WordPressであなた自身の取引やクーポンのウェブサイトを即座に作成する方法
公開: 2020-07-08自宅で仕事をしながら、どうすれば余分なお金を稼ぐことができるのだろうか? WordPressでお得な情報やクーポンのウェブサイトを開始することを検討してください。ここでは、ウェブサイトからお得な情報やクーポンコードを選択することで、どのように大幅に節約できるかを人々に示すことができます。
心配しないでください。コーディングクラスにサインアップしたり、WordPressでクーポンWebサイトを作成するために開発者を雇ったりする必要はありません。 このチュートリアルでは、WordPressでEleDealを使用して人目を引くクーポンWebサイトを作成する方法を説明します。これは、 Templatelyの魅力的な無料テンプレートパックです。 この美しくデザインされたテンプレートパックを使用すると、コードを1行も入力することなく、クーポンのWebサイトを即座に作成できます。

目次
あなた自身のWordPressの取引またはクーポンのウェブサイトを作成することの長所
家からお金を稼ぐ方法はたくさんありますが、お得な情報やクーポンのウェブサイトで余分な収入を得るのはあなたが思っているよりはるかに簡単です。 その上、あなたは仕事に行くか、従業員の大規模なチームを管理する手間をかけずにあなたの家の快適さからお金を稼ぐことができるでしょう。
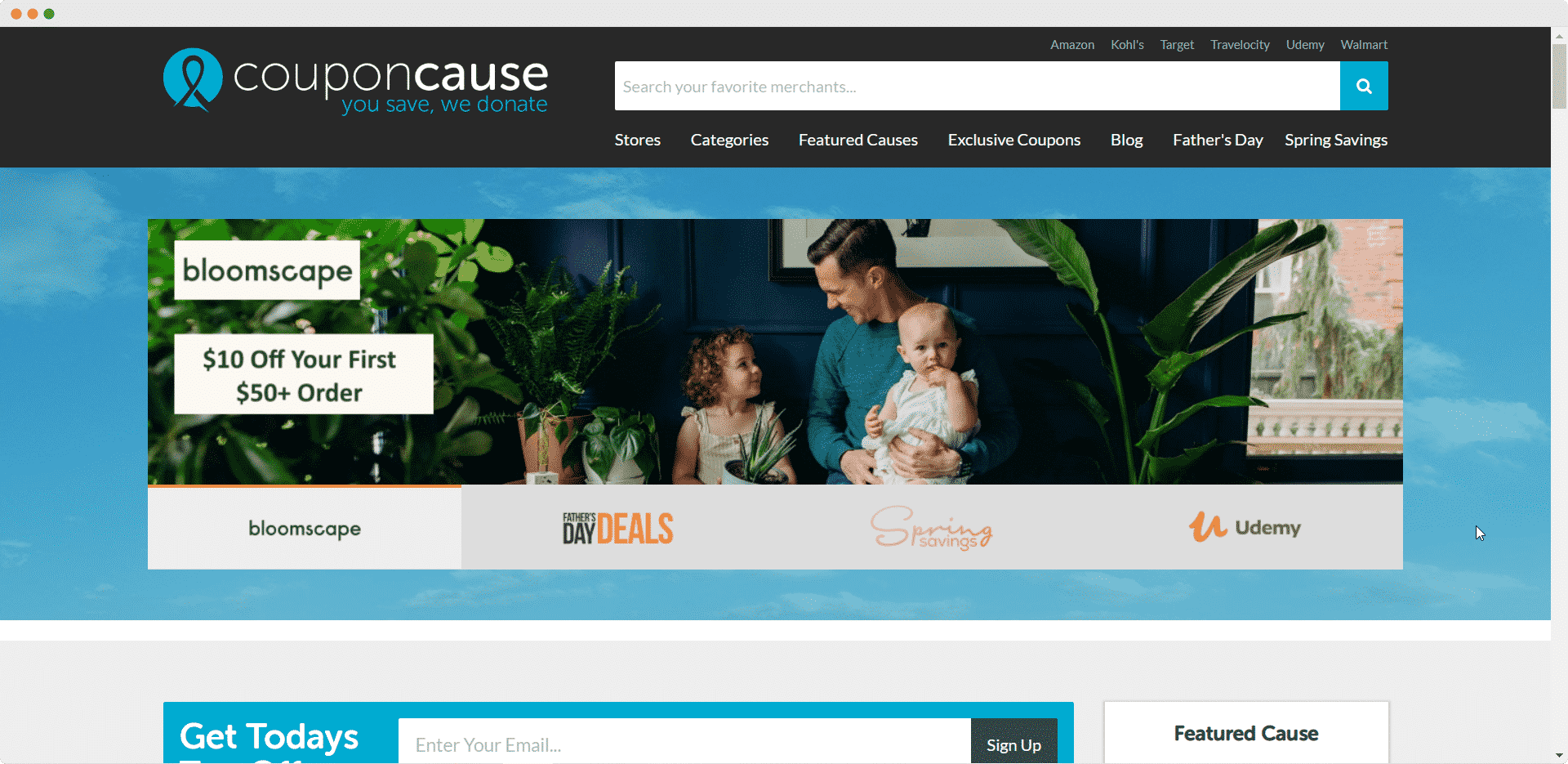
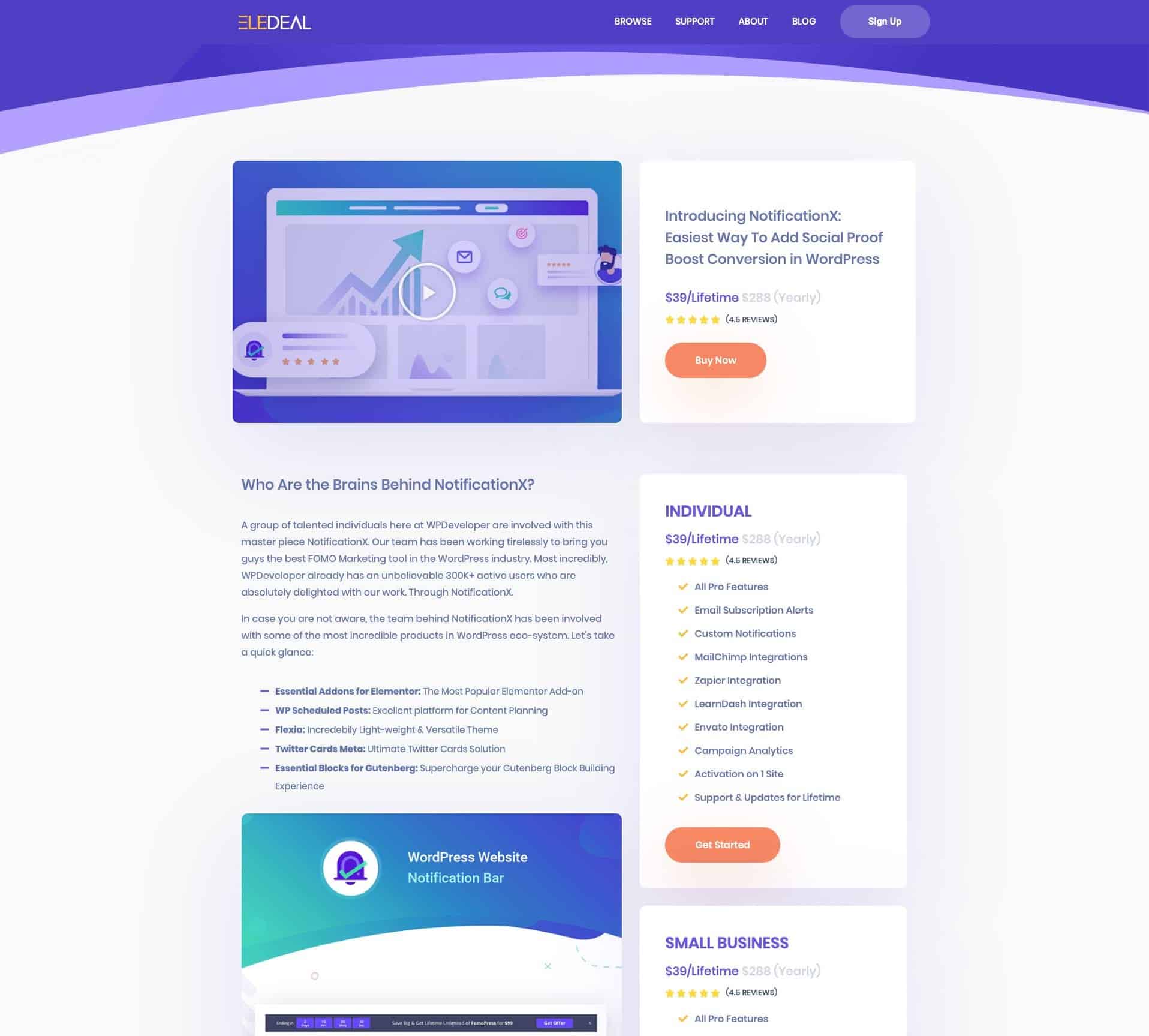
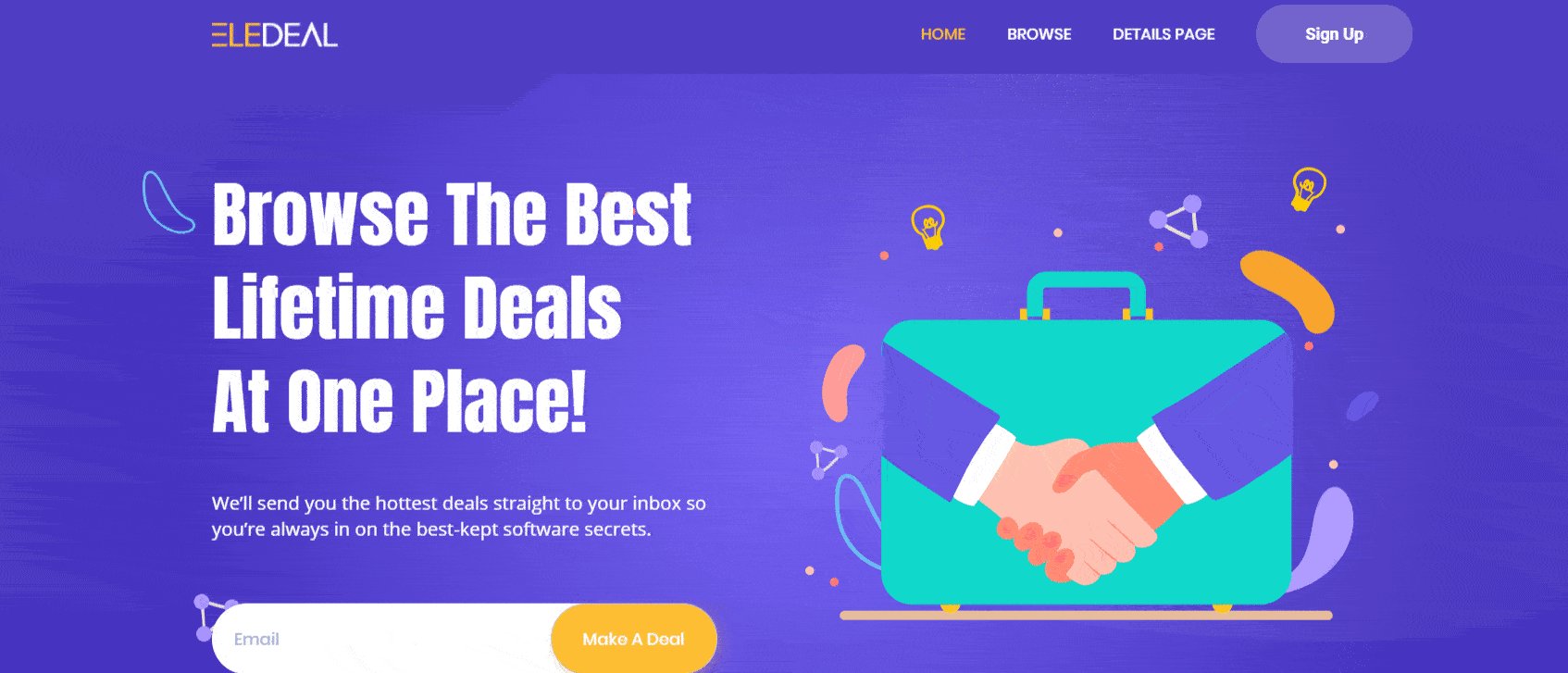
クーポンや取引のウェブサイトがどのようなものかを知るために、これを見てください 以下に示すウェブサイト。

ご覧のとおり、さまざまなアイテムやWebサイトのクーポンや日替わりセールを見つけることができます。 同様に、EleDealテンプレートを使用してクーポンWebサイトを作成し、サイトの訪問者に最新のオファー、プロモーション、割引について知らせることもできます。
クーポンのウェブサイトを作成することの長所のいくつかを見てみましょう。
お得な情報やクーポンのウェブサイトの巨大な市場の可能性
ほとんどの人が節約したいことが2つあるとすれば、それはお金と時間です。 そのため、クーポンや取引のWebサイトは非常に人気があります。人々は、ある店舗から別の店舗に移動する時間を無駄にすることなく、必要なものの最も安くて最良の価格をすばやく探すことができます。
