Flashアニメーションのような50以上のHTML5アニメーションの例
公開: 2022-06-06この記事では、デモリンク付きのフラッシュアニメーションの代わりに、すばらしいキャンバスHTML5アニメーションの例を取り上げました。 HTML5は、ほとんどの開発者がHTML5について詳しく知り、開発者にHTML5でプロジェクトを行わせるという興味深いトピックです。 HTML5は、フラッシュを必要とせずにオンラインまたはビデオの再生でゲームを開発できます。 HTML5で開発されたWebサイトは、ブラウザがHTML5をサポートしていれば、WebブラウザでのAdobeFlashのサポートを必要としなくなります。
HTML5は新しく開発されたWeb2.0テクノロジーであり、以前のHTMLの代わりに多くの有用な要素を構築しました。 canvas要素はHTML5の一部であり、2D形状とビットマップ画像の動的でスクリプト可能なレンダリングを可能にします。 これは、ビットマップを更新する低レベルの手続き型モデルであり、シーングラフとゲームが組み込まれていません。
HTML5は、誰もが想像できないほど速く成長しています。 強力でプロフェッショナルなソリューションは、ゲームの世界でも、新しいテクノロジーHTML5とCSS3で開発されています。 今日は、Box2DとHTML5のcanvasタグを使用して最初のゲームを作成します。
次のキャンバスHTML5アニメーションの例はすべて、HTML5、CSS3、およびcanvasやJavaScript、jQueryなどのJavaScriptテクノロジーを使用して実装されています。 Firefox、Chrome、Operaなどの最新のブラウザで十分に機能し、一般的に最高のエクスペリエンスを提供します。
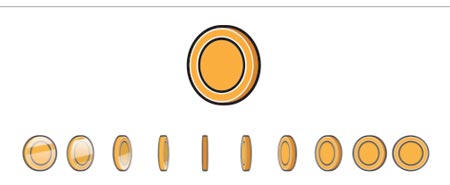
HTML5キャンバスを使用したスプライトアニメーション
スプライトアニメーションは、キャンバスによって駆動されるHTML5およびJavaScriptで描画できます。 アニメーションは、ゲームやインタラクティブアプリケーションの開発に役立ちます。 アニメーションの複数のフレームを1つの画像に含めることができ、HTML5 CanvasとJavaScriptを使用して、一度に1つの画像を描画できます。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
アニメーション化されたHTML5ロゴ
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
HTML5Canvasアニメーション時計
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
高度なHTML5アニメーションパス
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
フラットデザインの遊園地svgHTML5
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
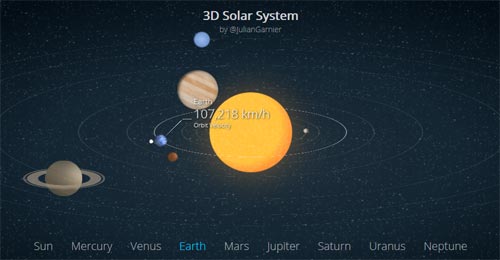
CSSHTML5アニメーション3Dソーラーシステム
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
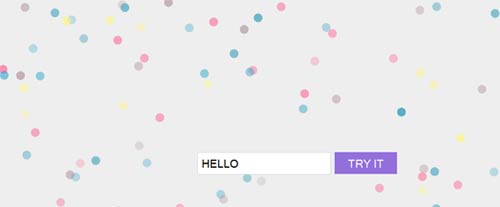
サークルとテキストアニメーション
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
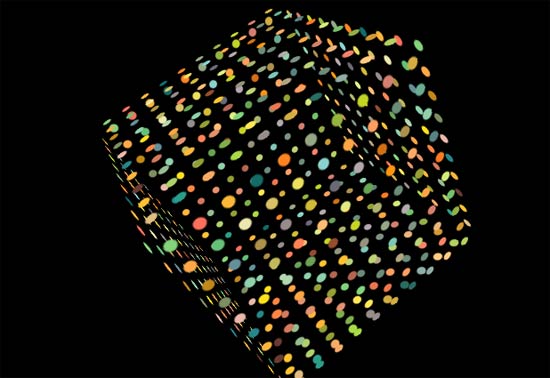
フライングキューブのディスコライト
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
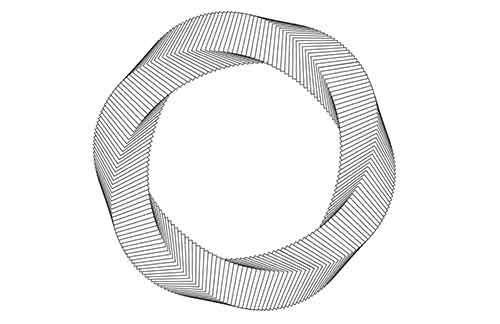
純粋なCSS五角形トーラス(アニメーション)
