ElementorとGutenbergを使用したWordPressカウントダウンタイマーの開発–必要な時期と理由
公開: 2022-01-21あなたがあなたのインターネットサイトのサイト訪問者の間で緊急性と期待の認識を呼び起こす方法を探しているなら、あなたはWordPressカウントダウンタイマーを必要とするでしょう。 したがって、将来のリリースや集会などをいつ待つかを視聴者に知らせることができます。 それとは別に、オンラインでのカウントダウンタイマーの使用は、人目を引く魅力的な場合に特に役立ちます。 そのため、Webサイトへの追加だけでなく、そのスタイルについても実行する必要があります。
広告の専門家は、タイマーのカウントダウンは、魅力的な何かを見逃したくないので、会員率を高めることもできると考えています。 さらに、彼らは電子メールのリマインダーを喜んで取得します。
カウントダウンタイマーを使用する必要がある場合と理由
WordPressカウントダウンプラグインは、一意の間隔または日付までカウントダウンするタイマーを表示するのに役立ちます。 この重要なプロモートデバイスが必要になる主な状況は次のとおりです。
- 販売間隔:消費者は休暇やブラックフライデーのコスト削減を待つことができません
- アイテムの発売または更新:タイマーのカウントダウンを見つけて、特産品がいつリリースされるかを発表します
- 今後のイベント:たとえば、会社の誕生日
インターネットサイトのカウントダウンタイマーを含める方法
