WebflowとWordPress:違いは何ですか?
公開: 2022-07-06WebflowとWordPressは、コーディング方法を知らなくてもWebサイトを簡単に構築できるWebサイトビルダープラットフォームの2つの例です。 それらは両方とも同じですが、ウェブサイトを形成するための異なる方法を提供します。
これら2つのプラットフォームの違いは何ですか? あなたはどちらが好きですか?
WebflowとWordPressの機能を見て、長所と短所をリストアップしましょう。 この記事ではWebflowとWordPressを区別し、Webサイトに最適なプラットフォームを選択することをお勧めします。
- Webflowとは何ですか?
- WordPressとは何ですか?
- テーマとテンプレートのデザイン
- プラグインと拡張機能
- サードパーティサービスとの統合
- eコマース機能
- 価格設定
- WebflowとWordPressの長所と短所
概要
Webflowとは何ですか?
Webflowは、カスタムブログ、eコマースストア、およびその他のサイトを作成するためのビジュアルキャンバスを提供するWebサイトデザインツールです。 Webデザインに加えて、WebflowはセキュリティとWebサイトのパフォーマンスを追跡する機能を備えたCMSホスティングプラットフォームです。
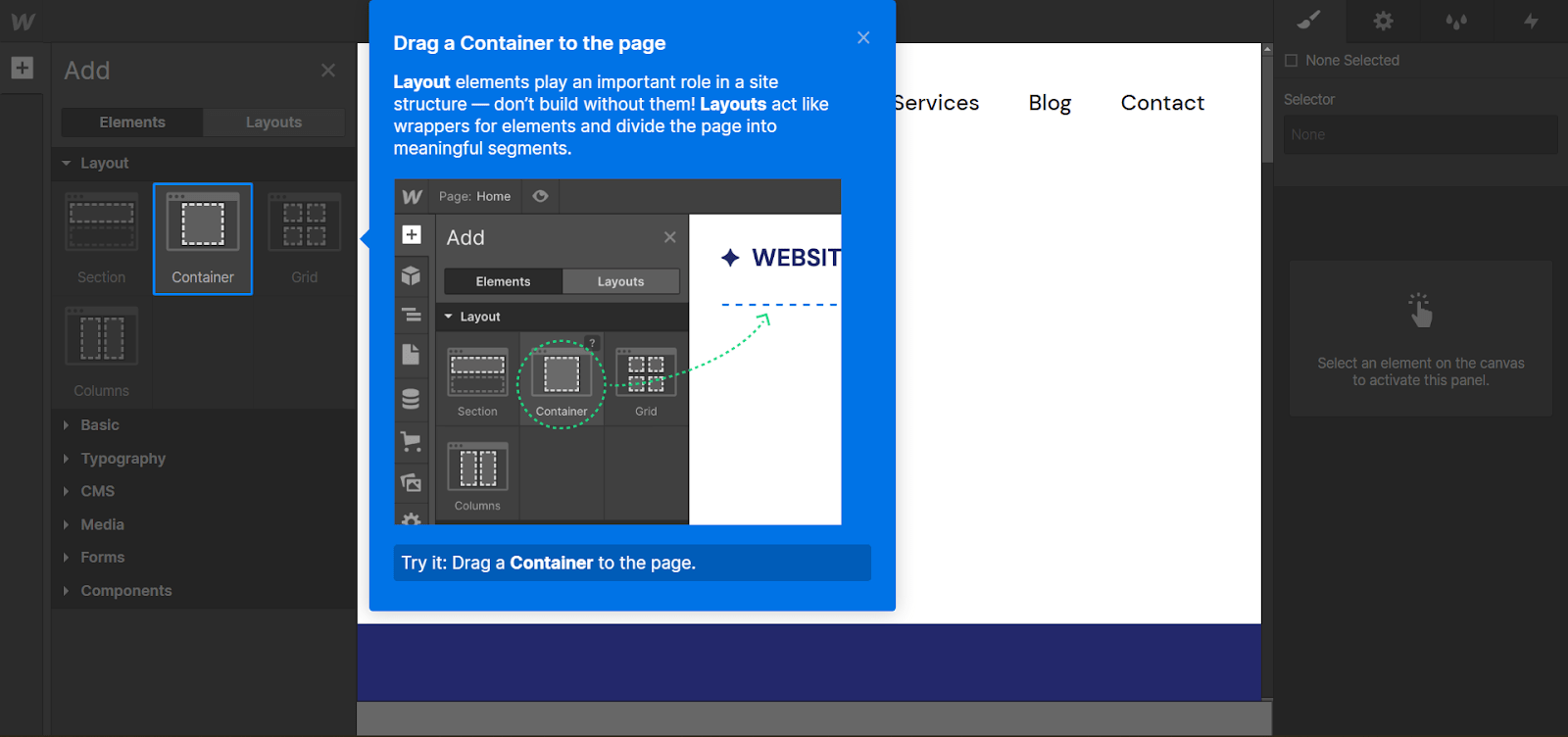
言い換えると、Webflowは、ユーザーがドラッグアンドドロップビルダーを介してプロフェッショナルなWebサイトを設計、構築、および起動できるようにするオンラインビジュアルエディタープラットフォームです。 クリーンなコードと完全な応答性を備えたHTML要素をキャンバスにドラッグします。 次に、それらを目的の場所にドロップし、使い慣れたビジュアルツールを使用してスタイルを設定します。
Webサイトを実行するために、Webflowは可能な限りクリーンなHTML、CSS、およびJavaScriptを使用します。

これらは、2つのWebサイトビルダープラットフォームに関するいくつかの基本的な情報です。 次のパートでは、WordPressとWebflowの機能を比較して、それらを明確に理解できるようにします。
WordPressとは何ですか?
