WooCommerce Elementor ウィジェット: PowerPack を使用してクリエイティブなコマース Web サイトを構築する
公開: 2023-04-26Team PowerPack は、新しいクリエイティブなElementor WooCommerce ウィジェットを提供します。 スタイリッシュな WooCommerce Web サイトを構築しようとしたことがあるなら、その苦労が現実のものであることをご存知でしょう。 これらの Web サイトのレイアウトとページをカスタマイズするのは簡単ではありません。
しかし、これらの素晴らしい WooCommerce 用の Elementor ウィジェットを使用すると、WooCommerce で構築された e コマース サイトに、よりインタラクティブでカスタマイズ可能な要素を追加できます。 既存のすべてのElementor ウィジェットと同様に、これらのウィジェットは、 Elementor で構築された WooCommerce ストアに優れたカスタマイズ オプションと機能を提供します。
これらのウィジェットを使用して、夢の e コマース Web サイトを作成できます。 Woo ウィジェットの機能と高度な機能は、想像力豊かなデザインを実際のサイトに変えるのに役立ちます。 製品ページのスタイルを設定する場合でも、カート ページにカスタマイズを追加する場合でも、すべて数回クリックするだけで実行できます。 コーディングのスキルは必要ありません。
Elementor WooCommerce ウィジェット
Elementor を使用して WooCommerce Web サイトを構築すると、制限が生じる場合があります。 Elementor Pro は広範な機能とオプションを提供しますが、変更されていない領域もあります。 そのため、Elementor をさらに拡張するには、Elementor アドオンを探す必要があります。
WooCommerce Elementor ウィジェットを使用すると、時間と労力を大幅に節約できます。 これらのウィジェットは、WooCommerce を使用して構築されたオンライン ストアのデザインと機能を強化するために使用されます。 ユーザーは、製品リスト、製品カテゴリ、ショッピング カート、チェックアウト フォームなどの要素を e コマース Web サイトに簡単に追加できます。
すべての WooCommerce ウィジェットをチェックしてみましょう:
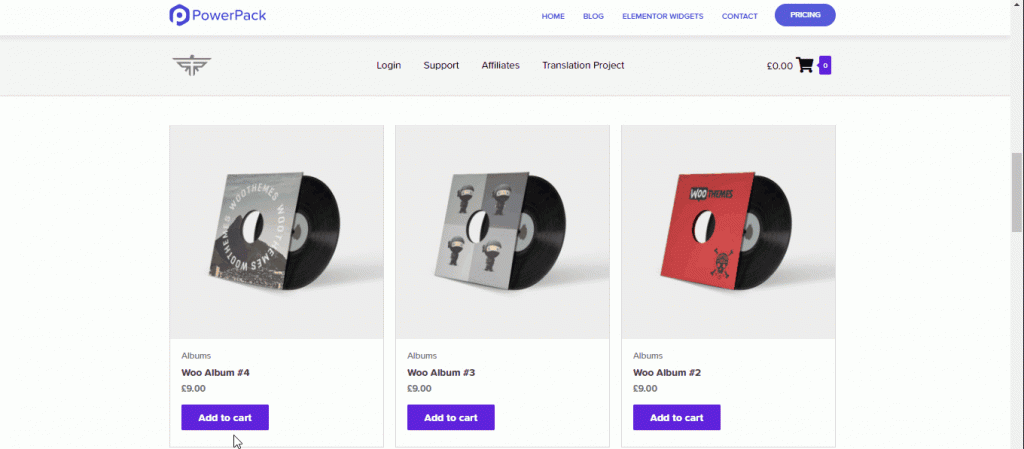
1. Elementor WooCommerce 製品ウィジェット
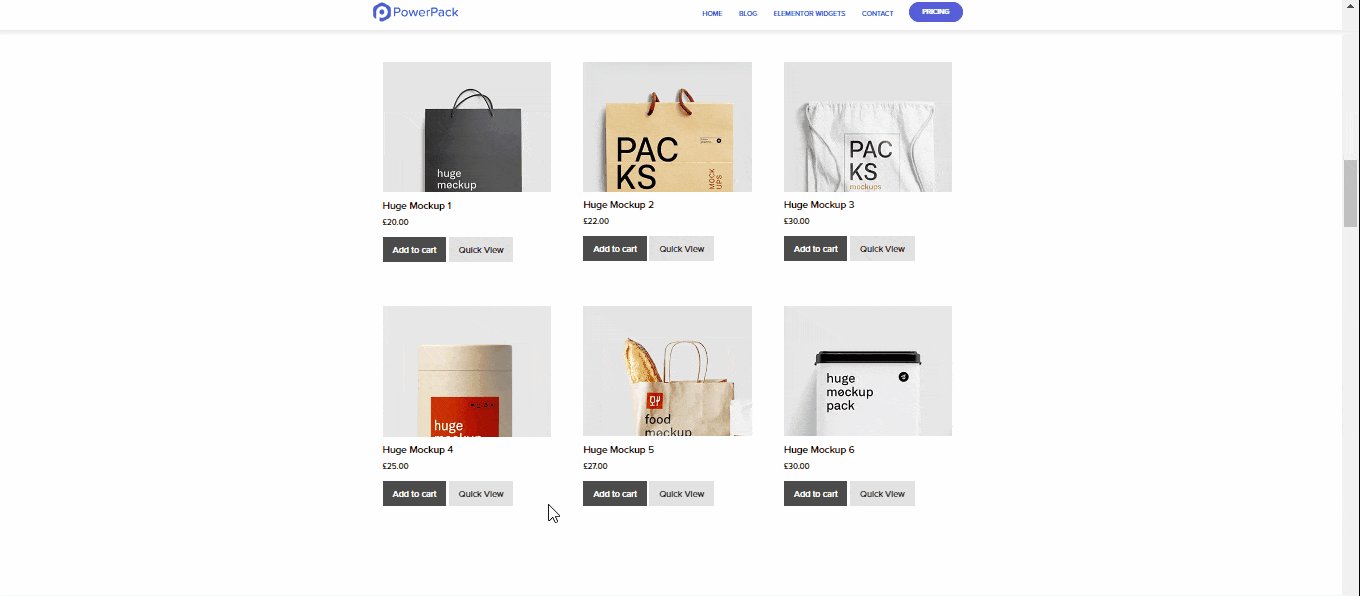
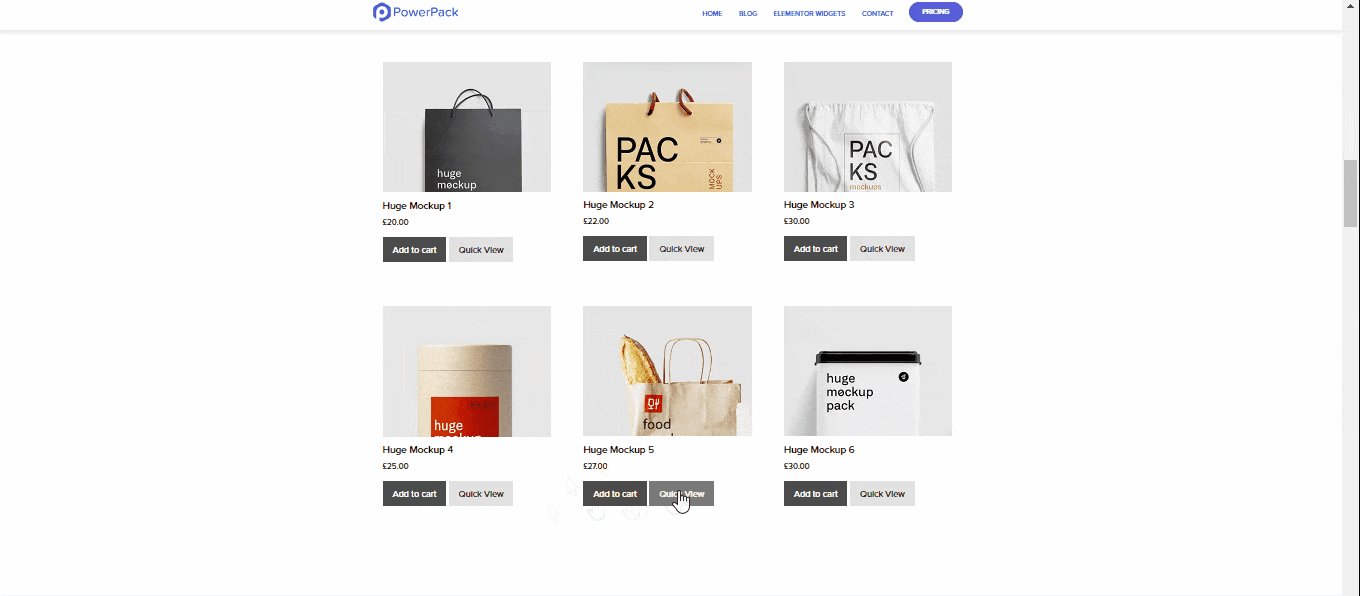
Woo Product Grid ウィジェットを使用すると、商品ページに印象的な商品ディスプレイを作成できます。 与えられたカスタマイズ力により、数十のデザインで製品を訪問者に表示できます.