購入者は通常、オンラインカウントダウンタイマーをWebサイトに組み込む方法について質問します。 適切なWordPressマーケットプレイスフィールドには、大量のカウントダウンタイマーリソースがあります。 そして、ほとんどのシナリオでは、それらは補償されます。 しかし、私たちは、使いやすく、特徴が豊富な2つの完全に無料のソリューションにスポットライトを当てたいと考えています。 彼らの決定は、あなたのウェブサイトページエディタの好みを考慮して作成されます:ElementorまたはWPGutenbergアドオンを備えた最高のカウントダウンプラグインで機能したいかどうかは関係ありません。
Elementorでカウントダウンタイマーを開発
あなたがあなたのウェブページを構築するためのElementorが好きなら、私たちはその目的のための良いカウントダウンタイマーElementorソリューションを提示します–Stratum 。 これは、新しいミニマルな構造と最高品質の成功をターゲットにした20以上のElementorウィジェットのコレクションを表しています。 これらは、コードに触れることなくWebサイトを改造するのに役立ちます。
Stratumが提供する完全無料のカウントダウンウィジェットは、ウェブサイトにゴージャスなカウントダウンタイマーを配置するのに十分以上のものを提供します。 明確にするために、このWebサイトのカウントダウンタイマーの主要な属性のいくつかを列挙したいと思います。
- 最大数秒のWordPressカウントダウンタイマーで時間を確立する可能性
