Elementor VS WPBakery Page Builder – どちらを選ぶべきか?
公開: 2018-02-08WordPress で利用できる最新のページビルダーは、コーディングの知識がなくてもユーザーの生活を楽にします。 直感的なインターフェイスが付属しているため、要素をドラッグ アンド ドロップするだけで、投稿やページの構造を構築できます。
すでに WIX VS WordPress の比較を共有しており、両方のプラットフォームがビジュアル エディターをサポートしていることは素晴らしいことだと認めています。 ただし、6 月にこの比較記事を作成したとき、WordPress 用のネイティブ ビジュアル エディターは利用できず、編集目的でページ ビルダー プラグインをサポートしていると述べました。 今日、WordPress で美しいブログ投稿を作成するための完璧なソリューションである、非常に新しく便利なビジュアル エディターである Gutenberg を誇りに思うことができます。
それにも関わらず、本日、WPBakery (Visual Composer) と Elementor の 2 つの広く認知された便利なページ ビルダー プラグインを比較することにしました。 また、何らかの種類のデビュー WP Web サイトを立ち上げようとしている場合に、これが役立つことを願っています. それでは始めましょう!
WPBakery VS Elementor – 価格オプション
Elementorは無料のページビルダーで、フロントエンドですべてを編集してすぐに結果を得ることができます (変更がサイトでどのように表示されるかを確認できます)。 1 つのサイトで 49 ドル、3 つのサイトで 99 ドル、無制限のサイトで 199 ドルの Pro バージョンを購入することもできます。
WPBakery ページ ビルダーは、Web サイトを完全に制御し、好みのレイアウトを手間をかけずに構築できるプレミアム プラグインです。 現在、WPBakery は 45 ドルで入手できますが、プロジェクト用に購入したプレミアム WordPress テーマで無料で入手できます。 WordPress の既製のデザインのほとんどには、このページ ビルダーが統合されています。
WPBakery ページ ビルダー – フロントエンドとバックエンド
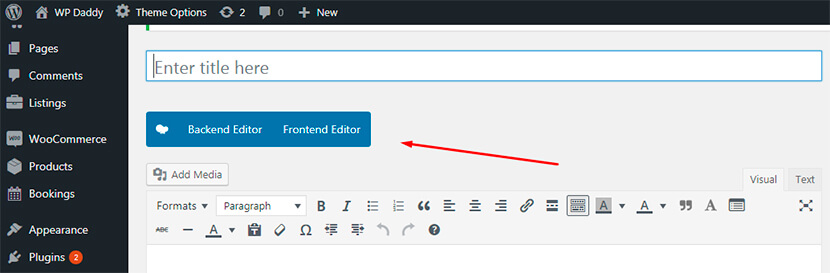
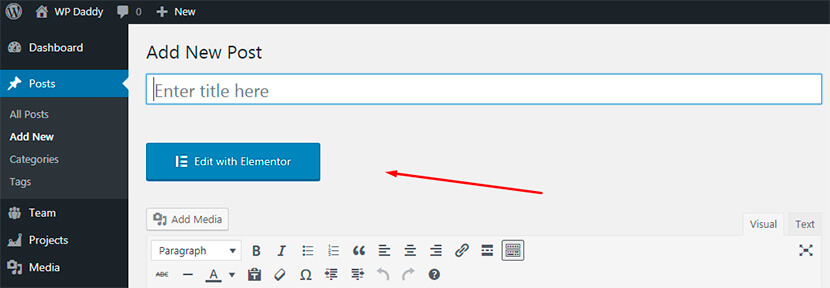
WPBakery の使用を開始すると、それを起動するための [バックエンド] および [フロントエンド エディター] ボタンが表示されます。 ダッシュボードの [投稿] -> [新規追加] (または [ページ] -> [新規追加]) に移動して、エディターを実際にテストします。

