フロスト、「楽しい」ことを約束するWordPressテーマのテスト
公開: 2022-02-23霜。 これは、ドラゴンボール超のファンなら知っているかもしれない名前です。 その場合、あなたはすぐにこのフリーザーレースの戦士に気づいたかもしれません。
私たちがこのテーマを絶対に愛しているとしても、武道、戦い、超大国を脇に置いて、WordPressに集中します。 それぞれに彼自身の専門知識。

お気に入りのCMSには、Frostもあります。 これは平和的なテーマにすぎないので、あまり好戦的ではありません。
平和ですが、特異でもあります。 まず、100%無料だからです。 第二に、そして最も重要なのは、2022年1月末にWordPress5.9でリリースされたフルサイト編集プロジェクトと互換性があるためです。
そして、それはまだ非常にまれです。 これは、この非定型のテーマを発見する少なくとも1つの理由であり、魅力的な約束をします。それを使用すると、 「Webサイトの構築がこれほど楽しいことはありませんでした」 。 ダブルあえて? この包括的なテストでそれが何であるかを見てみましょう。
概要
- フロストテーマとは何ですか?
- Frostの特徴は何ですか?
- フロストをカスタマイズする方法は?
- フロストテーマのサンプルサイト
- パフォーマンス、SEO、応答性:3つの主要な側面にズームインしましょう
- フロストテーマの価格とユーザーサポート
- フロストに関する私たちの最終的な意見
この記事は、Frostの0.8.4バージョンに基づいて書かれています。
ドメイン名の選択とプロのWordPressWebサイトを作成するためのドメイン名に関する詳細なガイドをお読みください。 また、最高の無料のWordPressテーマのセレクションもご覧ください。
フロストテーマとは何ですか?

Frostは、フルサイト編集プロジェクトに適合するように設計された無料のオープンソーステーマです。 WordPressコンテンツエディター(Gutenberg)が使用するブロックに基づいて、Frostはデザイナー、開発者、クリエイターを対象としています。 テーマは、ワンクリックでアクティブ化できるブロックおよびサイトテンプレートを提供します。
フルサイト編集(FSE)は、2022年1月にWordPress 5.9のリリースで開始されたプロジェクトです。これにより、サイトの構造全体(コンテンツだけでなく、ヘッダー、フッター、メニュー、ページテンプレートを含む)を作成および編集できます。コンテンツエディタのブロックを使用します。
2021年夏に発売されたFrostは、絶えず進化している新鮮で幼い製品です。 ダウンロードページには、テーマがまだ「実験的」であり、毎週更新されることが明記されています。
ちなみに、公式のWordPressディレクトリにはありません。 代わりに、GitHubプラットフォーム上に独自のディレクトリがあり、Web開発者の間で非常に人気があります。
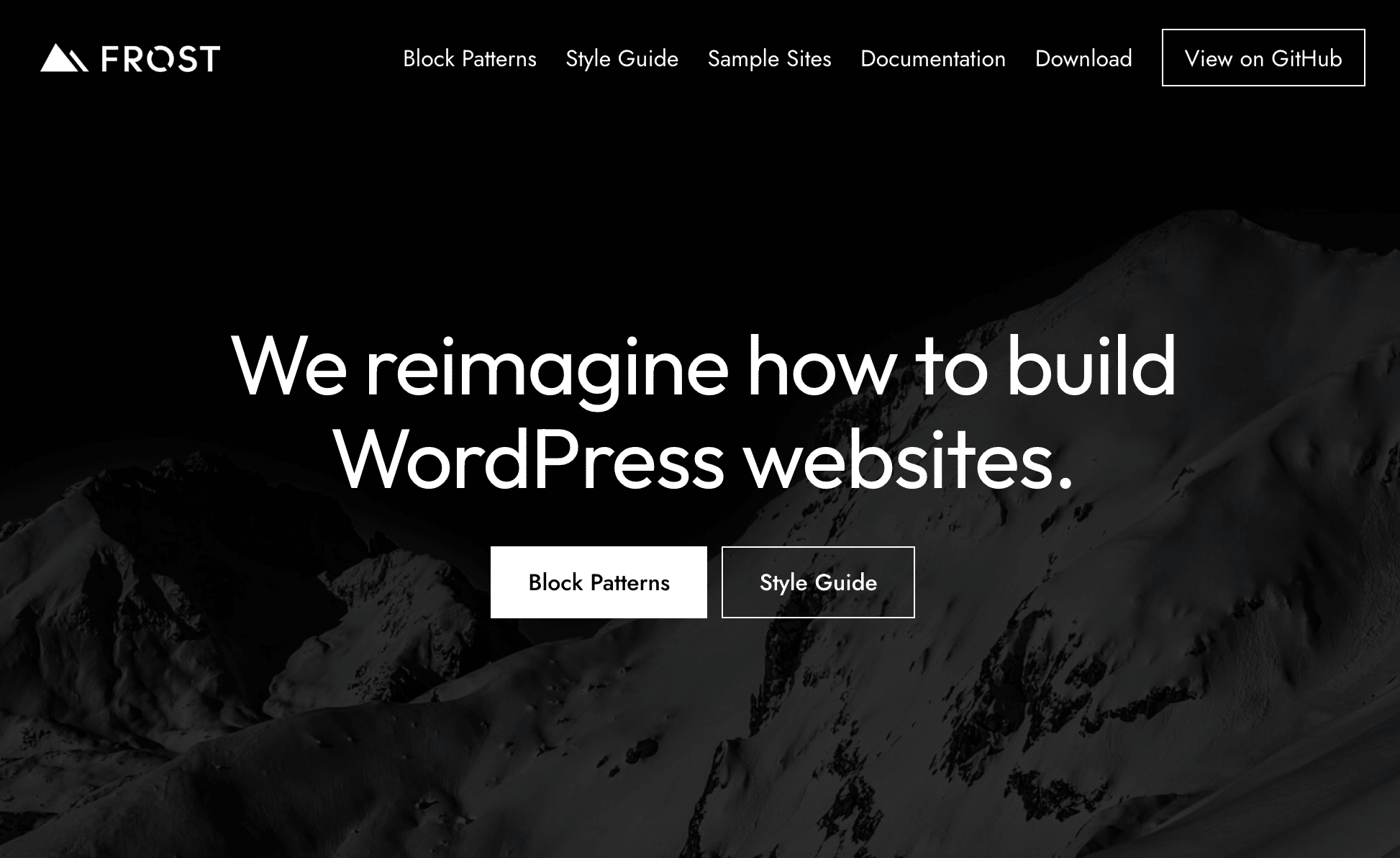
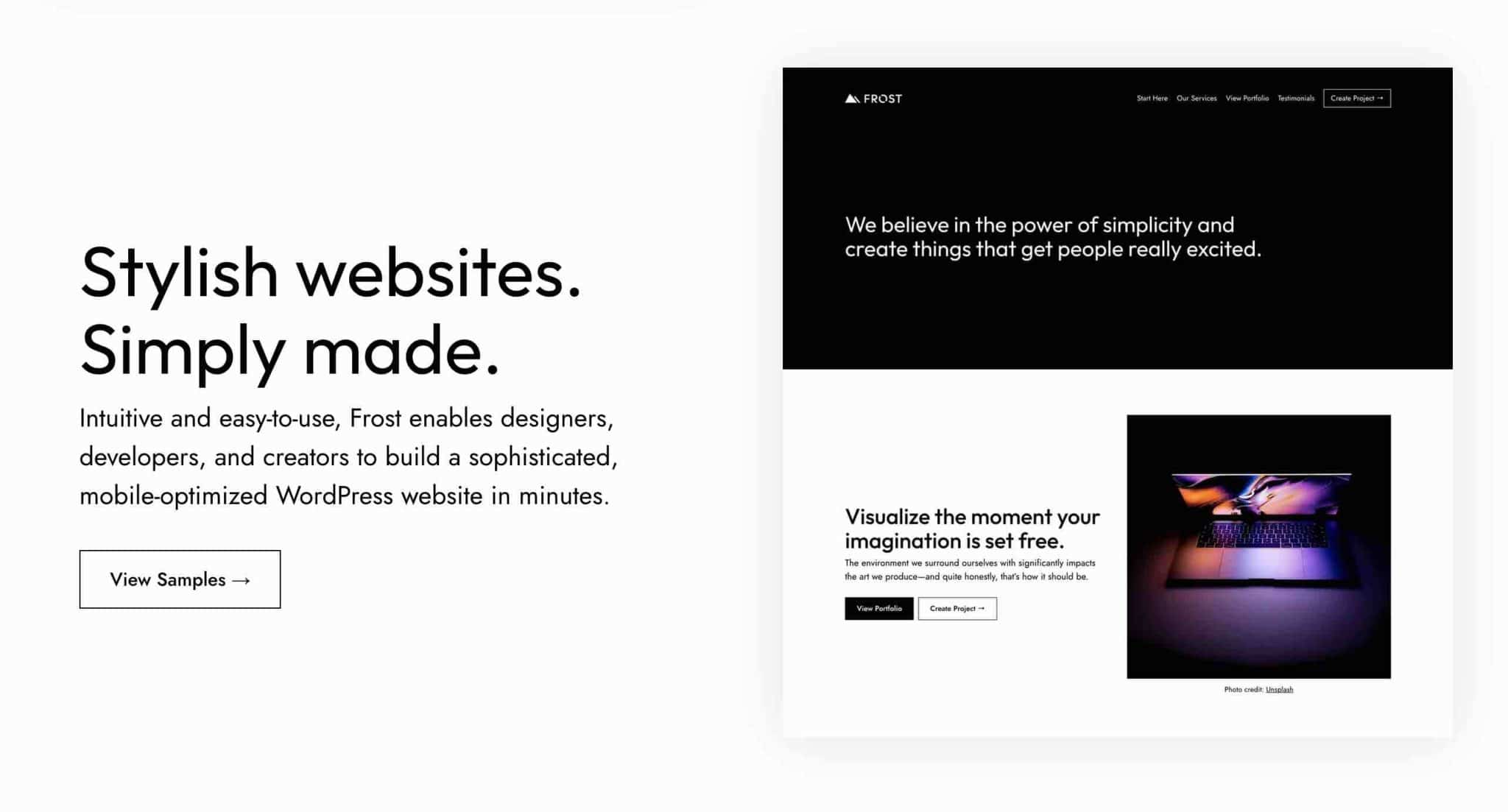
数ヶ月前(執筆時点)にオーブンから出てきましたが、フロストはすでにかなりの野心を持っており、プレゼンテーションページに誇らしげに表示しています。 「WordPressのウェブサイトを構築する方法を再考します」とそれは言います。 劣らず!
私たちの側では、現在にとどまりましょう。 これは、Frostのいくつかの主要な機能を紹介することから始めるのは良い考えです。
これらの行全体で説明する「Frost」は、ThemeForestプラットフォームで提供される同じ名前のテーマとは何の関係もありません。
Frostの特徴は何ですか?
フロストは、商業スピーチのように、その主な強みを強調しています。 もっと知りたがっている、および/またはまだ決定されていないWordPressユーザーを誘惑することを試みることは確かに必要です。
まず、いくつかの古典的な機能を見つけます。 最も現代的なテーマに関しては、フロストは次のように主張しています。
- 「機能的な」テンプレートを使用して「無限のデザイン」と「エレガントなウェブサイト」をデザインできるという意味で、柔軟性があります。
- 直感的で使いやすく、 「わずかな労力で素晴らしいサイトを作成」できます。
- モバイルブラウジング用に最適化されています。 応答性が高く、画面(コンピューター、スマートフォン、タブレット)に関係なく正しく表示されることを意味します。

