UI および UX デザイナー向けの 6 つの Figma 代替案
公開: 2022-09-16Adobe が Figma を買収したというニュースが今、広まっています。 Twitter や Slack チャンネルにあふれるミームの量はかなりのものです。 すべての人を代弁することはできませんが、かなりの数のデザイナーがこのニュースを快適に受け入れることができないと思います。
何よりもまず、現時点では、Figma は独立した (Creative Cloud とは別の) 会社のままです。 CEOのディラン・フィールドからの発表で、それは多くのことが言われました。 将来の計画に関するより具体的な情報が利用可能になると、この記事はそれに応じて更新されます.
2022 年 9 月 16 日– Figma は買収について議論するために Twitter Spaces を作成し、Ashish は発言/議論されたすべての内容をまとめました。
もう1つのことは、無料プランとコミュニティハブの両方に関して、Figmaには本当の競争がないということです. あなたが小規模なデザイナーまたはブロガーである場合、Free プランと Pro プランの違いを見分けることはできません。 それはそれがどれほど良いかです。
競争はかなりの靴を埋めました。
Figma がクロスプラットフォームのコラボレーション優先の設計およびプロトタイピング ツールであり、多数のユース ケースがあるというだけではありません。 わずか 6 年で、Figma はデザイン ツールから、世界クラスのユーザー インターフェイスを作成する方法に関するデザイン リソース、ツール、およびガイドの震源地へと成長しました。

