WooCommerce で送料無料バーを表示する方法 (3 つの方法)
公開: 2021-04-02
多くの場合、顧客は、予想よりも送料がかかるため、ショッピング カートがいっぱいになった状態から離れます。 送料無料を提供することは、顧客に付加価値を提供する素晴らしい方法であり、他の方法では得られない販売につながる可能性があります.
WooCommerce の送料無料バーは、ウェブサイトの上部に表示されるシンプルなメッセージで、訪問者にパッケージの追加料金を請求しないことを伝えます。 送料無料を提供する場合は、店舗を訪れるすべての人に送料無料であることを知ってもらいたいと考えています。 送料無料バーはそうするための最良の方法です.
この記事では、WooCommerce で送料無料バーやその他のメッセージを表示するために使用できる 3 つのプラグインを紹介します。 始めましょう!
1.オプティンモンスター

OptinMonster は、訪問者が Web サイトを離れようとしているときに表示されるサインアップ フォームから、WooCommerce の送料無料バーまで、あらゆるものを作成するために使用できるポップアップ ビルダー プラグインです。 プラグインを使用すると、必要な数のポップアップを作成し、スタイルと場所をカスタマイズし、動作方法を構成できます.
ポップアップは少し評判が悪いですが、訪問者の注意を引くという点では非常に便利なツールでもあります。 たとえば、1 回限りの割引を提供する適切なタイミングでのポップアップは、顧客に購入を促す優れた方法です。
オンライン ストアにポップアップを追加するかどうかは、あなた次第です。 ただし、OptinMonster を使用して、ストアの上部または下部に配置できる粘着性のあるバーを作成することもできます。
開始するには、プラグインをインストールしてアクティブ化し、OptinMonster Web サイトで無料のアカウントを作成します。 プラグインで使用できるテンプレートにアクセスする場合は、この手順が必要です。
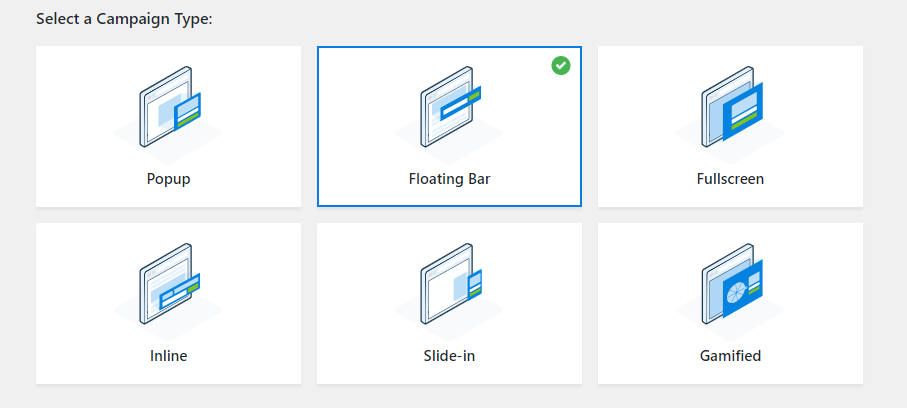
アカウントを取得したら、WordPress に戻り、[ OptinMonster] > [テンプレート] に移動して、[フローティング バー] オプションを選択します。