次に、Frostは、少なくとも2つの理由でWordPressテーマの大部分から際立っています。
- WordPressコンテンツエディター(Gutenberg)と連携して動作するように設計されています。 たとえば、独自のブロックパターンを提供し、好みに合わせてカスタマイズできる事前に設計されたテンプレートを備えています。
WordPressコンテンツエディターの進化に合わせて設計されたテーマ(Kadence、Blocksyなど)がますます増えている場合でも、FSEと完全に互換性のあるテーマは非常にまれです。 これを書いている時点では、公式ディレクトリには50人しかいません。 - そのサンプルサイトのデザインは非常に特異であり、そのミニマリズムが特徴です。 テーマの作成者であるBrianGardnerを知っていれば、驚くことではありません。BrianGardnerは次の行で見つけることができます。
ブライアンガードナータッチと…WPエンジン
ブライアンガードナーは誰ですか?
まず第一に、Frostは、2000年代後半以来、プレミアムWordPressテーマを販売した最初の人の1人であるBrianGardnerの赤ちゃんです。
2009年、ガードナーは、ジェネシスフレームワークで有名になったStudioPressテーマストアを立ち上げました。
2018年、StudioPressはアメリカのホスティング大手WPEngineに買収されました。 その後、ガードナーは、Authentikと呼ばれる彼の代理店を通じて、ミニマリズムを専門とするWebデザイナーとしての彼のビジネスに焦点を合わせました。
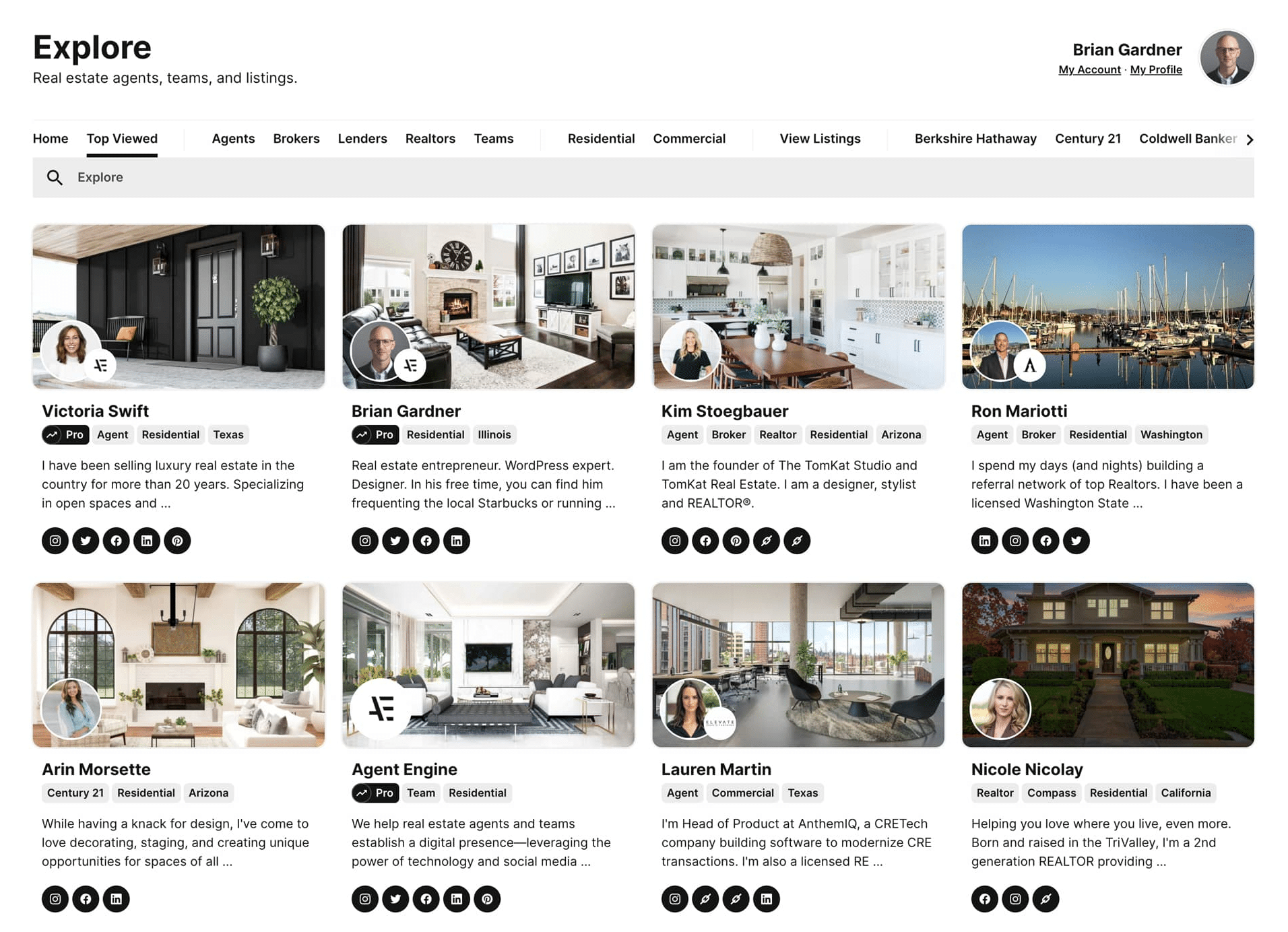
彼はまた、不動産の専門家に捧げられたプロジェクトであるAgentEngineを共同設立しました。

結局、ガードナーは実際にWordPressの領域を離れることはなく、したがって2021年の夏にFrostの発売とともにシーンに再び登場しました。
WPエンジンが関与するとき
2021年9月、ガードナーは…WPエンジンの開発者関係チームに加わりました(それを補うことはできません)。
3か月後の2021年12月末、同じガードナーがWPエンジンがフロストを買収すると発表しました。 この買収は、 「WordPressのイノベーションを加速し、コミュニティがブロックエディターとフルサイト編集に移行するのを支援する」というグローバルな使命の一部です。
WPエンジンへの参加は、少なくとも2つの要因に影響を与えました。
- フロストテーマのビジネスモデルは進化してきました。 当初はプレミアムテーマとしてのみ販売されていましたが、Frostは一晩で無料になりました。 その(将来の)ユーザーにとって朗報です。
- 動作方法が変更されました。 WP Engineに買収される前は、FrostはGenesisフレームワークの子テーマでした。 Frostを操作するには、WordPressサイトでGenesisをアクティブにする必要がありました。 WPエンジンに参加することで、フロストはこの特殊性を取り除きました。
子テーマは、サイトにインストールされているテーマ(親テーマになる)の機能、デザイン、レイアウトを継承し、詳細なカスタマイズが可能なテーマです。 この記事で詳しく説明されているように、その使用は必ずしも必須ではありません。
この概要は、残りの部分を理解するために必要だと思いました。 それがあなたにとってより明確であることを願っています。 それでは、テーマの取り扱いについてお話しましょう。
フロストをカスタマイズする方法は?
テーマはどのように見えますか?
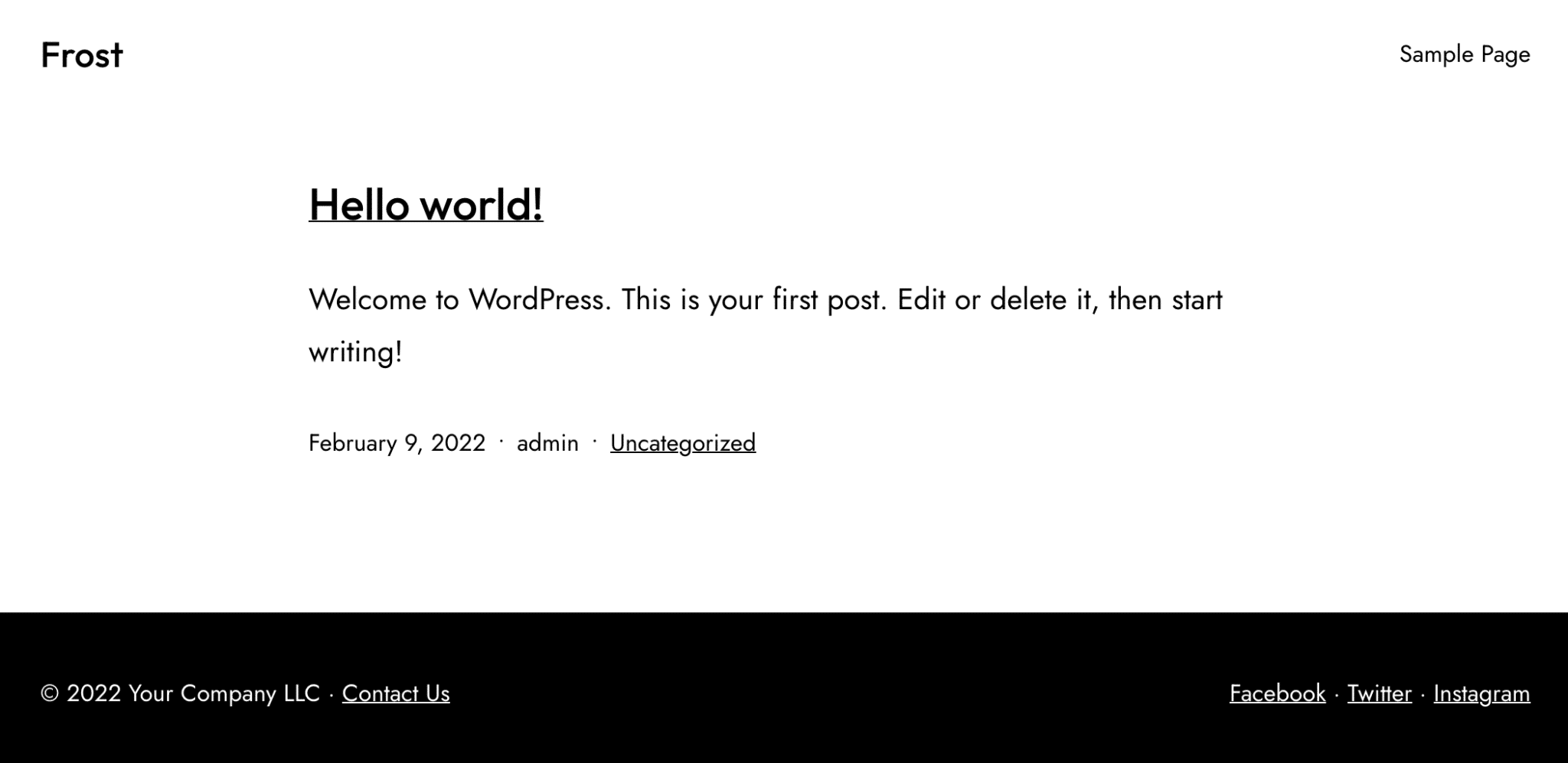
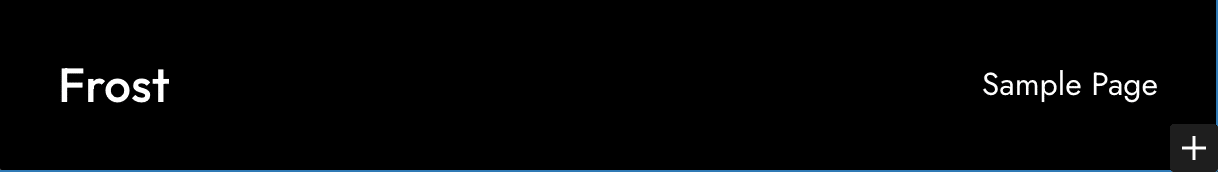
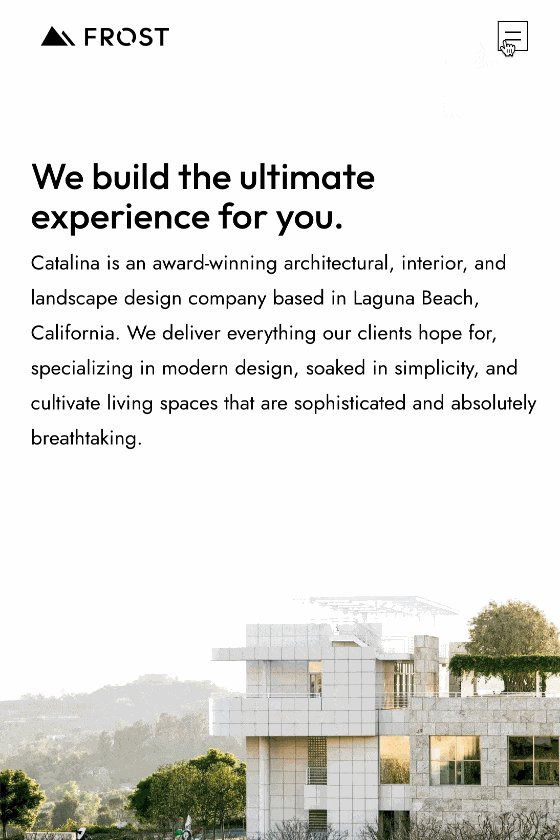
デフォルトでは、Frostをアクティブにした後、フロントエンドインターフェイス(訪問者に表示されるもの)に移動すると、Frostのデザインは次のようになります。

