Divi WordPress テーマを使用したデザイン
公開: 2022-10-19WordPress は、ユーザーが Web サイトのコンテンツを簡単に作成および管理できる、人気のあるコンテンツ管理システムです。 WordPress で最も人気のあるテーマの 1 つは、Divi です。 Divi は、さまざまなWeb サイトのデザインに使用できる汎用性の高いテーマです。 この記事では、WordPress Divi テーマでデザインを開始する方法を紹介します。 Divi は、ユーザーが Web サイトのコンテンツを簡単に作成および管理できる、人気のある WordPress テーマです。 このテーマは汎用性が高く、さまざまな Web サイトのデザインに使用できます。 Divi で Web サイトを作成するときは、あらかじめ作成されたレイアウトから始めるか、独自のレイアウトを最初からデザインすることができます。 事前に作成されたレイアウトから始めたい場合は、Divi ライブラリで利用できるさまざまなレイアウトから選択できます。 独自のレイアウトのデザインを開始するには、まず WordPress で新しいページを作成する必要があります。 新しいページを作成したら、「+」アイコンをクリックして新しいセクションを追加できます。 各セクション内に、テキスト、画像、ビデオなどのさまざまな要素を追加できます。レイアウトに含めたいすべての要素を追加したら、デザインのカスタマイズを開始できます。 Divi では、各要素の色、フォント、およびその他のスタイル設定を変更できます。 要素にアニメーションや効果を追加することもできます。 レイアウトに満足したら、それをテンプレートとして保存できます。 これにより、Web サイトの他のページで簡単に使用できるようになります。 Divi は、ユーザーが Web サイトのコンテンツを簡単に作成および管理できる強力な WordPress テーマです。 この記事では、WordPress の Divi テーマでデザインを開始する方法を紹介しました。
Elegant ThemesのDiviテーマを使用すると、美しく高度なWebサイトを数時間ではなく数分で簡単に作成できます. どこから始めればよいかわからない場合は、SiteGround でアカウントを作成することを強くお勧めします。 すべてのSiteGroundプランで、WordPressとDivi – PHP、MySQL、Apache、ワンクリックインストール、SSDドライブを使用してWebサイトの速度を上げることができます. Grow Big and Go Geek の機能には、迅速かつ効率的なサポートを提供する SuperCacher、優先技術サポート、ステージングなどが含まれます。 必要なウェブサイトが 1 つだけで予算が少ない場合は、スタートアップ プランを取得する必要があります。 Divi テーマを使用するには、ElegantThemes のサブスクリプションが必要です。 2016 年 9 月に Divi テーマがリリースされ、Visual Builder が付属しています。
Visual Builder を使用すると、WordPress ページ (または投稿) に加えたすべての変更をライブで確認できます。 簡単に言えば、すべてがセクション、行、およびモジュールで構成されています。 モジュールは、写真からテキスト、ソフトウェアに至るまで何でもかまいません。 セクションはこれら 3 つの要素の中で最も組織化されており、行が 2 番目、モジュールが 3 番目です。 セクションの場合、デフォルトですでに行が含まれていることに気付くでしょうが、それでも構成する必要があります。 各行ごとにいくつかのレイアウト オプションを使用できます。 [モジュールの挿入] ボタンをクリックすると、サイトの任意のセクションにモジュールを追加できます。
使用可能なすべてのモジュールを表示できるウィンドウが表示されます。 Divi を使用すると、各モジュールをすばやく簡単に作成するために必要なすべての情報を入力できることが気に入っています。 モジュールを必要な行のどこにでもドラッグ アンド ドロップでき、その行のどこにモジュールを表示するかをすぐに指定できます。 各セクション、行、モジュールの下にあるボタンは、新しいモジュールを挿入するためのボタン、挿入/削除ボタン、および挿入/書き込みボタンです。 この機能により、テーマの変更は非常に簡単です。
Diviテーマでウェブサイトを作成するにはどうすればよいですか?