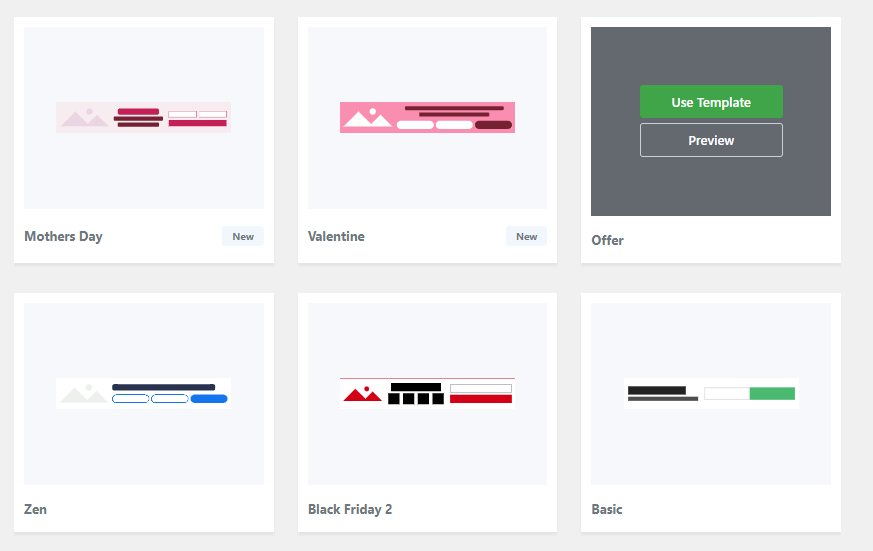
下にスクロールして、送料無料バーのスタイルを選択します。 OptinMonster を使用すると、事前に作成された多数のスティッキー バー デザインから選択できます。これらはすべて、後でカスタマイズできます。

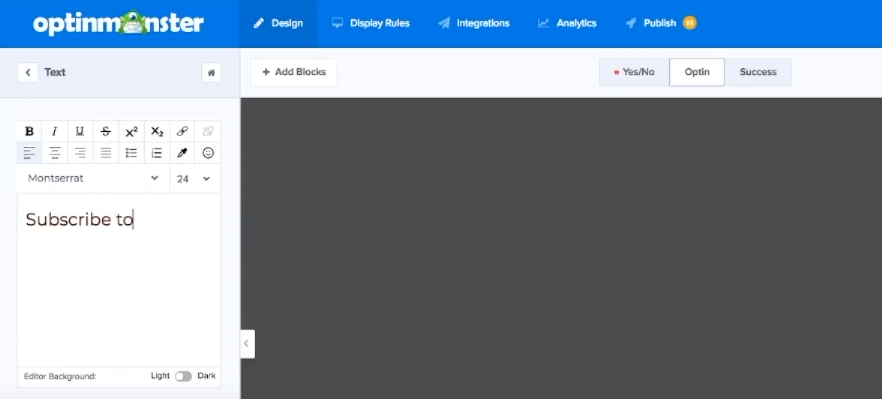
OptinMonster では、シンプルな編集ツールを使用して、送料無料バーのスタイルとメッセージをカスタマイズできます。

結果に満足したら、キャンペーンを保存して公開できます。 これで、訪問者が Web サイトにアクセスすると、WooCommerce に送料無料バーが表示されます。
2. WPFront 通知バー

サードパーティ サービスのアカウントにサインアップする必要のないプラグインを使用したい場合は、WPFront 通知バーが気に入るはずです。 このプラグインは、その名前が示すとおり正確に機能します。これにより、Web サイトにシンプルな通知バーを追加できます。
このプラグインを使用すると、数分で通知バーを設定できます。 ただし、プラグインには幅広い構成オプションも含まれており、送料無料バーをほぼすべての方法でカスタマイズできます (しかも無料です!)。
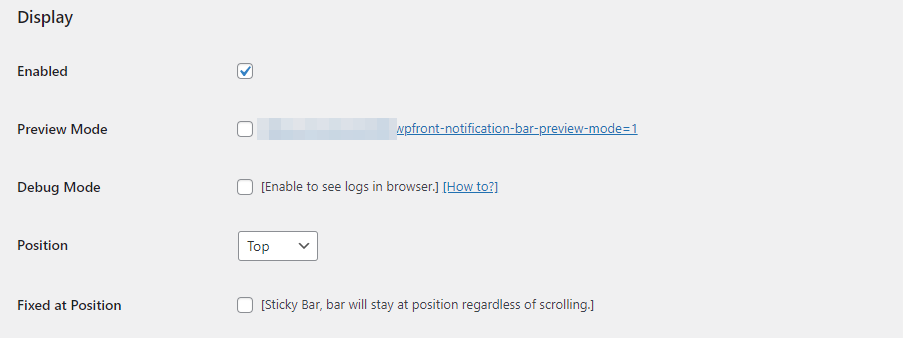
プラグインをインストールしてアクティブ化したら、 [設定] > [通知バー]に移動します。 ここで、送料無料バーを有効化またはプレビューして、その位置を選択できます。