バックエンド エディターを選択して抽象ブロックを使用して Web ページを作成するか、フロントエンド エディターを選択してライブ ビジュアル プレビューを使用してページを作成できます。
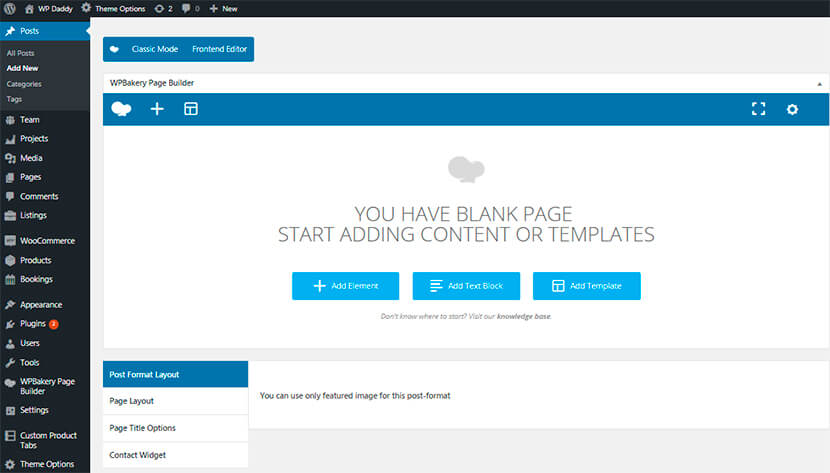
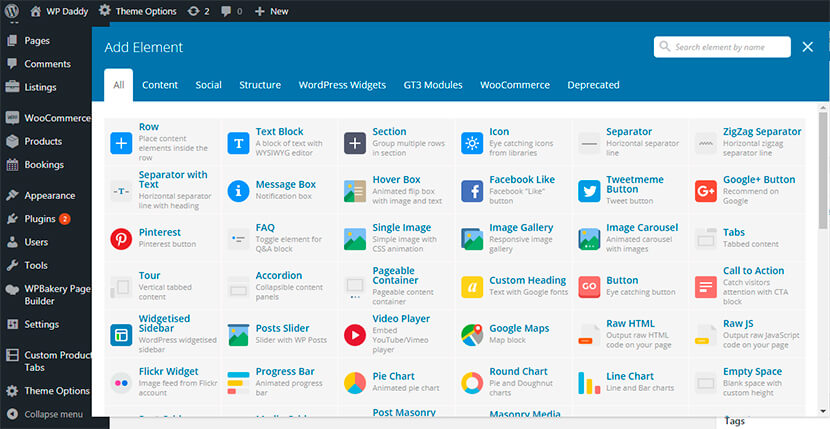
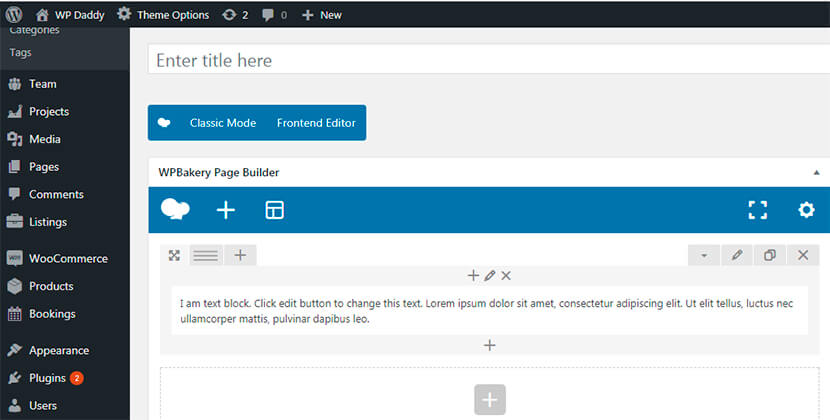
バックエンド エディターは次のようになります。

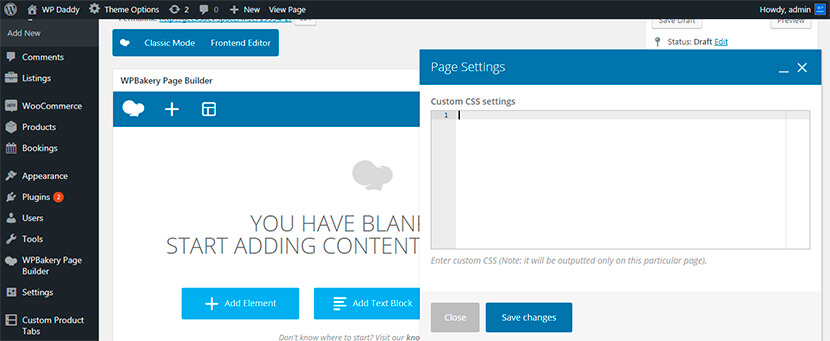
ここで、要素を追加したり、テキスト ブロックを追加したり、テンプレートを追加したりできます (すべてのオプションについて詳しく説明します)。 右上隅にある設定の「歯車」をクリックすると、カスタム CSS を追加して、好みに合わせてページを設定できます。

