歯科医のウェブサイトElementorテンプレートを使用してあなたのウェブサイトを即座に作成する方法
公開: 2021-04-03
歯科医または歯科サービスプロバイダーは現在、病院のオンラインで優れたWebプレゼンスを実現するために、独自の歯科医Webサイトの作成に注力しています。 それは彼らが隅々まで手を差し伸べ、彼らの標的とされた患者を手に入れ、彼らに最高のサービスを提供するのを助けるでしょう。 歯科サービスプロバイダーとしてのブランド価値を確実に高め、あらゆる歯科患者の優先事項となるでしょう。
したがって、完璧にそれを行うには、準備ができたテンプレートデザインが、誰もが自分でインタラクティブなサイトを作成するために得ることができる最良のソリューションです。 これにより、歯科医のWebサイトが検索エンジンの上位に表示され、患者は面倒な高速道路でサービスを受けるための予約を簡単に行うことができます。 これが、このブログの目的が、わずか数分で歯科用Webサイトを作成する完全で用途の広いElementorテンプレートパックを提供することである理由です。 深く掘り下げましょう!
目次
完全な歯科医のウェブサイトを作成する利点
歯科医として、今では、強力なオンラインプレゼンスを確立し、膨大な数の見込み患者を即座に獲得するのに役立つ歯科医のWebサイトを用意することが非常に重要です。 以下の実際のシナリオを作成して、それを非常に明確にしましょう。
今日、患者はオンライン予約を取得することを探しています。 それは、予約のために病院を訪れたり、電話で口頭でコミュニケーションをとったりする時間を大幅に節約できるからです。
あなたはあなたの歯科医のウェブサイトの証言にあなたの現在の顧客のレビューを追加し、それを信頼できるものにするためにあなたのサービスに付加価値を加えることができます。
それはあなたが強力なウェブプレゼンスを持つことによってあなたの潜在的な患者の間で信頼を育むのを助け、そして彼らがすぐに約束をするのを助けます。
また、他の人よりもオンラインで歯科予約を取得する方が迅速なプロセスです。 フォームに簡単に記入するか、リアルタイムチャットを行うことで、お気に入りの歯科医の予約を即座に取得し、その時点で歯科医からサービスを受けることができます。
その上、あなたの満足している患者は確かにあなたをオンラインとオフラインの両方で他の人に勧めます。 そして、完全に機能する歯科医のウェブサイトを持つことで、推薦するのははるかに簡単です。
だからこそ、歯科医として、あなたは今、このファーストペースのデジタルワールドサービスに足跡を合わせる必要があります。 それはあなたが完全な歯科医のウェブサイトを持つことによってあなたの評判をオンラインとオフラインの両方で成長させるのを助けるでしょう。 また、患者は障壁に直面することなく即座に予約を取り、美しくサービスを受けることができます。

D-ケア
Elementorの歯科医ウェブサイトテンプレートパック
アクセスを取得Elementorテンプレートを使用して歯科医のウェブサイトを構築する方法は?
Templetelyは、WordPressで最も人気のあるページビルダーElementor用に美しくデザインされた準備ができたテンプレートパックを使用することを提供します。 これで、投資やコードなしで歯科医のWebサイトをすばやく作成できます。 あなたはあなたのウェブサイトに正しいテンプレートデザインを手に入れて挿入し、そしてその創造的なセクションのそれぞれにあなたのコンテンツを追加し始めなければなりません。 少し変更を加えるだけで、数分以内にサイトを公開できます。
TemplatelyによるD- CarereadyElementorテンプレートパックは、無料でコーディングせずに歯科医のWebサイトを作成するために提供されます。 これは、あらゆるWebサイト環境に適合して使用でき、好みに応じて簡単にカスタマイズできる汎用性の高いものです。 それでは、実際に付属しているものを以下に示します。
ビデオチュートリアルを見る
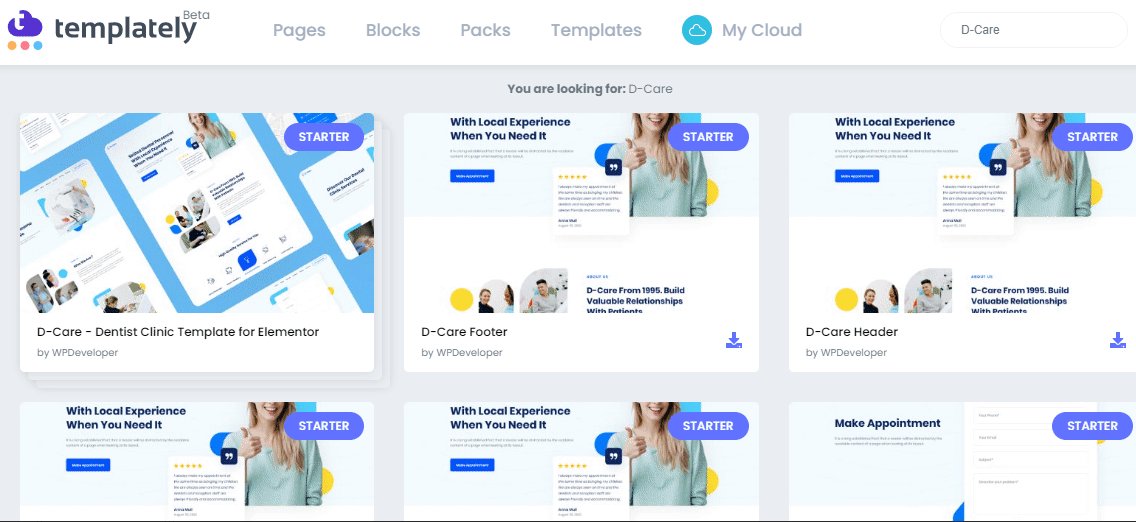
D-Careはあなたに何を提供しますか?
