カスタムWordPressユーザー登録ページを作成する方法
公開: 2020-12-22あなたはあなたのウェブサイトのWordPressユーザー登録ページをカスタマイズする方法を探していますか? あなたは正しいページに着陸しました。 この記事では、ElementorPageBuilderを使用してカスタムWordPressユーザー登録ページを作成するプロセスについて説明します。
ユーザーがユーザー登録フォームを使用してWebサイトに登録できるようにする理由は複数あります。 登録を有効にするのは簡単ですが、視覚的に魅力的なユーザー登録ページを作成するには、少し作業が必要です。
このチュートリアルでは、Webサイトでユーザー登録を有効にし、カスタム設計のユーザー登録ページを作成する手順を段階的に説明します。
その前に、この質問に答えましょう。
WordPressでカスタムユーザー登録ページを作成する理由
フォーラム、Webサイト、または製品Webサイトのユーザー登録を有効にしている場合、カスタム登録ページはWebサイトの全体的なデザインに多くの価値を追加できます。
WPログインページのデフォルトのデザインにはWordPressのブランドとロゴがあり、これはどのWebサイトのブランドデザインとも一致しません。
カスタムデザインを作成すると、登録プロセスでより一貫性のあるユーザーエクスペリエンスを提供できるようになります。
また、フォームの機能を微調整するためのオプションがさらに増えます。 たとえば、次のことができます。