ご覧のとおり、これは非常に基本的なことです。 コンテンツはサイドバーなしで表示されます。 あなたのサイトの名前は上部の左側に書かれています(私は論理的にFrostを例に取っています)。
最後に、フッターの左側には著作権があり、右側にはソーシャルネットワークプロファイルへのリンクがあります。
今のところ、それはすべて非常に…白くて非人格的です。 スパイスを効かせましょう。
Frostはフルサイト編集プロジェクトで動作するように設計されたテーマであるため、Frostを最大限に活用するには(少なくとも)WordPressバージョン5.9で使用する必要があります。 これが、この記事全体を通して私がたどった道です。
とにかく、Frostは、その仕様に示されているように、少なくともWordPress5.8を必要とします。 参考までに、WP 5.8で使用するのは直感に反します。これは、すべてを正しく実行するためにGutenbergプラグインを有効にする必要があるためです。
サイトエディタ
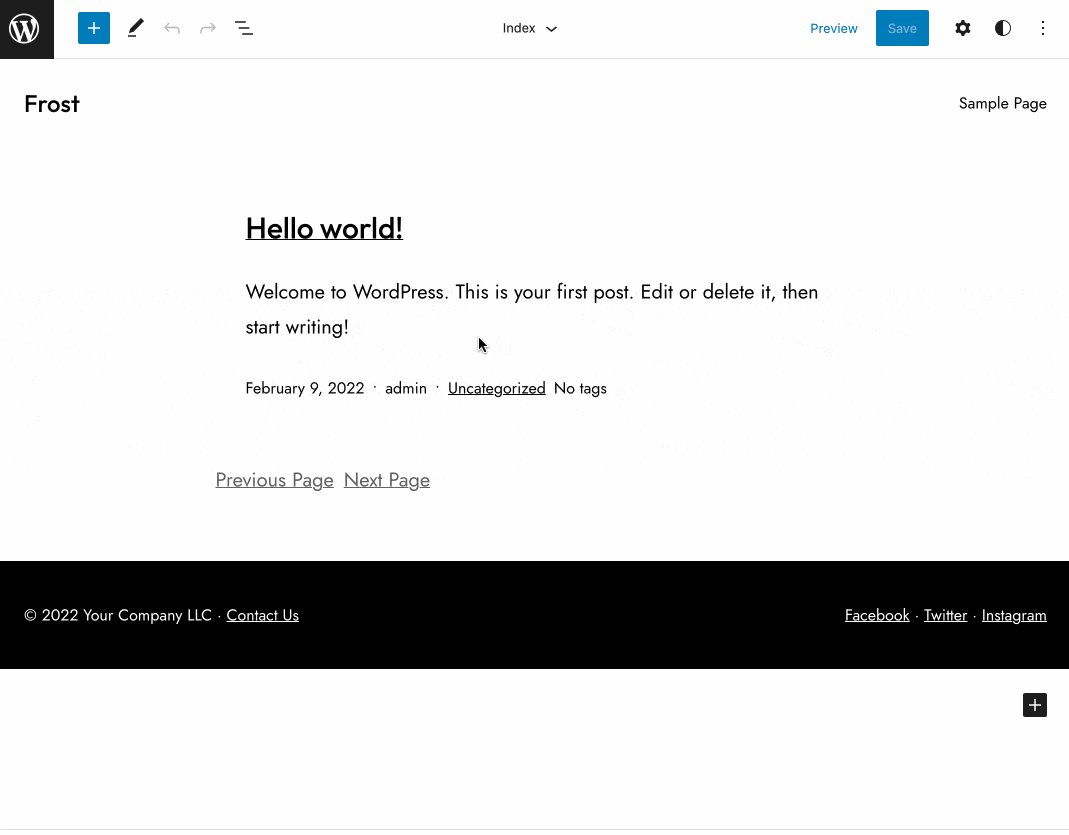
テーマのカスタマイズを開始するには、メニューの[外観]> [エディター(ベータ版)]に移動します。
サイトをWordPress5.9にアップグレードした場合(セキュリティ違反にさらされない方がよい)、この新機能を発見したはずです。
現在サイトのカスタマイズの中心となっているこのサイトエディタから、サイトの視覚的な構造とコンテンツを構築、構造化、および修正することができます。
参考までに、エディターはGutenbergブロックを使用して、サイトのすべての領域を作成およびフィードします。
ただし、古き良きカスタマイザーとその相棒であるウィジェットメニューに別れを告げましょう。
過去にこれほど多く使用したはずのこれら2つは、WordPress5.9のリリース以降は存在しなくなりました。 はい、あなたはそれに慣れる必要があります!
デフォルトでは、サイトのパブリケーションを表示する「インデックス」テンプレートにパラシュートで表示されます。 この時点で、WordPressの新規インストールに付属する記事は1つだけです。それは、有名な「Helloworld!」です。
各コンテンツアイテムにマウスを合わせると、各領域が編集可能になっていることがわかります。 これがフルサイト編集の魔法です。

テンプレート
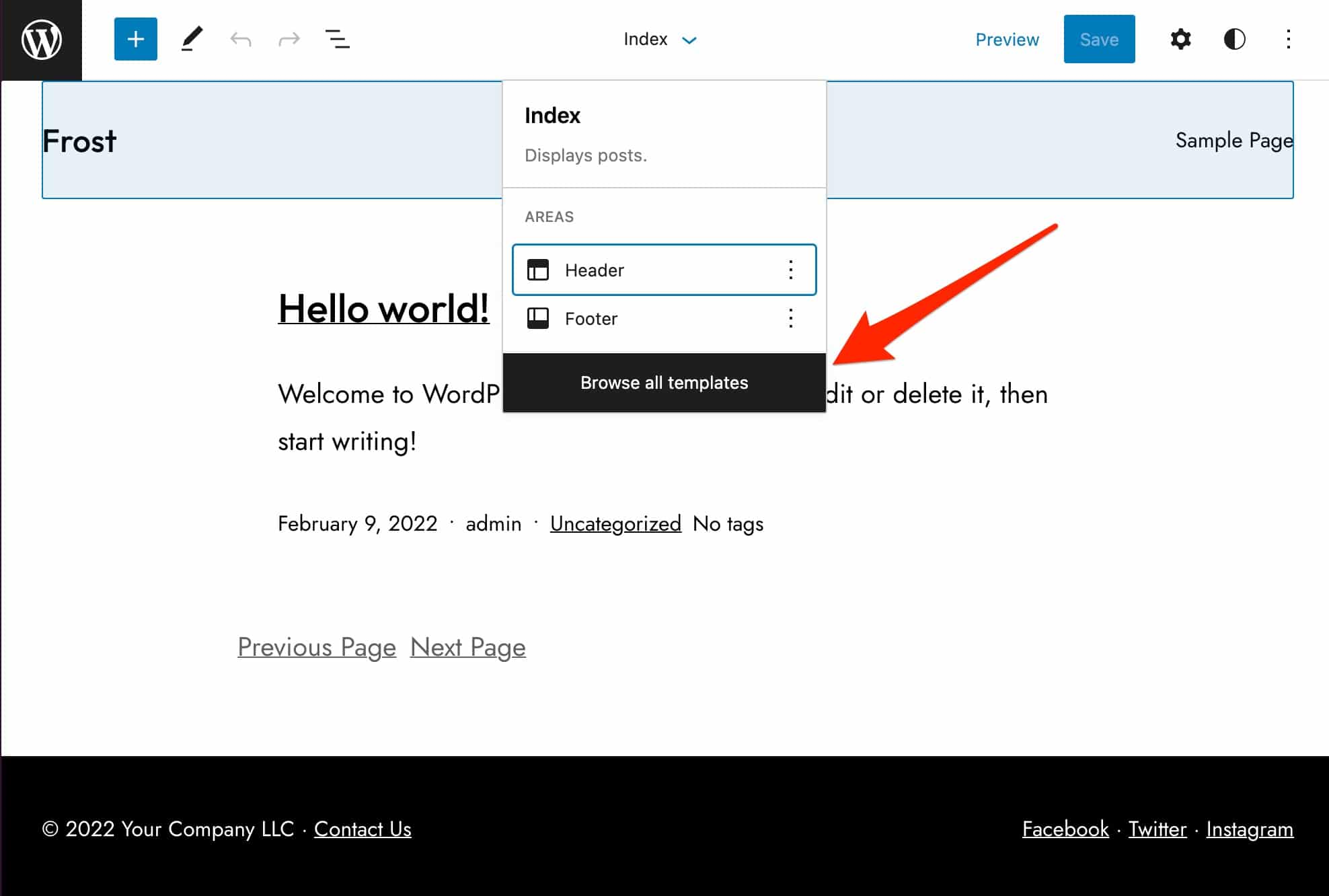
デフォルトでは、上記のように、Frostはインデックスページの編集を開始するように促します。
しかし、プロのサイトを作成するには、他の「クラシック」ページも提示する必要があります。 このために、Frostはあなたのことを考え、すぐに使える6つのページテンプレートを提供しています。
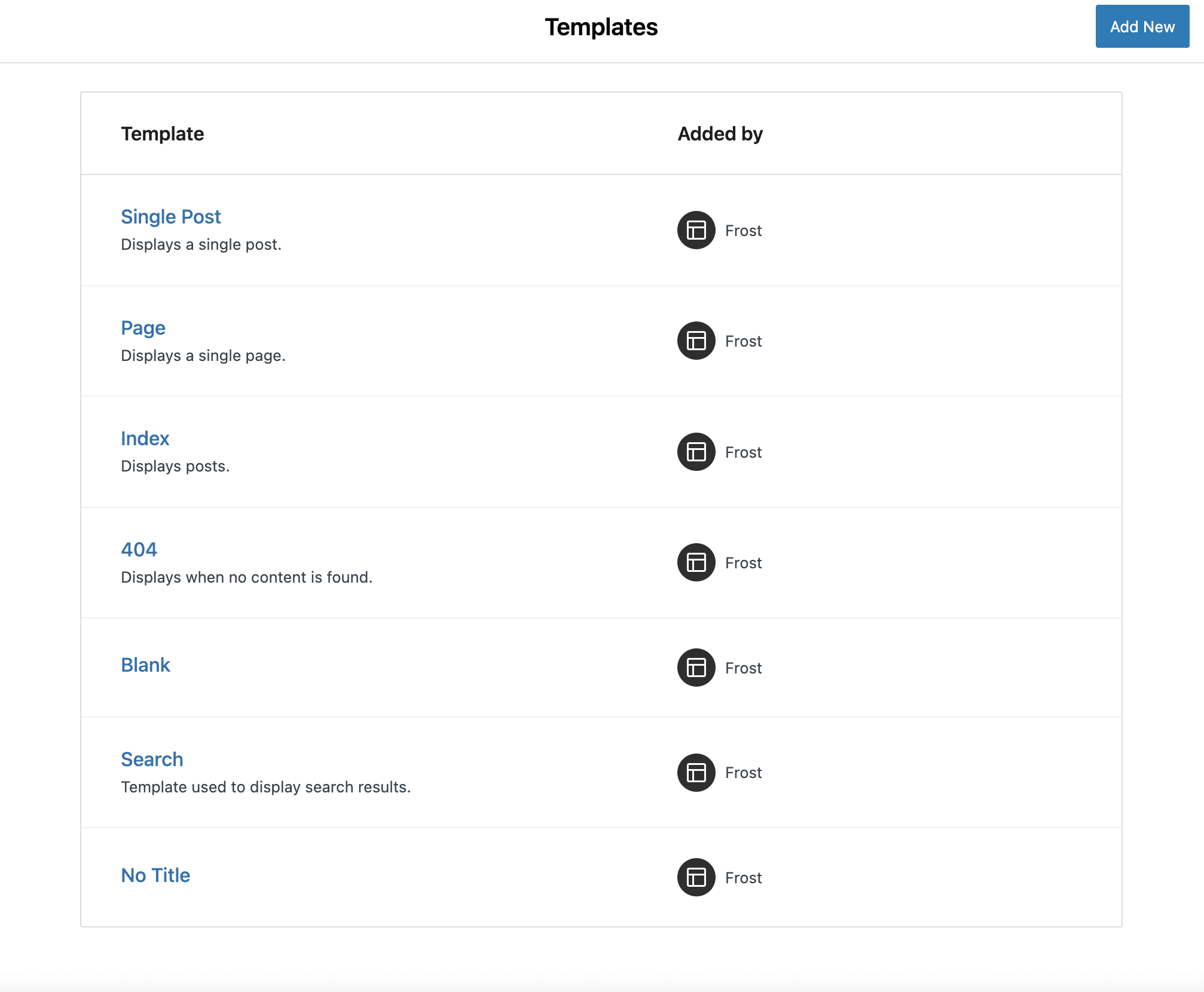
「すべてのテンプレートを参照」ボタンをクリックすると、それらにアクセスできます。