- カスタマイズ可能なスタイリング(幅、間隔、色合い、フォントなど)。
- カウントダウンタイマーの有効期限が切れた直後にカスタム情報をリダイレクト、非表示、または表示する可能性(Stratum Professionalバージョンで提供)
- Elementorカウンターの開始前と終了直後に、書き込まれたコンテンツを含める可能性(プロフェッショナル)
それでは、ElementorとStratumのカウントダウンタイマーを、特にコストのかからないカウントダウンウィジェットの貴重な手段として使用する方法についてお話ししましょう。
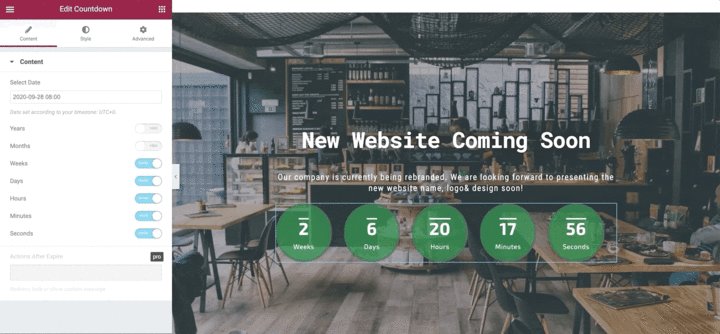
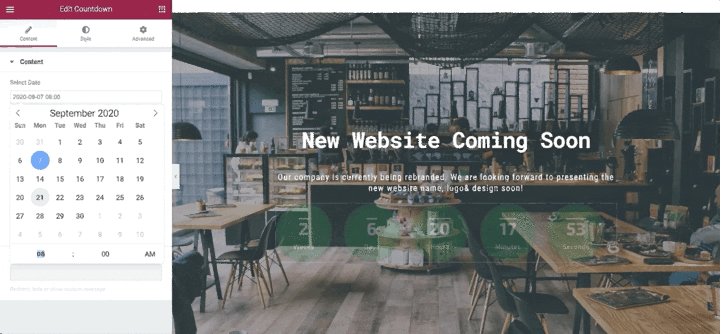
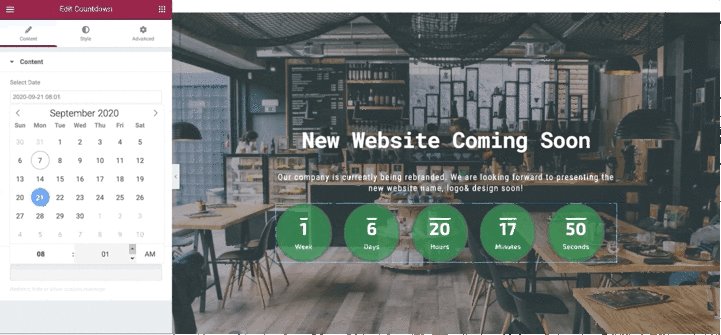
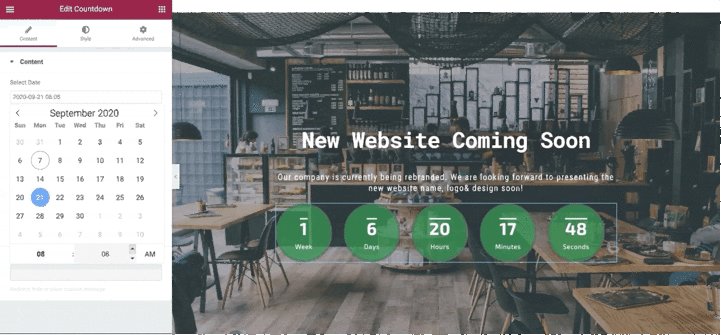
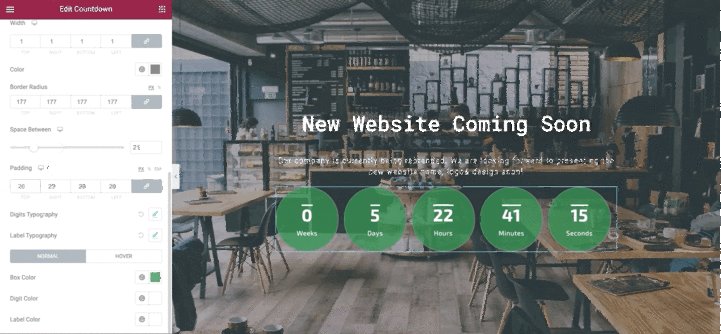
ステップ1
このElementorタイマーウィジェットを使用して作業を完了するには、通常、開始時間と停止時間と日付の選択から開始します。 情報の選択は次に到着します:

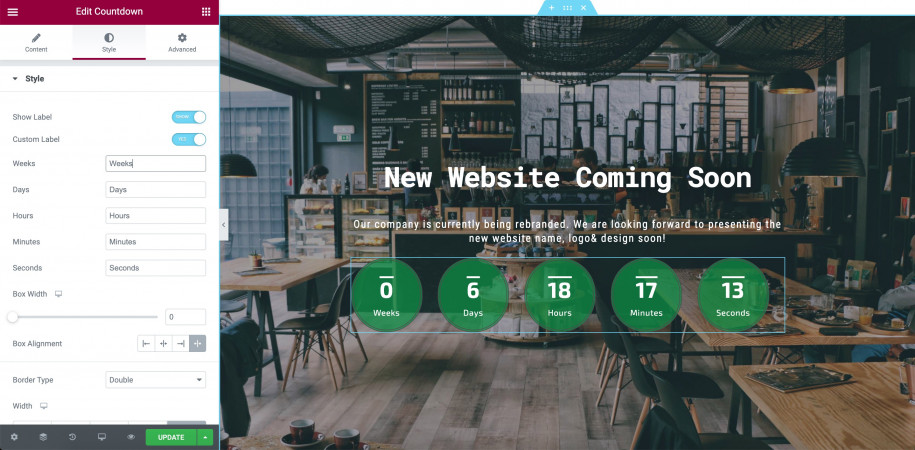
ステージ2
Stratumが提供するこのカウントダウンタイマーウィジェットで利用できるオーダーメイドのボックスを介してラベルを見つけることができます。 プラグインを使用すると、ラベルを表示するかカバーするかに関係なく、次のように決定できます。

