WordPress のトップ 5 動的コンテンツ プラグイン
公開: 2022-08-05- 動的コンテンツ プラグインはどのように機能しますか?
- #1 – ツールセット
- #2 – ジェットエンジン
- #3 – 高度なカスタム フィールド
- #4 – メタボックス
- #5 – ポッド
- WordPress で動的コンテンツ Web サイトを構築する
この記事では、WordPress ベースのさまざまな動的コンテンツ プラグインがどのように機能するかを詳しく見て比較します. まず、動的コンテンツ プラグインとは何ですか?
それを説明する最も簡単な方法は、ウェブサイトビルダーについて話すことです.
Web サイト ビルダーを使用すると、デフォルトで静的な新しいレイアウトを作成できますが、動的コンテンツ プラグインを使用すると、レイアウトを作成し、それらのレイアウトをリアルタイム コンテンツで強化できます。 つまり、動的コンテンツを使用すると、ユーザーの行動に基づいてページ レイアウトを調整できます。
さらに、動的コンテンツを使用すると、ビジネスや解決しようとしている問題に固有のユーザー エクスペリエンスを調整できます。 これには、ユーザーが提供した情報に基づいてリアルタイムで変化するフォームとオンボーディング エクスペリエンスを構築する機能が含まれます。
コーディングスキルがありませんか? 問題ない。
したがって、動的コンテンツ プラグインの主な魅力の 1 つは、プログラミングの予備知識がなくても Web サイトやレイアウトを構築する際に非常に柔軟に対応できることです。
たとえば、ジムの会員制ウェブサイトを構築したい場合、代替案の 1 つは、そのユース ケースに固有の WordPress テーマを購入することです。 ただし、機能に関する厳しい制限に対処する必要がありますが、将来的には互換性の問題にも対処する必要があります。
同じ論理が、まったく新しい設計の構築にも当てはまります。 動的コンテンツ プラグインを使用すると、まったく新しいレイアウト構造を構築して、動的に更新し続けることができます。 これは、カスタム投稿タイプとカスタム フィールドの操作という最後のポイントにつながります。
動的コンテンツ プラグインはどのように機能しますか?
この特定のブログの戦略の一環として、メインの記事とは別の「スニペット」ディレクトリを実装したいと考えていました。 言い換えれば、私はブログとは別のものを望んでいましたが、それでもウェブサイト/プロジェクト自体の一部でした.
このコンテキストでは、スニペット ディレクトリは、特定の投稿を記事として扱う必要なく、プログラミング関連のスニペットとチュートリアルを共有できる場所です。 そのため、画像の追加などをスキップして、特定の問題について正確な詳細を提供することに専念できます。
私がそれを行うことができた (しかししなかった! ) 方法の 1 つは、任意のカスタム投稿タイププラグインを使用することでした。 ただし、それに関する問題は、カスタム投稿タイプが実際に使用しているテーマで機能するように、テーマの構造全体を再設計する必要があることです。 言うまでもなく、このアプローチは、私がその特定のレイアウトに永遠に「行き詰まる」ことも意味します。
しかし、動的コンテンツ プラグインのおかげで (私は Toolset を使用していますが、他のものも見ていきます! ) – 次のことができました。
- テーマ スタイルを継承 (オーバーライド) する新しいカスタム投稿タイプを作成します。
- スニペットを分類するための新しい分類法を作成します。
- カスタム フィールドを実装して、動的なエクスペリエンスを作成します。
- 動的入力に基づいて最終設計を構成します。
このスニペットをチェックアウトして、スニペットの投稿用に作成したデザインを確認できます。
プロジェクト自体 (スニペット) はまだ進行中の作業ですが、この記事で言及されている動的コンテンツ プラグインから期待できることの例を示すには十分です。

この記事の先頭にスクロールして戻り、違いを比較できます。 この例で理解しておくべき主なことは、上記のすべてのコンテンツ/フィールド/ウィジェットが、コードを記述したり、テーマ テンプレート ファイルに手を加えたりすることなく、動的に生成されているということです。
必要に応じて、これらのページに新しい要素 (作成者など) を動的に追加したり、ソーシャル共有ボタンなどの特定の要素を削除したりできます。 カスタム クラスを各動的要素 (カテゴリなど) に適用して、自分でスタイルを設定することもできます (既に行ったように)。
では、この記事ではどのプラグインについて説明しますか?
| wdt_ID | プラグインの機能 | ツールセット | ジェットエンジン | ACF | メタボックス | ポッド |
|---|---|---|---|---|---|---|
| 1 | 無料版 | いいえ | いいえ | はい | はい | はい |
| 2 | カスタム投稿タイプ | はい | はい | はい | はい | はい |
| 3 | 動的コンテンツの表示 | はい | はい | プロのみ | 限定 | 限定 |
| 4 | フロントエンドフォーム | はい | はい | プロのみ | はい | はい |
| 5 | テンプレートビルダー | はい | はい | いいえ | いいえ | はい |
主に前述の機能に焦点を当て、UI の観点から前述のプラグインを使用することがいかに「簡単」であるかを強調します。
そうは言っても、そろそろプラグイン自体について話し始める頃だと思います。
#1 – ツールセット

Toolset は、 「動的機能を備えた高度なカスタム Web サイト ビルダー」と自称しています。 そして、プラグインを数か月使用した後、その名に恥じないと言えます. 私の現在のユースケースは比較的小規模ですが、このプラグインは、カスタム Web サイトの設計だけでなく、動的な構造化にも役立つ機能を提供する点で最高です。
個人的に最も重要な機能は、新しいカスタム投稿タイプを作成し、テーマを何も変更せずにそれらの投稿のページをデザインできる機能でした。 そして、それこそがツールセットが最も優れている分野だと思います。 ツールセットでこれが機能する方法は、コンテンツ テンプレート システムを使用してページ/投稿をデザインすることです。

