Elementorを使用してWordPressサイトにレビューセクションを表示する方法
公開: 2022-03-01実際の顧客からのレビューとフィードバックを紹介することは、強力な社会的証明を構築するのに役立ちます。 レビューは、将来の購入者があなたの製品に投資する価値があるかどうかを判断するのに役立ちます。
消費者は、マーケティング担当者や営業担当者を信頼する代わりに、実際の顧客のレビューに基づいてサービスや製品を選択します。 消費者の90%は、購入時にこれらの個人的な推奨事項や実際のユーザーのオンラインレビューが役立つと考えています。
あなたがeコマースまたはWordPressで構築されたオンライン製品販売ウェブサイトを運営していて、レビューを表示するためのシンプルでクリエイティブな方法を探しているなら、あなたは正しいページにたどり着きました。
この記事では、ElementorとPowerPackを使用してWordPressサイトにレビューセクションを表示する方法について説明します。
それも、コードを1行も書かずに。 エキサイティング! ではない?
Elementorサイトにレビューセクションを追加するにはどうすればよいですか

WordPressサイトにレビューセクションを追加する最も簡単で簡単な方法は、ElementorおよびPowerPackElementsを使用することです。
PowerPack Elementsは、Elementorに最適なアドオンです。 それはあなたがあなたのElementor機能を次のレベルに拡張しそしてあなたが記録的な速さで美しいウェブサイトを構築するのを助けることを可能にする80以上の創造的で強力なウィジェットが付属しています。
