WordPress用のElementorPageBuilderプラグインレビュー:それはすべての誇大宣伝に値するか?
公開: 2020-08-04あなたはプロの開発者を雇うことなくあなたのウェブサイトをデザインする簡単な方法を望みますか? ElementorのようなソリューションでWordPressWebサイトを開始することは、最良の方法の1つです。 とは言うものの、Elementorページビルダープラグインのような機能満載のツールを使い始める前に、それがあなたにとって正しい選択であることを確認するために、それが提供するものを詳しく調べる必要があります。
今日は、無料のElementorページビルダープラグイン機能を確認します。
- WordPressページビルダープラグインとは何ですか?
- Elementorとは何ですか?
- 専用編集インターフェース
- フロントエンドページの構築
- モバイルフレンドリーでレスポンシブデザイン
- テンプレートとブロック
- 無限のカスタマイズオプション
- 改訂履歴
- Elementor Pro
- Elementorの長所と短所
- まとめ
ガイドに役立つ目次は次のとおりです。
WordPressページビルダープラグインとは何ですか?
WordPressページビルダープラグインは、ドラッグアンドドロップインターフェイスを備えたツールで、見事なWordPressサイトを簡単に構築できます。 通常、サイトのデザインやフロントエンド編集時に簡単に再配置できるコンテンツブロックが付属しているため、ライブ編集を行うことができます。
ただし、何よりも、真のWordPressページビルダープラグインを使用すると、すべてのスキルレベルの人々が、技術的なスキルがなくても、必要なタイプのWebサイトを作成できます。 実際、ページビルダープラグインでは、コードをいじる必要はありません。
Elementorとは何ですか?

Elementorは、WordPress用の無料のプレミアムドラッグアンドドロップページビルダープラグインです。 これは市場で最も人気のあるページビルダープラグインの1つであるため、Elementorは、必要なすべてのデザインと機能を備えた、より優れたサイトの構築を支援すると言っても過言ではありません。
Elementorを使用すると、次のことができます。
- デフォルトのWordPress編集画面とは別のインターフェースで投稿、ページ、カスタム投稿タイプを作成する
- HTMLまたはPHPの知識やスキルがなくても美しいWebサイトを構築できます
- このような機能の多いプラグインを使用しても、サイトの速度とパフォーマンスを維持します
- WYSIWYG環境のフロントエンドで編集する
- インターフェイスから利用できるテンプレートとブロックを使用して、無限の数のカスタマイズを作成します
- プラグインの無料バージョンがあるので、厳しい予算でカスタムWebサイトを構築します
もちろん、これは表面を傷つけているだけです。 そのため、Elementorの最高の機能のいくつかを詳しく見ていきます。
1.専用編集インターフェース
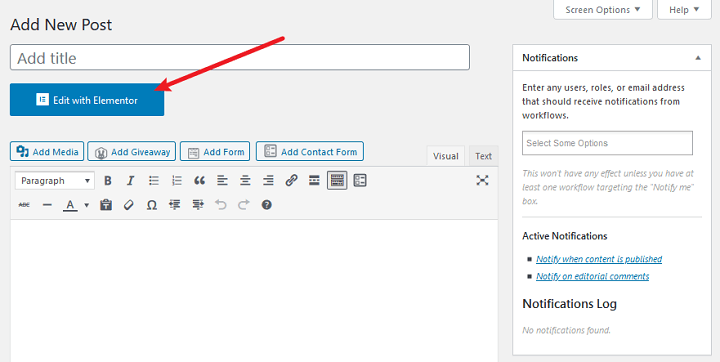
Elementorを使用すると、デフォルトのWordPress編集画面とは別の編集インターフェイスを利用できます。 アクセスするには、 「Elementorで編集」ボタンをクリックするだけです。

