Elementor Review 2023 – 史上最高の WordPress ページビルダー?
公開: 2023-11-20Elementor の詳細なレビューを探していますか? もしそうなら、どこにも行かないでください。
Elementor は最も人気のある WordPress ページ ビルダーであり、 500 万以上のアクティブ インストールが行われています。 機能が満載で使いやすく、素晴らしいサイトを作成するための幅広いツールを提供します。
これが最高の WordPress サイトビルダーであるかどうかを検討している場合でも、心配する必要はありません。 私たちは調査を行って、Elementor を徹底的に使用しました。
したがって、この記事では、ページ構築のニーズに最適かどうかを判断するために、Elementor の機能、長所、短所を正当化します。 さあ、始めてエレメンターの魔法を明らかにしましょう。
総合評価
Elementorは、機能豊富な WordPress ページビルダー プラグインです。 これには、応答性が高く、動的で魅力的な Web サイト ページをデザインおよび作成するためのいくつかの機能が含まれています。
知っていましたか? Elementor は、WordPress プラグイン ディレクトリで5 つ星中 4.6の平均スコアを獲得しています。 素晴らしいですね。

間違いなく、Elementor も5 つ星のうち 4.8 と評価します。 ここでは、生涯支払いオプションが提供されていないという理由だけで、残りの0.2 評価を差し引いています。
では、Elementor の使用をお勧めしますか? はい、確かに! ニーズと予算が満たされる場合は、Webサイト制作に使用することを強くお勧めします。
ただし、プレミアムプランを購入する前に、まず無料版を試してみることができます。 需要の増加に応じて、後で有料プランにアップグレードできます。
特に、Elementor には 30 日間の返金保証ポリシーが含まれています。 つまり、この期間内に使用を続けるかどうかを決定できます。
それでは、Elementor の長所と短所を見ていきましょう。
エレメンターの長所と短所
他の WordPress プラグインと同様、Elementor にも独自の長所と短所があります。 したがって、このElementorのレビューを始める前に、それらについて知りましょう。
Elementor ページビルダーの長所
- 使いやすいインターフェイスとドラッグ アンド ドロップのライブ エディターが付属しています。
- 広範なウィジェットとテンプレートのセットが含まれています。
- Web サイトにモバイル デバイスに適したレスポンシブ デザインを提供します。
- テーマビルダー、ポップアップビルダー、フォームビルダーなどの機能が含まれています。
- WooCommerce ビルダーを使用すると、 e コマース サイトを簡単に作成できます。
- 人気の WordPress プラグインおよび WordPress テーマと互換性があります。
- 頻繁に更新を提供し、安全で最新の状態を保ちます。
Elementor Page Builder の短所
- プレミアムバージョンには、多くのウィジェットとテンプレートが含まれています。
- プレミアムプランには生涯価格オプションはありません。
- Elementor に依存すると、他のページ ビルダーに切り替えるのが難しくなる場合があります。
それでは、先に進んで、Elementor について詳しく学びましょう。
A.エレメンターとは何ですか? – 簡単な概要
Elementor は、Web サイト向けの最も人気のあるドラッグ アンド ドロップ ページ ビルダー WordPress プラグインの 1 つです。 2016 年に開始され、現在ではサイト構築業界の有力企業として知られています。 正確には、世界中で500 万以上のアクティブなインストールがあります。

さらに、直感的で使いやすいインターフェイスをユーザーに提供します。 ドラッグ アンド ドロップ機能により、設計プロセス全体が簡素化されます。 つまり、コーディングを必要とせずに、魅力的な Web ページを視覚的に作成およびデザインできるようになります。
さらに、Elementor を使用すると、Web サイトの各側面のレイアウト、スタイル、コンテンツをカスタマイズできます。 それが Web サイトのヘッダー、フッター、またはサイドバーであっても。
さらに、 300 を超えるテンプレートと100 を超えるウィジェットの膨大なライブラリを利用して、サイト構築プロセスを迅速に合理化できます。 さらに、レスポンシブ デザインをサポートし、ピクセル完璧な Web サイトがすべてのデバイスで見栄えよく表示されるようにします。
さらに、このプラグインは59 以上の言語に翻訳できます。 また、Polylang、WPML などの多言語プラグインもサポートしています。
それがすべてではありません! 次は、Elementor の機能から Elementor についてすべて学びましょう。
B. Elementor の主な機能
Elementor には、さまざまなニーズに対応する一連の無料機能とプレミアム機能があります。 ここでは、見逃せないElementorの最も重要な機能について詳しく説明します。
さあ、早速始めましょう!
1. 直感的なドラッグアンドドロップエディター
Elementor には、Web サイトの構築とデザインを簡素化するドラッグ アンド ドロップ エディターが備わっています。 さらに、リアルタイムの編集エクスペリエンスが提供され、変更を加えたときにそれを確認できます。

さらに、 300 個以上のテンプレートと100 個以上のウィジェットにアクセスして、ウェブサイトの可能性を無限に広げます。 簡単に言えば、完全な Web サイト キットまたはさまざまなテンプレートを使用してサイトを作成できます。 また、テンプレートとそのパーツをインポートまたはエクスポートすることもできます。
同様に、利用可能なウィジェットの一部は次のとおりです。
| ウィジェットの種類 | 例 |
| 基本 | サイドバー、ショートコード、アイコン、カウンター、タブ、基本ギャラリーなど。 |
| プロ | 投稿、ポートフォリオ、スライド、レビュー、テンプレート、メガメニューなど。 |
| テーマの要素 | サイトのタイトル、ページのタイトル、パンくずリスト、サイトマップなど。 |
| ウーコマース | 製品、カート、私のアカウント、製品の評価、カートに追加など。 |
Elementor のすべてのウィジェットはここで見つけられます!
さらに、レイアウトを完全に制御できます。 たとえば、要素を必要な場所に簡単に配置できます。要素は固定または絶対に配置できます。 同様に、重複するセクションなどの複雑なレイアウトのマージンとパディングをシームレスに調整できます。
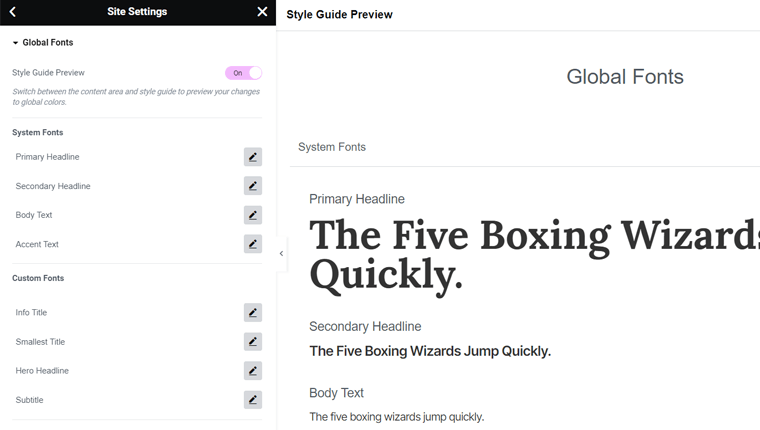
さらに、カラーコードとタイポグラフィーの選択肢を 1 か所で設定することで、デザインの一貫性を維持できます。 これは基本的にグローバル カラーとタイポグラフィと呼ばれます。
2. スムーズなワークフロー
Elementor の簡単なワークフローにより、サイト作成プロセスがスムーズかつ効率的に合理化されます。 前述したように、グローバル Web サイトの要素とデザインを 1 か所で制御できます。

さらに、要素のデフォルト設定をカスタマイズしてデフォルトとして設定することができます。
それ以外にも、アクセスできるワークフロー機能が多数あります。
- エディターの「お気に入り」セクションから、頻繁に使用するウィジェットにすばやくアクセスします。
- ナビゲーターを使用すると、編集するページ要素やレイヤーを簡単に移動して視覚化できます。
- 検索バーファインダーを使用すると、ページとダッシュボード設定の間を移動できます。
- 状況に応じたメモを残して、チーム メンバーやクライアントと共同作業できます。
- ショートカット、複数選択、インライン編集などの簡単なWeb 作成オプション。
- 自動保存、ドラフト モード、保存、バックアップ、再利用のためのリビジョン履歴が含まれます。
- テンプレートを検索およびフィルターして、ニーズに最も適したものを使用します。
3. 高い設計力
このページ ビルダーを使用すると、正確さと創造性を持って視覚的に素晴らしい Web サイトを作成できます。 グローバル フォント、カスタム CSS、色、タイポグラフィーを使用すると、Web サイト全体で一貫したデザインを維持できます。 ただし、すべての要素を異なるスタイルでいつでも設定できます。
Elementor にある強力なデザイン機能のリストは次のとおりです。
- 1500 以上のカスタマイズ可能なアイコンから選択するか、Web サイト用に独自のアイコンをアップロードします。
- 背景ビデオ、背景スライドショー、図形分割線、およびマスク図形を挿入します。
- グラデーション、背景オーバーレイ、ボックスシャドウ、ブレンドモードなどの色と効果。
- フォント プレビュー、Google フォント、テキスト ストローク、テキスト シャドウなどのタイポグラフィ機能。
- 要素の表示と非表示、表示されるレスポンシブ値、モバイル ブラウザーの背景などのレスポンシブ デザイン機能。
- モーションエフェクト、スクロールエフェクト、ホバーアニメーションなどのインタラクティブ機能。
4. 優れたeコマース機能
それに続いて、Elementor には e コマース サイトを強化するための包括的なツール セットが用意されています。 オンライン ストアの各要素を作成およびカスタマイズして、顧客と効果的に関わることができます。
WooCommerce を使用する場合は、Elementor の WooCommerce ビルダーを利用してください。 優れたショッピング体験を実現するために、細部をカスタマイズするために必要なものがすべて揃っています。
そのため、WooCommerce ウィジェットと Web サイト キットを使用して、ニーズに応じてストアをセットアップできます。