クーポンのウェブサイトはあなたが家からお金を稼ぐのを助けることができます
クーポンや取引のウェブサイトはとても人気があるので、あなたはあなたのウェブサイトにオンラインで良い取引を探している多くの訪問者を得る可能性があります。 これらの訪問者があなたのWordPressウェブサイトであなたが提供する取引を選び始めると、あなたはあなたの家の快適さから簡単にお金を稼ぐことができるでしょう。
WordPressで簡単にセットアップ
クーポンや取引のウェブサイトを作成するには、プラットフォームを使用する必要があります。 これを行うための最良かつ最速の方法は、WordPressのアカウントにサインアップして、独自のドメインを取得することです。
その後、 TemplatelyからEleDealテンプレートパックなどのクーポンまたは取引テンプレートを選択するだけです。 これはWordPressサイトに最適なクーポンWebサイトのテンプレートであり、美しく、すぐに使用できるページを備えています。 あなたがしなければならないのはあなた自身のコンテンツを追加し、あなたの個人的なタッチを与えるためにそれをスタイリングすることです。
TemplatelyのEleDealテンプレートパックで得られるもの
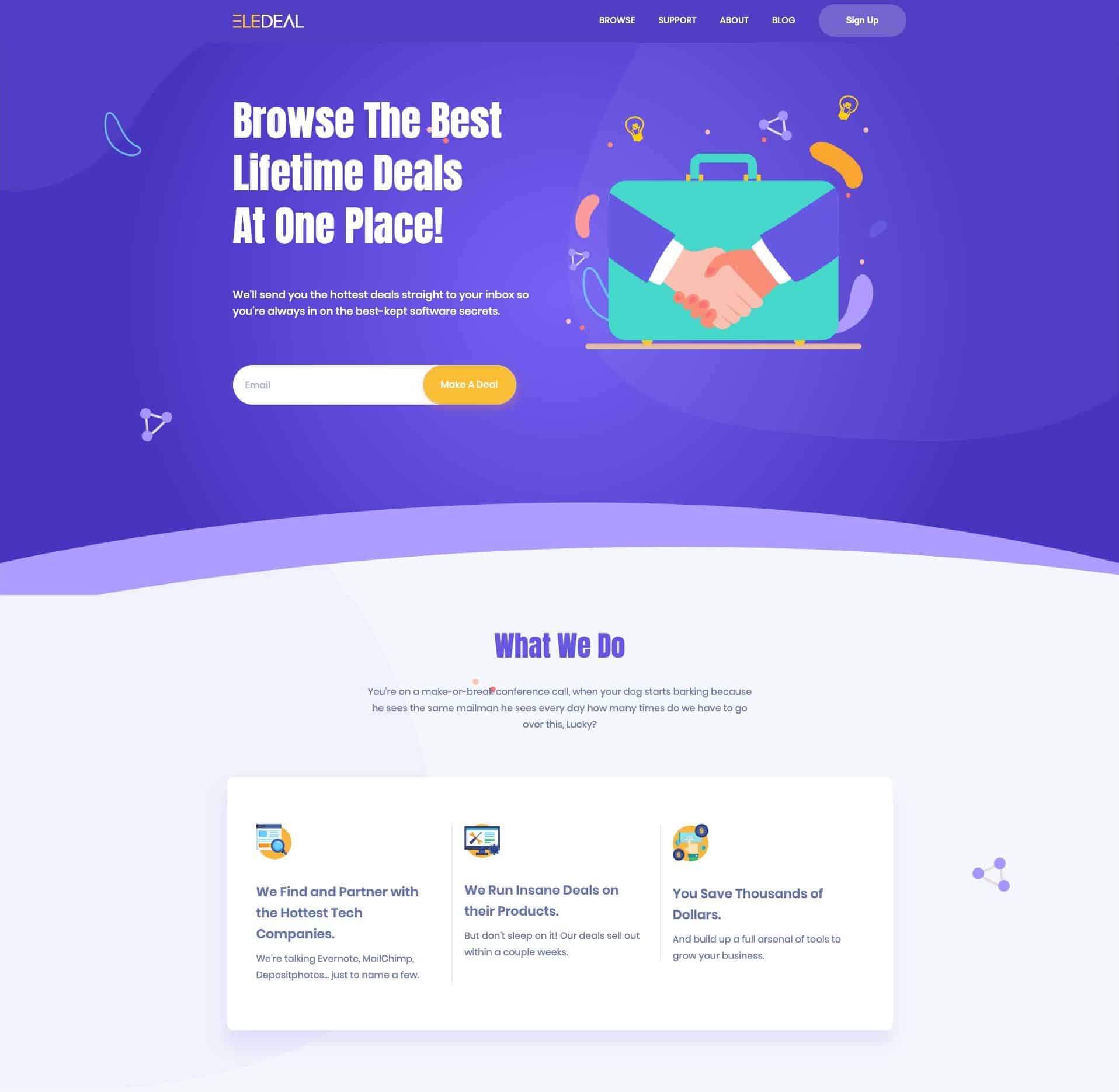
ホームページ
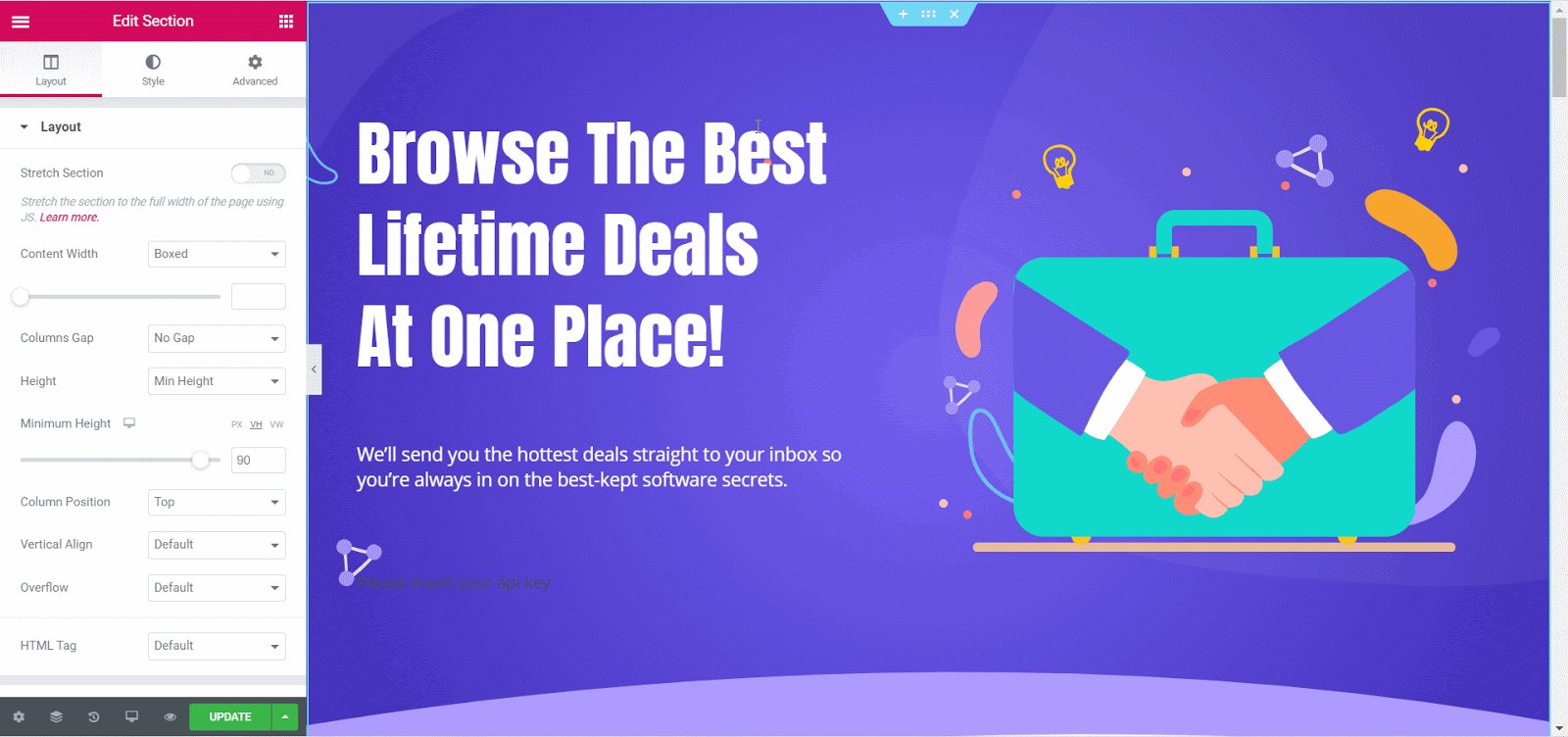
EleDealは、サイト訪問者の注意を引くことが保証されている魅力的な既成のホームページを提供します。 それはあなたの訪問者にアピールするために見事な行動への呼びかけボタンを完備し、大胆な色を特徴とします
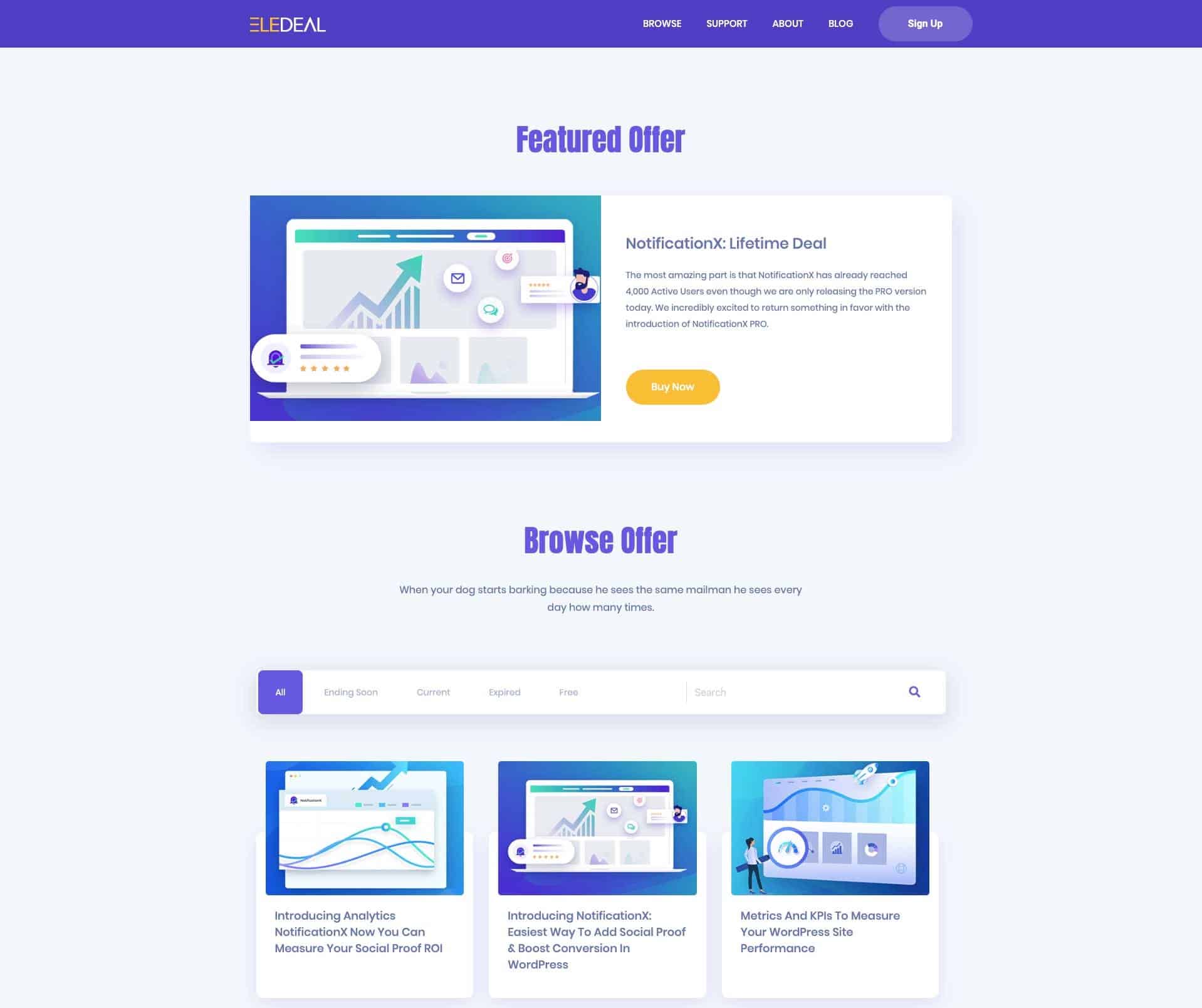
ページを閲覧
また、EleDealの既製のブラウズページを使用して、サイトの訪問者がすべてのオファーをすばやく並べ替えて、それらに最適な取引を選択することもできます。 このページには、インタラクティブな検索バーと、その日の注目の取引を表示できる注目のオファーセクションがあります。
詳細ページ
EleDealの詳細ページを使用して、WordPressWebサイトの取引とクーポンに関する詳細情報を訪問者に提供します。 あなたはあなたのウェブサイトで製品とサービスの説明、そしてそれらの製品の取引またはクーポンを選ぶことの特典を与えることができます。



ここでビデオチュートリアルを見る
WordPressでクーポンやディールサイトを作成するために必要なもの