PowerPack WooCommerce Products Landing ページをチェックして、Woo Products Grid を使用した製品ページの外観を把握してください。
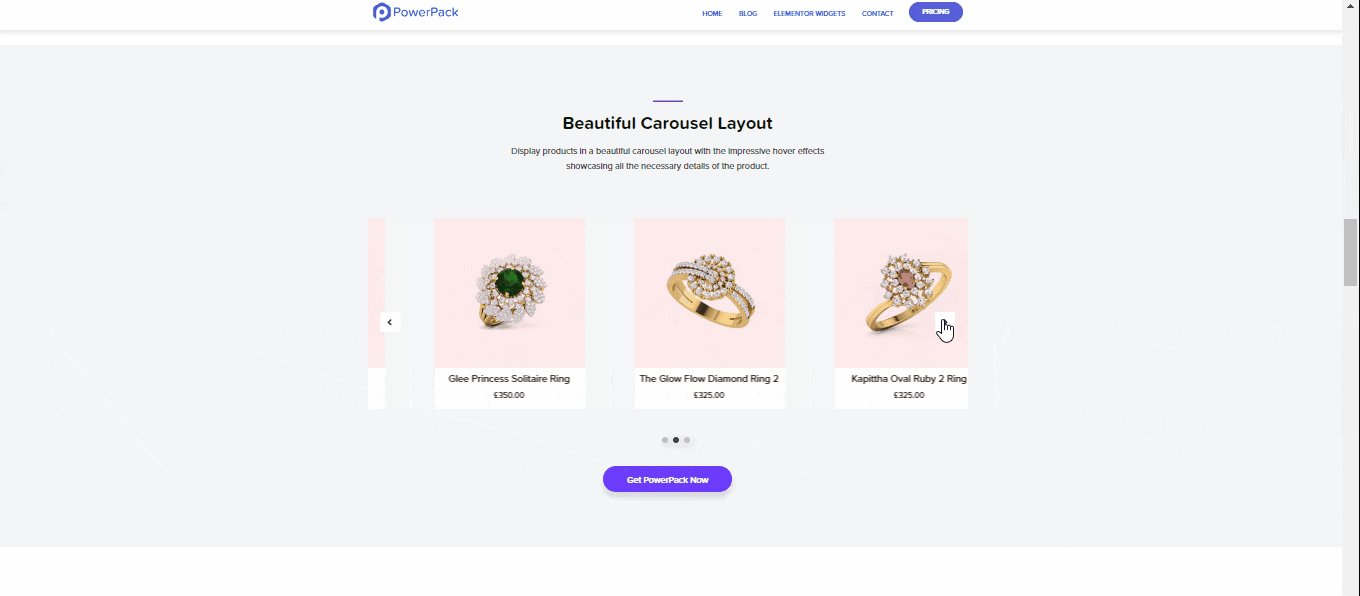
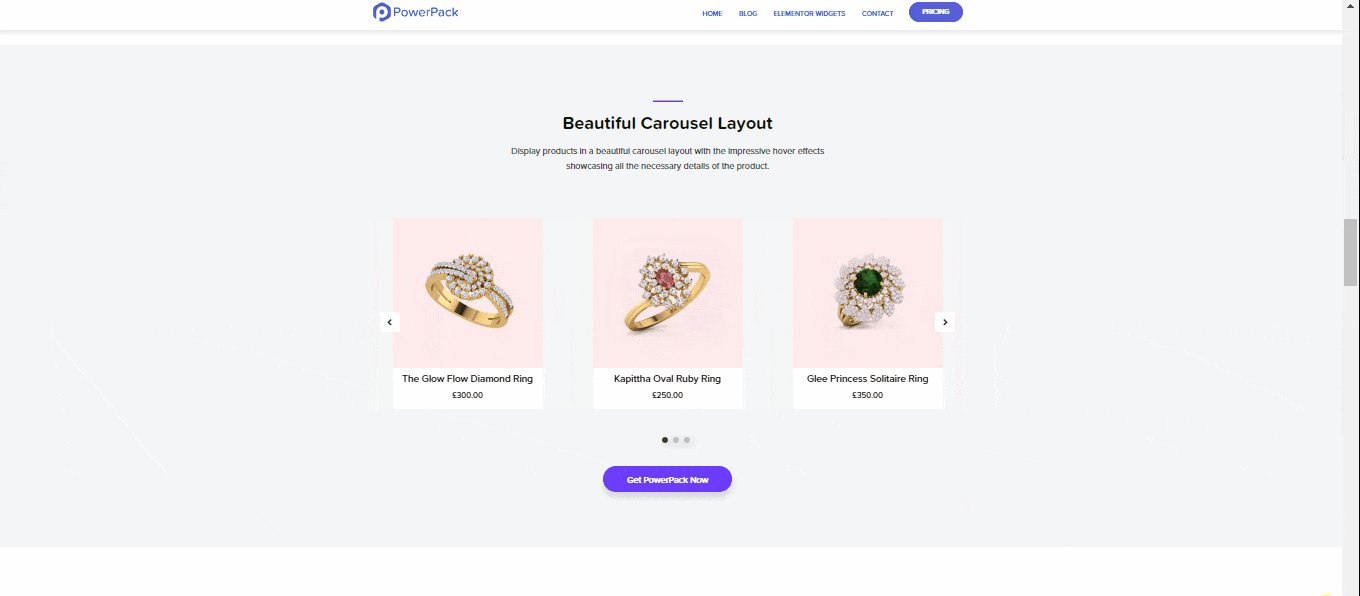
Woo Product Grid Widget には、カルーセルとグリッドのレイアウトを選択するオプションがあり、必要に応じてレイアウトを簡単に切り替えることができます。 カートに追加、クイックビュー、販売ラベルなどの便利な機能とともに、カスタマイズされたレイアウトで製品を表示できます。
これらの印象的な機能に加えて、カスタマイズされた製品バッジを表示することもできます. 製品バッジを使用すると、顧客の注目を集め、すぐに売り上げを伸ばすことができます。

製品グリッド ウィジェットの機能:
- カルーセルとグリッド レイアウト
- カスタマイズされたスキン オプション
- カスタムの行と列
- 無制限のレイアウト スタイル オプション
- 高度なタイポグラフィ オプションが利用可能
- ホバー効果
- クイックビュー機能
- 評価表示システム
Woo Product Grid ウィジェットのランディング ページをご覧ください。
2. Elementor WooCommmerce カテゴリ ウィジェット
ショップ内のすべての製品を表示するのではなく、顧客が製品カテゴリを選択するのに役立つ別のページが必要ですか? Woo カテゴリ ウィジェットの助けを借りて同じことができるのに、なぜ余計な作業をするのでしょうか?
