PowerPoint のことは忘れて、WordPress でプレゼンテーションを作成する方法
公開: 2023-05-12WordPress でプレゼンテーションを作成したいと考えていますが、どこから始めればよいかわかりませんか?
WordPress プラグインを使用してプレゼンテーションを作成すると、完成したスライドショーが WordPress Web サイト上で見栄え良くなることが保証されます。 また、PowerPoint などの専門ソフトウェアを使用する場合と比較して、時間、労力、お金を節約できます。
この記事では、WordPress で PowerPoint スタイルのプレゼンテーションを作成する方法を説明します。

WordPress でプレゼンテーションを作成する理由
Web サイトにプレゼンテーションを追加すると、Web サイトがより興味深く魅力的なものになり、訪問者がサイトに長く留まるようになります。 これにより、検索エンジンにポジティブなシグナルが送信され、WordPress SEO が向上する可能性があります。
Google SlidesやPowerPointなどのソフトウェアを使用してプレゼンテーションを作成することができます。 その後、プラグインまたは埋め込みコードを使用して、プレゼンテーションを Web サイトに追加できます。
ただし、スタンドアロン プログラムでプレゼンテーションを作成するには多大な時間と労力がかかり、場合によっては専用のソフトウェアを購入する必要があります。 外部プログラムを使用する場合、完成したプレゼンテーションが WordPress Web サイトで適切に表示されるという保証もありません。
良いニュースは、WordPress ダッシュボード内で、SEO に最適化された美しいプレゼンテーションを簡単に作成できることです。 WordPress プラグインを使用すると、訪問者がどのデバイスを使用していても、WordPress サイトでプレゼンテーションが見栄え良く表示されることを確信できます。
それでは、WordPress で PowerPoint スタイルのプレゼンテーションを作成する方法を見てみましょう。
WordPress でプレゼンテーションを作成する方法
WordPress でプレゼンテーションを作成する最も簡単な方法は、Smart Slider 3 を使用することです。この無料のプラグインは、あらゆる WordPress テーマで動作し、SEO 用に最適化されています。 あらかじめ作成されたスライド、アニメーション、テンプレートも付属しているので、美しいプレゼンテーションをすばやく作成できます。
まず、Smart Slider 3 をインストールして有効にする必要があります。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
アクティブ化したら、 Smart Slider » ダッシュボードに移動し、[ダッシュボードに移動] をクリックします。

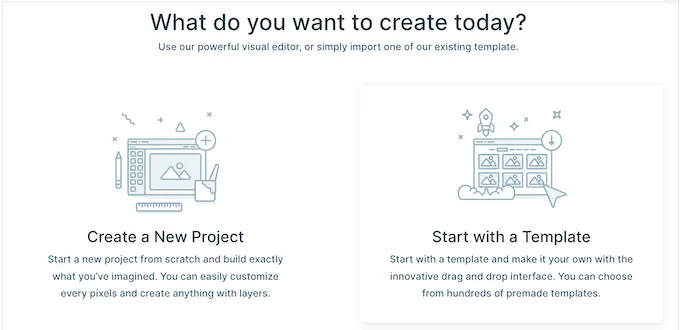
その後、「新しいプロジェクト」をクリックするだけです。
この時点で、白紙の状態から始めるか、Smart Slider の既製のプレゼンテーション テンプレートのいずれかを使用するかを決定できます。
プロがデザインしたプレゼンテーションを素早く作成したい場合は、「テンプレートから開始」を選択することをお勧めします。

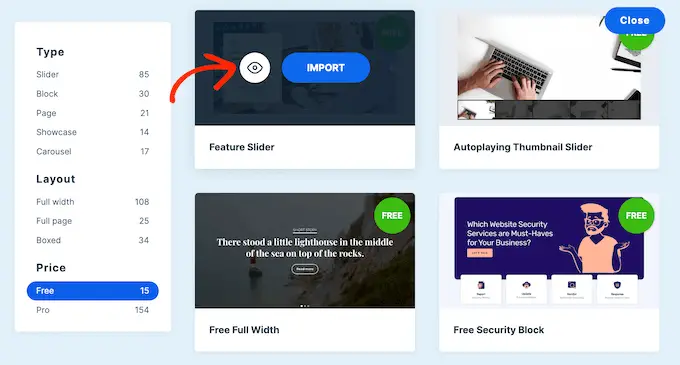
スマート スライダーには、利用可能なすべてのテンプレートが表示されます。
デザインを詳しく見るには、デザインの上にマウスを置き、目のアイコンが表示されたらクリックします。 これにより、新しいタブでプレゼンテーション テンプレートが開きます。

