別の画像をPinterestに保存するように強制する方法
公開: 2018-11-16
Pinterestのマーケティングの最も顕著な側面の1つは、共有される画像です。 画像自体は検索できませんが(画像を説明するテキストが検索対象になります)、良い画像はユーザーがクリックするのに役立ちますが、悪い画像はスクロールするのに役立ちます。
したがって、最高の画像が一貫してPinterestに共有されるようにすることは、Pinterestの成功の重要な部分です。 そこで、特定の画像を強制的にPinterestに保存することが重要になります。 この記事では、以下について説明します。
- 画像をPinterestに保存することの意味
- フォースピニングがあなたがやりたいと思うかもしれない理由
- 特定の画像をPinterestに保存するように強制する方法
- 代わりにnopin属性を使用する必要があるかどうか
飛び込みましょう!
画像をPinterestに強制的に保存するとはどういう意味ですか?
pinit.jsスクリプトをサイトにインストールしている場合(手動またはTasty Pinsなどのプラグインを使用して)、すべての画像に小さなPinterestホバーボタンが表示される可能性があります。 これは次のようになります。

強制ピン留め(デフォルト)がない場合、ユーザーがホバーボタンをクリックしたのとまったく同じ画像がPinterestに保存される画像です。 理にかなっていますよね?

注:Pinterestには画像の正方形のプレビューが表示されますが、実際には画像全体が保存されます。
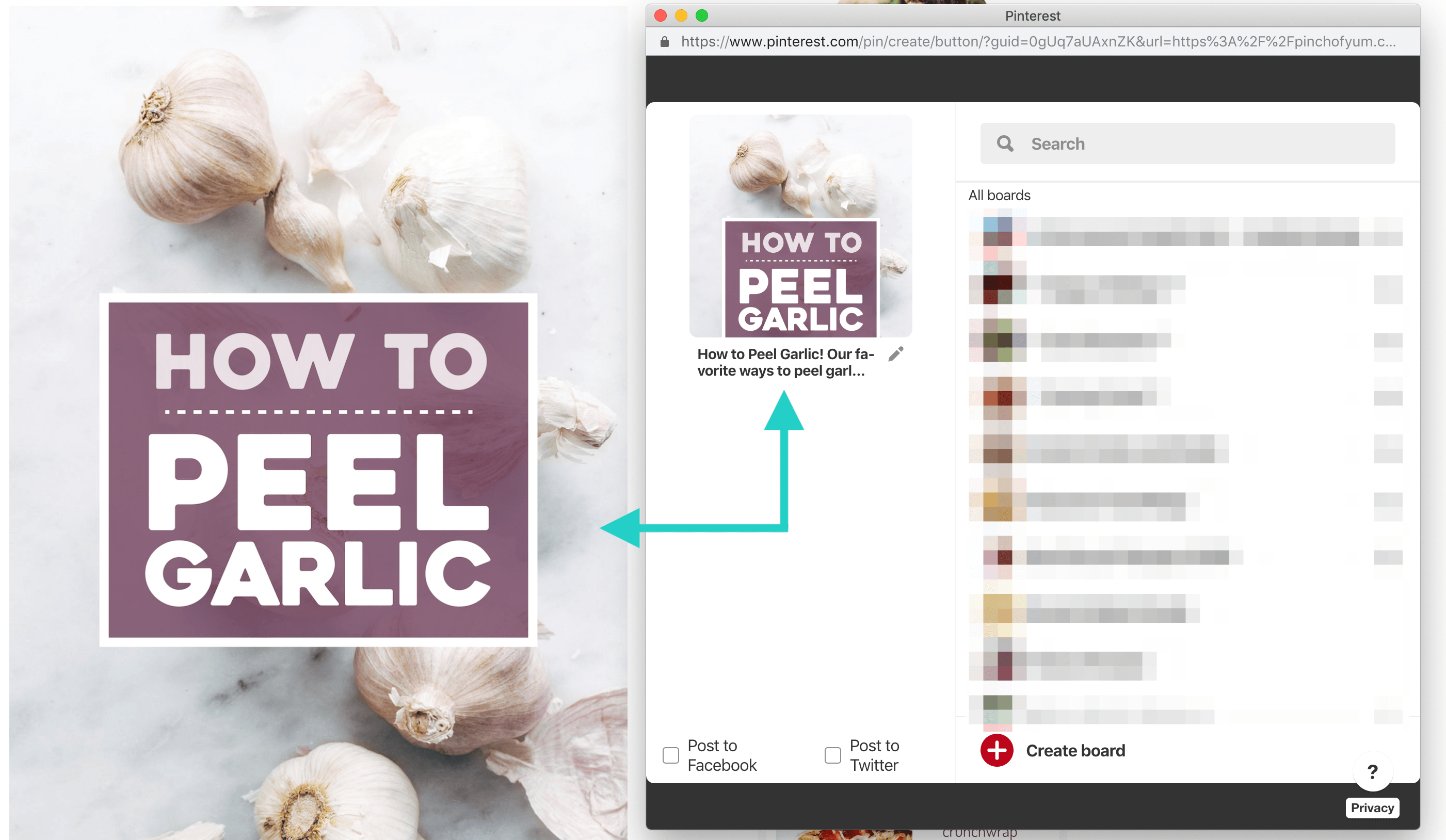
ただし、画像を強制的に固定すると、クリックした画像とは異なる画像がPinterestに保存されます。 たとえば、下の画像に「強制固定」が設定されている場合、その画像のホバーボタンをクリックしても、その画像は保存されません。 代わりに、強制された画像をPinterestに保存します。

なぜピン画像を強制する必要があるのですか?
