最初の入力遅延とは何ですか、それを最適化する方法
公開: 2022-06-08Googleは、ユーザーが可能な限り最高のユーザーエクスペリエンスと関連情報を確実に入手できるように、アルゴリズムとランキング要素の要件を継続的かつ継続的に変更しています。 Googleは最近、新しいGoogle Page Experienceランキングシグナルを発表しました。コアWebVitalsメトリックの1つは、First Input Delay(FID)です。
Google PageExperienceUpdateとCoreWebVitalsがまだ何であるかわからない場合は、以前のブログでそれについて読んでください。
新しいアルゴリズムの他のメトリックに興味がある場合は、ここでそれらについて読むことができます。
- 最大の満足のいくペイント
- 累積レイアウトシフト
今日、Wishdesk Webサイト開発機関は、First Input Delay(略してFID)の重要性と、これを最適化してサイトの双方向性を向上させる方法に焦点を当てています。
最初の入力遅延とは何ですか?
First Input Delay(FID)は、ユーザーのページとの最初のインタラクションの処理にかかる時間を測定する3番目のCoreWebVitalsの実際のユーザーメトリックの1つです。 ページの双方向性を測定する必要があります。 これらは、ユーザーの最初のクリック、タップ、キー押下から、サイトがインタラクションに応答するまでのミリ秒です。
- Googleはこの指標を承認し、2018年に使用を開始しました。
- FIDスコアには、スクロールとズームは含まれていません。
- FIDはミリ秒単位で測定されます。
状況をシミュレートしてみましょう。
サイトにアクセスし、アップロードしたページが読み込まれたようですが、サイトは他の操作に応答しません。 ほとんどの場合、サイトを離れると、サイトの所有者はクライアントを失います。
最も重要なことは、このメトリックをモデル化できないことです。 それはすべて、ユーザーの行動とアクションを完了するのにかかる時間に依存します。 なぜFIDはそのような重要な指標なのですか?
これは、ユーザーがサイトに対して抱く第一印象とインタラクションであるためです。 そして第一印象は重要です。

SEOのFIDとは何ですか?
FIDの最適化は、訪問者のサイトを改善し、SEOランキングを改善するもう1つの方法です。 あなたのサイトが長い間応答せず、インタラクションを許可しない場合、ユーザーはそれを離れます。 これはあなたのランキングに悪影響を及ぼします。 クリック可能な要素はすべて、ブラウザですばやく処理する必要があります。
FIDは、ユーザーの第一印象とサイト閲覧体験を測定するために検索エンジンによって使用されます。 したがって、SEOが心配な場合は、ページ上の最適化チェックリストを使用できます。
最初の入力遅延の原因は何ですか?
入力ラグは、メインブラウザスレッドが何か他のことをするのに忙しく、ユーザーに応答しないために発生します。 遅いFIDは、サイトがJavaScriptやCSS要素の読み込みを待機しているために最も頻繁に発生します。 すべてが機能しているようで、コンテンツは読み込まれていますが、ページはまだユーザーの要求に応答できません。
FIDスコアが悪い理由の上位3つを見てみましょう。
理由#1。重いJavaScript
多くの場合、大きなJavaScriptバンドルが、ページの応答時間が遅くなる主な理由です。 ユーザーは、ページがすべてのJavaScriptをロードするのを待つ必要があります。
理由#2。JavaScriptで長時間実行されるタスク
サイトの最適化が不十分なコードまたはコーディングミスがある場合、これによりクライアントの要求が遅れ、FIDスコアが上がる可能性があります。
理由#3。未使用のJavaScript
不要なJavaScriptを使用すると、最初の入力遅延が増えるため、読み込みに時間がかかります。 未使用のJavaScriptバンドルを削除します。
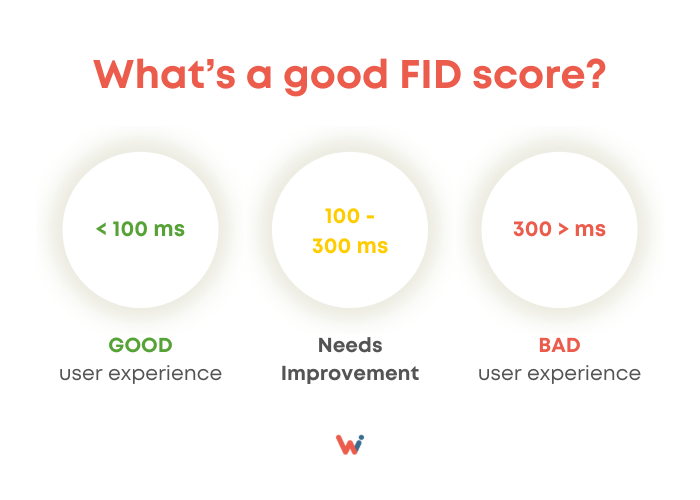
良いFIDスコアは何ですか?
良好な最初の入力遅延スコア:
理想的には、FIDスコアは100ミリ秒未満である必要があります。 あなたのサイトがこの種のスコアを持っている場合、あなたのサイトはユーザーのために即座にロードされます。
改善が必要な最初の入力遅延スコア:
平均時間は100msから300msの間です。 このレートでは、訪問者は少し待つ必要がありますが、これは彼らを怒らせるべきではありません。
最初の入力遅延スコアが低い:
あなたのサイトが300ms以上を必要とするなら、物事はあなたにとって悪いことです。 サイトのFIDを最適化および改善するために、ただちに行動を起こす必要があります。 そうしないと、サイト訪問者とSEOの両方の位置が失われます。