使用したいテンプレートが見つかったら、そのテンプレートの上にマウスを移動し、[インポート] ボタンをクリックします。
これにより、選択したテンプレートがスマート スライダー エディターで開きます。

WordPress を使用して PowerPoint スタイルのプレゼンテーションを構成する
テンプレートを選択したら、プレゼンテーションの設定を構成することをお勧めします。 表示されるオプションはテンプレートによって異なる場合がありますが、主要な設定をすべて説明します。
一般設定とサイズ設定を構成する
[全般] タブで、[名前] フィールドにプレゼンテーションに名前を入力して名前を付けることができます。

サムネイルを追加することもできます。プレゼンテーションの構成によっては、訪問者にサムネイルが表示される場合があります。
「サムネイル」の横にある「+」アイコンをクリックし、WordPress メディア ライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードするだけです。

それが完了したら、「スライダーデザイン」セクションまでスクロールする必要があります。
ここで、スライダーの配置を変更し、余白を追加してスライドの周囲にスペースを増やすことができます。

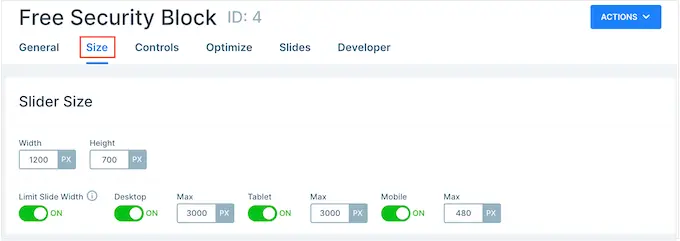
次に、[サイズ] タブを選択して、スライドを拡大または縮小することができます。
ここでは、タブレット、モバイル、デスクトップのユーザーごとに異なる最大サイズを設定できます。 そうすることで、プレゼンテーションがどのデバイスでも見栄え良く表示されることを確信できます。
これらの最大サイズを設定するには、デスクトップ、モバイル、タブレットのスライダーをクリックしてアクティブにし、「最大」フィールドに数値を入力します。

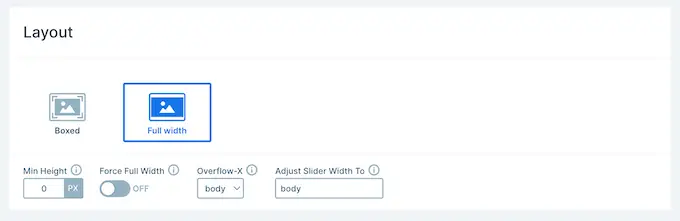
[レイアウト] で、プレゼンテーションをブラウザの幅全体に表示するか (「全幅」)、プレゼンテーションが配置されているコンテナに合わせて表示するか (「ボックス化」) を選択できます。
デフォルトでは、プレゼンテーションは訪問者の画面に合わせて自動的に拡大および縮小されます。 通常、これらの設定は有効のままにしておきますが、[最小高さ] ボックスに最小高さを入力して設定することもできます。

コントロールとアニメーション設定を構成する
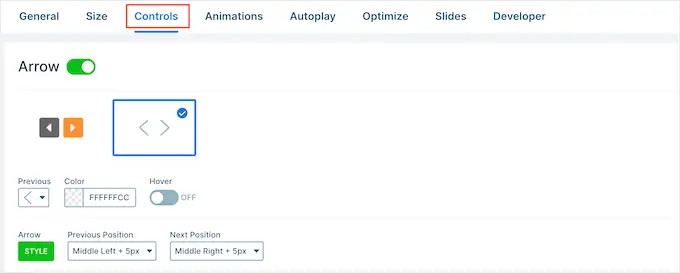
その後、「コントロール」タブをクリックします。 ここで、訪問者が異なるスライド間を移動する方法を変更できます。
デフォルト設定はほとんどの WordPress ブログや Web サイトに適していますが、矢印の外観を変更したい場合があります。
たとえば、矢印とインセットの色を変更して、スライド上で矢印が表示される位置を制御できます。

変更を加えたときに、プレゼンテーション内で矢印がどのように見えるかをプレビューすることができます。
これを行うには、ツールバーの目のアイコンをクリックするだけです。