Sketch、InVision、Adobe XD、またはその他の代替プラットフォームのユーザーであれば、リソースが優れているため、Figma は日常のデザイン ワークフローの一部である可能性があります。 そして、これは実際の Figma ユーザーにとっては 10 倍に増幅されます。 テンプレートから UI キット、テクスチャとパターン、プラグインの非常に豊富なリポジトリに至るまで、デザインをより楽しくします。
Adobe が Figma を買収したことに腹を立てている人よりも、コミュニティがキュレートしたこれらのリソースへのアクセスを失うことへの恐怖であるというのは、公正な評価だと思います。 コミュニティの側面を統合することは、有料または無料のデザイン ツールであるかどうかにかかわらず、有益であることが判明する可能性があります。 Adobe が Figma のプラグを抜いて、Creative Cloud に組み込むことを決定する日が来たらなおさらです。
UI & UX デザイナーのための Figma の代替案
人間は信じられないほど順応性の高い生き物であるため、Figma を優れたプラットフォームにする多くのことを忘れてしまいます。 代わりに、他の設計/プロトタイピング ツールが確実な代替手段となる理由を見ていきます。
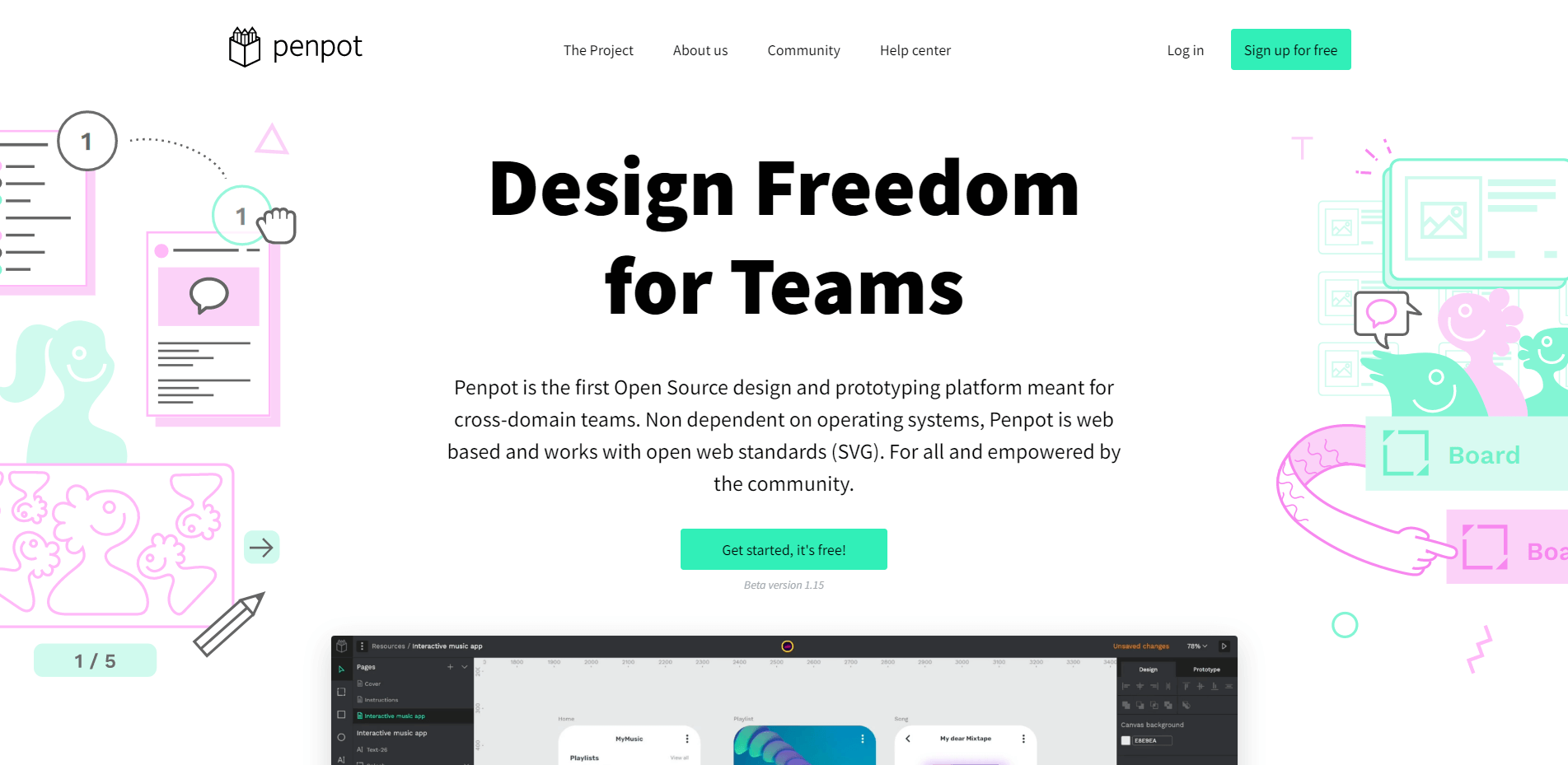
