Web サイトで使用されているフォントを確認するにはどうすればよいですか?
公開: 2023-07-24偶然 Web サイトを見つけたときに、その Web サイトで使用されているフォントをどうやって調べればよいのかと疑問に思ったことはありませんか? Web サイトでフォントを見つけることは、興味をそそられると同時にやりがいのあるものです。
フォントには、感情を呼び起こし、ブランドの個性を伝え、楽しいユーザー エクスペリエンスを保証する力があります。 あなたが Web デザイナーであっても、ユーザーであっても、フォントを見つけることで、サイトの個性についての貴重な洞察が得られる可能性があります。
あなたもその一人であれば、Web サイト上のフォントを簡単に識別するための洞察を提供するためにここにいます。 したがって、Web デザインの冒険にちょっとした魅力を加えることができます。
さらに、このチュートリアルでは、Web サイトで使用されているフォントを見つけるのに役立つさまざまな方法の使用方法を示します。 したがって、ニーズに合ったものを使用できます。
さあ、フォントの世界に飛び込む準備をしましょう。
Web フォントの力を理解する
Webフォントとは、Webサイトでの利用に最適化されたフォントのことです。 コンピュータにプレインストールされている従来のシステム フォントとは異なり、Web フォントはリモート サーバーでホストされます。 したがって、フォントをインストールしなくても、Web サイトで独自のカスタム書体を表示できるようになります。

さらに、Web フォントの主な利点は、Web サイトの美しさとブランディングを向上させることにあります。 さらに、Web デザイナーや開発者は Web フォントを活用して、視覚的に魅力的なデザインを作成し、サイト全体で一貫したタイポグラフィを維持できます。
さまざまな種類のフォントを見てみましょう。
さまざまな種類の Web フォント
Web サイトのフォントを特定する前に、フォントの種類を見てみましょう。
1. システムフォント
システム フォントは、さまざまなオペレーティング システムおよびデバイスにインストールされるデフォルトのフォントです。 追加のダウンロードをしなくても、すべてのプラットフォームでアクセスできます。 一般的なシステム フォントには、Arial、Helvetica、Times New Roman、Georgia などがあります。
2.カスタムフォント:
カスタム フォントは、名前が示すように、個々のサイトまたはブランド用に作成された独自の書体です。 Web デザイナーはカスタム フォントを作成して、明確なアイデンティティを確立し、ブランド要素を強化します。 その例には、特定のサイト用に作成されたロゴ、ブランド名、または芸術的なフォントが含まれます。
3. Web セーフ フォント
Web セーフ フォントは、さまざまなデバイスやブラウザを幅広くサポートするシステム フォントのサブセットです。 また、これらのフォントは、サイトのカスタム フォントが利用できない場合や読み込みに失敗した場合でも、一貫したテキストのレンダリングを保証します。 人気のある Web セーフ フォントには、Verdana、Trebuchet MS、Courier New などがあります。
Web フォントを使用する理由
Web フォントが Web デザインで広く使用されるのには、いくつかの説得力のある理由があります。 Web フォントを使用する主な利点を見てみましょう。
- Web フォントは独特の個性と美的魅力を提供し、全体的な視覚的な魅力を高めます。
- ブランドの価値観や個性に合ったフォントを使用すると、ブランドの認知度を高めることができます。
- また、さまざまなデバイスやプラットフォーム間で一貫したタイポグラフィを維持するのにも役立ちます。
- 適切な Web フォントを選択すると、Web サイトのコンテンツの可読性と可読性が向上します。
- Web フォントはWeb での使用に最適化されていることが多いため、読み込み時間が短縮されます。
- 見出し、本文、ボタン、ナビゲーション メニューなど、幅広いデザイン要素に使用できます。
Web フォントを使用すると、可能性の世界を解き放ち、デジタル作品に命を吹き込むことができます。
次に、さまざまな方法を使用して Web サイト上のフォントを見つける方法を説明します。
Web サイトで使用されているフォントを調べる方法
タイポグラフィは Web デザインにおいて重要な役割を果たし、Web サイト全体の美しさとユーザー エクスペリエンスに影響を与えます。 幸いなことに、Web サイトのフォントを見つけるにはさまざまな方法があります。
方法 1: ブラウザ拡張機能を使用する
ブラウザ拡張機能は、Web サイトで使用されているフォントを公開する便利かつ効率的な方法を提供します。 このような拡張機能の優れた例の 1 つは「WhatFont」です。
この人気のあるブラウザ拡張機能は、 Google ChromeやMozilla Firefoxなどのさまざまなブラウザで利用できます。 簡単なインストールで、「WhatFont」がフォント探偵となり、タイポグラフィーの秘密を明らかにする準備が整います。
Web サイトで WhatFont を使用しているフォントを確認する手順を見てみましょう。
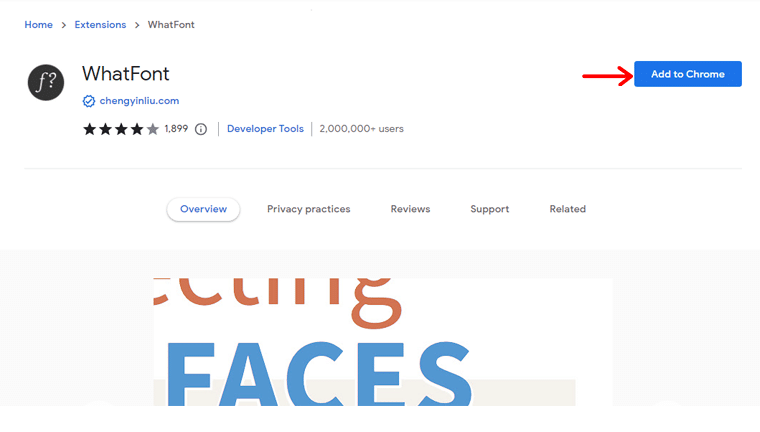
ブラウザの拡張機能ストアに移動します。 「WhatFont」を検索し、 「Chrome に追加」ボタンをクリックしてインストールします。