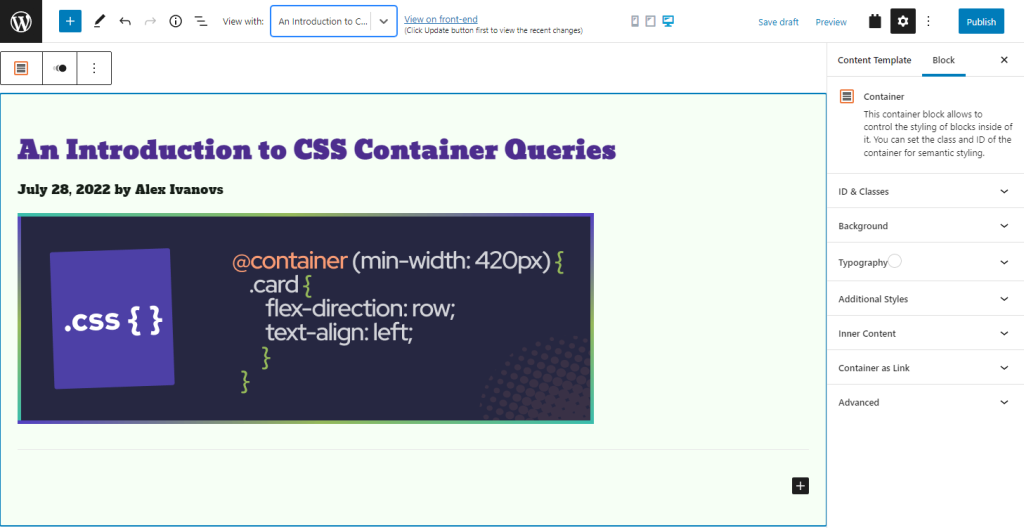
このようなモックアップ (カスタム投稿タイプの新しいテンプレート) の作成には、約 30 秒かかります。
上のスクリーンショットに表示されているものはすべて、動的設定を使用して生成されています。 つまり、コードを 1 行も書かなくても、ページや投稿用のまったく新しいテンプレートを作成できます。 サイドバーには、いくつかのカスタマイズ オプションも表示されます。

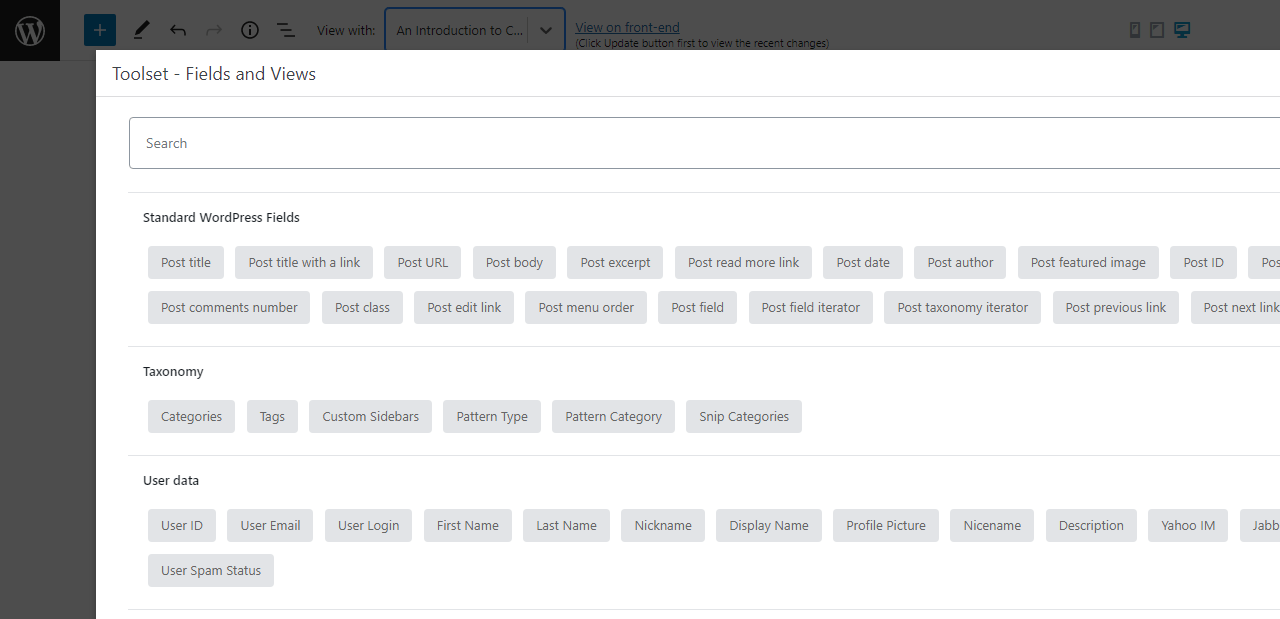
たとえば、フィールドとビュー機能を使用する場合、組み込みの WordPress フィールドの膨大な配列から選択して、新しいテンプレートに適用できます。 また、カスタム フィールドを有効にしている限り、必要に応じて各テンプレートにそれらを適用することもできます。
確かに、プラグインは上記よりもはるかに多くのことができます。 実際、Toolset には、その機能を詳細に説明することに特化したコースの完全なライブラリがあります。

また、ツールセットで構築されたサイトを閲覧するために参照できる別のショーケース セクションもあります。 その多くは、私が個人的にプラグインを使用するものよりもはるかに複雑です.

最後に、彼らのサポートシステムは最高のものであると言います. このプラグインは 10 年以上前から存在しているため、そのコミュニティ フォーラムには、役に立つ情報、役に立つヒント、途中で遭遇する可能性のある問題への回答が満載です。
価格:単一サイトのライセンスの場合、Toolset は年間 69 ドルを設定します。 サブスクリプションをキャンセルしたい場合は、12 か月を過ぎても引き続き使用できますが、更新やコミュニティ サポート フォーラムへのアクセスはありません。
#2 – ジェットエンジン

何よりもまず、動的サイトの構築に関しては、JetEngine と Toolset の両方が実質的に同じ結果を達成できます。 実際、両方のプラグインは、実際の動的コンテンツ テンプレートを構築するための UI に関する限り、多くの類似点を共有しています。
比較の形として、JetEngine が提供する独自の機能と、そのようなプラグインを使用して構築または設計するプロジェクトの範囲にこれらの機能がどのように適しているかについてお話ししたいと思います. JetEngine が実装するモジュールアプローチから始めましょう。

