WordPress 101 ナビゲーション バーを簡単に編集する方法
公開: 2022-12-09ナビゲーション メニューは、ユーザー エクスペリエンスを直接強化するため、Web サイトに不可欠な要素です。 このメニューを使用すると、訪問者は重要なページを一覧表示することで、Web サイトにすばやくアクセスして探索できます。
組み込み関数を使用して、WordPress のナビゲーション バーを簡単に作成および編集できます。 ただし、役立つガイドがないため、誰もがそれを効果的に行う方法を知っているわけではありません.
ナビゲーション バーの追加とカスタマイズに苦労している場合は、私たちがお手伝いします。 まったく新しいナビゲーション メニューを作成して編集しましょう。
- WordPressのナビゲーションバーとは?
- WordPressのナビゲーションバーを編集する方法
- よくある質問
WordPressのナビゲーションバーとは?
Web サイトのナビゲーション バーは、ユーザーがサイトのさまざまな部分にすばやくアクセスできるようにする一連のリンクです。 これらのリンクは多くの場合、水平メニューの形をしており、通常はすべての WordPress ページの先頭にあります。
ナビゲーション バーは、訪問者に Web サイトの構造を示し、ユーザーが特定の情報を見つけやすくします。 以下は、ナビゲーション メニューの例です。

WordPress では、メニューやサブメニューを簡単に作成できます。 重要な投稿、トピック、カテゴリ、またはページへのリンクと、ソーシャル ネットワーク プロフィールなどの一意の URL を含めることができます。
WordPress テーマは、ナビゲーション バーの正確な位置を決定します。 多くのテーマでは、メニューのさまざまな場所を選択できるため、メニュー バーを好きな場所に配置できます。
たとえば、Web サイトの上部にあるナビゲーション メニューのデフォルトの場所に加えて、一部のテーマでは、メニューを WordPress サイトの横または下部に配置することもできます.
WordPressのナビゲーションバーを編集する方法
このセクションでは、まったく新しいナビゲーション メニューをゼロから作成し、ナビゲーション バーをより便利でユニークなものにする手順を説明します。
#1 ナビゲーション バーを生成する
Web サイトのメニュー バーを作成するには:
- WordPress のアカウントにサインインし、管理ダッシュボードで [外観] > [メニュー]を選択します。

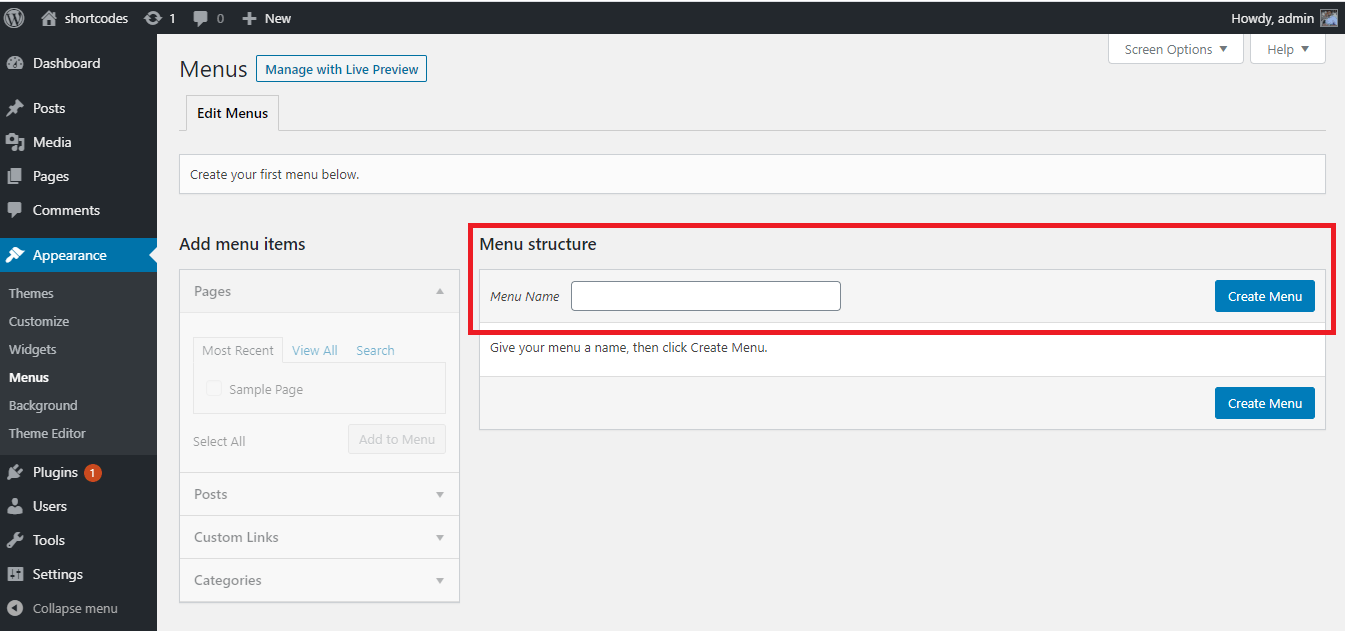
2. [メニュー構造] パネルで、 [メニュー名]ボックスにメニューの名前を挿入し、[メニューの作成]をタップします。 次に、左側の [メニュー項目の追加]セクションが左側で有効になります。