すべての画像がPinterestに適しているわけではありません。 画像の構図が美しく、照明が完璧で、アスペクトが適切であっても、ブログの投稿が「売れない」場合は、Pinterestではうまくいきません。
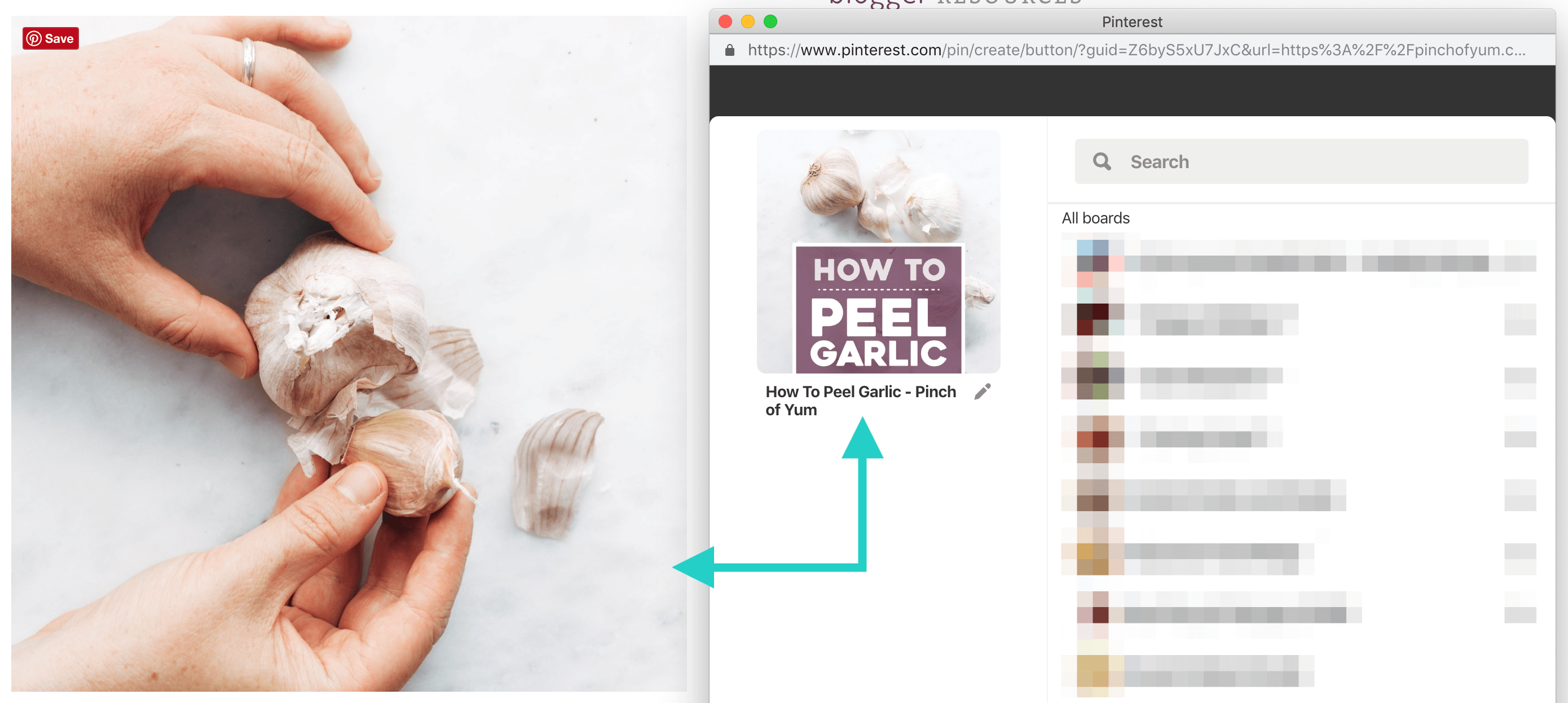
上記の例では、ニンニクのクローブを持っている手のショットは本当に素晴らしいショットです。 写真の面では、それは素晴らしいです。 しかし、ブログの投稿をクリックして、それが何であるかを確認したくなるのでしょうか。
クリックする人もいるかもしれませんが、Pinterestの人にとっては、テキストオーバーレイ写真の方が「クリック感」が増すと思います。 投稿の内容と学習内容が一目でわかります。
強制された画像にもテキストオーバーレイは必要ありません。 クラフトブログを運営している場合、強制画像は完成品の写真にすることができます。 財務に関するコンテンツを公開する場合、強制されたイメージは、(複雑なグラフなどとは対照的に)経済的な成功の強力なイメージになる可能性があります。 レシピを公開する場合、強制画像は完成した料理の写真にすることができます。

テキストオーバーレイ画像はPinterestでうまく機能する傾向がありますが、それらを使用するかどうかはあなた次第です。 肝心なのは、画像を強制的に固定することは、読者にPinterestにぴったりの画像を保存させることで、Pinterestに最善を尽くすための優れた方法であるということです。 ️
画像を強制的に固定する方法
画像にnopin属性を追加するのと同様に、強制ピン留めは、手動のHTMLまたはTastyPinsなどのプラグインを使用して実現できます。
画像を手動で強制的に固定する
画像を手動で強制的に固定するには、画像のHTMLタグに特別なdata-pin-media属性を追加する必要があります。 これがどのように見えるかです:
<img src="example.com/myimage.jpg" data-pin-media="example.com/pinterest-image.jpg" />
myimage.jpg画像のホバーボタンをクリックすると、 pinterest-image.jpgが実際にPinterestに保存されます。
これを手動で行う場合は、強制的に固定するページ上のすべての画像に属性を追加する必要があります。1つの画像に属性を追加するだけでは、すべての画像にうまくいくわけではありません。
TastyPinsを使用して画像を強制的に固定する
これは、Tasty Pinsの私のお気に入りの機能の1つであり、画像を簡単に強制的にピン留めする機能です。 ここでWPTastyに公開するほぼすべての投稿で使用しています。
Tasty Pinsメタボックスに非表示の画像を追加し、「最初の非表示の画像を強制的に固定する」ボックスをクリックするだけです。
