WooCommerce チェックアウト ページをカスタマイズする方法
公開: 2022-11-03チェックアウト ページは、複数の理由から、基本的に最新の e コマース Web サイトの最も重要な部分です。 その主な理由は、顧客がオンライン ショッピング体験のために可能な限りスムーズで手間のかからないチェックアウト プロセスを求めていることです。
すべての e コマースショッピング カートの 70 ~ 85% がチェックアウト プロセス中に放棄されるため、チェックアウト ページがどのように表示されるかがこのセクションで最も重要な役割を果たします。 これらの放棄の大部分は、WooCommerce のチェックアウト ページのデザインがどのように提示されているか、および最後の瞬間に顧客がカートについて考えを変えたことに起因しています。
この問題を承認するための最善の解決策は、WooCommerce カートとチェックアウトを同じページに持ち込んで、よりスムーズなチェックアウト エクスペリエンスを提供することです。
目次
WooCommerce でカスタム チェックアウト ページを作成する方法
最初は、必要なすべてのフィールドを備えた機能的な WooCommerce チェックアウト ページを用意するのは難しい作業のように思えます。 しかし実際には、適切に構成された WooCommerce チェックアウト ページ テンプレートを使用したかなり簡単なプロセスです。
幸いなことに、ShopReady – WooCommerce ショップ ビルダーなどのツールがあり、WooCommerce モジュールとウィジェットの品揃えが付属しており、面倒な作業の大部分を行うため、コーディングについて心配する必要はなく、代わりにカスタマイズ方法に集中できます。ブランドアイデンティティに合わせた WooCommerce チェックアウトページ。
適切に様式化されたチェックアウト ページを持つことは冗長に思えるかもしれませんが。 しかし、私たちを信じてください。e コマース プラットフォームを最適化して、可能な限り最高のショッピング施設を実現しようとするときは、すべてが重要です。
WooCommerce チェックアウト ページのカスタマイズ プロセスに取り掛かりましょう。
ステップ 1: WooCommerce チェックアウト ページのカスタマイズ プラグインのインストール
WordPress の機能ごとに個別のプラグインをインストールする代わりに、このカスタマイズ プロセスにShopReady WooCommerce ショップ ビルダーを利用します。 WooCommerce ショップ ビルダーをインストールするには、WordPress アカウントにログインし、プラグインダッシュボードに移動します。 ここから [新規追加] をクリックして ShopReady プラグインを検索し、 [インストール] をクリックします。

インストール プロセスが完了するまで待って、プラグインを有効にします。 また、 WooCommerce プラグインとElementor ドラッグ アンド ドロップ ページ ビルダーをインストールするよう求められます。
これで、 WooCommerce の [製品] メニューから e コマース プラットフォームに製品を追加できるようになりました。 どうやって進めていいかわからない場合。 詳細なガイドがあります – WooCommerce製品ページのカスタマイズのために製品を追加する方法.
ステップ 2: Elementor テンプレートのインストール
次に、WooCommerce ストアフロントのカスタマイズ プロセスを進め、適切なチェックアウト ページを適用するには、適切な WooCommerce WordPress テーマを適用する必要があります。 これにより、eコマースWebサイトに対応するために必要なすべての機能と設備が提供されます.
