Elementorのタイムラインウィジェットを使用してWordPressの投稿を時系列で表示する
公開: 2022-07-27Elementor Timelineウィジェットを使用して、WordPressの投稿を時系列で表示したいですか?
はいの場合、あなたは正しいページにたどり着きました。
タイムラインウィジェットを使用すると、サイトのコンテンツを適切な日時にタイムラインで表示できます。
あなたがフリーランサーであり、最高の投稿を時系列でWebサイトに表示したい場合、または視聴者に最も人気のある投稿を一覧表示する場合は、タイムラインウィジェットを使用できます。
この記事では、ElementorおよびPowerPackElementorアドオンを使用してWordPressの投稿をタイムライン形式で表示する方法について詳しく説明します。

タイムラインを使用してWordPressの投稿を表示する理由
タイムラインには、時系列に続く個別のクリック可能なバー内に情報が含まれています。 これは、履歴イベント、成果、またはいくつかの重要なタスクを時系列で一覧表示するために使用されます。
さまざまな方法でメリットが得られるため、Webサイトにタイムラインを追加することを検討した場合に最適です。
- WordPressの投稿を日付と時刻とともに表示できます。
- タイムラインを使用して、新旧の投稿、実績、ブランディング履歴などを紹介できます。
- これは、イベントに時間と日付をリストすることにより、イベントに似た体系的なステップバイステップの方法で訪問者にストーリーを伝えるための効果的な方法です。
- Webサイトの投稿にタイムラインを使用すると、訪問者を過去のブログに参加させて、すでに対話を失った古い投稿へのエンゲージメントを高めることができます。
- それはあなたのウェブサイトのコンテンツのユーザーエクスペリエンスを向上させるのに役立ちます。
- これらのタイムラインの助けを借りて、あなたは簡単にあなたのビジネス履歴を披露することができます。
- タイムラインを紹介することで、視聴者との信頼関係を築くことができます。
だから、それはあなたのWordPressの投稿を時系列で表示することがあなたのウェブサイトにどのように役立つかです。
Elementorに最適なタイムラインウィジェット–PowerPackElementorアドオン
タイムラインを使用すると、Elementorを使用してWordPressの投稿を時系列で表示できます。 ただし、Elementorの無料バージョンとプロバージョンの両方に、タイムラインを表示するウィジェットは含まれていません。