ページのFIDをどのように測定できますか?
FIDの測定は、他のすべてのコアWebバイタルを測定するプロセスとは多少異なります。 主な違いは、フィールドツールを使用して追跡することをお勧めすることです。 つまり、実際のデータを取得するには、実際のユーザーがWebページを操作する必要があります。

Googleが提案する最初の入力遅延を測定するための最良のツール
1.Chromeユーザーエクスペリエンスレポート
Chromeユーザーエクスペリエンスレポートは、デベロッパーがウェブサイトの使いやすさを向上させるのに役立つレポートです。 これは、ユーザーデータに基づく主要なユーザビリティメトリックのセットです。
2.検索コンソールコアWebバイタルレポート
GoogleSearchConsoleのCoreWebVitalsレポートは、サイトが過去90日間にCoreWebVitalsの基準をどのように満たしたかをまとめたものです。
3.WebバイタルJavaScriptライブラリ
これは、フロントエンド監視用に構築された最小限のライブラリです。 このツールは、非常に高い精度で短期間のパフォーマンスを追跡できるため、今日最も効果的です。
4. PageSpeed Insights
PageSpeed Insightsサービスは、単一のURLのパフォーマンスを迅速に監査するように機能します。 このページのコアWebバイタルデータが含まれています。
5. DevToolsの灯台:合計ブロッキング時間(TBT)機能
Lighthouseを使用すると、読み込み速度と双方向性の重要性を評価し、ユーザーエクスペリエンスを向上させる方法に関する推奨事項を取得できます。
First Input Delayトラックがどのようになっているのかを学習したので、次はそれを最適化する方法を学習します。 FirstInputDelayスコアを改善するためのすべての秘訣を学ぶために読んでください。
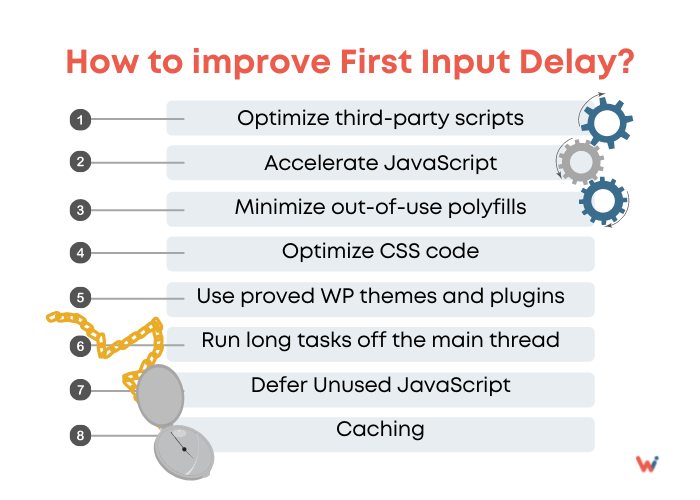
最初の入力遅延を改善する方法は?
FIDが良くない場合は、アクションを実行する必要があります。 最初の入力遅延をどのように増やすか知りたいですか? それから私たちと一緒にいて、あなたの質問に対する答えを見つけてください。
サードパーティのスクリプトを最適化する
ソーシャルメディアボタン、分析、広告などのすべてのサードパーティスクリプトを最適化して、Webサイトの読み込み時間が長くならないようにします。 または、必要なスクリプトに遅延読み込みを使用することもできます。
JavaScriptを加速する
もう1つの便利なヒントは、実行時間の長いタスクを小さなタスクに分割することです。 これらの短いタスクの処理の合間に、ブラウザはユーザーの要求を最適化する時間を計ります。
使用されていないポリフィルを最小限に抑える
サイトで使用していないポリフィルがある場合は、それらを削除します。 ポリフィルは、サイトが古いブラウザで正しく機能するために必要なコードです。
必要なポリフィルのみを残します。
CSSコードを最適化する
簡単に言うと、FIDを改善するには、未使用のCSSを縮小、圧縮、および削除することをお勧めします。
実績のあるWPテーマとプラグインを使用する
WordPressサイトを使用している場合、最も重要なアドバイスは、高品質で安全なWPテーマとプラグインのみを使用することです。 重要でないプラグインを削除します。 これは多くの場合、最初の入力遅延スコアに大きな影響を与えます。
メインスレッドから長いタスクを実行する
これは、メインスレッドをアイドル状態にして、最初の入力遅延を増やすためです。 これを行うには、データをWebワーカーに転送します。
未使用のJavaScriptを延期する
作業に必要なコードのみのダウンロードを構成します。 どのJavaコードが重要かわからない? [Chrome DevToolsカバレッジ]タブで、使用する必要のないJavaScriptコードの部分を見つけることができます。
キャッシング
キャッシュを使用すると、以前にダウンロードしたコンテンツを保存でき、ユーザーが再度アクセスしたときにコンテンツが再度ダウンロードされることはありません。 キャッシュからロードすると、サーバーの負荷が最小限に抑えられ、パフォーマンスが向上します。
画像を最適化する
画像自体は、ページの応答しない方向に影響を与えません。 ただし、遅延読み込みを使用すると、コード転送に使用できる貴重な帯域幅を解放できます。 サイトがどのCMSにあるかに応じて、便利なクイバーを追加で使用できます。 Drupal画像の最適化はDrupalサイトを高速化し、WordPress画像オプティマイザーはWordPressサイトの所有者に役立ちます。

First Input Delay(FID)を改善する必要がある理由
First Input Delayは、クライアントがサイトに到着した後、クライアントの要求がどのくらいの速さで満たされるかを示します。 FIDレートが低いほど、サイトを使いやすくなります。
Core Web Vitalsに一致するようにFIDスコアを最適化および改善し、訪問者により良いユーザーエクスペリエンスをもたらします。 Web開発の専門家でCoreWebVitalsのヘルプを入手してください。
