WooCommerce ストアの任意のカスタム フィールドに独自の CSS クラスを設定する
公開: 2018-09-12カスタム フィールドには、商品フィールドとチェックアウト フィールドの 2 種類があります。 どちらもカスタマイズできます。 必要なのは、CSS ファイルから独自のカスタム フィールド クラスを割り当てることだけです。 このガイドでは、その作り方を紹介します。
一般に、チェックアウトまたは製品フィールドをパーソナライズする簡単な方法はありません。 CSS カスタム フィールド クラスを任意のフィールドに割り当てたい場合は、プラグインが必要です。
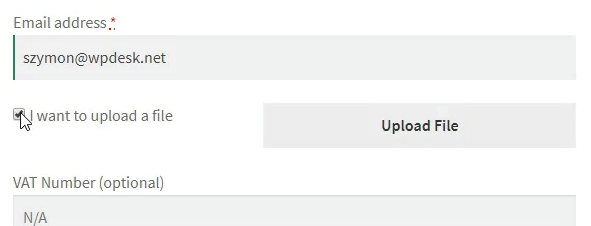
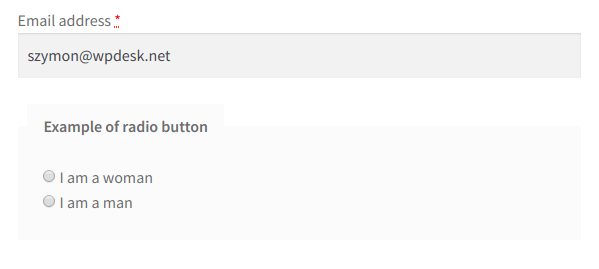
このガイドでは、フィールドの外観を変更する方法を学びます。 デフォルトのアップロード フィールドを見てください。