それ以外に、Elementor が提供するすべての e コマース機能を見つけてください。
- テンプレートを使用するか、適切なレイアウトとスタイルを備えたカスタム カートを最初から作成します。
- セクションのタイトル、ラベル、フォームフィールドのプレースホルダーを編集し、ブランドの美学に合わせてチェックアウトプロセス全体または個々のセクションのスタイルを設定します。
- Elementor 内でWooCommerceトランザクション ページとサイト設定を構成します。
- 単一の製品テンプレートのデザインとレイアウトを完全に制御します。
- WooCommerce製品アーカイブテンプレートをデザインして、製品をわかりやすく表示します。
- PayPal や Stripe などの決済プロセッサとシームレスに統合します。
e コマース固有の機能については、最高の WordPress e コマース プラグインの 1 つを入手してください。
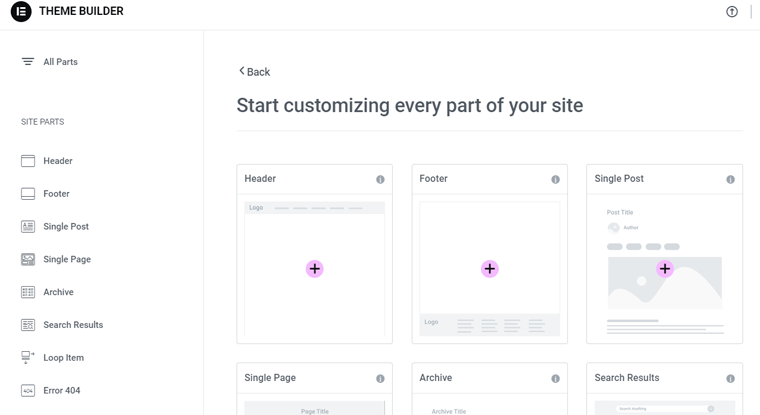
5. 強力なテーマビルダー
さらに進むと、Elementor のもう 1 つの優れた機能はテーマ ビルダーです。 全体として、WordPress ウェブサイトを簡単に変換できます。

まず、コンバージョン率の高いランディング ページを既存のサイト内に直接簡単に作成できます。 これにより、訪問者がサイトの熱心なユーザーに変わります。 さらに、ループ ビルダーを使用すると、メイン アイテム テンプレートを作成し、それを使用して投稿、リスト、または製品アーカイブを表示できます。
さらに、テーマ ビルダーには次の機能が含まれています。
- ビジュアル ガイドを使用すると、サイトの各コンポーネントを個別に確認して編集できます。
- Web サイトのヘッダー領域とフッター領域をカスタマイズして、プロフェッショナルな外観を実現します。
- 条件を指定して、グローバル テンプレートをサイト全体のどこに表示するかを定義します。
- より良いユーザーエクスペリエンスを実現するために、訪問者をElementorで構築された404ページに誘導します。
- アーカイブ ページ、単一の投稿、検索結果ページ、および単一のページを統一した外観でデザインします。
- ACF、ツールセット、ポッドを使用してコンテンツ フィールドを作成し、任意のページに挿入します。
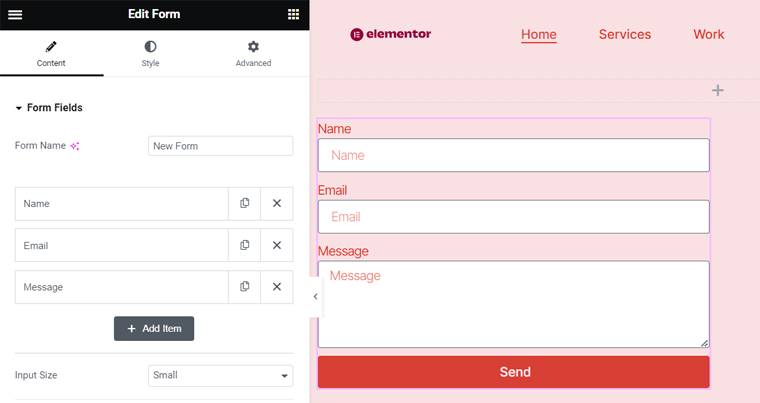
6. 使いやすいフォームビルダー
フォーム ビルダーを使用すると、Web サイト用にカスタマイズされたインタラクティブなフォームを作成できます。 フォント、色、間隔をカスタマイズすることで、ブランドの一貫性を維持できます。
さらに、新規リード、ニュースレターの購読、アンケートなど、あらゆるタイプのフォームを使用できます。したがって、Elementor を使用すると、単純な問い合わせフォームや複雑なアンケートを簡単に作成できます。

さらに、フォームは単一ステップまたは複数ステップのレイアウトにすることができます。 これは、収集したい情報の量によって異なります。 また、20 種類の異なるフォーム フィールドから選択できます。
さらに、Elementor のフォーム ビルダーの他のすべての機能については、こちらをご覧ください。
- HoneyPot機能はスパムボットのブロックに役立ちます。
- ReCaptcha は、エントリの検証と悪意のある送信の防止に役立ちます。
- 訪問者がフォームを送信した後に何が起こるかを決定します。 電子メール通知、サンキューページへのリダイレクト、ポップアップの表示などが考えられます。
- データを収集して Elementor アカウントに保存すると、管理が容易になります。
- マーケティングおよび CRM (顧客関係管理) ツールと統合して、データを既存のワークフローおよびデータベースと同期します。
したがって、高度な統合と機能を使用すると、誰でもデータ収集を合理化し、オンラインでの存在感を高めることができます。
フォームを作成するための別のプラグインが必要ですか? 次に、最高の WordPress フォーム プラグインの 1 つを使用します。
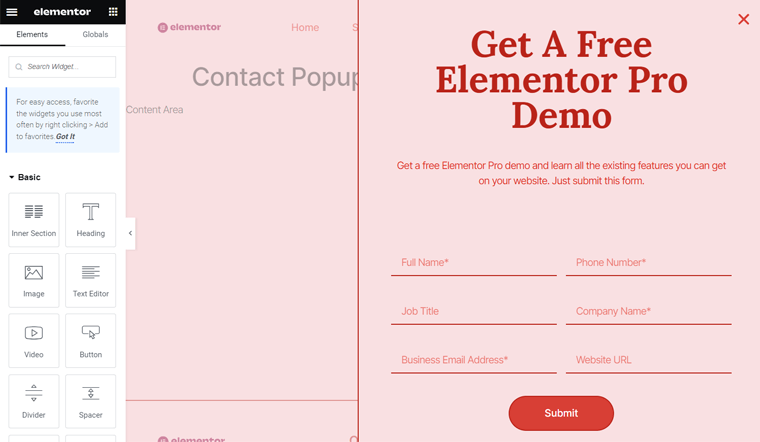
7. 注目を集めるポップアップビルダー
同様に、Elementor のポップアップ ビルダーを使用すると、目を引くポップアップを簡単にデザインできます。 リード獲得、終了意図、ようこそ/ログイン、電子メール購読など、幅広いタイプのポップアップを作成できます。これはウィジェットまたはテンプレートを使用して実行できます。