作成するテンプレートは次のとおりです。
- 単一の投稿:ブログページの構造と表示を設計します。 たとえば、メタタグ(日付、作成者など)を制御できます。
- ページ:単一ページの表示を設計します。
- 404 :名前が示すように、このテンプレートはカスタム404ページを作成するのに非常に役立ちます。 たとえば、訪問者が壊れたリンクをクリックすると非常に便利です。
- 空白:ここでは、最初から空白のテンプレートを使用することでメリットが得られます。
- 検索:これは、説明で説明されているように、 「検索結果を表示するために使用されるテンプレート」です。
- タイトルなし:このテンプレートは、ランディングページをデザインするための基礎として使用できる、タイトルのないページを表示します。

独自のテンプレートを作成してホームページを構成することも、アーカイブページを作成することもできることに注意してください。
ブロックパターン
たとえば、画像やスタイルガイドに合わせてページをデザインするために、Frostはブロックパターンのライブラリを提供しています。
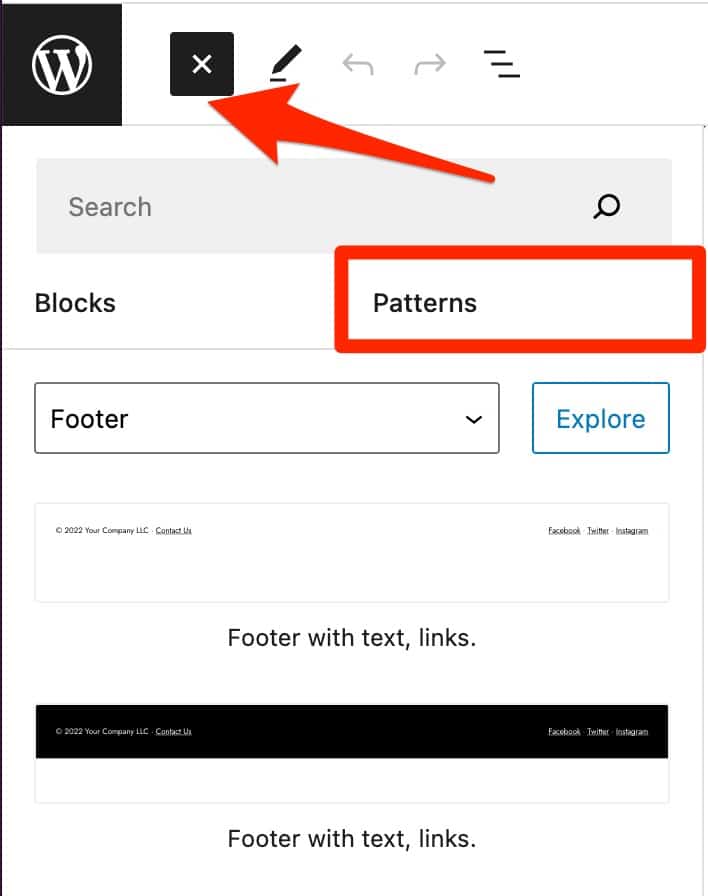
これらはすぐに使用できるコンテンツセクションであり、いくつかのグーテンベルクブロックで構成されています。 [パターン]タブをクリックすると(サイトエディタで、またはページや記事の編集中に)、コンテンツに簡単に追加できます。

この記事を書いている時点で、ヘッダー、フッター、証言、価格表、ポートフォリオ、行動の呼びかけなどを追加するために、5つのカテゴリに配置された約50のブロックパターンに注目しました。




最近のテーマでは、すでに多くのテンプレート(1〜3列の範囲)があり、非常に興味深いものです。
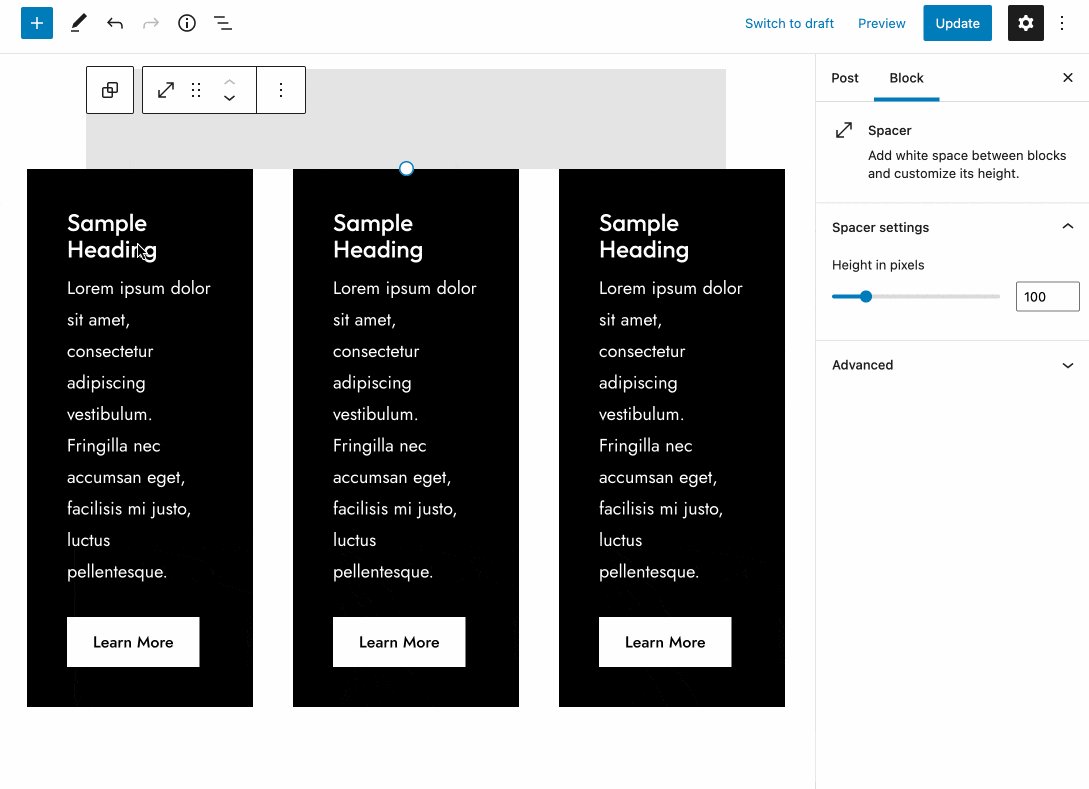
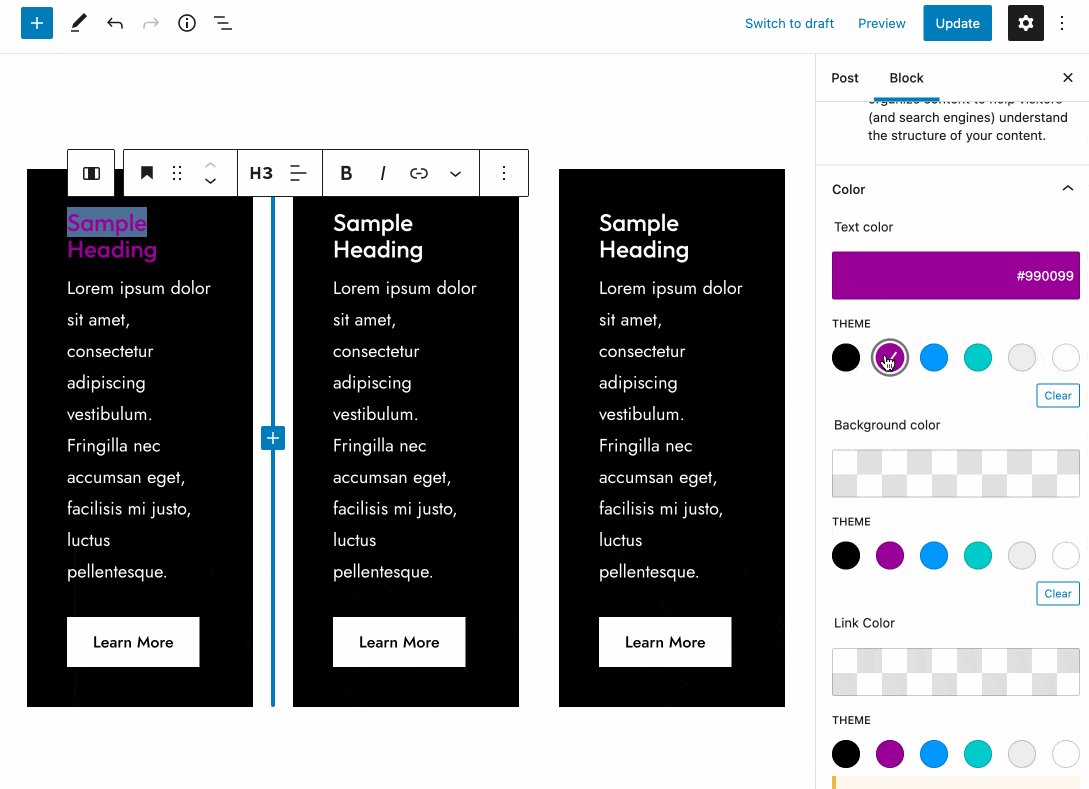
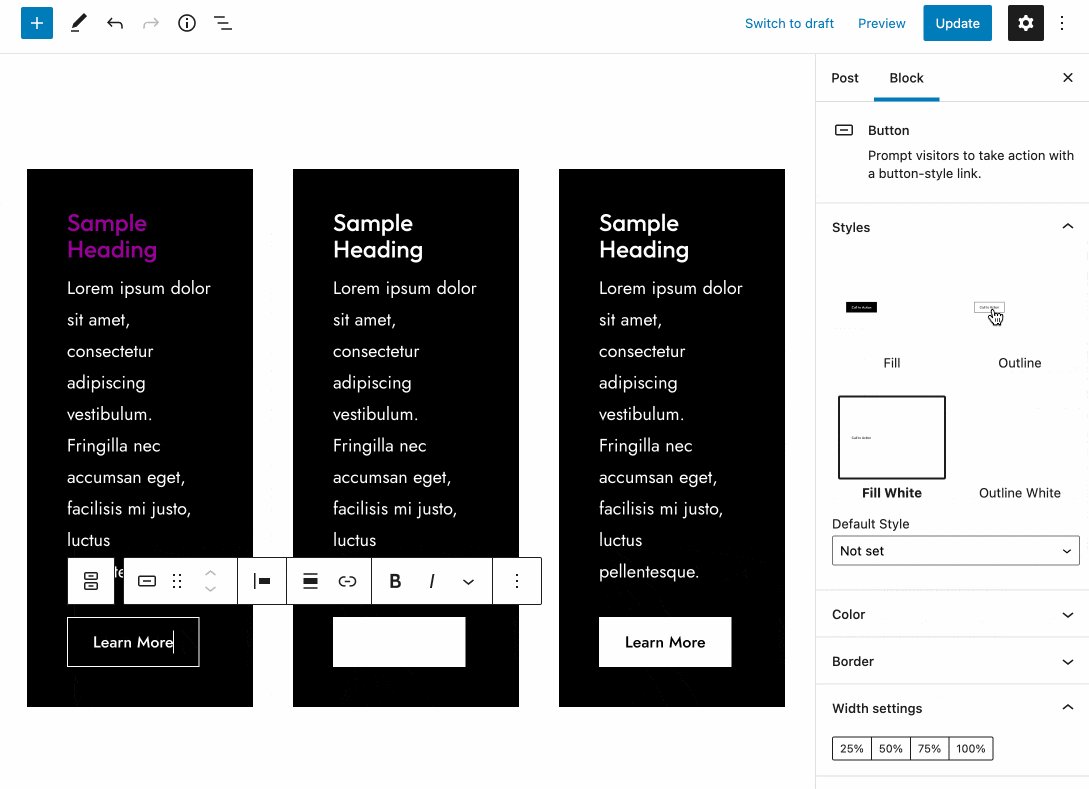
それぞれがコンテンツにワンクリックで追加されます。 その後、ページ上で直接、リアルタイムで簡単に変更できます。