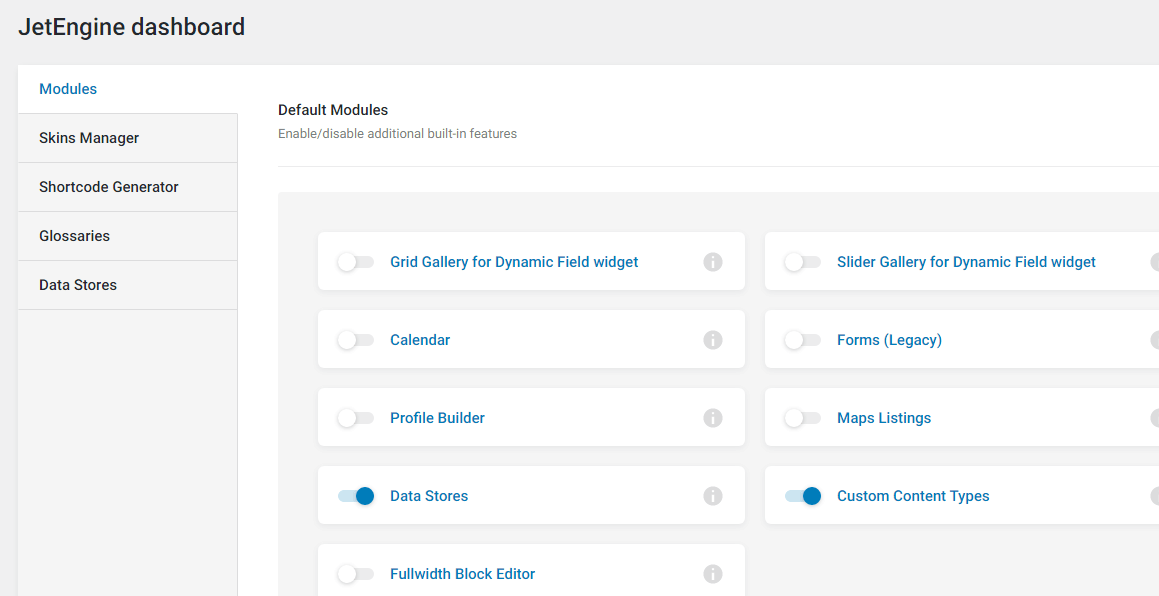
モジュール式のアプローチにより、特定の機能を有効または無効にして、プロジェクトに必要な正確な機能を絞り込むことができます。 このダッシュボードには、動的テーブルやチャート ビルダーなど、いくつかの外部モジュールを有効にするオプションも含まれています。 個人的に際立っていた 2 つのモジュールは、 Custom Content TypesとRest API Listingsです。 それらについて話しましょう。
カスタムコンテンツタイプとカスタム投稿タイプ
デフォルトでは、新しいカスタム投稿タイプを作成すると、その投稿タイプのデータは、他のすべてのコンテンツと同じデータベース テーブル ( posts ) に保存されます。 これは小規模なプロジェクトでは目立ちませんが、プロジェクトが数千とまではいかなくても数百の投稿エントリに成長した場合、同じデータベース テーブルから正確な投稿 (カスタムであるかどうかに関係なく) を取得するのに大きな負荷がかかります。
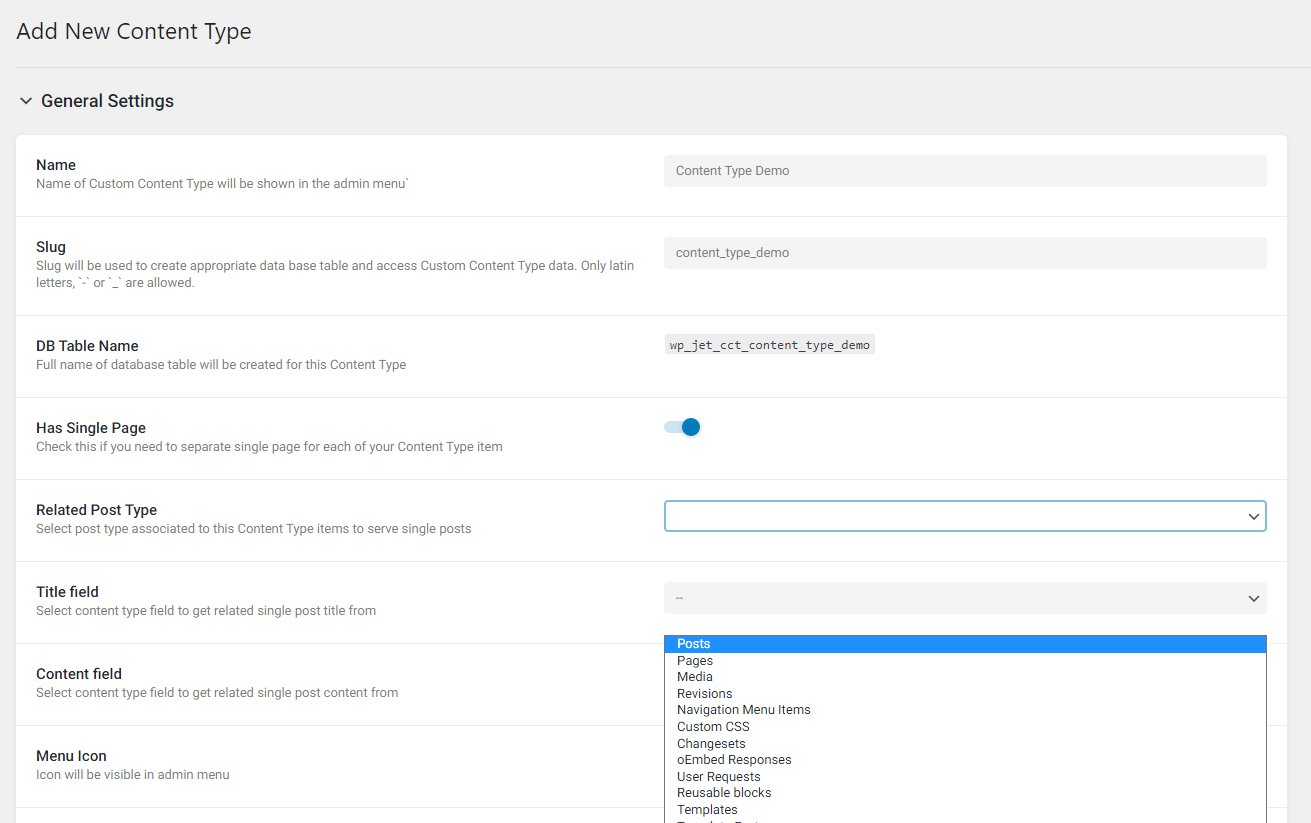
JetEngine を使用すると、カスタム コンテンツ タイプを作成できます。そうすることで、JetEngine は完全に新しいデータベース テーブルを作成し、そのデータ (投稿コンテンツ) をそこに保存します。 何よりも、コンテンツ タイプを取得して、カスタムのものを含む投稿タイプにも割り当てることができます。

