WordPress サイトのモバイル版を編集する方法 (3 つの簡単なステップ)
公開: 2022-08-12現在、モバイルは Web サイト トラフィックの 60%以上を占めています。これは、WordPress サイトのモバイル バージョンが可能な限り完璧でなければならないことを意味します。
WordPress サイトを改良するときは、モバイル ユーザー エクスペリエンスに合わせてモバイル バージョンを編集する必要があります。
67% のユーザーがモバイル フレンドリーなサイトで購入する可能性が高いため、優れたモバイル サイトを実現することは特に重要です。
より多くの見込み顧客を獲得するために、WordPress サイトのモバイル版を編集する方法を詳しく見てみましょう。
1. カスタマイザーでモバイル バージョンを確認する
開始するには、モバイル サイトがどのように見えるかを確認する必要があります。 これは、 WordPress テーマ カスタマイザーを利用して行うことができます。
ここで、プレビューをモバイルに変更して、サイトがどのようなものかを確認し、強力な変更を決定できます。
📝 注意
パフォーマンスの高いモバイル サイトを作成する可能性を高めるには、レスポンシブな WordPress テーマを選択してください。 また、大きなファイルによってユーザー エクスペリエンスが低下しないように、アップロードする前に画像やメディアを圧縮する必要があります。
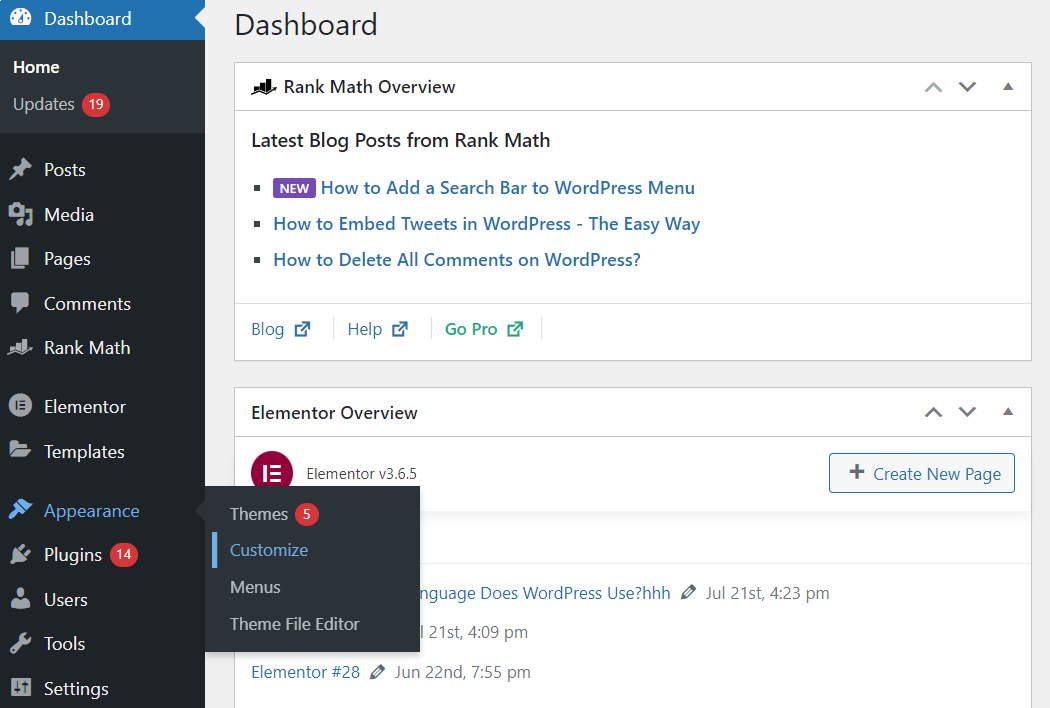
モバイル プレビューを確認するには、WordPress サイトにログインします。 次に、[外観] → [カスタマイズ] に移動して、[WordPress テーマ カスタマイザー] をクリックします。

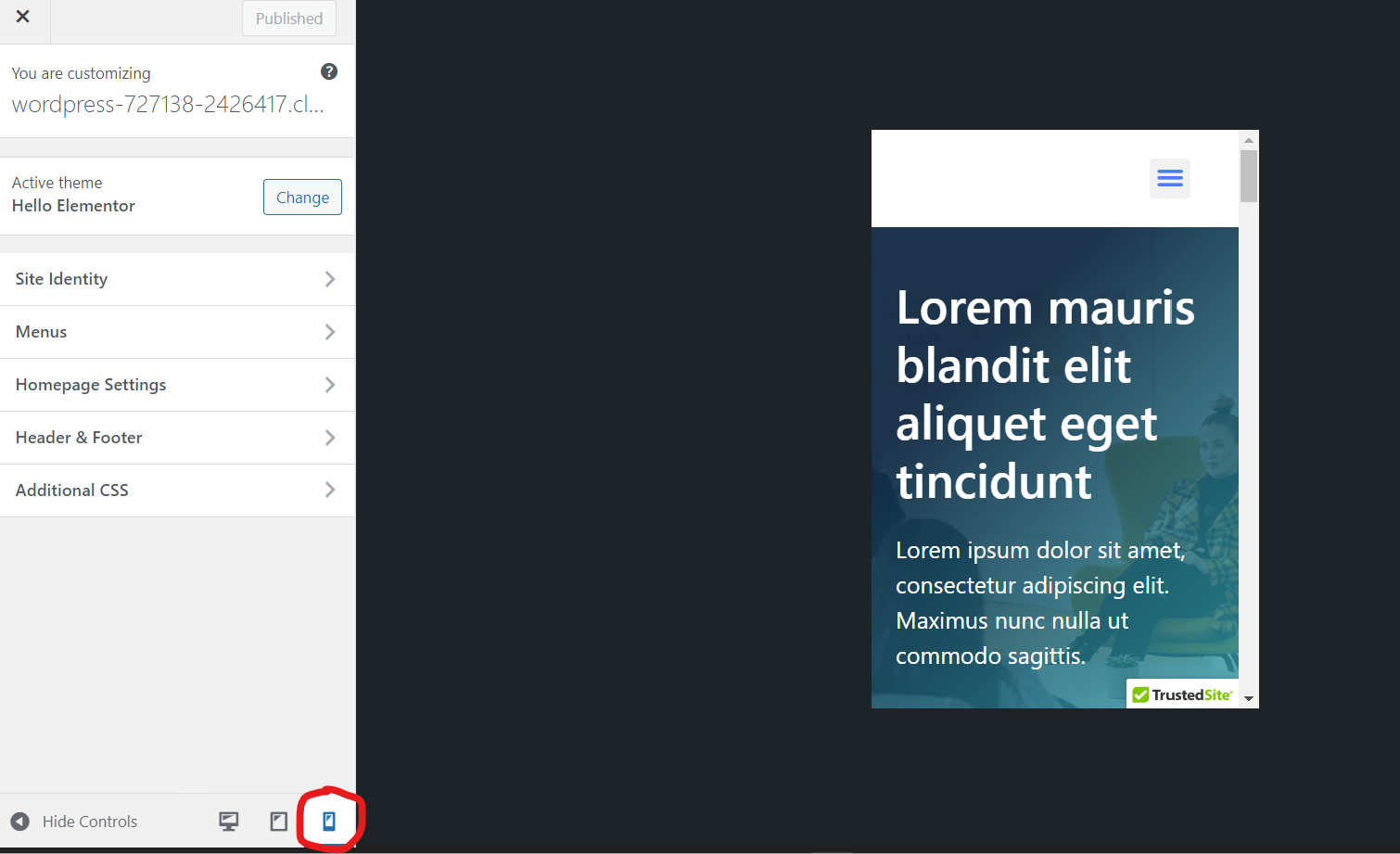
カスタマイザーに入ったら、サイドバーの右下隅にあるモバイル アイコンをクリックします。 WordPress サイトをよく見て、変更の可能性についてブレインストーミングを始めましょう。

💡ヒント: モバイル デバイスにはさまざまなシステム、サイズ、ブラウザーが存在するため、100% 正確なモバイル プレビューを取得することはできないことに注意してください。 100% 正確なモバイル プレビューを表示するには、スマートフォン (またはモバイル デバイス) で Web サイトを確認する必要があります。
2. 編集するモバイル バージョンの重要な領域を決定する
ウェブサイトのモバイル版が表示されたので、WordPress で編集したい領域のリストを作成します。
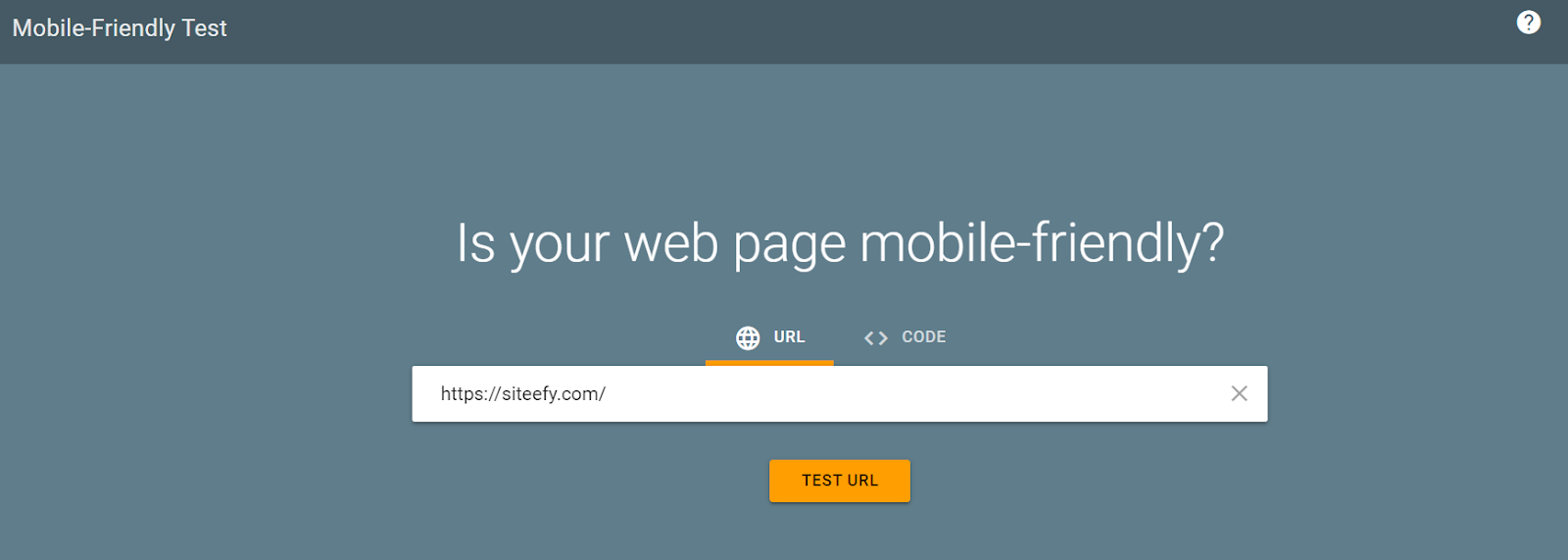
まず、あちこちクリックして、不安定に見えるサイトの部分に注目します。 さらに、Google のモバイル フレンドリー テストを使用して、改善点を見つけることができます。
