WordPress用のElementorPageBuilderプラグインを使用したWebサイトの12の実際の例(2020)
公開: 2020-07-24WordPressページビルダープラグインに関しては、Elementorは最高のプラグインの1つです。 優れたWebサイトを簡単に作成でき、使用するためのコーディングや技術的な知識は必要ありません。 そして最良の部分は、Elementorが無料で使用できることです。
さらに、Elementorを使用すると、Webサイトのフロントエンドで編集したり、事前に設計された数百のテンプレートを使用して無限の数のカスタマイズを作成したり、モバイル固有のWebサイトを作成したりできるため、すべてのユーザーがデバイスに関係なくWebサイトにアクセスして表示できます。 。
もっと知りたい? Elementorページビルダープラグインのこの詳細なレビューをチェックして、それがあなたのために何ができるかを見つけてください!
Elementorを使用してWordPressWebサイトを構築することを考えていて、少しインスピレーションが必要な場合(または、Webサイトに必要なものがあることを確認したい場合)、Elementorを使用したWebサイトの最良の例のいくつかのまとめを確認してください。
それでは、始めましょう!
01.ホープフーズ

Hope Foodsは、高品質のページビルダーが、オンラインショップの所有者がシームレスに機能し、非常に高速にロードされる魅力的なWebサイトを作成するのにどのように役立つかを示すeコマースサイトです。
最も注目すべき機能は次のとおりです。
- さまざまなサイズの美しくモダンなフォントスタイル
- ブランド認知度の確立に役立つ印象的な配色
- 召喚状のボタンにカーソルを合わせると、マウスの効果がきれいになります
- ホームページをユーザーが理解できる個別のセクションに分割する印象的な形状の仕切り
- 訪問者のエンゲージメントを高めるためのソーシャル共有ボタン
Hope Foodsは、到着したらすぐに忘れられない、楽しくてカラフルなeコマースサイトの1つです。 そして、その美しいWebデザインと明確なCTAのおかげで、このタイプのサイトレイアウトは、Hope Foods社にとって有効であり、それに反対するものではありません。
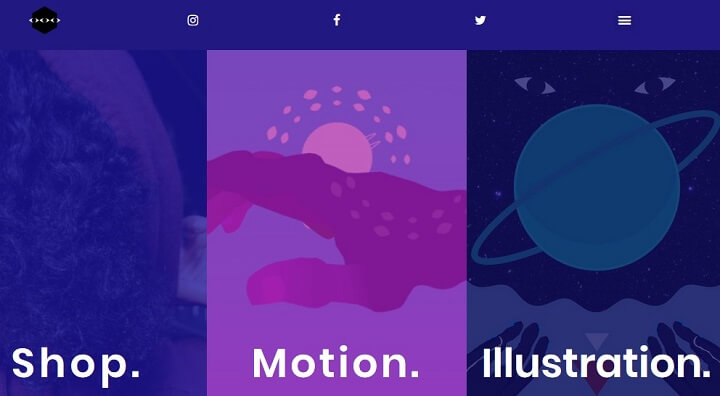
02.プラネットルシッド