新しいコンテンツ タイプを追加すると、そのコンテンツ タイプのみに固有のカスタム フィールドを指定することもできます。 これは、Web サイト全体をきちんと整理し、間違ったデータを誤って削除するリスクを防ぐのに役立つため、非常に優れた機能です。

しかし、JetEngine で本当に話したい機能は、 Rest API Listingsです。
Rest API を使用した内部および外部コンテンツの表示
JetEngine で新しいコンテンツ タイプを作成するときはいつでも、その特定のタイプを個別の API として登録することもできます。 これは、組み込みの Listings 機能を使用して、その API からのデータを動的に表示できることを意味します。これは、外部 API に対しても機能します。
API とは
APIはアプリケーションプログラミングインターフェースの略です。 API はプログラム間の接続を確立して、データを転送できるようにします。 API を使用するプログラムは、そのデータの一部がクライアントが使用できるように公開されていることを意味します。 クライアントは、同じプログラムまたは外部プログラムのフロントエンドである可能性があります。 // freeCodeCamp
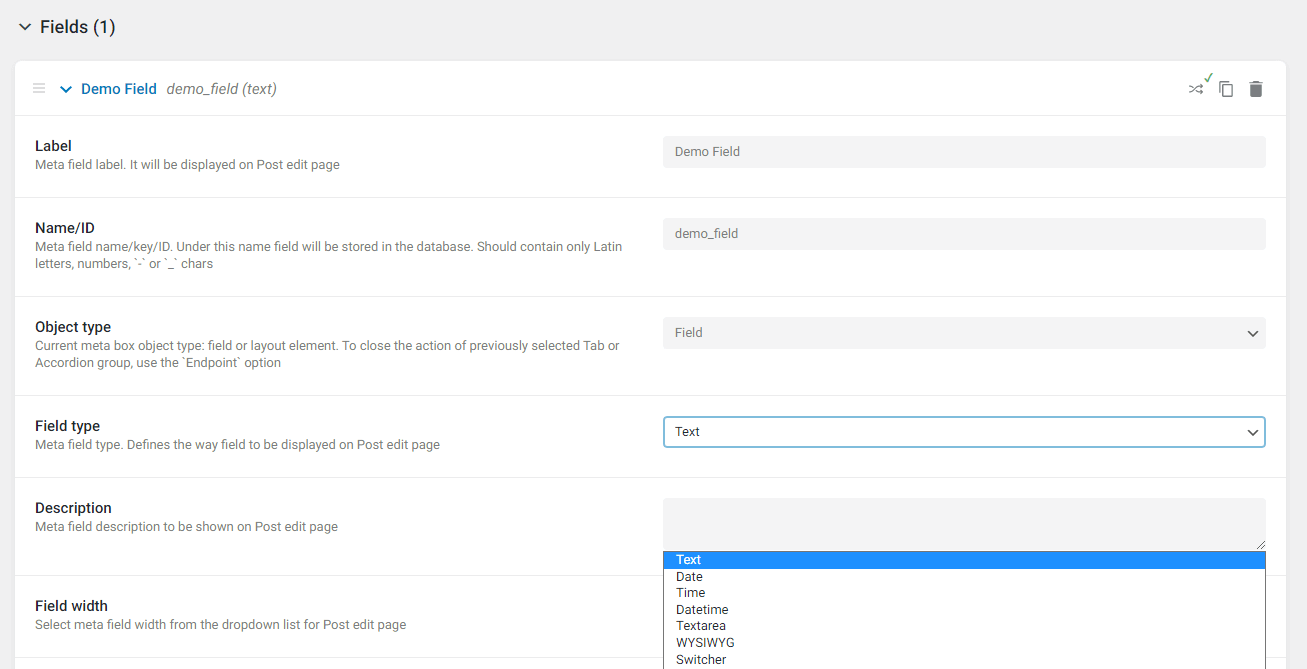
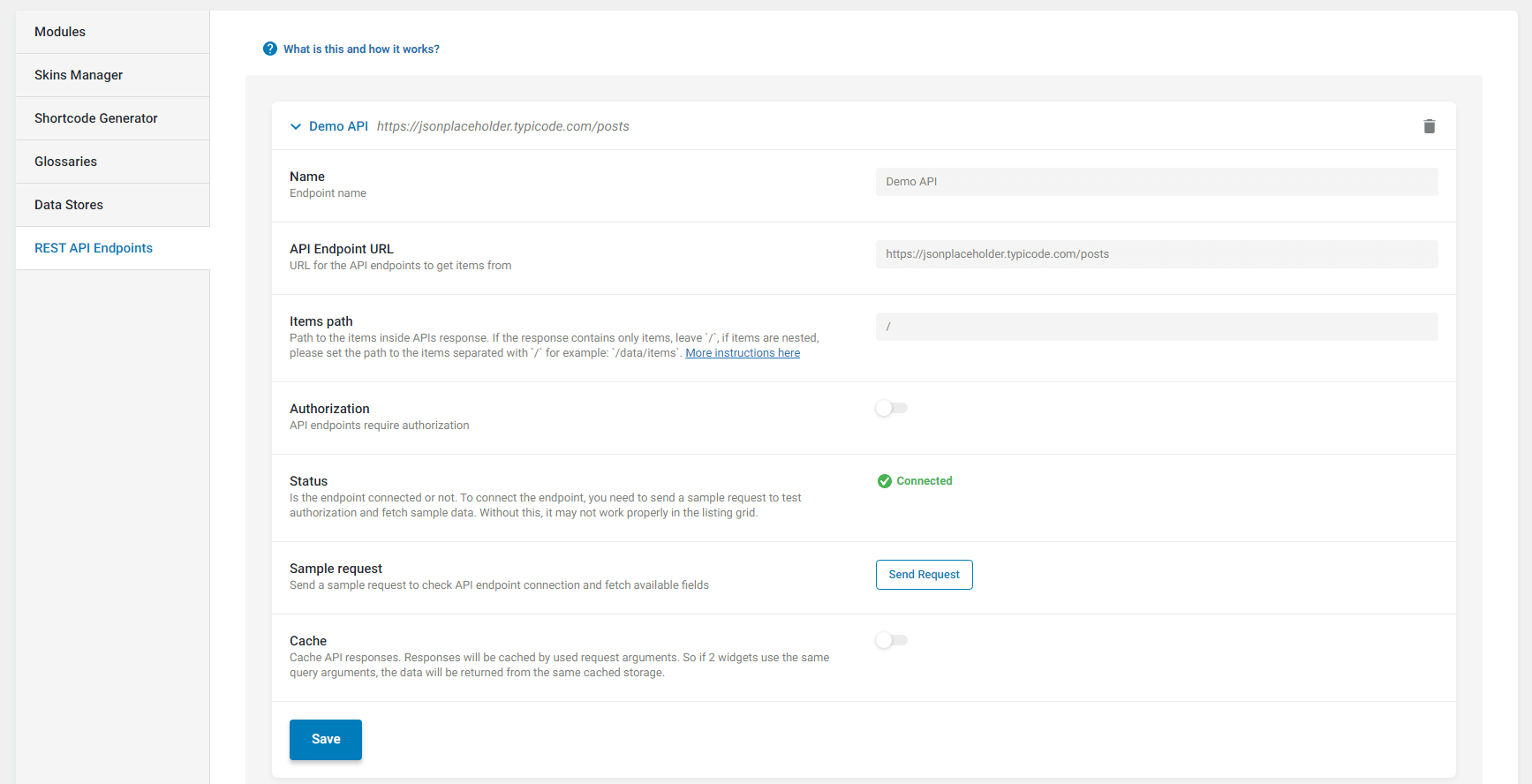
たとえば、{JSON} プレースホルダー API を使用して新しい REST API エンドポイントを作成しました。