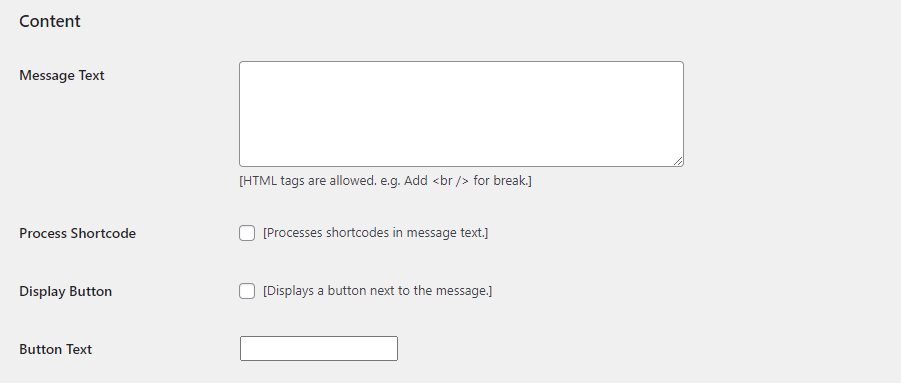
下にスクロールすると、送料無料のメッセージを追加できるシンプルなテキスト フィールドが表示されます。 このフィールドは HTML をサポートしているため、追加の書式設定オプションが提供されることに注意してください。

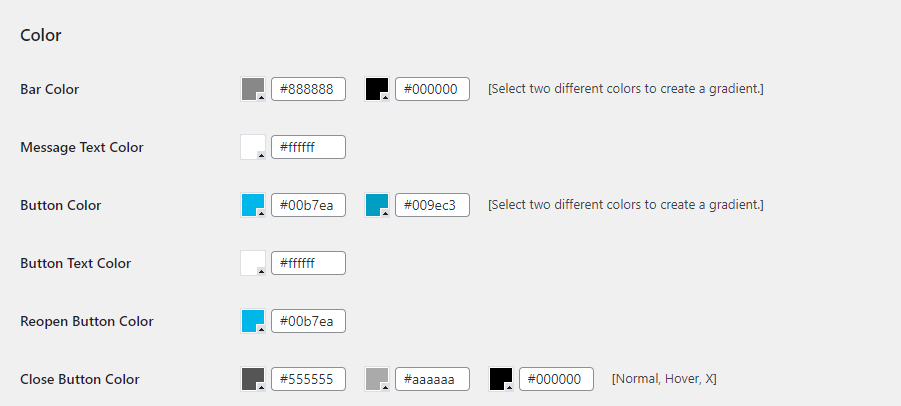
デフォルトでは、プラグインが設定する通知バーは少し必要最小限に見えます。 これを変更するには、スタイル設定に移動し、店舗の美学に合うまでバーのデザインを微調整します。

このプラグインでは、CSS を使用して通知のバー スタイルを微調整することもできます。 CSS の使用に慣れている場合は、バーのスタイルを完全にオーバーホールできます。

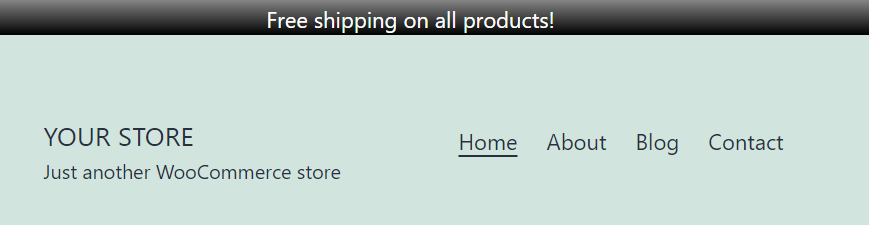
WooCommerce の送料無料バーに満足したら、顧客がオファーを受け取り始めるのを待つことができます。
3.ハッシュバー