それが完了したら、「箇条書き」までスクロールするだけです。 ここでは、訪問者が異なるスライド間を移動できるようにする点線のアイコンをカスタマイズできます。 さまざまな箇条書きスタイルを試したり、ボックスの影を追加したり、角の半径を変更したりすることができます。
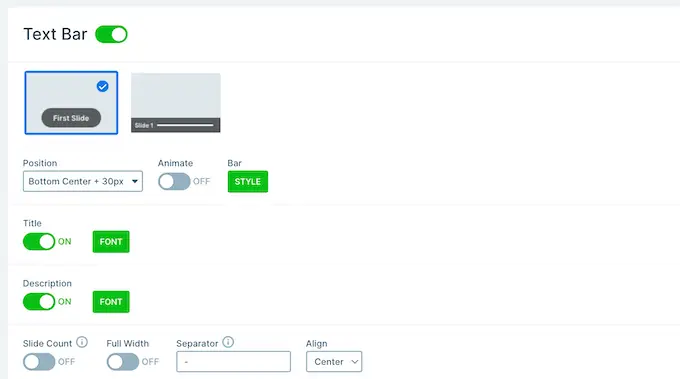
各スライドのタイトルを表示したい場合は、クリックして「テキストバー」トグルを有効にしてください。

もう 1 つのオプションは、各スライドのサムネイルを表示することで、訪問者がスライド間を移動する別の方法を提供します。
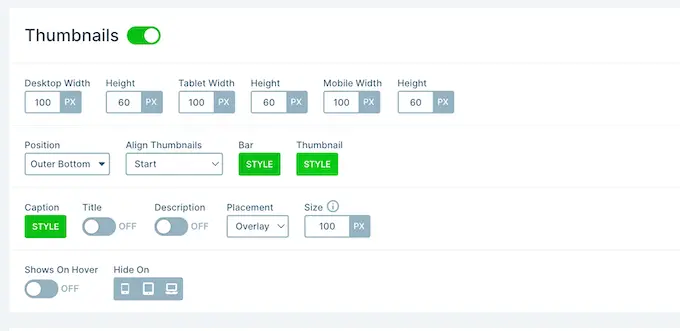
これを行うには、「サムネイル」トグルを有効にする必要があります。 サムネイルの外観を微調整するための追加設定にアクセスできるようになります。

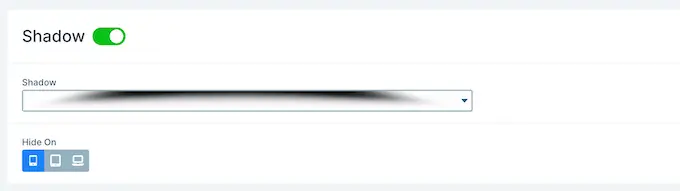
最後に、「影」トグルをクリックして、スライドショーの下部に影を追加することもできます。
その後、ドロップダウンを開いて、さまざまな影のスタイルから選択できます。

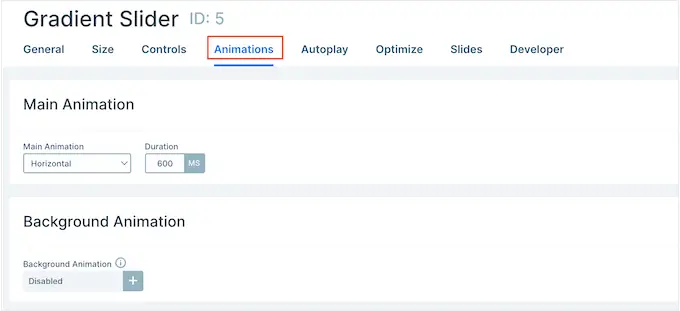
CSS アニメーションは、訪問者の注意を引き、プレゼンテーションへの参加を促す優れた方法です。 スマート スライダーにはアニメーションが組み込まれているため、必ず [アニメーション] タブをクリックして設定してください。
ここで、「メイン アニメーション」ドロップダウンを開き、スマート スライダーがスライドを切り替えるときに再生する効果を選択します。 「継続時間」フィールドに数値を入力して、アニメーションの再生時間を変更することもできます。

使用しているテンプレートによっては、「背景アニメーション」オプションも表示される場合があります。 これにより、スライドの背景画像と色をアニメーション化できます。
背景アニメーションはビデオや視差スクロールを使用するプレゼンテーションでは機能しないことに注意してください。
Smart Slider の背景アニメーションを詳しく見るには、「+」アイコンをクリックします。 これによりエディタが開き、さまざまなアニメーションを試して、どのような効果を作成できるかを確認できます。

自動再生設定を構成する
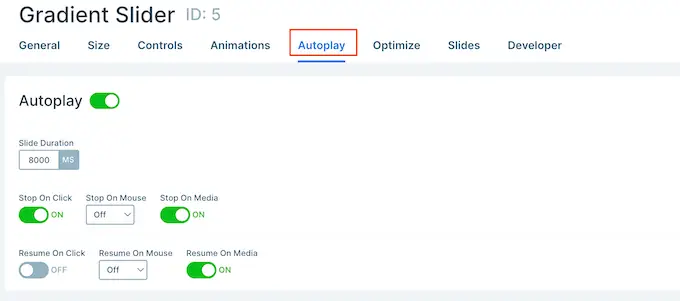
次のタブは「自動再生」です。
デフォルトでは、訪問者はスライド間を手動で移動する必要があります。 代わりにプレゼンテーションを自動的に再生したい場合は、[自動再生] スライダーをクリックして有効にします。