したがって、これらすべてを実現するには、サードパーティのアドオンを使用する必要があります。
Elementorページビルダーに最適なアドオンの1つであるElementor用PowerPackアドオンをお勧めします。
PowerPackが提供する80を超える印象的なウィジェットと150以上の事前に設計されたテンプレートは、それらを使用して新しいものを作成するたびに、Webサイトに新鮮で魅力的なエクスペリエンスを提供します。
ElementorのPowerPackタイムラインウィジェット
PowerPackタイムラインウィジェットは、Elementorページビルダーを使用してWordPressWebサイトのタイムライン投稿を作成するための最良のソリューションです。
PowerPackのタイムラインウィジェットは、機能満載のElementorウィジェットであり、会社の履歴、ステップバイステップガイド、ブログなどの重要なWebページのコンテンツを日付とタイムスタンプとともに誇示することができます。
PowerPackタイムラインウィジェットの機能
- カスタムコンテンツタイプと動的コンテンツタイプの両方をサポートします。
- カードの矢印、カードのアニメーションオプションなど、複数のカスタマイズとスタイリングオプションを使用できます。
- 考えられるすべての側面でコンテンツのタイポグラフィをスタイル設定するオプションを提供します。
- タイムラインバーの方向から選択します。
- 垂直形式と水平形式の両方でタイムラインを作成する柔軟性を提供します。
PowerPackタイムラインウィジェットの機能の詳細を見てみましょう。
Elementorを使用してWordPressの投稿をタイムライン形式で表示する
WordPressの投稿タイムラインをWebサイトに表示するには、まず、ElementorページビルダーとPowerPackElementorアドオンをインストールしてアクティブ化する必要があります。
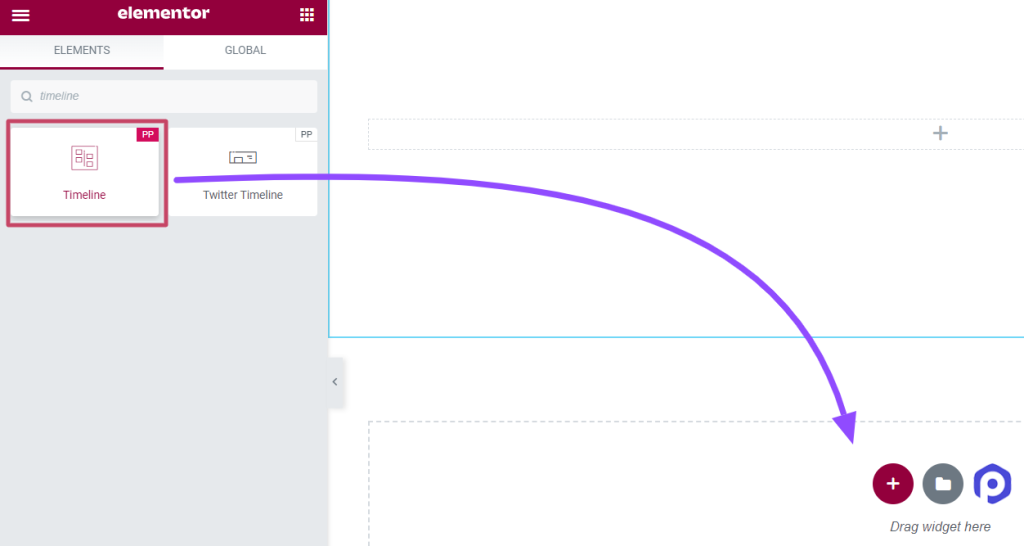
次に、Elementorエディターを使用してページを開き、検索バーに「タイムライン」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackPPサインを確認することを忘れないでください。

ウィジェットをページにドラッグアンドドロップしたら、[コンテンツ]タブに移動します。
タイムラインウィジェットの[コンテンツ]タブをカスタマイズおよび構成する
タイムラインウィジェットの[コンテンツ]タブには、次の4つのセクションがあります。