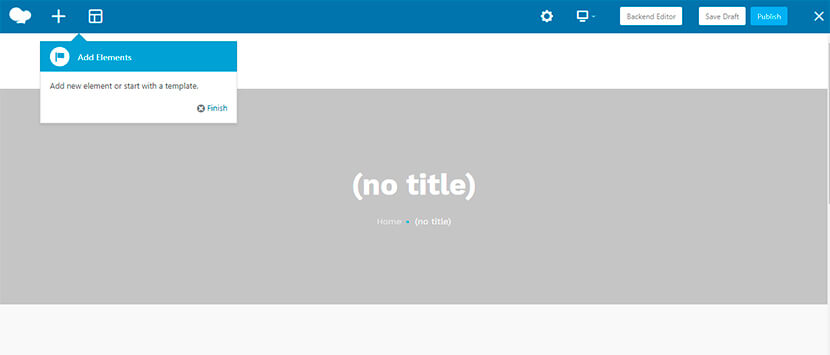
フロントエンド エディタは次のようになります。

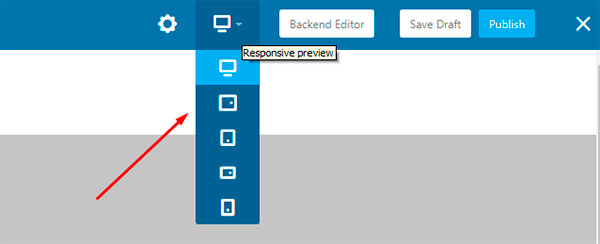
ここでは、要素を追加したり、さまざまな画面解像度でどのように表示されるかを確認したり、変更を下書きとして保存したり、すぐに公開して公開したりできます.

Elementor インターフェイス
Elementor ページ ビルダーは、作成した投稿またはページの [Elementor で編集] ボタンを使用して起動します。

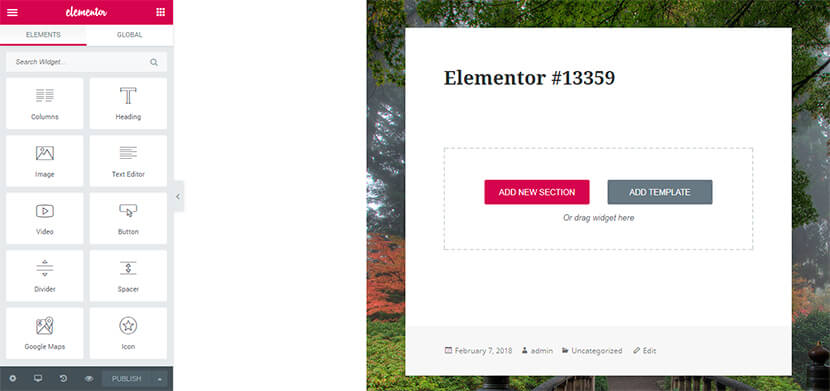
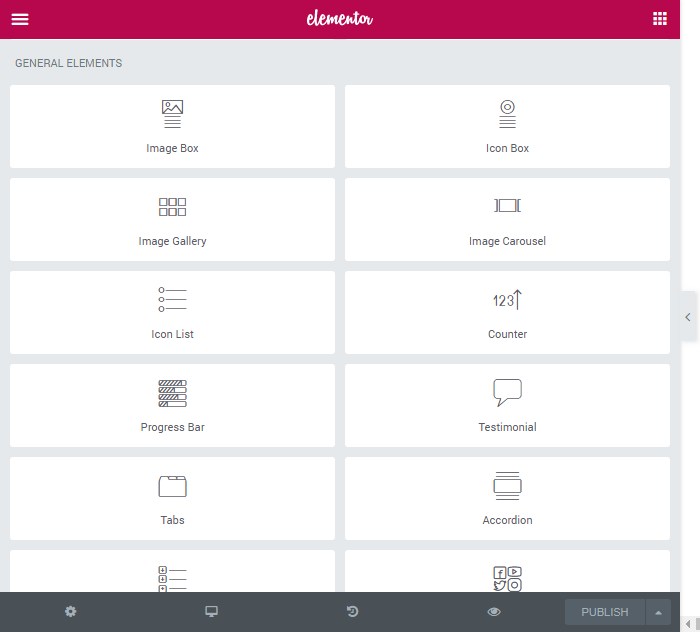
フロントエンド エディタは次のようになります。