Divi テーマで Web サイトを作成するには、いくつかの手順に従う必要があります。 まず、Elegant Themes から Divi Theme を購入する必要があります。 テーマを入手したら、WordPress サイトにインストールする必要があります。 その後、テーマを有効化する必要があります。 テーマがアクティブ化されたら、Divi テーマを使用して Web サイトの作成を開始できます。
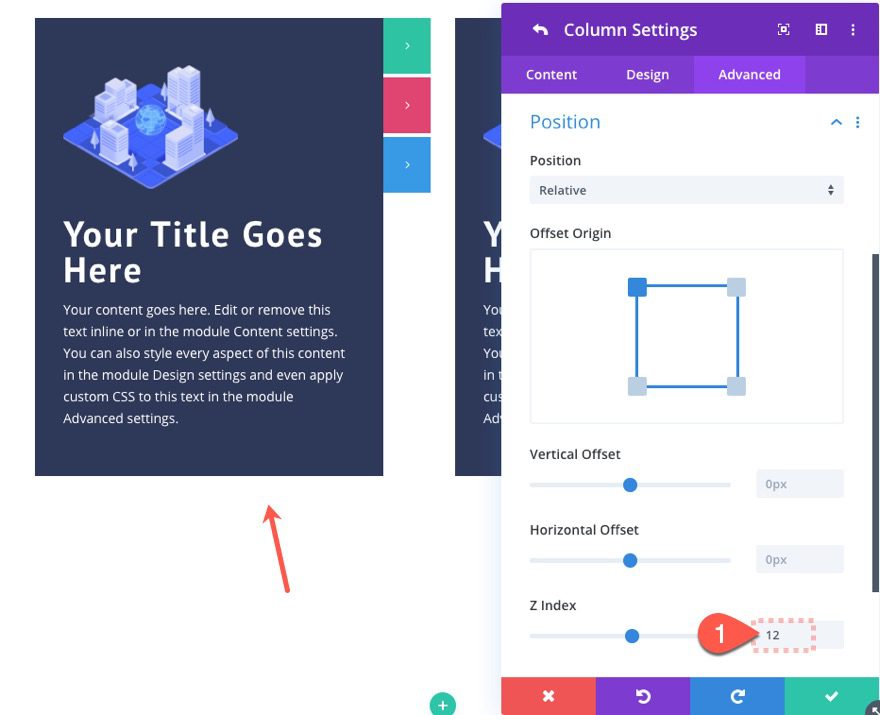
Divi のシングル ページ サイドバー ナビゲーションを使用すると、訪問者はページの進行状況を確認できます。 フローティング サイド ナビゲーションに新しいセクションを追加すると、新しい円リンク (またはドット) が自動的に生成されます。 カスタム セクション ID とアンカー リンクを使用して、1 ページ パッケージの 1 ページ メニューを作成できます。 About Us コンテンツを含むセクションを編集し、About Us を CSS ID フィールドに入力して、[保存] をクリックすると、About Us コンテンツを保存できます。 ID が割り当てられたら、ページの左側にある [リンク] タブをクリックして、ID をページにリンクできます。 これと同じ方法を使用して、さまざまなカスタム リンクを作成できます。 アイテムの URL に続いて、ターゲットにする ID が必要です。
Divi はあなたにぴったりのテーマですか?
Diviは、その汎用性、機能の豊富さ、および成長能力により、多くの可能性を秘めた魅力的なテーマです. このソフトウェアを使用すると、高品質でプロフェッショナルな Web サイトを簡単に作成できます。 ただし、これはすべての人にとって最良の選択肢ではないかもしれません。 基本的なウェブサイト ビルダーが必要な場合は、WordPress が他のウェブサイト ビルダーよりも適している可能性があります。
Divi レイアウトを作成するにはどうすればよいですか?

Divi Library には、Divi Library (Divi – Divi Library) をクリックしてアクセスできます。 そこに移動したら、[新規追加] ボタンをクリックしてレイアウトを変更できます。 発表があります。 名前とレイアウト タイプを入力したら、[送信] ボタンをクリックします。
ディビのレイアウトを変更したい場合は、アイコンをクリックするか、ドラッグして変更できます。 Divi Library にアクセスし、 Divi Builderフロントエンド エディターを使用してレイアウトを作成できます。 各レイアウト タイプのコンテキストのみをインポートできます。 メモ帳または Gedit でファイルを開いて、レイアウトのコンテキストで何が起こっているかを確認します。 Divi Builder を使用すると、必要な数のレイアウトを作成できますが、それらを管理するのは難しい場合があります。 モジュールなどのレイアウトを作成する場合は、[ライブラリに保存] ドロップダウン メニューから [ライブラリに保存] を選択します。 レイアウトの場合、コンテキストに従って保存されます。

カテゴリの作成には、Divi ライブラリまたはフロントエンド エディタを使用できます。 Divi Builder を使用して、レイアウトをカテゴリ別に整理できます。 Divi Library またはフロントエンド エディターで新しいレイアウトを作成するたびに、適切なカテゴリを選択できます。 [ゴミ箱] および [編集] リンクを使用すると、既存のレイアウトを削除または編集できます。
Divi レイアウトにアクセスするにはどうすればよいですか?
Divi ライブラリの「Your Saved Layouts」タブでは、保存した保存済みレイアウトにアクセスできます。 保存されたレイアウトは、リストから選択してページにロードできます。
ディビレイアウトとは?