レビューセクションと言えば、PowerPackには印象的なレビューボックスウィジェットが含まれており、製品レビューを美しく誇示するための専用のレビューボックスセクションを作成するための完全な柔軟性を提供します。
また、ウィジェットはいくつかのデザインスタイルオプションを提供します。 また、コードを1行も記述しなくても、あらゆる面でレビューボックスをカスタマイズできます。
Elementorを使用してWordPressサイトにレビューセクションを表示する方法
PowerPackレビューボックスウィジェットとElementorを使用してWordPressでレビューセクションを作成する方法を見てみましょう。
開始する前に、アクティブ化されたElementorおよびPowerPackElementsがWordPressWebサイトにインストールされていることを確認してください。
PowerPackレビューボックスウィジェットをドラッグアンドドロップします
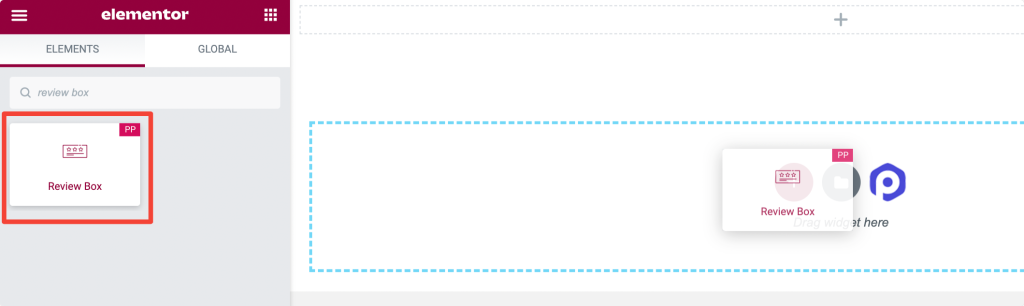
まず、Elementorエディターでページを開き、検索バーに「レビューボックス」と入力して、ウィジェットをページにドラッグアンドドロップします。

ウィジェットの右上隅にある「PP」記号を再確認して、それがPowerPack要素であることを確認します。
レビューボックスウィジェットにコンテンツを追加する
レビューボックスウィジェットの[コンテンツ]タブに移動します。 [コンテンツ]タブには、次の2つのサブセクションがあります。
- レビューボックス
- レビューアイテム
レビューボックス
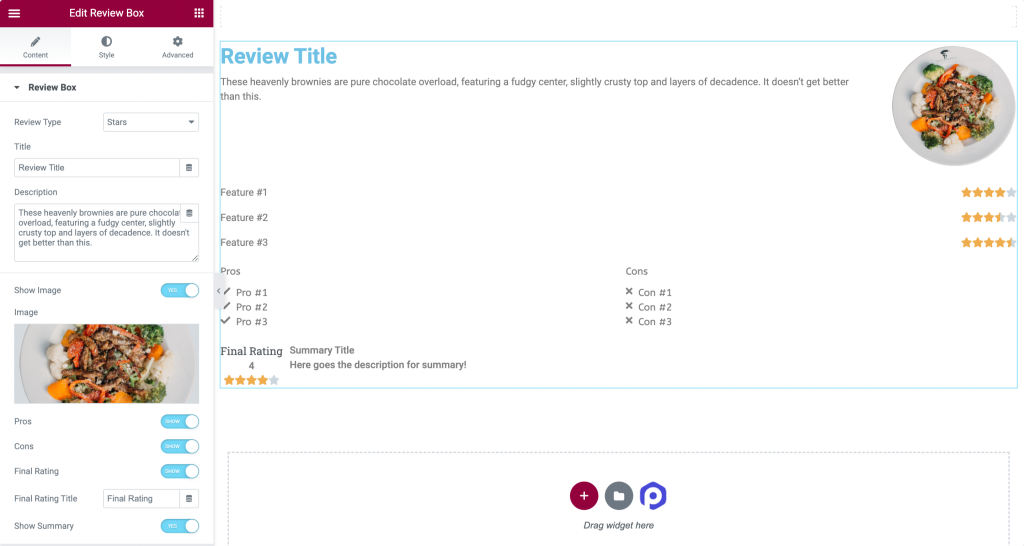
このセクションでは、レビューボックスの内容をカスタマイズするためのオプションを取得します。

これらのオプションを簡単に見てみましょう。
