ElementorにカスタムCSSコードスニペットを追加する方法
公開: 2021-04-08ElementorのカスタムCSSコードスニペットを使用してWebデザインを拡張したいですか? あなたは正しい場所にいます、それを簡単に使う方法を学ぶために読み続けてください。

Elementorサイトのデザインについても同じことが言えます。 カスタムCSSコードスニペットを適切な場所に追加するだけで、Elementorサイトを目立たせることができます。 ElementorのWebサイトに追加する正しい方法を知っている必要があります。
ElementorでカスタムCSSコードスニペットを使用したことがない人の心にも疑問が生じる可能性があります。 このブログは、印象的なサイトを設計するための完璧な方法と細部に従って、 ElementorにCSSコードスニペットを追加することをユーザーに促します。 始めましょう。
CSSとは何ですか?
CSSは非常に簡単に定義され、Webサイトのデザイン中にWebページのレイアウト構造と全体的なプレゼンテーションを変更できます。 好みに応じて、あらゆる種類のフォント、色、位置、スタイルをサイトに追加することを完全に制御できます。

HTMLでは、CSSコードスニペットを柔軟に追加してWebサイト全体を簡単に設計できるように、Webサイトスクリプトのスタイルを設定できるためです。
CSSコードスニペットを追加する使用法と重要性
CSSコードスニペットを追加して、好みに合わせてWebサイトの外観を完全に変更することには、非常に多くの利点があります。 これは、トレンドに対応し、カスタムCSSコードを使用してCSSスクリプトを何度でも簡単に変更して、Webサイトのデザインを際立たせ、ユーザーエクスペリエンスを確実に向上させる必要があるためです。 以下のカスタムCSSコードスニペットを使用する正確なシナリオを取得しましょう。
いつでも好きなように変更を加えたり、独自のスタイルを追加したい方法でサイトのデザインを作成したりできます。
Web開発者またはデザイナーは、CSSコードスニペットを使用してスタイルと構造を変更します。これは、軽量であるため、サイト訪問者にとってWebサイトがより高速でスムーズになるためです。
CSSコードスニペットを使用してWebサイト要素の位置を簡単に変更し、サイトの訪問者や顧客にとってより使いやすいものにします。
CSSコードスニペットは、Webサイト上のコンテンツを美しく表現し、デザイン要素の位置を正しくして、検索エンジンがWebサイトをよりすばやく表示できるようにします。
Webサイトを設計するために開発されたCSSコードスニペットは、要素の配置、色付け、およびスタイル設定を完全に制御して、バックエンド、顧客の視点、および検索エンジンのパフォーマンスに対して設計をクリーンで明確にします。

ElementorにカスタムCSSコードスニペットを追加するための完全なステップバイステップのガイドラインを取得する
Elementorには、ドラッグアンドドロップウィジェットが付属しており、好みに応じてWebサイトをデザインし、事前にスタイルを設定して、コーディングせずにサイトを即座に排他的にすることができます。 ただし、Outlookを完全に変更するには、Elementorテーマビルダーや特定の要素などのカスタムCSSコードを使用して外観をカスタマイズする必要がある場合があります。 以下のElementorにCSSコードスニペットを追加して、すべてのメソッドを段階的に適用してみましょう。

方法1:ElementorProにはカスタムCSSコードスニペットオプションが付属しています
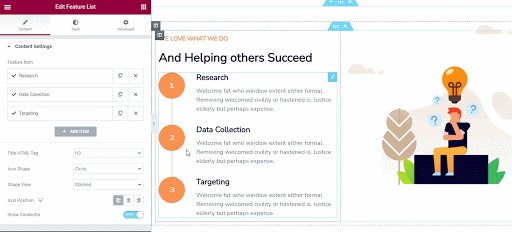
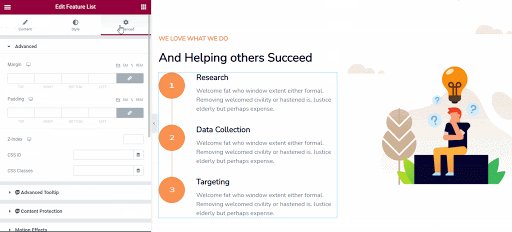
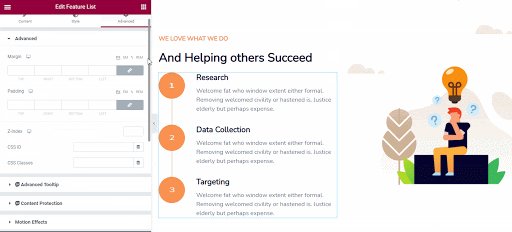
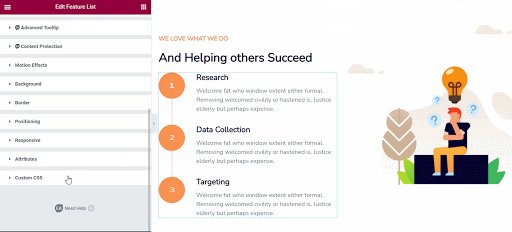
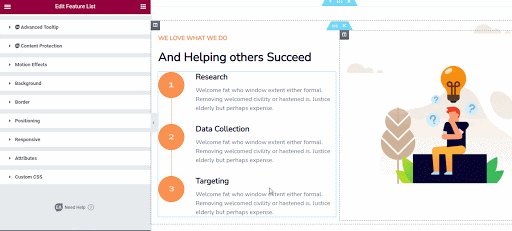
Elementor Proには、カスタムCSSコードスニペットを任意の要素に追加するためのこの機能が付属しています。 したがって、最初に、カスタムCSSを追加する要素をクリックする必要があります。 パネルに「詳細」タブが表示されます。