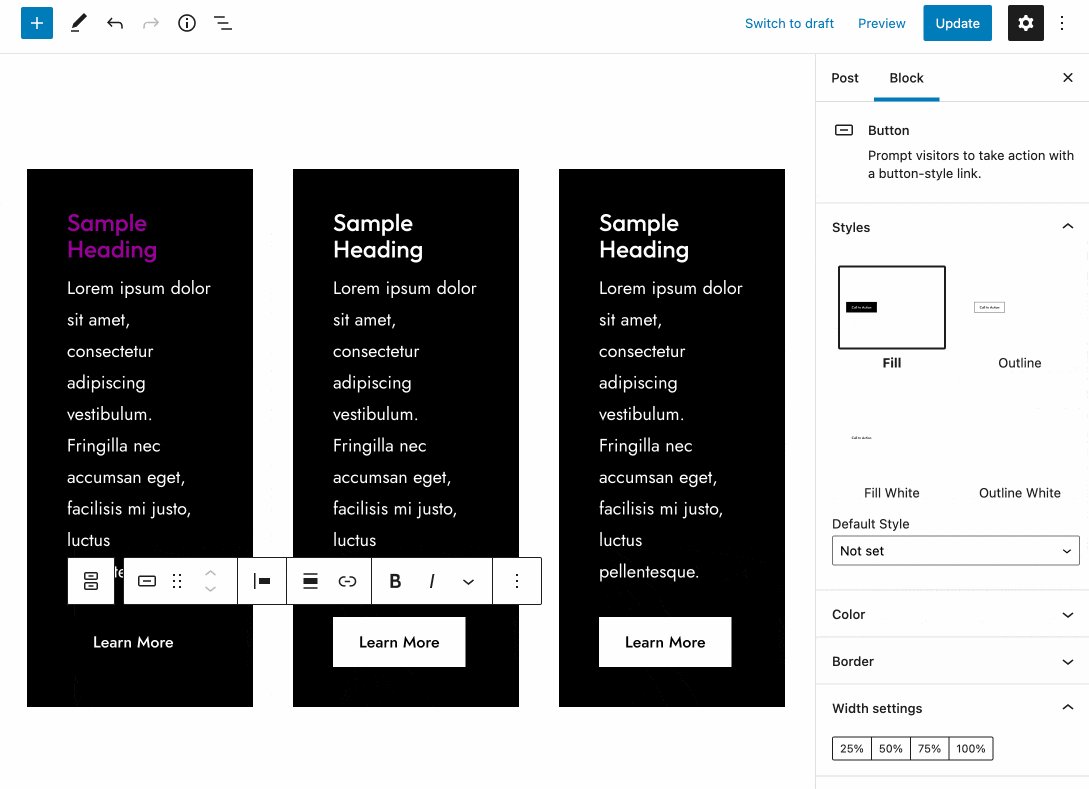
テンプレートごとに異なるカスタマイズオプションがあります(たとえば、タイポグラフィ、色、フォントサイズ、間隔、境界線の設定など)。
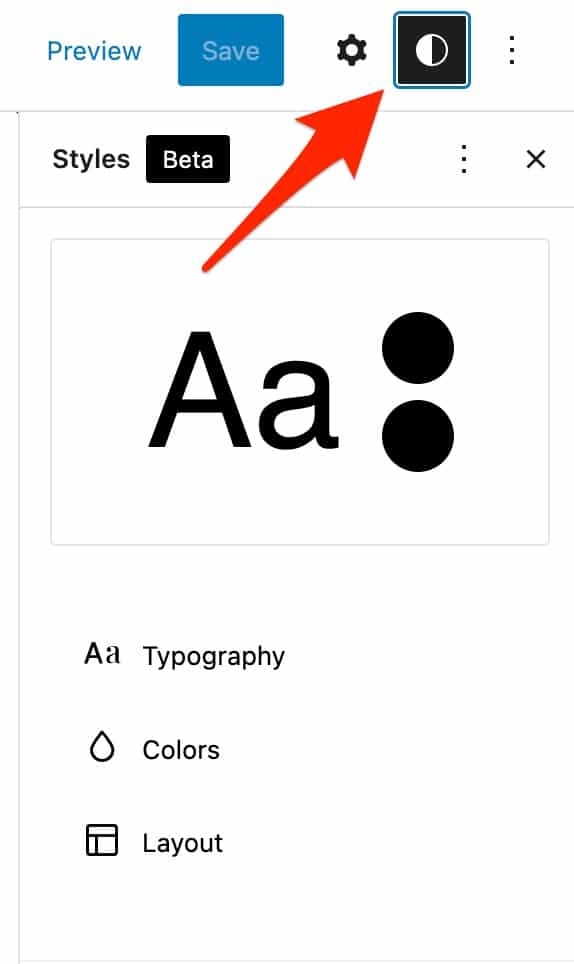
Frostは、WordPress5.9で導入された新機能であるグローバルスタイルを使用しています。 ある意味で、それはカスタマイズツールに取って代わります。 グローバルスタイルを使用すると、同じインターフェイスから、サイト全体にテーマとブロックのスタイル(色、タイポグラフィ、レイアウトなど)を設定して適用できます。 このように、各ブロックを1つずつカスタマイズする必要はありません。 これを行うには、コンテンツエディタの「スタイル」アイコンをクリックするだけです。

残りの部分については、各ブロックパターンが白黒でのみ利用可能であることに気付くでしょう。
したがって、これを使用して、サイトまたはクライアントのサイトのワイヤーフレーム化(ページのアーキテクチャーの設計)を行うこともできます。
次に、もちろん、テキストと色を使用して、各ブロックパターンを必要に応じてカスタマイズする必要があります。
ページのデザインをさらに変更するために、すぐに使用できるテンプレートである「サンプルサイト」をアクティブにすることもできます。
フロストテーマのサンプルサイト
サンプルサイトは、少なくとも2つの理由で興味深いものです。
- それはあなたが最初から始めることを防ぎます。 既存のベースからインスピレーションを得て、好みに応じてカスタマイズできます。
- すべてがすでに組み立てられているので、貴重な時間を節約できます。
その上、あなたはまだやるべき仕事があります、あなたの夢を壊してすみません! 色をスタイルガイドに合わせて、テキストを作り直す必要があります。 しかし、アイデアが不足していて、プロのWebデザイナーでない場合、それは貴重な助けになります。
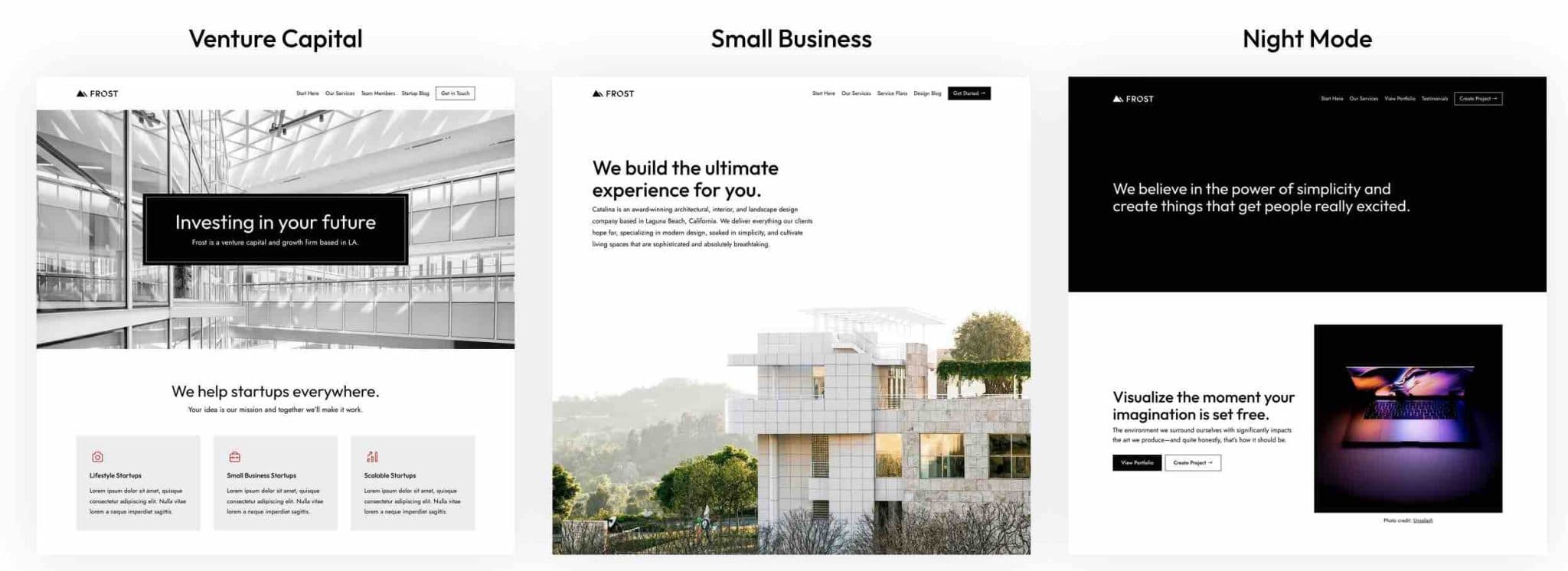
これらの行を書いている時点で、フロストは3つの「サンプルサイト」を提案しました。

