最高のモバイル体験をデザインするための 5 つのヒント
公開: 2017-02-16大手チップメーカーの ARM は、自社の新製品によってすべてのコンピューターが時代遅れになり、2016 年までに世界は電話のみになる可能性があると予測しました。
予測は少し時期尚早でしたが、モバイル デバイスで実行されるオンライン アクティビティの数が増え続けているという事実は変わりません。 Ofcom の 2016 Communications Market Report によると、携帯電話を使用してインターネットにアクセスする人の割合は現在 66% に達しており、15% 増加しています。
モバイル ユーザーの数がこれまでにないほど増加しているため、企業は自社の Web サイトが小さな画面でどのように表示され、機能するかを慎重に検討する必要があります。 携帯電話を使用して製品を検索する人が増えています。 したがって、優れたモバイル エクスペリエンスを提供することは、ほぼ確実に、購入の準備が整ったときに Web サイトに戻ってくることを意味します。
モバイル Web サイトを設計する際に考慮すべき点を見てみましょう。
#1応答性はモバイル エクスペリエンスを設計するための鍵です
デスクトップ Web サイトとモバイル Web サイトは 2 つの異なるものであるという一般的な誤解があります。 これは、最初はそうであったという事実に由来します。
企業は時間と労力 (お金は言うまでもありません) を使って Web サイトを構築しましたが、「モバイル バージョン」を基本的にゼロから構築する必要があると言われました。
より多くのモバイル デバイスが市場に導入されるにつれて、すべてが異なる画面サイズで、Web サイトの個別の「モバイル バージョン」を用意するだけでは、ユーザー フレンドリーなエクスペリエンスを保証するのに十分ではなくなりました…そして、レスポンシブ Web デザインが登場しました。
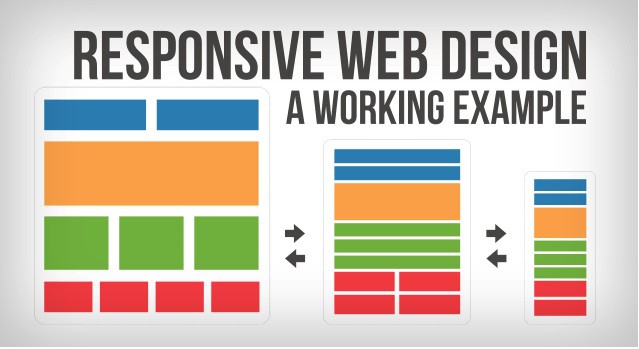
レスポンシブ Web サイトを構築すると、デスクトップ バージョンとまったく同じコンテンツを使用できますが、さまざまなデバイスでのユーザー エクスペリエンスを最大化する方法で表示できます。 以下の例からわかるように、コンテンツは変更されません。 画面サイズの変更に対応するために、移動して再配置するだけです。

これにより、すべてのデバイスで一貫したエクスペリエンスが提供されます。これは、Moove がすべての設計で標準として提供するものです。
#2ユーザー エクスペリエンスを優先する
Web サイトは、すべてがスタイルであり、実体がないというわけにはいきません。
テクノロジーの進歩により、企業はかつてないほど多くのデータをすぐに利用できるようになりました。 ユーザーがどのようにサイトにアクセスしたか、どのように移動したか、そして最も重要なこととして、ユーザーが次に何をしたかを追跡できます。
モバイル Web サイトのデザインを検討する際に、このデータを活用してみてはいかがでしょうか。
モバイル デバイスの画面スペースが少ないことを考えると、データを使用して最も関連性の高いコンテンツをユーザーに事前に配信することが重要です。 探しているタイプのコンテンツにすぐにアクセスできるようにすることで、訪問者はより長くサイトに留まることができます。
また、モバイル ユーザーの「ジェスチャー」も考慮する必要があります。
Google が説明しているように、ジェスチャには、タッチ メカニズム (タッチ、スワイプなどの画面上での指の動作) とタッチ アクティビティ (アクティブ化、キャンセル、ズームなどの特定のジェスチャの結果) が含まれます。
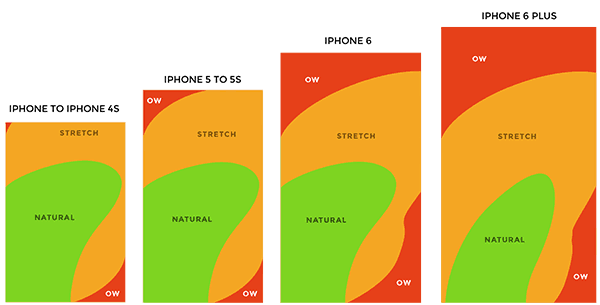
シームレスなユーザー エクスペリエンスを確保するには、単純な「自然な」ジェスチャーをモバイル Web サイトに組み込み、ユーザーが目的の場所にできるだけ簡単にアクセスできるようにすることが重要です。
モバイル サイトにジェスチャーを追加して、特定の視聴者に「ストレッチ」を加えることで、コンテンツを別の場所で探すよう促すことができます。 モバイル ユーザーが特定のデバイスでどのように行動し、どのようなジェスチャーを表示する可能性があるかを理解することが重要です。
行動には、ユーザーの動きの範囲が含まれます。たとえば、ユーザーが静的または移動中にサイトを訪問する可能性が高いかどうか、ユーザーの快適さのレベル (急いでいるか、リラックスしているか)、およびユーザーがどのような心理状態にあるかなどです。たとえば、彼らはあなたのサイトを訪れたときに、特定の一連の感情を経験する可能性が高いですか?