- 設定
- クエリ(このセクションは、タイムラインソースを「投稿」として選択した場合にのみ表示されます)
- 投稿(このセクションは、タイムラインソースを「投稿」として選択した場合にのみ表示されます)
- タイムライン
これらの各セクションを詳しく見ていきましょう。
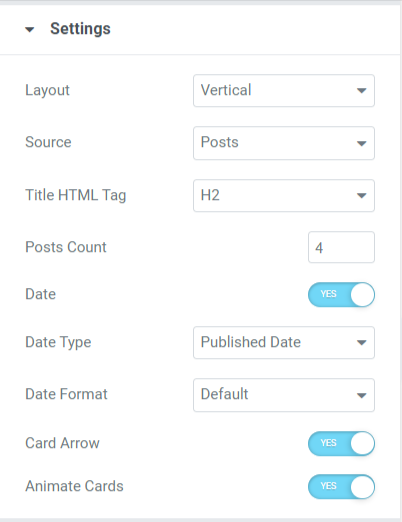
設定

このセクションで利用可能な機能を見てみましょう。
- レイアウト:タイムラインのレイアウトを垂直または水平から選択します。
- 出典:ここではWordPressの投稿を時系列で表示する方法について説明しているため、ソースの種類を投稿として選択する必要があります。 投稿オプションを選択すると、タイムラインウィジェットで既存のWebサイトのコンテンツ(既存の投稿、テンプレート、保存されたセクションなど)を取得し、タイムライン形式で一覧表示できます。
- タイトルHTMLタグ:この機能を使用すると、各投稿のコンテンツタイトルにHTMLタグを設定できます。
- 投稿数:このオプションを使用すると、タイムラインに表示する投稿の数を設定できます。
- 日付:この機能を有効にすると、投稿の公開日が表示されます。
- 日付タイプ:このオプションを使用して日付タイプを選択します。
- 日付形式:このオプションを使用すると、日付形式を選択できます。
- カード矢印:このオプションを有効にすると、コンテンツの投稿ごとにカードのようなパターンが表示されます。
- カードのアニメーション:この機能を適用して、タイムラインのカードアニメーションを有効にします。
クエリ
![PowerPackタイムラインウィジェットの[コンテンツ]タブの[クエリ]セクション](/uploads/article/8074/ERlA4pXVGjLyee7o.png)
このセクションで利用可能な機能を見てみましょう。
- クエリタイプ:このオプションを使用して、クエリタイプとカスタムクエリをクエリタイプとして選択する必要があります。
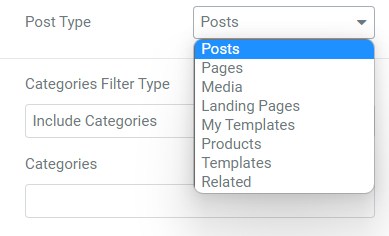
- 投稿タイプ:ページ、投稿、保存されたテンプレートなど、投稿タイプを選択するためのいくつかのオプションがここで利用できます。これらのオプションの中から、それに応じて投稿タイプを選択してください。

- カテゴリ、タグ、作成者、投稿など、さまざまなフィルタタイプのカテゴリオプションを含める/除外します。
投稿
![PowerPackタイムラインウィジェットの[コンテンツ]タブの[投稿]セクション](/uploads/article/8074/tTb9aeJEE6NqWPN0.png)