[新しいセクションを追加] と [テンプレートを追加] ボタンを取得するか、左側のサイドバーで使用可能な要素のリストからウィジェットをドラッグしてメイン領域にドロップして、編集を続けることができます。
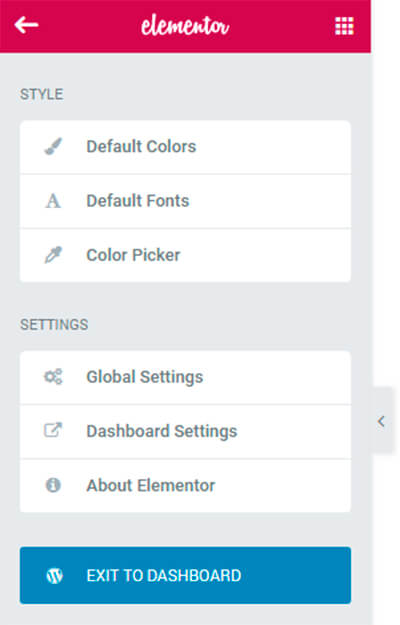
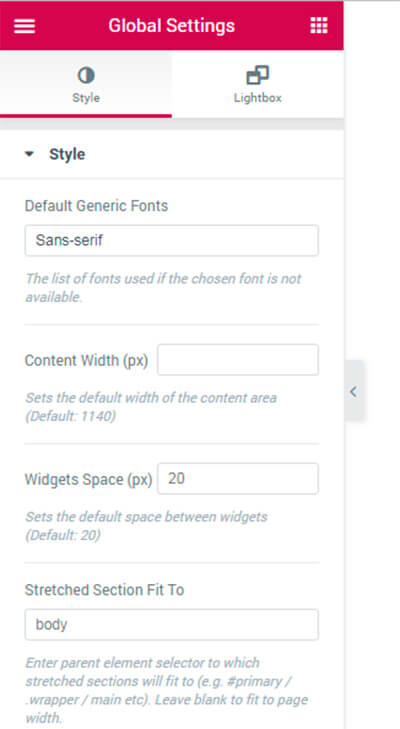
ここで、ページの設定とスタイル (グローバルまたはダッシュボード設定) を管理し、スタイルを変更できます (デフォルトの色、デフォルトのフォント、およびカラー ピッカーを使用して)。


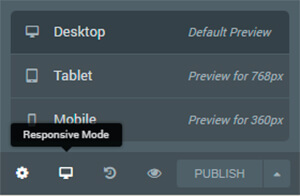
レスポンシブ モードでは、任意の画面サイズと解像度でページをプレビューできます。 また、その近くにある履歴モードをここで利用して、最近行った変更を確認して、それらを復元するか、単に確認することができます.

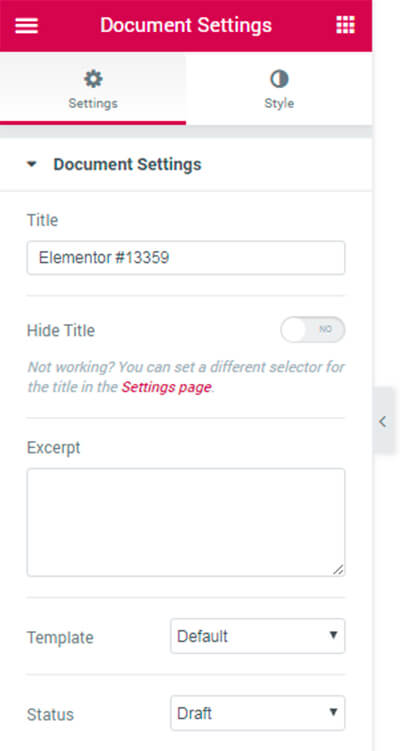
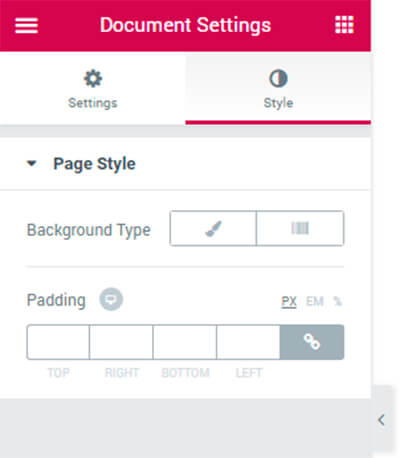
レスポンシブ モードの近くにあるギアを使用すると、ドキュメント設定を管理して、タイトルを作成または非表示にしたり、抜粋を書いたり、テンプレートやステータスなどを選択したりできます。ここでは、背景の種類やパディングなどのドキュメントのスタイルを選択することもできます。