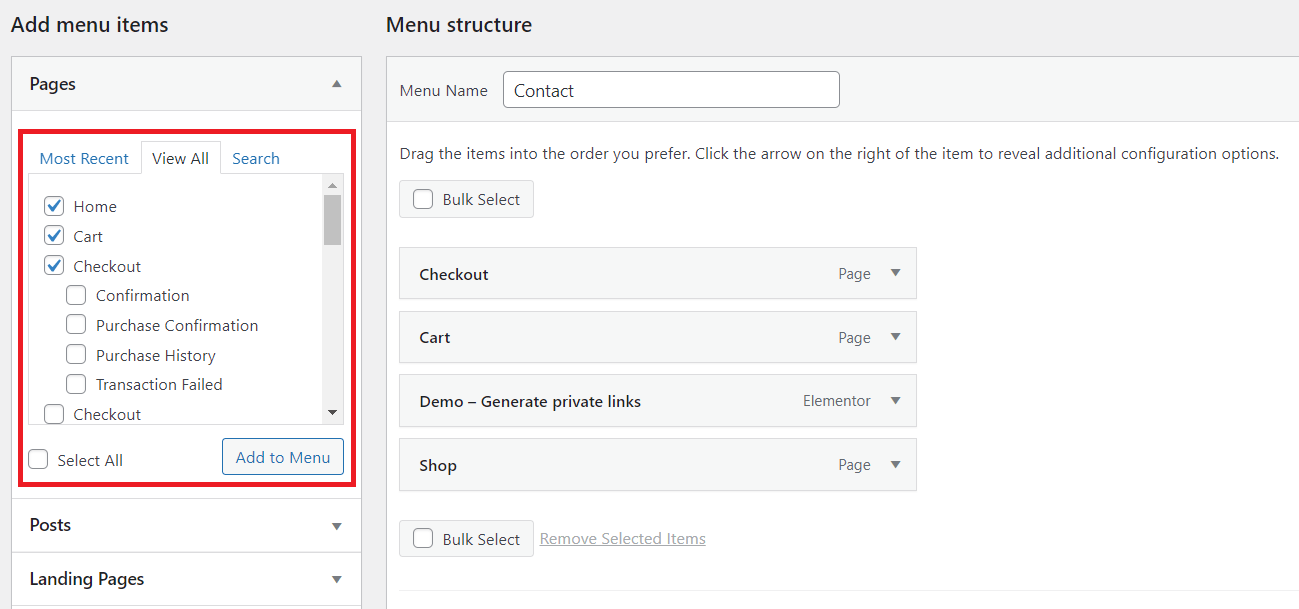
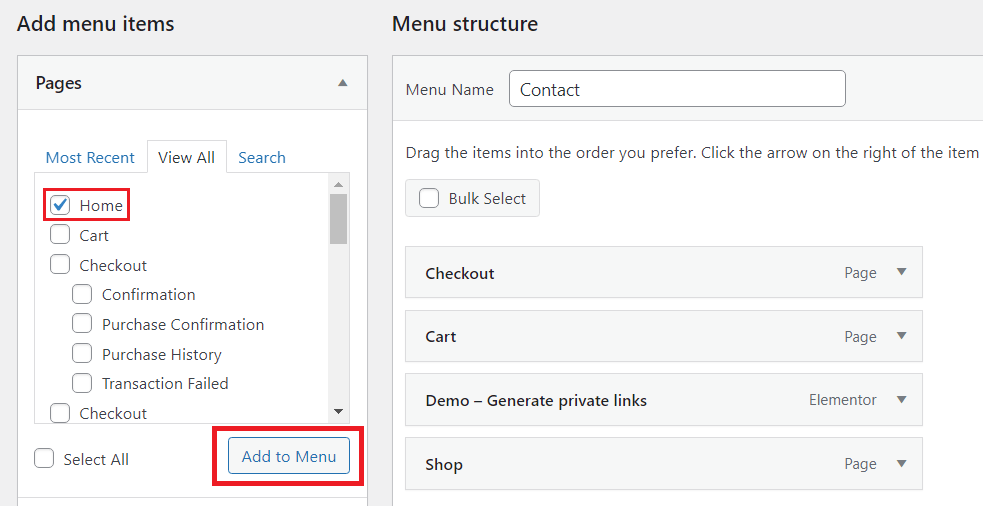
3. [メニュー項目の追加]パネルの下の [ページ] 領域で、 [すべて表示] タブを選択して、すべてのページを表示します。 次に、ボックスをチェックして、ナビゲーション バーに表示するページを決定します。 [メニューに追加]ボタンをタップして終了します。