- レビュータイプ:このオプションを使用すると、使用可能な3つのパターン(星、パーセント、および数)からレビュータイプを選択できます。
- タイトル:このオプションから、レビューボックスにカスタムタイトルを追加できます。
- 説明:ここでは、製品またはサービスとその専門分野の簡単な説明を顧客に提供できます。 簡潔で簡潔な説明は、読みやすく消化しやすいため、より魅力的に見えることを忘れないでください。
- 画像の表示:このオプションを有効にすると、商品画像を追加できます。
- 長所:これは、PowerPackが提供する追加機能です。 ここで、製品またはサービスの長所を追加できます。
- 短所:長所と同じように、レビューとともに製品の短所を追加する柔軟性が得られます。
- 最終評価:レビューボックスに最終評価を表示するオプションを有効にします。
- 最終評価タイトル:最終評価機能を有効にすると、好みに応じて最終評価タイトルをカスタマイズすることもできます。
- 概要の表示:これらの機能に加えて、概要を追加して「レビューボックス」のスタイルを設定することもできます。
これらのコンテンツオプションは、Elementorを使用して完全にカスタマイズされたレビューボックスを作成するのに役立ちます。
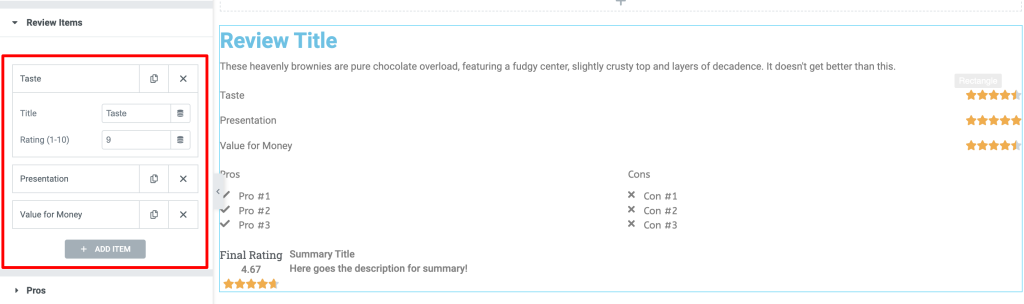
レビューアイテム
このセクションでは、製品の主要な機能とカスタマイズされた評価を追加するオプションがあり、追加された機能と評価に基づいて、顧客が製品を選択します。
製品タイプに応じて、必要な数の主要機能を追加できます。
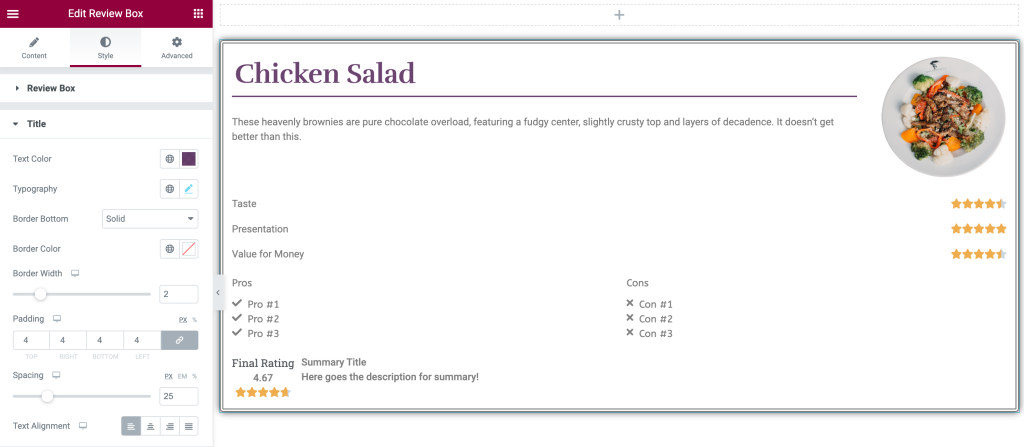
[コンテンツ]タブをカスタマイズした後の外観を見てみましょう。

レビューボックスウィジェットの[スタイル]タブ