このセクションで利用可能な機能を見てみましょう。
- 投稿タイトル:タイムラインの投稿に投稿タイトルを表示する場合は、このオプションを切り替えます。
- 画像の投稿:タイムラインのコンテンツと一緒に画像を表示する場合は、画像の投稿オプションを有効にします。
- 画像サイズ:このオプションを使用すると、タイムライン投稿の画像サイズを選択できます。
- 投稿コンテンツ:タイムラインに投稿コンテンツを表示する場合は、このオプションをオンに切り替えます。
- コンテンツタイプ:この機能を使用して、投稿の抜粋または限定されたコンテンツオプションを選択できます。
- リンクタイプ:タイトル、ボタン、カードなど、リンクをドロップするリンクタイプを選択します。
- 投稿メタ:投稿者、投稿用語などの他の投稿カテゴリを表示する場合は、このオプションを有効にします。
- メタアイテムディバイダー:投稿メタオプションを有効にしている場合は、メタアイテムディバイダーがタイムラインの投稿に表示される投稿アイテム間の仕切りを表示できるようにすることができます。
- 投稿者:タイムラインの投稿に投稿者を表示する場合は、このオプションを有効にします。
- 投稿条件:タイムライン投稿に投稿条件を表示する場合は、このオプションを有効にします。
- 分類法の選択:このオプションを使用して、選択したカテゴリとタグを追加できます。
ただし、カスタムソースを使用してタイムライン投稿をカスタマイズすることもできます。 このオプションを選択すると、タイムラインの投稿を手動でカスタマイズしたり、コンテンツやメディアなどを追加したりできます。

タイムライン
![PowerPackタイムラインウィジェットの[コンテンツ]タブの[タイムライン]セクション](/uploads/article/8074/j2tyZFhYoA9sqly0.png)
つまり、これはすべて、PowerPackタイムラインウィジェットの[コンテンツ]タブをカスタマイズすることでした。 それでは、次の部分、つまり[スタイル]タブに移動しましょう。
タイムラインウィジェットの[スタイル]タブをカスタマイズおよび構成する
詳細タブウィジェットのコンテンツタブには、次の5つのセクションがあります。
- レイアウト
- カード
- マーカー
- 日付
- コネクタ
これらの各セクションを詳しく見ていきましょう。
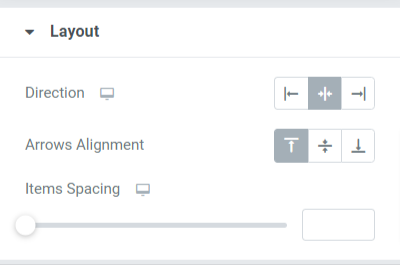
レイアウト

このセクションで利用可能な機能を見てみましょう。
- 方向:このオプションを使用してタイムラインバーの方向を設定します。