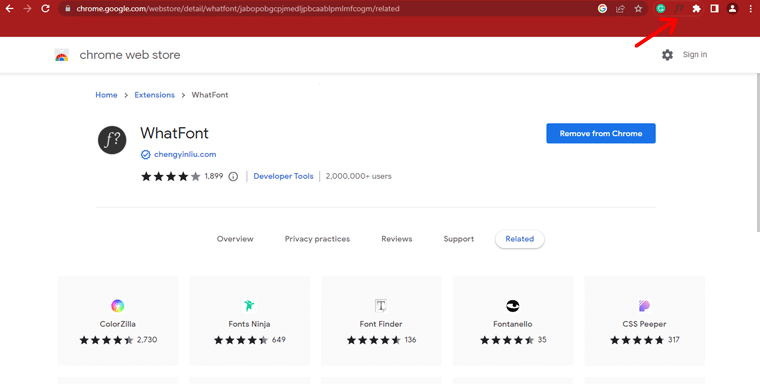
インストールすると、ブラウザのツールバーに「WhatFont」アイコンが表示されます。 アイコンをクリックして拡張機能をアクティブにします。

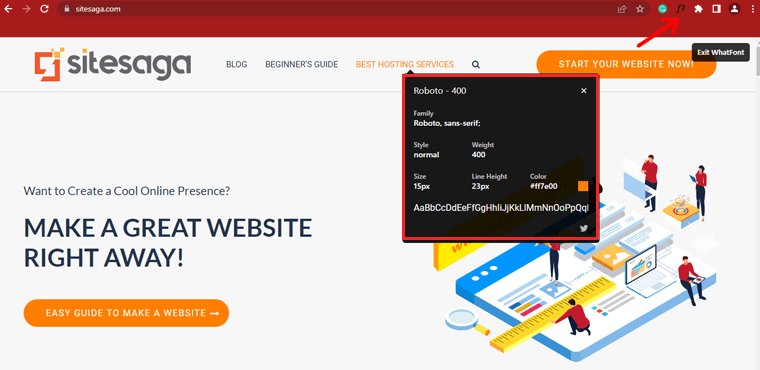
Web サイト上のフォントを識別するには、関心のあるテキストの上にカーソルを置くだけです。 小さなポップアップが表示され、フォント ファミリー、サイズ、行の高さ、色などのフォントに関する詳細が表示されます。