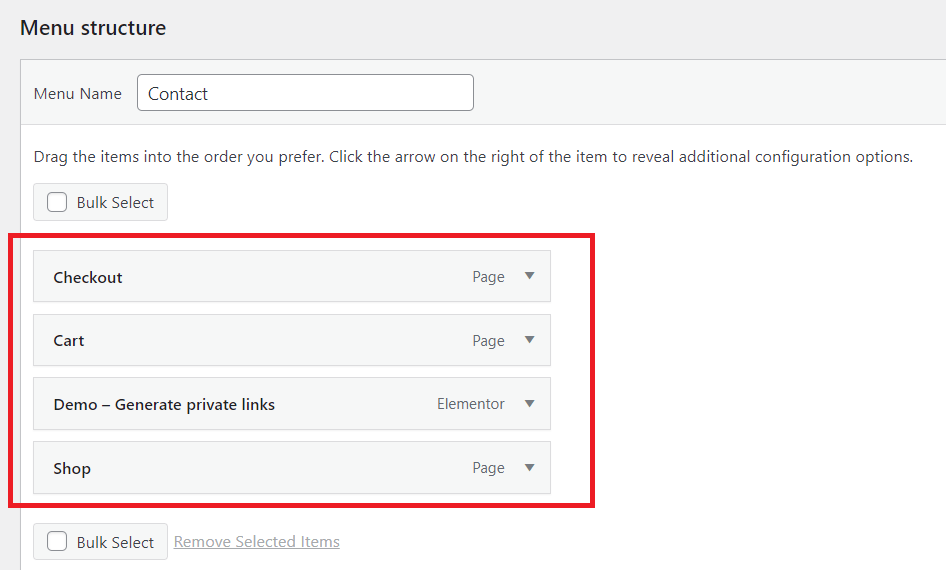
4. メニューにページを追加したら、目的の位置にドロップ アンド ドラッグして並べ替えます。

[メニュー構造]フィールドでは、すべてのメニュー項目が縦にリストされます。 メニューを公開すると、設定した場所に応じて、水平または垂直に表示されます。
5. 項目をナビゲーション バーに追加し、その表示場所を決定したら、 [メニューの保存]ボタンをクリックしてメニューを保存します。 表示場所は、テーマによって異なります。