Planet Lucidは別のeコマースショップですが、Elementorページビルダーのパワーと創造性を活用したユニークなサイトです。
最も注目すべき機能は次のとおりです。
- より簡単なショッピング体験のための独自のナビゲーションメニュー項目を備えた広範なオンラインショップ
- ホームページの美しいランディングページ。アニメーションと、会社が提供するものを紹介する3列のバナーが含まれています。
- ソーシャル共有ボタン、サムネイル画像、および書かれたテキストにマウスを合わせると有効になるホバー効果
- 顧客に購入を完了するよう促す行動を促す行動
- 顧客が完璧な製品を選ぶことができるようにインタラクティブなサイジングチャート
Planet Lucidには、クールなアニメーション、ホバーエフェクト、配色が満載されており、第一印象が長続きし、人々がもっと戻ってきたくなるようになっています。
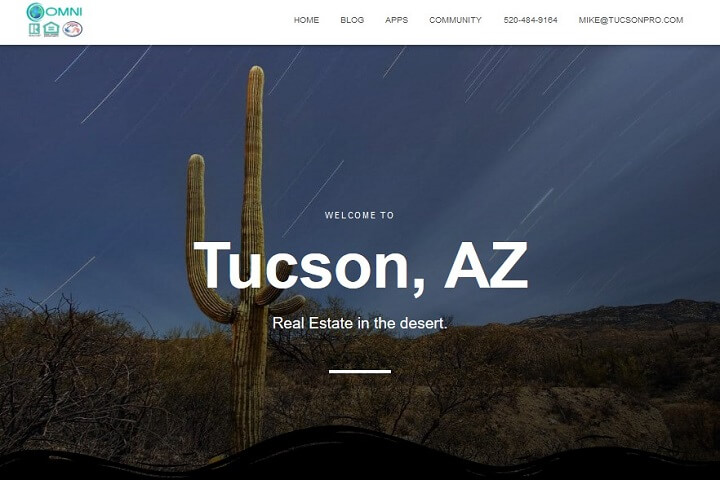
03.マイクバリッキ

Mike Balickiは、彼のWebサイトにアクセスした人に永続的な印象を残す方法を知っている不動産エージェントです。 そして彼がとても人気がある理由の1つは、彼のWebサイトがElementorページビルダーのおかげでプロ意識と専門知識をにじみ出させていることです。 そのため、彼はElementorの最高の例のこのまとめでスポットを獲得しています。
最も注目すべき機能は次のとおりです。
- インタラクティブなGoogleマップで、人々は彼のオフィスをすぐに見つけることができます
- ホームページの重要なセクションを区切る複数の色の美しい形の仕切り
- リードや現在のクライアントと連絡を取り、より大きなメールリストを作成するための組み込みの連絡フォーム
- 人々を魅了し、改宗を促すアニメーションテキスト
- 彼のサービスの場所を強調する折り目の上の巨大なヒーローの画像
結局、Mike Balickiは、競争で彼と一緒に働くよう人々を説得するために何が必要かを知っています。 そしてそれは彼のウェブサイトから始まります。
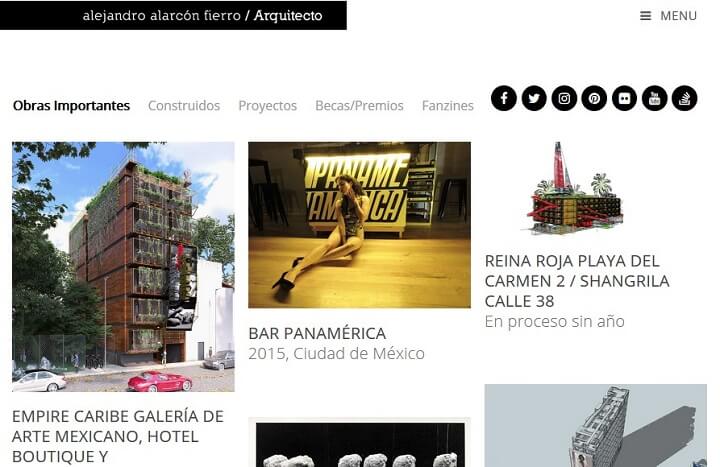
04.アレハンドロアラルコン

Alejandro Alarconは、Elementorの見事なレイアウトオプションを使用して、エンゲージメントを高め、より多くのリードを獲得するために、画像、日付、コンテンツタイトルなどのポートフォリオを紹介する建築家です。
最も注目すべき機能は次のとおりです。
- スムーズな視差遷移、スクロール時にユーザーを追跡する大きな背景画像を備えています
- アクセスしやすいだけでなく、最小限で読みやすい、シンプルで一貫性のあるタイポグラフィ
- 標準のFacebookやTwitterを超えるソーシャル共有ボタン
- ナビゲーションメニュー項目をクリックすると、各Webページを再編成するきちんとしたトランジション
- 一度に1つの画像に焦点を当てた個別の画像ギャラリー
建築家であるということは、あなたの最高の作品を強調することです。 Elementorのような使いやすいプラグインを使用して、人々が愛するWebサイトの作成を支援することは、まさにそれを行うための最良の方法の1つです。
05.マークマス