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
うさぎの穴から落ちる
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
CSS3ガンガムスタイルのアニメーション
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
Sovog Robot Animated
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
CSSパーティクルアニメーション
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
アニメーションロゴHTML5
HTMLを使用してロゴをアニメーション化
 デモ
デモ
FlashCanvas
FlashCanvasは、InternetExplorerにHTML5Canvasサポートを追加するJavaScriptライブラリです。 Flash描画APIを介して形状と画像をレンダリングし、多くの場合、VMLまたはSilverlightを使用する他の同様のライブラリよりも高速に実行されます。
 デモ
デモ
3D植毛
鳥の群れ行動のインタラクティブシミュレーション。 クレイグ・レイノルズによる1986年の論文に基づいています。 さまざまなパラメータを調整して、群れの行動を変更します。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
催眠術
上の無限の催眠アニメーション
 デモホスティング
デモホスティング
リリーパッド実験
リリーパッドは、水の上に浮かぶユリパッドの形から着想を得た紙の折り紙を探る実験です。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
HTML5アニメーション:背景の上の雲
HTML5で雲のアニメーションを表示する
 デモ
デモ
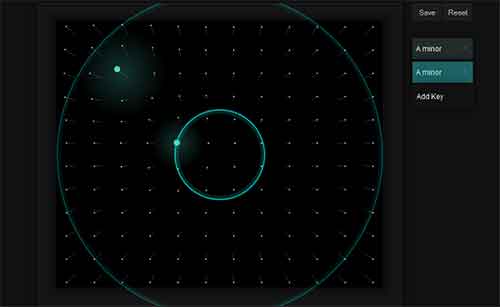
レーダー–聴覚と視覚の実験
レーダーはAudioletを使用してサウンドを生成し、ビジュアルはHTML5でレンダリングされます
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
穴
これらのCSSアニメーションを楽しんでいるのをやめられません。
 デモホスティング
デモホスティング
HTML5実験
コンセプトは元々、ブラウザが適切なフレームレートで計算および表示できるパーティクルの数に関するパフォーマンス調査でした。 すぐに音楽を追加し、ソーシャル要素を追加しました(love + html5という単語を含むtwitterからのツイートを表示しています)。 実験は大成功で、グーグルクローム実験とハッカーニュースからいくつかの素晴らしい称賛を得ました。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
パールボーイ
パールボーイは、GooEngineとHTML5/WebGLの可能性を示すために作成されました。 WebGLとハードウェアアクセラレーショングラフィックスのパフォーマンスをjavascriptゲームエンジンと組み合わせて使用することで、ブラウザでリッチな3Dコンテンツを提供できます。 WebGL対応デバイスでクロスプラットフォームで動作し、FlashやSilverlightなどのプラグインは必要ありません。 テクノロジー:Goo Engine、HTML5、WebGL、javascript
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング

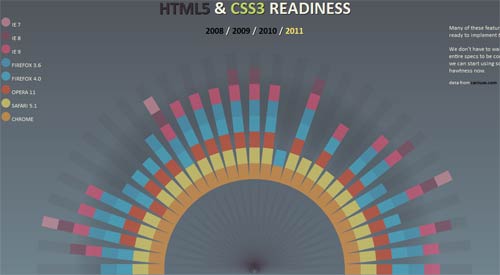
HTML5とCSS3の準備
 デモ
デモ
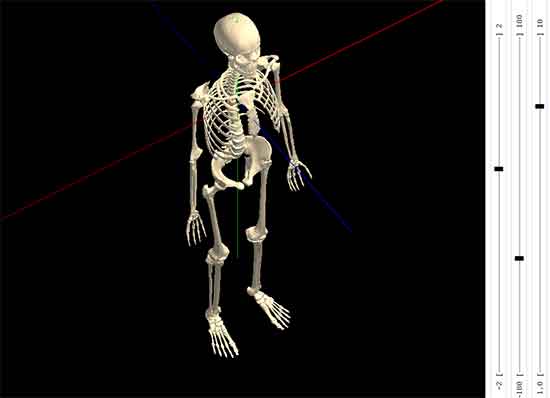
KineMan Interactive 3D Articulated Skeleton