バーに URL を入力し、[ URL のテスト] をクリックして結果を取得します。

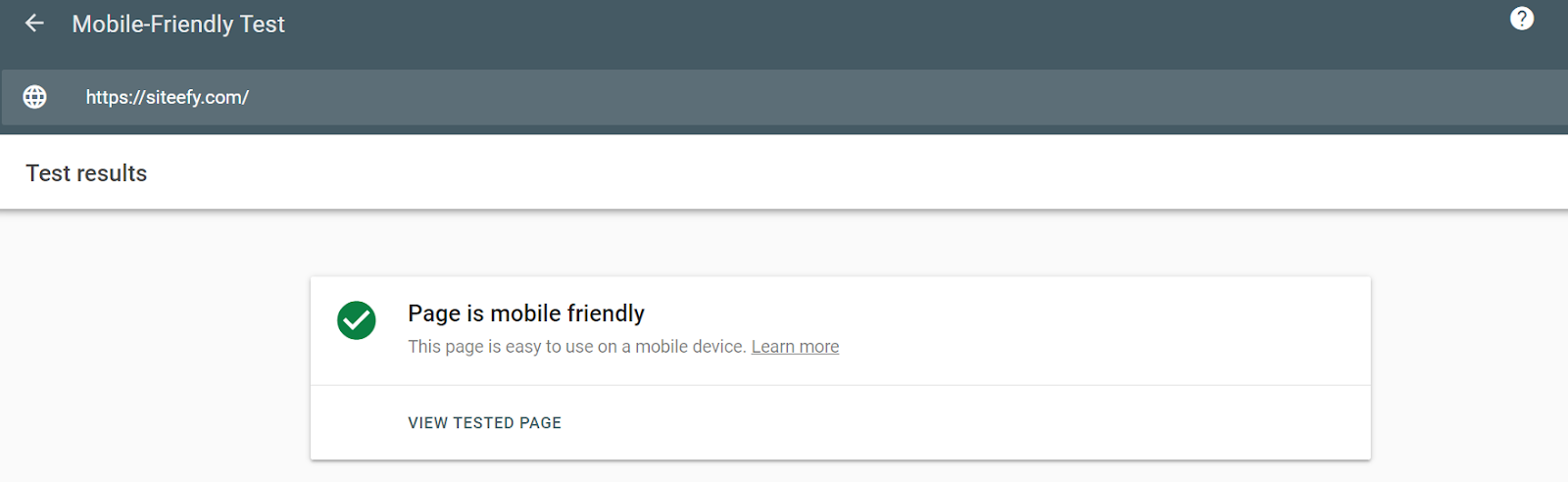
たとえば、siteefy.com と入力すると、モバイル フレンドリーな結果が得られました (万歳!)。

ただし、改善が必要な領域がいくつか与えられる場合があります。 Google テストで (または独自に) 発見する可能性のあるエラーには、通常、設計要素が関係しています。
たとえば、コンテンツが画面よりも広い、テキストが小さすぎて読めない、クリック可能な要素が近すぎるなどです。
また、ビューポートでエラーが発生し、ページが画面サイズまたはデバイス幅に合わせて拡大縮小されない場合もあります。
全体として、これらの機能の多くはページ ビルダーから直接編集できます。
⚡もチェック➡️WordPressサイトを編集するには? (初心者向け)
3. ページ ビルダーを使用してモバイル バージョンを編集する
これで、モバイル バージョンに重要な変更を加える準備が整いました。 これを行う最善の方法は、ページ ビルダーから直接行うことです。
Siteefy では、モバイル機能を簡単に更新できるElementorを強くお勧めします。 以下のElementorを介して更新するいくつかの重要な領域について説明します.