- 登録ユーザーに関する詳細情報を取得するためのフォームフィールドを追加します。
- フォームのデザインと視覚的側面を変更します。
- ReCAPTCHA認証を有効にします。
- 登録が成功した後のアクションを定義する
- カスタムの電子メールメッセージ通知を作成します。
- 正常に完了すると、カスタム成功メッセージを表示します。
- ログインしたユーザーからフォームを非表示にし、その場所にカスタムメッセージを表示します。
これで、カスタムユーザー登録ページを作成することが有益である理由がわかりました。 あなたのウェブサイトでそれを作成する方法を見てみましょう。
カスタムWordPressユーザー登録ページを作成する方法
このセクションでは、Elementorページビルダーを使用してカスタムユーザー登録ページを作成するステップバイステップのプロセスを実行します。
必要なツール
このチュートリアルでは、プラグインをWebサイトにインストールしてアクティブ化する必要があります。
Elementorプラグイン

Elementorページビルダーを使用してページを作成するため、Webサイトにインストールされてアクティブ化されていることを確認してください。 Elementor Proバージョンでも使用できますが、無料バージョンでも機能します。
Elementor用のPowerPackアドオン
Elementorの登録フォームウィジェットにPowerPackアドオンを使用します。 このウィジェットを使用すると、Webサイトにカスタムユーザー登録フォームを追加できます。
WordPressユーザー登録を許可する