ドラッグ アンド ドロップのライブ エディターを使用すると、ブランドのスタイルに合わせて簡単にカスタマイズできます。 一部のポップアップ スタイルには、全画面、モーダル、スライドイン、上部/下部バーなどがあります。
そのうえ? 以下の追加機能について説明します。
- トリガー、表示条件、設定を使用して、訪問者を正確にターゲットに設定できます。
- その変換ツールはカスタム フォームを追加し、マーケティングや CRM と統合できます。
- ポップアップをいつ、どこに表示するかを選択できます。
- Elementor 内に情報を保存して、簡単に管理および追跡できる機能。
8. インタラクティブなマーケティング機能
フォームビルダーやポップアップビルダーとは別に、Elementor には幅広いマーケティング機能があります。 まず、WhatsApp、Google カレンダーなどのアプリを介して視聴者とつながることができます。また、サイト上のすべてのソーシャル メディア プロフィールにカスタム アイコン リンクを追加することもできます。
それに加えて、次のマーケティング機能も提供します。
- ユーザーのレビュー、ユーザーフィードバック、星による評価を表示できます。
- 訪問者がサイト上でフォームを送信した後に確認メールを送信できます。
- ユーザー エクスペリエンスを向上させるために、ユーザー フレンドリーなメッセージを送信する機能。
- 電子メール マーケティング サービスと統合して、フォーム送信プロセスを自動化します。
9. 広範な統合
Elementor は多くのプラグインやプラットフォームとうまく統合できます。 全体として、いくつかの統合機能については事前にすでに指摘しました。 ここで、統合のリストを学習しましょう。
| 統合 | プラグイン/プラットフォーム |
| 電子メールマーケティングサービス | Mailchimp、ActiveCampaign、ConvertKit、GetResponse など |
| CRM | ハブスポット |
| 自動化と通知 | Zapier、Slack、Discordなど |
| ソーシャルメディアの統合 | Facebook SDK |
| セキュリティと検証 | リキャプチャ + リキャプチャ V3 |
| コンテンツの強化 | Fontello、Font Awesome Pro、Fontastic、IcoMoon など |
| ビデオオプション | YouTube、Vimeo、Dailymotion、外部または自己ホストされたビデオ。 |
10. その他の追加機能
何か見逃したでしょうか? おそらく、次の追加機能のリストでそれらを見つけることができます。
- 近日公開予定のメンテナンス モードまたはメンテナンス モード テンプレートを使用してメンテナンス モードをアクティブ化します。
- URL 置換機能を使用すると、新しいドメインのすべてが確実に更新されます。
- バージョン管理を使用すると、ワンクリックでロールバックと復元ができます。
- セーフ モードを有効にすると、Elementor が潜在的なエラー トリガーから隔離されます。
- ロール マネージャーを使用すると、ユーザー アクセスとコンテンツの変更を制御できます。
- Web サイトに今後提供される機能を選択できます。
- Elementor とのアドオンの互換性の問題について最新の情報を入手してください。
それでは、Elementor の動作機能を確認してみましょう。
C. Elementor をインストールして構成するにはどうすればよいですか?
次に、Elementor のインストールと構成の手順を見ていきます。 ここでは、Elementor の無料バージョンとプレミアム バージョンの両方でそのプロセスを説明します。 さぁ行こう!
1. 無料のElementorインストールプロセス
無料の Elementor プラグインを使用する場合は、まずサイトにインストールしてアクティブ化します。 プロセスは簡単で、他のプラグインと同様です。
ステップ 1: Elementor Page Builder をインストールする
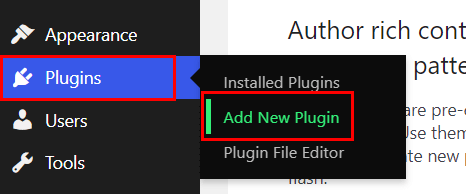
WordPress ダッシュボードにログインし、「プラグイン > 新しいプラグインの追加」メニューを開きます。

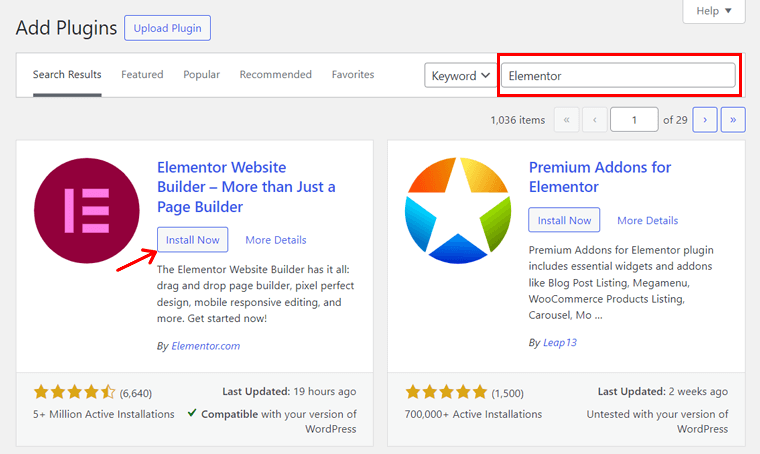
そこで、検索バーでキーワード「Elementor」を検索します。 プラグインを見つけたら、以下に示すように、「今すぐインストール」ボタンをクリックします。

ステップ 2: Elementor ページ ビルダーをアクティブ化する
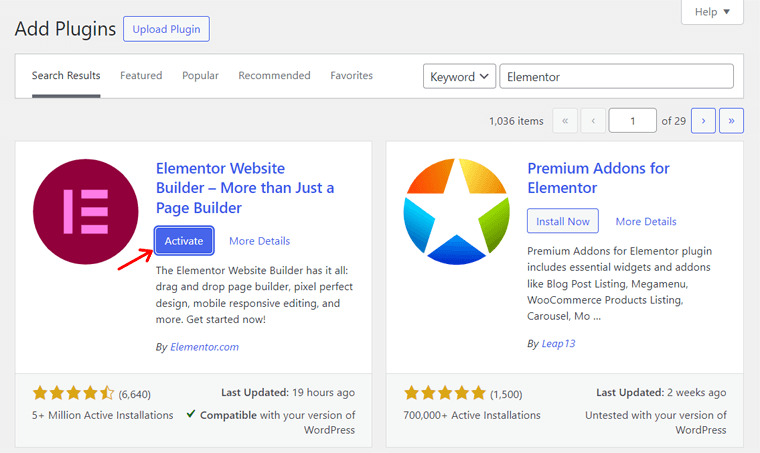
インストールが完了したら、「有効化」ボタンをクリックします。 これにより、Elementor の無料バージョンが Web サイトにインストールされ、アクティブ化されます。 おめでとう!

他の方法については、このガイドの WordPress プラグインのインストール方法をお読みください。
2.Elementor Proのインストールプロセス
次に、Elementor のプレミアム プランのインストール プロセスを見てみましょう。 そのためには、プラグインを購入し、Web サイトでのみ有効にする必要があります。 見てみましょう!
ステップ 1: Elementor Pro を購入する
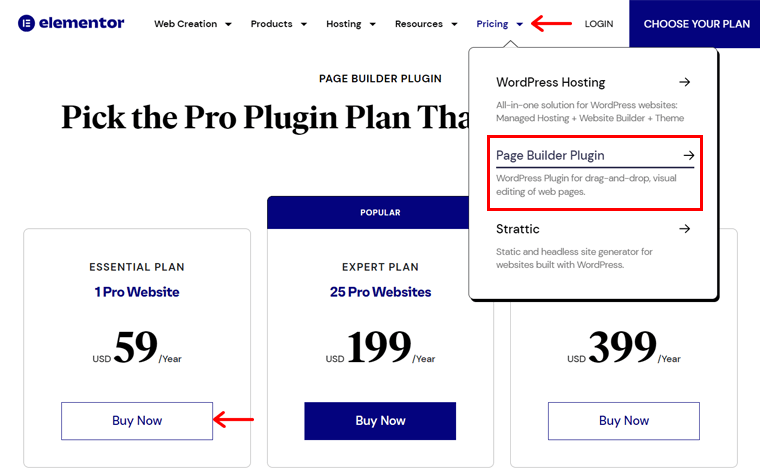
まず、Elementor Web サイトにアクセスし、 「価格」ドロップダウン メニューにマウスを置きます。 そこで、「ページビルダープラグイン」オプションをクリックします。
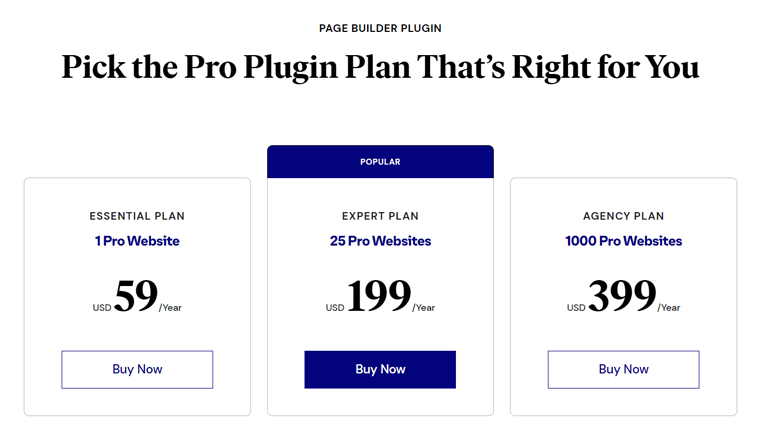
これにより、価格設定ページが開き、利用可能な価格設定スキームが表示されます。 その中から適切なプランを選択し、「今すぐ購入」ボタンをクリックします。

ここで、Elementor アカウントにログインする必要があります。 お持ちでない場合は、サインアップしてログインする必要があります。
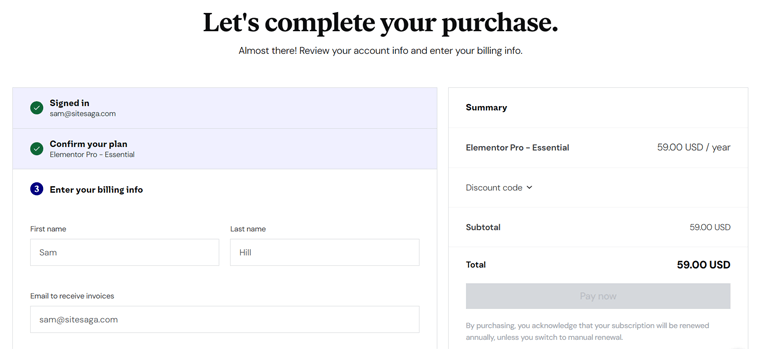
次に、チェックアウトページが開きます。 したがって、お支払い情報を入力し、支払い方法を選択してください。 その後、 「今すぐ支払う」ボタンをクリックしてください。