WordPressは最も有名なウェブサイトビルダーです。 インターネット上のすべてのWebサイトの43%以上を実行しています。 WordPressは無料のオープンソースコンテンツ管理システム(CMS)であるため、WordPressソフトウェアを簡単にダウンロードしてサイトを構築できます。 WordPressには、初心者から専門家まで、ビジネスやeコマースサイトから個人のブログや専門家のポートフォリオまで、多数のWebサイトを開発できる幅広いユーザーがいます。
プラグイン、ウィジェット、テーマを追加することで、WordPressサイトの外観と動作を変更できます。 WordPressは、顧客がニーズに合わせて選択できる54,000を超えるテーマとプラグインを提供します。 これらには、強力なeコマース機能、メーリングリスト、フォーラム、および分析が含まれます。 WordPressは、ホスティング、セキュリティ、パフォーマンスも制御します。
WebflowとWordPressを比較する
テーマとテンプレートのデザイン
WordPressとWebflowはどちらも、Webサイトを調整するための無料の既成のアイデアを提供するため、コーディングとデザインを最初から始める必要がない場合があります。 WordPressを使用する場合、これらはテーマと呼ばれますが、Webflowのテンプレートです。
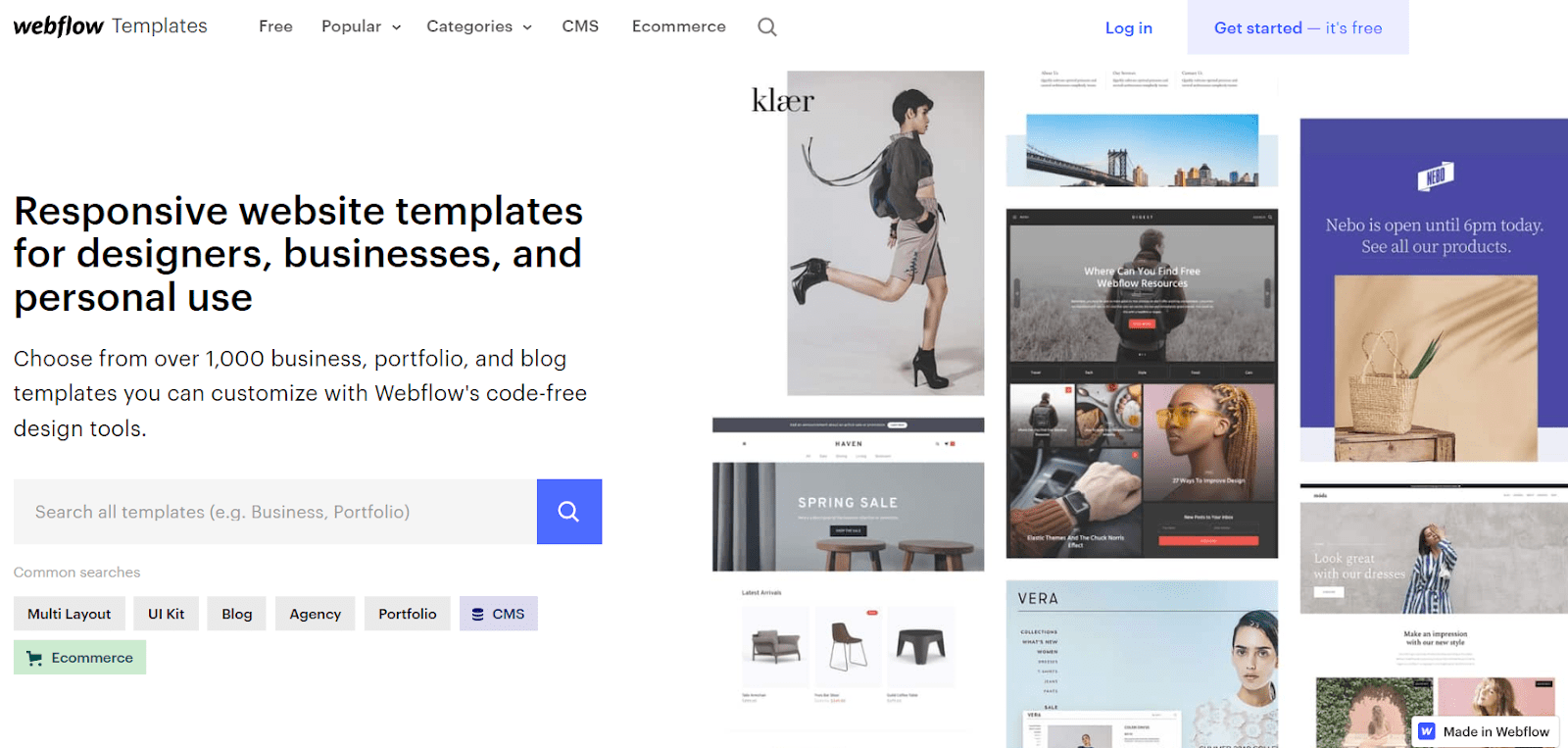
Webflow
WebflowとWordPressのテーマのテンプレートは、それらがどのように機能するかとは異なります。 Webflowテンプレートのデザインとレイアウトは、プロファイルに既にあるWebサイトまたはプロジェクトのデザインとレイアウトに置き換わるものではありません。

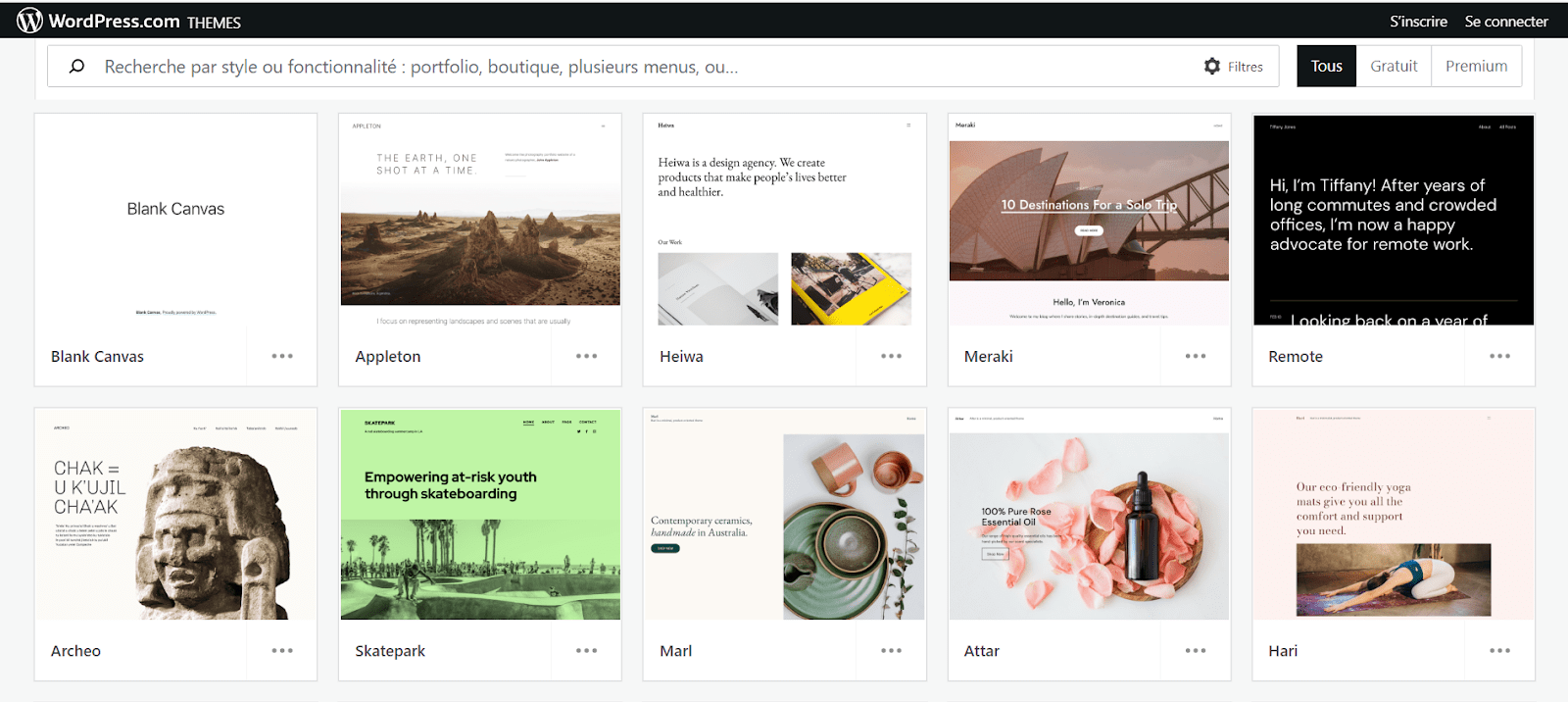
WordPress
WordPressに関しては、テーマをインストールしてサイトの外観を変更できます。 テーマは、最も柔軟なデザインを提供します。 テーマを変更すると、コンテンツに損傷を与えることなく、サイトを簡単に構成できます。