あなたがする必要がある最初のことはあなたのウェブサイトのメンバーシップを有効にすることです。 これを行うには、WordPress管理ダッシュボードで[設定]>[一般]に移動します。 ここにメンバーシップオプションが表示されます。
チェックボックスをクリックして、登録を有効にします。 次に、ユーザーに登録する役割を選択します。
これらのユーザーロールのいずれかから選択します。
- サブスクライバー
- 著者
- 編集者
- 寄稿者
- 管理者
各ユーザーロールには異なる権限があり、サードパーティのプラグインを使用してさらに微調整できます。
どのユーザーロールを使用するかわからない場合は、サブスクライバーロールを使用することをお勧めします。 これは、アクセスが制限されており、投稿を作成できないためです。
登録ごとに設定するユーザーロールを選択し、[保存]ボタンをクリックします。
これで、ユーザー登録ページの作成を開始できます。
新規ユーザー登録ページの作成
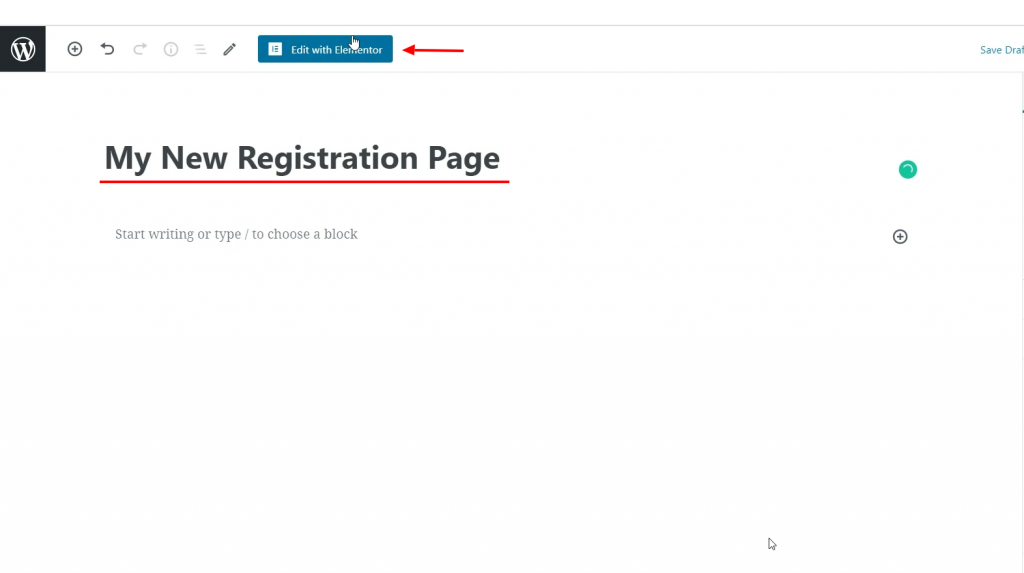
ステップ1:まず、新しいページを追加します。 これを行うには、WP管理ダッシュボードに移動し、[ページ]>[新規追加]に移動します。 次に、登録ページに適切な名前を付けて、[ Elementorで編集]ボタンをクリックします。

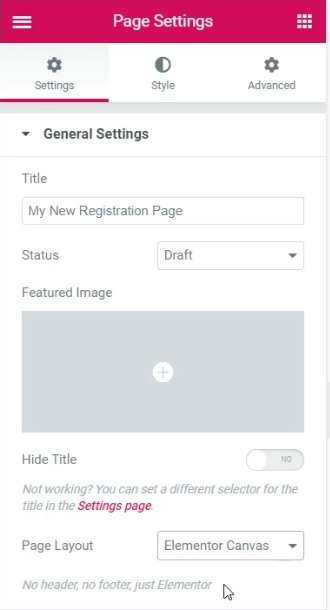