#2 プルダウン メニューの作成
プルダウン メニューまたはサブメニューには、親ボタンとポップオーバーのメニュー項目の 2 つの主要部分が含まれます。 マウス コントロールを親ボタンに移動すると、すべてのメニュー項目がポップオーバーに表示されます。
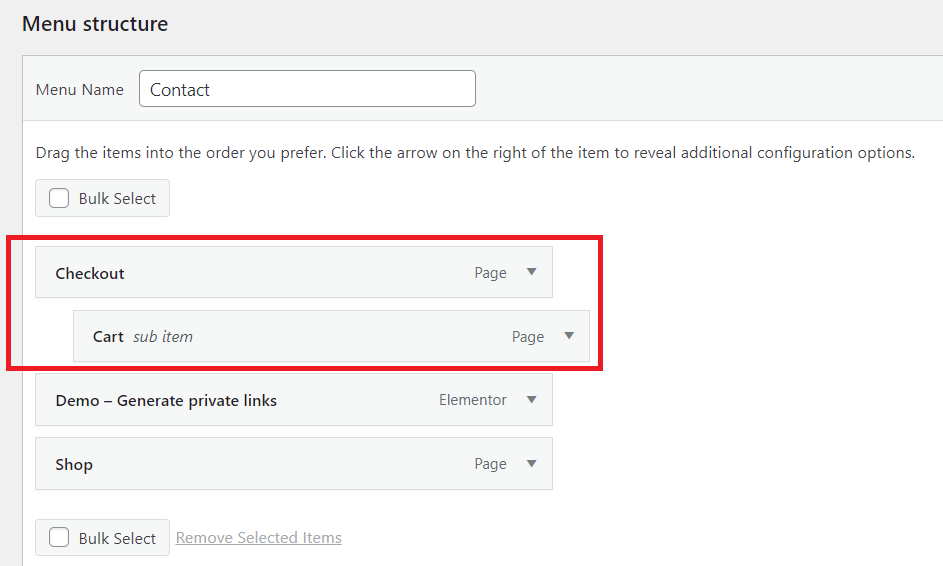
親ボタンの下に項目をドラッグし、ドロップする前に少し右に移動すると、ドロップダウン メニューを作成できます。

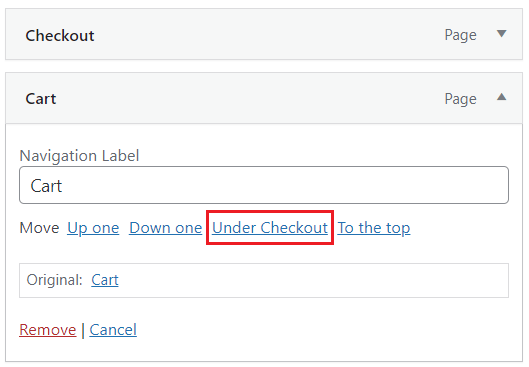
もう 1 つの方法は、メニュー項目をタップして[メニュー項目名] の下を選択することです。

同じ手順を実行して、サブメニューに別のサブメニューを作成できます。 それでも、テーマが多層プルダウン メニューをサポートしているかどうかを確認する必要があります。
以下は、完全なドロップダウン メニューの例です。

#3 カテゴリを追加
WordPress でブログを作成する場合は、ブログ カテゴリをサブメニューとしてナビゲーション バーに配置する必要があります。
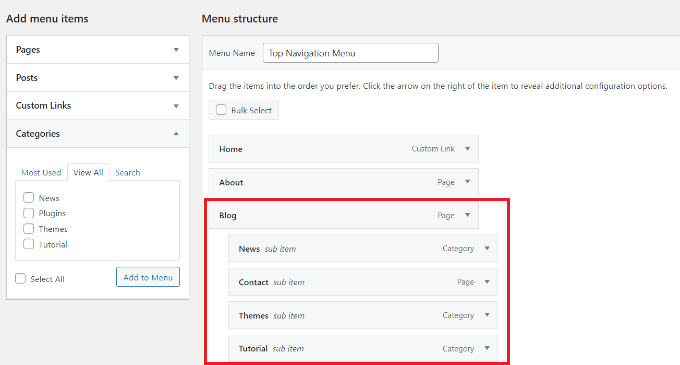
- メニュー バーにカテゴリを追加するには、[メニュー項目の追加]セクションの [カテゴリ] タブをクリックし、メニューに表示するカテゴリの横にあるボックスにチェックを入れます。
- 完了したら、[メニューに追加]ボタンをクリックします。
- 画面の右側を見てください。 [メニュー構造]フィールドに、新しく追加されたカテゴリが表示されます。 これらのカテゴリをドラッグして、[ブログ] メニュー項目の下にドロップします。