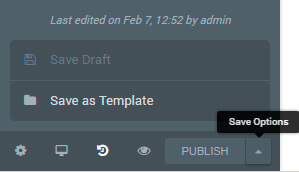
すべての変更は、テンプレートとして保存するか、下書きとして保存するか、一度に公開することができます。


要素 – WPBakery + Elementor
Elementorには、無料版には多くの一般的な要素が含まれており、Pro版には50以上の要素が含まれています. ちなみに、専門家によって絶えず開発され、無料または有料で利用できる、新しくてクールな Elementor アドオンを使用できます。 それらのほとんどは、WordPress.org で簡単に見つけることができます。

WPBakery ページ ビルダーには、40 を超えるコンテンツ要素、12 を超える WP ウィジェット、ソーシャル メディア ウィジェット、および構造要素が含まれています。 使用するテーマが WooCommerce と互換性がある場合は、ドラッグ可能なブロックを使用して、カート、注目の製品、およびその他のオンライン ストア要素を追加することもできます. WPBakery 用の新しいアドオンも定期的に開発されています。

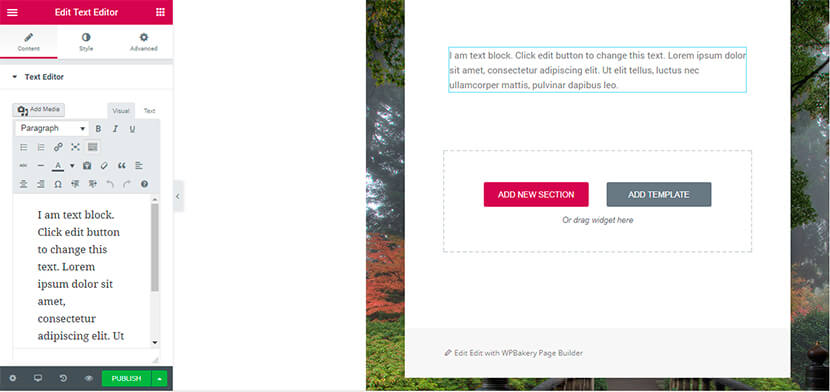
たとえば、Elementor でテキスト ブロックを追加してみましょう。 Text Editor ウィジェットをメイン領域にドラッグ アンド ドロップするだけです。

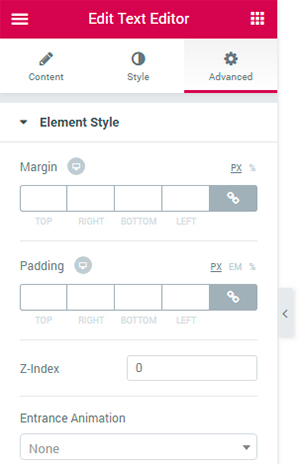
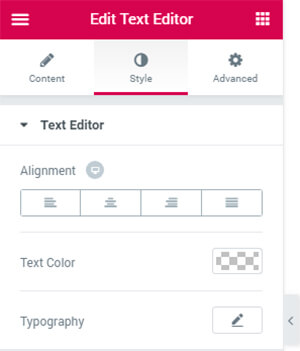
これで、テキストを編集し、ブロックの詳細設定を管理できます。 ここで要素のマージン、パディング、およびその他のスタイルを選択できます。 ちなみに、ここのスタイルセクションで配置、テキストの色、およびタイポグラフィを選択できます。


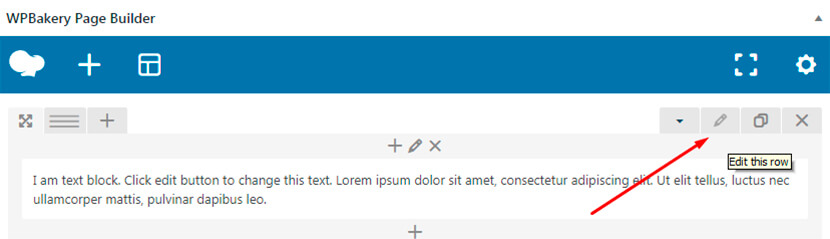
新しい投稿を作成する場合、WPBakery のバックエンドおよびフロントエンド エディターでは、対応するボタンをクリックするだけで簡単にテキスト ブロックを追加することもできます (投稿の最初のスナップショットを参照してください)。 ここでは、設定を管理して、テキストをできるだけ見栄えよくすることもできます。