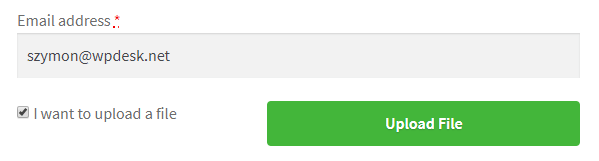
外観を次のように変更できます。

これはほんの一例です。 独自のスタイルを設定します。
カスタム フィールド用の 2 つの優れたプラグインがあります。
- 柔軟なチェックアウト フィールド
- 柔軟な製品分野
これらのプラグインを使用すると、フィールドを構成してカスタム フィールドを作成することもできます。 チュートリアルをご覧ください: WooCommerce でカスタム フィールドを作成する →
このガイドを続行するには、上記のリンクを使用していずれかまたは両方をダウンロードしてください。
CSS カスタム フィールド クラスを任意のフィールドに割り当てる
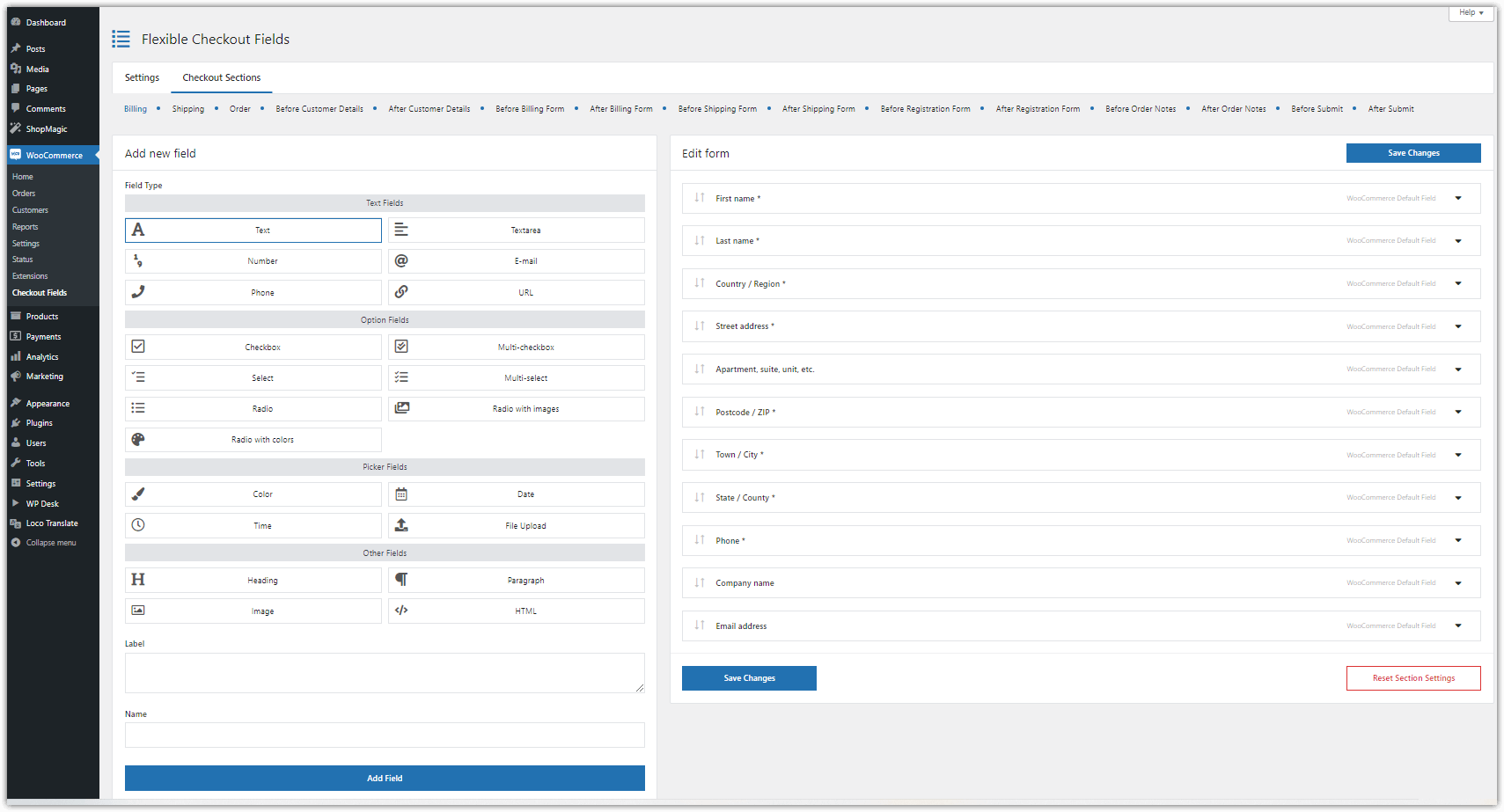
フレキシブル チェックアウト フィールドプラグインから始めましょう。 インストールして有効化したら、 WooCommerce → Checkout Fieldsに移動します。 そこに編集セクションがあります:

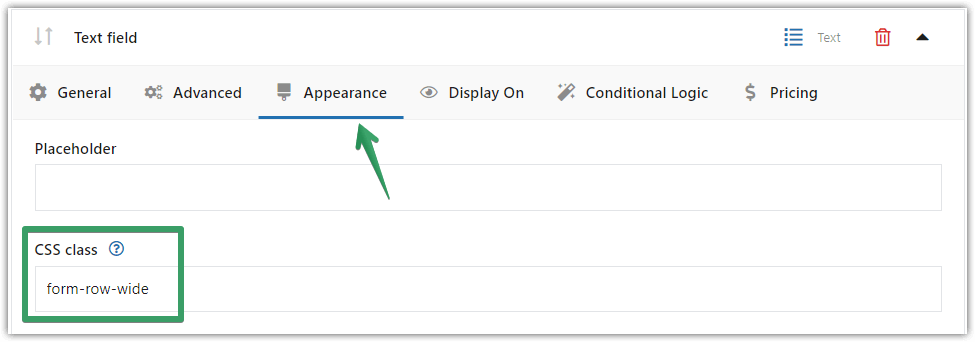
ここで、名前をクリックするだけでフィールドを選択します。 6 つのタブが表示されます。 外観を選択します。 そこに独自の CSS クラスを設定できます。