KineManは、現実的な人間の骨格の動きをインタラクティブに3Dでデモンストレーションおよび観察できるWebアプリケーションです。 スケルトンはどのような視点からでも見ることができ、現実的な可動域で関節を選択して動かすことができます。
テクノロジー:WebGL、JavaScript、HTML5、CSS、GLSL
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
HTML5で折り紙をデザインする
 デモ
デモ
トンネラーHTML5アニメーション
 デモ
デモ
FlowerPower HTML5
 デモ
デモ
HTML5キャンバスキャッシング
Canvasのベクターグラフィックは、特に複雑なデザインの場合、CPUを集中的に使用する可能性があります。 ストロークやグラデーションの塗りつぶしなどの効果とともにシェイプを重ねると、物事が非常に遅くなる可能性があります。
 デモ
デモ
HTML5リキッド
 デモ
デモ
HTML5ビデオ
 デモ
デモ
HTML5マグネティック
 デモ
デモ
HTML5での描画
 デモホスティング
デモホスティング
キャノピーアニメーションHTML5
 デモホスティング
デモホスティング
連鎖反応HTML5アニメーション
 デモホスティング
デモホスティング
HTML5コア
 デモホスティング
デモホスティング
HTML5コイル
コイルはhtml5ゲームの例です。 爆発する前に青いオーブを囲みます。 一度に複数のオーブを囲むことでボーナスポイントを獲得できます。
 デモホスティング
デモホスティング
カレイドスコープHTML5
 デモホスティング
デモホスティング
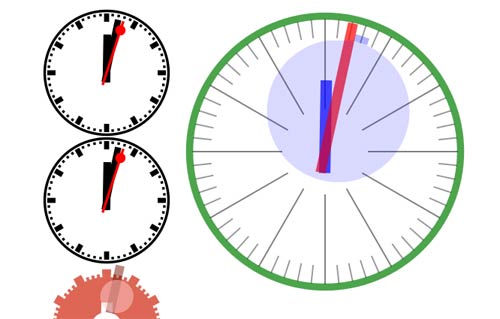
アナログ時計HTML5アニメーション
CoolClockにはキャンバスのサポートが必要なため、Firefox、Safari、またはChromeで最適に動作します。 ExplorerCanvasを使用してIEで機能しますが、IEでは更新が遅く、レンダリングがうまくいかず、レンダリングの不具合のために中古の装飾が無効になっています。 CoolClockはFlashを使用しません。
 デモホスティング
デモホスティング
HTML5アニメーションの3Dランドスケープ
 デモホスティング
デモホスティング
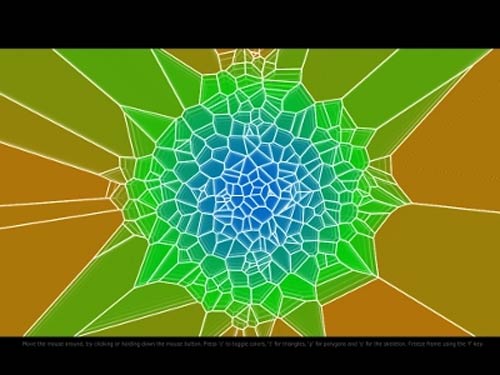
HTML5ボロノイ
このプロジェクトでは、HTML5とJSを使用して、絶えず移動するポイントの「ボロノイ図」を作成します。
 デモホスティング
デモホスティング
HTML5ゲームスケッチアウト
 デモホスティング
デモホスティング
HTML5を使用した移動パターン
 デモホスティング
デモホスティング
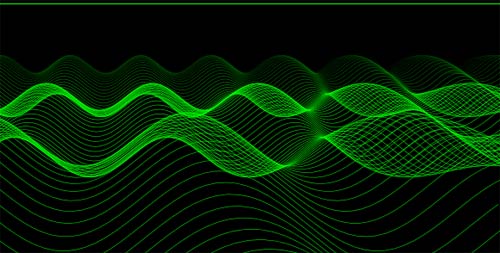
HTML5を使用したムーブメントライン
 デモホスティング
デモホスティング
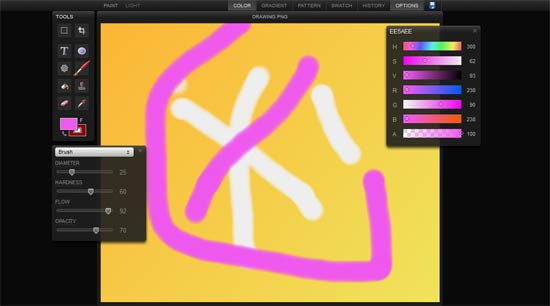
スケッチパッド
Sketchpadは、ペイントと描画を目的としたもう1つの優れたHTML5です。
 デモホスティング
デモホスティング
万華鏡
万華鏡は、ビーズや小石などのゆるい色の付いた物体とガラス片を含む鏡を備えた円柱です。
 デモホスティング
デモホスティング
スターフィールド
 デモホスティング
デモホスティング
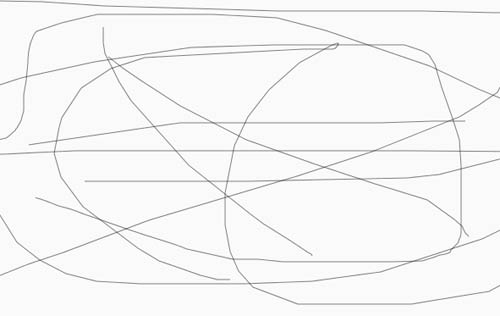
EricIshiiEckhardtによる多くの行
 デモホスティング
デモホスティング
3Dスライダーアニメーション
HTML5 Canvasは、アニメーションをフレームごとに計算する必要がある場合、たとえばニュートン物理モデル(Box2Dweb.js)を使用する場合に理想的なソリューションです。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
あなたはこの例が好きかもしれません–Canvasチュートリアル
リファレンスリソースHTML5プロジェクト:
- html5rocks
- 9要素
- クロム実験