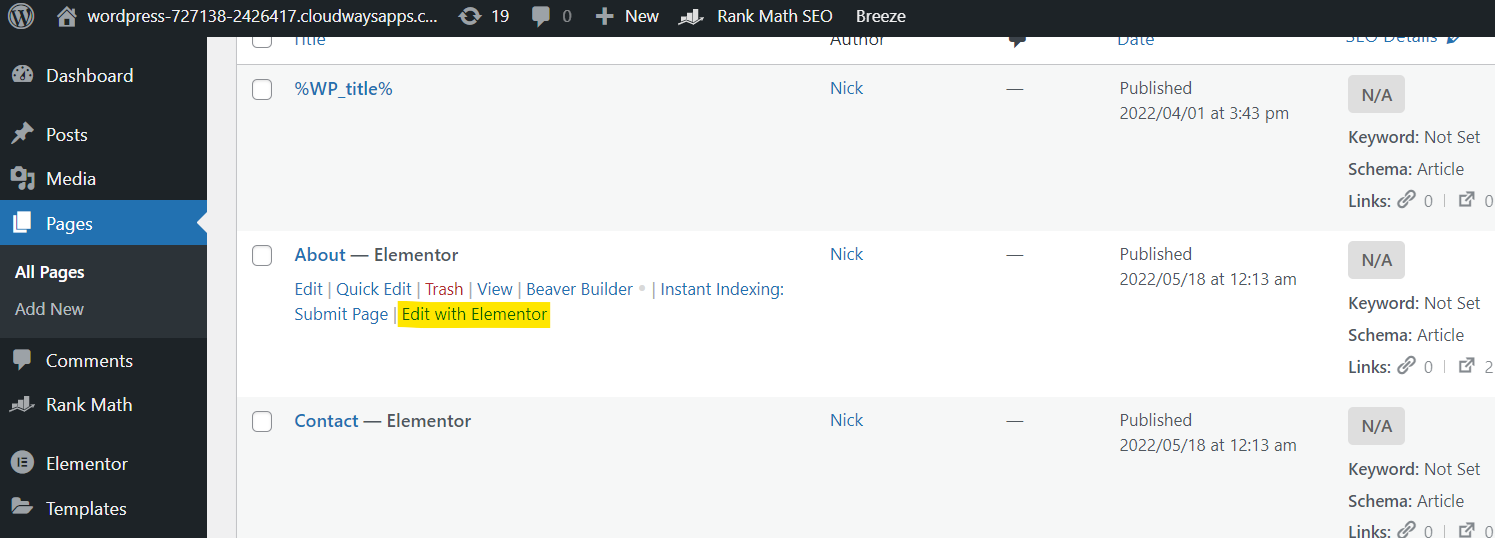
開始するには、[ページ] → [編集するページ] → [Elementor で編集] をクリックします。 これにより、Elementor ページ ビルダー画面に直接移動します。

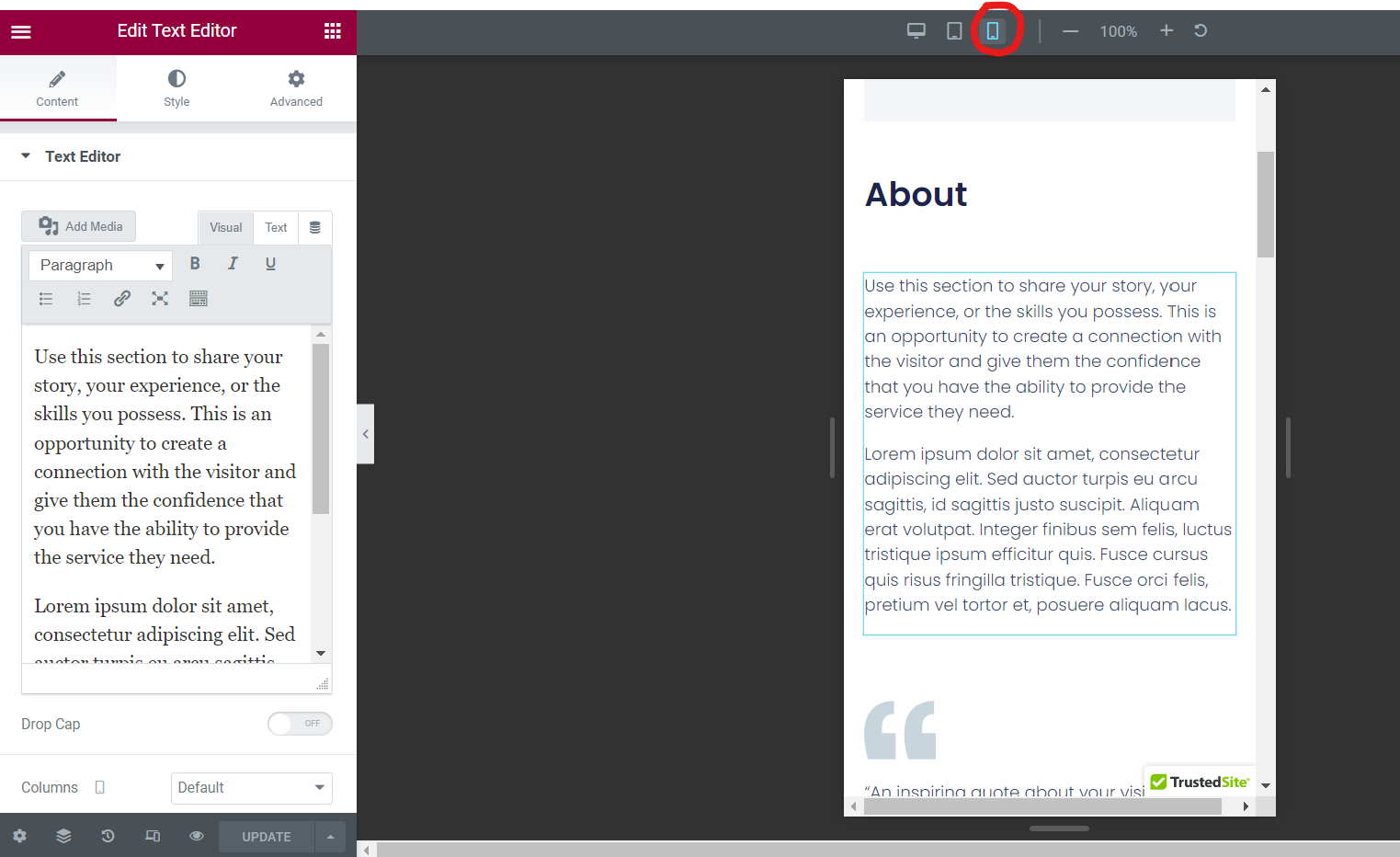
ここで、上部バーのモバイル アイコンをクリックします。 完了すると、ページのモバイル プレビューが表示されます。 編集するセクションをクリックします。