次に、 Flexible Product Fieldsでどのように機能するかを見てみましょう。 WooCommerce にはデフォルトで商品フィールドはありません。 いくつか作成する必要があり、その後スタイルを設定できます。
製品 → 製品フィールドに移動します。

次に、フィールドのグループとその中にフィールドを作成します。 さらにサポートが必要な場合は、WooCommerce Extra Product Options Guide をご覧ください →
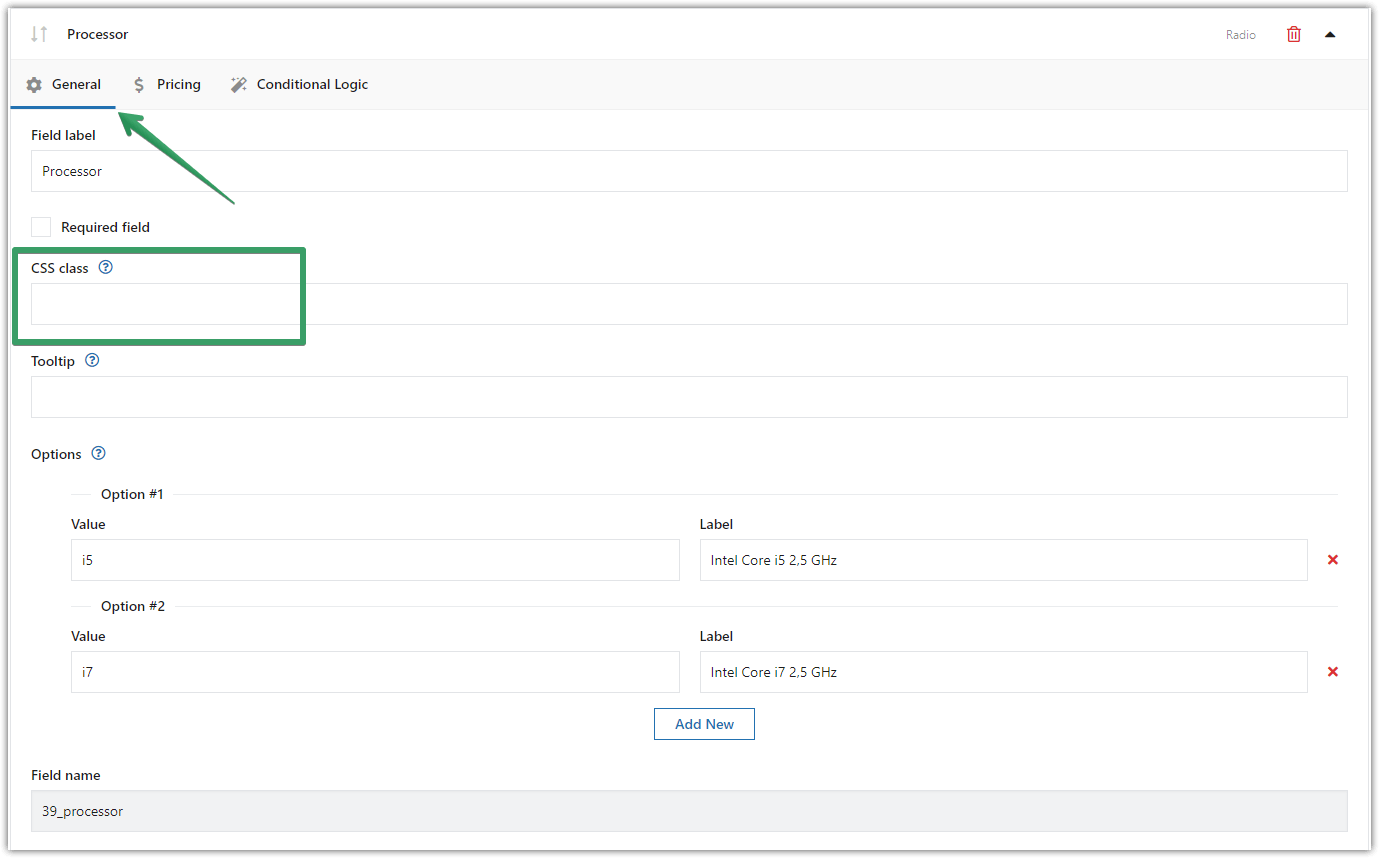
フィールドの設定画面内にCSS クラスオプションがあります。