ステップ2:エディターに入ったら、ページのレイアウトを全幅またはキャンバスに変更することから始めます。 これを行うには、ページの左下隅にあるホイールアイコン⚙をクリックし、ページレイアウトを全幅として選択します。

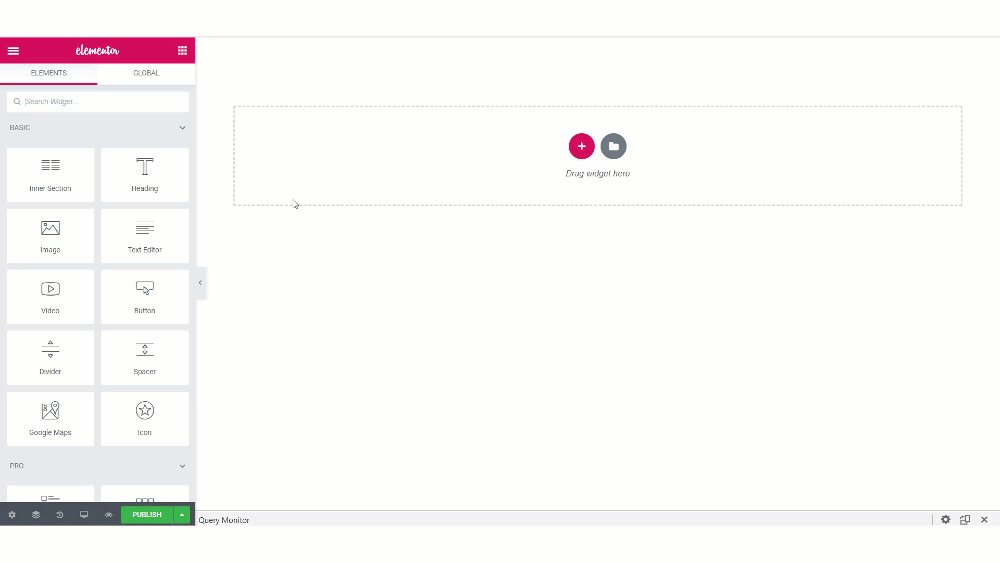
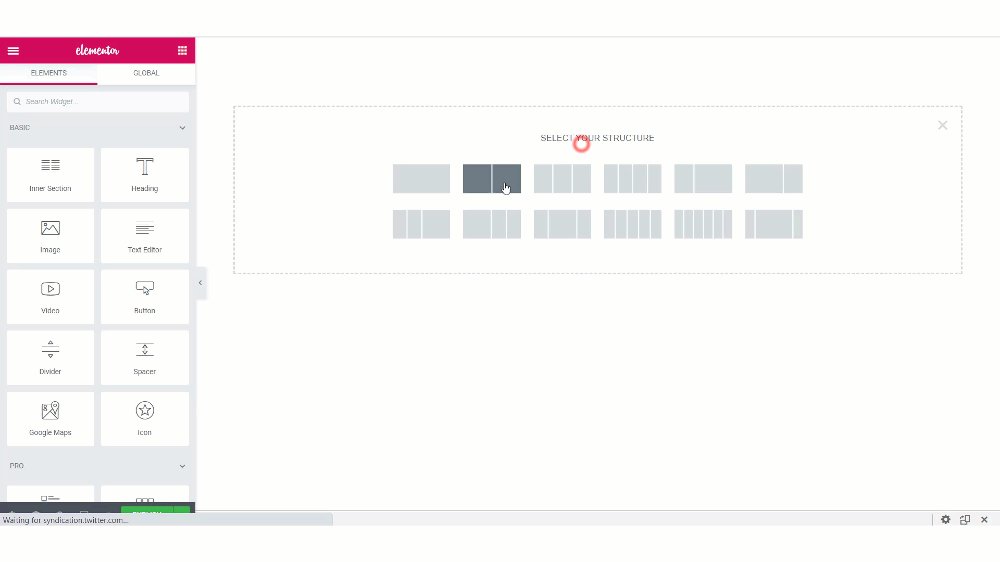
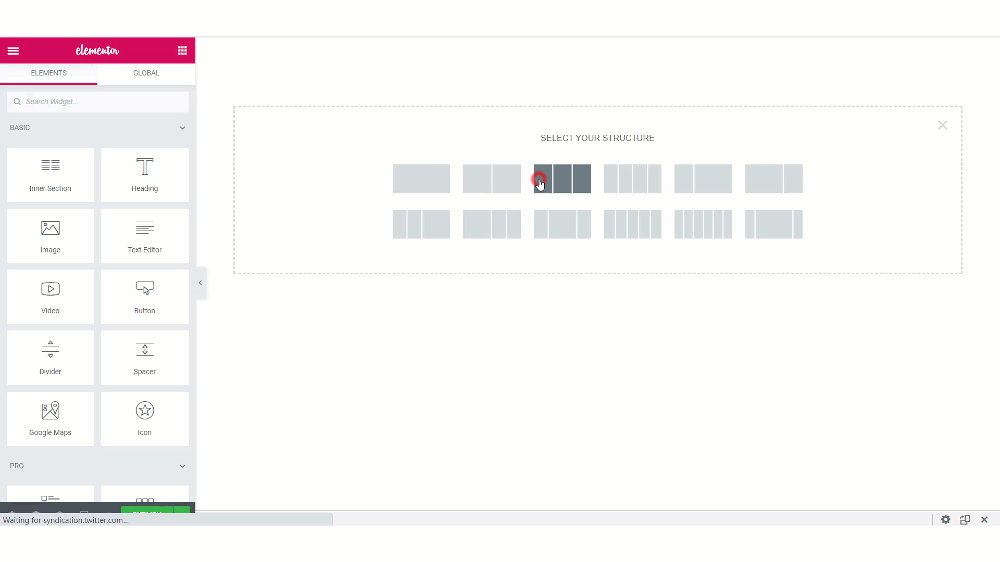
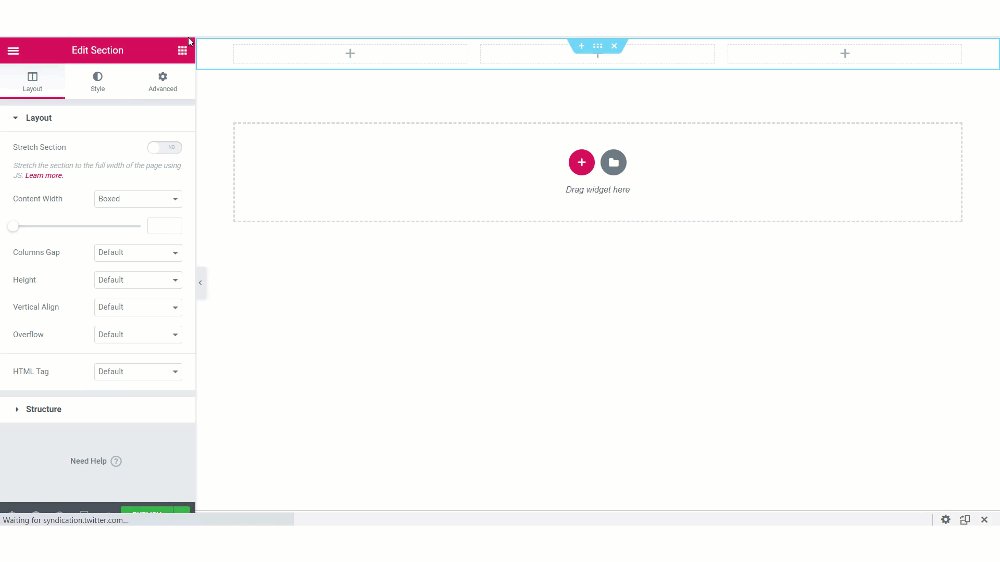
ステップ3:ページに列レイアウトを追加します。 ページに3列のレイアウトを追加しています。

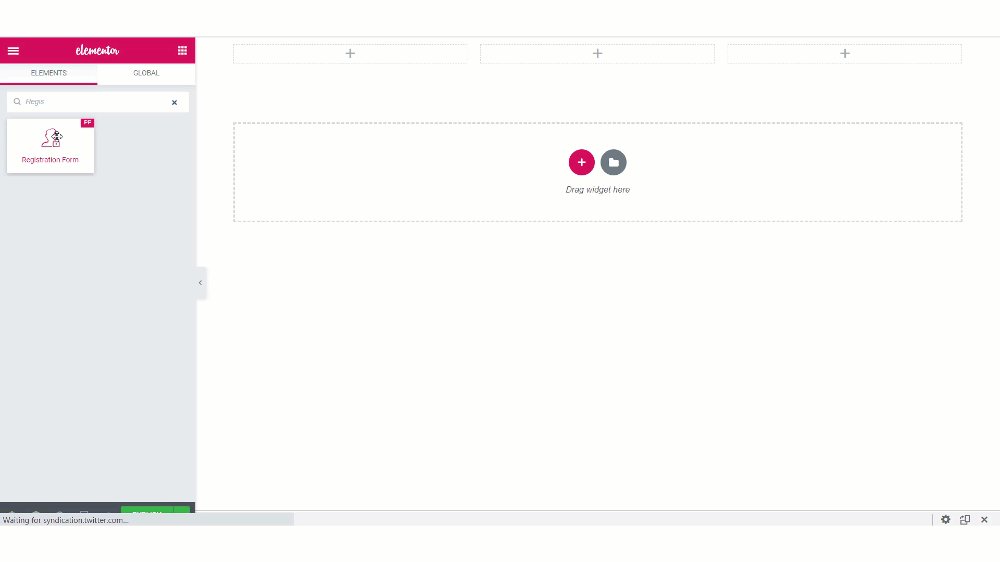
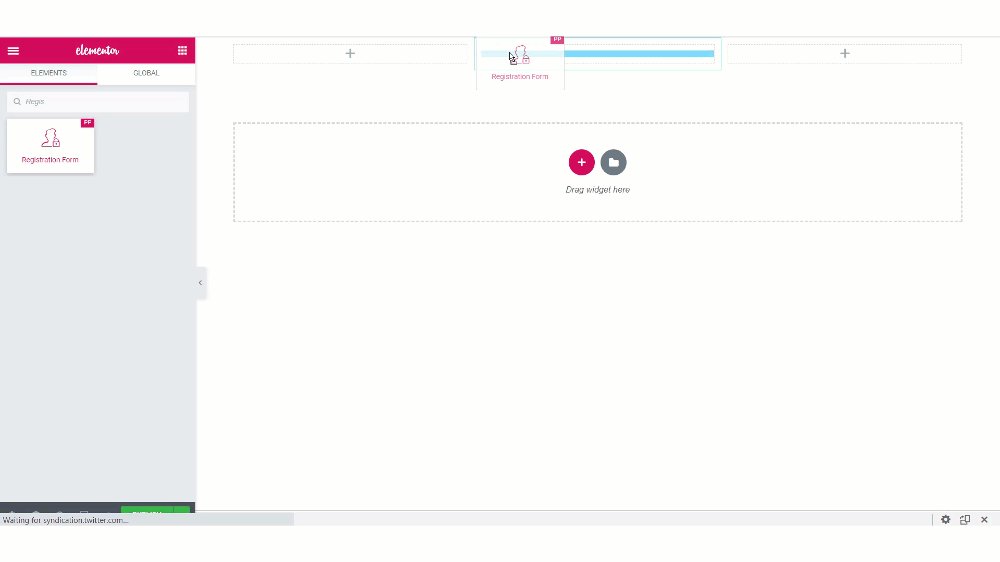
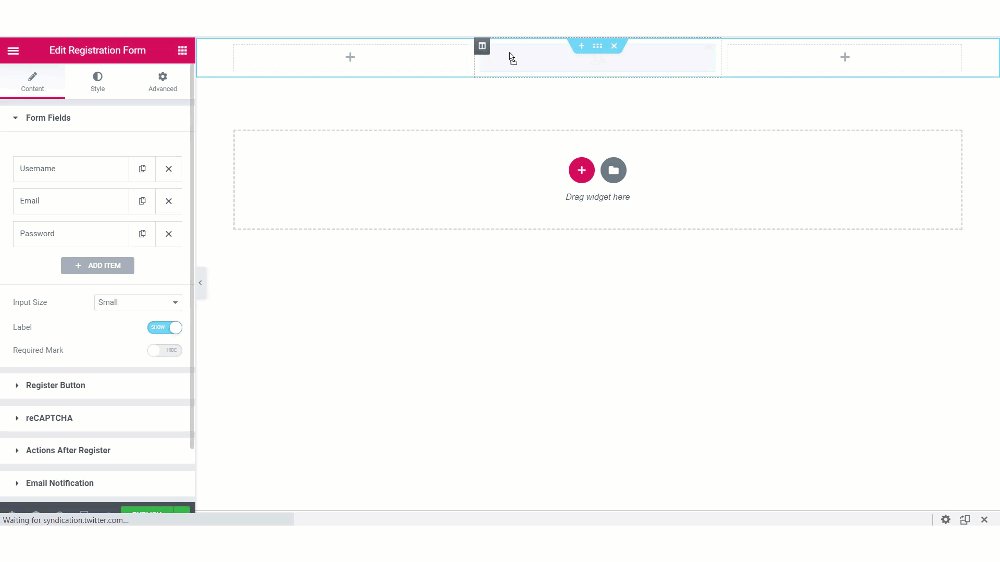
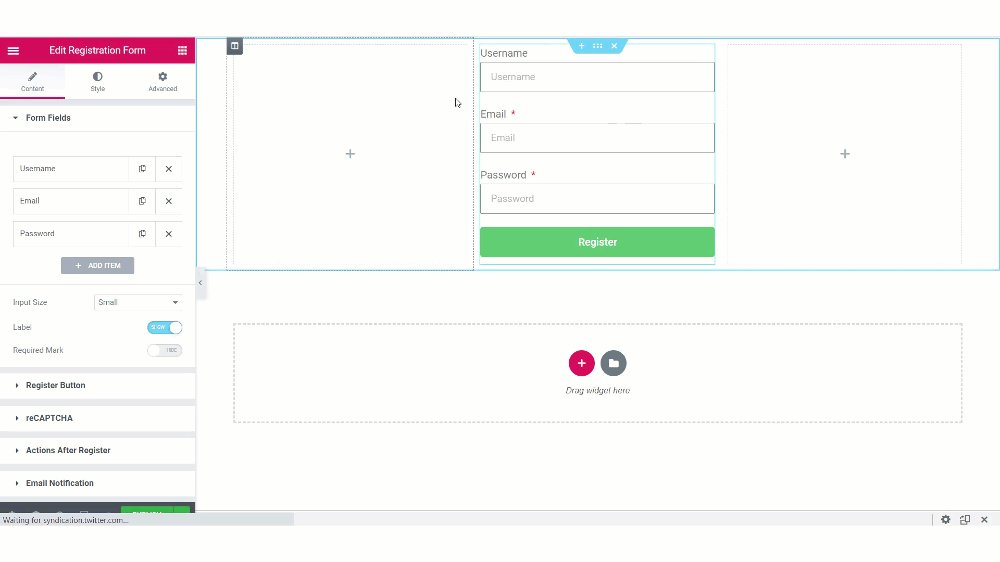
ステップ4:ページの最も重要な側面であるユーザー登録ウィジェットを追加しましょう。 ウィジェットリストで「ユーザー登録」ウィジェットを探します。 ウィジェットの左上隅にPPアイコンが表示されていることを確認してください。


ウィジェットを追加すると、フォームをカスタマイズするためのオプションが表示されます。
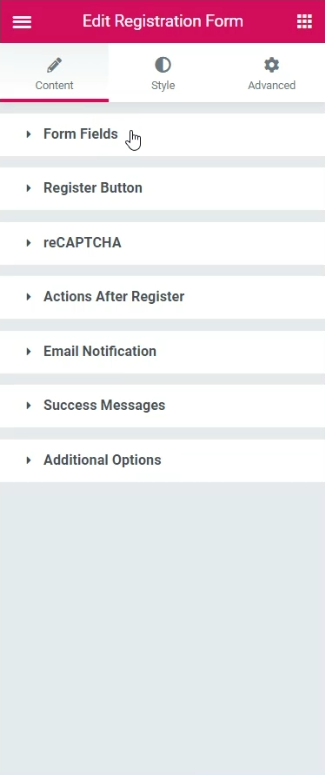
ステップ5:[コンテンツ]タブ
[コンテンツ]タブで、フォームの機能を変更できます。 サブセクションを見てみましょう:

フォームフィールド:ここでは、登録フォームにフィールドを追加または削除できます。 新しいフィールドを追加したい場合は、「+新規追加」ボタンをクリックしてください。 リストからフィールドのタイプを選択して、名前、プレースホルダー、デフォルト値などを簡単に指定できます。 さらに、入力フィールドのサイズ、ラベルの有効化/無効化、および必須マークを変更できます。
登録ボタン:ボタンのテキスト、サイズ、幅、配置、および登録ボタンのアイコンを変更できます。
reCAPTCHA: PowerPack設定でreCAPTCHA APIキーを設定している場合は、フォームでGooglereCAPTCHAを有効にできます。
登録後のアクション:フォームが正常に送信されると、ユーザーをリダイレクトして自動ログインし、登録に成功した電子メールを送信できます。
電子メール通知:電子メール通知サブセクションでは、ユーザーがユーザーロールに登録したときに送信される電子メールをカスタム作成できます。 「メールから」と「名前から」も設定できます。
成功メッセージ:フォームの位置にエラーメッセージを表示するように選択できます。 ユーザーが正常に登録すると、メッセージが表示されます。 メッセージのテキストもカスタマイズできます。
追加オプション:ここでは、ログインしたユーザーからフォームを非表示にすることを選択できます。 ユーザーが登録しているユーザーロールを選択し、ログイン、パスワードの紛失、パスワード強度メーターなどのオプションを有効/無効にすることができます。
