセルのマージンを維持しています。
クランプ()
レイアウト要素のさまざまな値の許容範囲を定義するには、clamp() 関数を使用します: minimum 、 preferred 、およびmaximum 。 最も一般的には、 clamp()を使用してタイポグラフィの許容値の範囲を設定し、流れるようなタイポグラフィの効果を作成します。
これは本質的に、 min()とmax() ) の両方の機能の集大成です。
例:
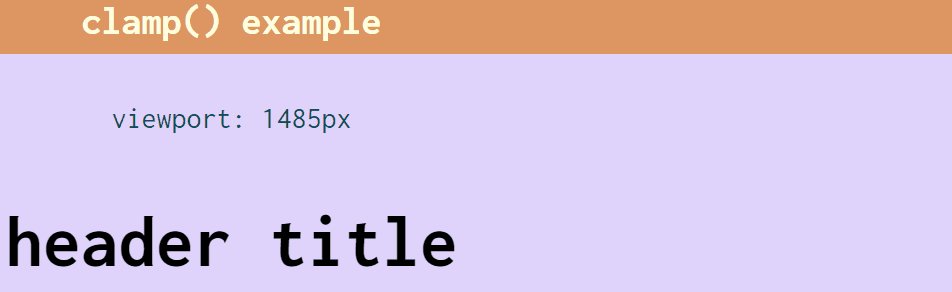
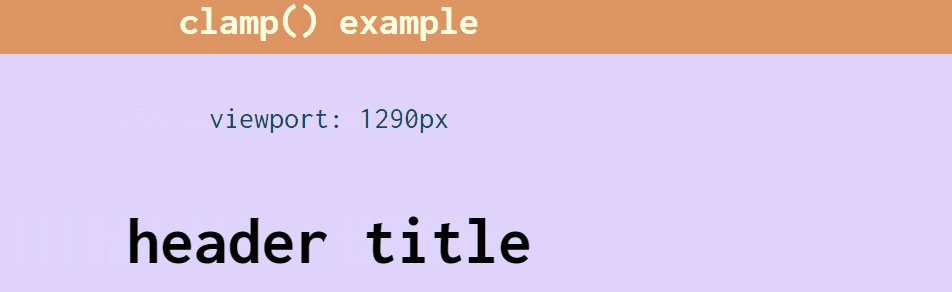
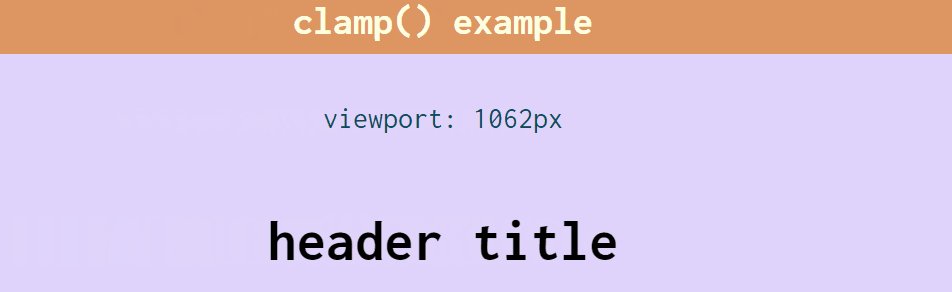
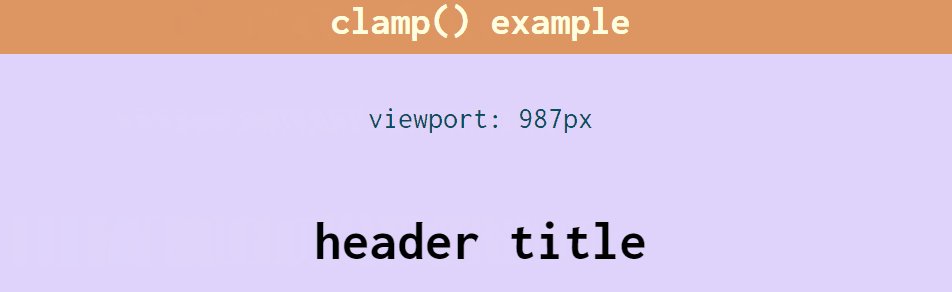
font-size: clamp(1rem, 4vw + 1rem, 4rem);
そして、ここにそれがどのように見えるかがあります:

このコンテキストでは、最小値1rem 、最大値4remでh2見出しのスタイルを設定し、優先サイズを4vw (ビューポート単位) + 1remに設定します。 上記のデモからわかるように、ビューポートが変更されると、見出しのフォント サイズも変更されます。
これで、CSS で最も広くサポートされている数学関数の紹介も終わりです。
次のセクションでは、これらの関数を適用できる例とさまざまなユースケースに完全に専念します。 全体として、メディア クエリを使用して記述する必要があるレスポンシブ デザイン要素を作成することに重点を置いています。
グリッドを使用したレスポンシブ サイドバーの作成
わずか 2 行の CSS で完全に機能するレスポンシブ サイドバーを実装できますか?
絶対。
このデモでは、 display: grid;を使用してレスポンシブ サイドバーを作成します。 grid-template-columnsで応答性をカスタマイズします。 具体的には、 fit-contentとminmax()の関数を使用して制約を設定します。
コード例
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }結果は次のとおりです。
ここで何が起こっているのかを理解しましょう。
まず、 fit-contentを適用して、サイドバーの推奨サイズを宣言します。 ここで指定する値は、サイドバーをプッシュして拡大するか (ビューポート サイズに基づく)、小さい画面では縮小します。 サイドバーにあるコンテンツの量を常に考慮してください。
その後、サイドバーがページ上のコンテンツ領域と重ならないように、 minmax()を適用します。 私たちの場合、wet は、モバイル ディスプレイに使用される55vwの値と、より大きなビューポートに使用される35chの値を設定します。 最後に、ビューポートで許可されている場合に、グリッド固有の分数ユニットを適用してスペースを埋めます。
フレックスボックス レイアウトにレスポンシブ ギャップを適用する
これは、先ほど見たレスポンシブ パディングと似た例です。 しかし、このデモでは、 flexboxとgapプロパティを Clamp clamp()と一緒に使用しています。
コード例
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>やってみて:
繰り返しになりますが、このデモは、実際のブラウザー ビューポートのサイズを変更すると最適に機能します。
gap: clamp(5px, 1vw, 25px); ビューポートのサイズに基づいて各列間のギャップを調整するようブラウザに指示しています。 したがって、ウィンドウが 1vw を超えると、ギャップは 25px に増加しますが、小さなビューポートでは 5px に減少します (モバイルなど)。
ところで、コンテナ ボックスを中央に配置するために興味深いプロパティを使用したことに気付いたかもしれません。それはplace-content: center; . これは、さまざまな方向でのコンテンツの配置をサポートする省略形のプロパティです。 詳細については、MDN を参照してください。
使用できますか: サポートはあります

結論
次のプロジェクトでこれらの概念のいくつかを試すことに興奮していますか?
CSS は 2010 年代初頭から長い道のりを歩んできました。 実際、レスポンシブ スタイルのほとんどをメディア クエリなしで実行できるようになれば、さまざまなデバイス間の互換性を気にせずにコードを記述したい開発者がさらに増えるでしょう。
読んでくれてありがとう、そして楽しんでください!