このオプションを有効にすると、プレゼンテーションで各スライドを表示する時間を変更したり、訪問者がスライドショーを停止できる方法を変更できる追加設定にアクセスできるようになります。
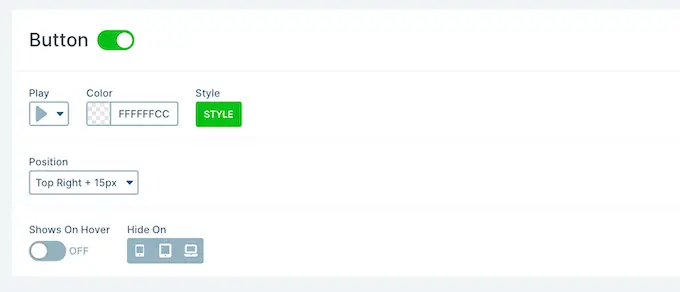
また、プレゼンテーションの「再生」ボタンをカスタマイズできる「ボタン」セクションも追加されます。

プレゼンテーションを最適化する

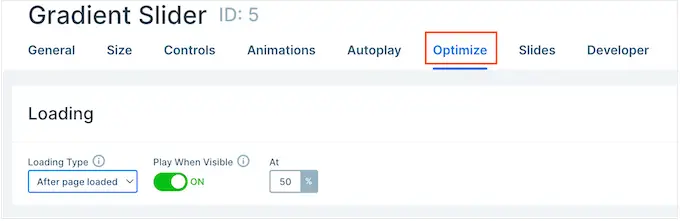
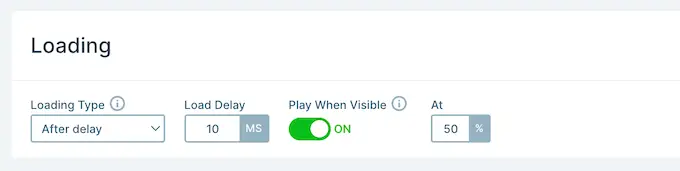
その後、「最適化」タブを選択します。 ここでは、Smart Slider の遅延読み込みの設定を確認します。
デフォルトでは、スライダーはすぐに読み込まれます。これは、ユーザーがページにアクセスしたときに最初にプレゼンテーションが表示される場合に適しています。
ただし、プレゼンテーションをページのさらに下に配置する予定がある場合は、[読み込みタイプ] ドロップダウンを開いて [ページの読み込み後] を選択することをお勧めします。

これにより、WordPress の速度とパフォーマンスが向上し、ページの残りの部分を最初に読み込むことで訪問者のエクスペリエンスが向上します。
もう 1 つのオプションは「遅延後」で、スライダーの読み込み遅延を設定できます。

スライド設定を構成する
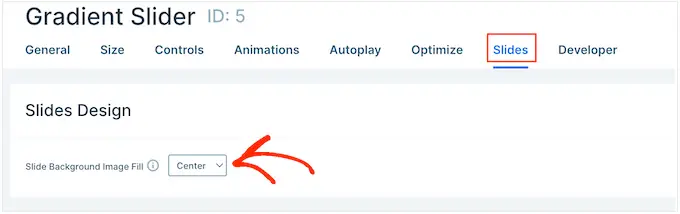
デフォルトでは、スマート スライダーが画像をトリミングする必要がある場合でも、画像はスライド全体をカバーします。 これはほとんどのプレゼンテーションでうまく機能する傾向がありますが、このデフォルト設定を変更するには、[スライド] タブを選択します。
ここでは、[スライドの背景画像の塗りつぶし] ドロップダウンを開き、リストからストレッチ、中央、ぼかしフィットなどの別のオプションを選択します。

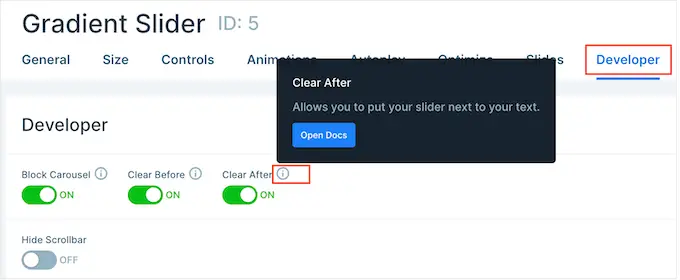
「開発者」タブには、プレゼンテーションにカスタム CSS を追加できる領域など、いくつかの詳細設定があります。
ほとんどの Web サイト所有者は、これらの設定を使用する必要はありません。 ただし、「開発者」オプションの詳細を知りたい場合は、小さな「i」アイコンの上にマウスを移動してください。 これにより、いくつかの詳細情報を含むツールチップと、スマート スライダーのドキュメントへのリンクが表示されます。

