初心者向けのデフォルトのWordPress生成CSSチートシート
公開: 2022-08-05WordPress で生成されたデフォルトの CSS チート シートをお探しですか?
WordPress は、ほとんどのテーマのさまざまな要素にいくつかの CSS クラスを自動的に追加します。 これらのデフォルトの CSS クラスを使用して、WordPress テーマでこれらの要素のスタイルを設定できます。
この記事では、WordPress が生成するデフォルトの CSS チート シートを紹介します。 また、CSS クラスを簡単に見つける方法と、必要なときにいつでもカスタム CSS クラスを追加する方法についても説明します。

デフォルトの WordPress 生成 CSS について学ぶ理由
WordPress は、デフォルトの CSS クラスを自動的に生成し、WordPress Web サイトのさまざまな要素に追加します。
WordPress テーマの開発者は、これらの CSS クラスを使用して、すべての WordPress サイトの共通領域のスタイルを設定できます。 これには、コンテンツ領域、サイドバー、ウィジェット、ナビゲーション メニューなどを含めることができます。
これらの CSS クラスを知っていると、WordPress テーマの開発を学んでいる場合や、単に自分の Web サイトの子テーマを作成しようとしている場合に役立ちます。
また、独自のテーマを作成せずにカスタム CSS を追加することで、WordPress テーマの特定の要素をすばやくスタイル設定するのにも役立ちます.
注: テーマ スタイルを変更したり、カスタム テーマを作成したりするために、CSS を学ぶ必要はありません。 コーディングを学びたくない場合は、SeedProd などのドラッグ アンド ドロップ ビルダーを使用できます。 これについては、記事の後半で詳しく説明します。
そうは言っても、WordPress が生成するデフォルトの CSS クラスを見てみましょう。
デフォルトのボディ クラス スタイル
HTML の body タグ<body>には、Web ページのレイアウト構造全体が含まれているため、WordPress テーマの設計において非常に重要です。
WordPress は、テーマ デザイナーがボディ コンテナのスタイルを設定するために使用できるいくつかの CSS クラスをボディ領域に追加します。
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl
// Added when home page is being displayed
.home
// Added when blog page is being displayed
.blog
// Added when an Archive page is being displayed
.archive
// Added when a date based archive is displayed
.date
// Added on search pages
.search
// Added when pagination is enabled
.paged
// Added when an attachment page is displayed
.attachment
// Added when a 404 error page is displayed
.error404
// Added when a single post is dispayed includes post ID
.single postid-(id)
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id)
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type)
// Added when an author page is displayed
.author
// Added when an author page is displayed. Includes author name.
.author-(user_nicename)
// Added when a category page is displayed
.category
//Added when a category page is displayed. Includes category slug.
.category-(slug)
// Added when a tag page is displayed.
.tag
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug)
// Added when a parent page is displayed.
.page-parent
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id)
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name)
// Added when search results are displayed.
.search-results
// Added when search returns no results.
.search-no-results
// Added when a logged in user is detected.
.logged-in
// Added when a paginated page is displayed. Includes page number.
.paged-(page number)
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number)
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number)
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number)
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number)
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number)
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number)
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number)
ご覧のとおり、これらのクラスには、CSS スタイルでターゲットにできるさまざまな条件が含まれています。
たとえば、「ニュース」カテゴリ ページの背景色を変更したい場合は、次のカスタム CSS を追加できます。
.category-news
background-color:#f7f7f7;
デフォルトの投稿スタイル クラス
body 要素と同様に、WordPress は post 要素にも動的クラスを追加します。
この要素は通常、テーマ テンプレートの<article>タグです。 ただし、テーマによっては他のタグになる可能性があります。 post_class()テンプレート タグを追加すると、post CSS クラスがテーマに表示されます。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
post_class() 関数によって生成される最も一般的な CSS クラスのリストを次に示します。
// Adds a class with ID for single items
.post-(ID)
// Generic post claass added for single blog posts.
.post
// Generic page class added when a single page is displayed.
.page
// Generic attachment class added to attachment pages.
.attachment
// Adds a post type class e.g. type-post
.type(post-type)
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format)
// Added when an item has a featured image
.has-post-thumbnail
// Added when a sticky post is displayed
.sticky
// Generic class to display an entry
.hentry
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug)
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug)
投稿クラスを使用すると、さまざまな条件に一致するブログ投稿とページのスタイルを設定できます。 たとえば、次のカスタム CSS を使用して、特定のカテゴリに分類されたブログ投稿のスタイルを変えることができます。
.category-news
background-color:#EFEFEF;