カスタマイズの取り組みを簡素化するために、インポート可能な Elementor テンプレートの形式で、 ShopReady – WooCommerce ショップ ビルダーが提供するElementor e コマース テーマを利用することもできます。
現在、ShopReady には 8 つ以上のフル機能の e コマース テーマが含まれています。 これらのワンクリックでインポート可能なテーマは、WooCommerce チェックアウト ページのカスタム フィールド、カートに追加機能、応答性の高い製品ページ、製品グリッド、製品スライダーなどに対応するように設計および開発されています。
これらのテンプレートのいずれかをインストールするには、最初にUnyson – WordPress プラグインとそれに関連するBackup & Demo Content拡張機能をインストールする必要があります。これは、ShopReady WooCommerce アドオンのワンクリック デモ インポーターとして機能します。
Backup & Demo Content拡張機能は、WordPress リポジトリからインストールした後、Unison ダッシュボードからダウンロードしてアクティブ化できます。

ShopReady WooCommerce テーマは、 WordPress ダッシュボード > ツール > デモ コンテンツ インストールからインストールできます。 ここから、ShopReady が提供する WooCommerce テンプレートを選択してインストールできます。 [インストール] をクリックして、プロセスが完了するのを待つだけです。完了すると、WooCommerce のランディング ページにリダイレクトされます。


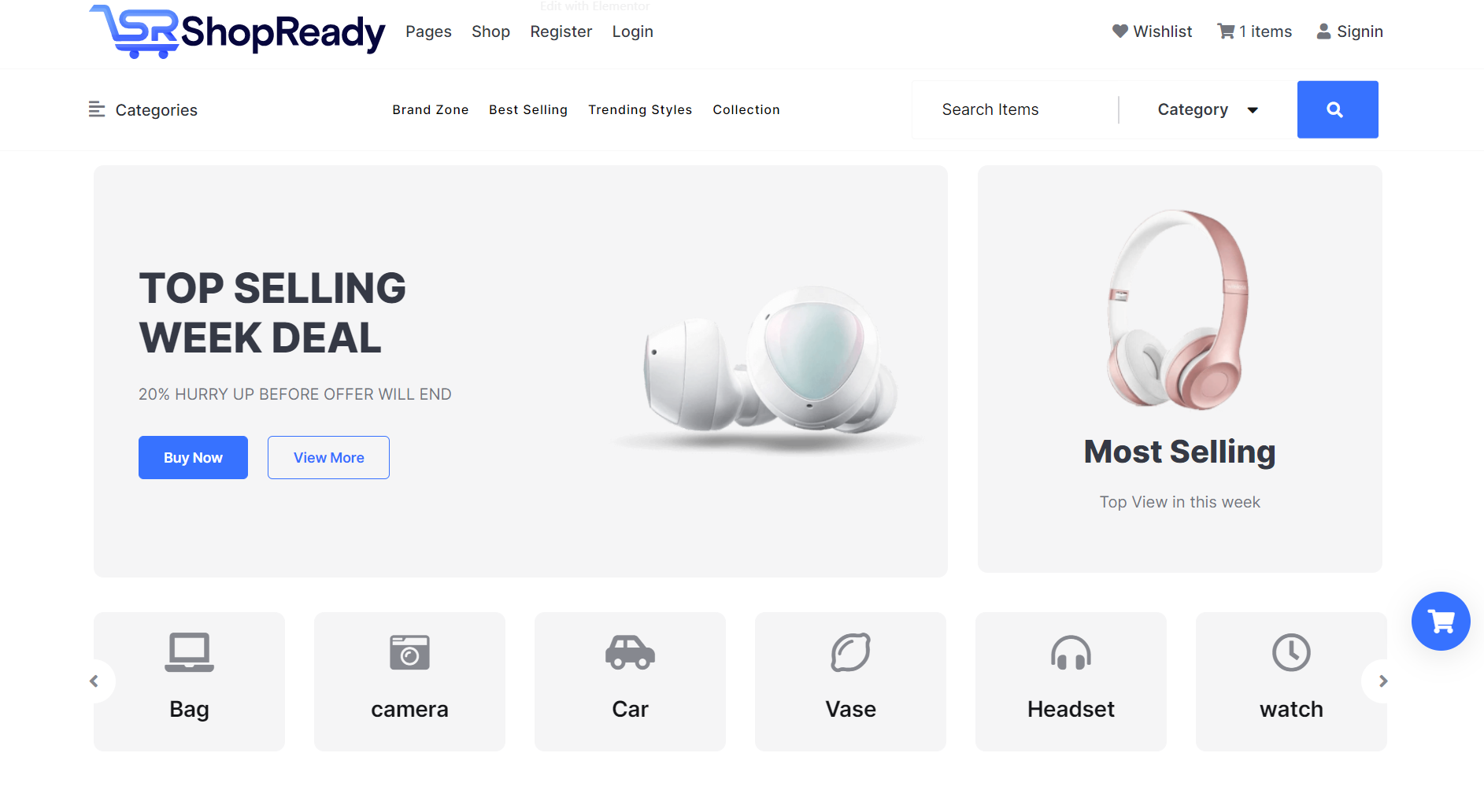
最終結果は次のようになります。

ステップ 3: ShopReady を使用した WooCommerce カート ページのカスタマイズ
これは、効果的な電子商取引ビジネスを運営するために含めなければならない重要な要素です。 ShopReady などの WooCommerce ストア ビルダーの助けを借りて、WooCommerce カート ショートコードを活用し、この方法で機能する e コマース カートを構築するだけです。 または、ShopReady ウィジェットを使用して、この機能を Web サイトに追加することもできます。
操作可能なカートを取得するには、まず「カートに追加」ウィジェットを製品ページに追加する必要があります。 私たちはすでにそれをしました。 商品がカートに追加されたので、戻ってカートページ自体を作成しましょう。ここには、購入後にすべての商品が表示されます。
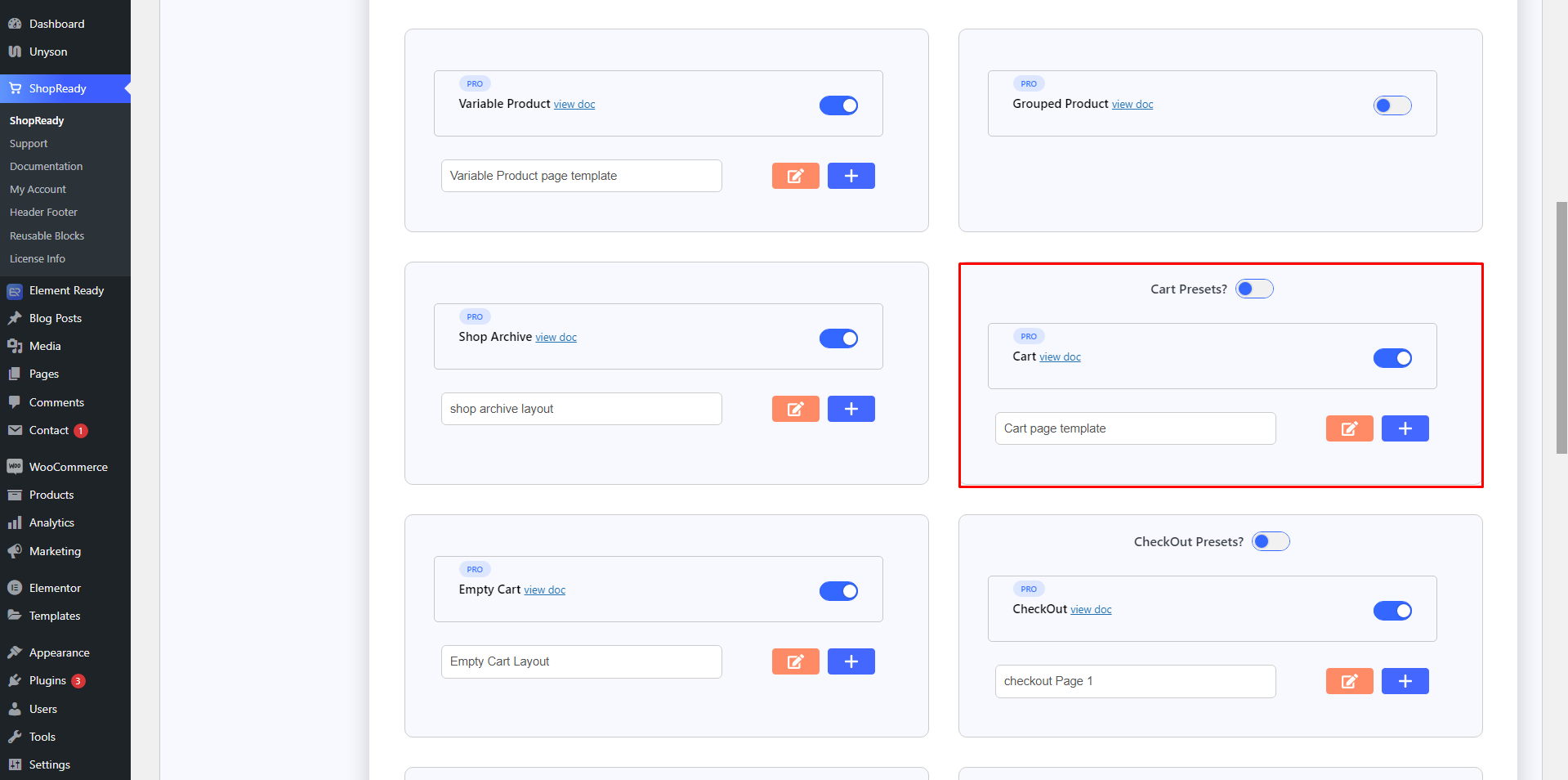