レビューボックスで利用可能な各オプションのスタイルを設定する方法を見てみましょう。
[スタイル]タブに移動すると、多数のスタイリングオプションが表示されます。
レビューボックス
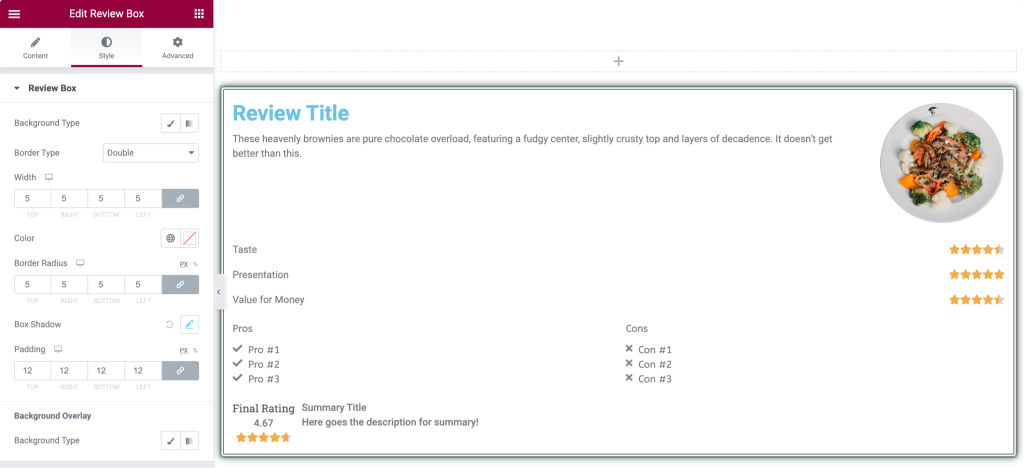
このセクションでは、レビューボックスの外観をカスタマイズするための複数のスタイリングオプションを利用できます。

- 背景タイプ:このオプションを使用すると、クラシックまたはグラデーションの背景を追加してレビューボックスのスタイルを設定できます。 画像または単色を追加できます。
- 境界線の種類:ここでレビューボックスに境界線を追加できます。
- 境界線半径:このオプションを使用すると、境界線半径を簡単に調整できます。
- ボックスシャドウ:レビューボックスにシャドウを追加できます。
- 背景オーバーレイ:このオプションを使用すると、背景の不透明度を調整できます。
タイトル
このセクションでは、レビューボックスのタイトルのスタイルを設定するための複数のオプションを利用できます。 これらの機能を簡単に見てみましょう。


- テキストの色:このオプションを使用して、タイトルのテキストの色を変更できます。
- タイポグラフィ:この機能を使用すると、タイトルテキストのタイポグラフィを変更できます。
- Border Bottom:タイトルテキストの下部に境界線を追加できます。 3種類のボーダーパターンがあります。 実線、破線、および点線。
- 境界線の色:このオプションから、境界線の色を追加できます。
- 境界線の幅:境界線の幅はここで調整できます。
- パディング:レビューボックスのすべての端からパディングを調整できます。
- 間隔:タイトルと説明の間にスペースを追加できます。
- テキストの配置:ここでは、レビューボックスのタイトルテキストを配置できます。