4. 変更が完了したら、画面の左下にある [メニューを保存]をクリックします。追加したカテゴリがナビゲーション バーに表示されます。

#4 ナビゲーション バーにリンクを追加する
ユーザーを自分が所有する他の Web サイト、ソーシャル プラットフォームのプロファイル、またはオンライン ストアにリダイレクトして売り上げを伸ばしたい場合は、ナビゲーション メニューにリンクを追加すると役立ちます。

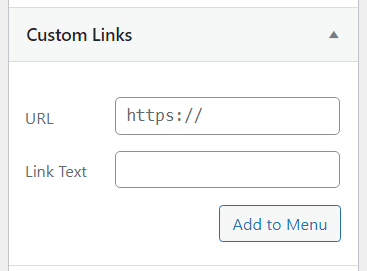
- [メニュー項目の追加]セクションで [カスタム リンク] を選択します。 次に、 URLとリンク テキストを挿入し、 [メニューに追加] をタップします。

2. [メニューを保存]をクリックして、新しい変更をメニュー バーに適用することを忘れないでください。
メニュー バーをもっと人目を引くものにしたい場合は、ソーシャル メディアのアイコンや CTA (行動を促すフレーズ) ボタンを追加できます。 プラグインはそれを行うのに役立ちます。
#5 WordPress のナビゲーション バーでアイテムを編集する
カテゴリやページをメニュー バーに追加すると、WordPress はそれらの名前をリンク テキストとして自動的に使用します。 必要に応じて変更できます。
- 名前を変更したいメニュー項目の横にある矢印をクリックし、[ナビゲーション ラベル] ボックスに新しい名前を入力します。
- この項目をメニューから削除するには、[削除] ボタンをクリックします。
- ドラッグ アンド ドロップでメニュー項目の位置を変更できます。 これに慣れていない場合は、代わりに [移動]リンクを使用できます。

4. メニュー項目を追加または削除した後は、必ず[メニューの保存]ボタンをタップして変更を保存してください。
#6 ナビゲーション バーのデザインを変更する
色と前面をカスタマイズして独自のナビゲーション バーを作成する場合は、この方法を試すことができます。
- メニュー項目の [ナビゲーション ラベル] ボックスに、次のコードを挿入します。
<spanbackground-color:#FF0000;">寄付</span>
メニュー項目は次のようになります。
![]()
2.パディングプロパティをコードに追加し、必要な幅と高さをピクセル単位で選択します。 このプロパティは、メニュー項目を単なる強調表示されたテキストではなく、ボタンのようにします。 あなたがしなければならないことは、以下のコードを挿入することです:
<spanbackground-color:#FF0000; padding:22px">寄付</span>
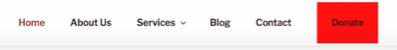
結果は次のとおりです。