WordPress で PowerPoint スタイルのプレゼンテーション用のスライドを作成する
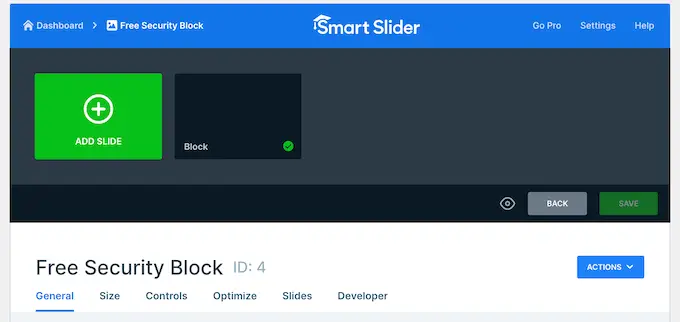
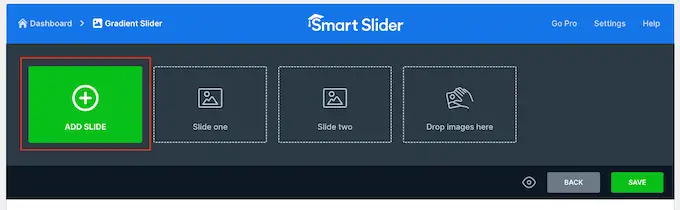
プレゼンテーションの構成に満足したら、スライドの作成を開始します。
[スライドを追加] ボタンをクリックするだけで開始できます。

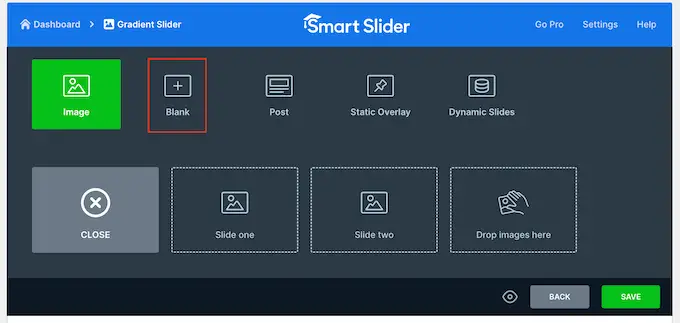
スマート スライダーを使用すると、いくつかの異なるタイプのスライドを作成できます。 「投稿」オプションもあり、WordPress の投稿をスライド内に埋め込むことができます。
さまざまなオプションを試すことができますが、このガイドでは例として「空白」デザインを使用します。

スライドの種類を選択すると、画面の上部近くにスライドのサムネイルが表示されます。
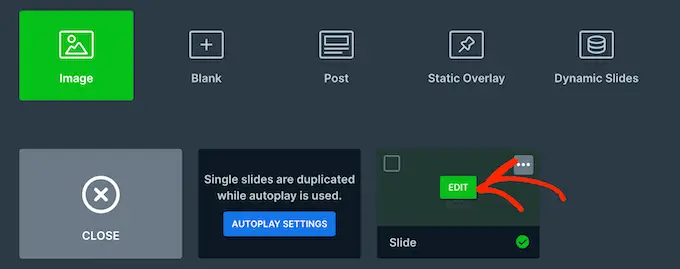
サムネイルの上にマウスを置き、表示された「編集」ボタンをクリックするだけです。

これにより、スマート スライダー エディターが開きます。
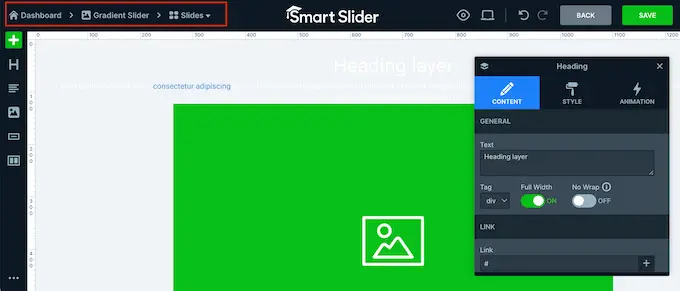
画面の上部にはブレッドクラム ナビゲーション バーがあり、プレゼンテーション内のさまざまなスライド間を移動できます。