Marc Masは、Webデザイン、グラフィックアート、およびビデオデザインを専門とするWeb開発者です。 したがって、彼が自分のWebサイトで最高の仕事をし、Elementorの最高の例のこのまとめにたどり着くことができるページビルダープラグインに時間を費やすことは理にかなっています。
最も注目すべき機能は次のとおりです。
- 会社のロゴのぐらつきアニメーションと動的テキスト
- 滑らかな視差効果のおかげで人々がスクロールするとシームレスに移行する1ページのWebデザインの完璧な使用
- サイトの重要な部分にマウスを合わせると表示されるホバー効果
- ホバー時に画像とタイトルが表示される自動スライダー
- サイトの任意のセクションにジャンプするためのスティッキースクロールナビゲーション
1ページのWebサイトは、必ずしも簡単に作成できるとは限りません。 無限の時間をスクロールしなくても、ユーザーが必要なすべての情報をすぐに入手できるようにする必要があります。 幸いなことに、マーク・マスは彼の仕事の専門家であり、人々に興味を持って回心させるために何が必要かを知っています。
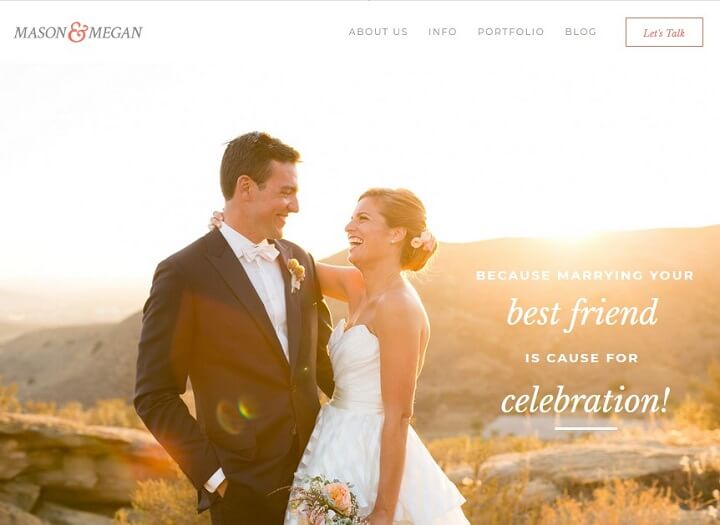
06.メイソン&ミーガン

Mason&Meganは、人々のお気に入りの瞬間をいつまでも思い出せるように撮影するのが大好きなプロの写真ビジネスです。 そして、Elementorを使用してこれらの完璧な瞬間を他の人と共有するのを助けるという事実は、取引を甘くするだけです。
最も注目すべき機能は次のとおりです。
- サイト訪問者をガイドするホバー効果のある小さなコンテナに表示された最近の作品
- 自動的にスライドする紹介文、画像、名前を含む最小限のスタイルの画像スライダー
- 片側に画像を表示し、反対側に説得力のある行動を促す2列のセクション
- コンテンツとヘッダー画像を一致するように変更するナビゲーションメニュー
- サイト全体に表示され、ブランド認知度を確立するのに役立つ一貫した配色
写真撮影サイトはインターネット上にあります。 あらゆる種類の写真家が同じターゲットオーディエンスを求めて争っています。 過飽和状態の業界で成功するには、傑出したWebデザインを備えた特別なWebサイトが必要です。