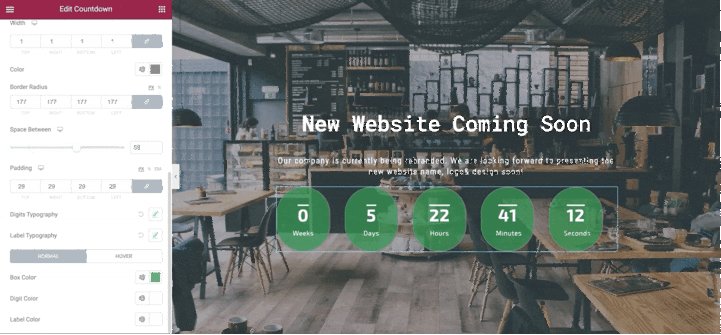
フェーズ3
タイマーのカウントダウンパラメータは、クリックの違いを生むためにボックスの幅と配置を設定することをお勧めします。

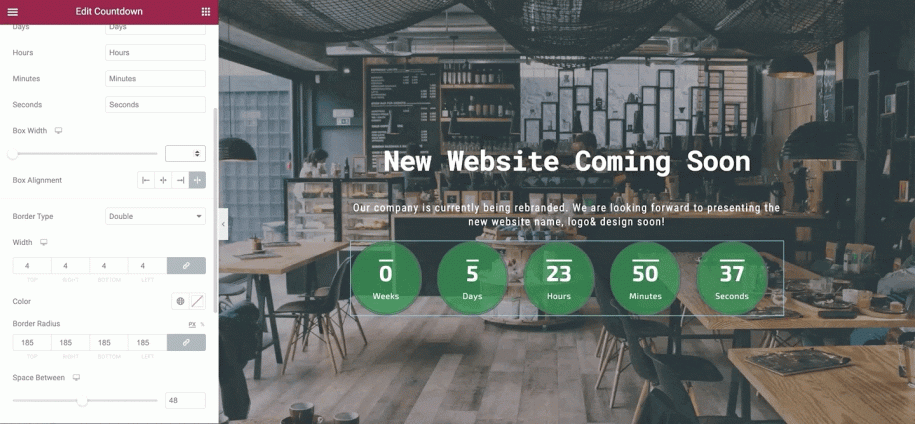
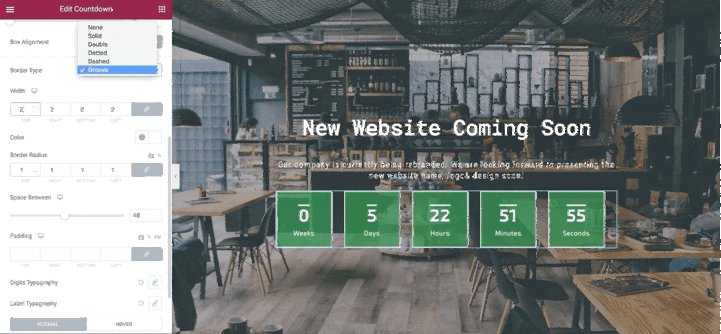
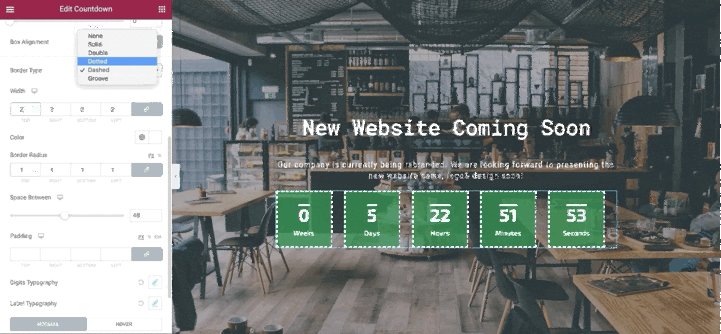
フェーズ4
ボックスの境界線、その種類、幅、半径、色のパラメータを指定します。 その結果、WordPressのカウントダウンタイマーをレイアウトの好みに合わせて変更します。


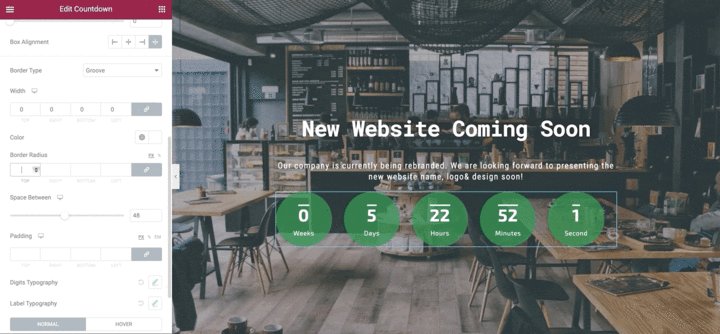
移動5
テンポとパディングに関連する変更は、Elementorカウントダウンタイマー内のカスタマイズプロセス全体で活発に表示されます。

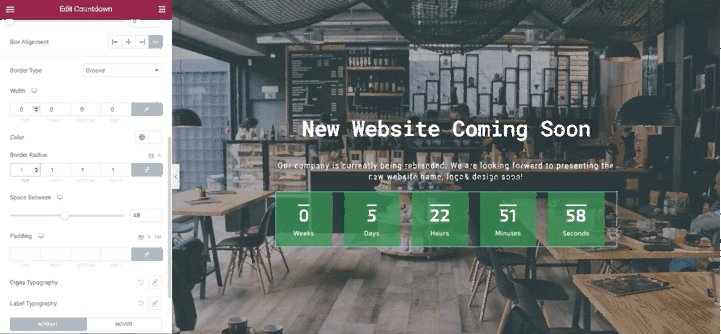
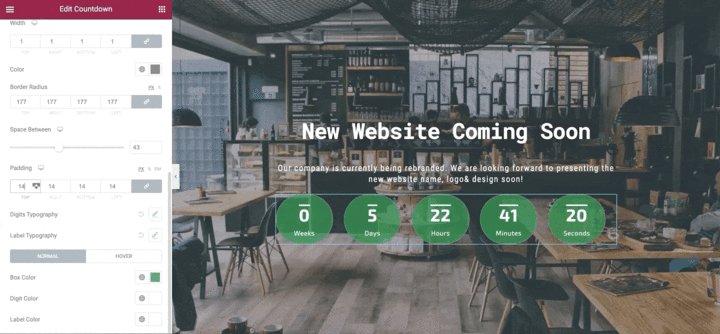
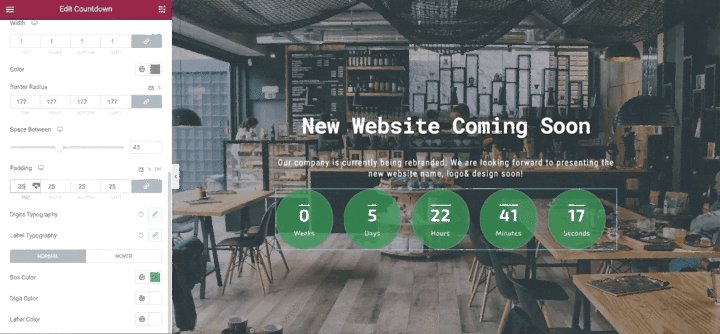
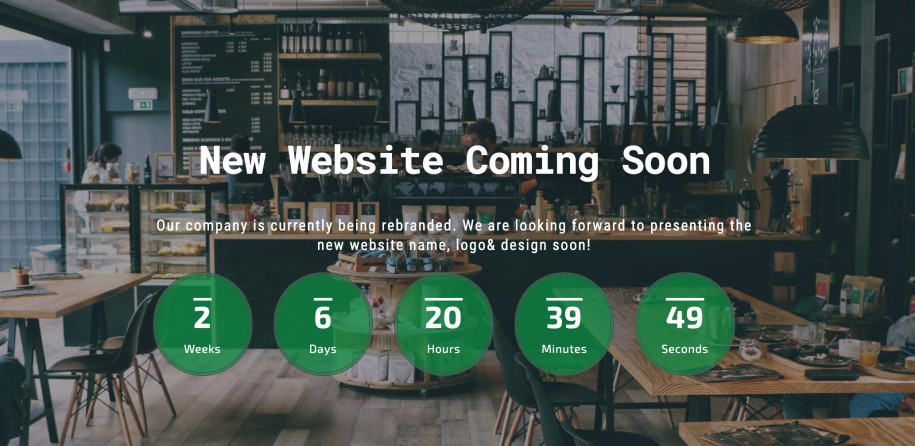
ステップ6
Stratumには、カスタマイズ可能なカウントダウンタイマーが搭載されています。 最終的な結果として、独特の色合いとフォントの中から選ぶことができます。