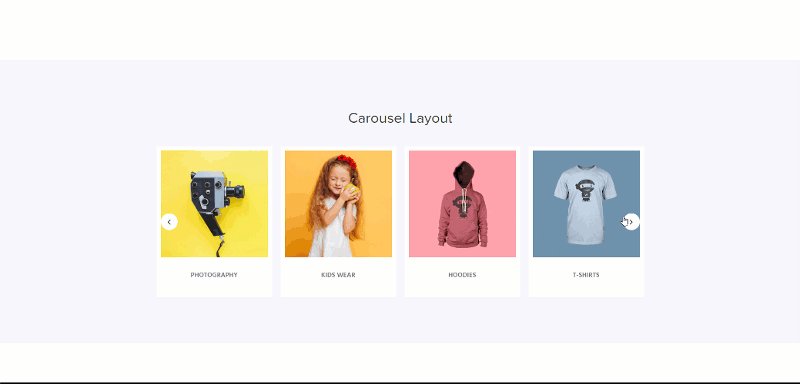
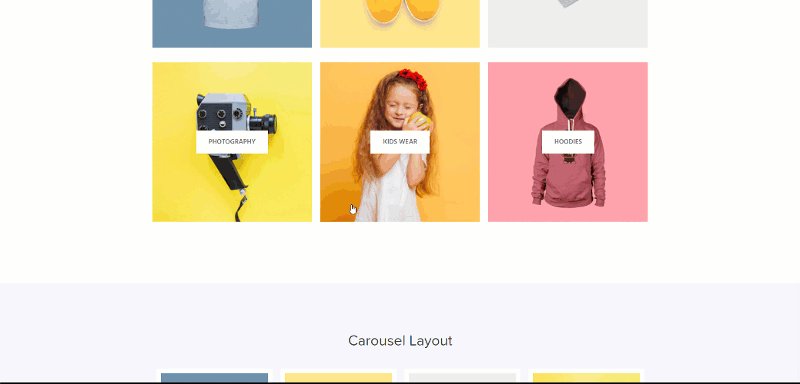
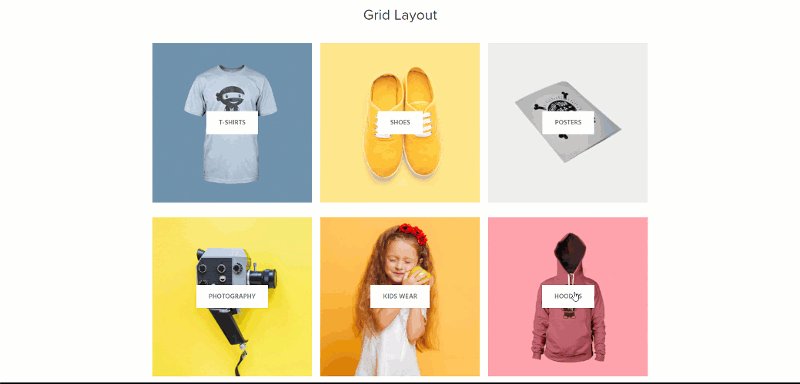
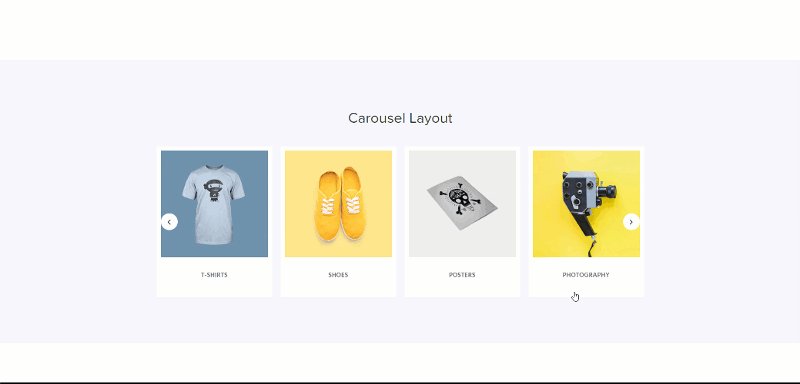
PowerPack Woo カテゴリ ウィジェットを使用すると、商品カテゴリをスタイリッシュなレイアウト (グリッド、カルーセル、タイル) で表示できます。 任意のカテゴリ レイアウトを選択して、Web サイトに美しい製品ディスプレイを作成できます。
また、Elementor エディターを使用して、Web サイトの WooCommerce 製品カテゴリ ボタンを簡単にカスタマイズできます。

Woo カテゴリ ウィジェットの機能:
- 複数のレイアウト スタイル – グリッド、カルーセル、タイル
- カスタマイズ可能な事前に設計されたレイアウト
- カテゴリのタイトル、説明、商品数を有効/無効にする
- 完全なデザインのカスタマイズ オプション
- カスタム カテゴリ数
- カスタム列オプション
- コンテンツの位置オプション
- 高度なフィルタリング
- カスタムオーダーオプション
Woo Category ウィジェットのランディング ページをご覧ください。
3. Elementor WooCommerce マイ アカウント ウィジェット
Elementor と WooCommerce 向けの史上初のマイ アカウント ウィジェット。
この PowerPack Woo ウィジェットを使用すると、WooCommerce で構築された e コマース サイトのマイ アカウント ページを簡単にスタイルできます。
当時、カスタム コードと CSS なしで Woo Web サイトのこの部分をカスタマイズすることはまったく不可能でした。 ただし、マイ アカウント ページのスタイルを変更したり、必要に応じて変更したりできるようになりました。
フロントエンドのタブの変更から、ページのさまざまな側面のスタイリングまで。 数回クリックするだけですべてを実行できます。
WooCommerce マイ アカウント ウィジェットの機能:
- タブのプレビュー オプション
- テーブル、タブ、ボタンのスタイル オプション
- 垂直および水平タブ レイアウト
- 位置と配置を制御
- 高度なカスタマイズ オプション