1.ペンポット

Penpot は 2021 年から開発が進められており (ただし、そのアイデアは 2018 年までさかのぼるようです)、設計、コラボレーション、プロトタイピング用のオープンソース ソフトウェアとして構築されています。 これはクロスプラットフォーム (ブラウザーベース) であり、Erestio または Docker のいずれかを使用して Penpot を自己ホストできます。
プロジェクト自体はまだベータ版で、しばらくはその状態が続くと思います。 それにもかかわらず、Penpot が構築されている主要な機能は何ですか?
- 設計– 設計プロジェクトを作成および管理するためのコンポーネント主導のインターフェース。
- プロトタイピング– インタラクティブな UX プレビューを作成し、デザイン フローをテストします。
- コラボレーション– フィードバックとコメントをサポートするリアルタイムのチーム コラボレーション。
- フィードバック– 特定の要素についてコメントを作成し、チームと共有します。
- リソース– コミュニティがキュレートしたライブラリとテンプレート。
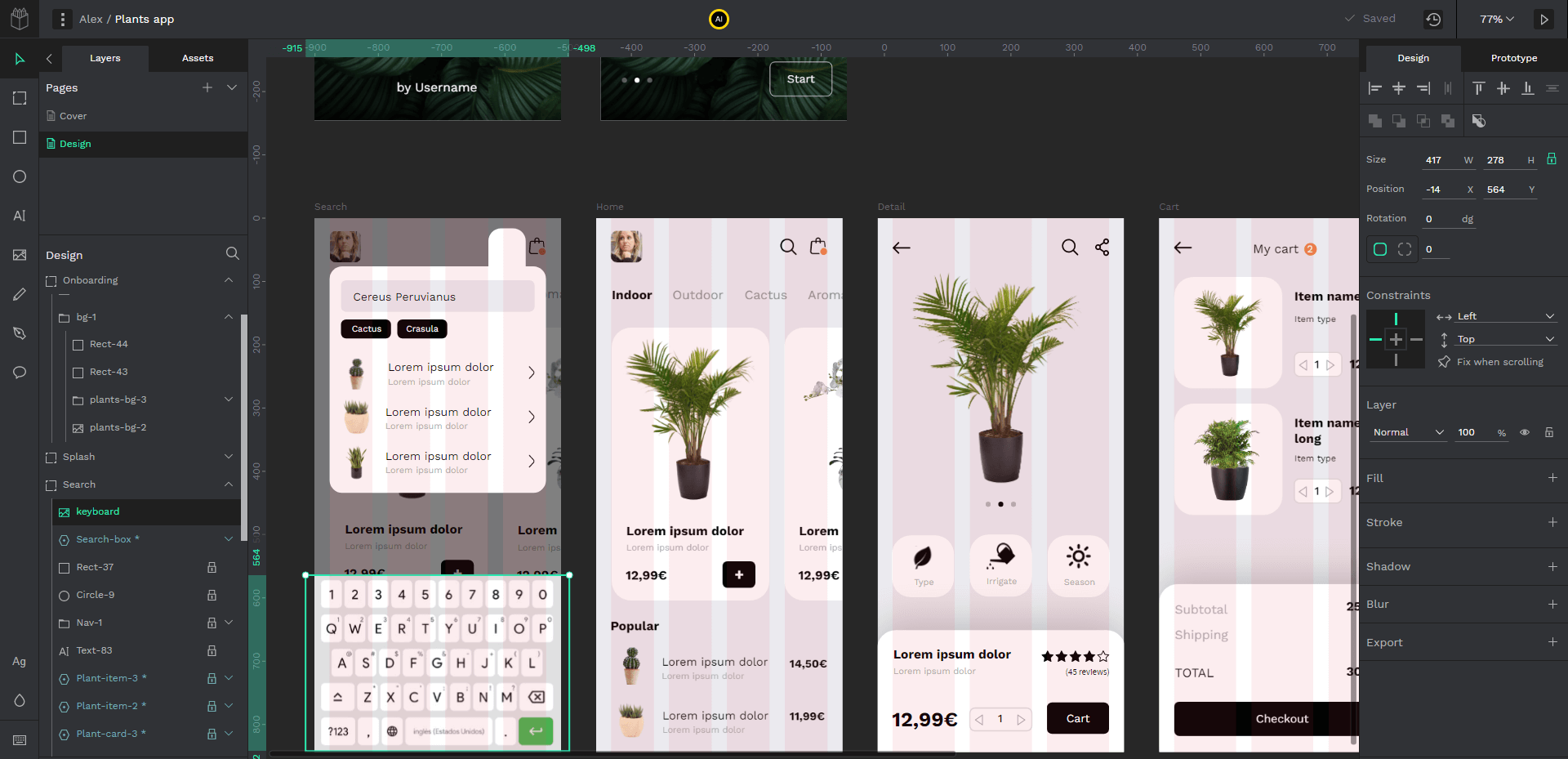
したがって、Penpot は、無料であることを含め、Figma が提供するものと非常に一致しています。 Penpot のインターフェースに関しては、Figma と他の同様のツールの間には多くの類似点があります。