WordPressで独自のクーポンWebサイトを作成することに興奮していますか? 始めるために必要なものを見てみましょう。

- Elementor:コーディングや専門家の採用を望まない人にとって、 Elementorは独自のWordPressWebサイトを作成するためのソリューションです。 これは、ウェブサイトを即座に作成するのに役立つ「ドラッグアンドドロップ」が付属する最も人気のあるページビルダーです。 このプラグインをインストールしてアクティブ化してください。
- Essential Addons:これは、 600,000人を超えるアクティブユーザーがいるElementorで最も人気のあるベストセラーの要素ライブラリです。 Essential Addonsは、70以上のクールな要素を提供して、Webページのスタイルを即座に設定します。 このプラグインもインストールしてアクティブ化します。
- Templately: EleDealはTemplatelyでのみ利用可能です。これは、WordPress用の美しく設計されたすぐに使用できるテンプレートとクラウドストレージを多数提供します。 EleDealやTemplatelyの他の美しいテンプレートを使用するには、 Templatelyでアカウントにサインアップし、WordPress用のTemplatelyプラグインをインストールする必要があります
5分でWordPressクーポンのウェブサイトを作成する方法
これらのいくつかのプラグインをインストールすると、WordPressで独自のクーポンWebサイトを作成する準備が整います。 ここから楽しい部分が始まります。
ステップ1:EleDealテンプレートパックをWebサイトにロードする
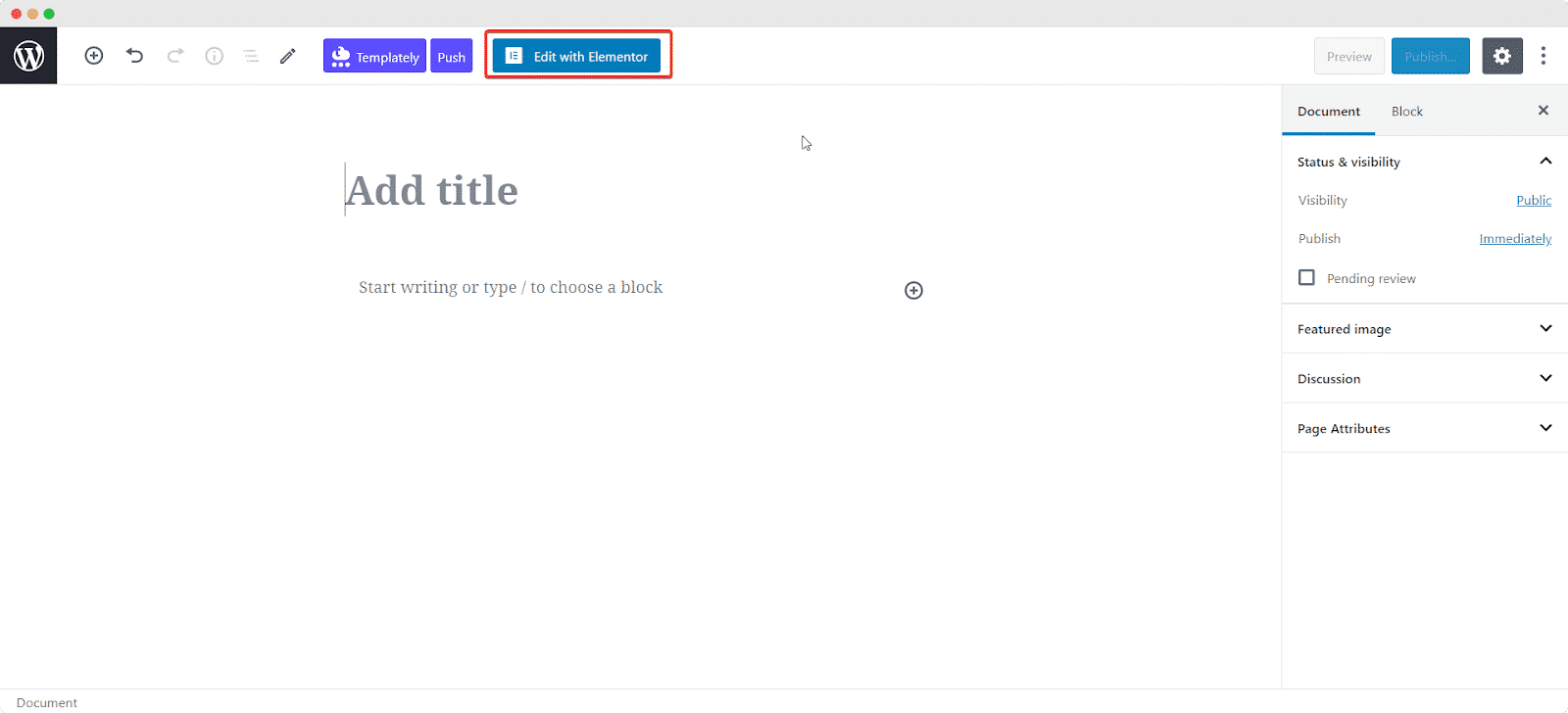
WordPressダッシュボードから、新しいページを作成し、[ Elementorで編集]をクリックします。 これにより、ElementorEditorが開きます。

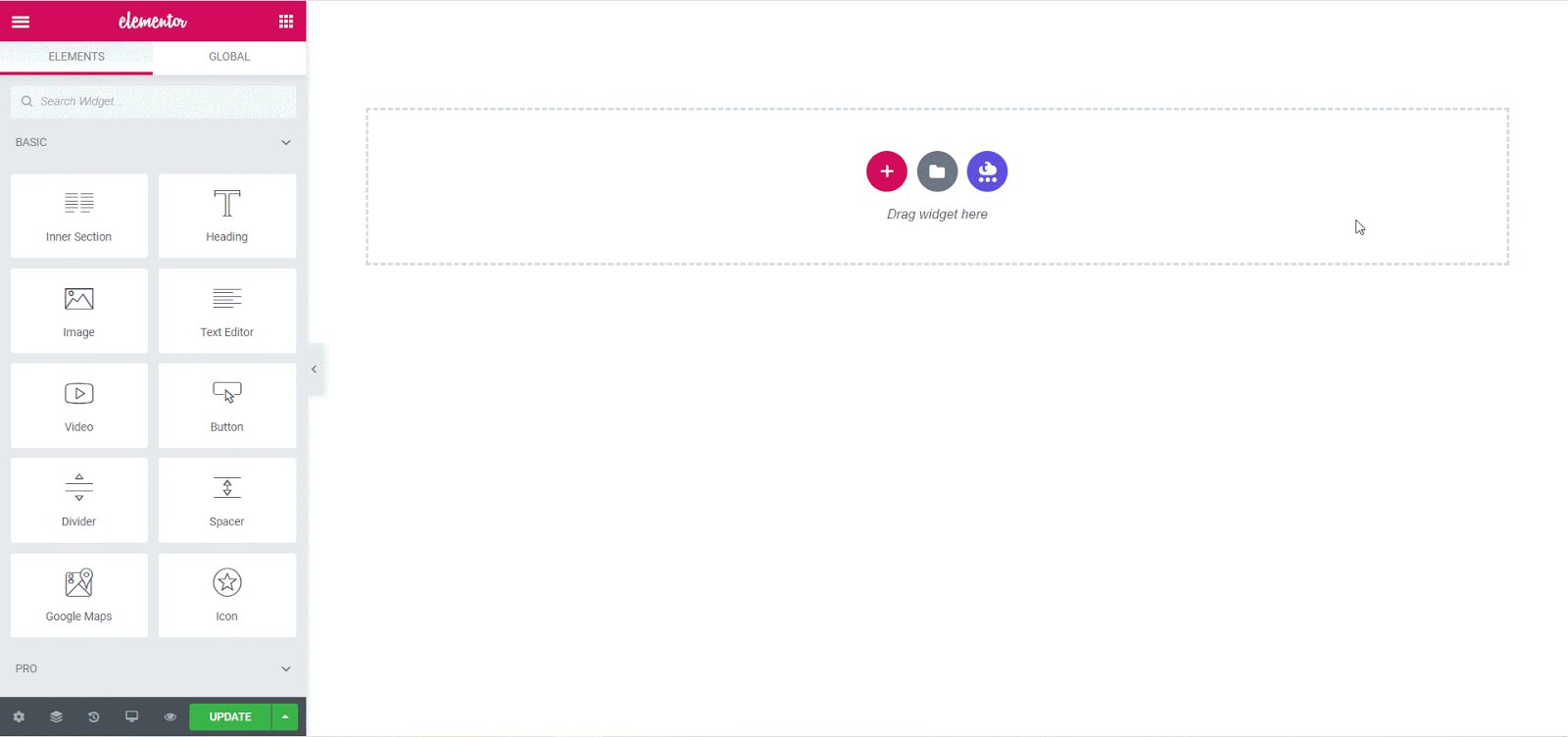
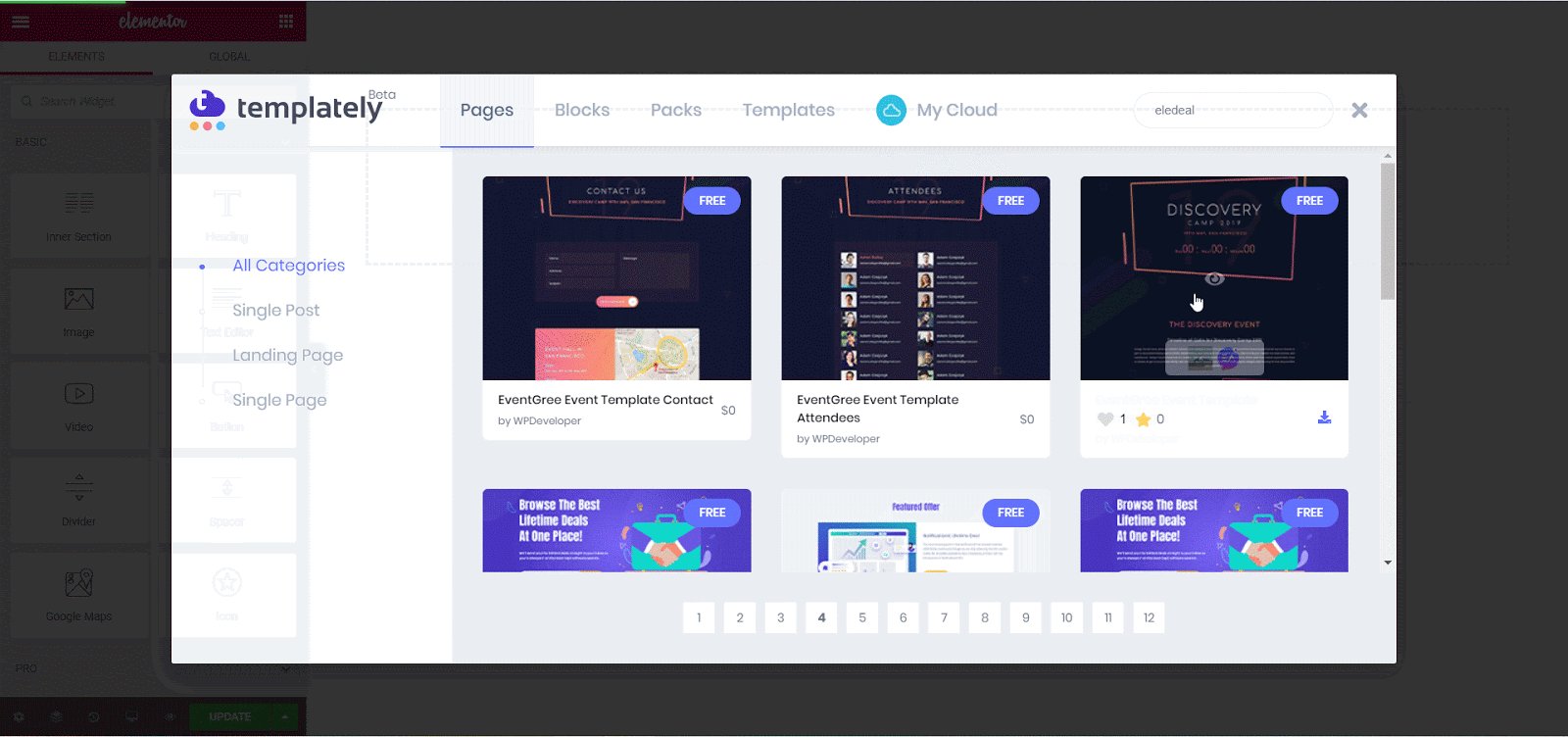
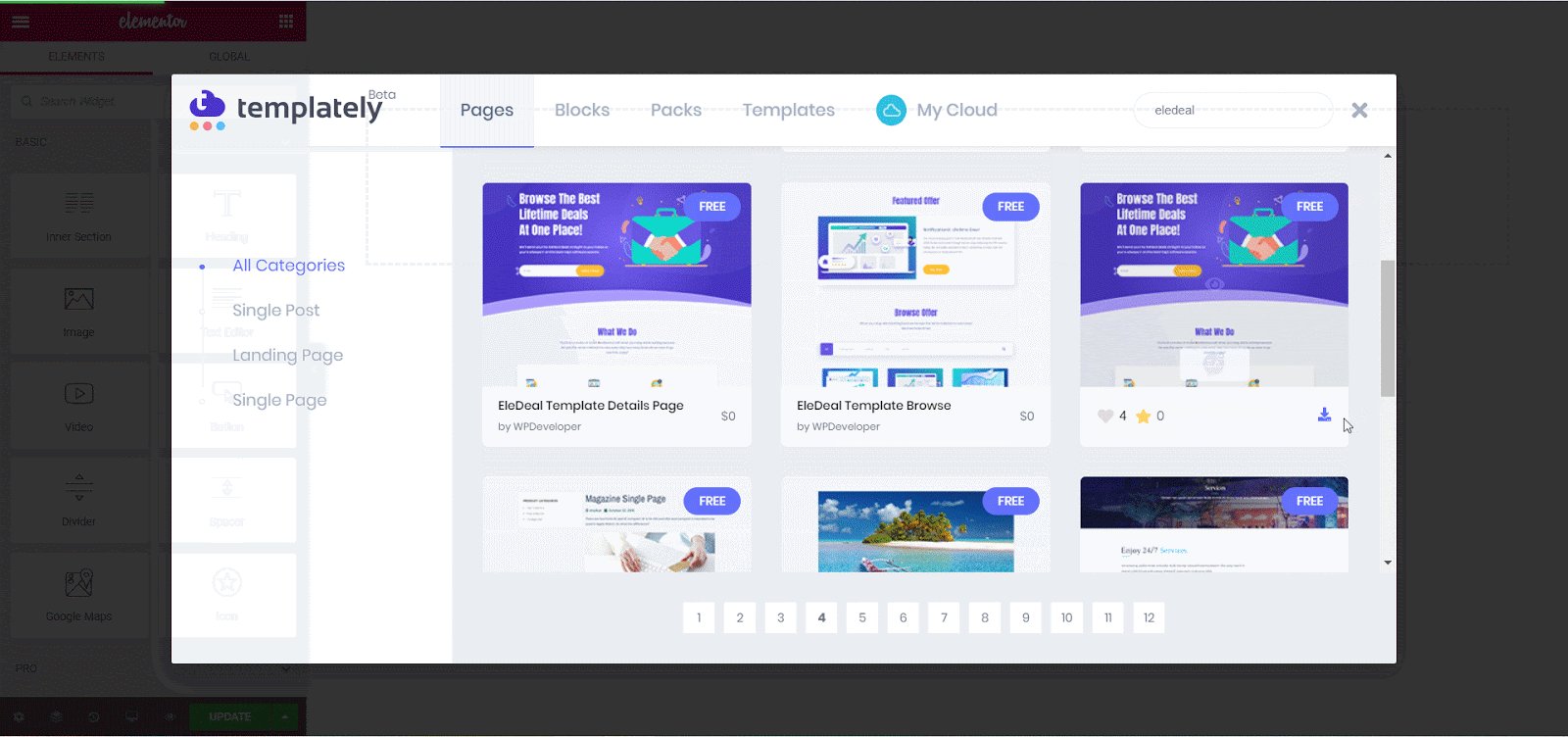
Elementor Editorの読み込みが完了したら、青いTemplatelyアイコンをクリックできます。 これにより、ポップアップウィンドウが開き、そこからEleDealテンプレートパックを検索して、作成済みのページをサイトにロードできます。 このチュートリアルでは、EleDealホームページをWebサイトにロードします。