WordPress ダッシュボードに CSS エディターが表示されない場合は、欠落している WordPress テーマ カスタマイザーを修正する方法に関するチュートリアルに従ってください。
デフォルトのナビゲーション メニュー クラス
WordPress は、CSS クラスもナビゲーション メニューに追加します。 以下は、既定でナビゲーション メニューに追加される既定のクラスです。
// Class for Current Page
.current_page_item
// Class for Current Category
.current-cat
// Class for any other current Menu Item
.current-menu-item
// Class for a taxonomies
.menu-item-type-(taxonomy)
// class to distinguish post types.
.menu-item-type-(post_type)
// Class for any custom item that you added
.menu-item-type-custom
// Class for the Home Link
.menu-item-home
WordPress テーマは、各ナビゲーション メニューの場所に CSS クラスも追加します。
テーマが primary-menu クラスをヘッダー領域内のメニューの場所に割り当てるとします。次に、次の CSS クラスを使用して、CSS でそれをターゲットにすることができます。
// container class
#header .primary-menu
// container class first unordered list
#header .primary-menu ul
//unordered list within an unordered list
#header .primary-menu ul ul
// each navigation item
#header .primary-menu li
// each navigation item anchor
#header .primary-menu li a
// unordered list if there is drop down items
#header .primary-menu li ul
// each drop down navigation item
#header .primary-menu li li
// each drap down navigation item anchor
#header .primary-menu li li a
詳細については、WordPress でナビゲーション メニューのスタイルを設定する方法に関するガイドを参照してください。
デフォルトの WordPress ウィジェット クラス
ウィジェットは、WordPress テーマで非コンテンツ ブロックを表示する簡単な方法です。 それらは通常、WordPress テーマの専用のウィジェット対応エリアまたはサイドバーに表示されます。

WordPress は、次のクラスを従来のウィジェットに追加します。
.widget
#searchform
.widget_search
.screen-reader-text
.widget_meta
.widget_meta ul
.widget_meta ul li
.widget_meta ul li a
.widget_links
.widget_links ul
.widget_links ul li
.widget_links ul li a
.widget_archive
.widget_archive ul
.widget_archive ul li
.widget_archive ul li a
.widget_archive select
.widget_archive option
.widget_pages
.widget_pages ul
.widget_pages ul li
.widget_pages ul li a
.widget_links
.widget_links li:after
.widget_links li:before
.widget_tag_cloud
.widget_tag_cloud a
.widget_tag_cloud a:after
.widget_tag_cloud a:before
.widget_calendar
#calendar_wrap
#calendar_wrap th
#calendar_wrap td
#wp-calendar tr td
#wp-calendar caption
#wp-calendar a
#wp-calendar #today
#wp-calendar #prev
#wp-calendar #next
#wp-calendar #next a
#wp-calendar #prev a
.widget_categories
.widget_categories ul
.widget_categories ul li
.widget_categories ul ul.children
.widget_categories a
.widget_categories select
.widget_categories select#cat
.widget_categories select.postform
.widget_categories option
.widget_categories .level-0
.widget_categories .level-1
.widget_categories .level-2
.widget_categories .level-3
.recentcomments
#recentcomments
#recentcomments li
#recentcomments li a
.widget_recent_comments
.widget_recent_entries
.widget_recent_entries ul
.widget_recent_entries ul li
.widget_recent_entries ul li a
.textwidget
.widget_text
.textwidget p
ただし、WordPress がブロックベースのウィジェット エリアに移行するにつれて、さまざまなブロックをウィジェット エリアに追加できるようになり、それぞれが CSS クラスを動的に生成します。
これらの CSS クラスを見つける方法については、この記事の後半で説明します。
デフォルトのコメント フォーム クラス
コメントは、多くの WordPress Web サイトのエンゲージメント ハブです。 それらをスタイリングすることで、ユーザーによりクリーンで魅力的なエクスペリエンスを提供できます。
WordPress は、テーマ開発者がコメント領域をスタイル設定できるように、次のデフォルト CSS クラスを追加します。
/*Comment Output*/
.commentlist .reply
.commentlist .reply a
.commentlist .alt
.commentlist .odd
.commentlist .even
.commentlist .thread-alt
.commentlist .thread-odd
.commentlist .thread-even
.commentlist li ul.children .alt
.commentlist li ul.children .odd
.commentlist li ul.children .even
.commentlist .vcard
.commentlist .vcard cite.fn
.commentlist .vcard span.says
.commentlist .vcard img.photo
.commentlist .vcard img.avatar
.commentlist .vcard cite.fn a.url
.commentlist .comment-meta
.commentlist .comment-meta a
.commentlist .commentmetadata
.commentlist .commentmetadata a
.commentlist .parent
.commentlist .comment
.commentlist .children
.commentlist .pingback
.commentlist .bypostauthor
.commentlist .comment-author
.commentlist .comment-author-admin
.commentlist
.commentlist li
.commentlist li p
.commentlist li ul
.commentlist li ul.children li
.commentlist li ul.children li.alt
.commentlist li ul.children li.byuser
.commentlist li ul.children li.comment
.commentlist li ul.children li.depth-id
.commentlist li ul.children li.bypostauthor
.commentlist li ul.children li.comment-author-admin
#cancel-comment-reply
#cancel-comment-reply a
/*Comment Form */
#respond
#reply-title
#cancel-comment-reply-link
#commentform
#author
#email
#url
#comment
#submit
.comment-notes
.required
.comment-form-author
.comment-form-email
.comment-form-url
.comment-form-comment
.form-allowed-tags
.form-submit
詳細については、WordPress でコメントのスタイルを設定する方法に関するガイドを参照してください。
WordPress ブロッククラスの検索
WordPress のブロック エディターは、ブロックの CSS クラスを動的に生成します。
これらの CSS クラスを見つけるには、特定のブロックを投稿またはページに追加する必要があります。 その後、[プレビュー] ボタンをクリックして、ブロックの動作を確認する必要があります。
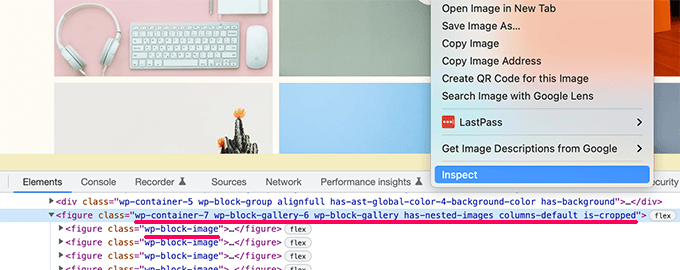
プレビュー タブで、追加したばかりのブロックにマウスを移動し、右クリックして [検査] ツールを選択します。