いろいろいじってみると、きっとフィグマのような派手さはないものが出てくると思います。 画像をコピーして貼り付けることは可能ですが、アセット構造自体は、Figma の線形と比較して、慣れるまでに少し時間がかかる場合があります。
Penpot にない機能の 1 つに自動レイアウトがありますが、これはこのツイートで作業中であることが確認されており、間もなく到着するはずです。 また、.fig ファイルを Penpot に確実にアップロードできるようにするための作業が行われています。 これは、自動レイアウトが追加された後に来るようです。
最近、DesignCourse の Gary Simon が Penpot のチュートリアルを作成しました。彼の 30 分間の紹介ビデオはこちらでご覧いただけます。 このチュートリアルは、ポートフォリオ用のシンプルなランディング ページのデザインに基づいており、開発のこの段階で Penpot ができることの概要を説明しています。
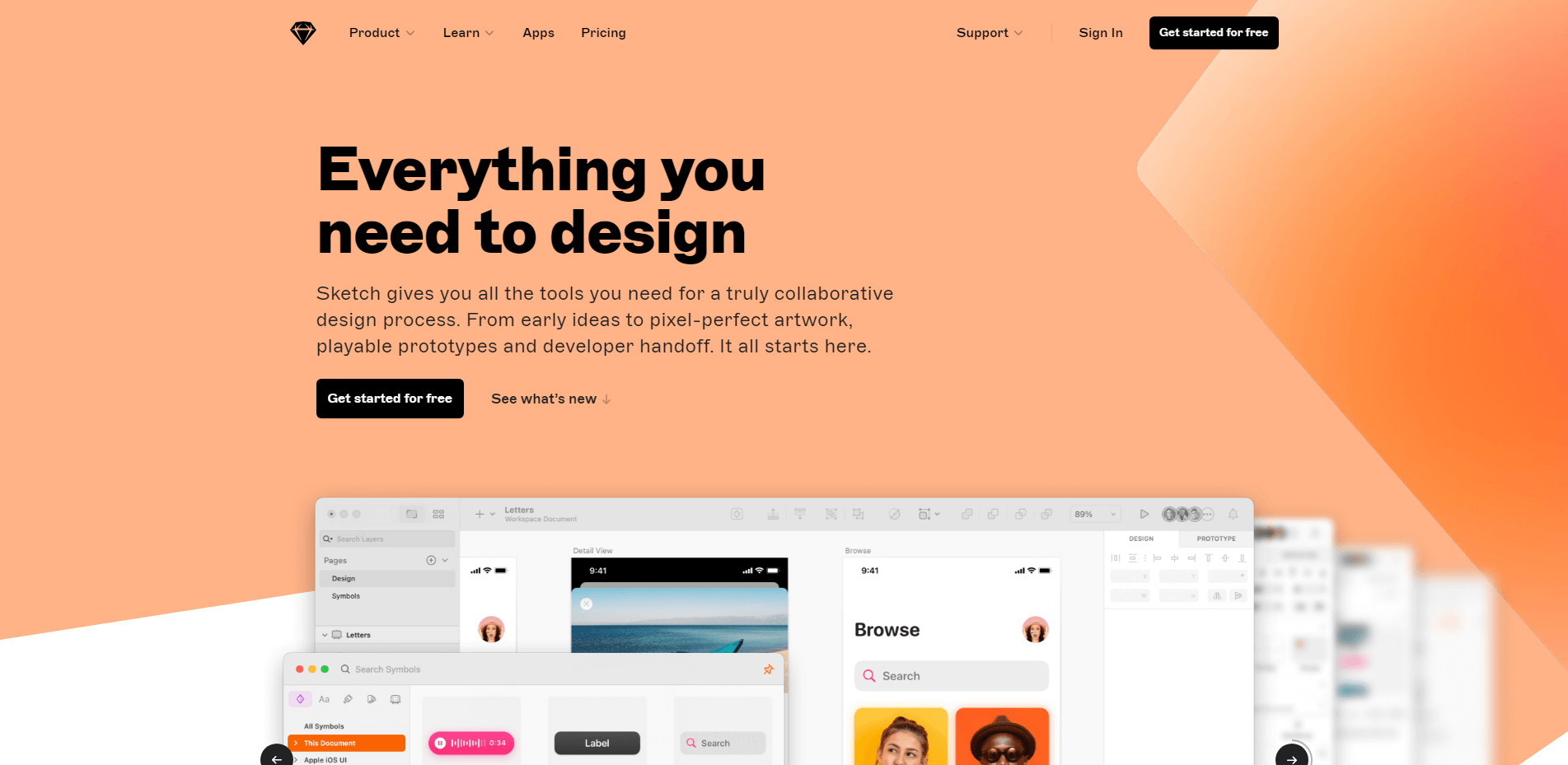
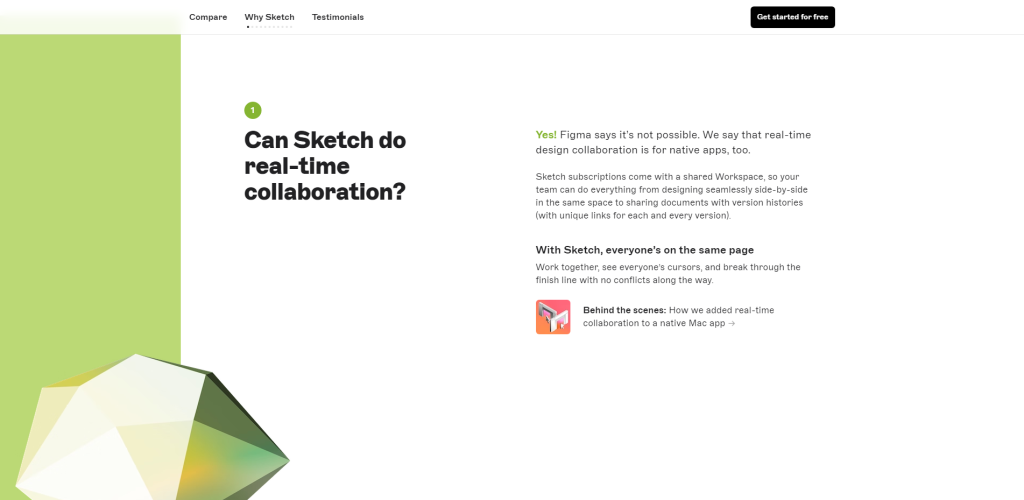
2.スケッチ

Sketch のチームはこのニュースに大喜びしているに違いありません。 Figma と Sketch は、市場で最高の UI/UX デザイン ツールであり、それを大きく引き離しています。 Sketch の唯一の問題は、macOS の背後でロックされていることです (Web アプリはプロトタイプの共有とフィードバックのみに制限されています)。ただし、他のシステムへの拡張を計画しているという噂があります。