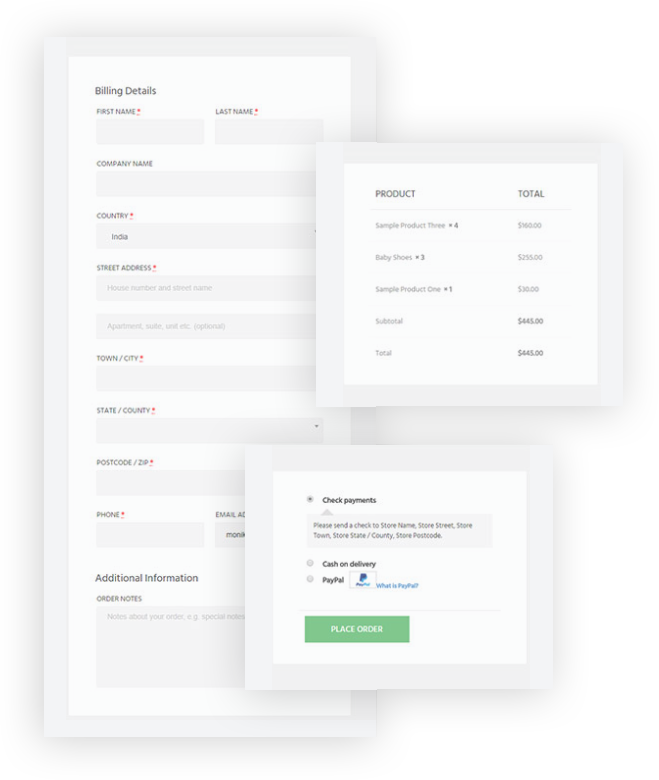
4. Elementor WooCommerce チェックアウト ウィジェット
Woo Checkout は、Web サイトのチェックアウト ページのカスタマイズが難しい場合に探していたものです。
この PowerPack ウィジェットを使用すると、高度なカスタマイズと編集オプションを使用して、WooCommerce チェックアウト ページを好きなようにパーソナライズおよびカスタマイズできます。

Woo Checkout ウィジェットの機能:
- 1 列と 2 列のレイアウト
- 高度なスタイリング設定
- カスタムタイポグラフィ設定
- デザインのカスタマイズ オプション
- クーポン バー セクションのスタイル オプション。
WooCommerce Checkout ウィジェットのランディング ページを表示します。

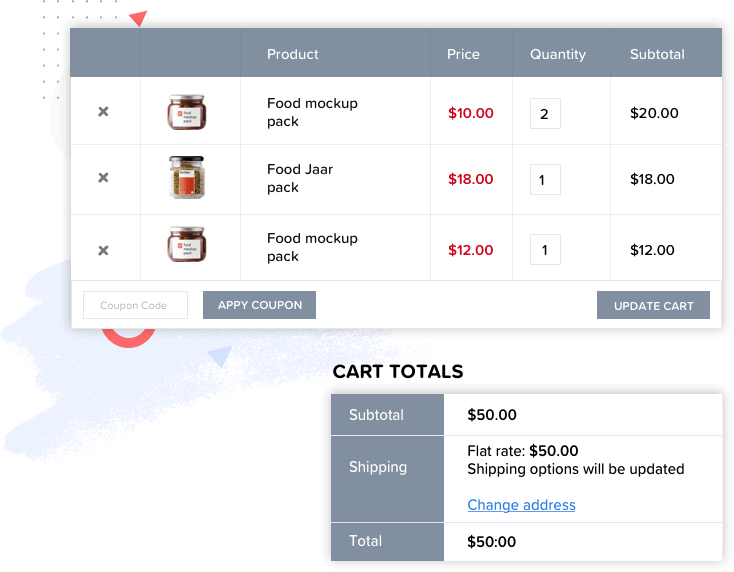
5. Elementor WooCommerce カートウィジェット
平均して、カートの 50% 以上が処理されておらず、チェックアウトを通過していないことをご存知ですか? もう1つの残念なことは、多くの場合、カートが放棄される理由は、複雑で煩わしいカートページにあることです.
この問題に取り組むために、Elementor 用の Woo Cart ウィジェットを考え出しました。これにより、Web サイトに見栄えの良いカートを作成できるため、ユーザーは快適なチェックアウト体験を得ることができます。

Woo Cart ウィジェットの特徴:
- シンプルでエレガントなカスタムデザイン
- 画像のカスタマイズと編集力
- 全体レイアウトの高度なカスタマイズ
- ボタンのカスタマイズ
- クーポン フィールドを有効/無効にする
- クロスセルの有効化/無効化
WooCommerce カート ウィジェットのデモをご覧ください。
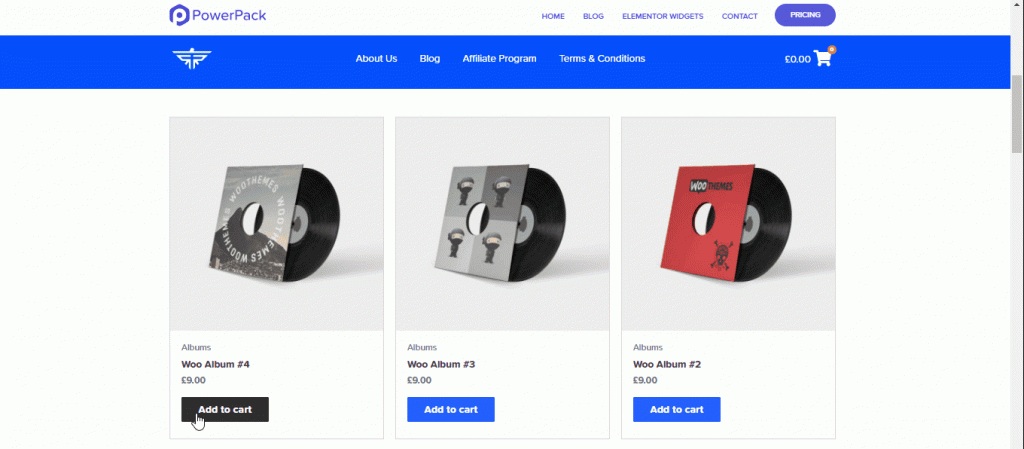
6. Elementor WooCommerce カートに追加ウィジェット
人々やウェブサイトの所有者は、「カートに入れる」ボタンの重要性にあまり注意を払っていません。 ボタンがどのように設計されているかは、訪問者または買い物客がボタンをクリックする可能性について多くのことを示しています。 これまで、このボタンに利用できるカスタマイズはあまりありませんでした。