画面の左側に沿って、スライドを構成するすべてのレイヤーが表示されます。 任意のアイコンの上にマウスを置くと、そのレイヤーの名前 (Image や Row など) が表示されます。
レイヤーを編集するには、左側のメニューをクリックするだけです。 これにより、そのレイヤーをカスタマイズするために使用できるすべての設定を含むポップアップが開きます。

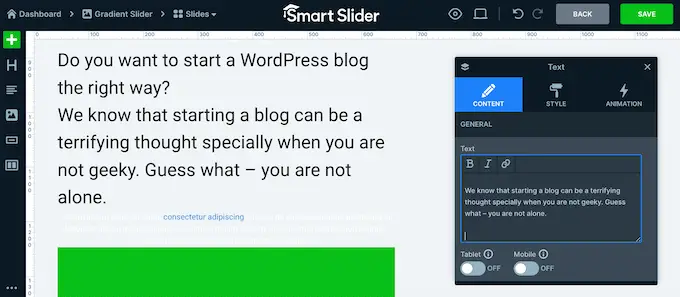
ライブ プレビューでレイヤーをクリックして選択することもできます。 たとえば、デフォルトのテキストの一部を独自のメッセージに置き換えるには、そのレイヤーをクリックして選択するだけです。
表示されるポップアップで、「テキスト」フィールドにメッセージを入力します。

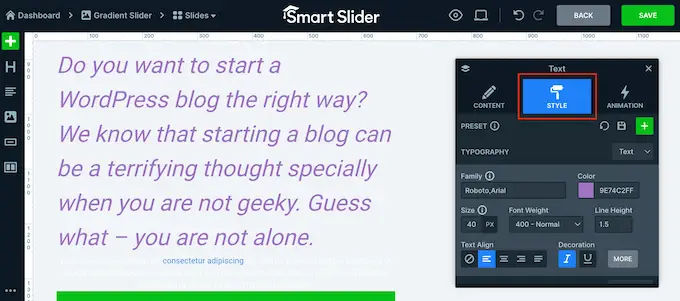
「スタイル」タブをクリックして、テキストの外観を変更することもできます。
ここで、テキストの色、フォント、サイズなどを変更できます。

スライドをカスタマイズするには、さまざまなレイヤーをクリックし、表示されるポップアップで変更を加えるだけです。
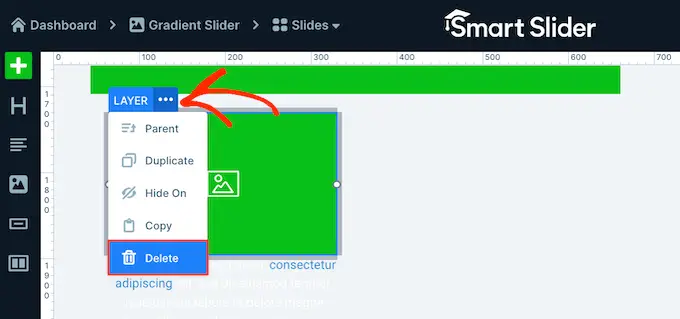
レイヤーを削除したい場合は、レイヤーの上にマウスを置き、点線のアイコンをクリックします。 ドロップダウン メニューで、[削除] を選択する必要があります。

スライドにさらにレイヤーを追加しますか?
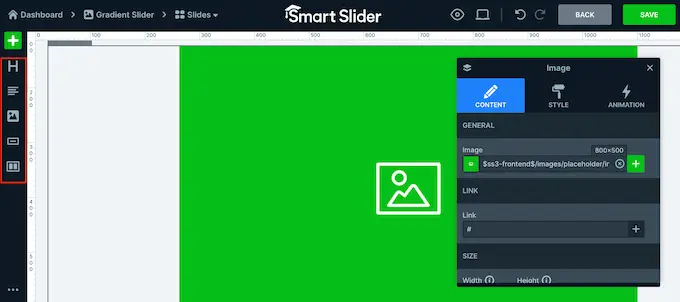
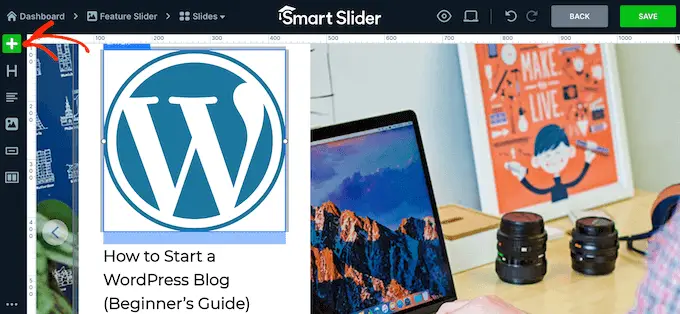
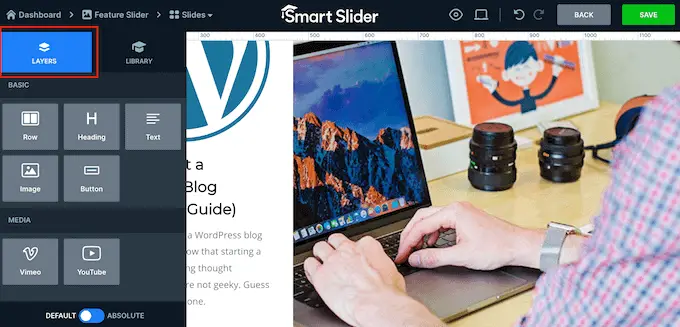
左側のメニューにある緑色の「+」アイコンをクリックするだけです。