- 矢印の配置:このオプションで矢印の配置を選択します。
- アイテムの間隔:このオプションを調整すると、タイムラインに含まれる投稿の間隔が有効になります。
カード
![PowerPackタイムラインウィジェットの[スタイル]タブの[カード]セクション](/uploads/article/8074/z6bGJ84r5dlOlAb4.png)
このセクションで利用可能な機能を見てみましょう。
- カードのパディング:このオプションを使用すると、カードの間に間隔を空けることができます。
- コンテンツのパディング:このオプションは、コンテンツとカードの間に間隔を作成します。
- テキストの配置:このオプションを使用して、テキストの配置を設定します。
- 背景色:テキストの背景色は、このオプションを使用して変更できます。
- 境界線の種類:このオプションは、カードに境界線を表示できます。 実線、点線、二重、破線、溝などの使用可能なタイプから境界線を選択します。
- 境界線の半径:境界線の半径を適用して、境界線に細かいエッジを表示します。
- ボックスシャドウ:この機能を使用すると、シャドウの境界線を表示できます。 それに応じて色と重さをカスタマイズします。
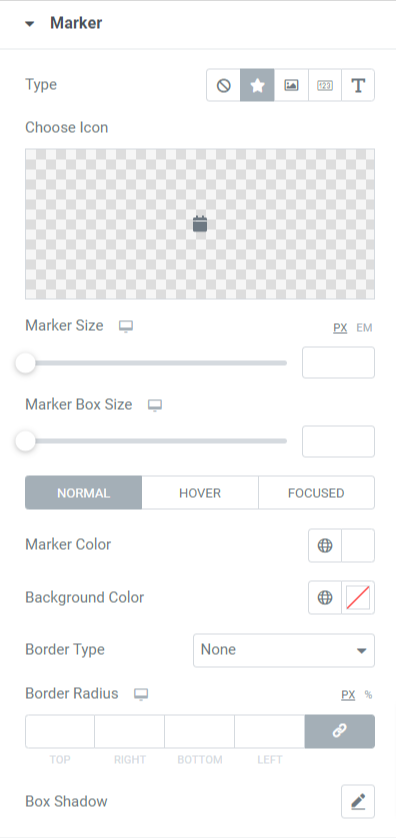
マーカー

このセクションで利用可能な機能を見てみましょう。
- タイプ:アイコン、画像、数字、またはテキストとしてマーカータイプを選択します。
- アイコンの選択:マーカータイプとしてアイコンを選択した場合は、アイコンを選択し、アイコンライブラリからアップロードします。
- 画像の選択:マーカータイプとして画像を選択した場合は、画像を選択してメディアライブラリからアップロードします。
- マーカーサイズ:このオプションを使用してマーカーサイズを設定します。
- マーカーボックスサイズ:このオプションを使用して、マーカーサイズを設定します。
- マーカーの色:このオプションを使用してマーカーの色を選択します。
- 背景色:このオプションを使用して、マーカーの背景色をカスタマイズします。
- 境界線の種類:実線、点線、二重、破線、溝などのオプションからマーカーの境界線を選択します。
- 境界半径:半径を適用して、適用した半径に滑らかなエッジを提供します。
- ボックスシャドウ:ボックスシャドウオプションを構成して、シャドウを表示することでマーカーの外観を向上させます。
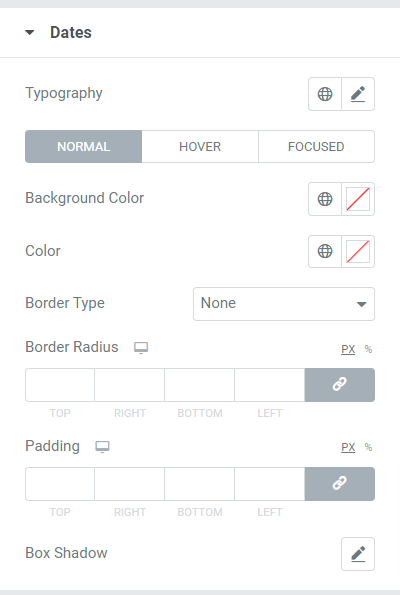
日付

このセクションで利用可能な機能を見てみましょう。