チェックアウト フィールドと製品フィールドの両方に独自のスタイルを設定する方法を学習しました。
CSS カスタム フィールド クラスを作成する

ロレム

例
ラジオボタンフィールドのスタイルを設定したいとしましょう。
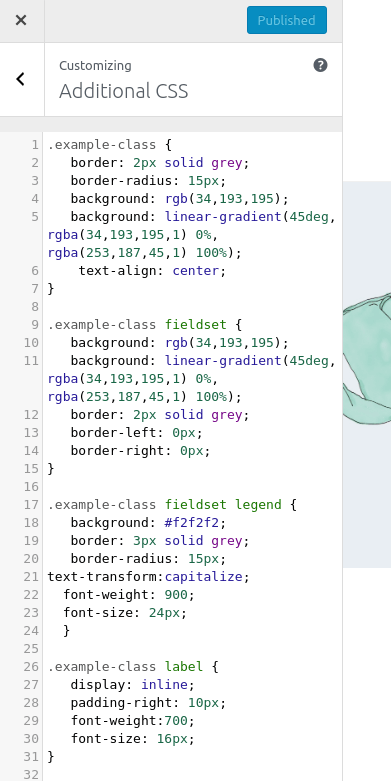
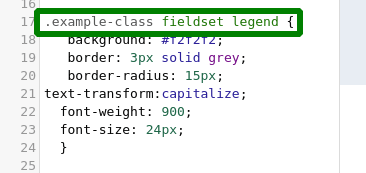
CSS クラスを作成する必要があります。 example-classを作成しました。 以下に示すように、 fieldset 、 legend 、およびlabel要素のコードもいくつか書きました。

このコードにより、このフィールドを変換できます。

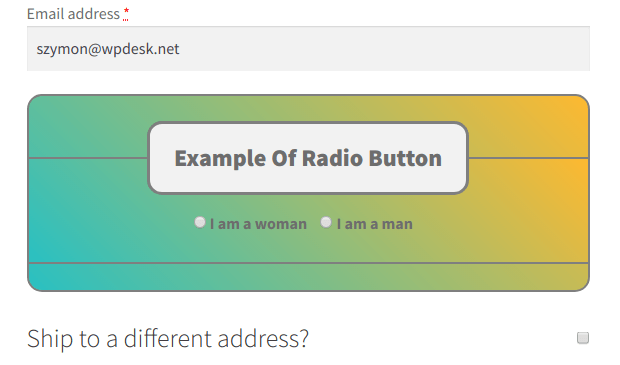
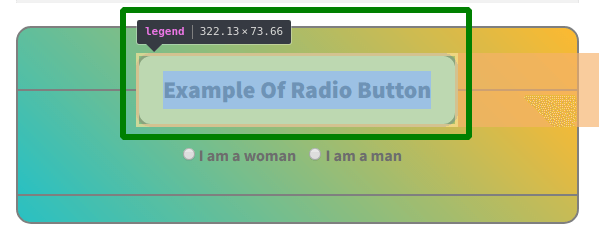
このような美しさに:

わかった。 多分それはそこにある最も美しいラジオボタンではないかもしれませんが、私はそれが好きです:)
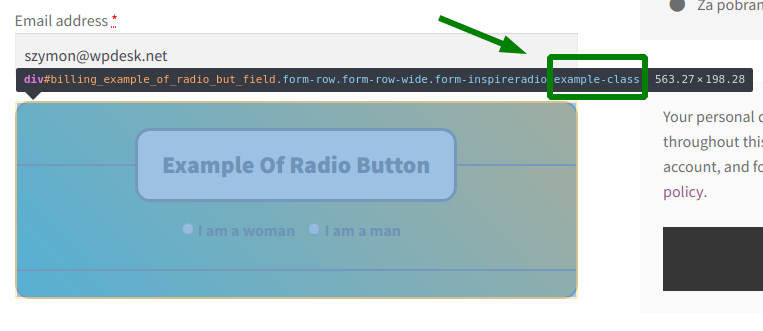
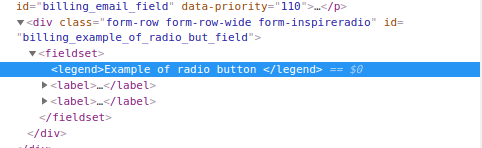
とにかく、あなたはアイデアを得る。 プラグインは、CSS カスタム フィールド クラスをフィールドの div に割り当てます。

この div 内の要素をカスタマイズする場合は、次のように呼び出す必要があります。


凡例要素の場合:

これは、この要素が div と fieldset 要素内にネストされているためです。

プラグインのその他の機能
柔軟なチェックアウト フィールド
つまり、Flexible Checkout Fields を使用すると、WooCommerce でカスタム フィールドを作成できます。 また、このプラグインを使用すると、デフォルトの WooCommerce チェックアウト フィールドを編集または再配置できます。 たとえば、デジタル製品を販売している場合は、住所フィールドを無効にすることができます。
世界中のほぼ 70,000 の店舗がこのプラグインを日常的に使用しています。 人々の評価は 5 つ星のうち 4.6 です。
無料版では、次のものを作成できます。
- 1 行テキスト
- 段落テキスト
- テキストエリア
- 番号
- Eメール
- 電話
- URL
- チェックボックス
- 色
- 見出し
- 画像
- HTML
これは、Flexible Checkout Fields の無料バージョンの内容をまとめたビデオです。
PRO バージョンでは、以下を作成できます。
- チェックボックス
- ラジオボタン
- 選択 (ドロップダウン)
- 日にち
- 時間
- カラーピッカー
- 見出し
- HTML またはプレーンテキスト
- ファイルのアップロード
柔軟なチェックアウト フィールド WooCommerce
チェックアウトフォームから不要なフィールドを編集、追加、または非表示にします。 コンバージョンとユーザー エクスペリエンスの向上がすべてです。
無料でダウンロードまたはWordPress.org にアクセス柔軟な製品分野
このプラグインは、製品ページをカスタマイズするために必要なものすべてです.
無料版では、次のフィールドを WooCommerce 製品ページに追加できます。
- 文章
- テキストエリア
- 番号
- Eメール
- URL
- チェックボックス
- マルチチェックボックス
- 選択する
- 複数選択
- ラジオボタン
- 時間
- 画像付きラジオ
- 色
- 色付きラジオ
- 見出し
- 段落
- 画像
- HTML
このビデオは、無料版で利用可能なすべての機能の要約です。
つまり、このプラグインを使用すると、製品のアドオンを作成できます。 WooCommerce ストアの商品に新しいカスタム フィールドを追加できます。
PRO バージョンでは、以下を追加できます。
- 日付フィールド
- ファイルアップロードフィールド
さらに、PRO バージョンの主な機能は次のとおりです。
- 注文グループ
- WooCommerce カスタム価格フィールド (フィールドに固定価格またはパーセンテージ価格を割り当てる)
- 条件ロジック
- メールによる迅速なサポート
- フィールド グループの複製
WooCommerce Product Personalization Options Guide のこれらのフィールドの一部 →
あなたは間違いなくそのガイドをチェックする必要があります! 多くのユースケースが見つかります。 以下を実装するための構成を順を追って説明します。
- シンプルな予約システム、
- ギフトラッピング機能、
- ケータリングダイエットの魔法使い、
- コンピュータウィザードなど
柔軟な商品分野 WooCommerce
刻印、ギフトラッピング、ギフトメッセージ、名刺、切手を販売する製品ウィザードを作成し、必要に応じて課金 (固定またはパーセンテージ) します。
無料でダウンロードまたはWordPress.org にアクセス