開発者コンソールに、ブロックによって生成された HTML が表示されます。 ここから、ブロックによって追加された CSS クラスを確認できます。
上のスクリーンショットでは、Gallery ブロックの CSS クラスを確認しています。 これらの CSS クラスを使用して、WordPress テーマのギャラリー ブロックのスタイルを設定できます。
WordPress に独自のカスタム CSS クラスを追加する
現在、デフォルトの WordPress CSS クラスは非常に包括的です。 ただし、それらの目的は主に、テーマ開発者に構築用の標準化されたフレームワークを提供することです。
個々の Web サイトでは、対象とするデフォルトの CSS クラスが見つからない可能性がある領域にカスタム CSS を追加する必要がある場合があります。
同様に、テーマ全体に適用するのではなく、特定の投稿やページに小さな変更を加えたい場合もあります。
幸いなことに、WordPress には、さまざまな領域に CSS クラスを追加する簡単な方法がいくつか用意されています。
ブロック エディター内のブロックにカスタム CSS クラスを追加する
カスタム CSS クラスを特定の投稿またはページにすばやく追加したい場合、最も簡単な方法はブロック エディターを使用することです。
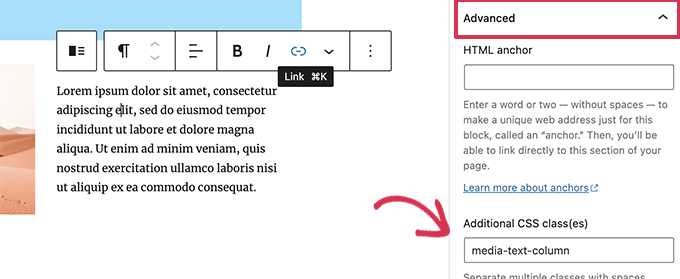
投稿またはページを編集し、カスタム CSS クラスを追加するブロックを選択するだけです。 ブロック設定で、詳細パネルをクリックし、CSS クラスの名前を追加します。

[更新] ボタンをクリックして変更を保存することを忘れないでください。
このクラスを使用して、この特定の投稿またはページの特定のブロックにのみ影響するカスタム CSS コードを追加できます。
WordPress ナビゲーション メニュー内
WordPress のナビゲーション メニュー項目にカスタム CSS を追加することもできます。 メニュー項目をボタンに変換したい場合、このメソッドが役立ちます。
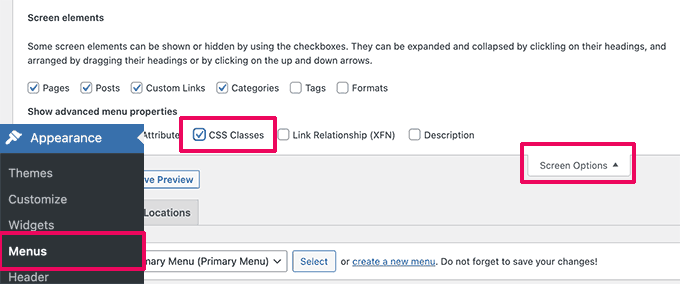
外観 » メニューページに移動し、画面の右上隅にある [画面オプション] ボタンをクリックします。
ここから、CSS クラス オプションの横にあるチェックボックスをオンにする必要があります。