私はここに座って、Figma と Sketch のさまざまな比較について話したいのですが、すでに私のためにそれを行っています。 このページは、Sketch を初めて使用するか、以前の経験があり、Sketch と Figma を比較する方法を再確認する必要がある人を対象としています。
コミュニティへの参加に関しては、Sketch は間違いなく最高です。 アクティブな Sketch の景品 Web サイトが多数あり、Sketch には拡張機能や統合などに加えてプラグイン システムがあります。 また、デザインの基本を紹介する素晴らしい無料コースもありますが、さらに重要なのは、Sketch のインターフェイスと機能です。
価格については、Sketch は 30 日間の無料試用版を提供しており、そのプレミアム プランは年間 99 ドルで一律です。
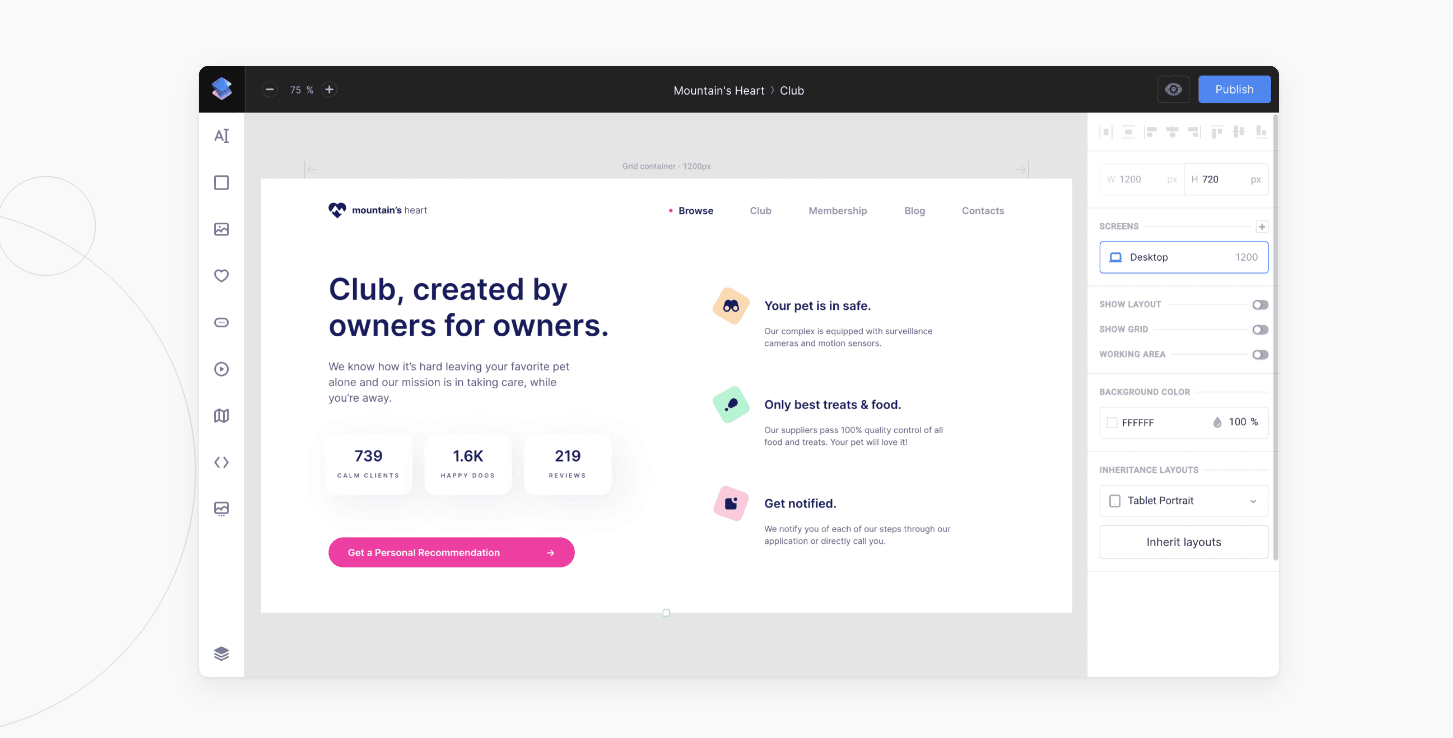
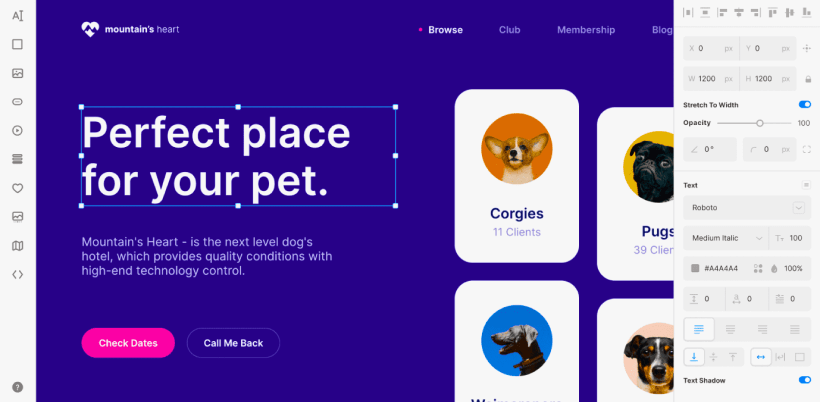
3.サイター

主に Figma を使用して既存の UI キットを使用し、それをカスタマイズして HTML テンプレートに渡す場合、Siter は有用な代替手段であることが証明される可能性があります。 このデザイン ツールは、Web サイトのレイアウトを構築およびカスタマイズし、Siter を介して公開するためのコード不要のプラットフォームとして構築されています。