3. メニュー項目のフォントの色を変更したい場合は、次のコードを追加してください。
<font color="[色コード]">[メニュー項目名]</font>
この例では、Donate のフォントの色を赤に変更して、コードが次のようになるようにします。
<font color="#FF0000">寄付</font>
4. [メニューを保存]ボタンをクリックして、行ったすべての変更を保存することを忘れないでください。
#7 フッターとサイドバーに WordPress のナビゲーション バーを挿入する
ナビゲーション バーを Web サイトのヘッダーに配置することに限定する必要はありません。 フッターやサイドバーにも配置できます。
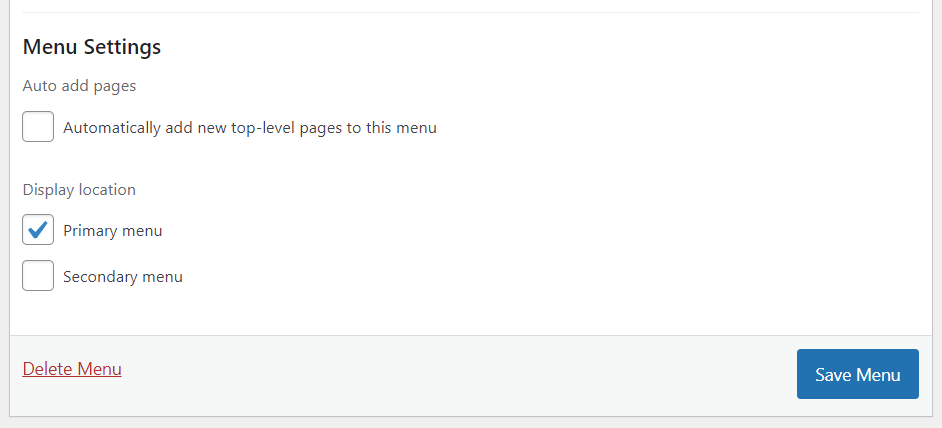
- WordPress ダッシュボードの [外観] > [メニュー]に移動します。
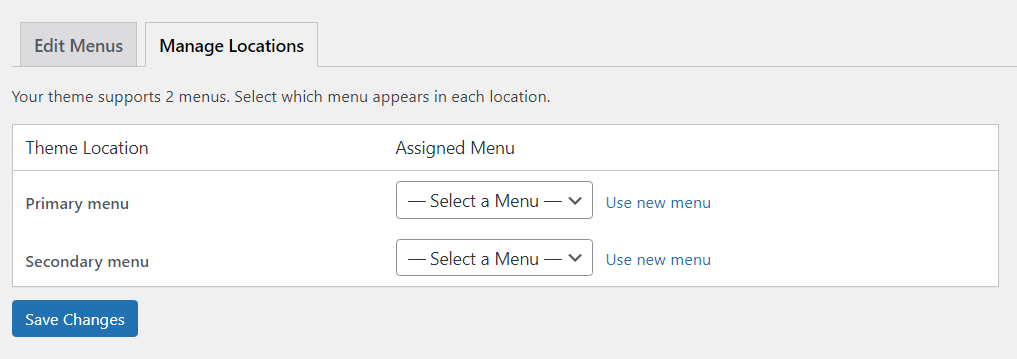
- [メニューの編集] タブで、 [メニュー設定]まで下にスクロールし、メニュー バーの [表示場所] にチェックマークを付けます。 もう 1 つの方法は、 [場所の管理] タブをクリックして、ナビゲーション バーの場所を選択することです。

3. 完了したら、必ず [変更を保存] をクリックしてください。
#8 ナビゲーションバーを削除
WordPress ウェブサイトからナビゲーション バーを完全に削除する方法は次のとおりです。
- Appearance > Menusに進みます。
- [メニューの編集] タブの選択ボックスから、変更するメニューを選択します。
- 下にスクロールして[メニューの削除]ボタンを見つけてクリックします。 これで、メニューはサイトから完全に削除されました。

よくある質問
以下は、ナビゲーション バーに関して WordPress 初心者からよく寄せられる質問 (および回答) の一部です。
#1 ホームページへのリンクを WordPress ナビゲーション バーに含める方法は?
ユーザーがドロップダウン メニューからホームページにアクセスできるようにするには、[ページ] セクションから[すべて表示] を選択します。 次に、[ホーム] ボックスにチェックを入れ、 [メニューに追加] をタップして、変更を保存します。

#2 ナビゲーション メニューに画像を追加することは可能ですか?
WordPress 組み込み関数は、ナビゲーション バーへの画像の追加をサポートしていません。 ただし、Menu Image プラグインはそれを行うのに役立ちます。
最初にプラグインをインストールして有効化する必要があります。 次に、WordPress ダッシュボードのサイドバーでこのプラグインを見つけて、追加するアイコンまたは画像を選択します。

ナビゲーション バー WordPress を好みに合わせて編集する
WordPressのナビゲーションバーを編集する方法は以上です。 この記事を読み終えたら、ナビゲーション バーを作成および編集できるようになったと思います。
WordPress のナビゲーション バーを編集するのに、コーディングについて詳しく知る必要はありません。 ガイドに注意深く従えば、見栄えの良いメニュー バーを作成できます。 メニュー項目の背景色またはフォント色を変更する場合は、コードを正しく使用していることを確認してください。そうしないと、正しく機能しません。
最後に、より役立つ情報を得るために、当社の Web サイトを購読することを忘れないでください。