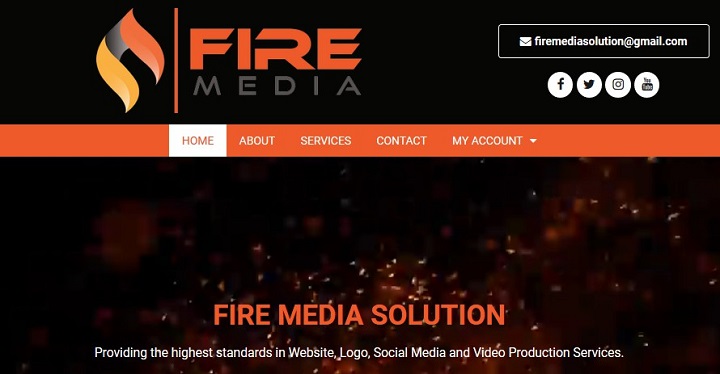
07.ファイアメディア

Fire Mediaは、人々にWebおよびロゴのデザイン、ソーシャルメディア管理、およびビデオ制作サービスを提供するデジタルメディアエージェンシーです。 そして、あなたが彼らの専門家のスキルを見ることができることを確実にするために、彼らはElementorとそのすべての機能を使って彼ら自身のウェブサイトをデザインします。
最も注目すべき機能は次のとおりです。
- ホームページのビデオの背景は本当に注目を集めています
- サービスページには、整理された場所に多くの情報を詰め込むアコーディオンのセットアップがあります
- 連絡先ナビゲーションメニューをクリックすると、ポップアップモーダル連絡先フォームが表示されます
- 大きなブランドの背景画像
- 会社名と一致し、重要な情報を強調するカスタムアイコン
あなたのウェブデザインをあなたの会社名に合わせるのは必ずしも簡単ではありません。 しかし、FireMediaは本当に素晴らしい仕事をしています。
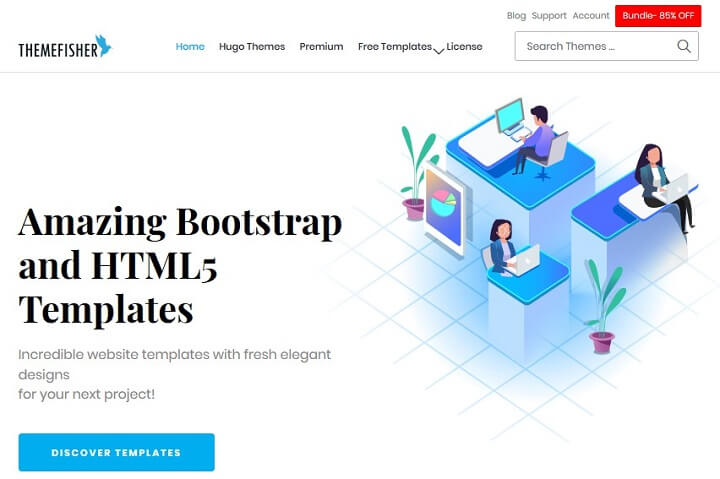
08.テーマフィッシャー

Themefisherは、HTMLとBootstrapのテーマをユーザーに提供する最小限のスタイルのテーマショップです。
最も注目すべき機能は次のとおりです。
- 利用可能なテーマを示す3列のセクション(カーソルを合わせると、詳細ボタンとプレビューボタンが表示されます)
- 完璧に配置された要素により、サイトを簡単にナビゲートできます
- 大きなベクター画像、CTA、ソーシャル共有ボタンがフッターセクションを構成します
- Webに適したフォントスタイルとシンプルな配色により、会社はプロフェッショナルで知識豊富に見えます
- サイト訪問者の検索バー
Webサイトはシンプルさを念頭に置いて設計されていますが、それはElementorを使用して多くの収益を生み出す高度に変換されたWebサイトを作成できないという意味ではありません。
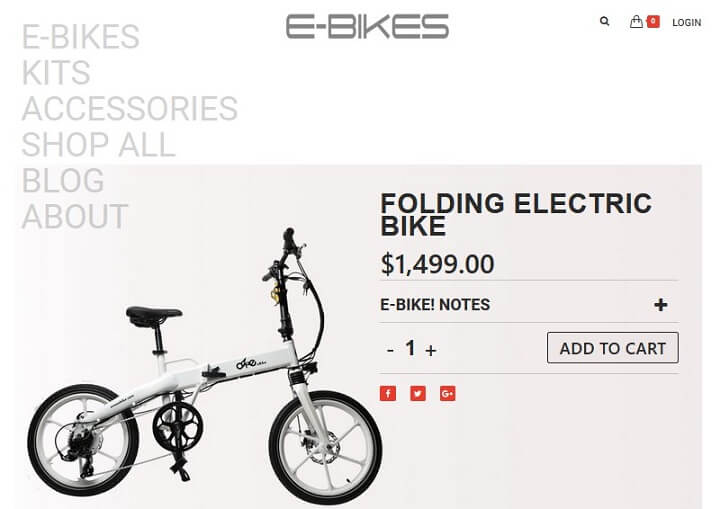
09.電動自転車