💡ヒントモバイル版で編集できる機能はたくさんあります! 機能の横に画面アイコンが表示されている場合は常に、モバイル、タブレット、およびデスクトップのパラメーターを指定できることを示しています。
文字サイズの更新用
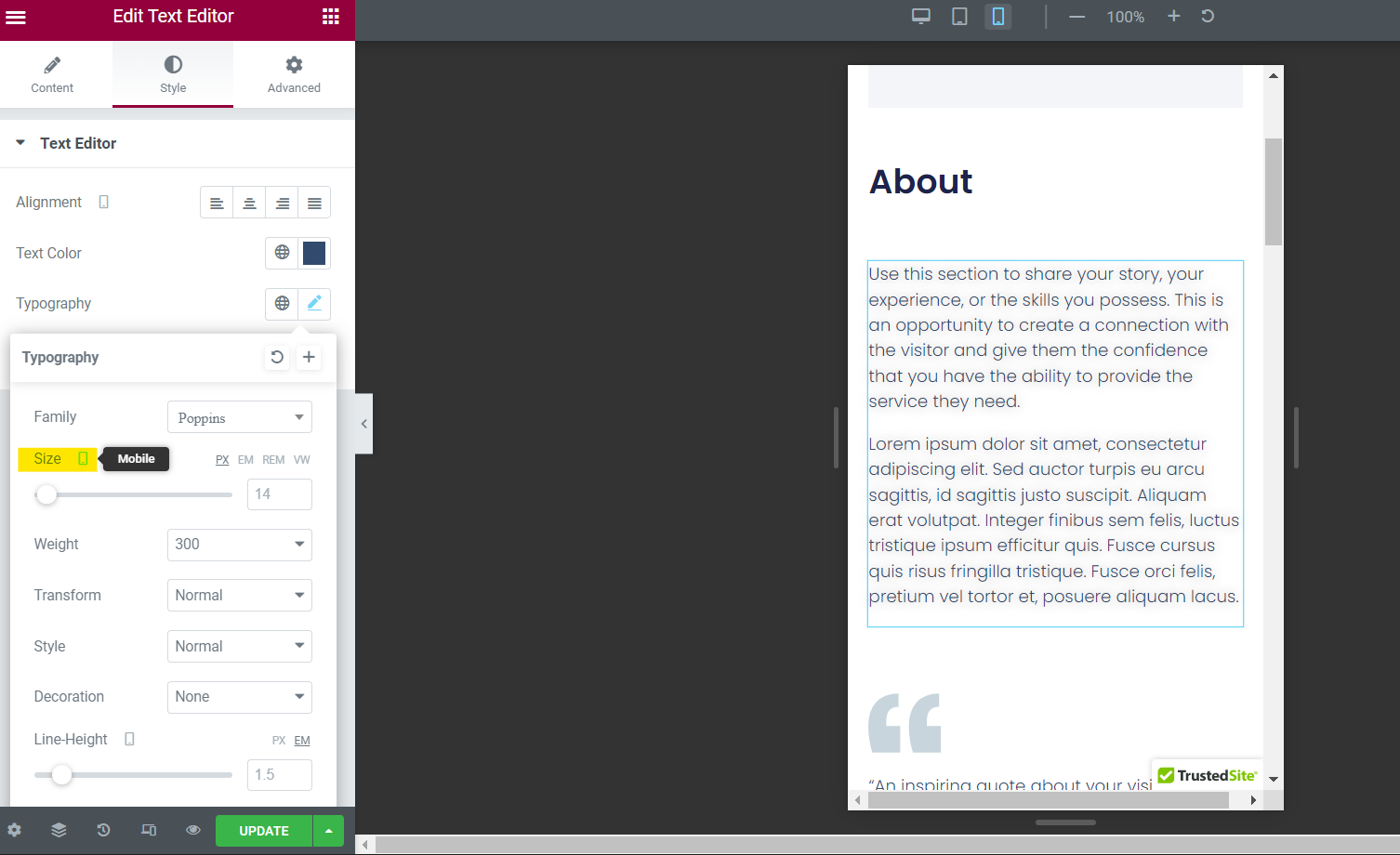
モバイル テキストがモバイル バージョンで小さすぎたり大きすぎたりするとします。 これを更新するには、 Style → Typography → Sizeに移動します。 画面アイコンをクリックして、モバイルに変更します。

ここから、モバイルのさまざまなフォント サイズのボックス内の値を更新できます。 簡単!