その後、認証情報を使用して Elementor ダッシュボードを開きます。 次に、「プラグインのダウンロード」ボタンをクリックする必要があります。 これにより、ZIP ファイルがデスクトップにダウンロードされます。
ステップ 2: Elementor Pro をアップロード、インストール、アクティブ化する
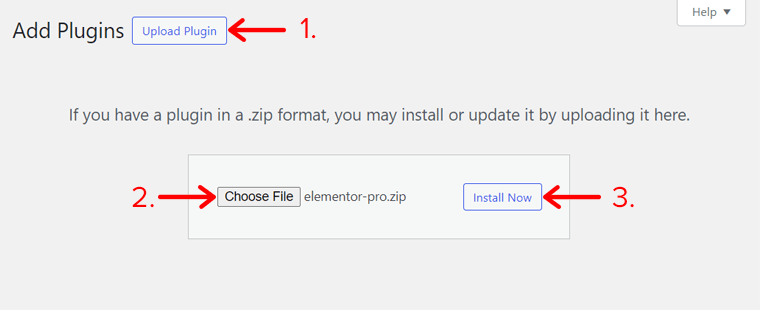
次に、WordPress ダッシュボードを開き、「プラグイン > 新しいプラグインの追加」メニューにアクセスします。 そこで「プラグインのアップロード」ボタンをクリックします。
その後、「ファイルを選択」ボタンをクリックして、プラグインの ZIP ファイルをアップロードします。 次に、「今すぐインストール」ボタンをクリックします。

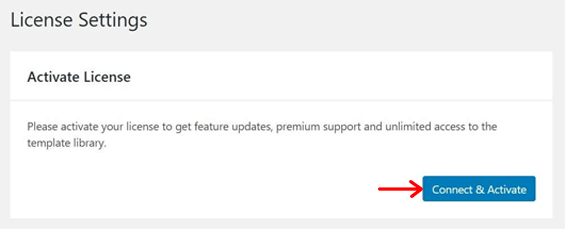
しばらくすると、[プラグインの有効化] ボタンが表示されるので、クリックします。 ただし、ライセンスをアクティベートする必要があります。 したがって、「 Elementor > License 」メニューに移動し、「 Connect & Activate 」をクリックします。

したがって、アカウントにログインして「接続」ボタンをクリックする必要があります。 これを完了すると、Elementor Pro を Web サイトで使用できるようになります。 おめでとうございます!
3. Elementor Page Builder 設定の構成
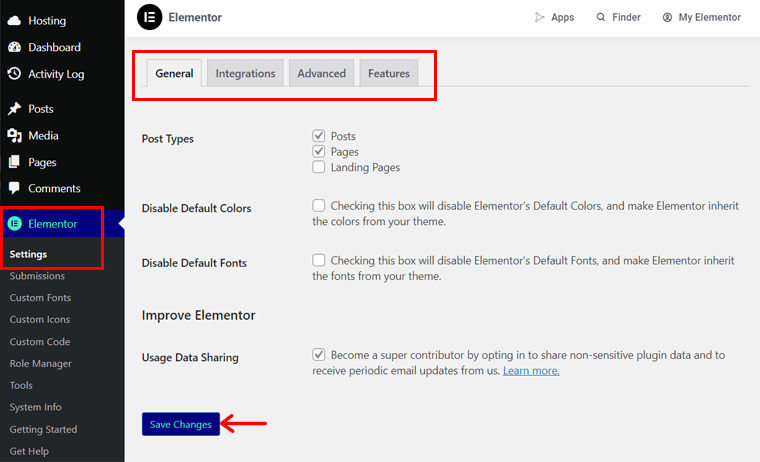
Elementor をアクティブ化したら、無料か有料かに関係なく、その設定を行う必要があります。 そのためには、最近追加されたメニュー「Elementor」を見つけて、 「設定」サブメニューを開きます。
そこで、必要に応じて設定を調整します。 たとえば、次のオプションを学習してください。
- 一般:ここでは、投稿タイプを選択し、テーマのフォントと色を選択できます。
- 統合:このタブでは、Elementor を複数の高度なアプリと統合できます。
- 詳細: Google フォント、ジェネレーター タグなどの専用機能をセットアップします。
- 機能:サイトの既存および今後の機能の使用を有効または無効にします。
これを完了したら、「変更を保存」ボタンをクリックします。

D. Elementor を使って目を引く Web サイトを作成するには?
この Elementor レビュー セクションでは、先に進み、Elementor を使用して Web サイトを作成する方法を確認していきます。 そのために、このページ ビルダー自体から利用可能なオプションをいくつか使用します。
それでは、早速、行きましょう!
Hello Elementor テーマをインストールする
間違いなく、Elementor と互換性のある無料または有料の WordPress テーマをサイトに追加できます。 それは、完璧なデザインとレイアウトのウェブサイトを作ることです。
何よりも、無料の Hello Elementor テーマを挿入できます。 Elementor による最小限で軽量なテーマです。 したがって、限られたオプションでサイトを開始したい場合は、これを活用してください。
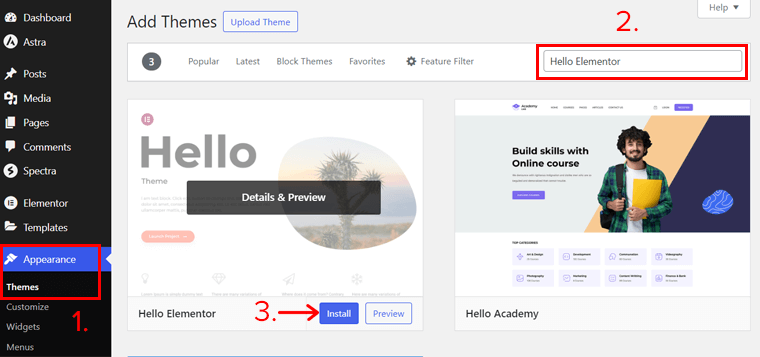
Hello Elementor を使用するには、「外観 > テーマ」メニューに移動します。 そこで、「新しいテーマを追加」ボタンをクリックします。
次に、 「Hello Elementor」テーマを検索し、 「インストール」ボタンをクリックします。

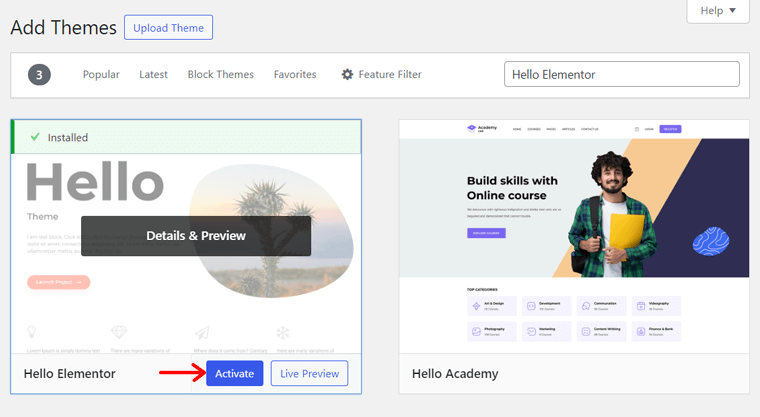
次に、「有効化」ボタンをクリックします。 それでおしまい! これで、サイトに Hello Elementor テーマが追加されました。

WordPress テーマをインストールする詳細なプロセスについては、こちらをご覧ください。 どのテーマを使用すればよいかわからない場合は、WordPress テーマの選択方法に関する答えを見つけてください。
キット ライブラリからテンプレートをインポートする
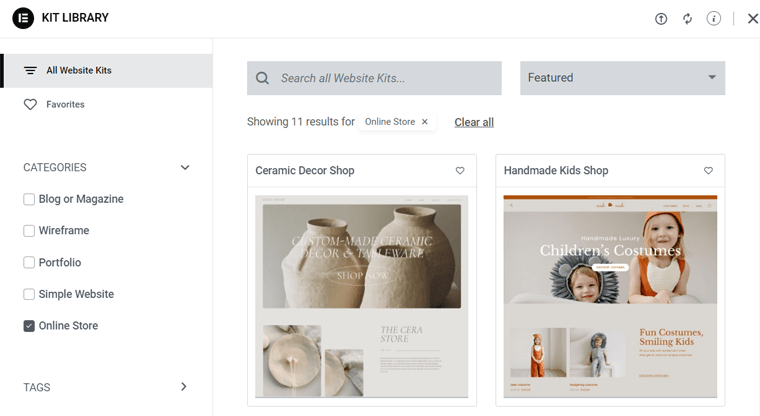
Web サイト全体に専門的にデザインされたテンプレートを使用したいとします。 そのために、Elementor にはいくつかの無料およびプレミアム Web サイト テンプレートを含むキット ライブラリがあります。
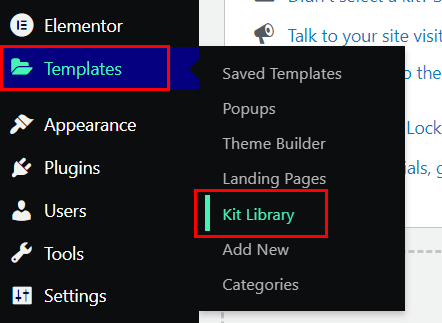
テンプレートを挿入するには、ダッシュボードの「テンプレート > キット ライブラリ」メニューを開きます。