Endpointを追加したら、ダッシュボードのJetEngine -> Listingsに移動して、API データを表示するためのテンプレートとして機能する新しい Listing を追加できます。

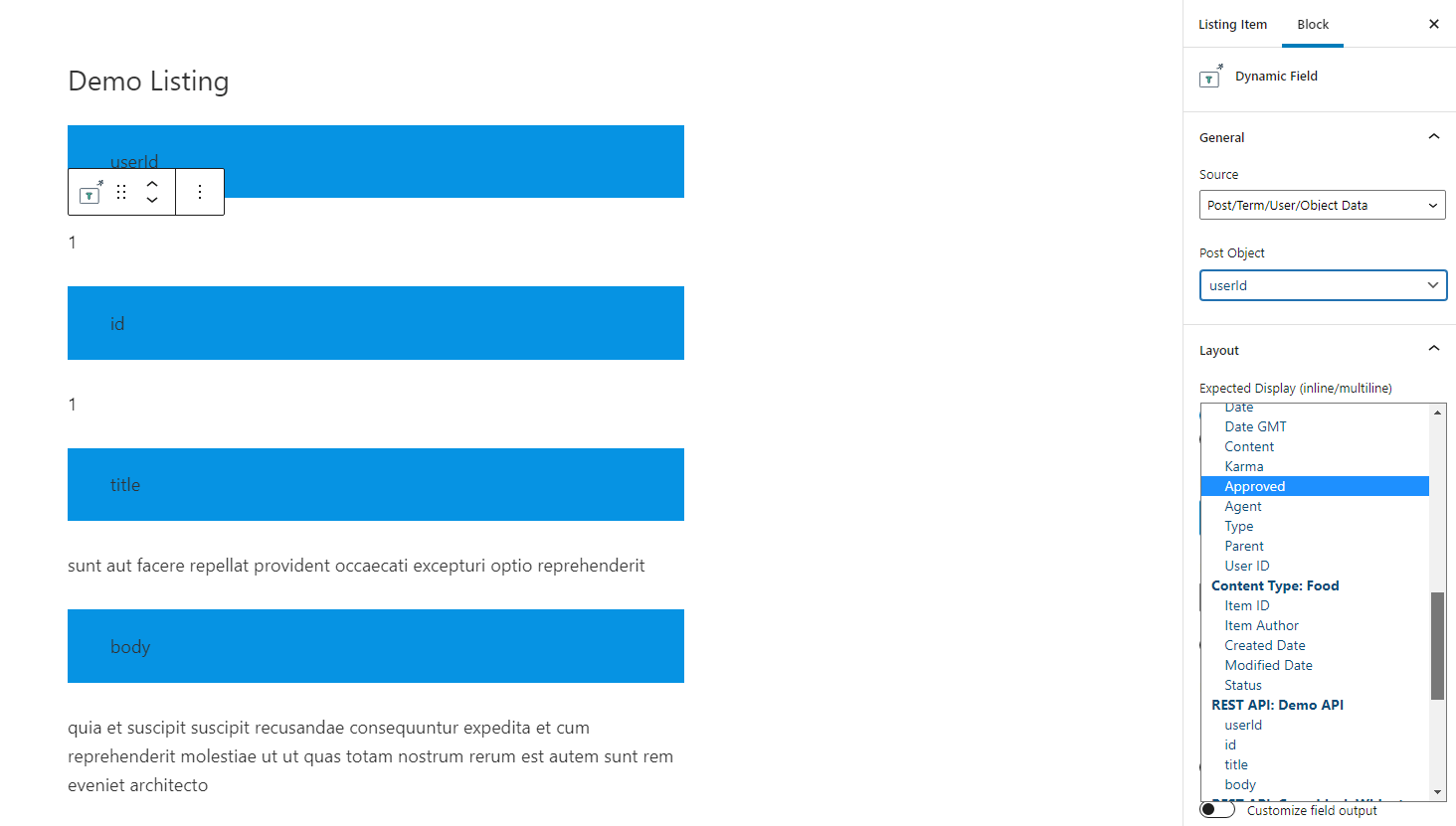
API データのテンプレートを設計するときは、 Dynamic Fieldブロック (Gutenberg 用) または Dynamic Field ウィジェットを Elementor 用に使用します。 追加したら、ブロックを使用して、目的の特定のオブジェクトを照会できます。 これは、特定のオブジェクトをスキップできることも意味します。
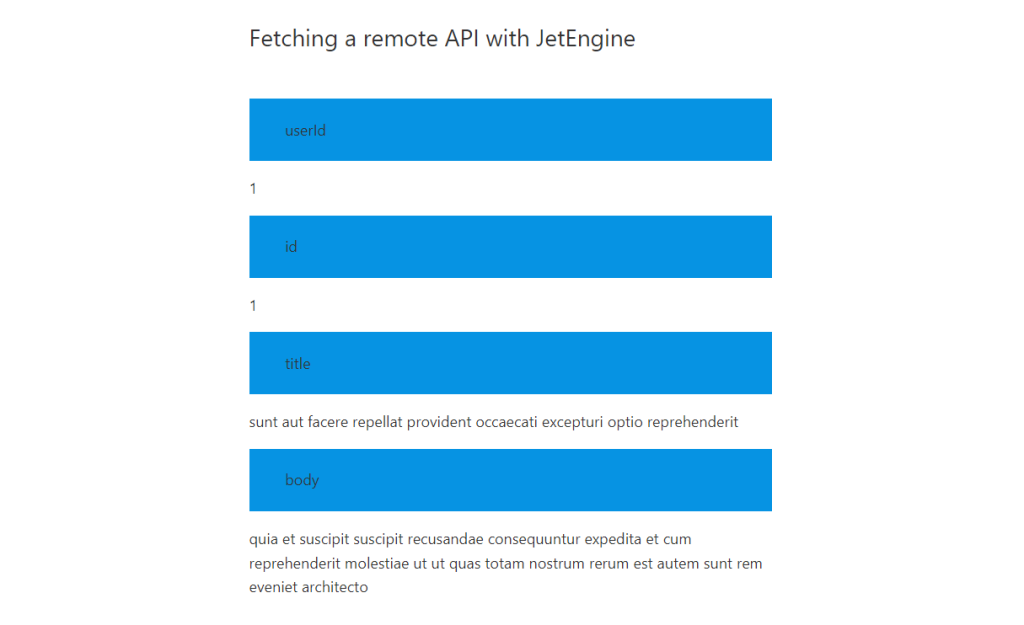
取得するデータのテンプレートを作成したら (ここでも、これは内部データまたは外部データである可能性があります)、テンプレートを保存できます。 次のステップは、テンプレートを表示することです。これは、サイトの任意の投稿またはページで実行できます。
はい、これは、このデータを動的コンテンツ構造全体の一部として表示することもできることを意味します。
Listing からのデータを表示する方法は、 Listing Gridブロック (Gutenberg の場合) または Listing Grid ウィジェットを Elementor の場合に使用することです。 これにより、表示するリストを指定できるようになりますが、カスタマイズ、カスタム クエリの適用、および表示構造の指定を行うための多くのオプションも提供されます。