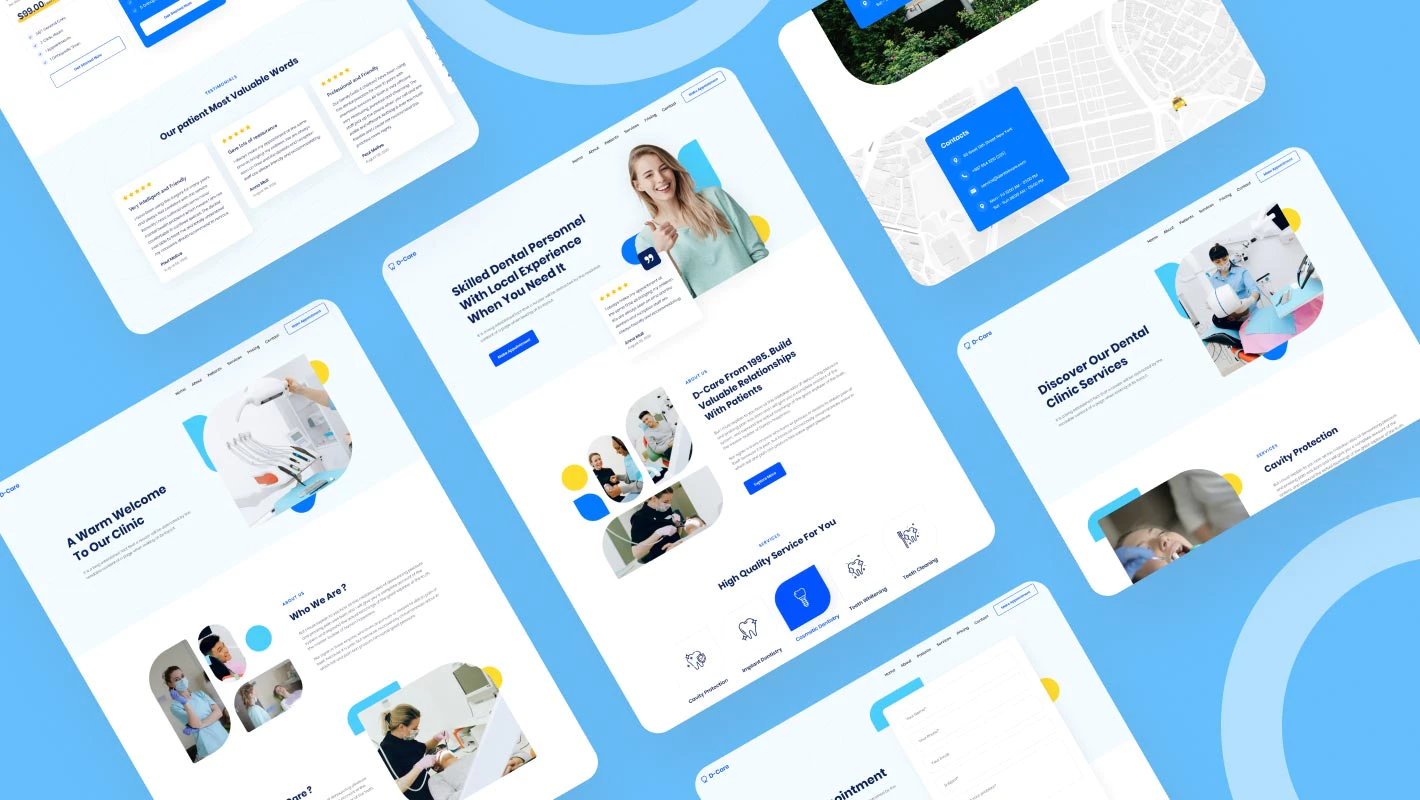
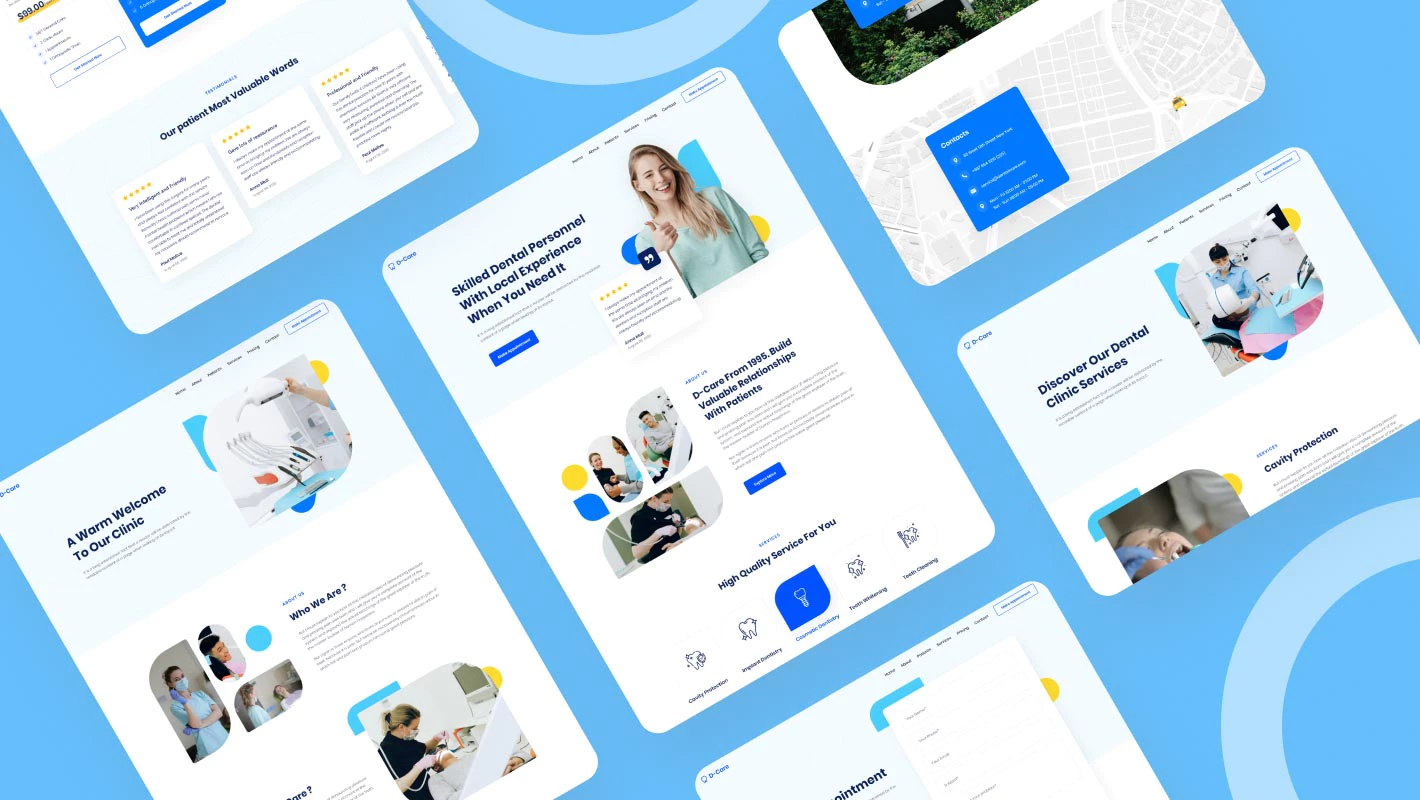
TemplatelyのD-Careテンプレートには、数分以内に歯科医のWebサイトを構築するための6つの準備ページと個別のブロックが付属しています。 各ページとブロックには、アニメーションウィジェット、ドラッグアンドドロップ機能、スムーズなスクロール効果などで構成されるクリエイティブセクションが付属しており、コーディングなしで傑出したWebサイトを作成できます。
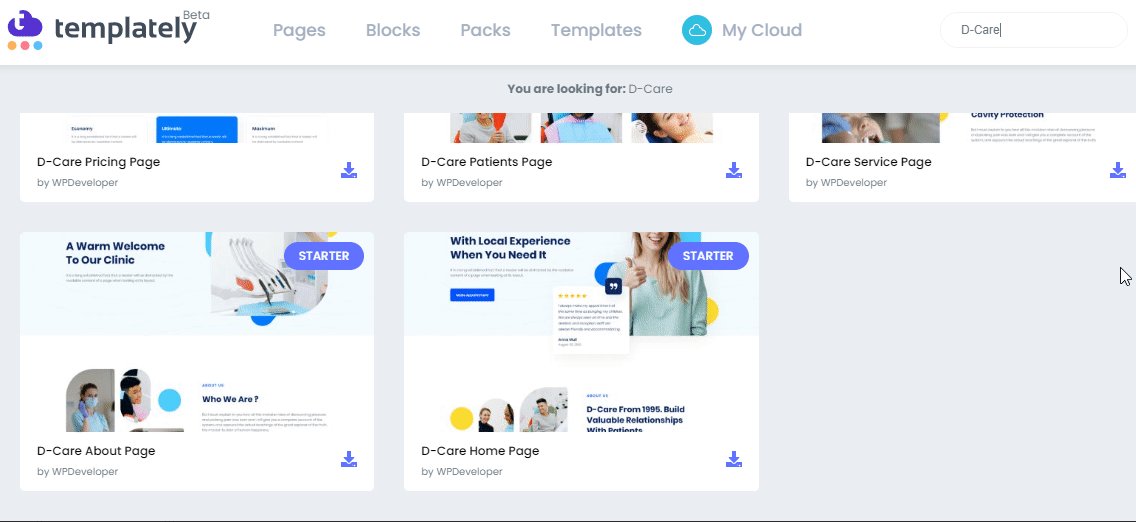
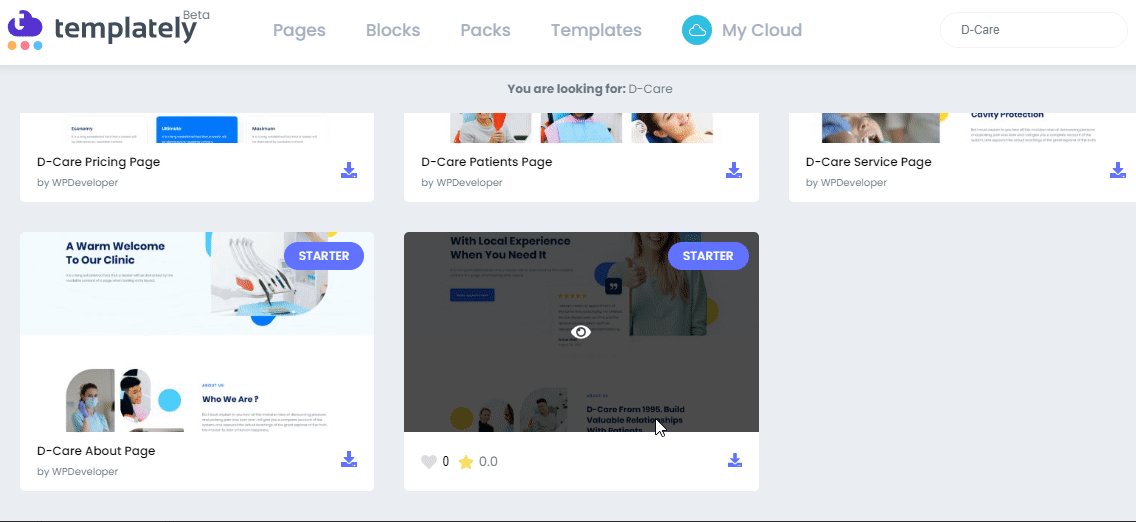
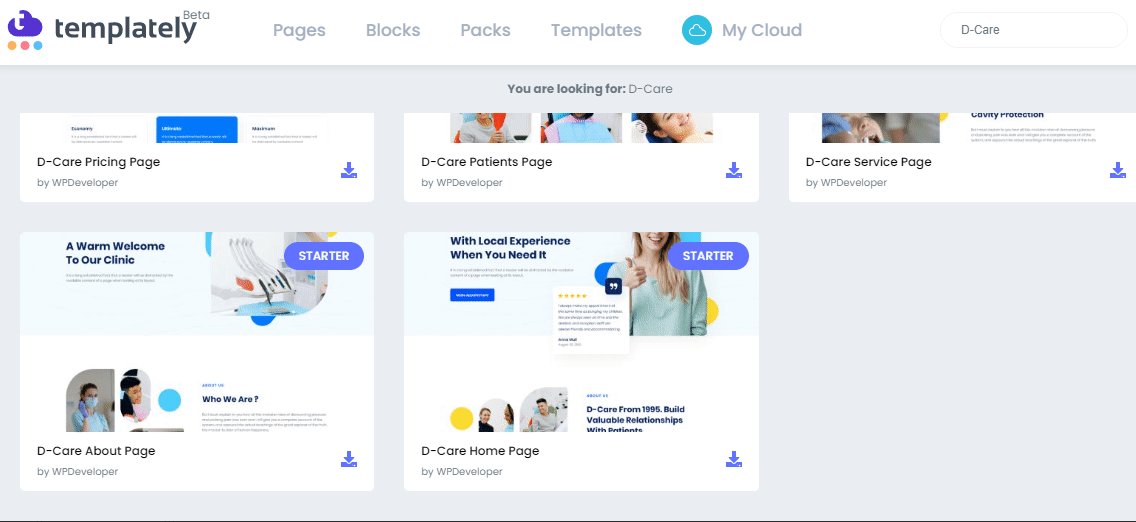
ホームページ: D-Careには、歯科医のWebサイトElementorテンプレートの存在を患者にとって魅力的なものにするための魅力的な「ホームページ」デザインが付属しています。