WordPressには5,000以上の無料テーマと、10,000以上の有料テーマがあります。 Webflowは、同様に機能する1,000の無料および有料のテンプレートを提供します。 したがって、Webサイトに最も柔軟性があり、完全に準備されたデザインが必要な場合は、WordPressが勝者です。
プラグインと拡張機能
優れたWebサイトは、インターフェイスとその動作方法という2つの主要な部分で構成されています。 WordPressとWebflowに付属しているテーマとテンプレートは、Webサイトの外観をレベルアップするのに役立ちます。
ほとんどのウェブサイトビルダーでは、サイトを強化したり、追加機能を求めたりする場合に、拡張機能やプラグインをサイトに追加できます。 プラグインは、サイトに装備したり、新しい機能ですでに利用可能な機能を拡張したりすることができます。 これらのプラグインは、オンラインストアからポートフォリオなど、ほぼすべての種類のWebサイトを形成するのに役立ちます。
Webflow
WebflowとWordPressは、公式プラグインの提供が異なります。 Webflowインターフェースに直接拡張機能を追加することはできません。 ただし、他のサービスからのコードスニペットを埋め込むことで、Webflow機能を拡張できます。 スクロールバーをカスタマイズする場合は、コードスニペットライブラリからコードスニペットを取得して、Webサイトの[カスタムコード]セクションに配置できます。
WordPress
WordPressを使用すると、サイトをより効果的にするためにサイトに追加する膨大な数のプラグインを入手できます。 マーケットプレイスやサードパーティの開発者には、何千もの無料のプレミアムプラグインがあります。
サイトに何を追加したいかに関係なく、WordPressは適切なプラグインを変更および適合させます。 WordPressのプラグインは、お問い合わせフォームのように小さい場合もあれば、eコマースサイトのように重要な場合もあります。 プラグインはWordPressのコア拡張機能であり、SEOの改善、データ損失の場合のサイトのバックアップの作成などでサイトをサポートします。