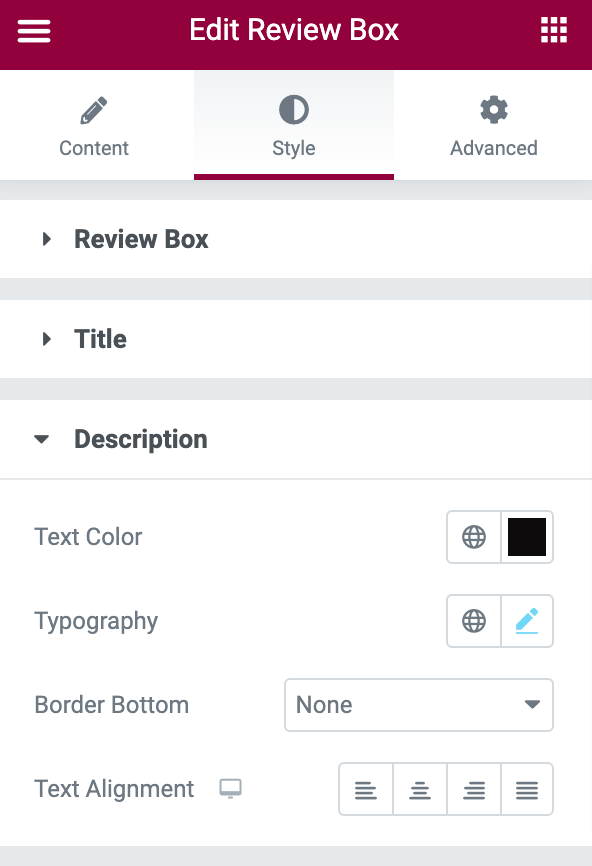
説明

説明セクションには、説明のスタイルとデザインを設定するための多くのオプションがあります。 テキストの色、タイポグラフィ、境界線の下部、およびテキストの配置オプションを提供します。
レビューアイテム
このセクションでは、タイトルと説明で説明したすべてのオプションを含む、多くの追加オプションがあります。 テキストのスタイル設定オプションに加えて、主要な機能を強調するための境界線タイプのオプションがあります。
このセクションには、境界線の種類、境界線の幅、境界線の色、パディング、アイテムの間隔など、テキストの色とタイポグラフィ以外の多くの追加機能が含まれています。
最終評価
このセクションでは、スタイリングのタイトルと説明のセクションで使用できるすべての機能と同様に、テキストと評価の部分を個別に構成できます。 ここでも、整列、背景色、Typograpghyなどの多くの機能を使用できます。
レビューボックスウィジェットの[詳細設定]タブを構成する
[詳細設定]タブに移動すると、レビューボックスウィジェットをカスタマイズおよびスタイル設定するために使用できるすべての追加オプションが表示されます。
![レビューボックスウィジェットの[詳細設定]タブ](/uploads/article/3802/0ee70WWKpB0esqi5.png)
簡単に見て、これらのオプションについて簡単に説明しましょう。
- 詳細:このセクションでは、レビューボックスウィジェットの余白やパディングの調整などの詳細オプションを実行できます。
- モーションエフェクト:スクロールエフェクト、マウスエフェクト、スティッキー、エントランスアニメーションを有効にして、レビューボックスをカスタマイズできます。