アバウトページ: D-Careによるこの完全に機能するアバウトページテンプレートを使用して、歯科医サービスの詳細を美しく紹介します。
連絡先ページ:住所を患者に知らせるか、完全に機能する連絡先フォームのレイアウトを使用してすぐに予約することができます。
患者ページ:この「患者ページ」対応テンプレートを使用して、歯科サービスに関する現在の患者のレビューをインタラクティブに表示できます。 それはあなたが潜在的なものの興味をすぐに引きずるのを助けるでしょう。
価格設定ページ:患者は、D-Careによるこの「価格設定ページ」テンプレートを使用して、歯科医サービスの価格設定について詳細に知ることができます。
サービスページ:この準備が整った「サービスページ」テンプレートを使用して、歯科医のサービス情報を整理された方法で表示します。
あなたが歯科医のウェブサイトを作成する前に取得しなければならないもの
Templatelyの準備ができた「D-Care」無料テンプレートパックの助けを借りて、この歯科医のWebサイトElementorテンプレートを使用する前に、いくつかのことを行う必要があります。 以下で必要となる必要なプラグインを確認しましょう。

- Elementor :この便利なD-Careテンプレートパックを使用するには、最高のページビルダーElementorをアクティブにしてください。
- Essential Addons :その後、Essential Addons for Elementorをインストールしてアクティブ化します。これは、70万人以上の幸せなユーザーと70人以上の完全に機能するウィジェットを備えた最高の要素ライブラリです。
- Templately : Templatelyの「D-Care」テンプレートを使用するには、アカウントにサインアップして、WordPressWebサイトに「Templately」をインストールする必要があります。