コードスニペットの統合は、代替ソリューションの役割を果たす場合がありますが、WordPressプラグインは本格的なソリューションです。
サードパーティサービスとの統合
ウェブサイトをさらに進化させたい場合は、メールサービスプロバイダー、Yoast SEO、PayPalなどの他のサードパーティテクノロジーと統合することが不可欠です。
Webflow
WebflowWebサイトにプラグインを追加するのは簡単ではありません。 このサードパーティ統合のコードをサイトに埋め込む必要があります。これには、コーディングに関する知識が少し必要です。
この機能の例としてShopifyを取り上げましょう。 Shopifyは、商品の整理、ストアフロントのカスタマイズ、支払いの受け取りを可能にするeコマースソリューションです。 ShopifyアカウントからWebflowサイトに製品を追加するには、埋め込まれたShopifyウィジェットが必要です。
WordPress
エンドレスリポジトリ内のプラグインにできるだけ多くアクセスできるため、サードパーティのサービスをWordPressサイトに統合する方が簡単です。
たとえば、Webサイトの訪問者に接続するためのポップアップサインアップフォームを作成する場合、Mailchimpのサブスクライバーポップアップフォームを統合できます。 Mailchimpのサブスクライバーポップアップフォームは、新しい訪問者がサイトに到着するたびにポップアップする埋め込みフォームです。 ブランドに合わせて登録フォームをデザインし、特別オファーや割引を添付して、オーディエンスの規模を拡大し、売り上げを伸ばすことができます。
サードパーティのサービスと統合してWordPressWebサイトを強化することが重要です。 コーディング方法を学ぶことなく、新しいプラグインを利用してサイトのビジュアルをカスタマイズできます。
WebflowとWordPressのeコマース機能
WebflowとWordPressを使用してeコマースストアを設定できます。
Webflow