彼らのプラットフォームの優れている点は、他の人を招待して同じデザインで共同作業できることです。 言い換えれば、これは、クライアントのためにライブ Web サイトを構築することを専門とする代理店の一部にとって、良い代替手段になる可能性があります。 プロジェクトが完了したら、所有権をクライアントに譲渡できます。

その他の機能は次のとおりです。
- コード– デザインを公開またはプレビューするときに実行されるカスタム コードを追加できます。
- SVG – SVG ベクターをインポートして編集したり、曲線を使用して自分で作成したりできます。
- モーション– ライブ プレビューで要素の状態 (トランジション、ホバー、アクティブ) を調整します。
- Figma インポート– できます 既存の Figma プロジェクトをインポートして、ライブ Web サイトに変換します。
価格は、個人プロジェクトの場合は月額 $12 から、最大 5 人の共同作業者および/またはプロジェクトの場合は月額 $19 からです。
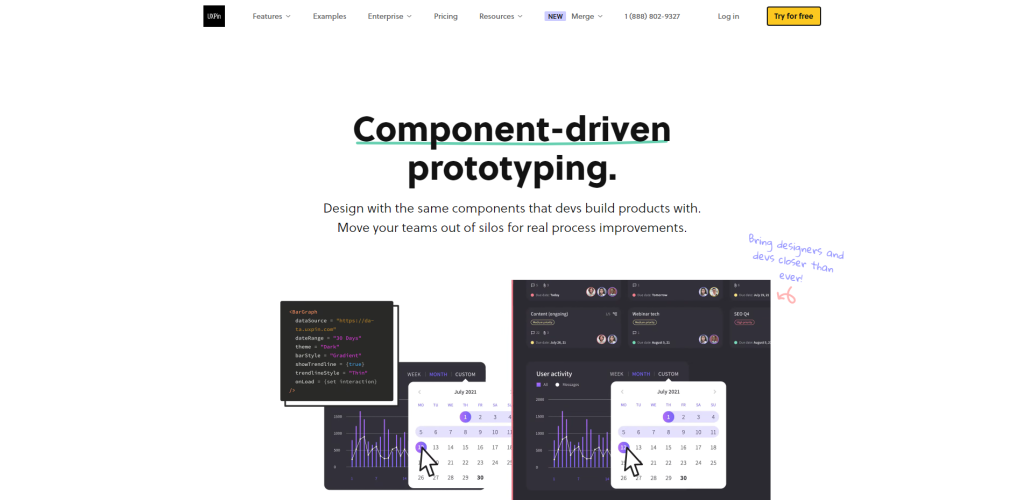
4.UXピン

イラストであろうとUIデザインであろうと、デザインツールを使用することの1つは、しばらくするとすべて同じように感じるということです. 確かに、各ツールには他のツールにはない独自の機能がありますが、遠くから見ると、設計ツールは同様に構築される傾向があります。
では、UXPin はそれとどう違うのでしょうか?