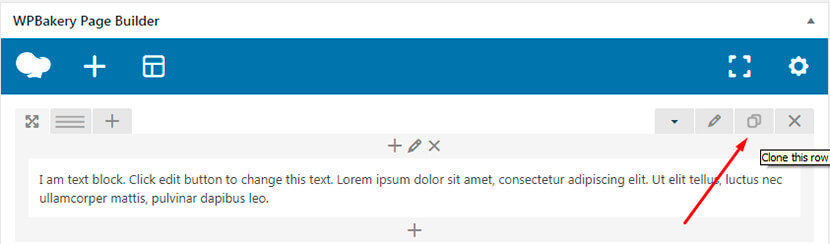
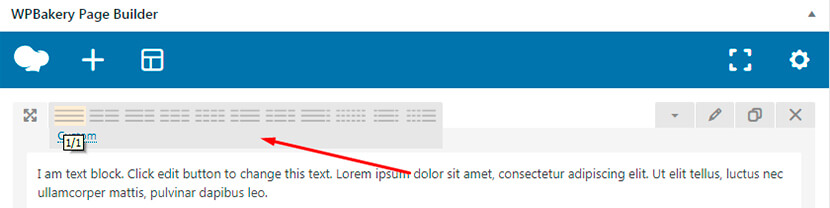
行を複製して、テキスト編集プロセスを高速化できます。

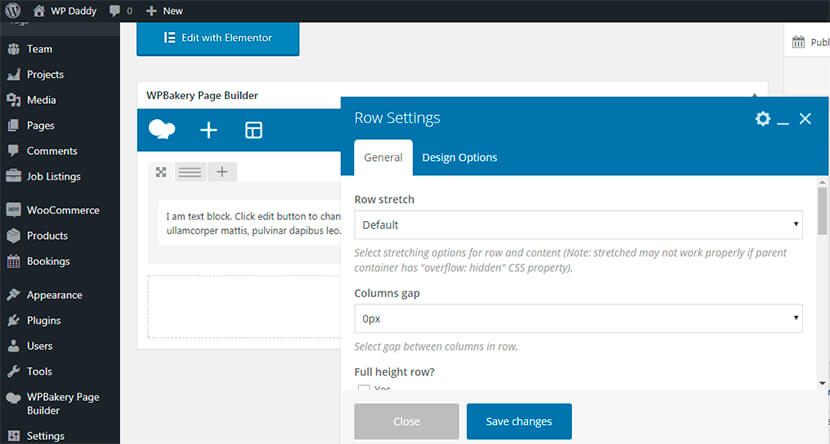
行の一般設定を管理して、ストレッチ、列のギャップ、コンテンツの位置、およびその他の設定を選択できます。


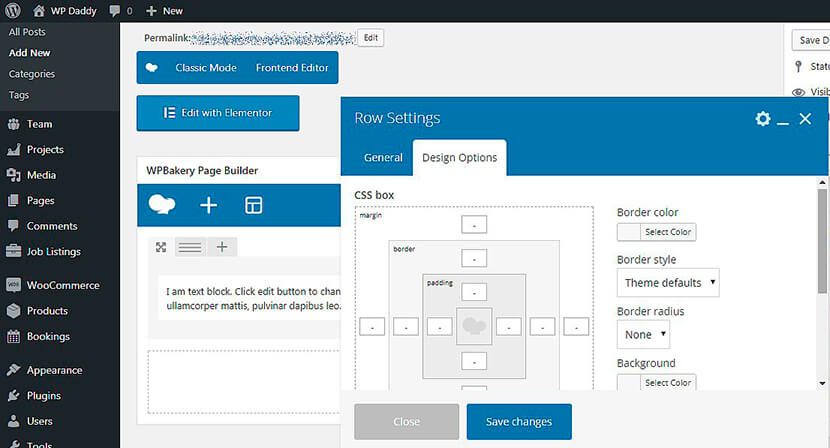
また、デザイン オプションを管理して、パディング、マージン、ボーダー、背景色の選択などを選択できます。