この拡張機能は、フォントの太さ、スタイル、フォントのロード元のURL などの追加の詳細を提供します。
この拡張機能を使用すると、さまざまな Web サイトで使用されているフォントを迅速に識別できます。 したがって、これはデザイナーにとってもタイポグラフィー愛好家にとっても同様に貴重なツールになります。
方法 2: Web ブラウザ開発者ツールを使用してフォントを検査する
最新の Web ブラウザには、Web サイトの構造やスタイルの舞台裏を覗くことができる強力な開発者ツールが装備されています。 これらのツールを利用すると、特定の Web ページで使用されているフォントを簡単に見つけることができます。
ステップ 1: Web ブラウザの開発者ツールを開く
まず、お好みの Web ブラウザを開いて、調査する Web ページに移動します。
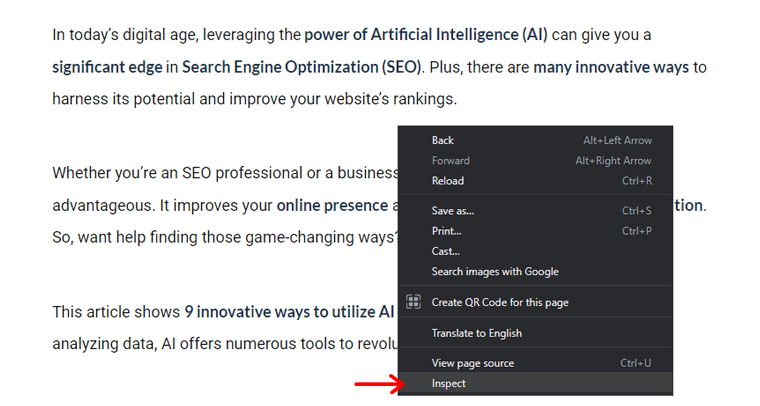
そこに到達したら、ページを右クリックして「検査」を選択することで開発者ツールにアクセスできます。
または、キーボード ショートカット「Ctrl + Shift + I」を使用します (Windows ユーザーの場合)。 または「Cmd + Option + I」( Mac ユーザーの場合)。

ステップ 2: 要素を検査してフォントのプロパティを特定する
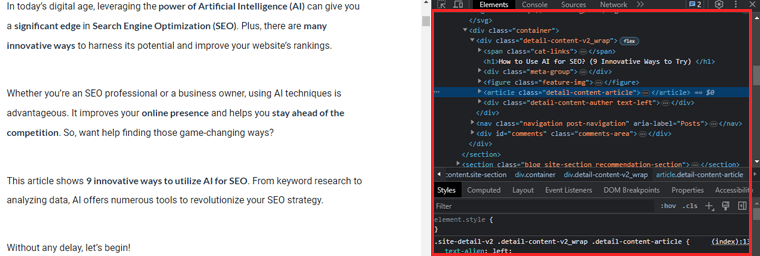
開発者ツールを開くと、Web ページの HTML 構造とスタイルを示すパネルが表示されます。

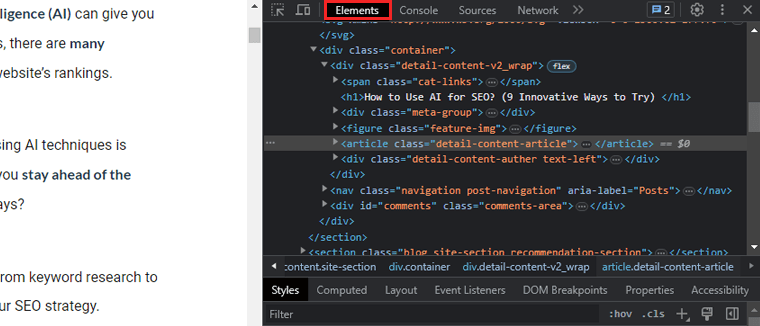
フォントのプロパティを特定するには、通常は開発者ツール ウィンドウの上部にある「要素」タブを探します。 このタブをクリックすると、ページ上のさまざまな要素を対話的に選択できるようになります。