Webflowを使用すると、eコマーステンプレートを選択するか、新たなスタートを切ることができます。 eコマーステンプレートを選択すると、デフォルトでeコマースが有効になります。 別のテンプレートを選択したり、新しいサイトを確立したり、既存のサイトを更新したりする場合は、左側のサイドバーにあるeコマースアイコンをクリックしてeコマースをアクティブ化できます。
eコマーステンプレートを有効にすると、要素、ページ、コレクション、設定など、Webflowに組み込まれているすべてのeコマース機能にアクセスできるようになります。 これらの機能により、DesignerおよびEditor内で開始できます。
WordPress

WooCommerceプラグインのサポートにより、WordPressに完全なeコマース機能を追加することができます。 多くの人気のある特定のeコマースプラットフォームがありますが、WooCommerceはオンラインビジネスを立ち上げるための最もよく知られたアプローチです。
WebflowとWordPressの価格
価格について言えば、WordPressはWebflowよりも安くなる可能性があります。 予算が限られている場合は、WordPressが最適です。 両方のウェブサイトビルダーの具体的な価格を深く掘り下げてみましょう。
Webflow
Webflowを使用すると、無料でWebサイトにサインアップして構築できます。クレジットカードは必要ありません。 それでも、自分のサイトをライブにして他の人がアクセスできるようにするには、有料プランにサインアップする必要があります。
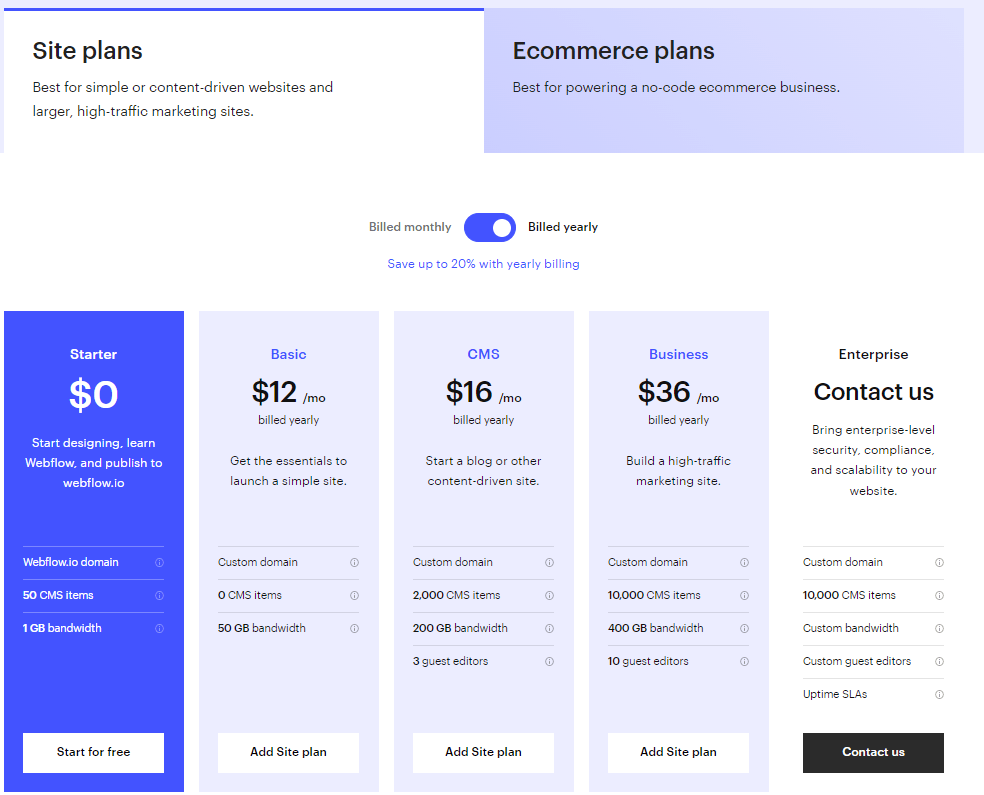
Webflowには、次の2種類のプランがあります。
- サイト計画:
すべてのサイトにサイト計画を使用できます。 Webflowは、通常のサイト計画とeコマースサイト計画の両方を導入しています。 カスタムドメインを追加したり、Webflowでホストしたり、サイトの機能を追加したりする準備ができたら、サイトごとにサイト計画が追加されます。
- 安全なホスティングとより高いトラフィックのサポート。
- 完全なWebflowCMSパワー。
- フォーム管理。
- eコマース機能。