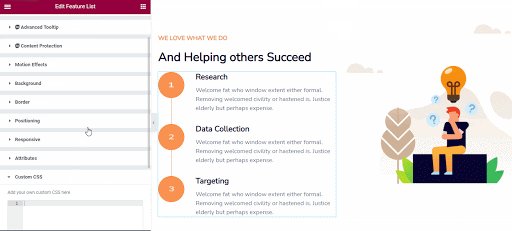
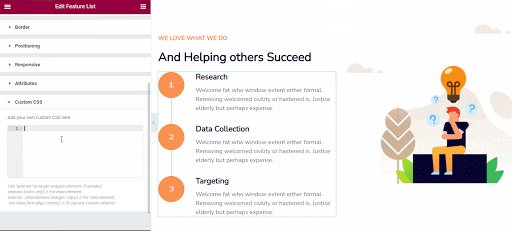
それをクリックするだけで、下部に「カスタムCSS」オプションが表示されます。 セクションを開き、そこにカスタムCSSコードスニペットを追加します。


それでおしまい! Elementorの特定の要素のデザインは、カスタムCSSコードを追加することで簡単に変更できます。
方法2:カスタムCSSコードをDesignElementorテーマビルダーに追加する
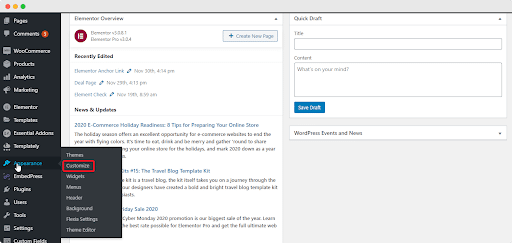
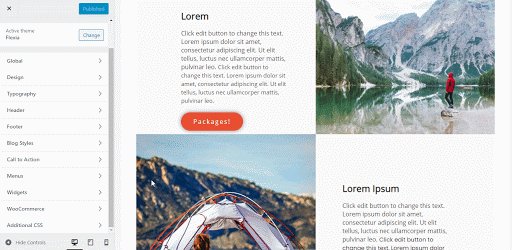
Elementor Proを使用していない場合でも、組み込みのWordPressカスタマイザーオプションからカスタムCSSコードスニペットをElementorテーマデザインに挿入できます。 そのためには、 WordPressダッシュボード->外観->カスタマイズに移動する必要があります。

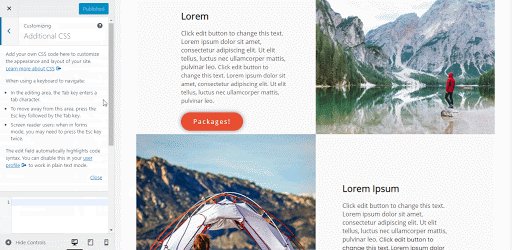
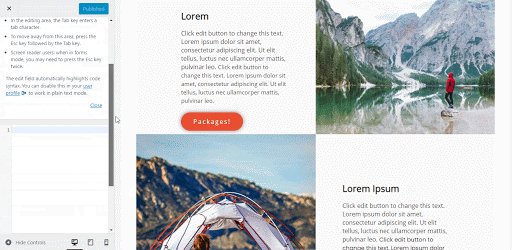
すべてのオプションの下部に「追加のCSS」オプションが表示されます。 それをクリックして、好みのカスタムCSSコードスニペットをそこに追加するだけで、Elementorテーマビルダーのデザインを希望どおりに変更できます。

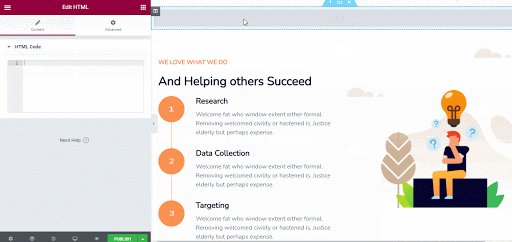
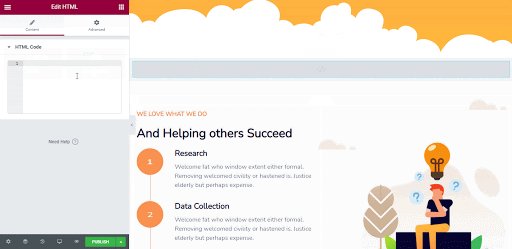
方法3:HTMLコード要素を使用してカスタムCSSコードスニペットを追加する
もう1つの方法は、 Elementorエディターの優先セクションでHTML要素をドラッグしてカスタムCSSコードスニペットを追加することです。

その後、変更を加えるために、好みのカスタムCSSコードスニペットをそこに追加する必要があります。 Elemenetorエディターの任意の場所に要素をドラッグアンドドロップして、変更を加えることができます。

このようにして、この最も簡単な方法を使用して、カスタムCSSコードスニペットを追加して、好みに応じてElementorサイトのデザインを事前にデザインすることができます。 しかし、これを知る前に、これは最も難しい作業のように思われます。 したがって、カスタムCSSコードスニペットをElementorサイトに追加する場合でも、心配する必要はありません。
このブログがお役に立てば幸いです。以下にコメントして、あなたの経験をお知らせください。 ブログページにアクセスすると、さらに多くのブログを読むことができます。また、Facebookの美しいWordPressエキスパートコミュニティに参加して、強力なつながりを築いてください。