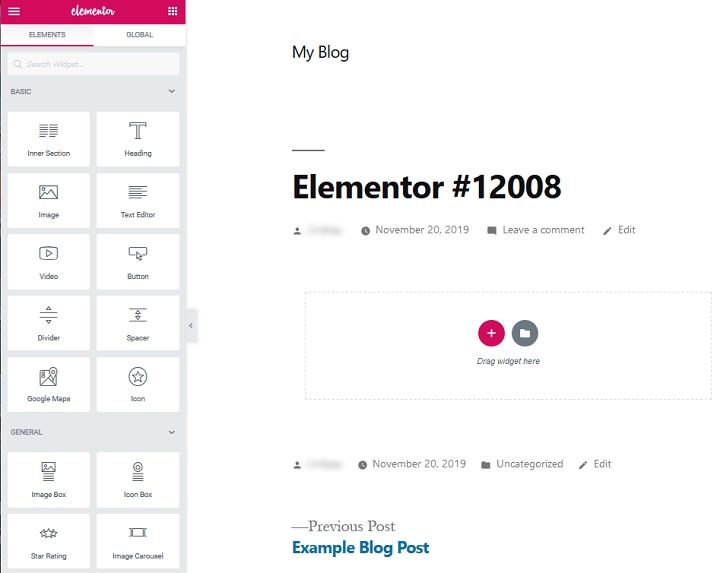
そうすると、Elementorインターフェースが開き、編集を開始できます。

このインターフェースを使用すると、サイトの投稿、ページ、およびカスタム投稿タイプにすべての変更を加えることができます。
Webサイトのデザインと機能をカスタマイズできるコンテンツブロックにアクセスできます。 そのためには、使用するウィジェットをプレビューセクションにドラッグして、変更を加えるだけです。
2.フロントエンドページの構築
Elementorは、専用の編集インターフェイスを備えているだけでなく、フロントエンドのページビルダーでもあります。
バックエンドページビルダーソリューションを使用する場合、コンテンツをビルドするときにサイトに加えた変更をすぐに確認することはできません。 つまり、コンテンツを編集することはできますが、[更新]をクリックしてからプレビューするまで、変更をリアルタイムで表示することはできません。
これがデフォルトのWordPressエディターの仕組みです。 変更を加えても、投稿またはページを更新して更新し、[プレビュー]ボタンをクリックするまで、Webサイトでの外観を確認することはできません。 このプロセスは非常に時間がかかり、サイトに大きな変更を加えようとするとイライラする可能性があります。
Elementorを使用すると、どんなに小さな変更を加えても、エディターのプレビューセクションにすぐに表示されます。 これにより、サイトのルックアンドフィールをリアルタイムで微調整できるため、時間を節約し、サイトの外観と動作を希望どおりに保つことができます。
これで、サイトを更新して毎回[プレビュー]をクリックする必要がなくなります。

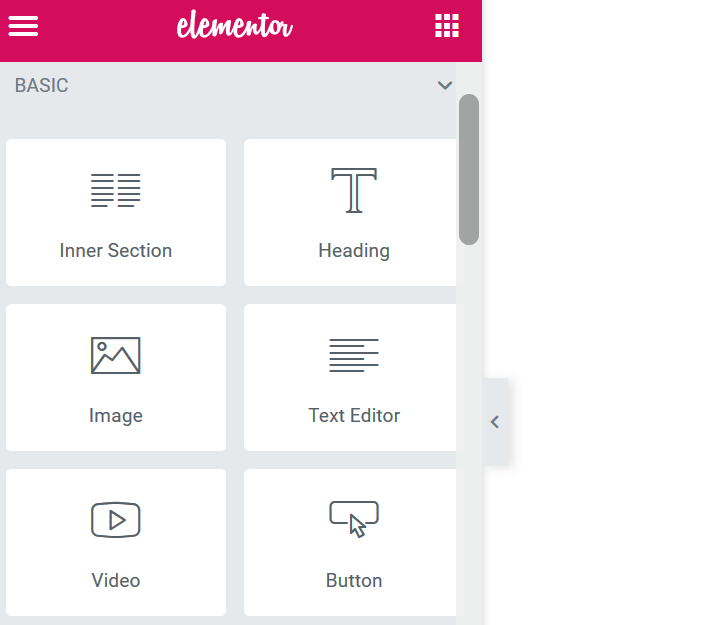
さらに簡単にするために、エディターの左側に次のような要素(またはウィジェット)のリストが表示されます。
- 見出し
- アイコン
- グーグルマップ
- 画像カルーセル
- カウンター
- 証言
- そしてもっとたくさん