年間請求で最大20%節約でき、基本的なサイト計画のコストを月額$15ではなく$12に削減できます。 ただし、ブログやコンテンツドライバーのサイトを作成している場合は、CMSプランに月額16ドルを支払う必要があります。
サービス以外にも、有料のWebflowテンプレートが必要になる場合があります。 これらは通常49ドルから79ドルの費用がかかりますが、価格が低いまたは高いものもあります。
合計すると、単純な静的Webflowサイトを年間144ドルで実行できます。 ただし、より現実的な価格は、動的機能とプレミアムテンプレートを考慮して、240ドルから450ドルです。
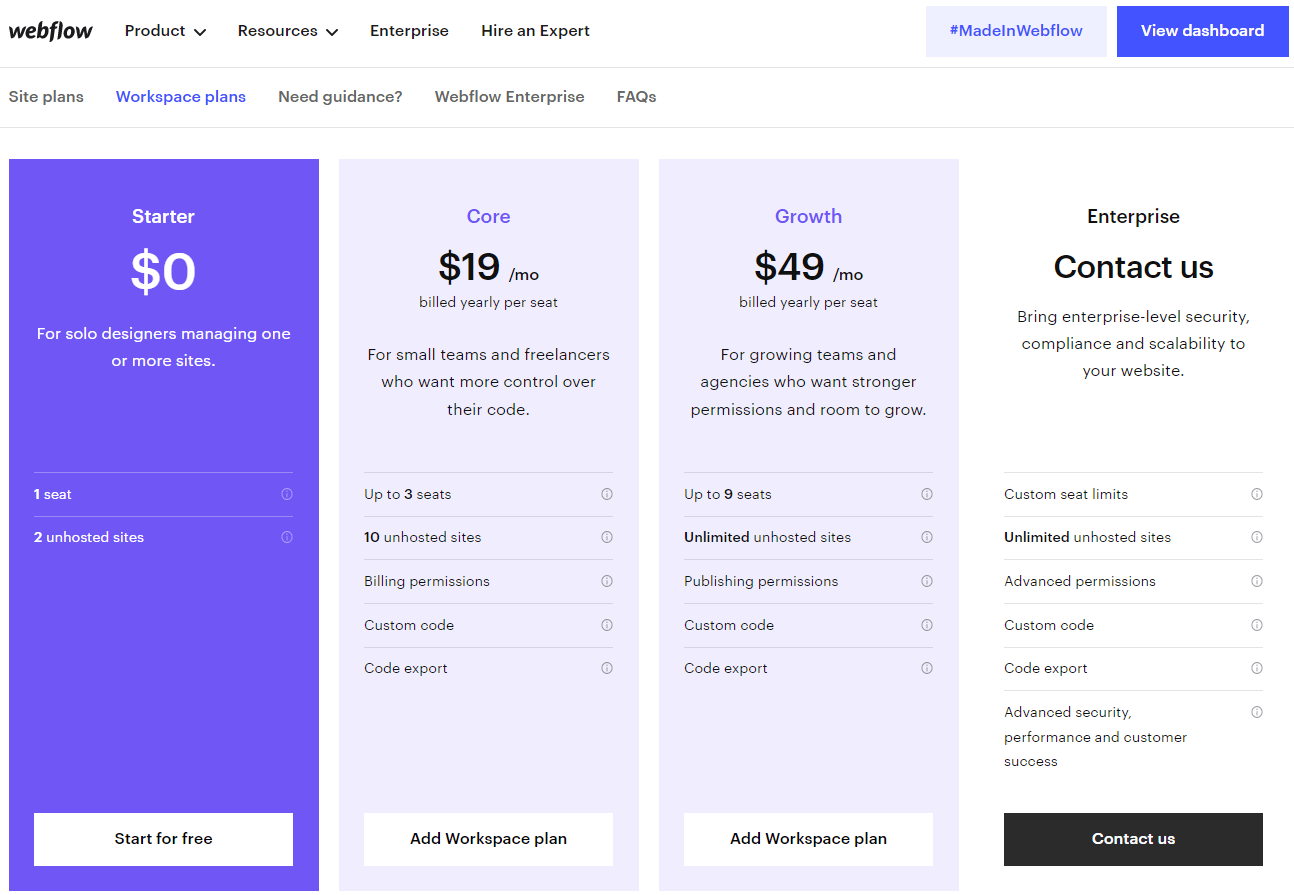
2.ワークスペースプラン:
Webflowは、複数のサイトを管理し、チームメンバーと共同作業するためのワークスペース計画を提供します。 アクセス可能なスターターワークスペースから始めて、さらにサイトを設計したり、共同編集者を追加および管理したりする必要がある場合は、後でアップグレードできます。 ワークスペースプランにはいくつかの機能があります。
- 役割と権限を割り当てる
- 非ホストサイトの制限を増やす
- ワークスペースにチームメンバーを追加する
- サイトを他のワークスペースに転送します。

コアプランは、最大3人の小規模チームで月額19ドルから始まり、コードをエクスポート/転送し、ホストされていない10のプロジェクトでさらに多くのページのロックを解除します。
Webflowは、月額49ドルでチームとエージェンシーの成長計画を提供します。
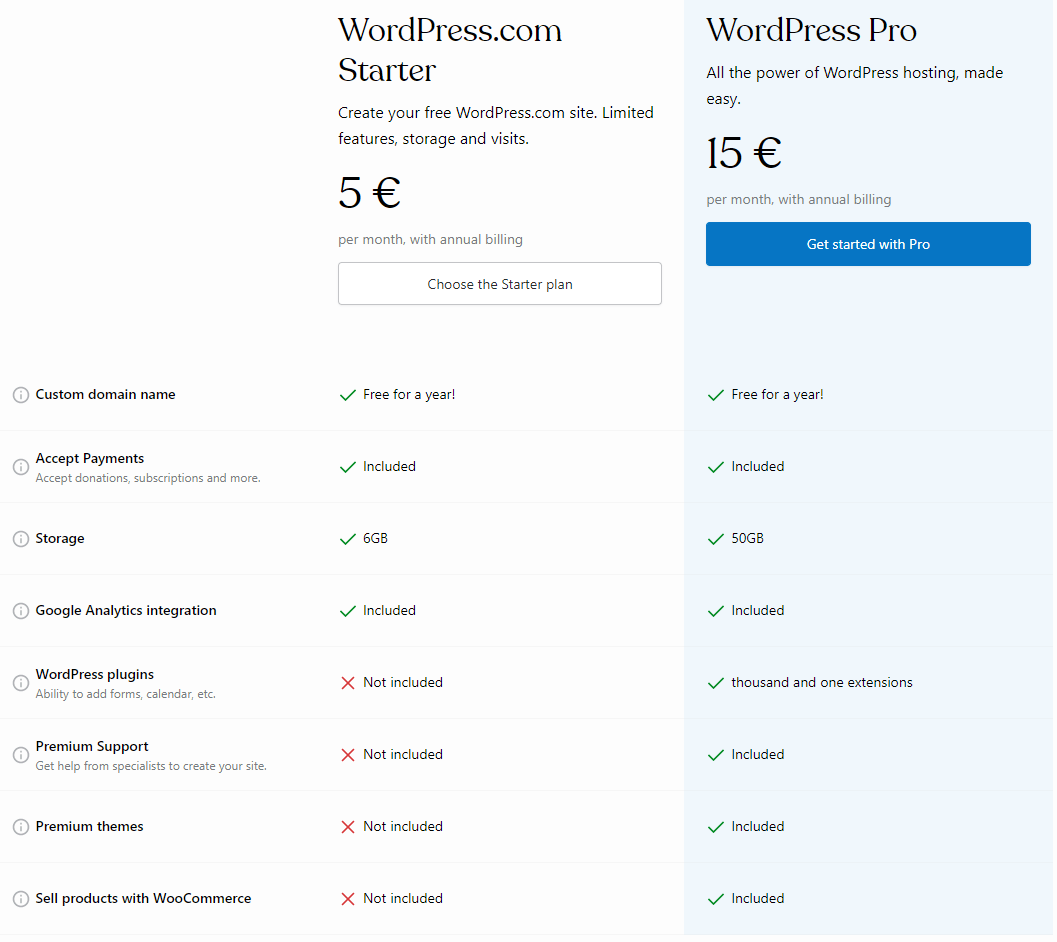
WordPress
コアのオープンソースWordPressソフトウェアは100%無料です。 しかし、あなたはあなたのウェブサイトの健康、速度、信頼性、セキュリティなどを強化するためにあなたのホスティングにお金を払う必要があります。 ホスティングに加えて、ドメイン名はWordPressサイトを運営するための避けられないコストです。