しかし今では、Elementor の WooCommerce Add to Cart ウィジェットを使用して、ボタンをデザインし、Web サイトの好きな場所に配置できます。

カートに追加ウィジェットの機能:
- カスタム製品選択オプション
- 数量の有効化/無効化
- 自動リダイレクト オプション
- ボタンのカスタム テキスト オプション
- ボタンのカスタマイズ – 配置、サイズ、パディング、アイコン。
- ボタンのカスタマイズ – デザイン、色、タイポグラフィ、ホバー オプション。
WooCommerce Add to Cart ウィジェットのランディング ページを確認してください。
7. WooCommerce オフキャンバスカート
クリエイティブな Woo Off キャンバス カート ウィジェットを使用して、ウェブサイトのチェックアウト プロセスを改善し、ユーザー エクスペリエンスを向上させます。 このウィジェットを使用すると、スタイリッシュなスライド パネルを追加して、カートの内容をサイトに表示できます。 フライアウトは、ページの左、右、上、下のどの側からでも表示できます。
このウィジェットには高度な機能オプションが付属しており、カスタム コードを追加せずに印象的なオフキャンバス カートを柔軟に作成できますが、開発者のアプローチを念頭に置いて、オフキャンバス パネルをトリガーするオプションも提供しています。カスタム クラスと ID トリガー オプション。
Class & ID に慣れていない場合は、ボタンまたはアイコンを表示して、オフキャンバス パネル カートを開くことができます。
また、クールなアニメーションを追加して、サイトにクリエイティブなオフキャンバス パネルを作成することもできます。

Woo Off キャンバスカートの特徴:
- 高度なトリガー オプション: ボタン、要素クラス、要素 ID
- ボタンのクリエイティブ表示オプション
- コンテンツの表示と配置
- 魅力的なトランジション アニメーション
- カスタムカートのタイトルとメッセージ
- カートを閉じるオプション: オーバーレイをクリック、閉じるには Esc など
- ボタンのカスタマイズ
- 無限のスタイリング オプション
WooCommerce Off Canvas Widget のランディング ページをご覧ください。
8. Elementor WooCommerce ミニカートウィジェット