E-bikesは、ニュートラルな配色、基本的なタイポグラフィ、そして人々が顧客になりたくなるような鮮明で高解像度の画像を備えた、すっきりとしたeコマースサイトです。
最も注目すべき機能は次のとおりです。
- サイトを探索するための情報が記載されたサイドバー:最近の投稿、コメント、カテゴリ
- お気に入りのアイテムの共有を促進するための各製品のカラフルなソーシャル共有ボタン
- 組み込みのFAQセクションとブログ
- アイテムの数で隅にあるカラフルなショッピングカート
- 全ページ、自動画像スライダーハイライト製品
オンラインストアを運営することには、単に商品を売ってお金を稼ぐだけではありません。 人々が探求したくなるような視覚的に魅力的なウェブサイトを作成する必要があります。 E-Bikesは多種多様なアイテムを販売していませんが、その戦略的なWebデザインとElementorページビルダープラグインのおかげで、人々に購入を説得する素晴らしい仕事をしています。
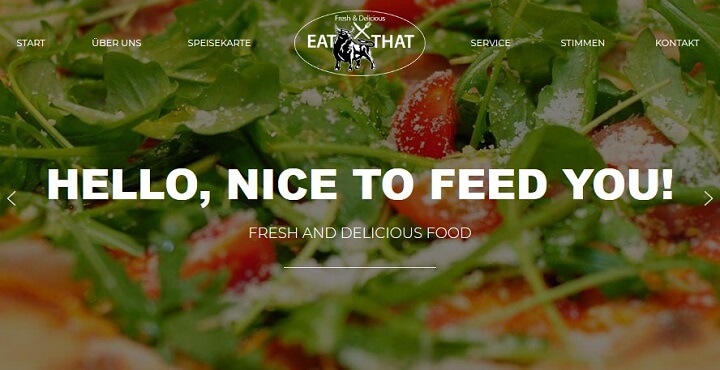
10.それを食べる

Eat Thatは、リストにあるすべてのベストElementorの例にあるすべての優れた機能を利用した、おいしくクリエイティブなWebサイトです。 まず、インタラクティブなGoogleマップ、ページ上部のボタン、組み込みの連絡フォーム、営業時間のセクションがあります。
最も注目すべき機能は次のとおりです。
- すべての最新ニュースを最新に保つための統合されたFacebookフィード
- サイトの探索を容易にするためのスティッキーナビゲーションメニュー
- PDFに変わるブランドメニューボタン
- アイコンの色を変更するホバー効果のあるサービスセクション
- ユーザーのレビューを含むスライダーの証言は、社会的証明の優れた形式です
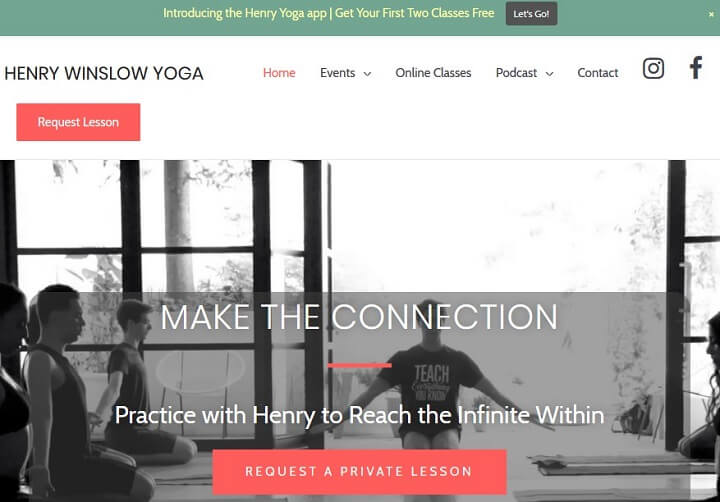
11.ヘンリーウィンスローヨガ