何百ものホスティングプロバイダーが、Kinsta、Bluehost、WPエンジンなど、さまざまな価格とさまざまな機能を選択できます。トラフィックの少ないサイトでのホスティングは、月額5〜10ドルかかります。 ただし、月間10万人以上の訪問者がいるトラフィックの多いサイトが必要な場合、ほとんどの予算のホストはパフォーマンスを維持できません。 したがって、トラフィックの多いサイトには月額20ドル以上を費やす必要があります。

さらに、デザインと機能の需要に応じて、WordPressプレミアムテーマとプラグインを購入する必要があります。 ほとんどのWordPressプレミアムテーマは50〜60ドルかかり、WordPressプラグインのコストは10ドルから100ドル以上までさまざまです。
シンプルなWordPressサイトを運営するには、年間わずか50ドルから75ドルを支払う必要があります。 しかし、いくつかのプレミアムプラグイン、プレミアムテーマ、およびアップグレードされる可能性のあるホスティングを入手するには、現実的で適切な価格は年間150〜350ドルです。
WebflowとWordPressの長所と短所
WordPressとWebflowの機能を比較した後、比較を完了するために両方の長所と短所を示します。 他のソリューションに対するWordPressとWebflowの利点は、コーディングについて何も知らなくても、Webサイトを簡単に構築できることです。
Webflowを使用する長所
- ビジュアルエディターは強力で、応答性に優れた設計になっています。
- プラグインを追加したり、クリーンなコードでデザインしたりする必要はありません。
- 有料の顧客に直接カスタマーサポートを提供します。
- 美しく複雑なインタラクションを作成する
- Webflowは、すぐに使用できるパフォーマンスを向上させます。
Webflowを使用することの短所
- WordPressよりも高価です。
- プラグインライブラリと限定されたテンプレートはありません。
- HTMLとCSSの基本的な原則に慣れていない場合は、圧倒される可能性があります。
- Webflowは、WordPressほど多くのサードパーティツールと統合されていません。 存在する統合については、WordPressほど深くはありません。
WordPressを使用することの長所