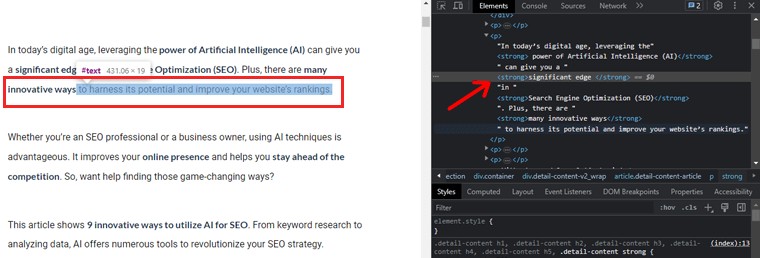
次に、フォントを特定したいテキストの上にカーソルを移動します。 テキストの上にマウスを移動すると、対応する HTML 要素がパネル内で強調表示されます。

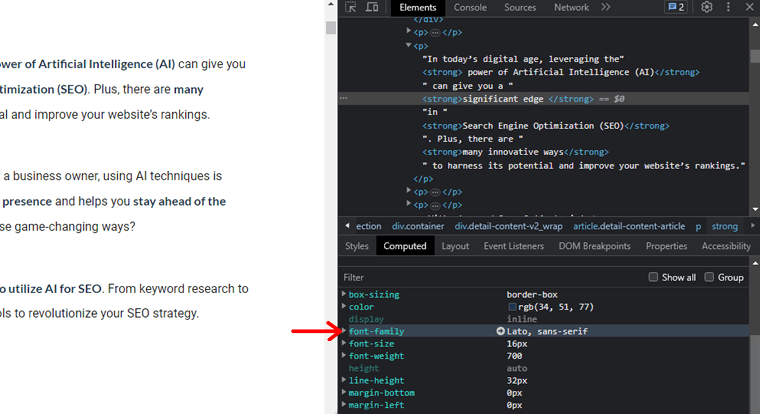
さらに、パネルの右側には、選択した要素の計算されたスタイルを表示するセクションがあります。
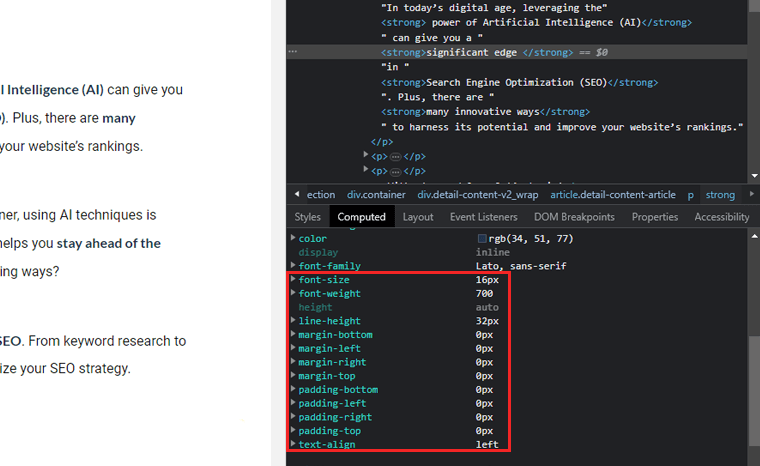
ステップ 3: フォント名と詳細を確認する
計算されたスタイル セクション内で、 「Font-family」プロパティに注目します。 このプロパティは、選択したテキストに適用されるフォント ファミリを示します。

場合によっては、フォント名に特定のフォントの太さ、スタイル、またはバリアントが伴う場合があります。 この情報により、Web サイトで使用されているフォントを正確に一致させることができます。
さらに、他のフォント関連のプロパティを検査することで、追加のフォントの詳細を収集できます。 たとえば、 「フォントサイズ」、「行の高さ」、 「文字間隔」などです。