Henry Winslow Yogaは、ヘッダーセクションのヘッダーナビゲーションメニューのすぐ下に表示されるビデオコンテンツを使用して、サイトの訪問者に最初からヨガの動きが何であるかを示します。
最も注目すべき機能は次のとおりです。
- 人々にクラスにサインアップさせるための複数の明確でカラーブランドの行動への呼びかけ
- ユーザーのレビューとコメントが記載された紹介文のスライダーが自動的に読み込まれ、サイトの訪問者が確認できるようになります
- より広範な画像ギャラリーにつながる画像およびビデオコンテンツの複数列のサムネイル
- サイトを簡単にスクロールできる見事な視差効果
- サンセリフフォントスタイルを使用すると、サイトの訪問者がテキストを簡単に読むことができます(多くの場合でも)。
このウェブサイトは、輝かしいElementorの例の1つです。 ウェブデザインは業界にマッチしており、人々が健康になり、少し楽しむことを奨励しています。
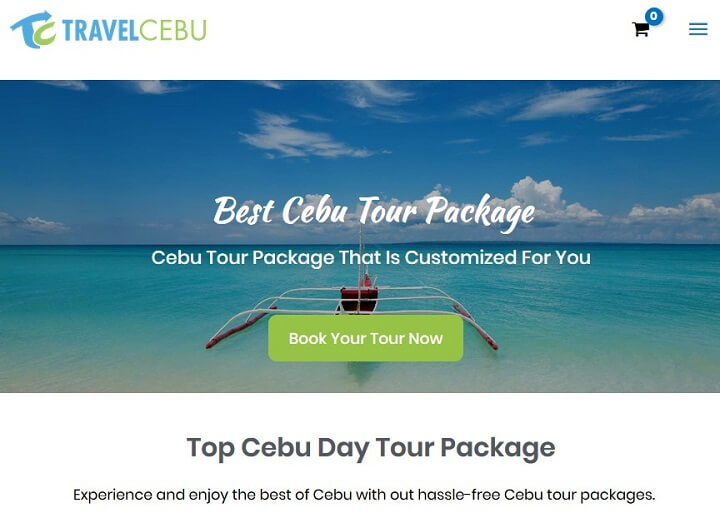
12.トラベルセブ

旅行が好きで、それを証明する旅行ブログを持っている人にとって、Travel Cebuは、Elementorが人々に次の休暇をできるだけ早く予約するように説得する方法の完璧な例です。
最も注目すべき機能は次のとおりです。
- 会社のロゴ、バリュープロポジション、召喚状ボタンを備えた大きなヒーロー画像
- ツアーを強調し、画像を紹介し、重要な詳細を提供するグリッドのようなパッケージセクション
- 証言とペアになり、形状の仕切りで区切られたベクトルアイコン
- シームレスなショッピング体験のためのコーナーに組み込まれたショッピングカート
- 小さな画面のフルページナビゲーションメニュー
Travel Cebuは、旅行代理店がトラフィックを引き付け、サイトエンゲージメントを促進し、少しのWebデザイン作業で予約を増やす方法を人々に示す最高のElementorの例の1つです。
まとめ
そして、あなたはそれを持っています! 少しのインスピレーションが必要な人や、Elementorが実際に何ができるかを知りたい人のために、今日インターネット上で最高のElementorの例を12個紹介します。
ElementorがWordPress用の手頃な価格で使いやすいページビルダープラグインであることに気づいたら、競争相手を恥じさせる傑出したWebサイトを作成する時が来ました。
Elementorには、スキルレベルに関係なく、必要となる可能性のあるすべてのデザインと機能が付属していることを忘れないでください。
Elementorを使用してWebサイトを構築したことがありますか? 読者と共有したいElementorの素晴らしい例を知っていますか? 以下のコメントでそれについてすべて聞いてみたいです!