パディングの更新用
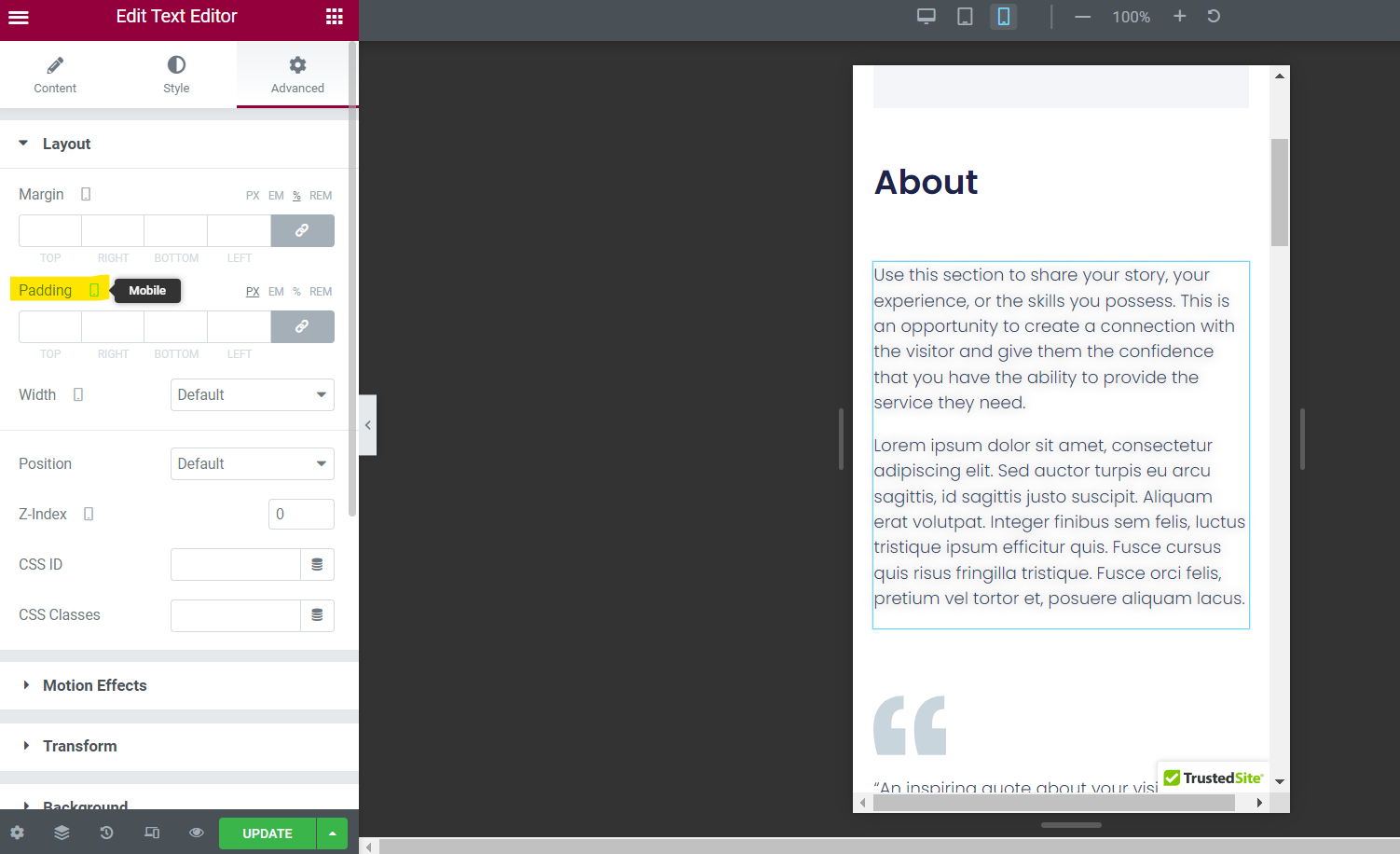
モバイルのテキストと画像が画面の端まで表示される場合は、パディングを追加することをお勧めします。 これは、 [詳細] → [レイアウト] → [パディング] に移動して実行できます。

画面アイコンがモバイルに設定されていることを確認してから、必要に応じて上、右、下、左にパディング番号を追加します。
この同じセクションで、余白も調整できることを忘れないでください。
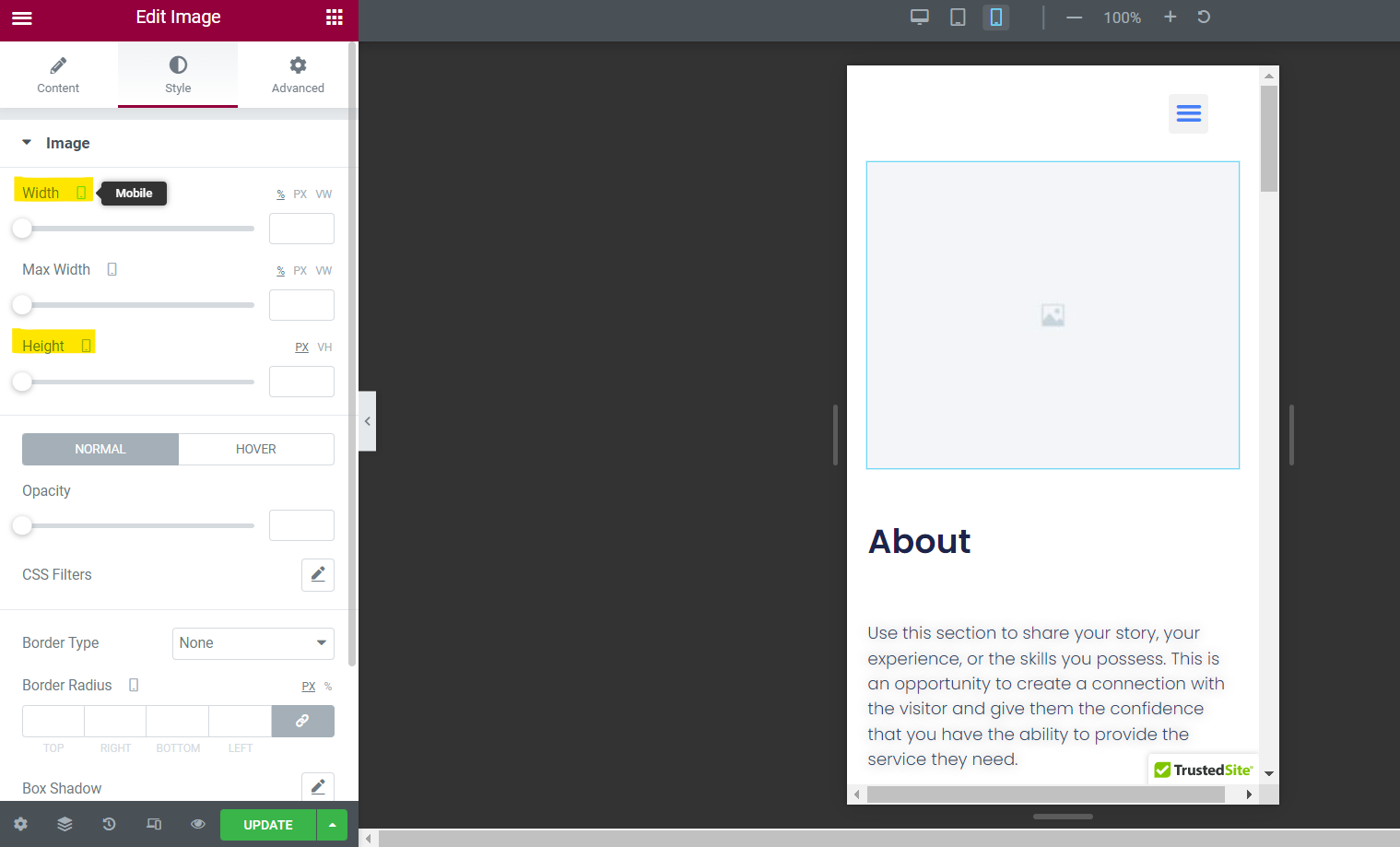
画像の幅・高さを更新する場合
モバイルでもより適切に表示されるように画像を調整できます。 画像要素をクリックして、[スタイル] → [画像] → [幅] または [高さ] に移動するだけです。

ここから、画面アイコンがモバイルに設定されていることを確認し、ボックスに新しい値を追加します。
モバイル プレビューではこれがどのように表示されるかが示されるので、見栄えがよくなるまで試行錯誤を続けてください。
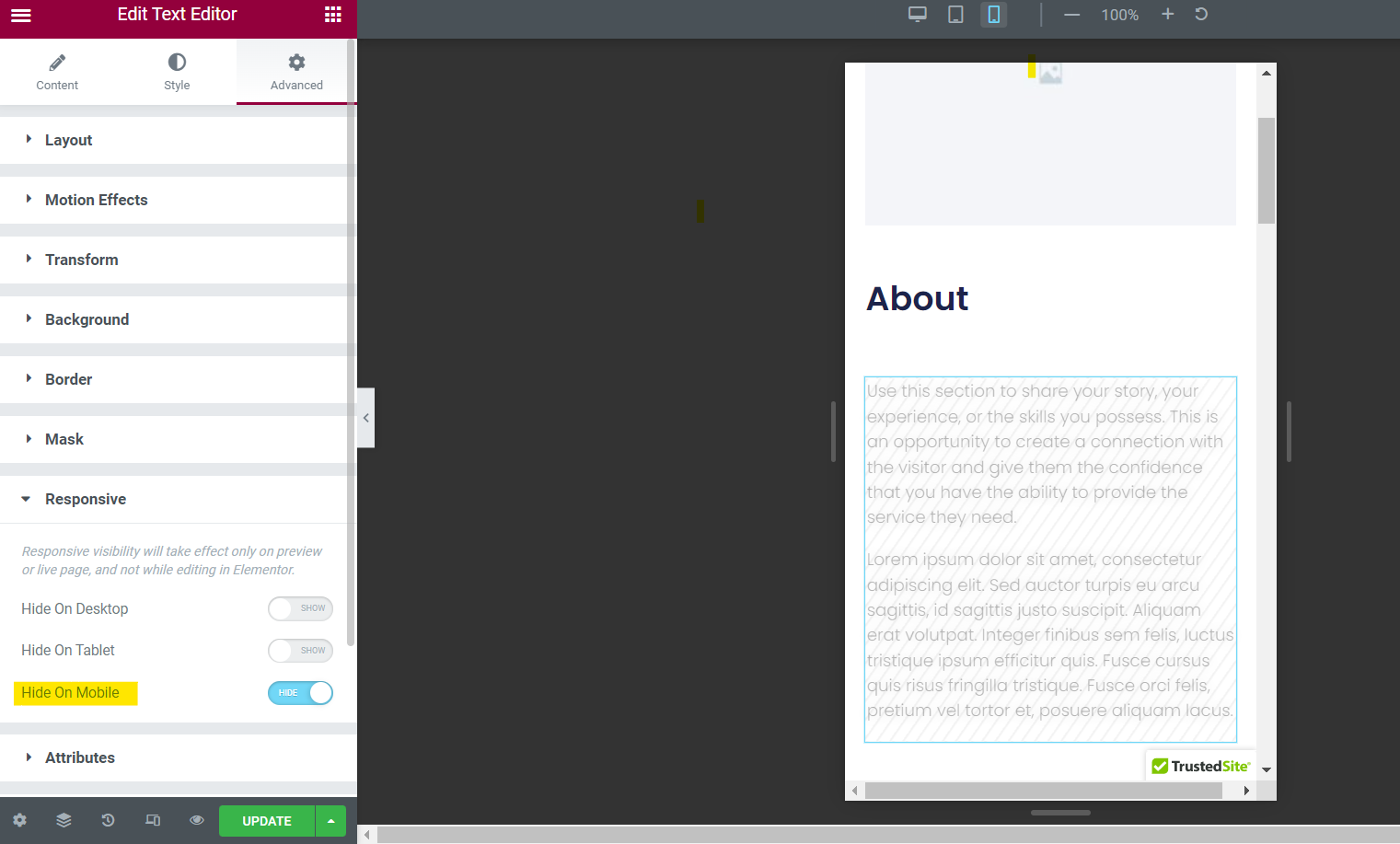