これらの90以上のウィジェットは、すべてのWebサイト所有者がアクセスできるデフォルトのWordPressウィジェットに追加されます。
実際、Elementorは、サイトでアクティブ化したすべてのテーマおよびプラグインと統合して、包括的な編集エクスペリエンスを実現します。
必要に応じて、エディターのプレビューセクション内で自分で編集することもできます。 これは、Elementorがすべてのスキルレベルの人々がWordPressサイトをより速く作成するのを支援するもう1つの方法です。
3.モバイルフレンドリーでレスポンシブデザイン
Googleで上位にランクインし、優れたユーザーエクスペリエンスを提供し、コンバージョンを促進したい場合は、モバイルフレンドリーなウェブサイトを用意することが重要です。 幸いなことに、Elementorは、モバイルフレンドリーで100%レスポンシブなデザインのおかげであなたをカバーしてくれました。
しかしそれ以上に、Elementorは、すべてのモバイルデバイスでWebサイトの外観が完璧であることを確認する簡単な方法を提供します。 結局のところ、非常に多くのカスタマイズオプションが利用可能であるため、簡単にやり過ぎて、見栄えの悪いモバイルサイトを作成することができます。
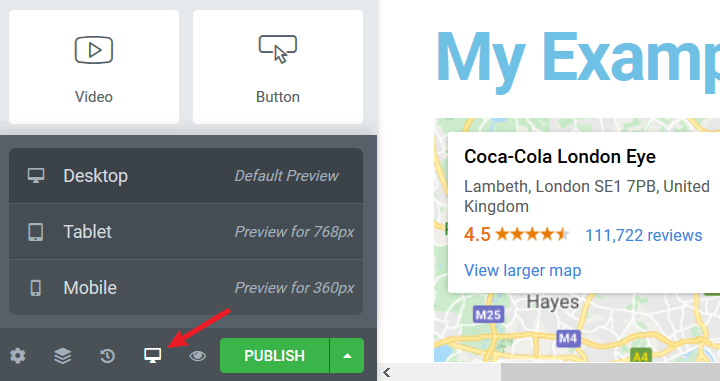
新しく作成したWordPressWebサイトが携帯電話またはタブレットでどのように表示されるかを確認するには、エディターの下部にあるデスクトップアイコンをクリックして、プレビューするビュー(デスクトップ、タブレット、またはモバイル)を選択するだけです。 。

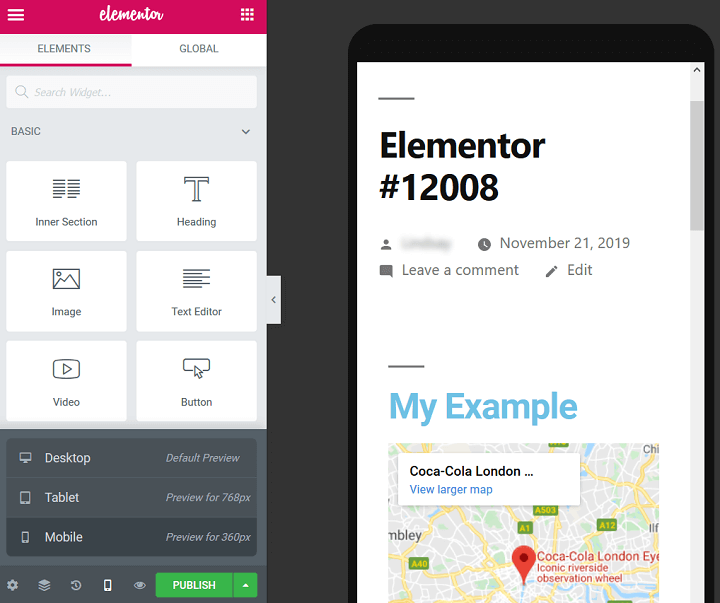
これはあなたのウェブサイトが携帯電話のビューでどのように見えるかです:

この機能の優れた点は、モバイルビューをよりユーザーフレンドリーにするために変更を加えたい場合、行った変更が他の2つのビュー(デスクトップまたはタブレット)に影響を与えないことです。
つまり、Elementorは、任意のビューで行ったカスタマイズを保持するため、サイトの訪問者がどこから来たとしても、サイトはそれらに対してシームレスにレンダリングされます。
4.テンプレートとブロック
Elementorは、あなたの生活を楽にし、デザインを完璧にするための2つの異なるカスタマイズ機能を提供します。
1.ページテンプレート
Elementorのページテンプレート(そのうち300以上)は、時間を節約し、ページや投稿を作成するときにWebサイト全体で一貫性を保つことを目的としています。 それらをインスピレーションとして使用したり、必要に応じてカスタマイズしたりすることもできます。
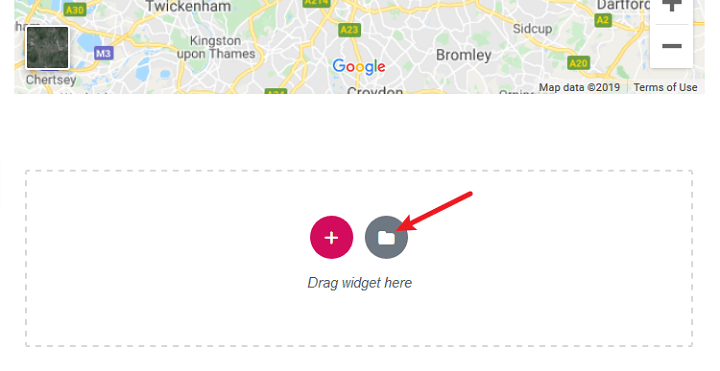
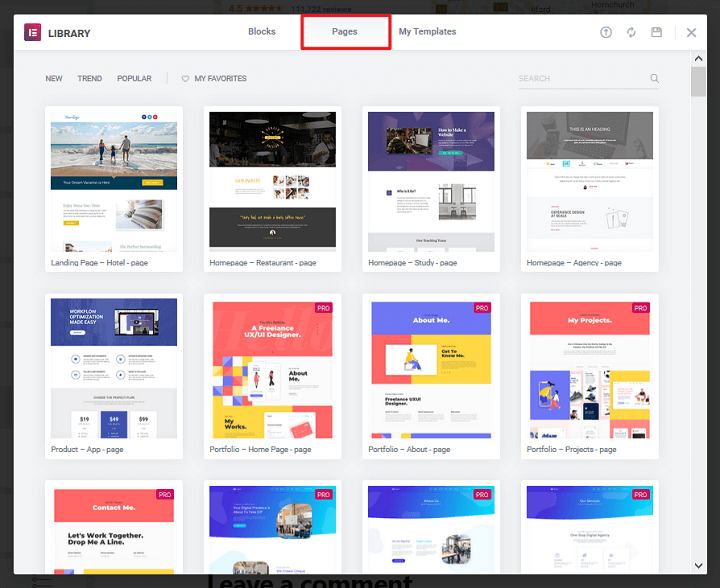
Elementorエディターでページテンプレートにアクセスするには、フォルダーアイコンをクリックするだけです。


すると、上部に[ブロック]、[ページ]、 [マイテンプレート]の3つのタブが表示されます。
ページテンプレートを見つけるには、[ページ]をクリックします。 特定の種類のコンテンツを作成するために使用できるさまざまな種類のテンプレートがすぐに表示されます。

あなたにアイデアを与えるために、ここに利用可能な最高のページテンプレートのいくつかがあります:
- ランディングページ
- ポートフォリオ
- ページについて
- ホームページ
- 価格ページ
各ページテンプレートは特定のニッチまたは業界向けに設計されているため、サイトの訪問者を満足させ、オンラインでの存在感を高めるために必要なテンプレートの正確な要素を取得できます。 もちろん、一部のページテンプレートはElementorのプロバージョン用に予約されています。 ただし、無料版には、開始するための利用可能なものがたくさんあります。
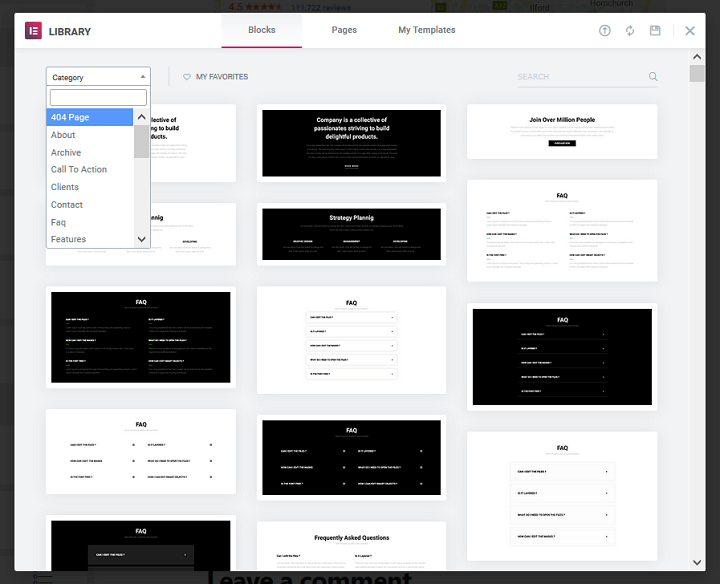
2.ブロック
Elementorブロックは、ページテンプレートと同じように、ページにすばやく読み込むことができるプリセットセクションです。
それらには次のようなものが含まれます:
- 約
- よくある質問
- アクションの呼び出し
- ヘッダ
- サービス
- 価格設定
- もっと