以上です。 これは、適切なエンドポイントだけでなく、必要な認証キーさえあれば、どの REST API でも機能することに注意してください。 この機能だけでも、JetEngine が他の同様のソリューション (この記事で言及したソリューションを含む) と一線を画していると言わざるを得ません。
最後になりましたが、JetEngine について詳しく知りたい場合は、公式ドキュメントをチェックしてください。このドキュメントには、プラグインでできることに関する多数のチュートリアルと使用例が含まれています。 Elementor のドキュメントについてはここをクリックし、Gutenberg のドキュメントについてはここをクリックしてください。
価格:ライセンスの費用は 43 ドルで、1 年間のアップデートとサポートが含まれます。 このライセンスは、プラグインの Elementor バージョンと Gutenberg バージョンの両方を対象としています。
#3 – 高度なカスタム フィールド

言うまでもなく、最初に検討した 2 つのソリューションは、動的サイトをゼロから構築するための完全なスイートに似ています。 しかし、あなたのニーズはそれほど厳しいものではない可能性があり、既存のテーマを使用して、その上にいくつかの動的コンテンツを構築することに満足しているでしょう。
このような場合、一般的に知られているように、ACF は最も使いやすいプラグインの 1 つです。 プラグインは新しい投稿タイプを作成する手段を提供しませんが (プラグインはあります)、カスタム フィールドを追加するための完全に拡張されたインターフェイスを取得します。
WordPressのカスタムフィールドとは?
カスタム フィールドは、ブログの投稿やページのメイン デザインやテンプレートと一緒に公開できるコンテンツ (データ) の形式です。 カスタム フィールドは、特定の条件が満たされたときに表示されるテキストのブロックのような単純なものにすることができます。 また、通知や特別オファーなどのデザイン要素にすることもでき、ページごとに個別にスタイルを設定できます。
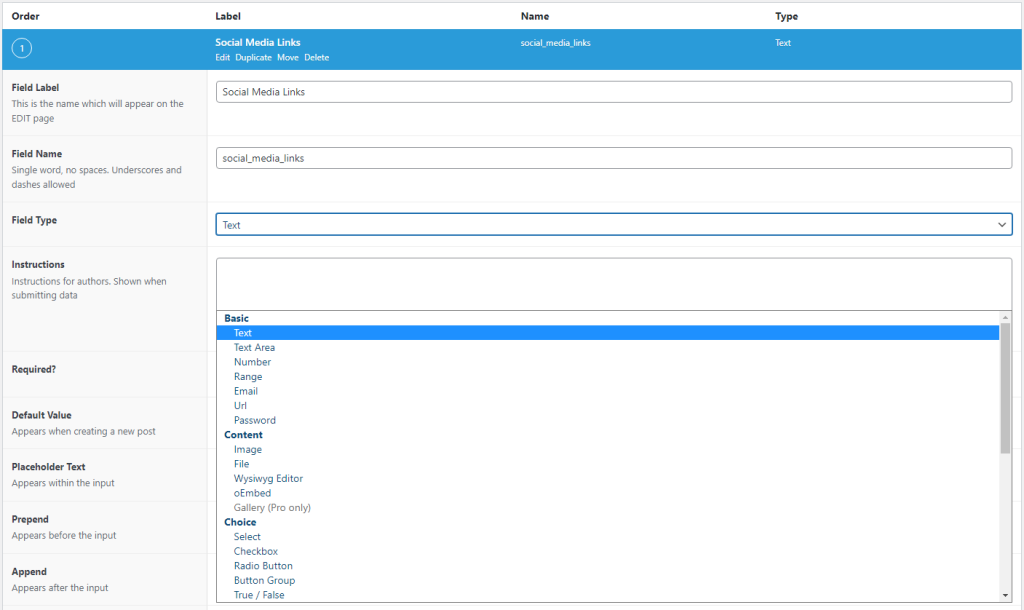
ACF の魅力の 1 つは、操作がいかに簡単かということです。 新しいフィールドを作成するためのダッシュボードは本質的に直感的であり、特定のニーズに合わせて新しいフィールド値をカスタマイズする機会がたくさんあります。 これには、フィールド データを表示するための条件付きロジックを適用する機能が含まれます。