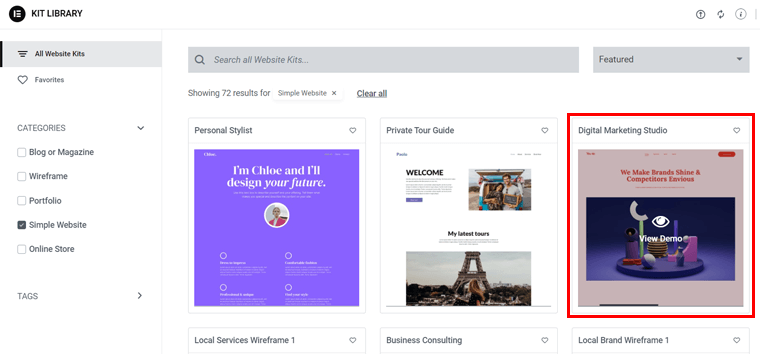
新しいタブで、構築している Web サイトのタイプを検索してテンプレート オプションを取得します。 適切なテンプレートが見つかったら、それをクリックします。


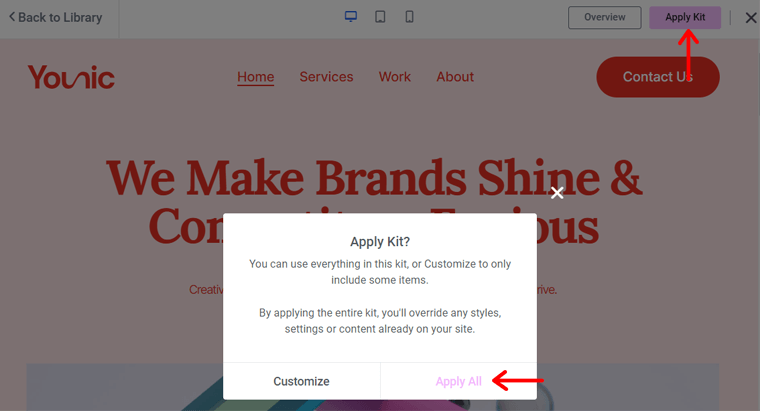
これでデモが表示されます。あとは「 Apply Kit 」ボタンを押すだけです。
最も重要なのは、このテーマにどの要素を挿入するかを構成できることです。 すべてを適用したい場合は、「すべて適用」ボタンを直接クリックしてください。

最後に、 「閉じる」ボタンをクリックしてダッシュボードに戻ります。
注:無料の Elementor バージョンを使用している場合は、テンプレートを挿入する前にアカウントに接続する必要があります。 有料版ではすでに終わっているので必要ありません。
Elementor インターフェイスの概要
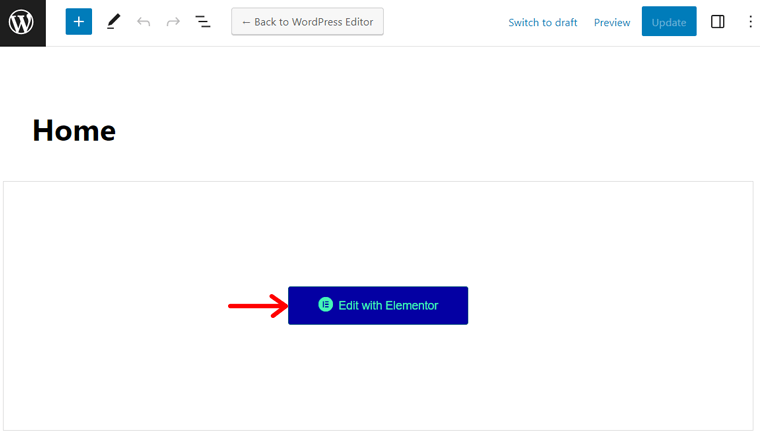
今後は、Elementor ページ ビルダーを使用してページをカスタマイズできます。 ページを開いて「 Elementorで編集」をクリックするだけです。 ホームページでやっているのと同じように。

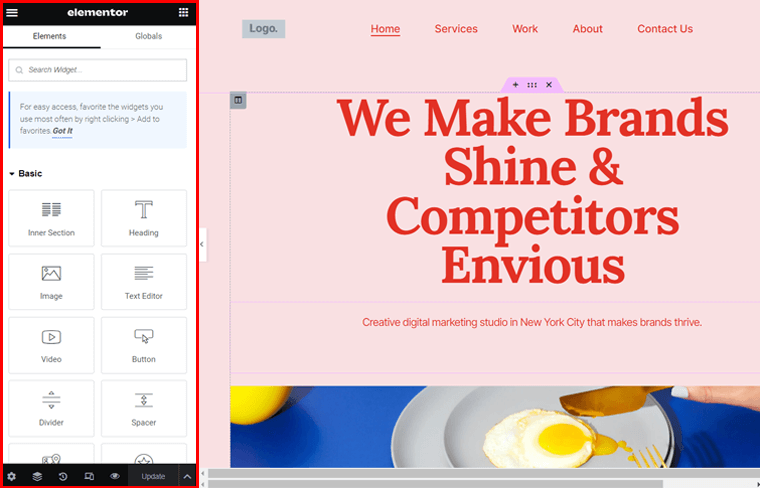
これにより、デフォルトの WordPress エディターとは異なる Elementor インターフェイスが開きます。 ただし、ページのコンテンツを編集する前に、Elementor インターフェイスの基本を学びましょう。
特に、独自の関数セットを備えた 2 つのセクションが存在します。 彼らです:
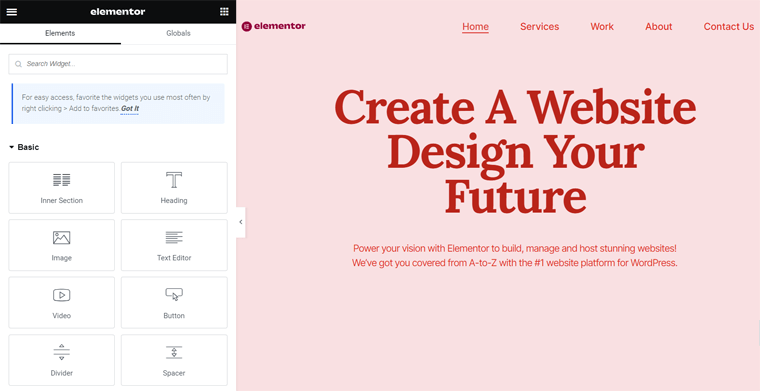
左側セクション
左側は主に使用できる要素に焦点を当てています。 要素を検索し、見つかったら、ここから右側のセクションにドラッグするだけです。
さらに、このセクションの左上のハンバーガー メニューには、一連の設定とナビゲーション オプションが含まれています。 これには、サイト設定、テーマ ビルダー、ユーザー設定が含まれます。

その中で、Web デザイン プロセスを容易にするためにサイト設定を構成する必要があります。 手順は次のとおりです。
- デザイン システム: Web サイトのグローバル カラーとグローバル フォントを選択します。
- テーマのスタイル:タイポグラフィ、ボタン、画像、ヘッダー、フッターなどを調整します。
- 設定:サイトの ID、レイアウト、背景などを構成します。
同様に、下部には次のようなさまざまなオプションが含まれています。
- 設定:これには、要素の一般的な設定、スタイル、および詳細なオプションが含まれます。
- ナビゲータ:要素を移動するためのコンテンツの概要を示すポップアップが開きます。
- 履歴:ここでは、現在のセッションの以前のリビジョンを表示できます。
- レスポンシブ モード:さまざまな画面サイズでページを確認できます。
- 変更のプレビュー:このオプションをクリックすると、サイトのプレビューが個別に表示されます。
- 保存オプション:新しいページを公開するか、下書きまたはテンプレートとして保存するか、ページを更新します。
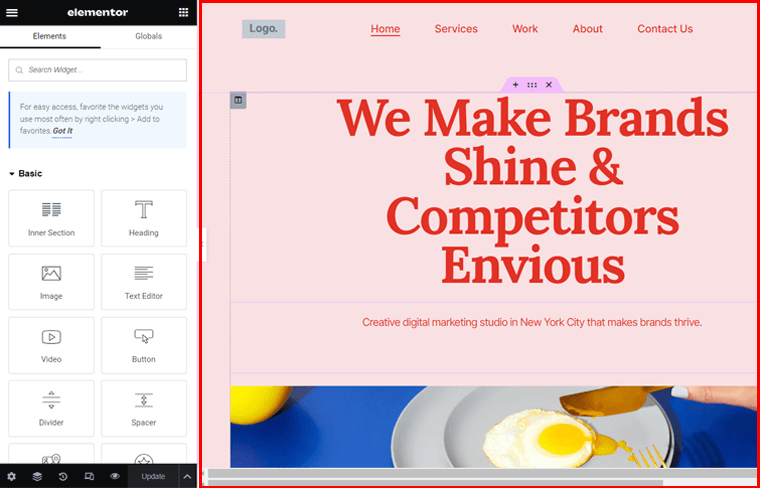
右側セクション
一方、右側には Web ページのフロントエンドのライブ プレビューが表示されます。 そこでは、ページに加えた変更をリアルタイムで確認できます。 さらに、ここで指定されたオプションを使用して、新しいセクションまたはテンプレートを追加できます。