先に進み、必要な変更を加えます。 ほとんどのオプションは自明であり、先に進んで好きなように変更を加えることができます。
フォームに加えた変更は次のとおりです。
- 「+アイテムの追加」ボタンを使用し、同意としてタイプを選択して、フォームに利用規約チェックボックスを追加しました。
- ボタンのテキストを変更し、[登録]ボタンにアイコンを追加しました。
- 登録ユーザーの成功メッセージを変更しました。
- 新しいユーザーロールをサブスクライバーとして設定します。
[コンテンツ]タブで行った変更を確認したい場合は、次のビデオで確認できます。
次に、スタイルを変更するには、 [スタイル]タブに移動します。 ここでは、フォームのデザイン面に変更を加えることができます。
ステップ6:[スタイル]タブ
フォームのあらゆる側面について、タイポグラフィの変更、境界線の変更、パディング、間隔、色などのデザインの変更を行うことができます。
先に進み、必要なスタイルの変更を行います。 ユーザー登録ページで行った変更を確認したい場合は、以前に共有したビデオを確認できます。
上記の変更を行った後、登録フォームが次のようになる理由は次のとおりです。

次に、ページをWebサイトの全体的なテーマと一致させる必要があります。 そのために、ページの残りの部分のデザインを開始します。
このエリアは完全にあなた次第であり、人によって異なる可能性があるため、好きなようにデザインすることができます。 私のセクションでは、これが私が作成したデザインです。
同様のデザインを作成するには、次の変更を行います。