![ピンタレスト固有の画像が選択され、[最初の非表示画像を強制的に固定する]チェックボックスがオンになっている[おいしいピン]メタボックス](/uploads/article/3039/PGGy2dRc2z0OiSol.png)
これにより、画像が非表示の画像としてページに自動的に追加され、ページの読み込み時にすべての画像にdata-pin-media属性が追加されます。 超簡単で超滑らか
Pinterestアカウントを最適化するためのトップ5のヒントをご覧ください
サインアップ代わりに画像を固定しないでください。
画像がPinterestに適していない場合は、nopin属性を追加してみませんか?
良い質問! 個人的には、画像のホバーボタンは、画像をPinterestに保存するように人々に微妙に思い出させるものだと感じています。 デフォルトのPinterestボタンは小さいので、邪魔にならず、煩わしくありません。 しかし、それはそこにあり、誰かが画像の上にカーソルを合わせるとポップアップします。 優しいリマインダーです。
ただし、画像にnopin属性がある場合、そのホバーボタンは表示されません。 したがって、ボタンがPinterestに最適だと思われる単一の画像にのみ表示される場合、Pinterestへの保存はそれほど多くない可能性があります(キーワード:might –これをバックアップするデータはありませんが、これが私の一般的な哲学です)。
nopin属性は、サイドバーやフッターの画像など、コンテンツとはまったく関係のない画像や、コンテンツとはあまり関係のないコンテンツ内の画像に最適です(画像を参照)。 Pinch of Yumのニンニクの皮をむく方法の投稿の下部にあります)。
nopin属性は、保存したい画像をユーザーに選択させたい場合にも役立ちます。ただし、Pinterestにはあまり適していない画像(横向きの画像など)を除いて、その方法でより多くのトラクションが得られると感じます。
それ以外の場合、Pinterestに最適な画像を使用することが最良の結果をもたらすと思われる場合は、強制ピン留めが最適です。
結論:強制ピン留めは、Pinterestのマーケティングを後押しするための優れた方法です
読者は通常、Pinterestのコンテンツのバイラル性について心配していません。 彼らは、Pinterestボードを調べてインスピレーションを探しているときに、記憶を呼び起こすような画像を保存したいだけです。
画像を強制的に固定することは、Pinterestにぴったりの画像が確実に保存されるようにしながら、画像にホバーボタンの微妙なリマインダーを残す良い方法です。 これは双方にメリットがあります。ユーザーはすばらしいコンテンツを保存でき、最適化された画像を共有することでマーケティングを後押しできます。