見事な歯科医のウェブサイトを作成するためにテンプレートで始めましょう
上記のすべてのプラグインをアクティブ化すると、以下の簡単な手順のガイドラインに従って、ElementorサイトでD-Careテンプレートパックを使用する準備が整います。

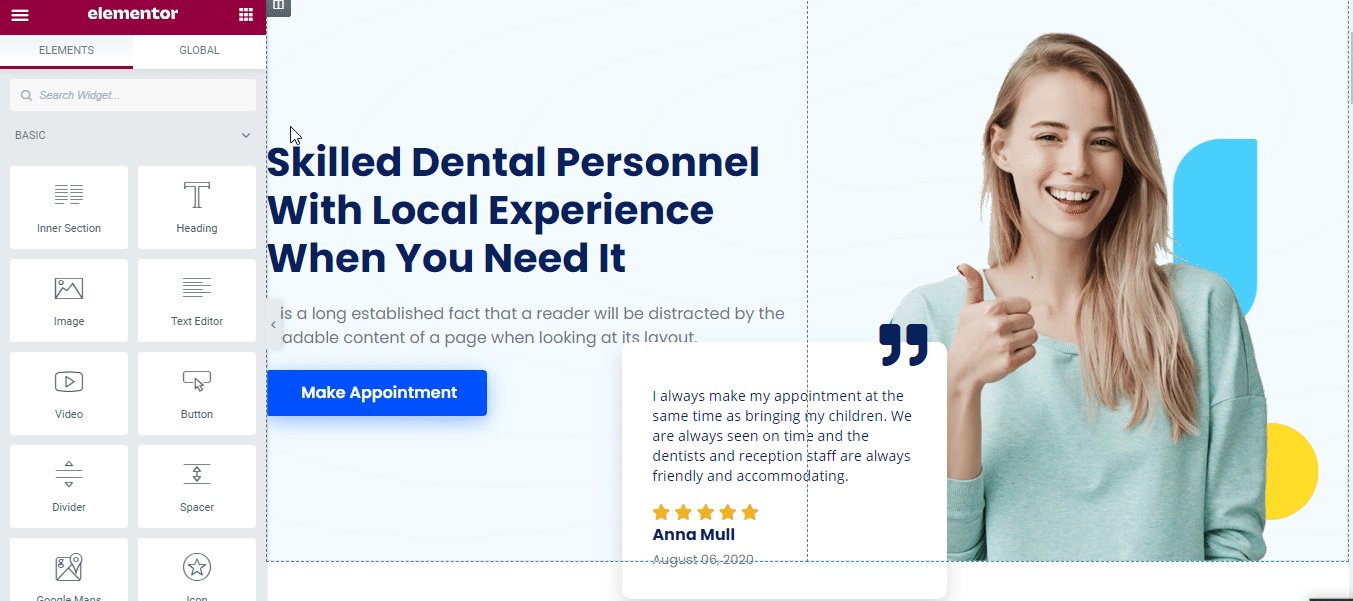
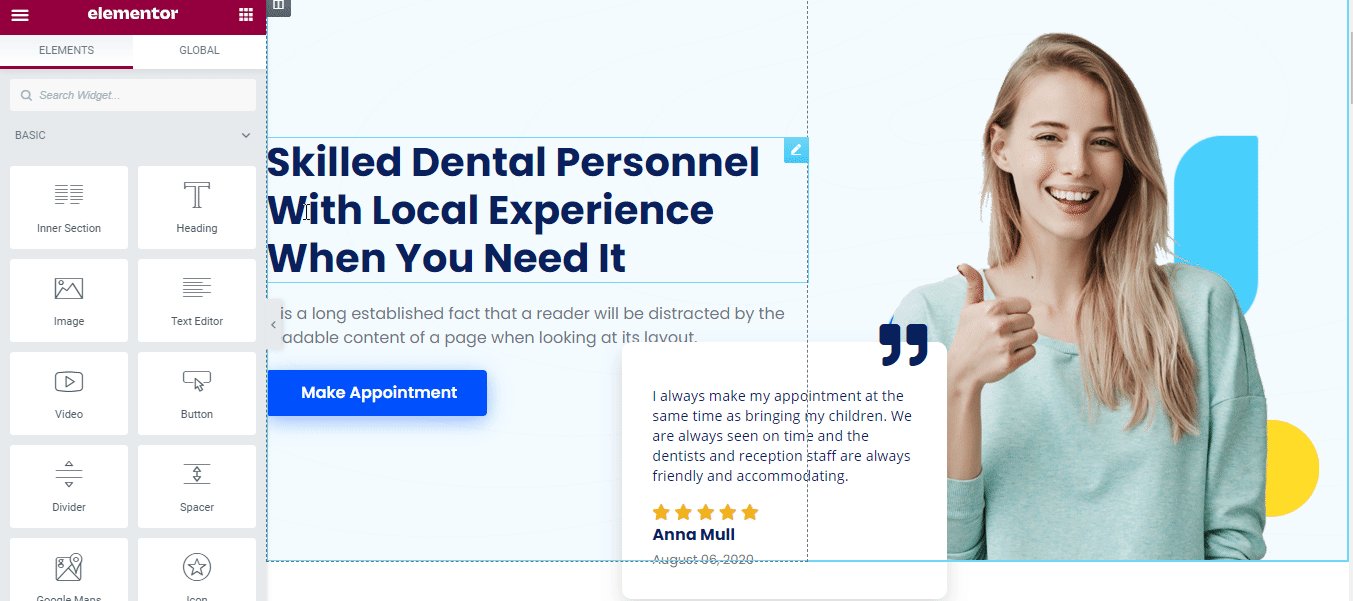
ステップ1:テンプレートで「D-Care」ホームページ対応デザインを挿入
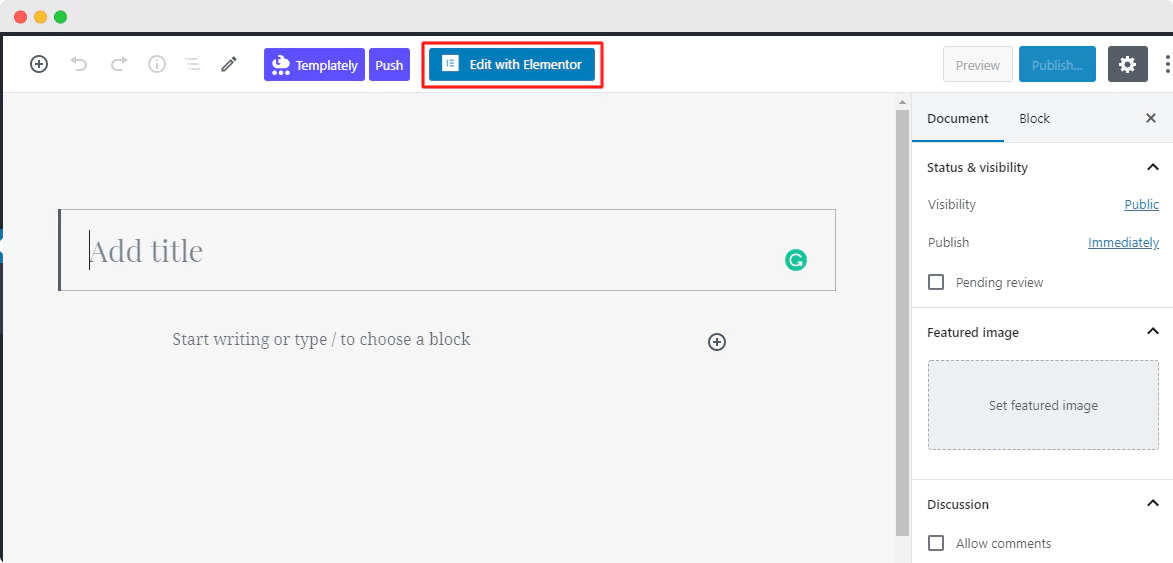
[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成しましょう。 しばらくすると、Elementorエディターに新しいページが表示されます。

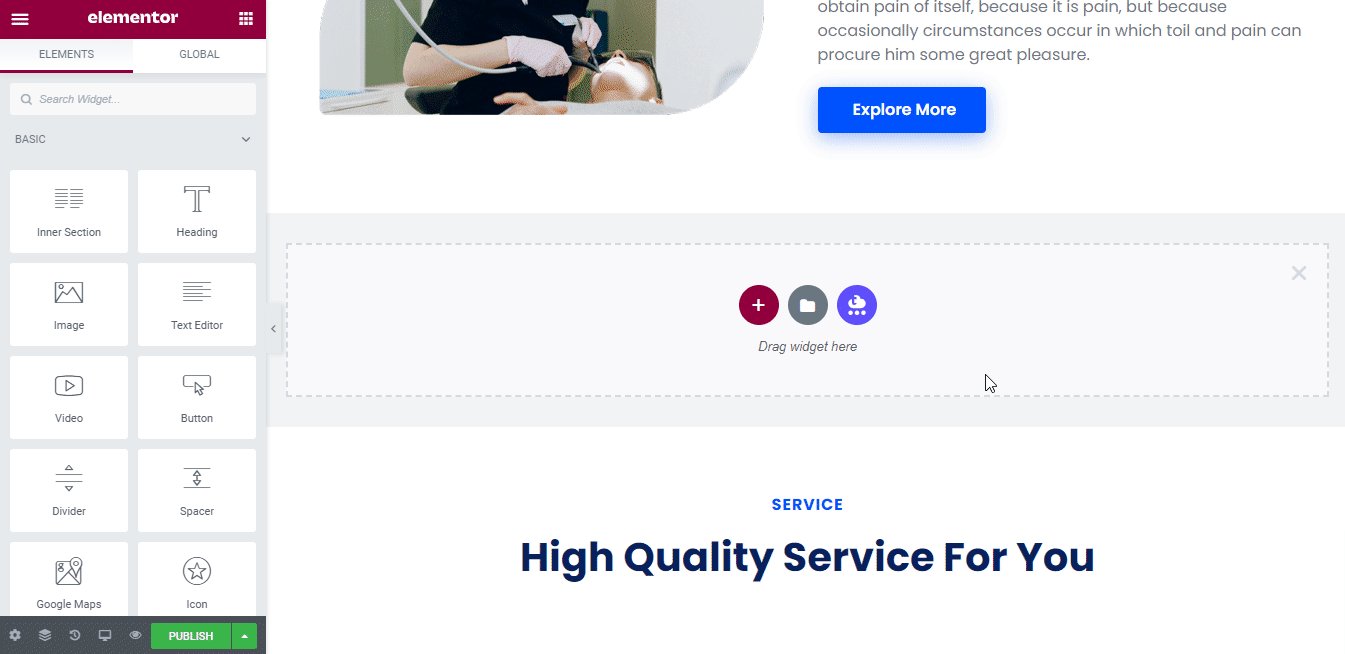
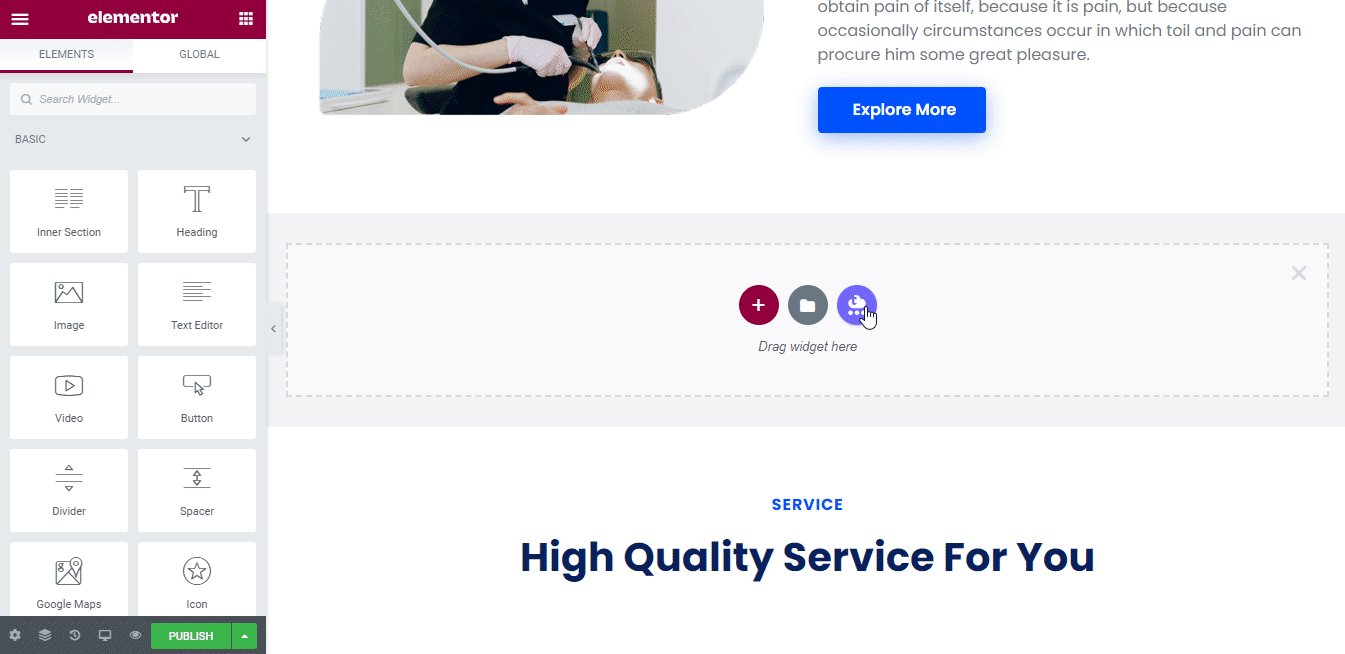