- フォームのセクションに背景画像を追加し、セクション設定から正しく配置します。
- セクションに背景オーバーレイを追加して、フォームを強調表示します。
- フォームの背景を変更し、境界線の角を丸みを帯びたものに変更します。
- フォームのタイトルとサブタイトルを追加して、ページを完成させます。
ページ上のすべての要素のデザインとスタイルが一貫していることを確認してください。
完了したら、先に進んでページを公開します。
ページのテスト
ページを試すには、WordPressアカウントからログアウトするか、incognitoでページを開きます。 次に、すべてのフィールドに入力して[登録]ボタンをクリックして、新しいユーザーアカウントを作成してみてください。
登録すると、新しいユーザーアカウントを作成できるはずです。

次は何ですか?
正常に登録されたユーザーは、Webサイトにアカウントを持っており、遅かれ早かれログインする可能性があります。 そのためにも、Webサイトの全体的なルックアンドフィールに一致する見栄えの良いユーザーログインページが必要になります。
このために、PowerPackのログインフォームウィジェットを使用できます。 このウィジェットを使用すると、Elementorエディターを使用してWordPressWebサイトのユーザーログインページをカスタマイズできます。
このビデオをチェックして、Webサイトのログインページをカスタマイズする方法を確認できます。
このチュートリアルが役に立った場合は、共有してください。