選択は今のところ非常に限られていますが、テーマの若い年齢とその最近の進化(WPエンジンによる買収)を考えると、それはかなり論理的です。
今後数週間で新しいデモを追加する必要があります。 テーマに興味がある場合は、注意深く監視する必要があります。
混沌としたインポートプロセス
これらのいくつかのサンプルサイトに関して、いくつかの予備的な意見を述べることができます。
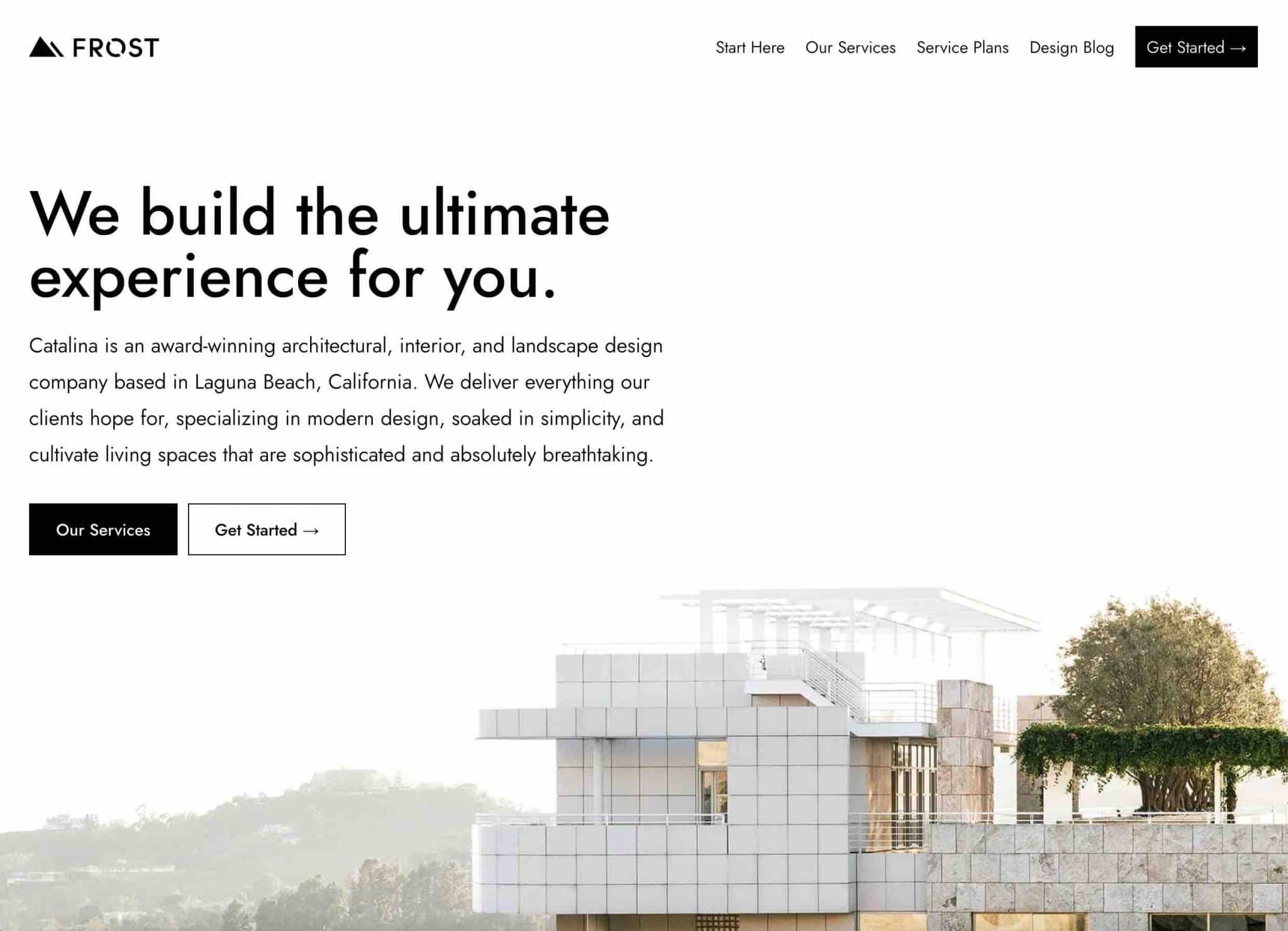
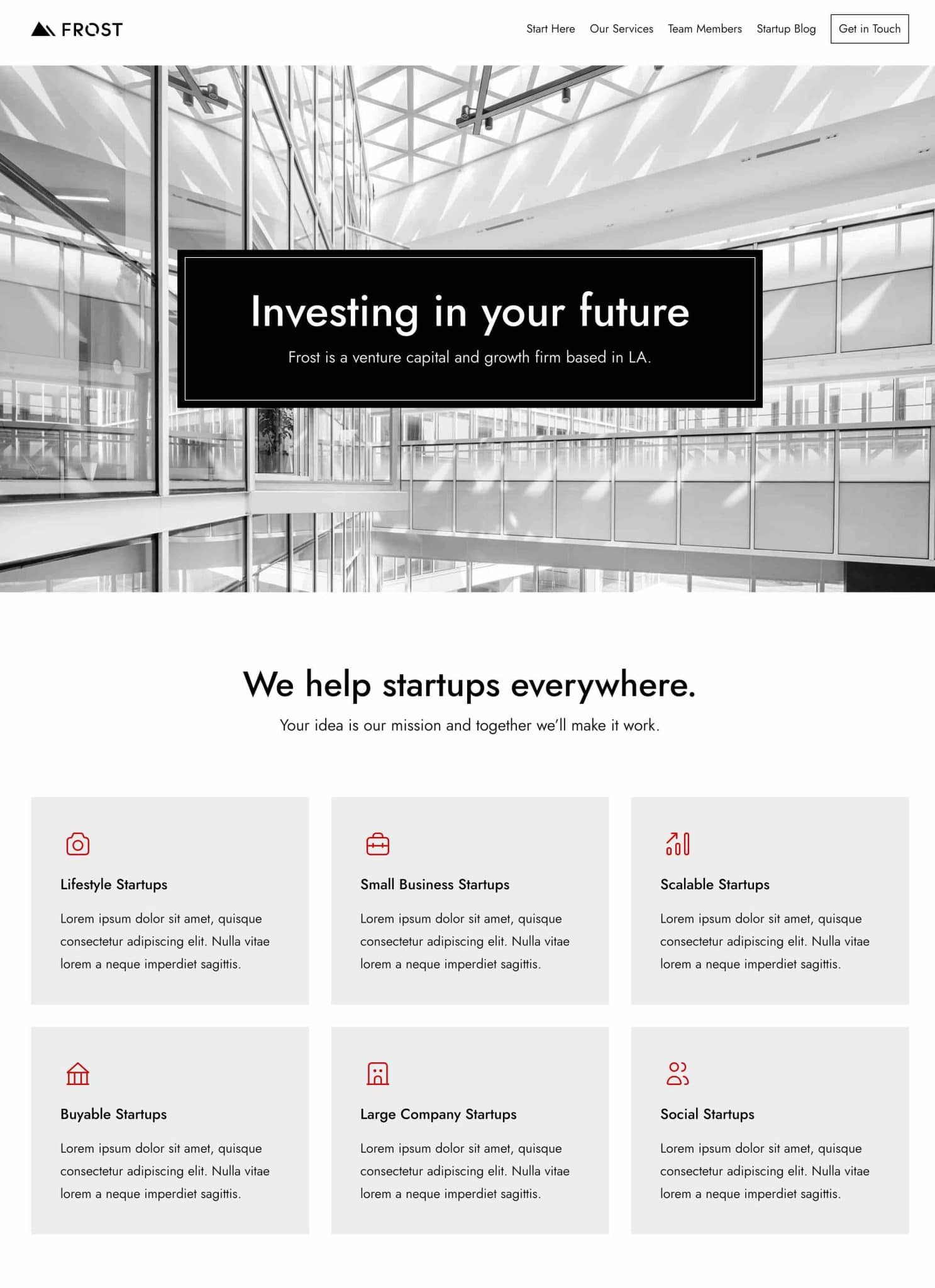
- さまざまなニッチに適合したデモを設計する意志があります。 ベンチャーキャピタルとナイトモードは代理店やフリーランサーに最適のようですが、スモールビジネスは建築会社や不動産会社に適しています。
ただし、これらの3つのサンプルサイトは、前に述べたように、選択に応じて形を変えることができるため、あらゆるタイプのビジネスに適しています。 - WooCommerceのようなオンラインストアを具体的に設計するサンプルサイトはまだありません。
最後に、テーマがWP Engineによって購入されたため、Frost Libraryが管理インターフェイスに表示されなくなったため、ワンクリックでサンプルサイトをインポートできなくなりました。
今後、FrostはWordPressのネイティブ機能であるサイトのコンテンツのXMLインポートを使用します。 これは最も簡単で論理的な解決策です。
これを利用するには、目的のサンプルサイト(このページに表示)の下にあるXMLファイルを使用して、選択したサンプルサイトをダウンロードしてインポートする必要があります。
ミニマリストでクリーンなデザイン
これでサンプルサイトがサイトにインストールされました。おめでとうございます。 それらのそれぞれは、異なるブロックで構成されています(理解するために、同じページ内のいくつかのブロックパターンを想像してください)。
各ページを変更するには、コンテンツエディタに移動し、ブロック構成の場合とまったく同じように、各ブロックのテキストと外観を必要に応じて調整します。
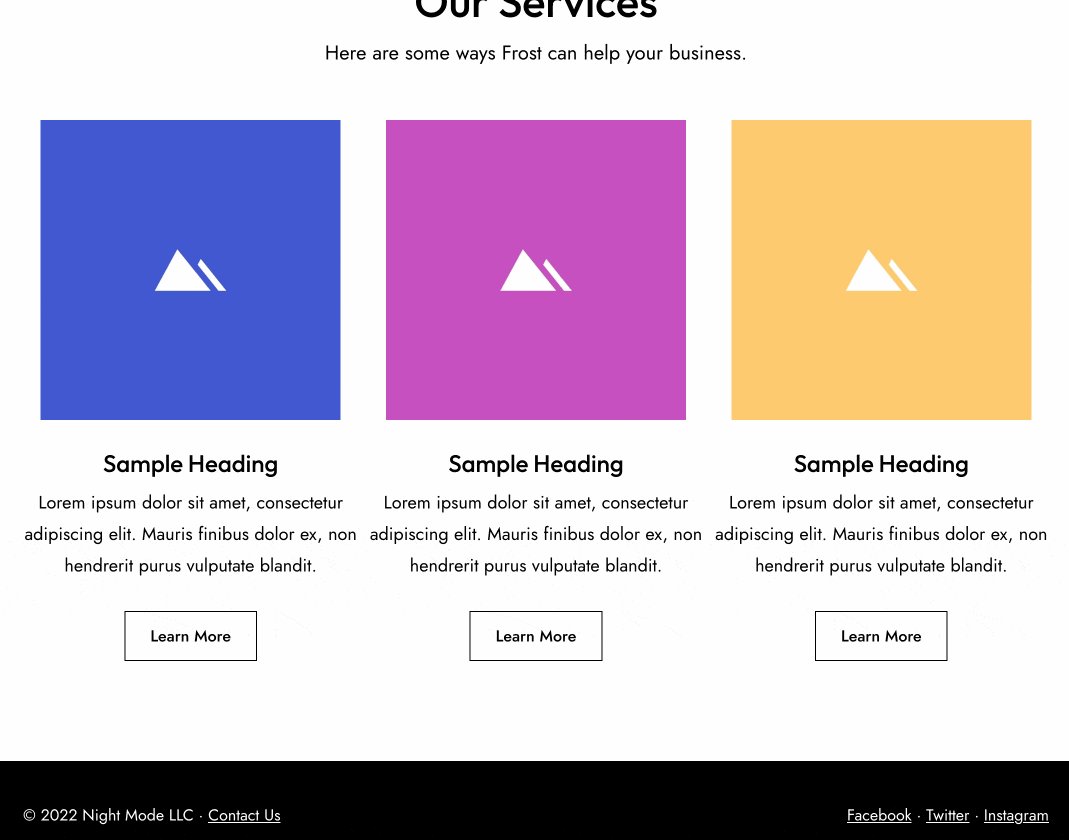
サンプルサイトに関しては、いくつかの一般的な機能に気付くでしょう。
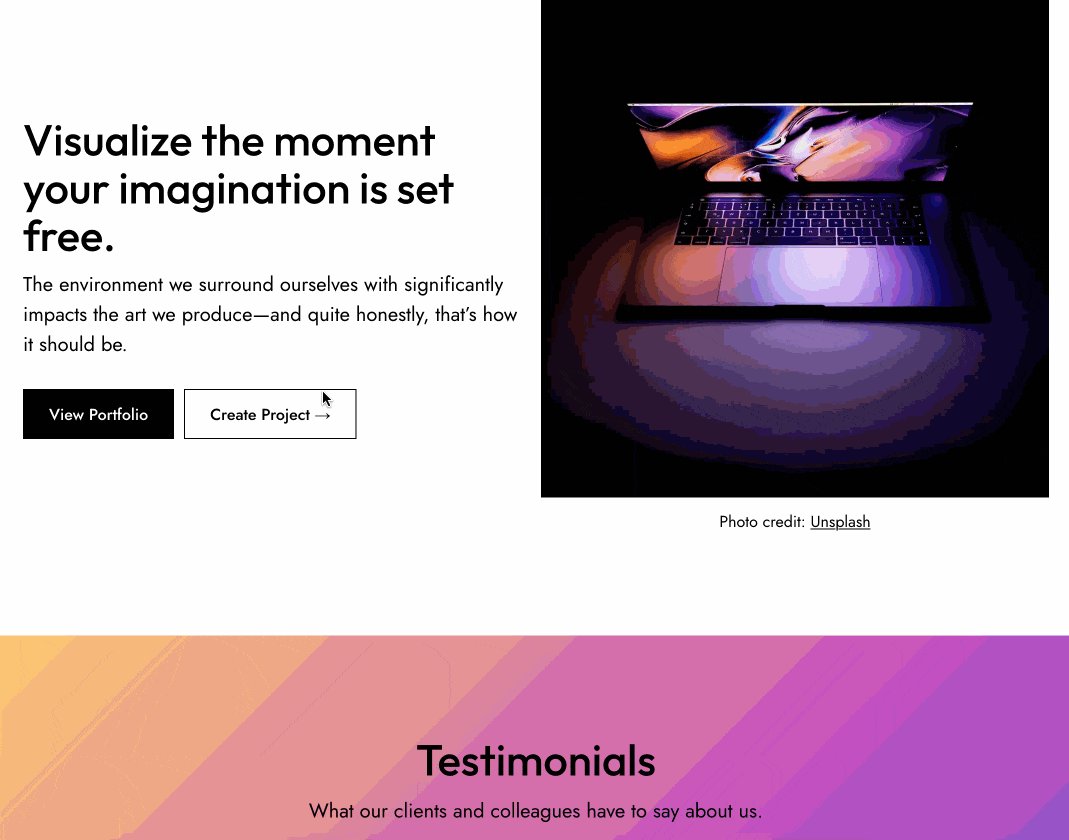
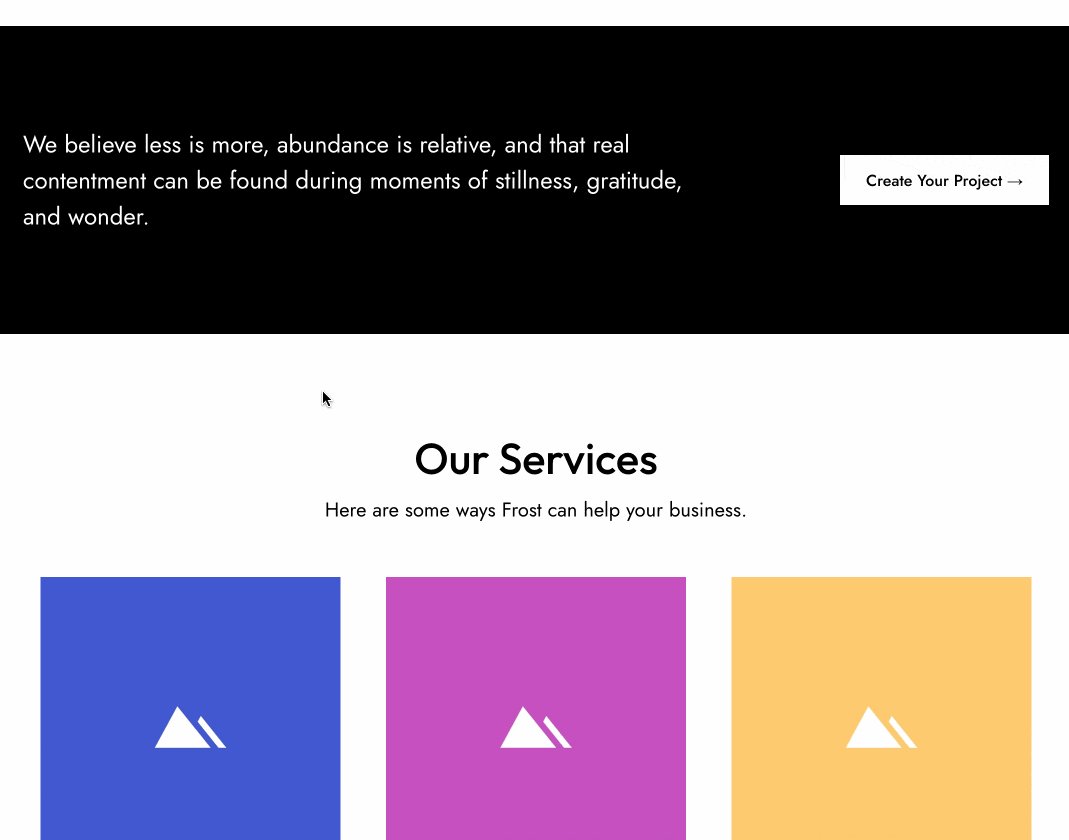
- デザインはミニマリストで、すっきりとしたラインと白が強く優勢です。
- 意図的に制限されたカラーパレット。
- テキストと画像の読み取りと表示を容易にするための風通しの良いテキストと多数の空きスペース。
- エレガントなタイポグラフィの使用:タイトルには「Outfit」、本文には「Jost」。