- タイポグラフィ:このオプションを使用して、日付テキストのタイポグラフィ全体をカスタマイズします。
- 背景色:このオプションを使用して、日付テキストの背景色をカスタマイズします。
- 色:このオプションを使用して、日付のテキストの色を選択します。
- 境界線の種類:実線、点線、二重、破線、溝などのオプションから日付テキストの境界線を選択します。
- 境界半径:半径を適用して、適用した半径に滑らかできれいなエッジを提供します。
- パディング:このオプションは、日付テキストとその境界線の間に十分な間隔を作成します。
- ボックスシャドウ:ボックスシャドウオプションを構成して、シャドウを表示することで日付テキストの外観を向上させます。
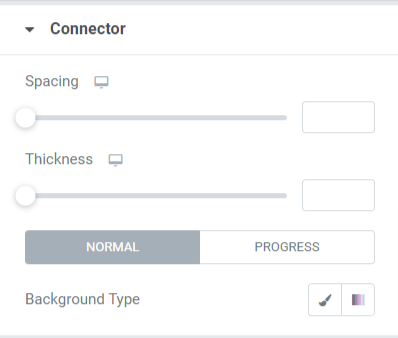
コネクタ

このセクションで利用可能な機能を見てみましょう。
- 間隔:このオプションを使用すると、コネクタとコンテンツカードの間隔を空けることができます。
- 厚さ:このオプションを使用して、コネクタの厚さを調整できます。
- 背景タイプ:このオプションを使用して、コネクタの背景タイプをカスタマイズします。
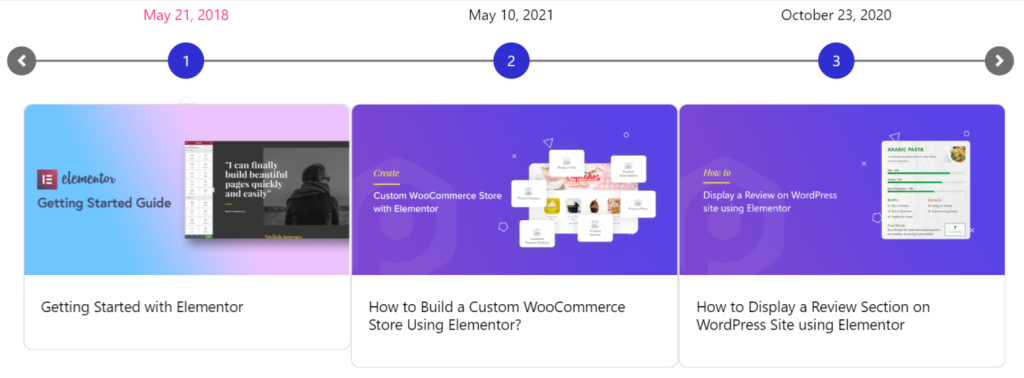
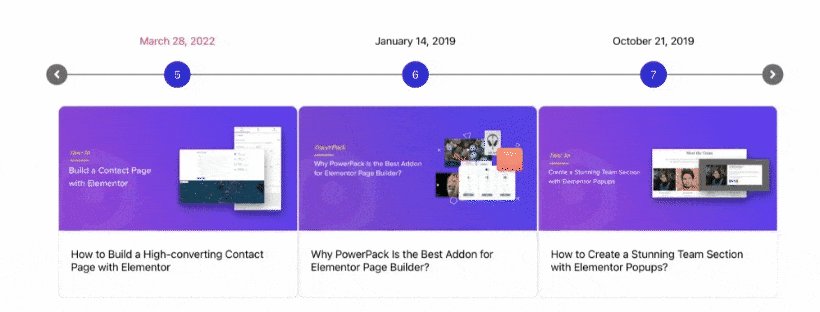
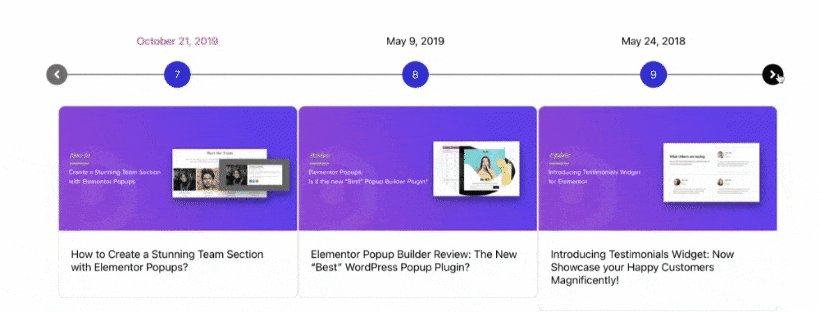
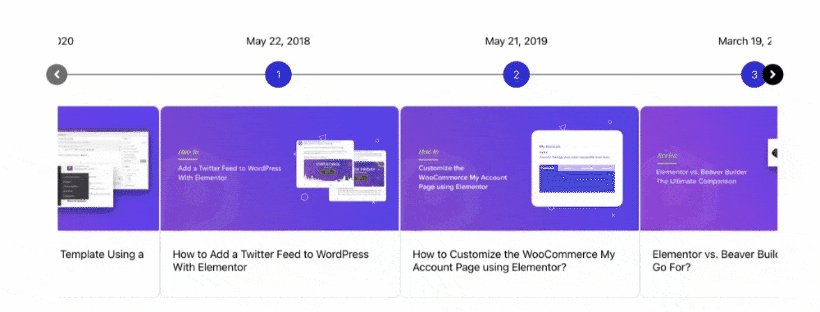
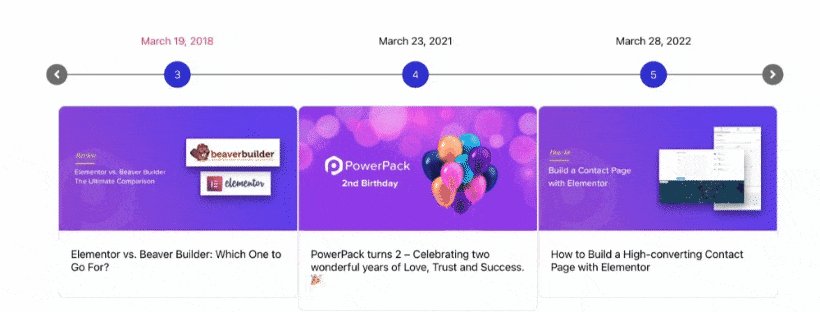
つまり、これはすべて、WordPressWebサイトのすばらしいタイムラインを作成することでした。 これらすべての変更をPowerPackタイムラインウィジェットの[コンテンツとスタイル]タブに適用すると、次のようになります。

Elementorに最適なタイムラインウィジェットを入手する
このチュートリアルブログが、PowerPackタイムラインウィジェットを使用してWebサイトの素晴らしい「タイムライン」を作成するのに役立つことを願っています。
ここをクリックして、PowerPackタイムラインウィジェットを取得し、新しい顧客をWebサイトに引き付け、売り上げを伸ばしてください。
この記事を読んで楽しんだら、他のPowerPack要素も体験してみてください。
ここにコメントをお気軽にドロップしてください。 返信をお待ちしております。
また、Twitter、Facebook、YouTubeにもご参加ください。