UXPin は、開発者が使用するのと同じコンポーネントを使用してインターフェイスを構築できるコードベースの設計ツールです。 この機能は Merge と呼ばれ、React でのみ使用できます。
この機能なしで UXPin を使用することは可能であり、プラットフォームは、プロトタイピング、ワイヤーフレーム作成、共同作業など、日常の UI 作業用に成熟しています。

それが十分にクレイジーに聞こえない場合、UXPin は、次の UI プロジェクトの出発点として、既存のデザイン システムの統合もサポートしています。 マテリアル UI を選択するか、UXin がサポートするすべてのコンポーネント ライブラリの Adele ディレクトリを参照できます。
恥知らずなプラグイン: 以前、React コンポーネント ライブラリについて書いたことがあります。
詳細を知りたい場合は、UXPin Docs を参照してください。 エディターの例とその使用方法、その他の多くの機能、およびマージ機能に関するすべての情報を含む、このツールが提供するすべての側面に関する詳細な手順を見つけることができます.
価格についてはどうですか? UXPin には、マージとスタンダードの 2 つの異なるプランがあります。 Mergeは、スタートアップ プラン (1 ユーザー) で月額 89 ドルから、企業プラン (同じく 1 ユーザーあたり) で月額 119 ドルからです。 Standardはユーザーあたり月額 $19 から始まり、Pro プランは月額 $69 です。
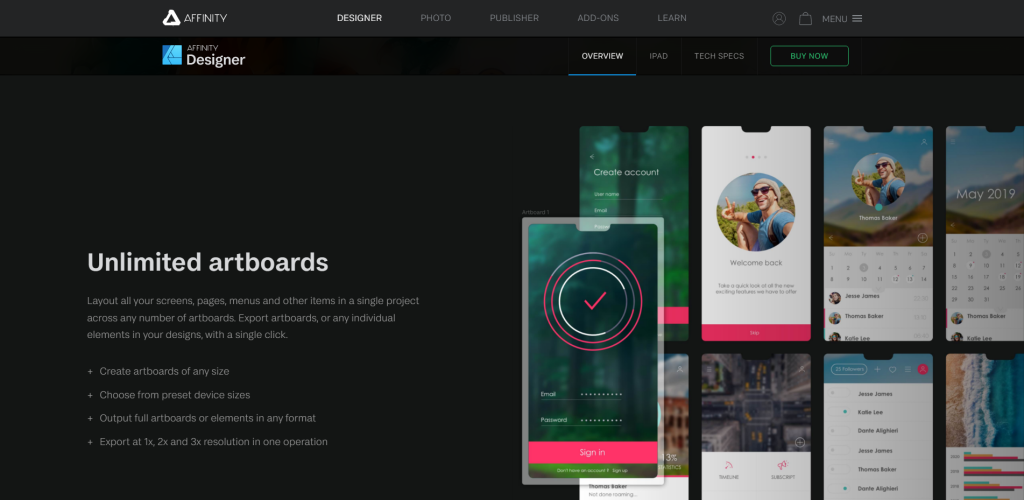
5.アフィニティデザイナー

Affinity Designer は、UI/UX ツール自体として販売されていないため、見過ごされがちです。
それでも、モックアップのデザイン、UI デザイン、ロゴ、およびブランド アセットに対応できます。 その上、驚異的なイラスト機能を備えているため、Figma を使用する主な目的がブランド資産や全体的なクリエイティブ構造などを設計および最適化することである場合に最適です。