ShopReady のユーザー – WooCommerce Shop Builder は、ShopReady ダッシュボードからアクセスできる 2 つの異なるカート テンプレートのいずれかを選択できます。 編集ボタンをクリックして、WooCommerce Preset Cart テンプレートを有効にして変更を加えます。

Elementor Editor ページにリダイレクトされます。 ここから、カート ページの機能と外観を簡単にカスタマイズできます。
この時点で ShopReady Cart ウィジェットを追加するのと同じくらい簡単で、カート ページがすぐにその形になります。 ShopReady を使用すると、手順が非常に簡単なため、プラグインを必要とせずに WordPress ショッピング カートを作成できます。
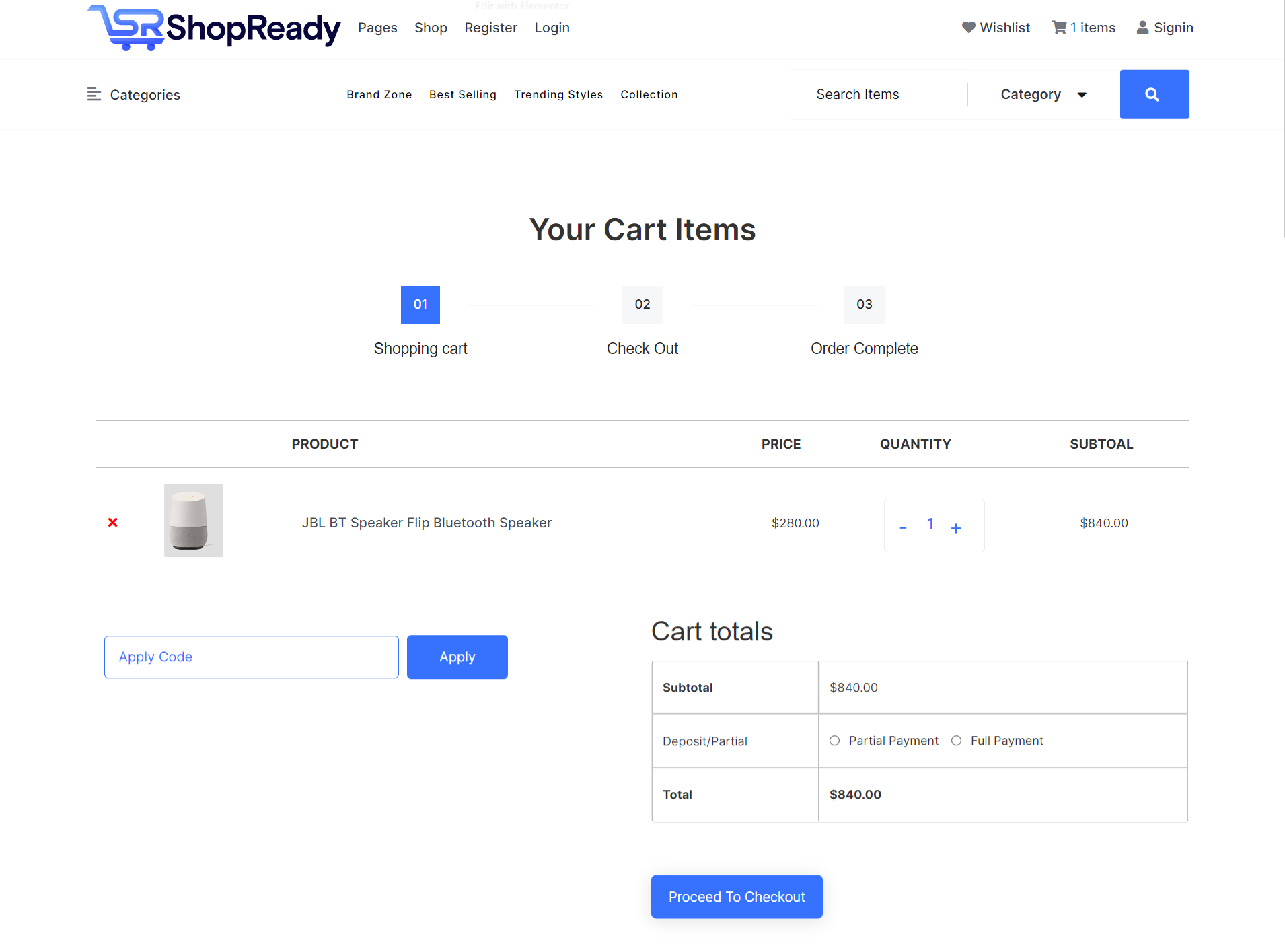
すでにショッピング カートに何かを追加している場合は、次のように表示されます。

追加リソース: WooCommerce ダッシュボードに製品を追加する方法がわからない場合は、WooCommerce ストア ページに製品を追加する方法に関するこのガイドを確認してください。
ステップ 4: WordPress の WooCommerce チェックアウト ページを編集する方法