それらにアクセスするには、フォルダアイコンをクリックしてから、[ブロック]タブをクリックします。 [カテゴリ]ドロップダウンメニューを使用して、特定のブロックを検索できます。
繰り返しますが、ページテンプレートと同様に、これらのブロックは完全にカスタマイズ可能です。
利用可能なページテンプレートとブロックを使用してWebサイト用の独自のWebページを作成し終えたら、それを独自のテンプレートとして保存し、後でサイトにページを追加する必要があるときに使用できます。 。 この機能は、緑色の[公開]ボタンの矢印をクリックし、[テンプレートとして保存]を選択すると表示されます。
マイテンプレート機能を使用すると、作業をやり直したり、Webページを完全に均一にするのに苦労したりする手間が省けます。
5.無限のカスタマイズオプション
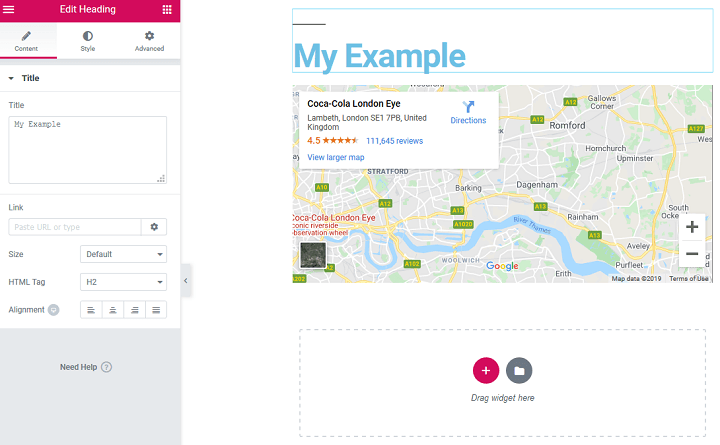
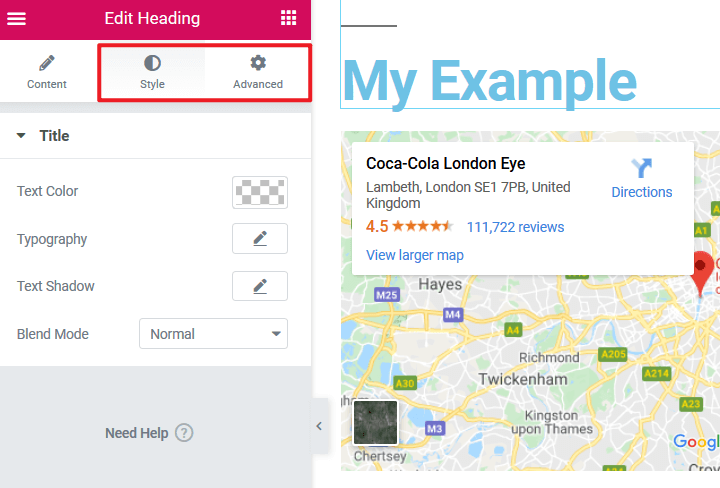
Elementorページビルダープラグインを使用して特定のコンテンツを編集している場合、必要に応じてプレビューセクションでリアルタイムに編集できます。 しかしそれ以上に、エディターで追加のスタイリングオプションにアクセスして、さらにカスタマイズすることができます。

[スタイル]または[詳細]をクリックしたときに変更できるもののほんの一部を次に示します。
- テキストの色
- フォントの種類とサイズ( 800を超えるGoogle Fontsから選択)
- マージン幅
- 背景画像
- 列のサイズ変更
- パディング設定
- ウィジェットタイプ
- コンテンツの位置
- ボーダー
- アニメーション
必要に応じて、CSSをWebサイトにカスタム化することもでき、Elementorページビルダープラグインを市場で最も包括的なものの1つにします。
6.改訂履歴
改訂履歴にアクセスすることはそれほど大したことではないように思われるかもしれませんが、そうです。 特にElementorのやり方。
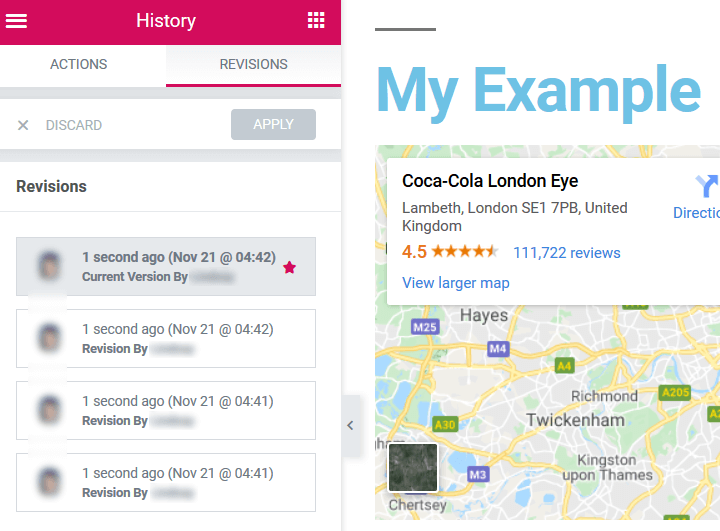
Webページへの変更を保存するたびに、Elementorはそのバージョンをエディターの[履歴]セクションに保存します。 以前のバージョンのサイトに戻す必要がある場合、または前後をすばやく比較したい場合は、画面の下部にある[履歴]アイコンをクリックして、[アクション]または[リビジョン]タブを選択するだけです。
アクションは、Webページで追加または削除された要素を示します。 リビジョンには、[保存]をクリックしたときのWebページのバージョンが表示されます。