ページテンプレートをインポートする
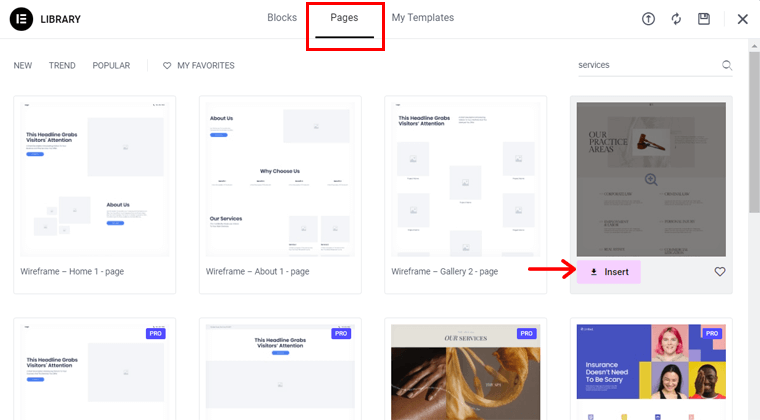
サイト キットに存在しないページが必要だとします。 したがって、そのページには別のテンプレートを使用できます。 そのためには、フォルダーアイコンのある「テンプレート」オプションをクリックするだけです。
ポップアップ表示の[ページ]タブには、選択できるいくつかのページ テンプレートがあります。 必要なものの「挿入」ボタンをクリックし、「適用」ボタンをクリックします。 それだけです!

注: Web サイトがまだ Elementor アカウントに接続されていない場合は、ページのテンプレートを挿入する前に接続する必要があります。
サイトのページをカスタマイズする
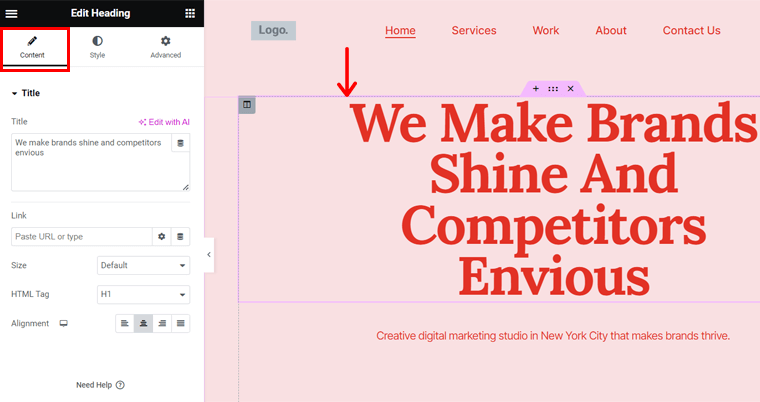
次に、ページをカスタマイズする方法を見てみましょう。 テンプレートのテキストを変更するには、デフォルトのテキストを押して、その内容を削除します。 次に、右側のフロントエンド プレビューまたは左側の「コンテンツ」設定からコンテンツを書き込みます。

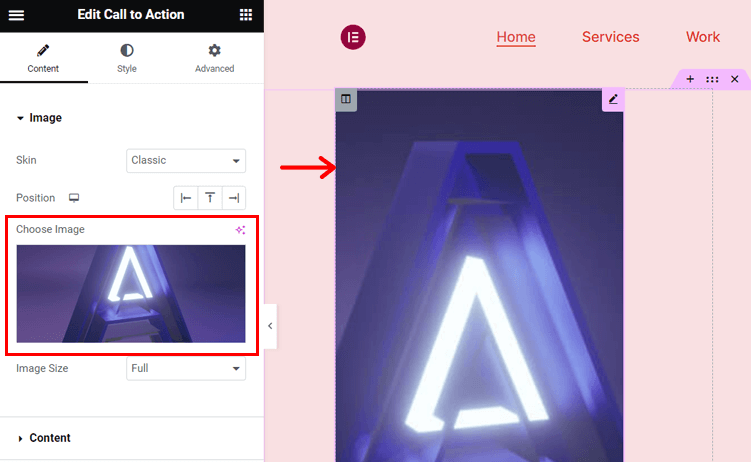
同様に、ニーズに合わせて画像を変更します。 画像をクリックするだけで、左側に「画像を選択」オプションが表示されます。 次に、画像をアップロードし、「メディアの挿入」オプションを押します。

ページ上でコンテンツを使用したら、必要に応じてスタイルを変更できます。 たとえば、テキストを選択すると、左側にそのテキストの「スタイル」オプションと「詳細」オプションが表示されます。 そこでは、色、モーション効果、境界線などのオプションが見つかります。
新しいセクションの追加
独自のセクションを作成したいですか? そのためには、新しいセクションを追加する場所の下にある既存のセクションの「セクションの追加」オプションをクリックします。 次に、「新しいセクションを追加」をクリックします。
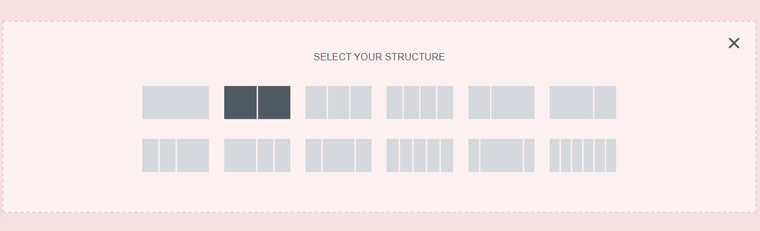
次に、指定されたオプションから構造を選択します。 それに基づいて列が作成されます。

ここで、要素を左側からこれらの列にドラッグ アンド ドロップできます。 前述したように、自由に編集したり、スタイルを設定したりできます。 それでおしまい!
新しいセクションのブロックを追加する
同様に、使用しているテンプレートには存在しない、事前にデザインされたセクションをページに追加するとします。 次に、ブロックを挿入できます。
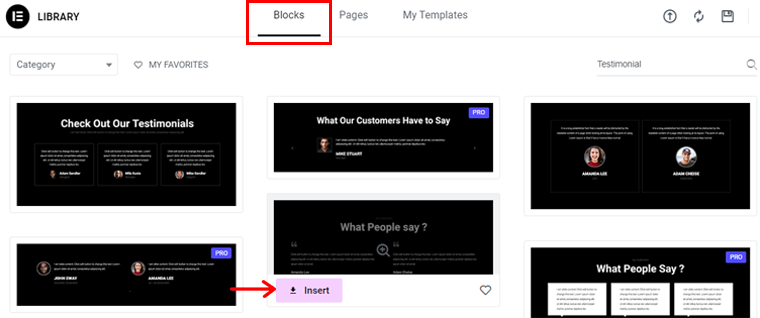
これを行うには、テンプレートを追加する場合と同様の手順に従う必要があります。 まず、「テンプレートの追加」オプションを押して「ブロック」を開きます。
次に、必要なブロックをフィルターまたは検索します。 見つけたら、そのブロックにカーソルを合わせて「挿入」ボタンを押します。 残っているのは、ブロックを編集してカスタマイズすることだけです。 それだけです!

セクションを削除する
たとえば、使用しているテンプレートのセクションが不要だとします。 その後、ページから削除できます。 でもどうやってやるの?
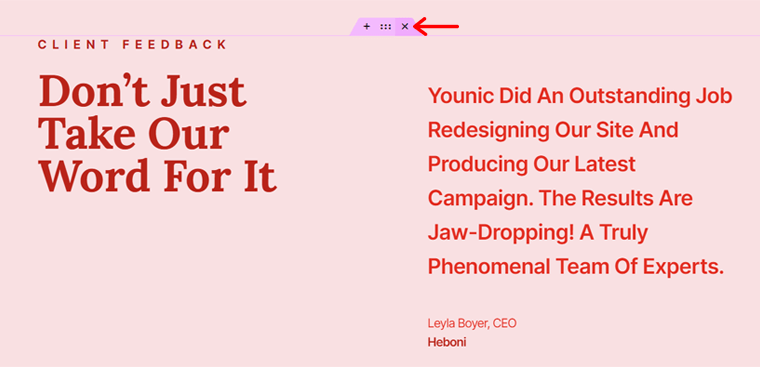
削除したいセクションを選択するだけです。 その後、中央上部に十字の標識が表示されます。 したがって、それをクリックすると、そのセクションがページから削除されます。 とてもシンプルです。