Advanced Custom Fields の核となるのは、開発者にとって使いやすいアプローチです。
すべてのソーシャル メディア リンクを含む新しいカスタム フィールドを作成したとします。 そして、あなたの目標は、この新しいフィールドをすべての投稿ページに表示することです。 そのためには、テーマのsingle.phpファイルを開き、関数を使用してカスタム フィールドを呼び出すだけです。
そのようです:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>この開発者に優しいアプローチは、大規模なコミュニティの関与にもつながりました. これを書いている時点で、ACF でタグ付けされた約 200 の無料の WordPress プラグインがあります。 それらの多くは、ACF の機能を大幅に拡張し、動的コンテンツ テンプレートの作成にどのように役立つかを示しています。
価格: ACF には WordPress.org で無料バージョンがあり、Pro バージョンは 1 つの Web サイト ライセンスで 49 ドルです。
#4 – メタボックス

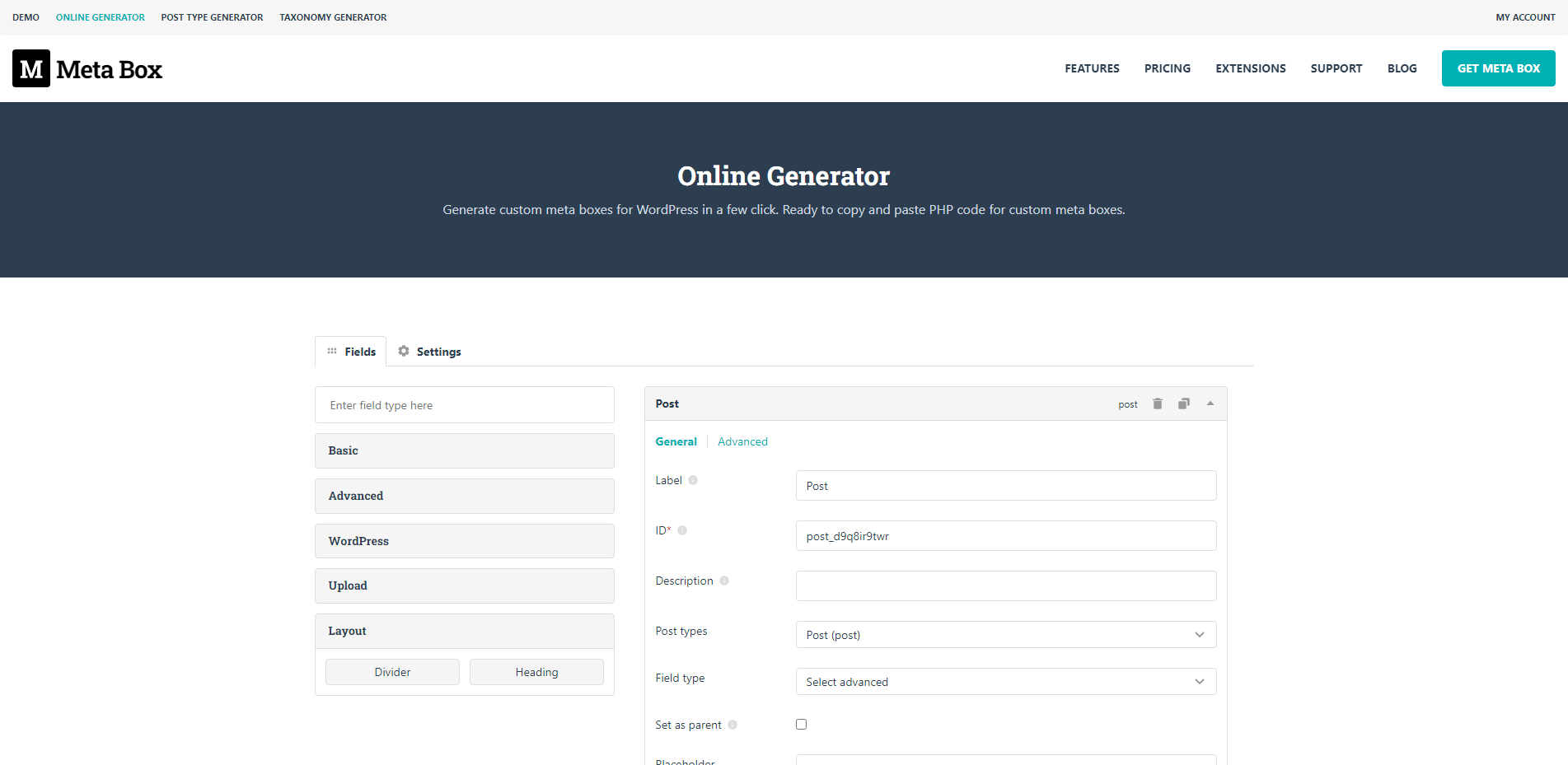
基本的に、Meta Box (ACF によく似ています) は、カスタム フィールドの生成を目的としたプラグインです。 ただし、興味深いのは、大部分の WordPress プラグインとは異なり、Meta Box では、WordPress ダッシュボードではなく、オンライン ジェネレーターから新しいカスタム フィールドを作成できることです。