これらのプロパティは、Web サイトのデザイナーが行ったサイズと間隔の選択についての洞察を提供します。

方法 3: オンライン フォント識別ツールを使用する
オンライン フォント識別ツールは、Web デザイナーにとって貴重なリソースとして機能します。 Web サイトのフォントの背後にある秘密を簡単に解明できるようにします。
一般的なフォント識別ツールの概要
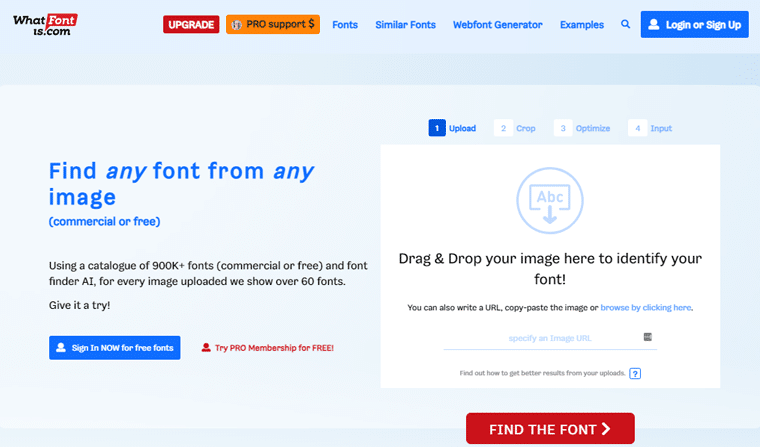
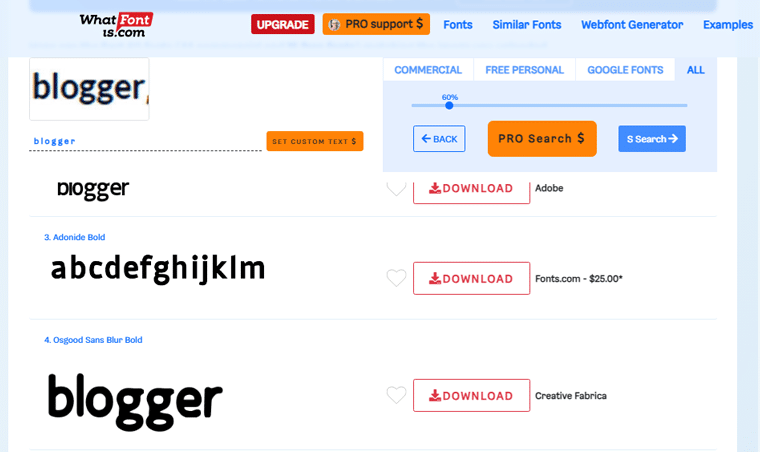
1.フォントとは
WhatFontIs は、強力でユーザーフレンドリーなフォント識別ツールです。 人工知能と広範なフォント データベースを活用しているため、フォントを正確に識別できます。

画像または Web サイトでフォントを見つけた場合は、スクリーンショットをアップロードするだけです。 そして、このツールはその魔法を実行し、一致する可能性のある厳選されたリストを表示します。
2. MyFonts の WhatTheFont
MyFonts の作成物である WhatTheFont は、フォント識別テクノロジーのパイオニアとして機能します。 問題のフォントを含む画像をアップロードするだけで、文字の形状が分析されます。 したがって、購入またはダウンロード可能なフォントに一致する可能性が最も高いものを案内します。

3.フォントスプリング
Fontspring は、画像と URL の両方に対応する効率的なフォント識別メカニズムを紹介します。 画像をアップロードするか、問題の Web ページの URL を指定できます。

さらに、このツールは視覚要素とフォントのプロパティをスキャンします。 したがって、膨大な Fontspring ライブラリから、近似一致または正確なフォントの提案のリストを提供します。
WhatFontIs の使用に関するステップバイステップ ガイド
ここでは、WhatFontIs オンライン ツールを使用して Web サイト上のフォントを見つける方法を説明します。
ステップ 1: フォント イメージをキャプチャする
フォントの識別プロセスに入る前に、テキストの鮮明なスクリーンショットまたは画像があることを確認してください。
最適な結果を得るには、テキストの大部分を含む高解像度の画像をキャプチャします。 したがって、すべての固有のフォント文字が存在します。
ステップ 2: 画像を WhatFontIs にアップロードする
その後、WhatFontIs Web サイトに移動し、フォント識別ツールを見つけます。