HashBar は、これまでに紹介した他の 2 つのプラグインの中間を提供します。 OptinMonster とほぼ同じ数のスタイル オプションを提供し、WPFront 通知バーと同じくらい使いやすいです。 このプラグインを使用すると、スティッキー バーとメール サインアップ フォームを含むポップアップ メッセージの両方を作成できます。
HashBar を使用すると、異なるページに表示される複数の通知バーを作成することもできます。 たとえば、Web サイト全体に送料無料バーを配置し、顧客がチェックアウト段階を通過したときに表示される 2 つ目のメッセージをデザインできます。
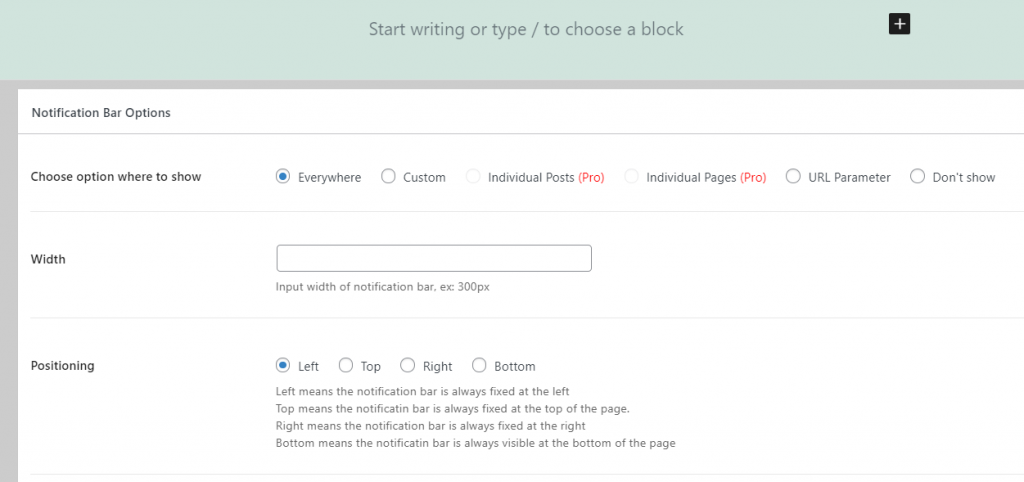
開始するには、プラグインをインストールしてアクティブ化し、ダッシュボード内のHashBars > Add New Notificationに移動します。 これで、ブロック エディターを使用して通知バーのコンテンツを編集できるようになりました。 エディターの下で、バーのスタイルと動作を構成できます。

完了したら、新しい通知バーを保存して、通常どおりストアにアクセスしてみてください。 ページの上部に新しいバーが表示され、すべての (または一部の) 注文が送料無料であることをユーザーに知らせることができます。
結論
送料無料を提供することは、ストアの売り上げを伸ばす素晴らしい方法です。 送料が比較的安い場合でも、購入時にその費用を考慮していないため、訪問者がチェックアウト プロセス中にドロップするのはよくあることです。 送料無料を提供する場合は、ストアを訪れるすべての訪問者にそのことを知ってもらいたいと考えています。
これを実現する最善の方法は、WooCommerce に送料無料バーを追加することです。 これを行うために使用できる 3 つのプラグインを次に示します。
- OptinMonster:このプラグインを使用すると、Web サイトのポップアップやスティッキー バーなどの要素をデザインして公開できます。
- WPFront 通知バー:ストアに通知バーを数分で追加できるシンプルなプラグイン。
- HashBar:このプラグインを使用して、複数の通知バーとフローティング メール サインアップ フォームを作成できます。
WooCommerce に送料無料バーを追加する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