その後、 「Templately」に付属しているページの青いアイコンをクリックする必要があります。 テンプレートに対応したすべてのコレクションがポップアップウィンドウに美しく表示されます。

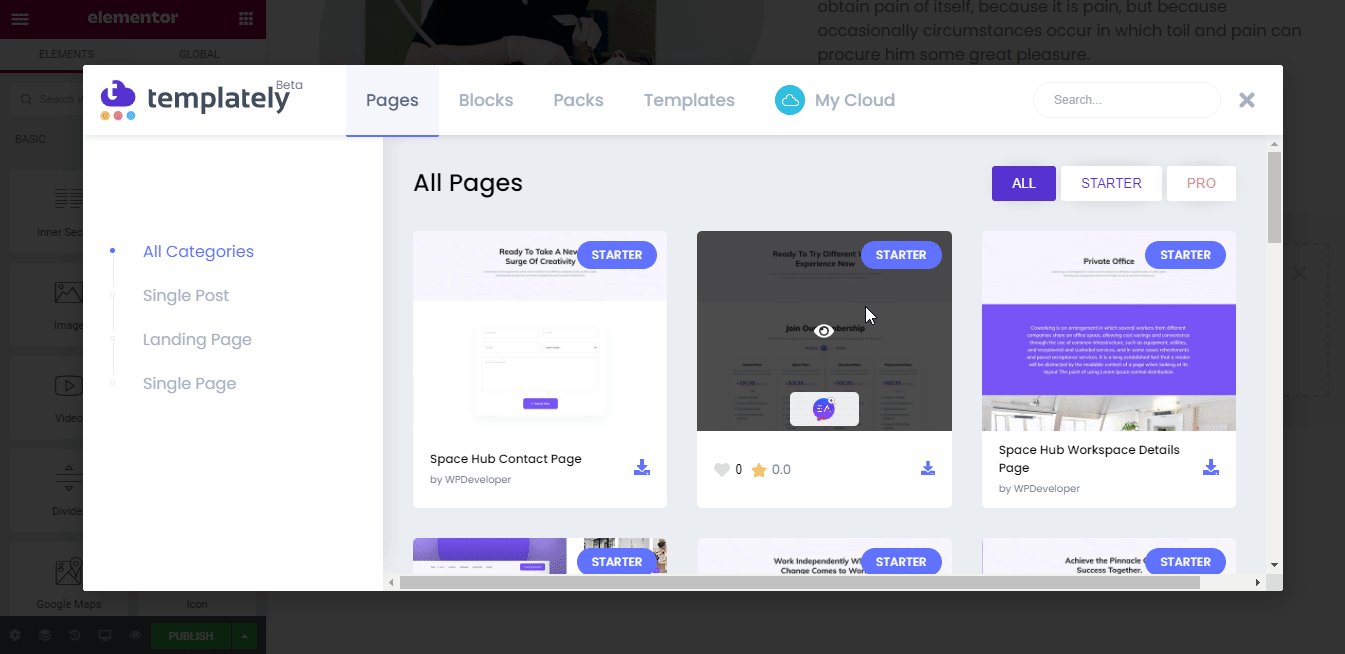
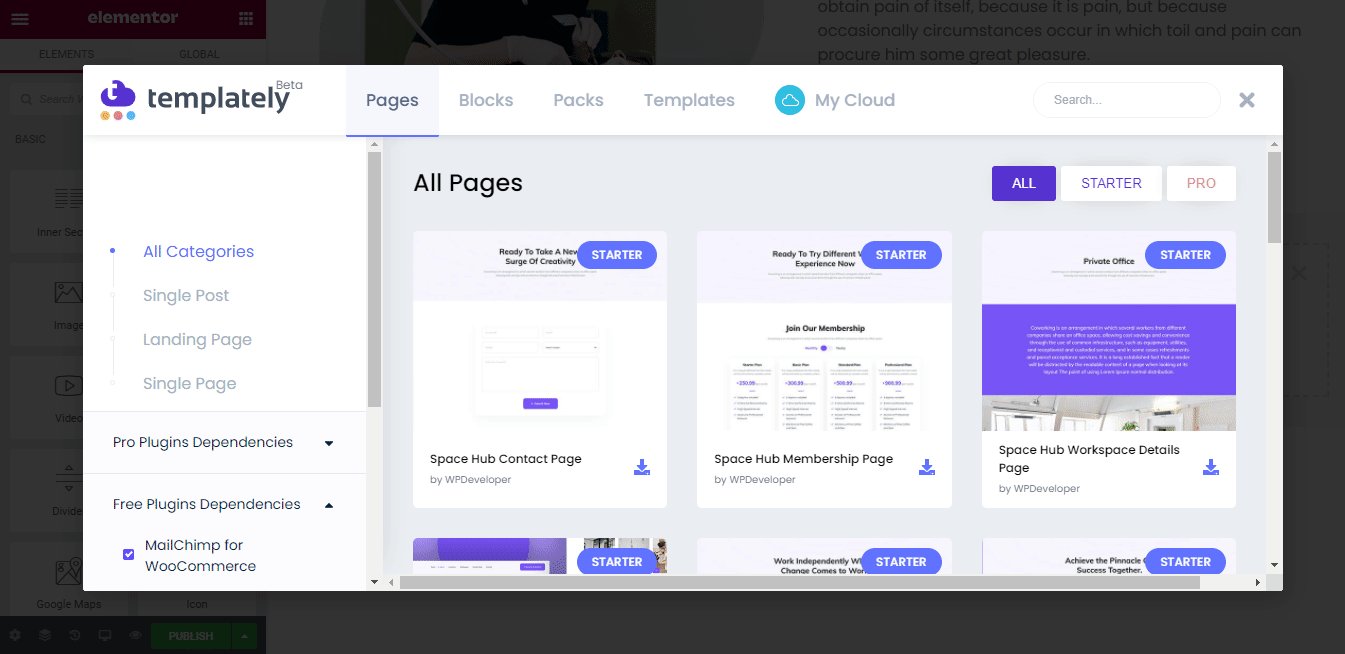
そこで、「D-Care」または「Dentist」を検索する必要があります。 その後、検索した特定のカテゴリに関連するすべての準備ができたページとブロックが自動的に提供されます。

後で、「D-Care」対応のホームページデザインを選択し、 「挿入」ボタンを押して、好みに応じて変更を開始します。
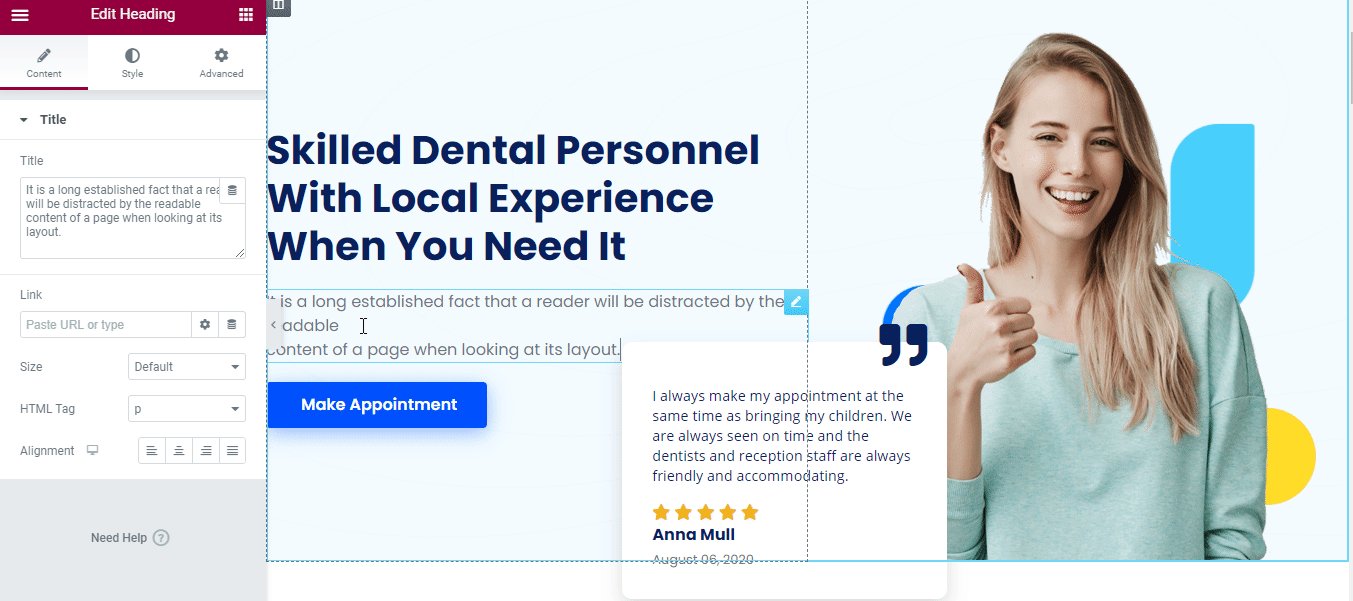
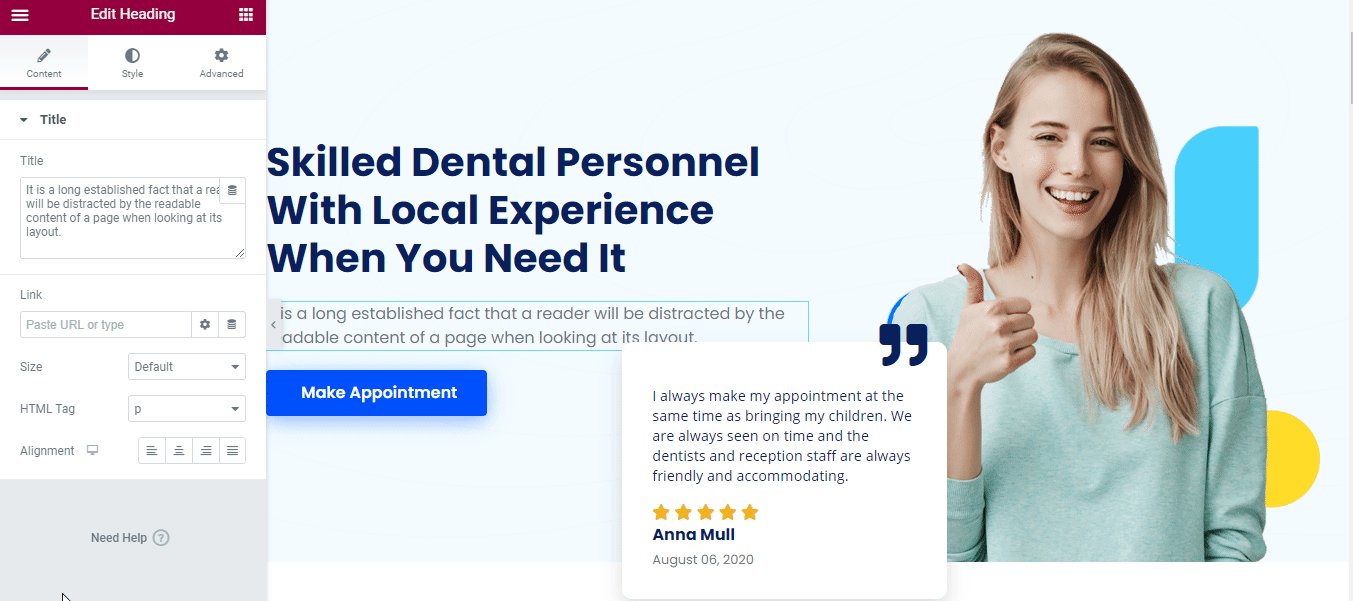
ステップ2:事前に設計されたテンプレートをカスタマイズしましょう