Joshua Omido によるこのビデオは、Affinity のインターフェイスの優れた概要ですが、モバイル アプリの UI デザインを操作するプロセス全体も示しています。
そうは言っても、Affinity Designer にはリアルタイム コラボレーションやプロトタイピングなどの機能がなく、プラグイン システムもありません。 チームにとっては間違いなく契約違反です。
最後になりましたが、Affinity Designer が優れているのはライセンス システムです。 ソフトウェアの支払いは 1 回 ($60 + 無料トライアル) だけで、Windows または macOS デバイスで使用できます。
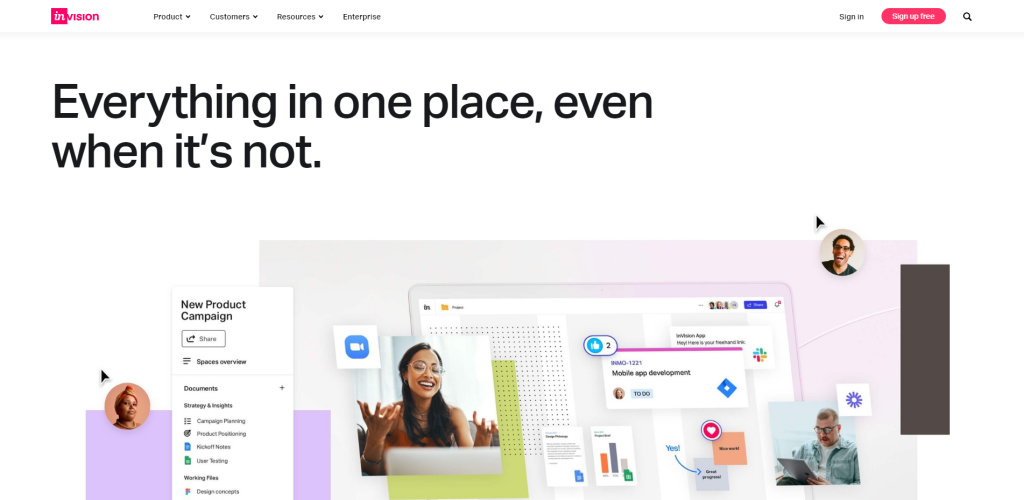
6.インビジョン

InVision は、FigJam の代替ソリューションを提供します。 Figma のユーザーであれば、すでに FigJam に精通しているはずです。 そうでない場合は、オンラインのチームベースのホワイトボード インターフェースであり、アイデアを共同で作成し、計画を確定し、視覚的なプロジェクトの軌跡を作成できます。 InVision は、手頃な価格 (無料プランがあります! ) と簡単な機能に重点を置いて、同じソリューションを提供します。
Linux 用の (ネイティブの) UI/UX デザイン ツールはありますか?
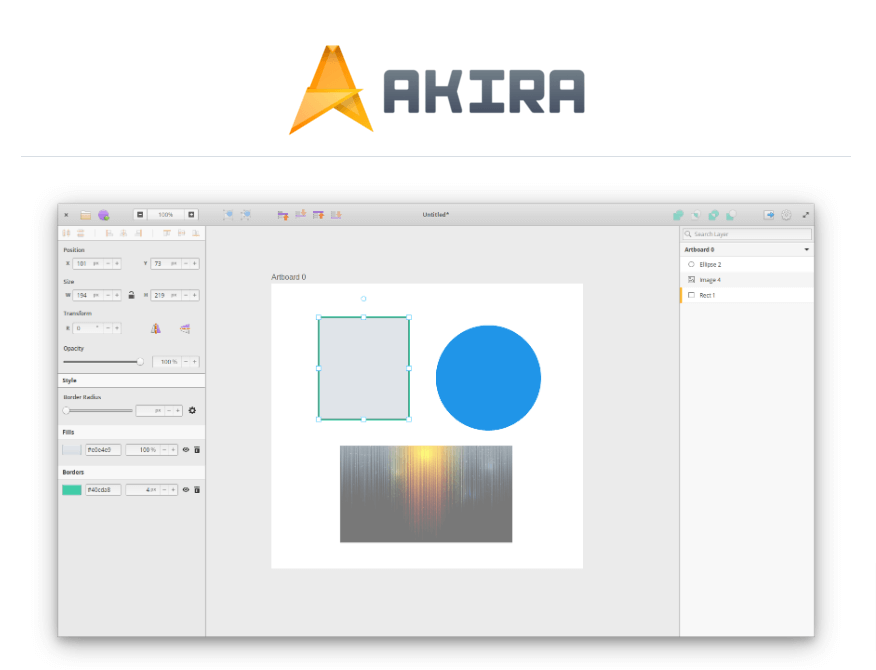
過去 24 時間にこの質問が多く寄せられているのを見てきましたが、私の知る限り、ネイティブの Linux UI/UX デザイン ツールは Akira だけです。

このプロジェクトは非常に初期の開発段階にあります。 人々がプロジェクト自体に貢献したり、財政的に支援したりしない限り、進捗は比較的遅くなると思います. これは、より一般的な UI/UX デザイン ツールの多くが、ネイティブ アプリケーションを構築する必要がなくなるため、ブラウザー ベースのインターフェイスに厳密に焦点を当てている理由でもあります。