列を簡単に追加することもできます。使用可能なリストからさまざまなタイプのテキスト ブロックを選択したり、好みのカスタム タイプのテキスト ブロックを追加したりできます。

テンプレート ライブラリ
WPBakery と Elementor の両方のページ ビルダーには、Web ページの作成に使用できるデザイン テンプレートの包括的なライブラリがあります。
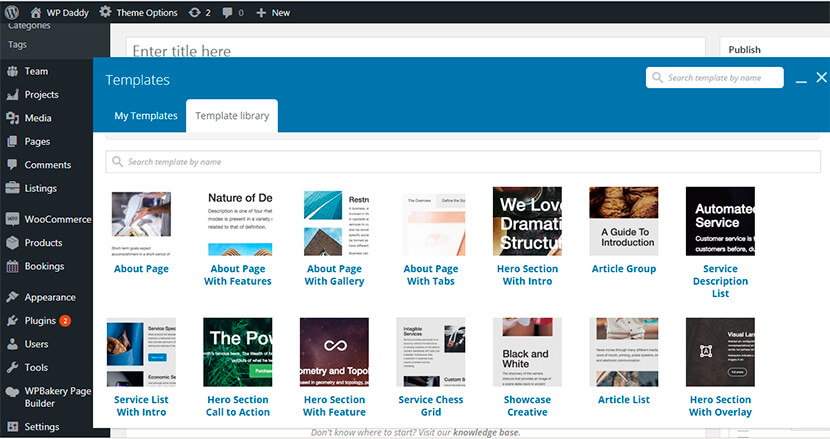
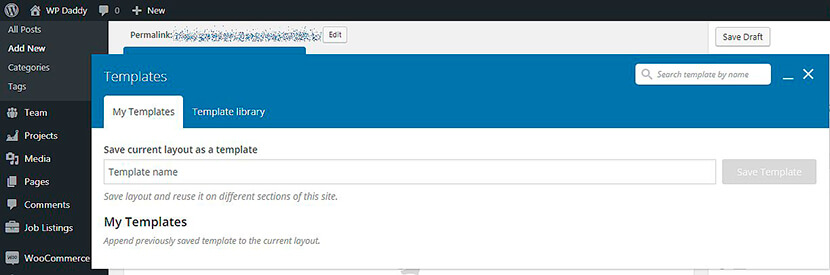
WPBakery ページ ビルダーのインターフェイスで [テンプレートの追加] ボタンをクリックすると、85 を超える事前に設計されたテーマを含むライブラリにアクセスして選択できます。 ところで、ここでは、後で使用するために独自のデザイン テンプレートを追加して保存するオプションがあります。


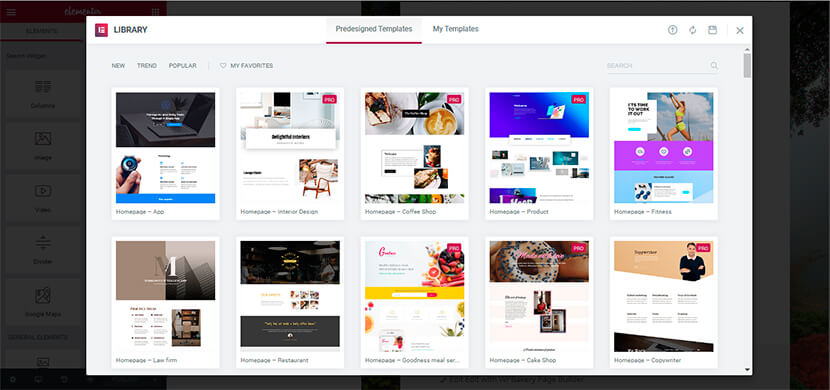
Elementor で [テンプレートを追加] ボタンをクリックすると、120 以上の既製のデザインのライブラリにも入るので、ほぼすべてのビジネスまたは個人の Web サイト用のテンプレートを選択できます。 ここでは、テンプレートを保存して再利用することもできます。

両方のページ ビルダーを自分で試してみて、どちらが使いやすく、どちらが Web サイトの構築に必要な機能を多く備えているかを確認してください。
最終的な考え
お気づきかもしれませんが、比較投稿で勝者を定義することはありません。これは、すべての長所と短所を比較検討し、個人的な期待を考慮して自分で適切なソリューションを選択できるようにするためです. 残しておきたい懸念事項がある場合は、コメントセクションを通過しないでください。