これで、コードを1行追加することなく、このD-Care DentistWebsiteElementorテンプレートをカスタマイズできます。 各クリエイティブセクションに好みのコンテンツを挿入し、必要に応じてセクションをドラッグアンドドロップし、少し変更を加える必要があります。 これで、ライブになる準備が整いました。

ステップ3:「D-Care」対応のホームページデザインをクラウドに保存して保護する
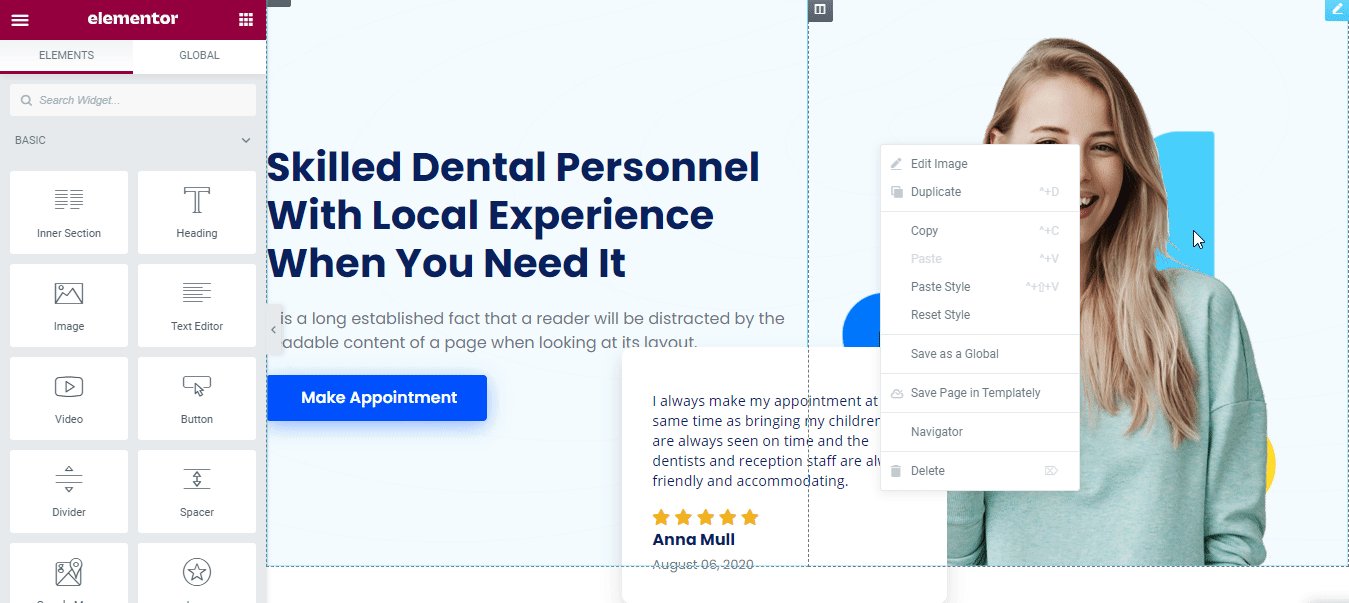
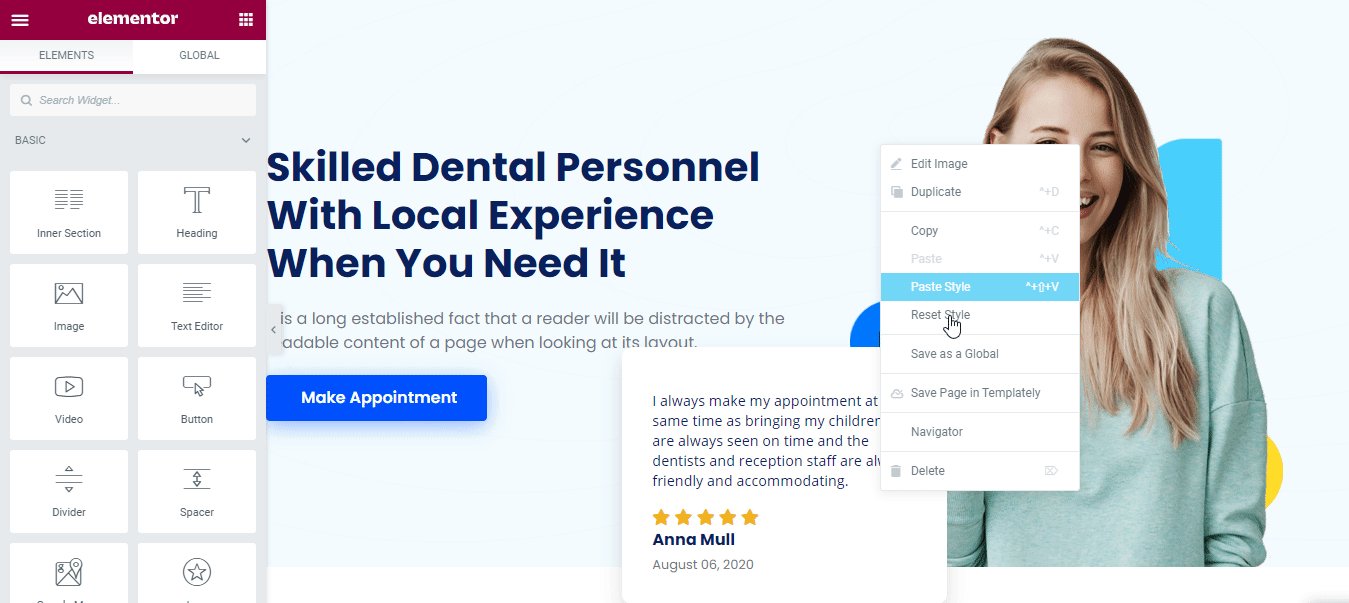
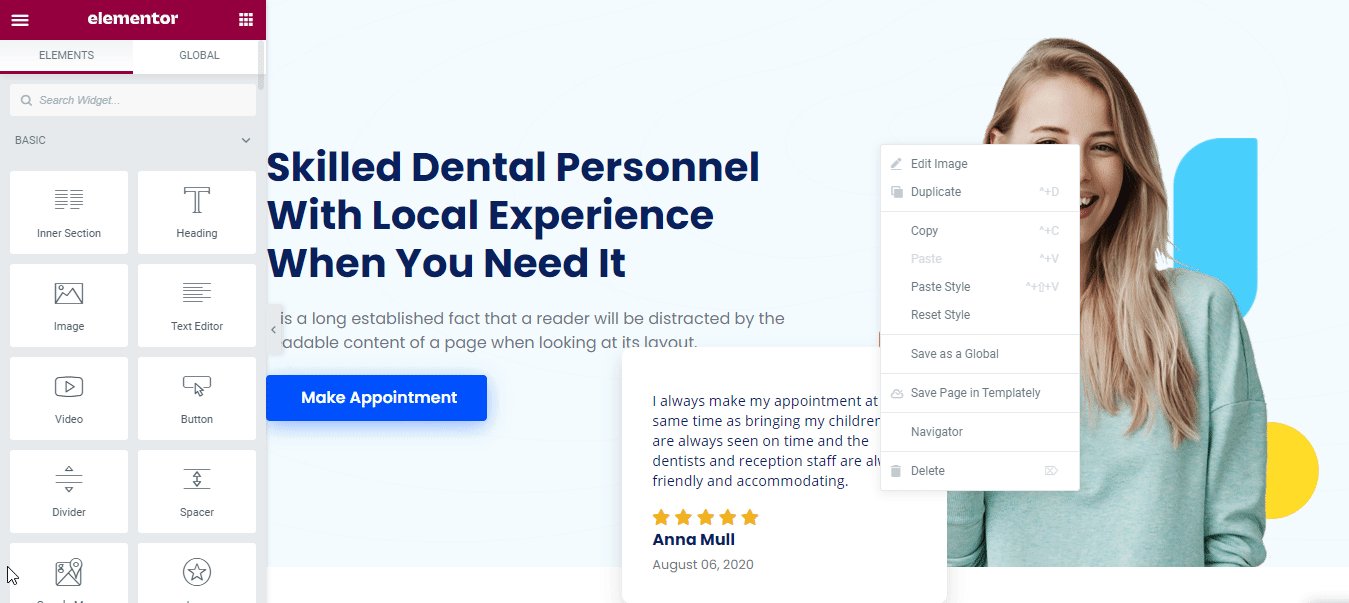
ただし、これらの準備が整ったホームページテンプレートデザインは、Templatelyの「MyCloud」ストレージに保存できます。 デザインを右クリックし、[ページをテンプレートに保存]を押して、クラウドスペースに保護します。 これにより、クラウド上にバックアップを作成し、以前よりも確実に作業をスムーズにすることができます。

必要に応じて、保存したテンプレートデザインを複数のサイトで何度でも再利用できます。 さらに、 Templately WorkSpaceを使用して、他のチームメンバーと自分の準備が整ったデザインを共有するクラウド上でシームレスなコラボレーションを作成できます。
最終結果:
おめでとうございます! 最後に、 Templatelyによるこのインタラクティブな「D-Care」対応のホームページテンプレートを使用して、コードを1行も追加せずにElementorで歯科医のWebサイトを作成することに成功しました。

テンプレートで事前に設計されたテンプレートコレクションをまだ理解していない場合は、使用する準備をしてください。以下にコメントして、経験をお知らせください。 問題が発生した場合やサポートが必要な場合は、いつでもサポートチームにご連絡ください。