重要なのは、Web サイトに加えた変更を必ず保存しておくことです。 公開されたページの場合は、「更新」ボタンをクリックする必要があります。
Elementor ページをプレビューする
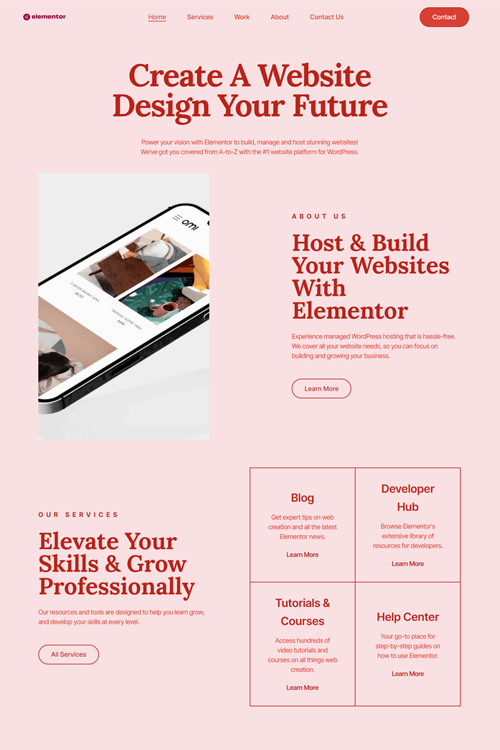
ページを編集してカスタマイズしたら、「変更のプレビュー」オプションをクリックします。 これにより、次のようにページが別のタブに表示されます。

Elementor を使用しているため、ページが美しくありませんか? はい、そうですよね?
これで、Elementor を使用するときに必要な手順は完了です。 しかし、私たちのElementorのレビューはここで終わりません。 次に価格オプションについて確認してください。
E. Elementor の料金プラン: オプションは何ですか?
Elementor は、WordPress 用のフリーミアムページ ビルダー プラグインです。 つまり、無料とプレミアムの両方の価格オプションがあります。
無料のプラグインの場合は、WordPress.org プラグイン リポジトリからダウンロードできます。 次に、それを管理エリアにアップロードします。 より簡単な方法は、ダッシュボードからプラグインをインストールすることです。
無料の機能では WordPress ウェブサイトに十分ではないとします。 その場合は、プレミアム料金プランのいずれかを購入できます。 ニーズと予算に応じて選択してください。
- エッセンシャル プラン: 1 つの Web サイトに対して年間 59 ドル
- エキスパート プラン: 25 の Web サイトで年間 199 ドル
- 代理店プラン: 1,000 の Web サイトで年間 399 ドル
さらに、年間 99 ドルで 3 つの Web サイト用の Elementor を入手できます。

これらすべてのプランには、同じプレミアム機能が含まれています。 一部の有料機能には、ポップアップ ビルダー、モーション エフェクト、動的コンテンツ、ロール マネージャーなどがあります。
さらに、プレミアム プランには 30 日間の返金保証ポリシーが含まれています。 簡単に言うと、購入後 30 日以内にサービスを中止する場合は 100% 返金されます。
Elementor の料金プランの詳細については、このページをご覧ください。
F.人気のあるElementorのアドオンと拡張機能
コアの Elementor プラグインには、Web サイトを構築するための複数の機能があります。 しかし、どのプランにも必要な機能が見つからなかったとします。 その機能に別のプラグインを統合する代わりに、Elementor の利用可能なアドオンや拡張機能を使用してプラグインを追加できます。
簡単に言えば、Elementor のアドオンと拡張機能を使用すると、プラグインの機能を拡張して、より多くの要素や機能を使用できるようになります。 無料、プレミアム、または両方の組み合わせが可能です。
そこで、最も人気のあるElementorのアドオンと拡張機能をここでチェックしてください!
1.Elementorの必須アドオン
Essential Addons for Elementor は、最も人気のある Elementor アドオンの 1 つであり、100 万を超えるアクティブなインストールがあります。 まさに、魅力的な WordPress ページと投稿を簡単に作成するための 90 以上の高度な要素と拡張機能が提供されています。

さらに、アクセスできる無料のウィジェットには、カウントダウン、チーム メンバー、紹介文、フリップ ボックス、プログレス バーなどがあります。さらに、一部の拡張機能には、先頭へのスクロール、目次などがあります。
特徴:
- Templately との統合により、4000 を超えるすぐに使用できるブロックとテンプレートが提供されます。
- プレミアム要素には、お客様の声スライダー、コンテンツ タイムライン、価格メニューなどが含まれます。
- 独自の拡張機能には、コンテンツ保護、視差、パーティクルなどがあります。
- すべての要素には、可能な限りあらゆる方法で Web サイトをカスタマイズするためのオプションが含まれています。
- 要素を有効または無効にして、Web サイトの読み込みをより高速かつスムーズに行うことができます。
- 軽量でモダンな WordPress テーマである Flexia と完全に互換性があります。
価格設定:
Essential Addons for Elementor はフリーミアムアドオンです。 したがって、WordPress.org のプラグイン ディレクトリからアドオンをダウンロードすることで、無料の要素または拡張機能を使用できます。 もう 1 つの方法は、管理エリアから直接インストールすることです。
プレミアム要素と拡張機能については、次のいずれかのプランを購入することでこのアドオンを購入できます。
- 1 ウェブサイト: $37.48、80 個以上のウィジェット、10 個以上の拡張機能、Templately Pro (1 か月)、1 年間のサポートとアップデートなど。
- 無制限: $74.98、1 Web サイト プラン機能、Templately Pro (3 か月) など。
- 生涯無制限: $187.48、無制限プランの機能、生涯サポートとアップデート、Templately Pro (6 か月) など。
2.ElementsKit
Elementor の強力なオールインワン アドオンは ElementsKit です。 ボタン、アイコン ボックス、フリップ ボックス、画像マスキング、画像ホバー効果など、90 以上のウィジェットと拡張機能が含まれています。

さらに、500 以上の専門的にデザインされたブロックと 25 以上の完全なホームページを提供するレイアウト ライブラリがあります。 これらを使用すると、サイトの美しいセクションを即座に作成できます。
特徴:
- ヘッダーおよびフッター ビルダーを使用すると、任意の要素またはウィジェットを使用してカスタム ヘッダーとフッターを簡単に作成できます。
- メガ メニュー ビルダーは、単純なリストまたはオフキャンバス スタイルを使用してメガ メニューを作成できます。
- マルチウィジェットエリアや画像ピッカーなどのカスタムコントロールが含まれています。 簡単に言えば、マルチウィジェット領域を使用すると、別のウィジェット内でウィジェットを使用できるようになります。
- 条件付き表示機能は、条件を適用することでコンテンツの表示を制御できます。
- ウィジェット ビルダーを使用すると、プロジェクト用のカスタム ウィジェットを作成できます。
価格設定:
ElementsKit は、無料オプションとプレミアムオプションを備えたフリーミアムアドオンでもあります。 無料のアドオンは WordPress.org プラグイン ディレクトリからダウンロードできます。 または、Web サイトに直接インストールします。
プレミアム機能が必要な場合は、次の価格体系のいずれかを購入してください。
- 個人:年間 35.1 ドル、生涯使用で 95.2 ドル、1 つの Web サイト、70 以上のアドオン、500 以上のブロック、25 以上のホームページ、ソーシャル フィードなど。
- プロフェッショナル:年間 69.6 ドル、生涯使用で 181.3 ドル、5 サイト、個人機能など。
- 代理店:年間 125.3 ドル、生涯使用料 317.85 ドル、サイト数無制限、プロフェッショナル機能。
3.Elementor用の究極のアドオン
最後になりましたが、重要なことです。 Ultimate Addons for Elementor は、新しいデザイン オプションのための完全なツールキットを提供するプレミアム Elementor アドオンです。 まさに、デザイン能力を別のレベルに引き上げる 40 以上のウィジェットと拡張機能が備わっています。

彼らを知りたいですか? 人気のあるウィジェットには、メガ メニュー、フォーム スタイラー、ログイン フォーム、WooCommerce ウィジェット、情報ボックス、営業時間などがあります。これらはすべてカスタマイズ可能です。
特徴:
- 素晴らしいサイトを作成するためのワークフローをスピードアップする 100 以上のテンプレートが含まれています。
- サイトにドラッグ アンド ドロップしてカスタマイズして新しい外観を与えることができる 200 以上のセクション ブロックが含まれています。
- 魅力的なパーティクル アニメーションを Web サイトに追加して、背景をアニメーション化できます。
- ホワイトラベル機能を使用すると、アドオンのブランドを変更し、完全なクレジットを付けて自分のものとして示すことができます。
- Elementor のデザインをあるサイトから別のサイトに再利用することで、繰り返し作業をやめます。 これは、クロスサイト コピー アンド ペースト機能と呼ばれます。
価格設定:
このリストの他のアドオンとは異なり、Elementor の Ultimate Addons はプレミアム拡張機能です。 つまり、ウィジェットや拡張機能にアクセスするにはプランを購入する必要があります。
料金プランは次のとおりです。
- Ultimate Addons:年間 57 ドル、生涯使用で 237 ドル、無制限のサイト使用など。
- Essential Bundle:年間 137 ドル、生涯使用で 677 ドル、Ultimate Addons、110 以上のテンプレート、Astra Pro など。
- Growth Bundle:年間 187 ドル、生涯使用で 937 ドル、Essential Bundle、Convert Pro、Schema Pro など。
この Elementor レビュー ガイドを読み進めて、カスタマー サポート オプションについて学びましょう。
G. Elementor はどのようなカスタマー サポート オプションを提供していますか?
Elementor について、そのチームと話し合ってみたい質問はありますか? 次に、カスタマーサポートオプションを必ず確認してください。
Elementor は、ユーザーにいくつかのカスタマー サポート オプションを提供します。 無料のプラグインを使用している場合は、WordPress.org のサポート フォーラムに質問を投稿することが 1 つの方法です。
その他のオプションについては、そのサイトにアクセスし、お問い合わせページを開いてください。 ここには、チームに連絡するために利用できる方法のリストが含まれています。 また、 [リソース]メニューにカーソルを置くと、リソースを見つけることができます。
そこで、ヘルプ センター ページを開くと、プラグインに関する詳細なドキュメントが表示されます。 一部のカテゴリには、フォーム、ウィジェット、ポップアップ、レイアウトなどがあります。また、Elementor のスキルを学び向上させたい場合は、ビデオ チュートリアルをご覧ください。