それがどれほど簡単だったかわかりますか? 数回クリックするだけで、WordPressクーポンサイトのホームページを作成できました。 Webサイトを完成させるために必要な数のページを追加します。
ステップ2:自分のスタイルに合わせてテンプレートをカスタマイズする
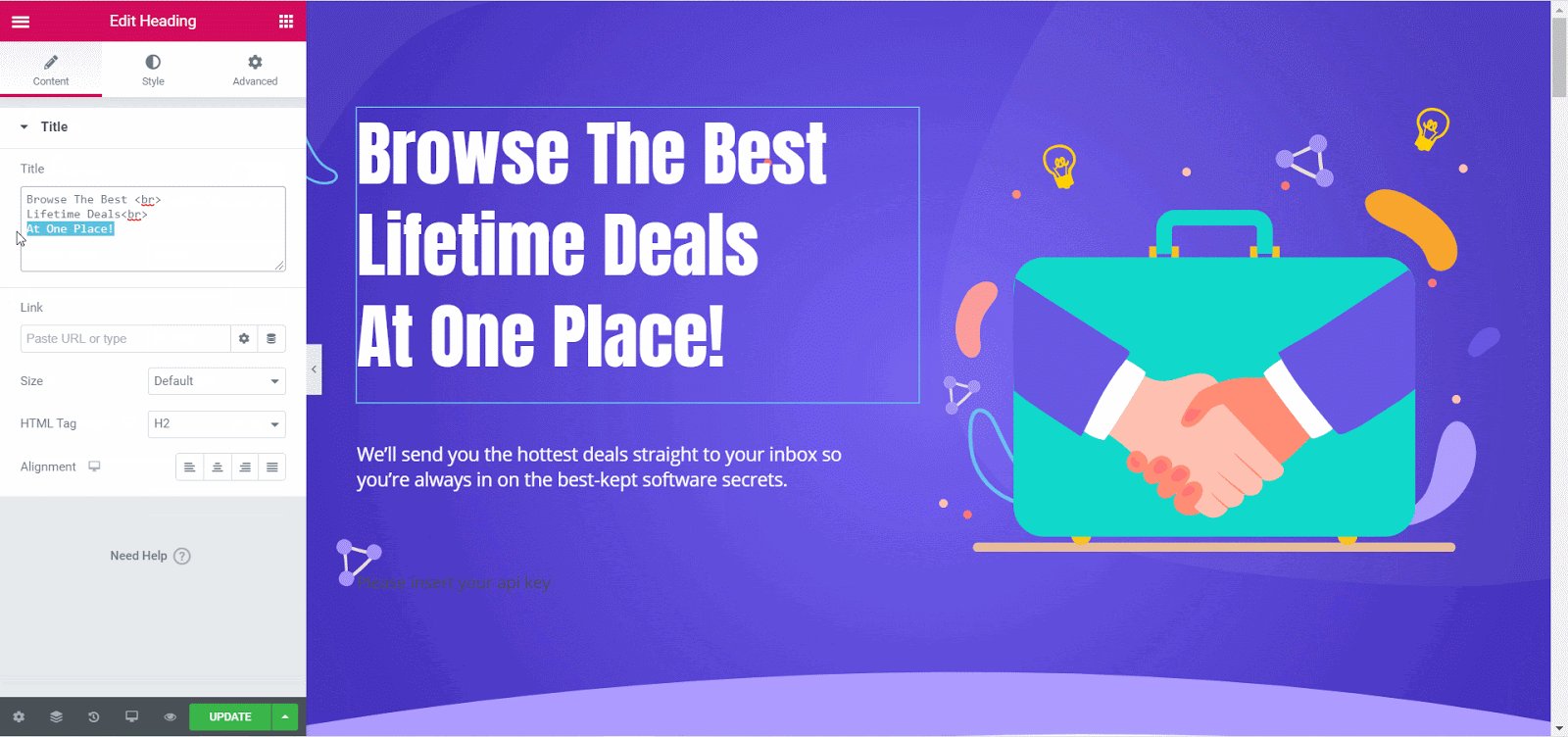
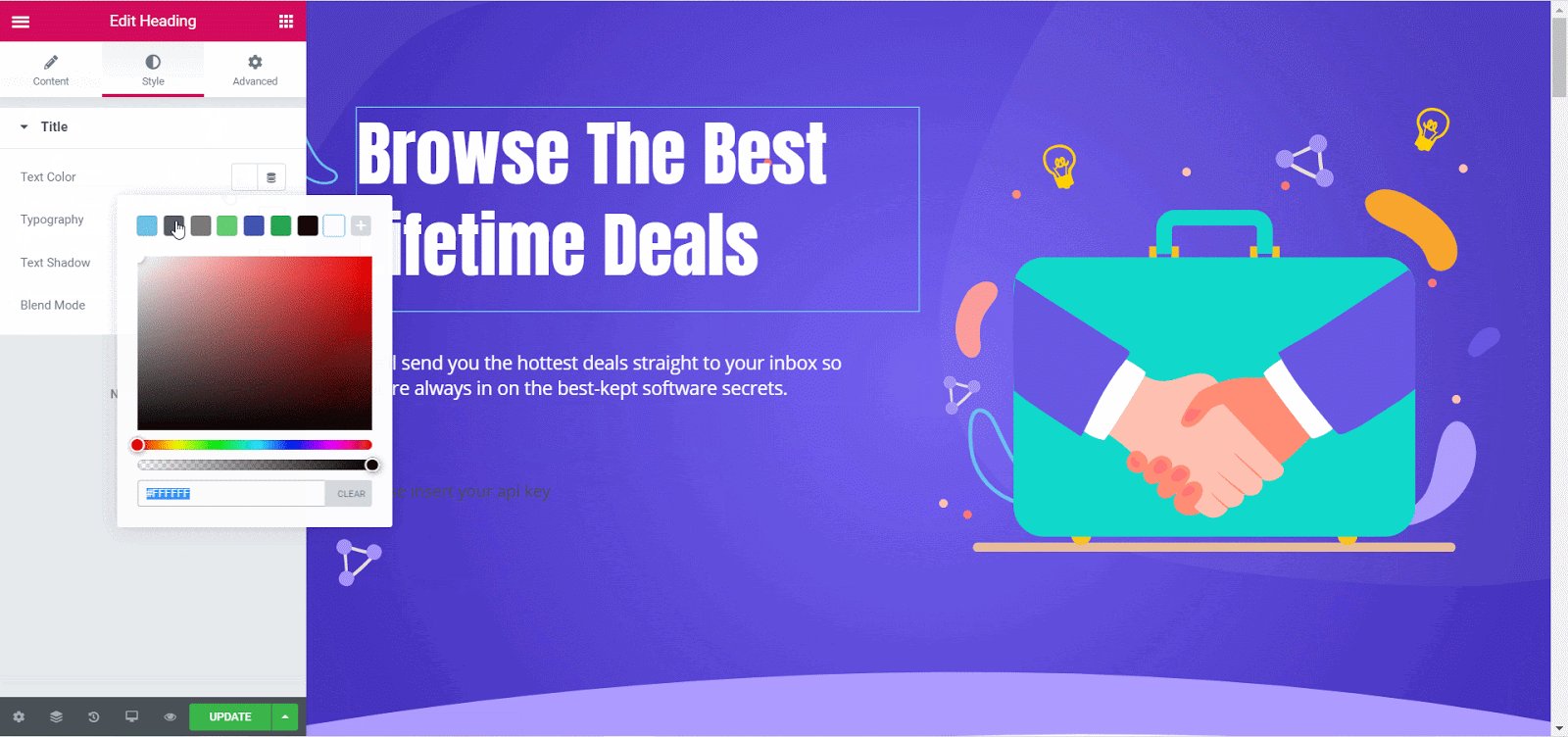
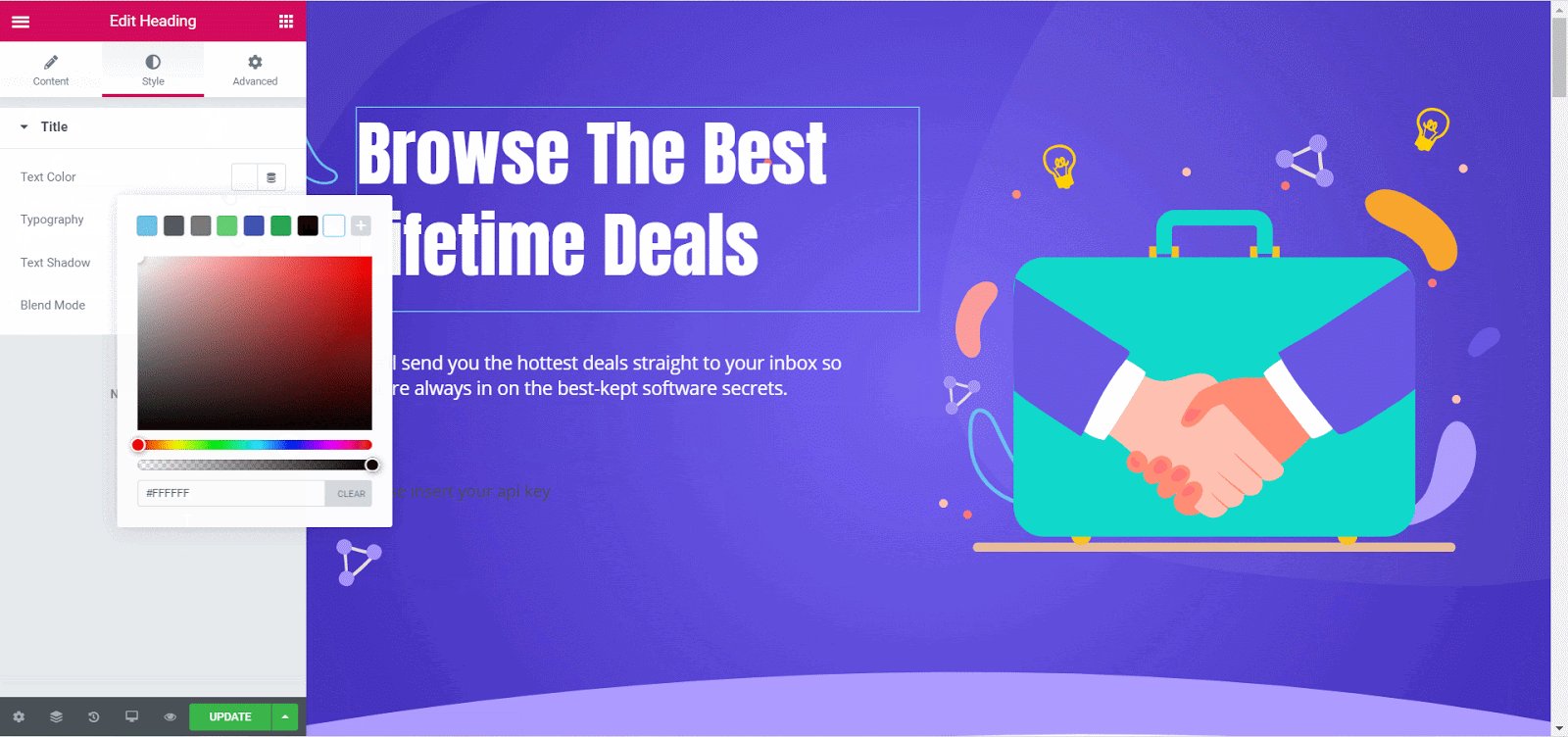
WordPressでクーポンWebサイトを作成したので、あとは自分のスタイルを追加するだけです。 これを簡単に行うには、カスタマイズするセクションをクリックし、左側のElementorEditorを使用してWebサイトのスタイルを設定します。

独自のコンテンツを追加したり、色やタイポグラフィを変更したり、もう少し冒険したい気分になったら、 EssentialAddonsで入手できる70以上のクールなウィジェットをすべて試してみてください。 適切なデザインが見つかるまで、すべてのオプションを試してみてください。