要素を非表示にする場合
モバイルで要素を非表示にしたい場合は、問題ありません! Advanced → Responsive → Hide on Mobile に進みます。

モバイル用のスライダー ボタンをクリックするだけで、要素がモバイル デバイスに表示されなくなります。
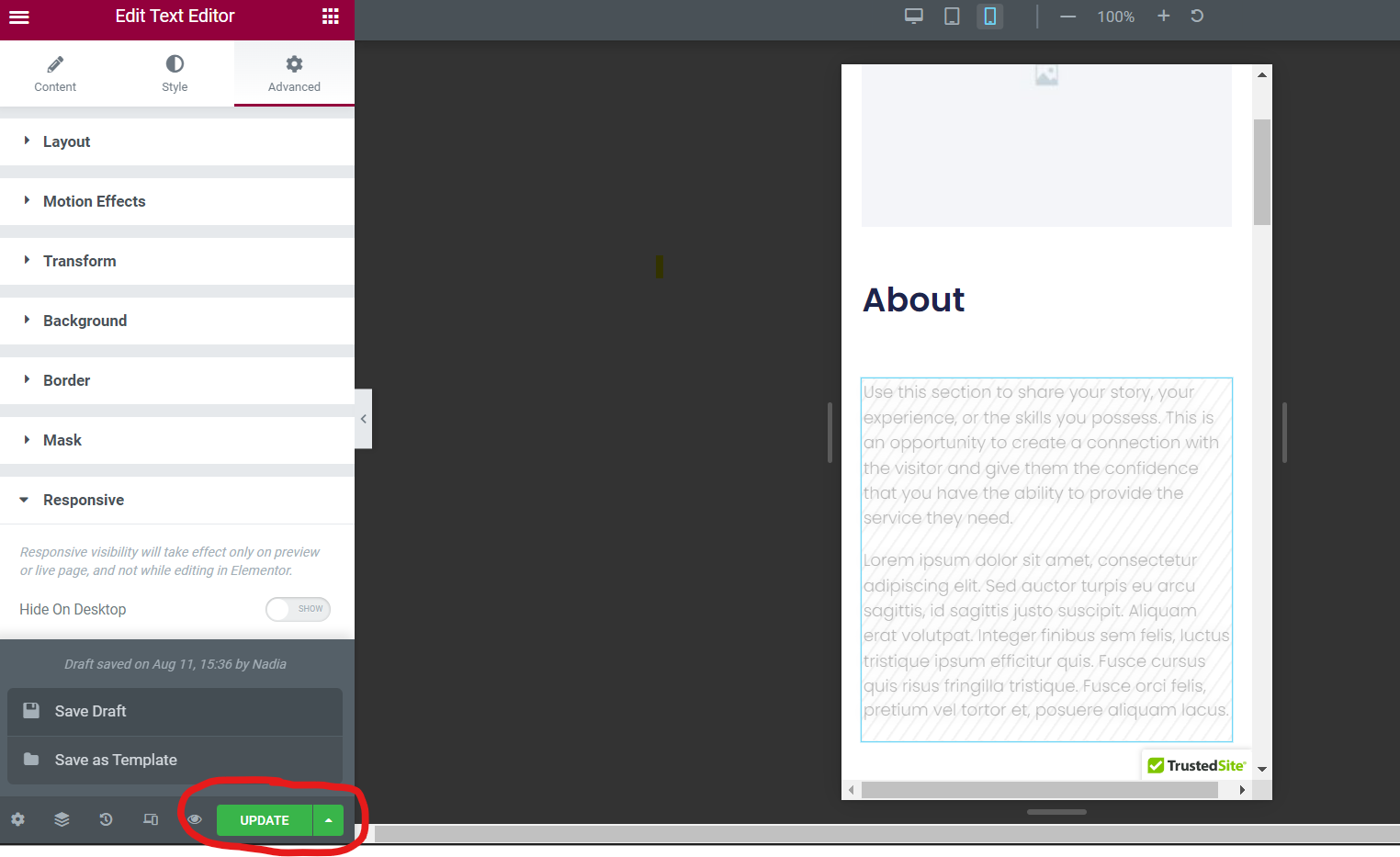
変更を保存する場合
最終的には、Elementor テキスト エディタで、列、モーション エフェクト、属性などの他のモバイル機能を更新できます。
先に進んでクリックして、さらに編集可能なパラメーターを見つけてください。
準備ができたら、エディタの右下隅にある [更新] ボタンをクリックして、ページ ビルダーのすべての変更を保存してください。
そうしないと、行った変更が失われる危険があります。

もちろん、変更を公開する準備ができていない場合は、[更新] の横にある矢印アイコンをクリックして、[下書きを保存] と [テンプレートとして保存] の 2 つのオプションから選択できます。 お好みのオプションをクリックするだけです。
WordPress サイトのモバイル バージョンを今すぐ強化する
これらの3 つの簡単な手順で、WordPress サイトのモバイル バージョンを編集し、新しいモバイル ユーザーを引き付けることができます。
現在、オンラインでのブラウジングや購入においてモバイルが普及していることを考えると、モバイル サイトを維持し、UI を改善するために定期的に調整を行うことが不可欠です。
Siteefy ブログで、WordPress サイトに関するさらに多くのヒントを得ることができることを忘れないでください! パフォーマンスの高い Web サイトを実現するための最新のガイドをご覧ください。
⬇️さらに読む:
- 135 以上の重要なモバイル マーケティング統計と事実
- WordPressでページを編集する方法:クイックガイド
- WordPressホームページの編集方法(初心者向け)
- WordPressでフッターを編集する方法(ステップバイステップガイド)
- WordPress でリンクの色を変更する方法: 簡単なチュートリアル
- WordPress でテキストを正当化する方法 (初心者向けのステップバイステップガイド)
- WordPress Visual Editor が機能しない – 修正方法は?