「ファイルを選択」または「画像をアップロード」ボタンをクリックして画像をアップロードします。
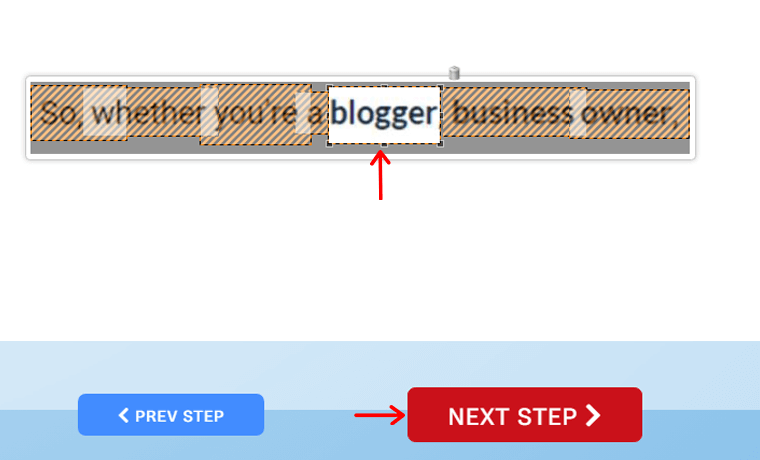
ステップ 3: 画像をトリミングして調整する
このツールには、識別したいテキストのみに焦点を当てるために画像を切り取って調整するオプションが提供されます。 次に、 「次のステップ」オプションをクリックします。

このステップは、フォント認識プロセスの精度を向上させるために非常に重要です。 トリミング ツールを使用して、テキストの周囲の不要な要素を削除します。
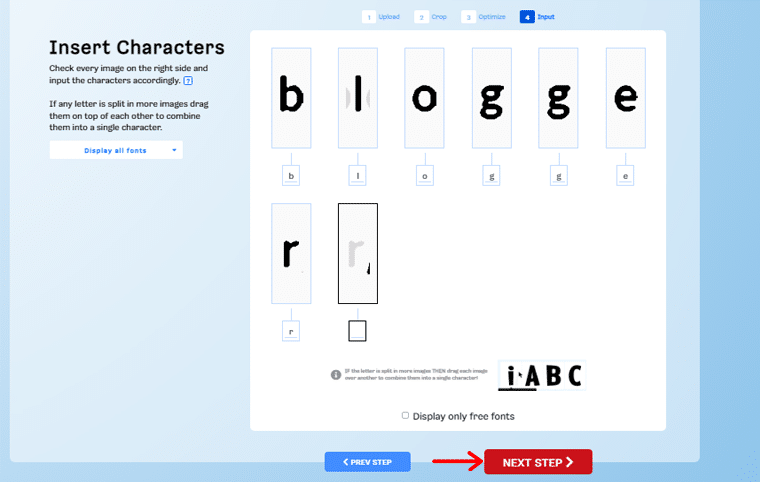
ステップ 4: キャラクターを識別する
このステップでは、ツールはアップロードされたテキストから特定の文字を識別するように求めます。 次に、 「次のステップ」ボタンをクリックします。

これにより、フォントの固有の特性に関する重要な情報がツールに提供され、検索を絞り込むことができます。
ステップ 5: フォントの一致を受信する
その後、ツールの強力なアルゴリズムがフォントの属性を分析します。 次に、一致する可能性のあるフォントのリストが表示されます。