グーテンベルクのWordPressカウントダウンタイマー
WordPressは、ネットカウントダウンタイマーに依存するグーテンベルクのプラグイン–Getwidを提供します。 あなたはあなたのウェブページをジャンプスタートするのに便利な40以上のWordPressブロックの選択を手に入れます。 プラグインには、豊富なテンプレートライブラリもバンドルされています。 Getwidを使用すると、グーテンベルクのカウントダウンブロックを無料で入手できます。 そのため、WordPressカウントダウンプラグインと呼ぶことができます。
特に、一部のWordPressテンプレートは、主にGetwidに基づいており、カウントダウンアドオンのようなビルド済みのブロックがパックされています。
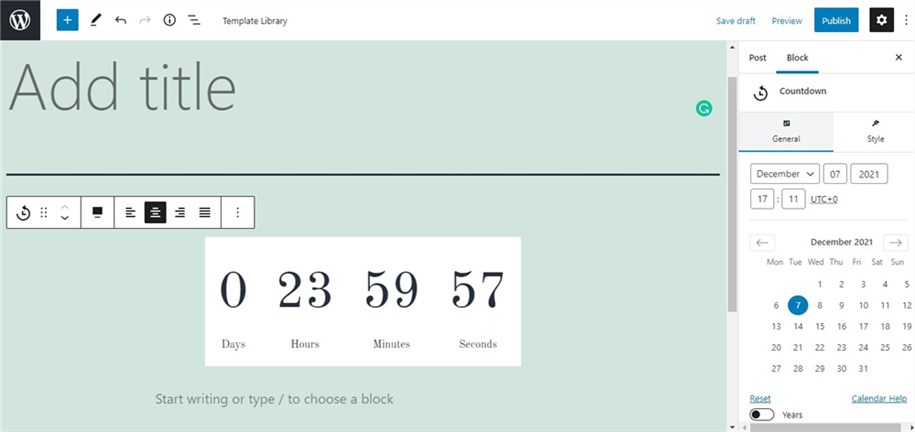
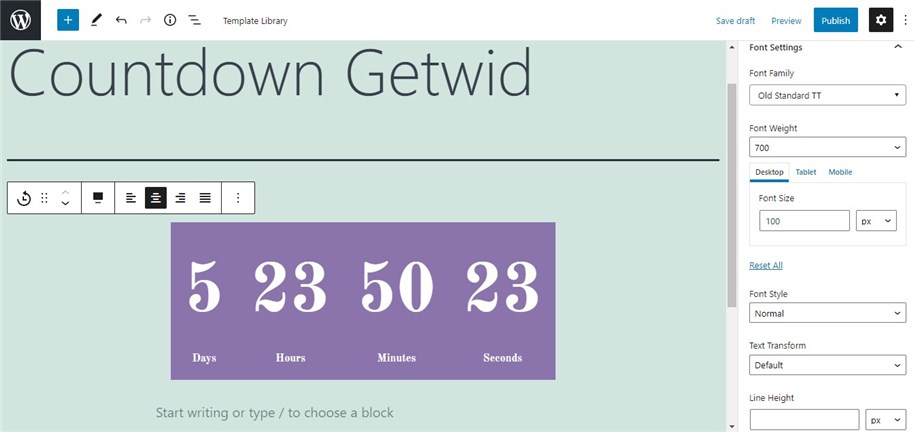
ステージ1
Getwidを使用してオンラインでカウントダウンタイマーをWebサイトに組み込むことは、日付表示から始まります。 非常に明確なカレンダーがすぐに利用できるので、簡単です。

ステップ2
カスタマイズ可能なカウントダウンタイマーの標準的な見通しは、フォントと色の構成で形作られています。 お好みに合わせて、Google Font Familyのメンバー、体重、寸法、色を選択してください。 さらに、テキストと実績の色合いは、インターネットサイトのスタイルとデザインに対応している必要があります。