ステップ3:デザインをMyCloudに保存し、クーポンサイトを公開する
あなたのデザインを失うことを心配しますか? または、編集内容を別のサイトで再利用したいだけですか? Templatelyを使用すると、デザインをMyCloudに保存し、後でいつでもどこからでもデザインを再利用できます。
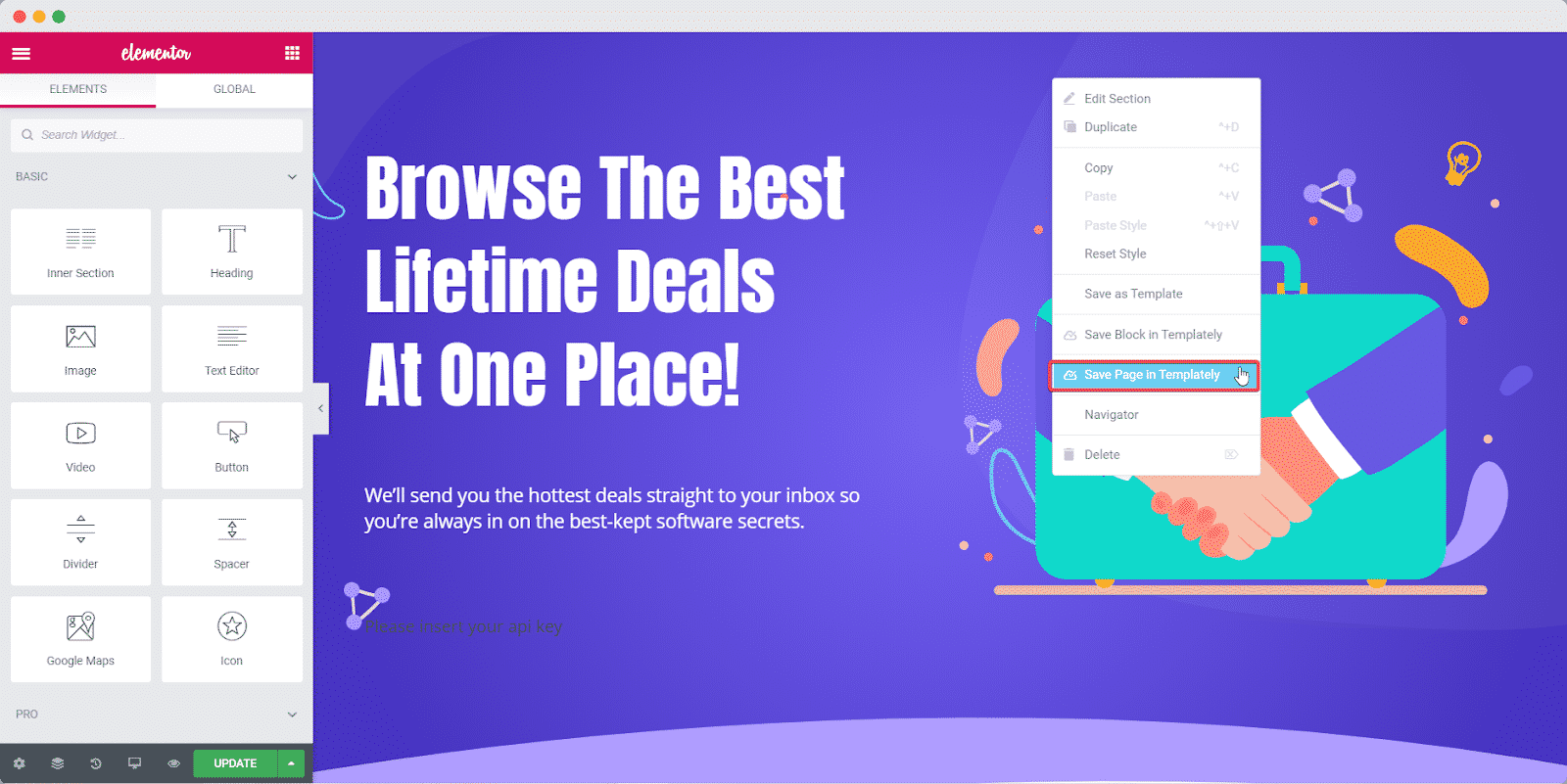
デザインを保存して、ページの任意の場所を右クリックするだけです。 [ページをテンプレートに保存]オプションを選択します。

最終結果
ちょうどそのように、あなたはすぐにWordPressであなた自身の毎日の取引ウェブサイトを作成しました! 複雑なコーディングについて心配する必要はありません。プロのウェブサイトビルダーを雇うことについて心配する必要もありません。 TemplatelyのEleDealテンプレートパックを使用すると、WordPressクーポンのWebサイトをすべて自分で作成して、自宅から収益を得ることができます。

このチュートリアルについてご意見をお聞かせください。コミュニティに参加して、デザインを共有してください。 問題が発生した場合は、遠慮なくサポートチームに連絡してサポートを受けてください。