リストには、無料と有料の両方のフォント オプションと、それらをダウンロードまたは購入するためのリンクが含まれます。
ステップ 6: 一致を分析して選択を行う
ツールによって提供されるフォントの一致を確認します。 また、Web サイト上のオリジナルのフォントとの類似点にも注意してください。 文字の形、間隔、全体的な美しさなどの要素を評価して、最も近いものを決定します。
方法 4: 手動によるフォント識別テクニックを使用する
次に、手動フォント認識テクニックを見てみましょう。 これには、フォントを既存のライブラリと比較し、フォントの特徴を分析し、画像認識ソフトウェアを利用することが含まれます。
さあ、転がりましょう!
フォントと既存のフォント ライブラリの比較
フォント ライブラリは、さまざまな書体の膨大なリポジトリとして機能します。 これらはフォントを識別するための貴重なリソースです。 Web サイトのテキストとフォントを比較することで、一致する可能性のあるものを特定し、フォントの選択肢を絞り込むことができます。
1 つのアプローチは、問題の Web サイトからテキストのサンプルを収集することです。 フォントのユニークな側面を示す個々の文字または単語を抽出します。
次に、オンラインまたはオフラインでフォント ライブラリまたはデータベースを参照します。 その後、収集したサンプルによく似たフォントを検索します。 文字の形、特定のグリフ、その他の特徴に注意してください。
フォントの特徴を分析する
フォントの特徴は、フォントを識別するための貴重な手がかりとなります。 したがって、セリフやサンセリフ、フォントの太さ、X 高さなどの重要な属性に注意してください。
さらに、セリフ フォントは、文字の端にある小さな線や強調が特徴です。 一方、サンセリフ フォントにはこれらの装飾要素がありません。

セリフの有無を識別することで、セリフフォントとサンセリフフォントを区別できます。 さらに、フォントの太さ (太字、標準、ライト) と小文字の高さを分析すると、フォント検索をさらに絞り込むことができます。
さらに、いつでも専門の Web デザイナーの助けを借りたり、より明確な出力を目指して開発したりできます。
したがって、次回、魅力的なフォントを含む興味深い Web サイトに出会ったら、フォントを識別する旅に出かけましょう。
追加のヒントとコツ
フォントは Web デザインの重要な側面であり、Web サイトの視覚的な魅力とユーザー エクスペリエンスに大きな影響を与えます。 私たちの多くは、美しくデザインされたウェブサイトに遭遇し、使用されているフォントについて疑問に思ったことがあるでしょう。
ここ。 ウェブサイトで使用されているフォントを識別できるようにするための追加のヒントやコツを見ていきます。
- フォントの提案については、デザイン コミュニティやソーシャル メディア グループと協力します。
- フォント フォーラムやブログを探索して、フォント関連の最新情報やインスピレーションを入手してください。
- Google Fontsを見つけるのは比較的簡単です。 CSS スタイルシートで「fonts.googleapis.com」にリンクしている URL を探します。
- Web セーフ フォントを識別するため、Arial、Helvetica、Verdana などのプラットフォーム全体で広くサポートされています。
- CSS スタイルシート内で、標準フォント ファミリに含まれていない一意のフォント名を探します。
- アイコン フォントの識別は、フォント内の文字を表します。 また、特定のクラス名または Unicode 文字によって区別できます。
初心者の場合は、サイトの設定に問題があるかもしれません。 したがって、ここでサイトを最初から作成する方法に関するステップバイステップガイドをお読みください。
結論
以上です、皆さん! Web サイト上でフォントを見つける方法に関するチュートリアルは終わりました。 Web サイトでフォントを見つける方法について十分にご理解いただけたでしょうか。
したがって、フォントを探すときは、フォントが単に画面上の文字ではないことを忘れないでください。 しかし、それはあなたのウェブサイトの声であり、心に残るメッセージを伝えます。
Web サイトで使用されているフォントを検出する方法について混乱がある場合は、コメントセクションでお知らせください。 喜んでお手伝いさせていただきます。
ディレクトリ Web サイトの作成方法や、準備が整うまで WordPress サイトを非表示にする方法など、他の同様の記事も気に入っていただけるかもしれません。
WordPress に興味がある場合は、Web サイトが WordPress で構築されているかどうかを確認する方法に関する記事をご覧ください。
Web サイトでフォントを探している友人や家族とこの記事を遠慮なく共有してください。
最後に、当社のソーシャル メディア ハンドル Facebook と Twitter をフォローして、最新情報を入手してください。