カートは、e コマース ストアで最も重要な役割の 1 つを果たします。 機能的なカートを使用すると、ユーザー エクスペリエンスが向上し、カートの放棄率が低下します。 Woo Mini Cart ウィジェットを使用すると、ウェブサイトのヘッダーまたはメニューにカート アイコンを表示できます。
このウィジェットには、すべての要素をカスタマイズし、WooCommerce Web サイトの任意のページにミニ カートを追加できる高度な機能が搭載されています。
ホバーまたはクリックでカートの内容を表示するように設定したり、カスタム カートのタイトルやメッセージなどを追加したりできます…

Woo Mini Cart ウィジェットの特徴:
- 豊富なカスタマイズ オプション
- カスタムカートのタイトルとメッセージを追加
- 高度なカートトリガー機能
- ボタン スタイル オプション
- アイテムカウンターのカスタマイズ
WooCommerce ミニ カート ウィジェットのランディング ページを表示します。
Elementor 用の WooCommerce ウィジェットを入手してください!
PowerPack Elementor アドオンを使用して、Web サイトで WooCommerce Elementor ウィジェット ウィジェットを簡単に使用できるようになりました。
最良の部分は、既存の PowerPack ウィジェットでこれらすべてのウィジェットを追加料金なしで入手できることです。したがって、これらの素晴らしいウィジェットにアクセスするために追加料金を支払う必要はありません!
PowerPack をお持ちの場合は、アカウント エリアから最新バージョンをダウンロードして、これらのウィジェットをすぐに使い始めることができます。
PowerPack をお持ちでない場合は、今すぐ入手できます。
以下にコメントして、新しいウィジェットについてのご意見をお聞かせください!
もっと WooCommerce のチュートリアルを読む:
- Elementor を使用してカスタム WooCommerce ストアを構築する方法
- ElementorでWooCommerceチェックアウトページをカスタマイズする方法は?
- Elementor を使用して WooCommerce 製品カルーセルを作成する方法
- Elementor を使用して WooCommerce マイ アカウント ページをカスタマイズする方法