- 変換:このセクションでは、次のような機能を調整して、レビューボックスウィジェットのスタイルを設定および変換できます。 回転、オフセット、スケール、スキュー、水平方向の反転、垂直方向の反転。
- 背景:このセクションでは、レビューボックスウィジェットの背景タイプを設定できます。 また、移行期間を調整することもできます。
- 境界線:境界線のスタイルを設定することで、レビューボックスウィジェットを簡単に調整できます。 また、レビューボックスウィジェットのスタイリング境界線の種類、半径、および境界線の影は、ここで実行できます。
- マスク:このオプションを使用すると、マスクオプションを有効にして、その形状、サイズ、位置、および繰り返しを簡単にカスタマイズできます。
- 配置:レビューボックスウィジェットの位置と幅は、このセクションで調整できます。
- 応答性:このセクションでは、レビューボックスウィジェットの応答性を調整できます。 モバイル、タブレット、デスクトップで非常に目立ち、調整可能にするかどうか。
- 属性:このセクションでは、レビューボックスウィジェットにいくつかのカスタム属性を追加するオプションを利用できます。
- カスタムCSS:独自のカスタムCSSを簡単に追加するための追加オプションです。
- PowerPack:ここでは、表示条件、ラッパーリンク、カスタムカーソルなどのより高度なPowerPackオプションを利用できます。
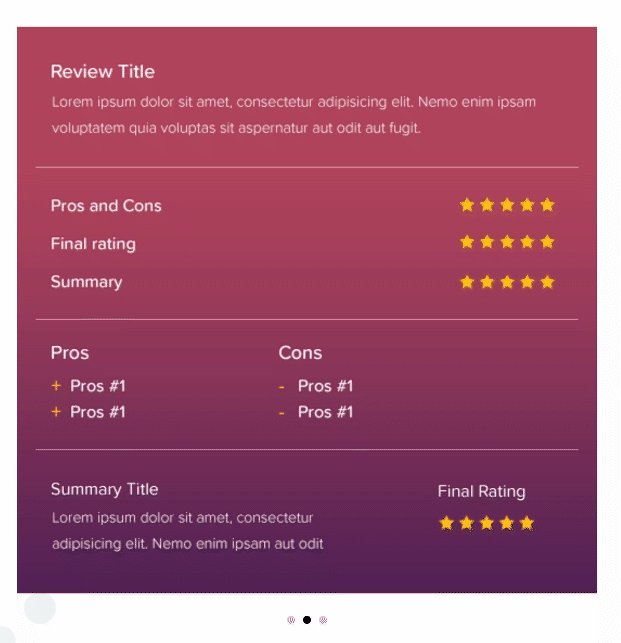
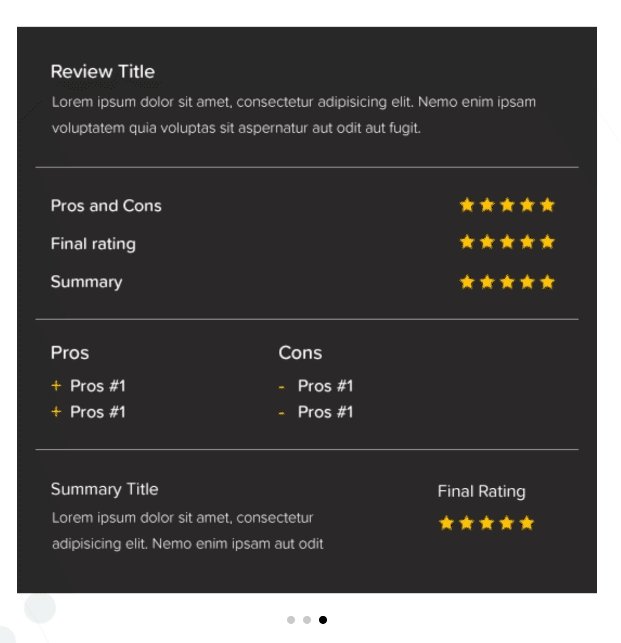
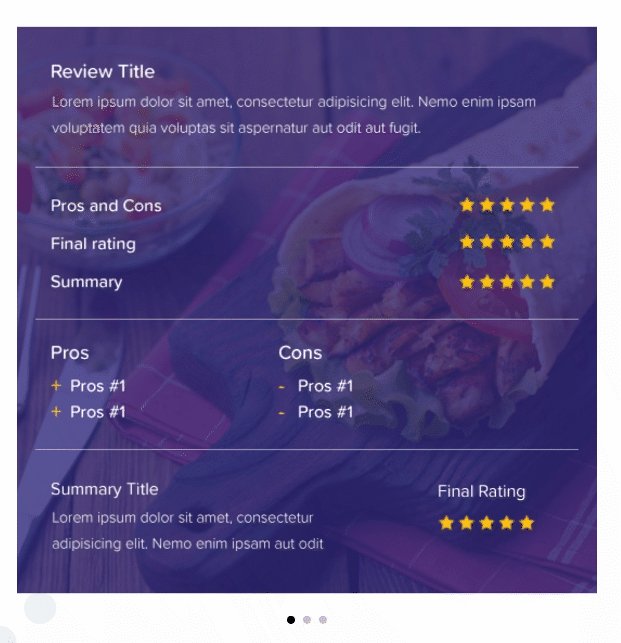
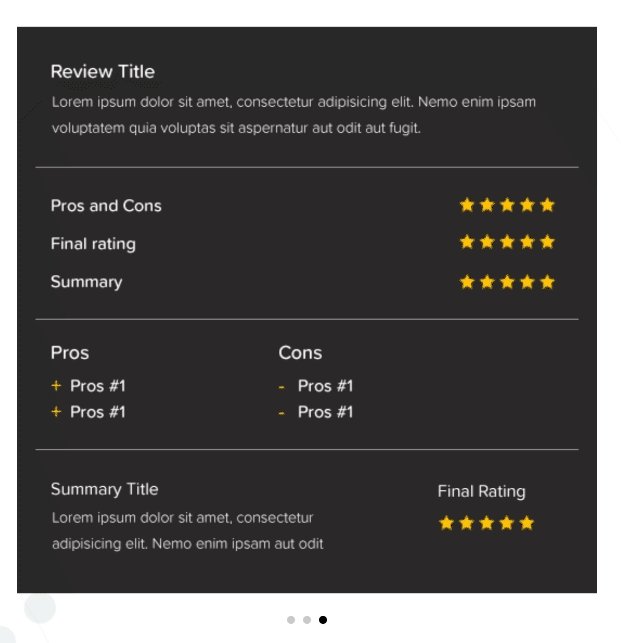