WooCommerce チェックアウト ページの CSS コーディングの面倒なプロセスを経る代わりに、ShopReady チェックアウト プリセット テンプレートを利用してページのカスタマイズを高速化できます。 プリセット テンプレートを使用すると、WooCommerce 製品ページのカスタマイズ プラグインを使用する必要がなくなるだけでなく、開発作業の時間と手間を大幅に節約できます。
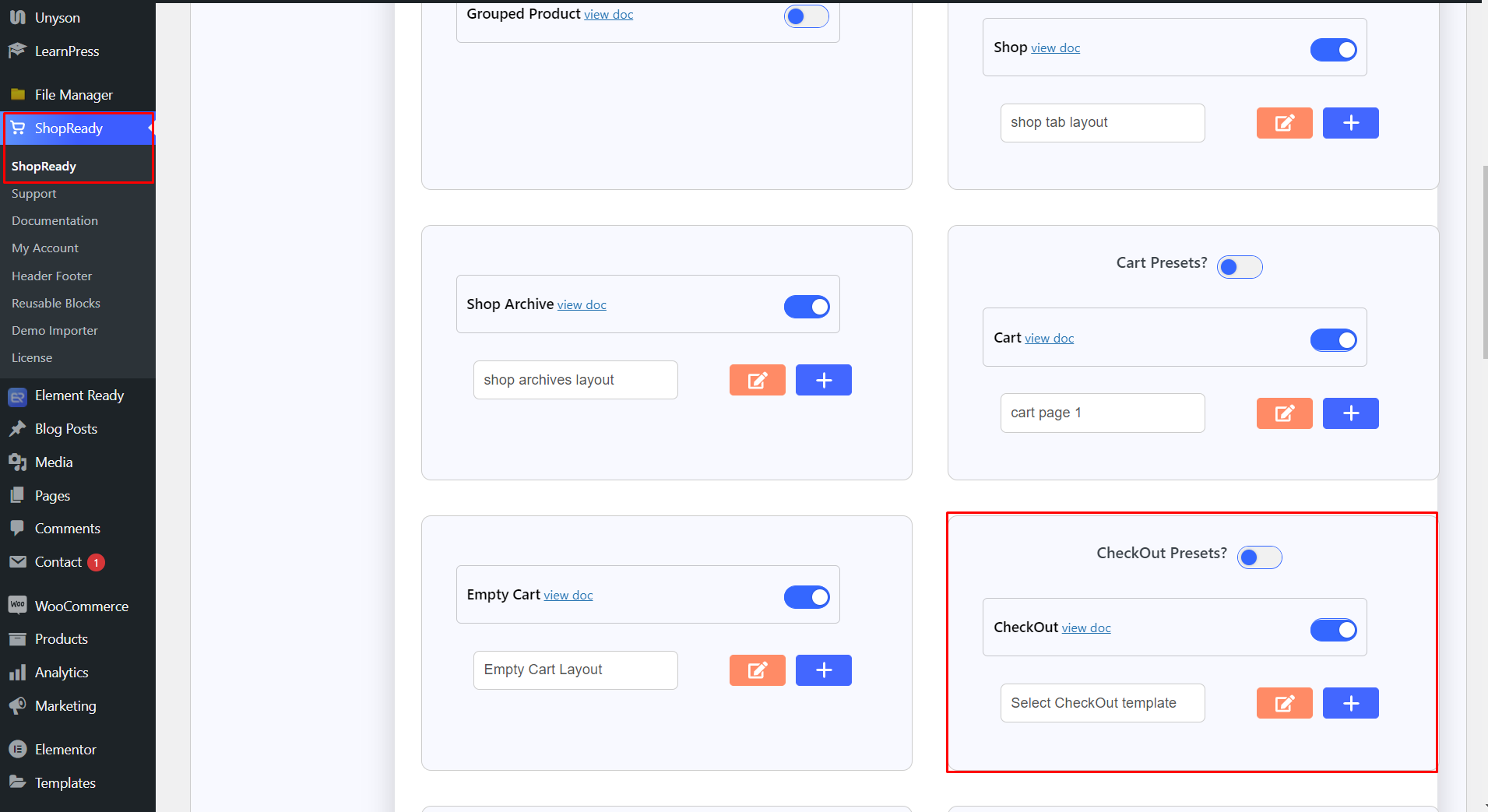
開始するには、 WordPress ダッシュボード > ShopReady ダッシュボード > テンプレートに進みます。 WooCommerce Checkout ページのプリセットを有効にして、編集アイコンをクリックします。

そして、Elementor Editor 画面にリダイレクトされます。 Elementor ページ セクションで WooCommerce の ShopReady Checkout ウィジェットを使用します。

これで、WooCommerce チェックアウト ページ エディターが完成しました。 ここから、 [コンテンツ] タブの [レイアウト] オプションから、ShopReady が提供する複数の事前設定されたチェックアウト フィールド オプションから選択できます。 または、独自の WooCommerce 追加カスタム フィールド チェックアウト ページを作成することもできます。
必要に応じて、ShopReady ShortCode ウィジェットを展開し、WooCommerce チェックアウト ページのカスタム CSS を利用するオプションを使用して、WooCommerce チェックアウト ページのショートコードを利用することもできます。
ShopReady ウィジェット バックエンドを使用すると、開発者とコーディングの専門家は WooCommerce チェックアウト ページ フックを利用して、チェックアウト ページを他とは一線を画す独自の機能を追加することもできます。 しかし、ほとんどの場合、事前設定されたテンプレートによって提供されるコンテンツの量は、どの e コマース Web サイトでも十分です。
ステップ 5: カスタム チェックアウト ページを公開する
まったく新しいカスタム チェックアウト ページのカスタマイズが完了したら、それを公開します。 これを行うには、画面の左下にある[発行/更新] をクリックするだけです。
製品をチェックアウトして結果を確認してください。
結論
WooCommerce のカートの放棄は、e コマースのビジネス オーナーにとって大きな頭痛の種であり、多くの訪問者がチェックアウト ページからカートを放棄しています。 業界の専門家が示唆するように、e コマースのカート放棄に対抗する最善の方法は、よくカスタマイズされた WooCommerce チェックアウト プロセスをクイック チェックアウト機能で採用することです。
これにより、ユーザーがカート ページからチェックアウト ページに進むのにかかる時間が短縮され、購入への関心が維持され、注文の確認が行われます。