Divi レイアウトは、Divi ビルダーから直接ロードしたり、 Divi Web サイトで使用したり、Divi ライブラリで使用したりできる、事前に作成されたモジュール、行、セクション、およびページです。 毎週、Elegant Themes は Visual Builder を使用して Divi の新しいレイアウト パックをリリースし、Divi 内から直接ロードできるようにします。
ディビのテーマワードプレス
Divi は、美しい Web サイトを作成できる WordPress テーマです。 使いやすく、多くの機能が付属しています。 開発者をコーディングしたり雇ったりすることなく、Divi を使用して簡単に Web サイトを作成できます。
Elegant Themesの主力テーマであるDiviは、利用可能な最も人気のあるWordPressテーマの1つでもあります. Divi は、2013 年に最初にリリースされた多目的 WordPress テーマであり、WordPress 開発者にとって実行可能なオプションであり続けるために、継続的に更新、改良、改善されています。 Divi Builder プラグインがインストールされた状態で Divi を既に使用している場合、このレビューはより簡単に完了します。 エレガント テーマ製品を使用すると、無制限の数の Web サイトで低価格で使用できます。 Divi のテンプレート ライブラリとページ ビルダーは、間違いなく最も価値のある 2 つの機能です。 カスタムの WordPress Web サイト デザインをゼロから作成する場合は、最初に divi Builder ツールを検討する必要があります。 Divi は、すべての WordPress テーマの中で最高のプレミアム ページ テンプレートを選択できます。
これらのテンプレートは、ヨガ スタジオから小規模ビジネスの Web サイトまで、幅広い Web サイトの作成に使用できます。 Divi レイアウトは完全に編集可能なため、独自のカスタム デザインを開発するための優れた出発点になります。 Divi を使用すると、ボタンを押すだけでいつでも更新できる再利用可能なアセットを簡単に作成できます。 これは、カスタマイズまたは編集するモジュールで構成されています。 Divi Builder を使用すると、コンテンツのあらゆる側面を変更できます。 カスタム 404 ページ テンプレート、ブログ、e コマース サイト、およびその他の Web サイト テンプレートも利用できます。 Divi Theme Builder を使用して、Web サイトにブログ投稿を投稿するページをカスタマイズできます。
すべてのブログ投稿には、タイトル、注目の画像、作成者、日付などのコンテンツを使用してカスタマイズする機能があります。 Divi では、分割テスト機能を使用して、ページ要素のさまざまなバージョンをテストできます。 Divi Leads は、シンプルかつ効果的に使用できる優れたツールです。 Web サイトで利用できるオンライン ドキュメントは、エレガント テーマと Divi の主な違いです。 Messenger でサポート チケットを開いて、応答を待つことができます。 コミュニティ フォーラムや対面でのミートアップは、アイデアについて話し合ったり質問したりするのに最適な場所です。 Divi は、あらゆるタイプの Web サイトの作成に使用できる非常に強力な WordPress テーマです。
Divi の購入には 2 つのオプションがあります。 Divi を 3 年以上使用すると思われる場合は、すぐに $249 の生涯アクセスに投資する必要があります。 すぐに使用できる一連のビルド済みテンプレートを備えたテーマが必要な場合は、Divi が最適です。 Divi には、カスタマイズして独自のテンプレートを作成できる編集可能なテンプレートの大規模なコレクションが含まれているため、これらの要件をすべて満たしています。 製品について詳しく知りたい場合は、カスタマー ショーケースにアクセスしてください。
WordPress テーマとDivi Builder プラグインには違いがあります。 Divi Builderソフトウェアを除くWordPressテーマのすべての機能を備えています. Divi Builder プラグインは、任意の WordPress サイトでテーマ ビルダーを使用できるスタンドアロンの WordPress ページ ビルダーです。 このプレミアム テーマには、テーマに必要なものがすべて含まれており、市場で最も人気があり、よく知られているテーマの 1 つとなっています。 この WordPress プラグインは、迅速で反応がよく、使いやすく、他のさまざまなプラグインと互換性があります。 ディビ テーマには優れたカスタマー サービスも付いており、スペシャリストのチームが 24 時間年中無休で、懸念事項や問題の解決を支援します。 Divi Builder はプレミアム プラグインであるだけでなく、他にも多くの機能やオプションがあります。 優れたサポートに加えて、Divi Builder プラグインは専門家チームから 24 時間 365 日サポートを提供します。 このプレミアム WordPress テーマには強力なビジュアル ページ ビルダーが付属しており、WordPress Web サイトに最適です。 プレミアムWordPressテーマのみが必要な場合、Divi Builderプラグインがプリロードされているため、Diviテーマは適切な選択ではありません.
Divi: 1,200 以上の高品質なテンプレートを備えた WordPress テーマ
Divi のテンプレートは、さまざまな業界やニッチをカバーしており、1,200 以上のスタイルで利用できます。 テンプレートは非常に高品質で、手間をかけずに本当に魅力的な Web サイトを作成できます。
人気のある WordPress テーマである Divi は、美しいカスタム WordPress Web サイトをゼロから作成するために使用できる高品質のコンテンツ テンプレートが特徴です。 1,200 を超えるテンプレートを備えた Divi Builder を使用すると、カスタム ページを簡単にデザインできます。