- 予算が限られている場合は、Webflowよりも安価です。
- テーマとプラグインを追加することで、セットアップと更新が簡単になります。
- 業界で信頼され、有名な名前。
- 巨大なテーマ、プラグインライブラリ、WordPress学習リソース。
- サードパーティサービスとの多くの統合。
- 個人や企業に最適です。
WordPressを使用することの短所
- WordPressはセルフホストソフトウェアです。 あなたは更新、メンテナンス、セキュリティに責任があります
- WordPressは、ハッキングされる可能性のあるオープンソースソフトウェアです。
- だらしないコード:WordPressプラグインが機能を追加すると、サイトの速度を遅くする可能性のある不要なコードも追加される可能性があります。
- WordPressは直接のカスタマーサポートを提供していません。
WebflowとWordPress:どちらが優れていますか?
WebflowやWordPressなどのサイト構築ツールは素晴らしいオプションです。 ウェブサイトのデザインプラットフォームの選択はあなたの目的に依存します。
WordPressは、ウェブサイトを設定する方法を探しているほとんどの人や企業にとって理想的なオプションである可能性があります。 WordPressには、より適応性が高く、より多くのサードパーティサービスを統合できるという利点があります。 テーマとプラグインを使用すると、コストが低くなり、保守と更新が簡単になります。
しかし、あなたがウェブデザイナーやクライアントのために多くのウェブサイトを開発している人なら、Webflowはあなたのための単なるチケットかもしれません。 それは特にウェブサイトを作成するプロセスをスピードアップすることを目的としたたくさんの機能を持っています。 Webflowは、すぐに使用できる優れたパフォーマンスを提供し、驚くほど複雑なインタラクションを促進します。
最後に、WebflowとWordPressのどちらかを常に選択する必要はありません。 WebflowのWordPressプラグインを使用すると、Webflowでサイトを設計し、同時にWordPressで動作させることができます。