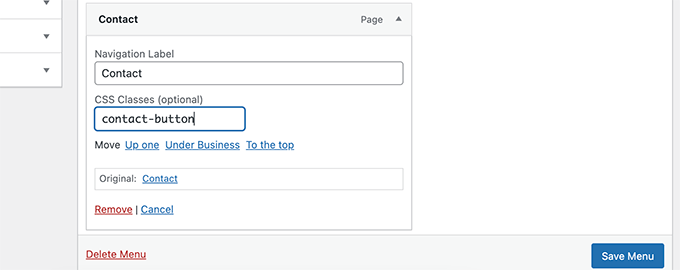
次に、下にスクロールして、カスタム CSS クラスを追加するメニュー項目をクリックして展開する必要があります。
CSS クラスというラベルの付いたフィールドに気付くでしょう。 カスタム CSS クラスをここに追加してください。

[メニューを保存] ボタンをクリックして、変更を保存することを忘れないでください。
このカスタム CSS クラスを使用して、特定のメニュー項目を異なるスタイルに設定できるようになりました。
おまけ: CSS コードを書かずに WordPress テーマを簡単にデザインする
カスタム CSS を使用して WordPress テーマのスタイルを設定する方法を学ぶことは、非常に役立つスキルです。 ただし、一部のユーザーは、CSS コードをまったく記述せずに WordPress テーマを設計するためのソリューションが必要な場合があります。
これには、SeedProd が必要です。 これは、コードを書かずにカスタム テーマを簡単に作成できる、市場で最高の WordPress ページ ビルダー ツールです。

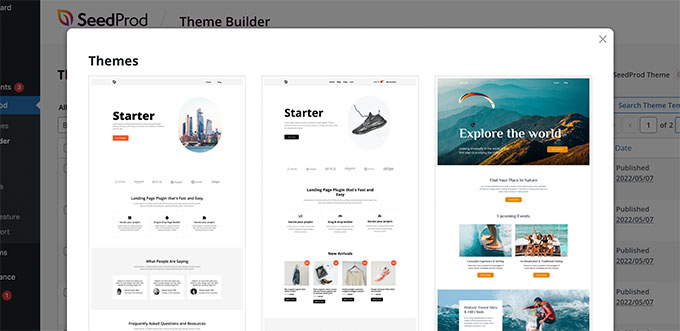
SeedProd には、出発点としてすぐに使用できるテーマが付属しています。
テンプレートを手動で作成して、テーマを最初から作成することもできます。

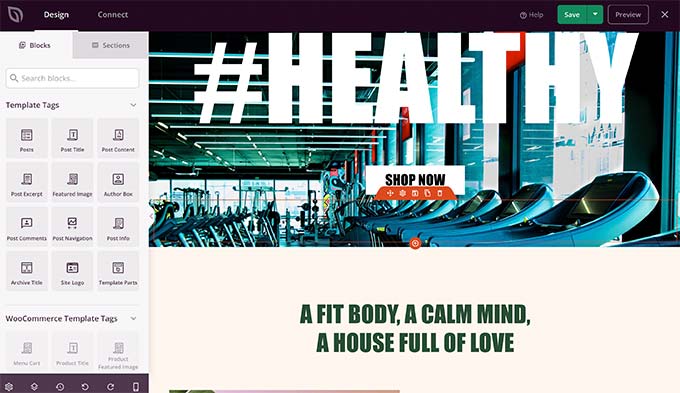
その後、直感的なドラッグ アンド ドロップ サイト構築インターフェイスを使用して、カスタム テーマを編集できます。
ブロックをデザインにドロップするだけで、独自のレイアウトを作成できます。

簡単なポイント アンド クリックでアイテムを簡単に変更することもできます。 独自の色、背景、フォントなどを使用できます。
詳細については、コードを書かずにカスタム WordPress テーマを簡単に作成する方法についてのステップバイステップのチュートリアルを参照してください。
この記事が、WordPress で生成されたデフォルトの CSS チート シートを見つけるのに役立つことを願っています。 最も一般的なWordPressエラーを修正するためのガイドや、小規模ビジネス向けの最高のライブチャットソフトウェアの専門家による比較もご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