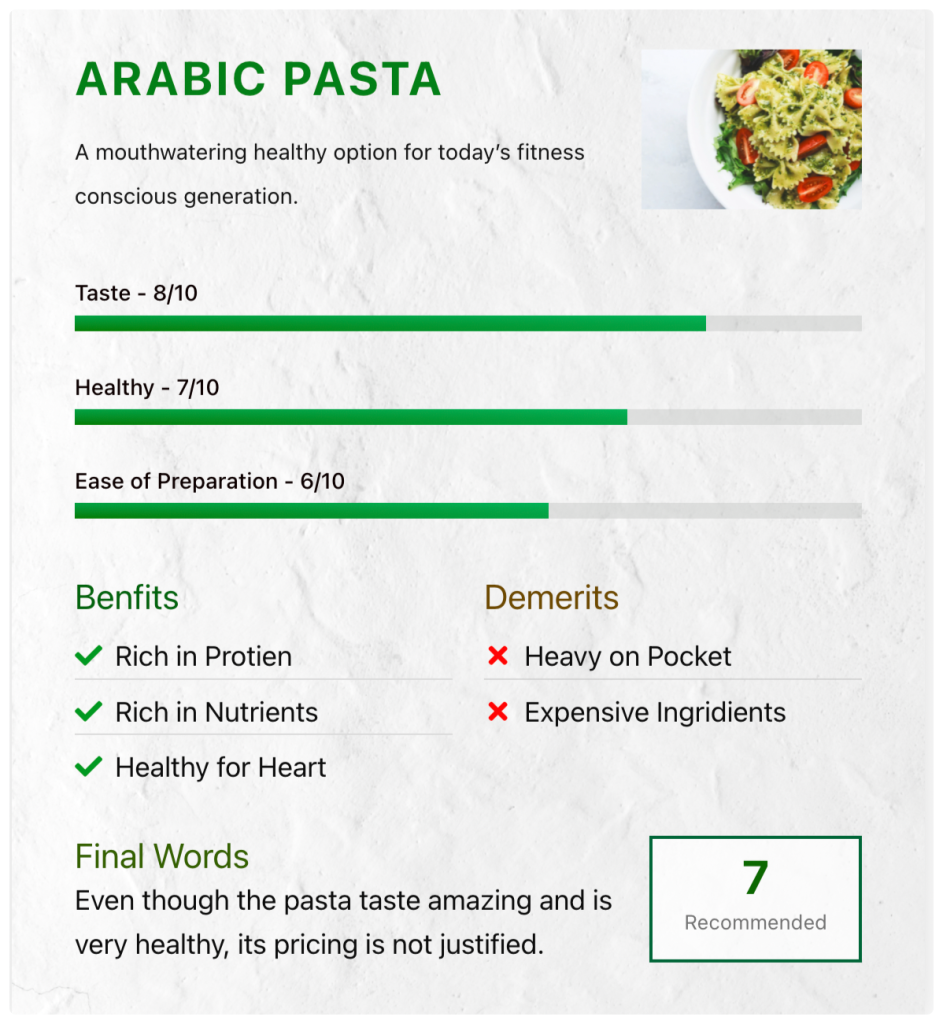
レビューボックスの最終的な外観を見てみましょう。
PowerPackレビューボックスウィジェットを使用してスタイリングおよびカスタマイズした後のレビューボックスの最終的な外観。

今すぐPowerPackレビューボックスウィジェットを入手してください!
あなたの製品やサービスについて肯定的なレビューを追加すると、あなたのビジネスの信頼性が失われます。 顧客はそれらの信頼できるレビューに自分自身を関連付け、あなたがあなたのビジネスのためにより多くの売上を生み出すのを助けます。
PowerPackを使用すると、80を超えるクリエイティブで便利なウィジェットを入手して、Elementorを使用してより優れたより美しいWordPressWebサイトを作成できます。
このチュートリアルが、サービスまたは製品の社会的証明を表示するためのインタラクティブなレビューボックスの作成に役立つことを願っています。
この要素の使用を楽しんだ場合は、他のPowerPackウィジェットも気に入っていただけると思います。 私たちはあなたの要件を理解しているので、PowerPackを使用してWebサイトを設計するのに、コーディングワードは1つも必要ありません。それは、シンプルで効果的、そして使いやすいものです。
PowerPackを使用したElementorのレビューボックスウィジェットを入手するには、ここをクリックしてください。
あなたがここに到達した場合、私たちはあなたが私たちの記事全体を読んだと仮定します、そしてあなたもそれを愛していました。
ここにコメントをお寄せください。 皆様からの返信をお待ちしております。
また、Twitter、Facebook、Youtubeにもご参加ください。