#3モバイル訪問者が常に移動中であると想定しないでください
モバイル インターネット ユーザーの説明を求められた場合、通りを歩いている人、公共交通機関を利用している人、急いでいる人を本能的に思い浮かべるかもしれません。
ただし、これらの仮定を行うと、ビジネスに悪影響を与える可能性があります。最良のソリューションではなく、可能な限り迅速なソリューションを提供する Web サイトを設計する可能性があります。
訪問者があなたのコンテンツに関心を持っている場合、彼らは満足するまでにどれだけ長くあなたのサイトにとどまります. したがって、読み続けるように促すために、興味を持ちそうな追加のコンテンツを提案することが重要です。
ユーザーが画面間を何度も何度もクリックしていると、すぐにイライラして離れてしまいます。そのため、Web サイトを直感的に構築して、より多くのインタラクションを促進することが重要です。
たとえば、ニュース サイトを運営している場合は、各投稿の下部に関連記事を掲載するようにします。 製品を販売している場合は、関連製品を表示します。常に、次に読む他の何かを提供してください。
#4コンテンツを読みやすくする
非常に単純でありながら無視されることが多いのは、Web サイトの読みやすさです。
コンテンツは価値があり、知的で、デザインも優れていますが、モバイル ユーザーがコンテンツを読むのに苦労している場合、モバイル エクスペリエンスは貧弱であり、すべてが失われます。
Web サイト全体で一貫して 1 つのフォントを使用するようにしてください。 サンセリフ フォントは、さまざまな画面サイズで読みやすいため、特に人気があります。

同様に、サイトが広告の機会を提供する場合は、グラフィックがユーザーの画面のサイズに合わせて拡大縮小されることを確認してください。 表示される広告が小さすぎてモバイル デバイスで判読できないことは、広告主にとって最も避けたいことです。
サイトでの広告の表示例など、広告主が適切にデザインを調整できるように、広告主に正しい仕様を提供するようにしてください。
#5コンテンツ管理システムを忘れないでください
コンテンツ管理システム (CMS) を使用して Web サイトを更新するタスクを実行している場合、Web サイトのこちら側も応答性を高めることは理にかなっています。 私たちを信じなさい; CMS を頻繁にズームインまたはズームアウトしなければ、外出先で Web サイトのコンテンツを更新するのがずっと簡単になります。
WordPress にはこの機能が組み込まれており、長期的には時間、労力、コストを節約できます。
モバイル Web サイトを設計する際に覚えておくべき最も重要なことは、何よりもまずユーザーを考慮することです。 サイト上でのユーザーの行動を真に理解することで、相互作用を促進し、本質的により多くのビジネスを促進するモバイル エクスペリエンスの構築を開始できます。
ウェブサイトはモバイル向けに最適化されていますか? そうでない場合は、私たちに連絡して、ウェブサイトのモバイル エクスペリエンスを改善する方法について話し合ってみませんか。