「レイヤー」タブには、画像、ボタン、テキストなどの基本的なレイヤーが表示されます。
ドラッグ アンド ドロップを使用して、これらのレイヤーをスライドに追加できます。

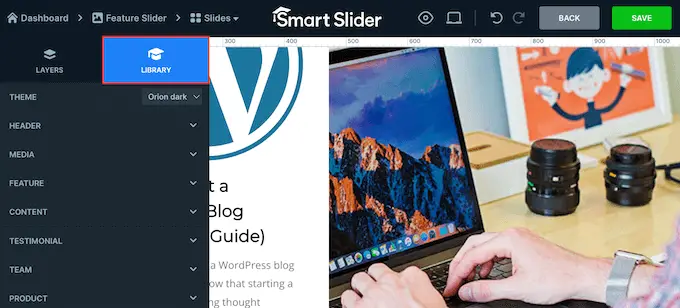
Smart Slider には、プレゼンテーションに追加できる既製のスライドのライブラリもあります。
これらのオプションを確認するには、「ライブラリ」タブをクリックしてください。

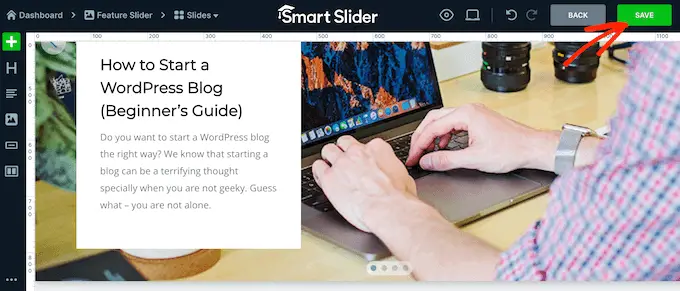
これで、レイヤーを追加し、独自のコンテンツと設定でカスタマイズすることで、このスライドの作業を続けることができます。
スライドの設定に満足したら、[保存] ボタンをクリックします。

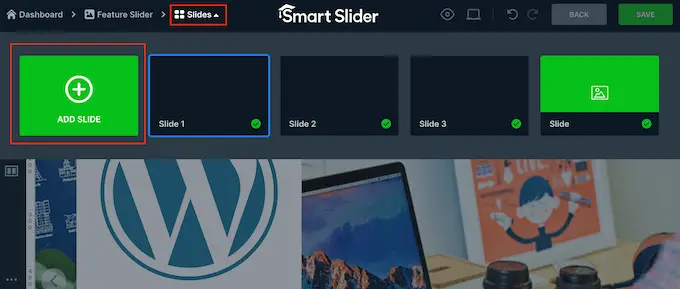
次のスライドの作業を開始するには、ツールバーの [スライド] をクリックする必要があります。
次に、「スライドを追加」を選択します。

WordPress でプレゼンテーションを公開する方法
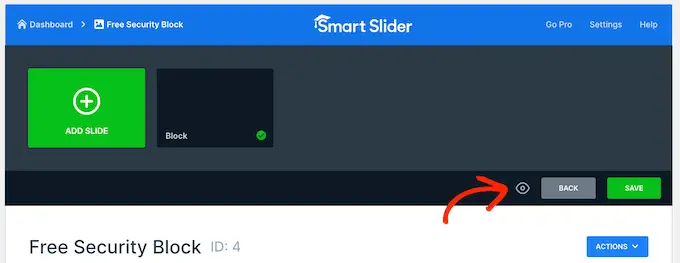
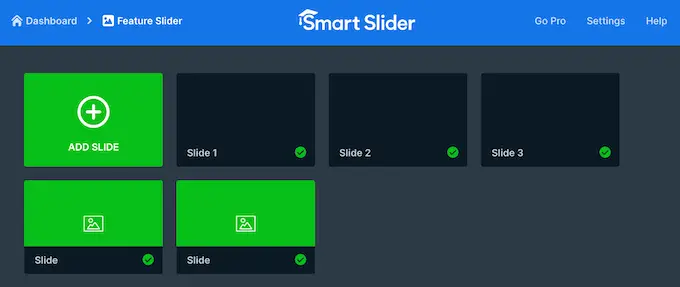
プレゼンテーションでの作業が終了したら、[戻る] をクリックしてメインの Smart Slider ダッシュボードに戻ります。
デフォルトでは、Smart Slider はすべてのスライドを公開しますが、サイトに表示するすべてのスライドの横に緑色のチェックマークがあることを確認する価値があります。