新しいフィールド (またはフィールドのセット) を作成したら、ボタンをクリックしてコード スニペットを生成し、それをfunctions.phpファイルに配置できます。 それでおしまい。 その後、投稿またはページに移動すると、新しいフィールドがコンテンツ エディターの下に表示されます。
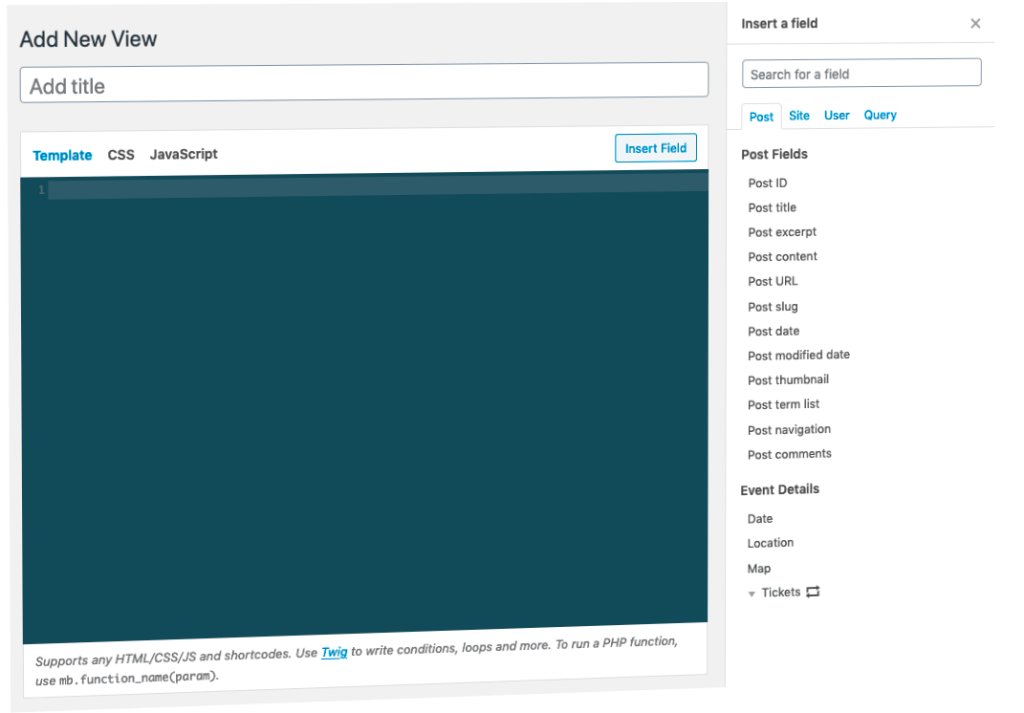
ただし、動的コンテンツ プラグインのトピックに取り組んでいるため、Meta Box にはMB Viewsと呼ばれる機能/アドオンがあり、残念ながら Pro バージョンでしか利用できません。 このコンテキストでのViewは、任意のカスタム フィールドを使用して完全なデザインを構築できるカスタム テンプレートです。
その後、そのテンプレートを任意の投稿、ページ、またはカスタム投稿タイプに適用できます。 Toolset や JetEngine と同じように機能し、ミニマルなインターフェイスがどのように魅力的であるかもわかります。

新しい投稿タイプも作成する予定がある場合は、Meta Box が独自のプラグインを開発しています。 プラグインは無料で、カスタム フィールドと同様に、カスタム投稿タイプのオンライン ジェネレーターがあります。
価格: Meta Box は WordPress.org から無料のプラグインとして入手できます。Pro プランは、個人のニーズに合わせて 49 ドルから 99 ドル (すべての機能が含まれています) から始まります。
#5 – ポッド

ポッドは、呼び出されたときにポッドを作成する機能を提供します。これは、カスタム投稿タイプとカスタム フィールドの両方であり、すべてが 1 つのプラグインにバンドルされています。 この記事で紹介したいくつかのプラグインとは異なり、Pods はまったく初心者に優しいとは言えません。 実際、Pods は、事前に慎重な計画を必要とするフレームワーク (テーマ構造の一部として実装することもできます) に似ています。
そうは言っても、ポッドを作成するためのインターフェースは簡単です。 タイプ、フィールド、分類などは引き続き管理できます。 その上で、投稿間の関係を構築し、個々のテンプレートも割り当てます。 ただし、たとえばPods Viewsブロックを使用する場合は、その特定の Pod に割り当てられるように、事前に作成されたテンプレートを用意する必要があります。
長所
- タイプとフィールドを構築するための素晴らしい UI。
- カスタム フィールドは、投稿とタクソノミーに割り当てることができます。
- 高度な機能 (別のデータベース テーブルを持つ投稿タイプを含む) や Markdown サポートなどを追加するためのさまざまなコンポーネント モジュール。
- 一般的な Web サイト ビルダーと統合するための個別のモジュールがあります。
- 開発者向けの詳細なドキュメント。
短所
- 正確には「クリックして移動」ではありません。 カスタム投稿タイプからテンプレートに移行したい場合、ドキュメントを読むことはほぼ必須です。
結論として、開発者で WordPress を (自分自身またはクライアントのために) 使用している場合、Pods は既存の開発ワークフローと非常によく統合されるため、堅実な選択です。
価格: Pods には WordPress.org の無料版もあり、Pro プランは 1 回限りのライセンスで年間 79 ドルからです。
WordPress で動的コンテンツ Web サイトを構築する
WordPress には常に欠点とボトルネックがありました。 しかし、適切なツールと組み合わせることで、開発者が WordPress をコンテンツの強豪にしたという事実を見逃すことはできません。
新しい Web サイトをゼロから始める場合でも、既存のプロジェクトを進行中の場合でも、この記事は、WordPress が動的コンテンツのニーズを処理できることを示す十分な証拠となるはずです.
最後になりましたが、これらのプラグインのすべての角度を 1 つの記事にまとめるのは難しいでしょう (この時点で既に 3,000 語に達しています)。
そのため、特定のプラグインが特定の目標を達成できるかどうかまだ確信が持てない場合は、間違った選択をしないように、プラグインの作成者に直接連絡することをお勧めします.