フロストのこのクリーンな側面は論理的であり、ブライアン・ガードナーの個性を知っています。
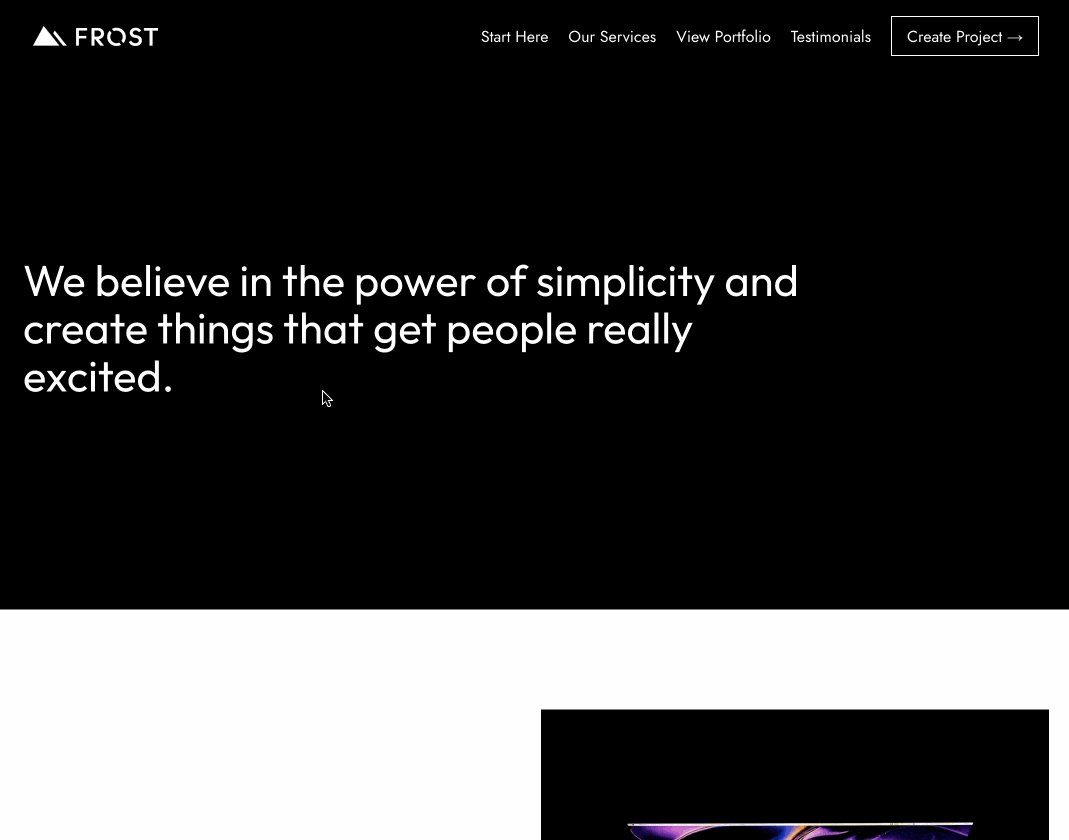
このミニマリズムの使徒は、彼のウェブサイトで次のように述べています。「私はシンプルさの力を信じて、素晴らしいものを作成します」。
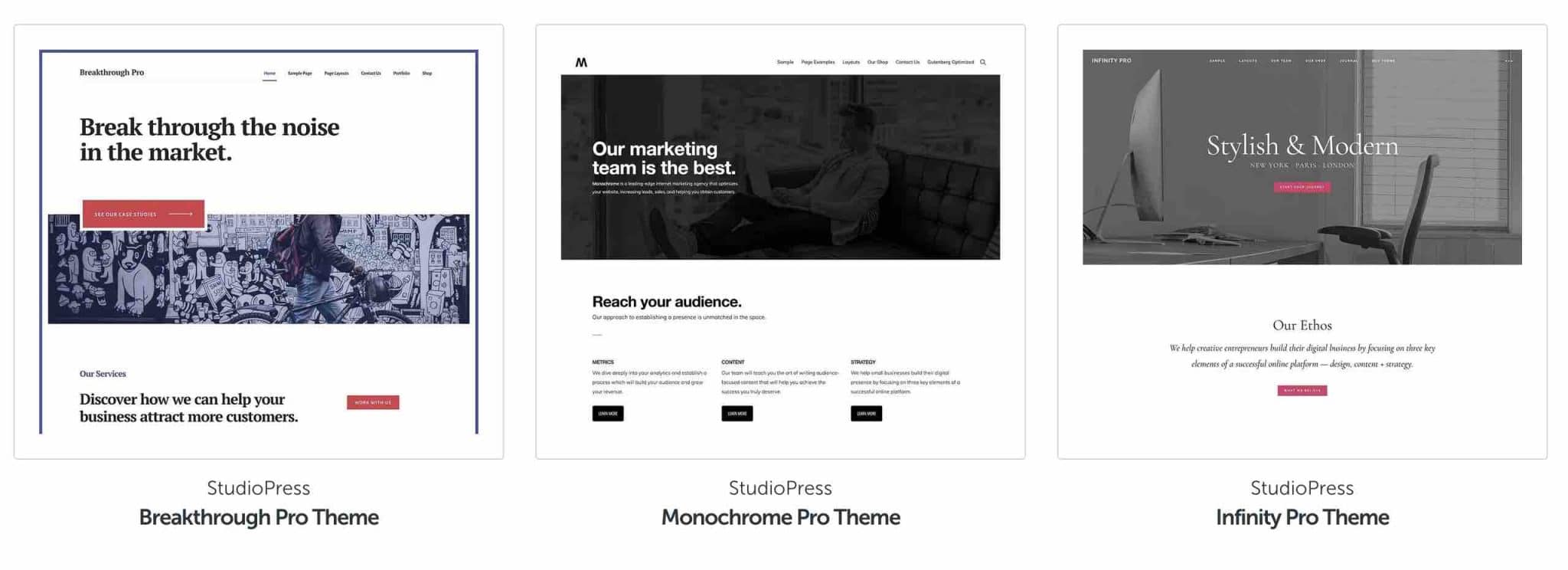
ちなみに、興味深い補足として、StudioPress Webサイト(Brian Gardnerによって作成され、2018年にWP Engineに販売された会社)で現在販売されている子テーマを見ると、視覚的な類似点がたくさんあります。 Frostの現在のサンプルサイト:

毎回ガードナータッチをはっきりと見ることができます。 さて、あなたはすでに長い道のりを歩んできました。
これで、Frostテーマを裏返しに理解し、それをカスタマイズする方法を理解できました。
このテストの次の部分では、3つの主要な領域への影響を発見します。
パフォーマンス、SEO、応答性:3つの主要な側面にズームインしましょう
パフォーマンス
あなたが急いでいるとき、あなたは物事が速く動くのが好きです。 これは、ほとんどすべての状況に当てはまります。
- 渋滞中:5分以内に予約を入れたときに行き詰まるのは恐ろしいことです。
- チェックアウトの列に並んでいます。もちろん、目の前の人がスーパーマーケットの反対側にある商品を忘れてしまい、辛抱強く待っている間にそれを手に入れることにしました。
- あなたがウェブサイトを閲覧しているとき。 そして、あなたはそれを知っています:私たちは皆、遅いウェブサイトを閲覧することを嫌います。 というか、サイトが読み込まれていないときは、すぐにそこから抜け出します。
それでは、スーパーマーケットと駐車中の車を脇に置いて、WordPressサイトに戻りましょう。
もちろん、WPサイトが十分に速くロードされることが不可欠です。 これはSEOの観点からは重要ではないかもしれませんが、ユーザーエクスペリエンスにとっては非常に重要です。
高速なサイトを作成するには、最適化されたイメージ、適切なホスト、または最新バージョンのPHPの使用などの適切な方法を採用する必要があります。
多くの場合、軽くてよくコーディングされたテーマは問題ありません。 この側では、フロストは物事を正しく行います。
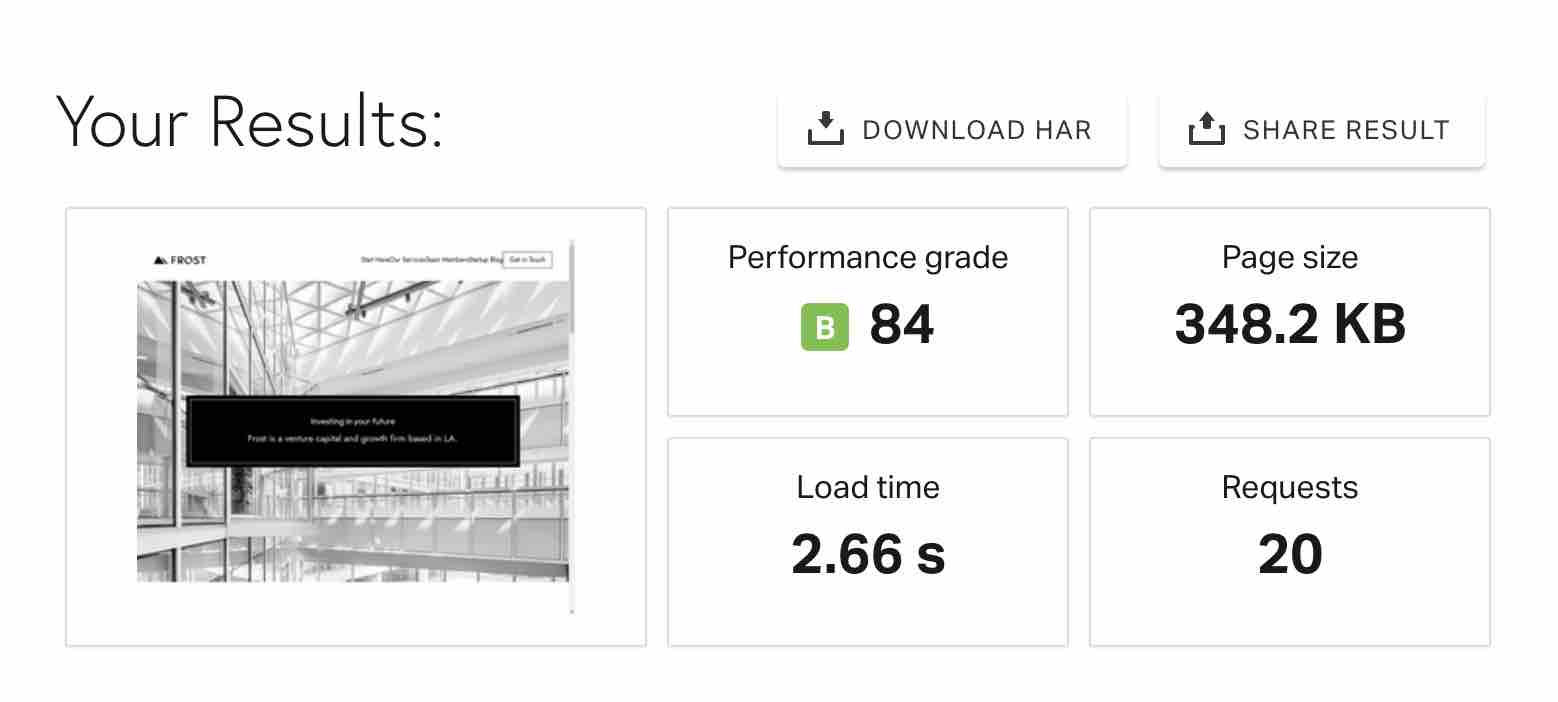
Frostはフルサイト編集プロジェクトを中心に設計されているため、サイトの速度が向上します。 Pingdom Toolsなどの評価サービスで彼のサンプルサイトの1つをテストすることで、これを最初に味わうことができます。

パフォーマンス評価サービスは便利ですが、それらにも焦点を当てるべきではなく、サイトの実際の読み込み時間と滑らかさの印象に焦点を当てる必要があります。
SEO
パフォーマンスが終わったら、SEOに移りましょう。 WordPressサイトの作成者を悩ませることが多いようなものです。
まあ、それは正常です:グーグルのような検索エンジンで最小限の可視性を得るために、あなたは検索結果ページで正しくランク付けされる機会を持つためにあなたのSEOに取り組む必要があります。
私はあなたを失望させるかもしれませんが、フロストは魔法のテーマではありません–そのことに関するすべてのテーマのように。 検索エンジンをアクティブにするとすぐに、検索エンジンの最初の結果に表示されなくなります。
あなたがSEOに関して遊ぶことができる主な側面はあなたのタイトルタグです。 ご存知のとおり、有名なh1、h2、h3などです。
WordPressコンテンツエディターを使用すると、それらを選択して、さまざまなタイトルに適切に適用できます。 ページごとまたは投稿ごとに1つのh1タイトル(メインタイトル)のみを使用することをお勧めします。
WPエンジンによる買収の前に、フロストはまだ子テーマであったときにいくつかのSEO設定を提供していました。 訓練を受けた技術者にとっては興味深いものであったとしても、SEOの初心者にとっては単純に判読できませんでした。
コンテンツのSEOに取り組むには、YoastなどのSEOプラグインを試してください。 この専用ガイドですべての設定について詳しく説明しました。
応答性
プレゼンテーションページには、Frostで「モバイル向けに最適化されたWordPressサイト」を作成できると書かれています。
この目的のために、Frostはデフォルトでレスポンシブサイトであると言えます。Frostはあらゆる画面(デスクトップ、スマートフォン、タブレット)にうまく適応します。
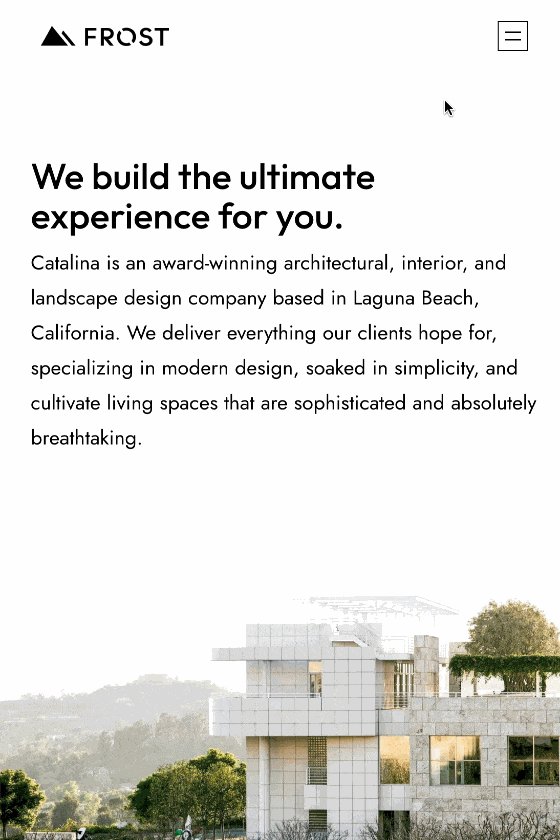
たとえば、サイトテンプレートの1つを閲覧しているときにブラウザウィンドウを縮小すると、要素が互いに自然に収まり、表示の一貫性が保たれていることがわかります。
また、モバイル向けに最適化されたサイトで一般的なハンバーガーメニューの外観に気付くかもしれません。

知っておきたいこと:Googleは、WordPressサイトのページのモバイル互換性をチェックするための無料のツールを提供しています。
一方、サイトエディタでは、モバイルページやその他のブロック構成のプレビューツールがありません。 ユーザーエクスペリエンスにとっては残念ですが、Frostはそれについて多くのことを行うことができません。
ただし、すぐに読むことができるように、それは価格と多くの関係があります。
フロストテーマの価格とユーザーサポート
フロストの費用はいくらですか? そうそう、私はすでにあなたに話しました:霜は無料です。 はい、無料です。 1セントも払わずにダウンロードできます。
ご存知のように、ケーキを持って食べるのも難しいです。 いいことわざですが、同時に、あなたは知っています:あなたはそれを両方の方法で持つことはめったにありません。
そのため、Frostを無料で入手して、問題が発生した場合のパーソナライズされたユーザーサポートなど、Frostに付随するすべてのものを入手することはできません。
それは簡単です:サポートはありません(とにかく、今のところ)。 問題ありません、あなたはそのドキュメントに依存するでしょう。 ただし、テーマのように、それは厳密にミニマリストです。
その内容は10行に収まります。 次の方法のみを発見します。
- テーマをインストールします。
- ブロック構成を追加します。
- サイトテンプレートをダウンロードしてアクティブ化します。
- ファビコンを追加します。

神経質なサイト作成者にとっては必ずしも安心できるものではありませんが、正直なところ、発生する問題のほとんどは、必ずしもFrostではなく、WordPressサイトエディターに関係している可能性があります。
これを支援するために、完全なサイトエディタ専用のサイトをお勧めします。
フルサイト編集と互換性のある#WordPressテーマをお探しですか? #Frostはあなたのニーズを満たし、完全に無料です! この本格的なテストでそれを発見しましょう。 #FSE
フロストに関する私たちの最終的な意見
フロスト、珍しいテーマ
このテストを通じて、次のことがわかりました。
- フロストとは何ですか。
- それをカスタマイズする方法。
- 特に読み込み速度、SEO、応答性の観点から、サイトに与える可能性のある影響。
使いやすく、習得しやすいFrostは、面白くて…勇敢なテーマです。 フルサイト編集(FSE)プロジェクトに適応することを決定したので、勇敢です。FSEプロジェクトは、WordPressテーマ作成者が従うべき標準になりつつあります。
このテーマに関する私たちの研究で読むことができるように、主導権を握るのに苦労している基準。
公式ディレクトリにある4,600のテーマのうち、現在までにFSEと互換性があるのは約50だけであることを思い出してください。
霜、誰のために?
それで、あなたはフロストに急いでそれをあなたのサイトにすぐにインストールするべきですか? あなたが初心者で、WordPressとフルサイト編集を発見しているなら、私はノーと言うでしょう。
フロストが悪いテーマであるというわけではありません。 本当に楽しかったです。 確かに、約束通り、あなたはそれを楽しむことができます。
ただし、完全なサイト編集を気が狂うことなく利用するには、優れた技術的基盤が必要です。
カスタマイズに関しては、初心者はフロストに少し不満を感じるかもしれません。 たとえば、3つのサイトテンプレートしか提供していないことに注意してください。
初心者の場合、いくつか例を挙げると、 AstraやBlocksyのようなテーマには、はるかに多くのオプションがあり、より簡単ではるかに適切であるように見えます。
一方、すでにブロックとFSEに精通している経験豊富なユーザーは、Frostに慣れているでしょう。
最後に、Frostは、サイドキックのToveと同様に、まだ実験的なテーマであることを指摘しておきます。 したがって、現時点では、明確で最終的な意見を述べることは困難です。
しかし、WPエンジンのような大きなマシンの助けを借りて、それが今後数ヶ月の間に強化され進化する可能性は十分にあります。 いずれにせよ、私たちはそれを注意深く監視する必要があります。
Frostテーマをダウンロードします。
私にとっては以上です。 まったく異なる意見を持っているかもしれませんし、すでにFrostを使用している場合は、少し早い段階で採用しているかもしれません。
私たちに知らせてコメントを投稿する時が来ました!