スライドの横に「x」が表示されている場合は、スライドが非公開であることを意味します。 「x」をクリックして緑色のチェックマークに変えると、スライドがライブになります。
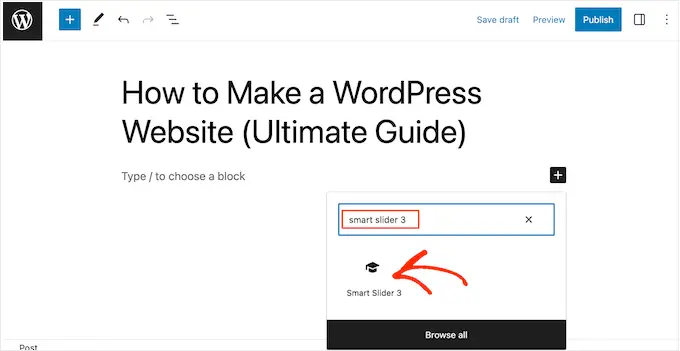
その後、プレゼンテーションをオンライン ストア、Web サイト、またはブログに追加する準備が整います。 任意の投稿またはページを開いて、「+」アイコンをクリックするだけです。
次に、ポップアップに「Smart Slider 3」と入力し、表示されたときに適切なブロックを選択する必要があります。

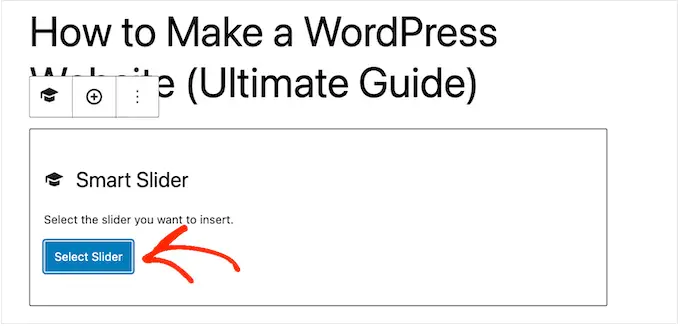
これにより、Smart Slider ブロックがページに追加されます。
次に、「スライダーを選択」ボタンをクリックしてください。

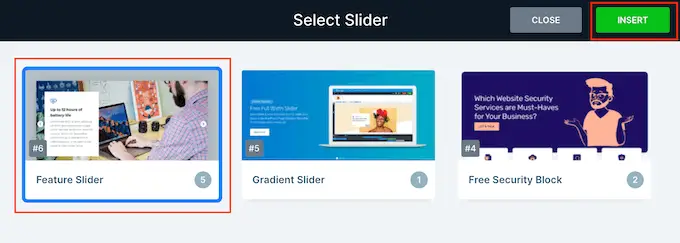
これにより、作成したすべてのプレゼンテーションを示すポップアップが開きます。
使用するプレゼンテーションをクリックし、[挿入] を選択するだけです。

これにより、Web サイトにプレゼンテーションが追加されます。 [更新] または [公開] をクリックしてプレゼンテーションを公開できるようになりました。
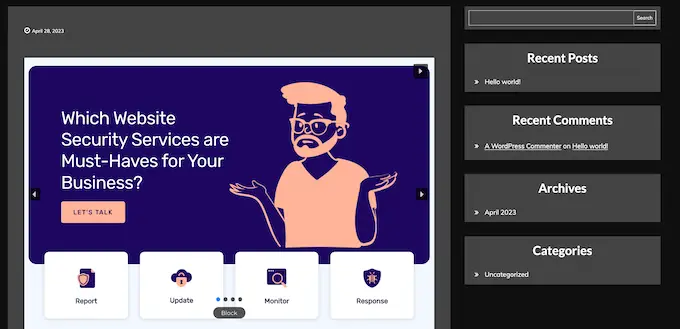
ここで、Web サイトにアクセスすると、PowerPoint スタイルのプレゼンテーションが動作しているのがわかります。

この記事が WordPress でプレゼンテーションを作成する方法を学ぶのに役立つことを願っています。 最適なドラッグ アンド ドロップ WordPress ページ ビルダーのリストや、最適な Web デザイン ソフトウェアの選び方に関するガイドも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