古いバージョンのWebページが不要になったと判断した場合は、それを破棄することもできます。
7. Elementor Pro
さらに多くの機能に興味がありますか?
Elementorページビルダープラグインは市場でナンバーワンの無料のWordPressページビルダーであると主張していますが、そのプロバージョンは強力なパンチを詰め込んでいます。
Elementorのプロバージョンが提供するもののほんの一部を次に示します。
- ポップアップビルダー:サイトにポップアップを作成し、コンバージョンを促進するための高度なターゲティングアクションを定義します。
- WooCommerce Builder: Elementorを使用してWooCommerceショップを簡単に編集できます。 これには、価格表やリスト、カテゴリ、商品、カートへの追加ウィジェットなどが含まれます。
- モーションエフェクト:スクロールやマウスエフェクト、滑らかな視差エフェクト、さらには独自の3Dチルトエフェクトの形で、インタラクションやアニメーションをWebサイトに追加して、コンテンツとのエンゲージメントを高めます。
- マーケティング機能: Elementorエディターでフォームを作成し、カウントダウンウィジェットを追加し、WhatsApp、Googleカレンダーなどを介してターゲットオーディエンスとつながります。
- テーマビルダー: 404ページを作成し、スティッキーヘッダーを追加し、検索結果ページを作成し、コードなしでヘッダーとフッターのセクションを編集します。
- サードパーティの統合: Mailchimp、Campaign Monitor、ConvertKitなどのお気に入りのメールサービスプロバイダーと統合し、Zapier、HubSpotなどのサービスに接続します。
- ソーシャル共有:ソーシャル共有ボタンとアイコンをすばやく追加したり、Facebookボタンを追加したり、FacebookコンテンツをWebサイトに埋め込んだりすることもできます。
Elementorのプレミアムバージョンの価格は、シングルサイトライセンスで年間49ドル、3サイトで年間99ドル、1000サイトで年間199ドルです。 試してみて気に入らない場合に備えて、30日間の返金保証があります。
Elementorの長所と短所
長所:
- リアルタイムで変更を加えるためのライブフロントエンドエディタ
- インスピレーションと使いやすさのための豊富なテンプレートとブロックライブラリ
- モバイルフレンドリーでレスポンシブなデザインコントロール
- コア製品は100%無料で、手頃な価格のソリューションです
- 定期的な更新
- 便利な改訂履歴
- 初心者でも使いやすいインターフェース
短所:
- 切望されている機能の多くは、プロバージョンでのみ見つかります
- テーマのスタイルを継承しないため、古いコンテンツと新しいコンテンツのメッシュが困難になる可能性があります
- 開発者や代理店にとって苛立たしいホワイトラベルオプションはありません
まとめ
結局、Elementorページビルダープラグインは、手頃な価格で使いやすいページ構築ソリューションを必要としている人に強くお勧めします。 WordPressWebサイトのカスタマイズを簡単にするために必要なものがすべて揃っています。 そして、少しお金があれば、Elementorのプレミアムバージョンは、これまでに市場に出回っている他の多くの無料およびプレミアムページビルダーを上回ります。
ElementorPageBuilderプラグインを入手する
それでもElementorについてよくわからない場合は、最初に無料バージョンを試して、Elementorページビルダープラグインで何ができるかを確認してください。
関連: Elementorプラグインを使用したWebサイトの12の実際の例