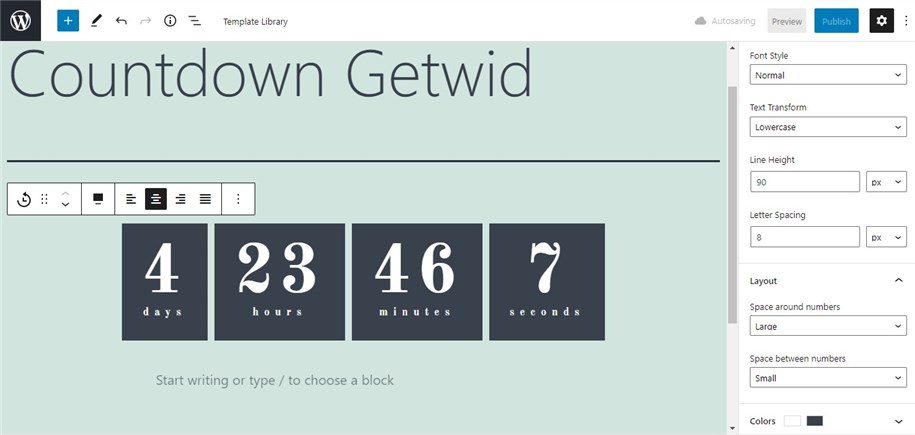
移動3
このプラグインを使用すると、ボックスのペーシングとパディング、行の先頭、および文字の間隔を選択できます。

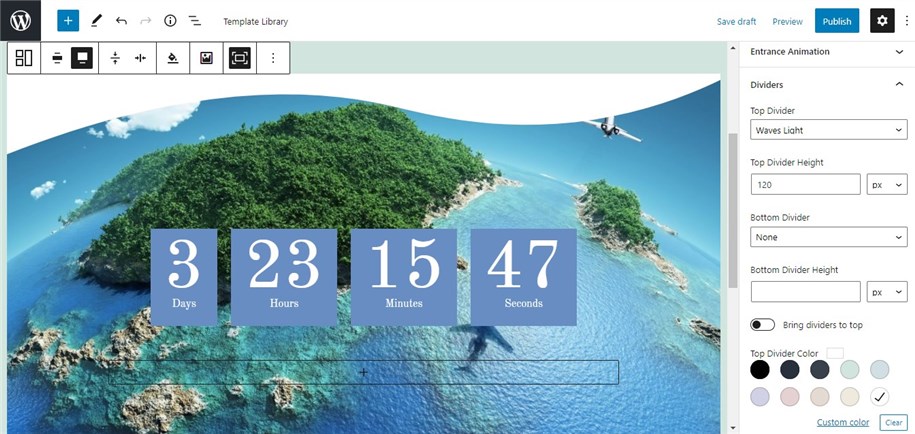
レイアウトライフハック
貴重なヒントをお伝えしたいと思います。SectionブロックがWordPressアドオンGutenbergの1つの特定のものになると、グラフィック、ビデオクリップ、スライダー、または仕切りを背景にロードするオプションがあります。

結論
要約すると、カウントダウンタイマーを作成する方法についてのガイドがあります。 また、通常、設置の手順にかかる時間と労力はごくわずかであると確信しているかもしれません。 この記事は、WordPressシステムで利用できるようになったWebサイトの主要なカウンターウィジェットの調査を目的としています。 StratumによるElementorタイマーのカウントダウンとGetwidによるカウントダウンアドオンを使用して、パーティーの特定の時間を表示するための基本的なアクションを示しました。
Elementorでカウントダウンするか、Gutenbergカウントダウンブロックでカウントダウンするかに関係なく、実際にすべてのデータを参照して選択する必要があります。 カウントダウンタイマーウィジェットについて懸念がある場合は、下のレビューセクションでお知らせください。