同様に、Elementor の FAQ ページには、このページ ビルダーのコンポーネントと請求に関するよくある質問への回答が含まれています。 さらに、コミュニティ ページにアクセスして、学習、サポート、インスピレーションを得るために専門家とつながることができます。

さらに、ブログ記事やウェビナービデオを参照して、専門家からより深い知識を入手してください。 最後になりましたが、開発者はこのページを開いてさまざまな Elementor ツールの説明を参照できます。
H. Elementor の先を見据えて: 3 つの最良の代替案
Elementor 以外にも、Web サイト向けに優れた WordPress ページビルダーがいくつかあります。 したがって、Elementor の最良の代替品をチェックしたい場合は、このリストをご覧ください。
1. ビーバービルダー
Beaver Builder は、WordPress Web サイト用のクリーンで簡単なページビルダーです。 コードが軽量で、ページの読み込み時間への影響が最小限であることで知られています。

さらに、開発者はカスタム テーマやテンプレートを使用できるため、このプラグインは開発者にとって使いやすいものです。 また、Elementor に比べて幅広いテーマとの互換性が優れています。 したがって、フリーランサー、起業家、代理店にとって理想的です。
価格設定:
Beaver Builder は、Elementor と同様のフリーミアムWordPress プラグインです。 無料のプラグインは WordPress.org プラグイン ディレクトリにあり、ダウンロードして使用できます。 または、サイトにインストールするだけです。
限定機能を利用するには、次のプレミアム価格プランのいずれかを入手してください。
- 標準:年間 74 ドル、無制限のサイト、年間サポート、およびすべての機能。
- Pro:年間 149 ドル、Beaver Builder テーマ、マルチサイト機能、および標準機能。
- 代理店:年間 299 ドル、ホワイトラベル、すべての Pro プランの機能。
- Ultimate:年間 409 ドル、Beaver Themer Addon、Assistant Pro、および Agency 機能。
Beaver Builder と Elementor の違いを見つけてください。 Beaver Builder をお好みの場合は、Beaver Builder の完全なレビューをお読みください。 また、Beaver Builder 用の最高の WordPress テーマと最高の Beaver Builder 拡張機能をここで使用できます。
2. ディビ
Divi は、直観性と使いやすさで知られるもう 1 つのビジュアル ページ ビルダーです。 これはプレミアムプラグインかもしれませんが、Elementor にはない永久ライセンスを提供します。 したがって、長期間使用する場合にはコスト効率が高くなります。

さらに、Divi は、事前にデザインされたレイアウトとテンプレートの膨大なライブラリを提供します。 Divi ビルダーは高度にカスタマイズ可能であり、微調整された制御オプションも備えています。 最終的に、これにより Web デザイン プロセスの時間が節約されます。
価格設定:
Divi は、Elementor とは異なり、プレミアムWordPress プラグインです。 したがって、次の料金プランのいずれかを選択して、その機能を利用できます。
- 年間アクセス:年間 89 ドル、サイト パック、無制限のサイト、Bloom、Monarch、および Extra へのアクセス。
- 生涯アクセス:生涯使用、生涯サポート、年間アクセス機能の場合は 249 ドル。
3.WPBakeryページビルダー
WPBakery Page Builder は、バックエンドおよびフロントエンド エディターを備えた WordPress Web サイト用の人気のあるページ ビルダー プラグインです。 これにより、ユーザーは管理領域から直接コンテンツを作成および編集できるようになります。 したがって、フロントエンドのビジュアルエディターのみに焦点を当てたElementorとは異なります。

さらに、このページ ビルダーには、事前定義された要素とテンプレートの大規模なライブラリが含まれています。 正確には、50 個以上のプレミアム コンテンツ要素、100 個以上のレイアウト、200 個以上のサードパーティ アドオン、40 個以上のグリッド デザイン テンプレートなどが含まれています。
価格設定:
Divi と同様に、WPBakery はプレミアムページ ビルダーです。 ただし、CodeCanyon マーケットプレイスから購入できます。 通常価格は64 ドルで、これには将来のアップデートと6 か月のサポートが含まれます。
サポートを最大 12 か月間延長したい場合、総費用は86.13 ドルになります。
最終評決 – Elementor は最高の WordPress ページビルダーですか?
この Elementor レビューを読めば、プラグインについての理解が深まるはずです。 これで、それがあなたのビジネスにとって正しい選択であるかどうかを判断できるようになったと思います。
要約すると、Elementor は、視覚的に魅力的で高度にカスタマイズ可能な Web ページを作成するための優れたページ ビルダーです。 コーディング経験がなくても、あらゆるビジネスに適した多用途で使いやすいプラグインとして際立っています。
特に、無料の Elementor プランから始めて、その機能を試してみることをお勧めします。 使い慣れてその可能性を感じたら、有料プランへのアップグレードを検討してください。
さらに、 30 日間の返金保証ポリシーを念頭に置いて、有料プランを購入することもできます。 したがって、30 日以内に、プレミアム プランの使用を継続するかどうかを決定できます。
Elementor について学び続けるために、このブログをブックマークすることを忘れないでください。
Web デザインの初心者の場合は、Web サイトをゼロから作成する方法に関するチュートリアルをお読みください。
よくある質問 (FAQ)
基本的な質問がある場合は、Elementor レビューに関するいくつかの FAQ をご覧ください。
1. Elementor を使用してカスタムのヘッダーとフッターを作成することはできますか?
はい、Elementor を使用してカスタムのヘッダーとフッターを作成できます。 また、視覚的に編集してスクロール効果を追加することもできます。 ただし、この機能にアクセスするには有料プランが必要な場合があります。
2. Elementor の無料バージョンと Pro バージョンの違いは何ですか?
Elementor の無料バージョンと Pro バージョンの主な違いは、機能セットです。 有料版では、モーション エフェクト、テンプレート、ウィジェットなどのより広範なセットが提供されます。さらに、テーマ ビルダー、WooCommerce ビルダーなどの高度な機能も提供します。
3. Elementor は SEO に適していますか?
Elementor は、魅力的なページを作成できる最速の WordPress ページビルダーの 1 つです。 これは、Web サイトの SEO パフォーマンスにプラスの影響を与えます。 さらに、オンラインでの可視性を高めるために、WordPress SEO プラグインを含むいくつかのプラグインとの統合をサポートしています。
4. Elementor で構築できるページ数に制限はありますか?
Elementor で構築できるページの数に制限はありません。 Web ホスティング プロバイダーが許可する数のページを作成できます。 ただし、サイトの速度とパフォーマンスはページ数に影響される可能性があることに注意してください。
5. Elementor は Gutenberg エディターとスムーズに連携しますか?
はい、もちろん。 Elementor は、WordPress のデフォルトのエディターである Gutenberg エディターとスムーズに連携します。 Elementor を使用すると、Gutenberg エディターの機能を活用しながら、コンテンツ セクションをデザインおよびスタイル設定できます。
結論 – エレメンターのレビュー
そしてそれはラップです! 私たちはElementor の詳細なレビューを行ってきました。 Elementor が最高の WordPress ページビルダー プラグインの 1 つとして輝けることを願っています。
全体として、ユーザーフレンドリーなインターフェイス、広範なカスタマイズ オプション、および機能により、初心者と経験豊富な Web デザイナーの両方が素晴らしいサイトを作成できるようになります。 さらに、進化し続けるアップデートと改善により、誰にとっても信頼できる選択肢になります。
Elementor についてさらにご質問がある場合、またはさらに詳しい説明が必要な場合は、以下にコメントを残してご連絡ください。 この Elementor レビューでは、お客様のご質問にお答えします。
Elementor には独自のホスティング サービスがあることをご存知ですか? このレビュー記事で Elementor Hosting について学びましょう。
さらに、このような記事が気に入ったら、他の記事も読んでみてください。 彼らはElementorサイトに最適なメンバーシッププラグインとInstagramフィードをElementorに追加する方法について説明しています。
最後に、Facebook と Twitter でフォローして、最新のコンテンツを入手してください。
