WooCommerce クーポンで 3 番目の製品を安くする方法
公開: 2020-05-27
直感に反するように思えるかもしれませんが、オンライン ストアでの売り上げを伸ばすための最良の方法の 1 つは、時折無料または割引のアイテムを提供することです。 もちろん、この種の取引を自動化する簡単な方法が必要です。
幸いなことに、WooCommerce ではあらゆる種類のプロモーションを簡単に設定できます。 たとえば、ストア全体または特定の商品のみで、「2 つ購入すると 1 つ割引」という取引を簡単に自動化できます。
この投稿では、WooCommerce クーポンを使用して、3 番目の製品をより安い価格で提供する方法を正確に示します。 仕事に取り掛かりましょう!
WooCommerce で 3 番目の製品を安く提供したい理由
WooCommerce ストアを訪問するよう人々を引き付けるのは大変な作業です。 したがって、彼らが到着したら、できるだけ多く購入するように促す必要があります。
クーポンを提供することは、これを行うための優れた方法です。 割引商品は次のことができます。
- 当初の意図よりも多くの商品をカートに追加するよう顧客に促します。
- 特にプロモーションが期間限定で提供される場合は、顧客の見逃すことへの恐怖 (FOMO) を利用します。
- ソーシャル メディアで取引に関する情報を共有するよう顧客に促します。
数値も割引の力を裏付けています。 たとえば、消費者の 64% はセールになるまで商品を購入するのを待ち、22% はセールまたはクーポンが提供されたときにのみ商品を購入します。
提供できる効果的な割引には多くの種類がありますが、最良のオプションの 1 つは、同じ (または類似の) 商品を 2 つ購入した顧客に対して、3 つ目の商品をより低い価格で提供することです。 これにより、1 つの製品のみを購入する予定だった顧客が、注文を増やして取引を利用するように促すことができます。
WooCommerce クーポンを使って 3 つ目の商品を安くする方法 (5 ステップ)
では、この種の割引を WooCommerce ストアにどのように実装しますか? 最も簡単な方法は、クーポンを使用することです。そのプロセスがどのように機能するかを説明しましょう.
ステップ 1: WooCommerce と高度なクーポンをインストールする
まず、WooCommerce ストアがすでに稼働していると仮定します。 そうでない場合、最初にしたいことは、Web サイトに WooCommerce をセットアップすることです。
さらに、独自の Advanced Coupons プラグインをストアに追加することをお勧めします。 このプラグインは、WooCommerce のクーポン機能を拡張し、新しいオプションを追加するように設計されており、あらゆる種類のクーポンを簡単に作成し、好きなようにカスタマイズすることができます。

そのため、Web サイトに Advanced Coupons をインストールして有効にすることから始める必要があります。 無料版は、基本的な BOGO スタイルの取引をセットアップするのに十分です。 ただし、より多くの機能とオプションにアクセスできるため、このユース ケースにはプレミアム バージョンをお勧めします。
プレミアム バージョンを選択した場合は、無料バージョンもインストールする必要があることに注意してください。 さらに、 WooCommerce > Settings > Advanced Coupons > Licenseでライセンスを有効にすることを忘れないでください。
ステップ 2: クーポン トリガーと商品を選択する
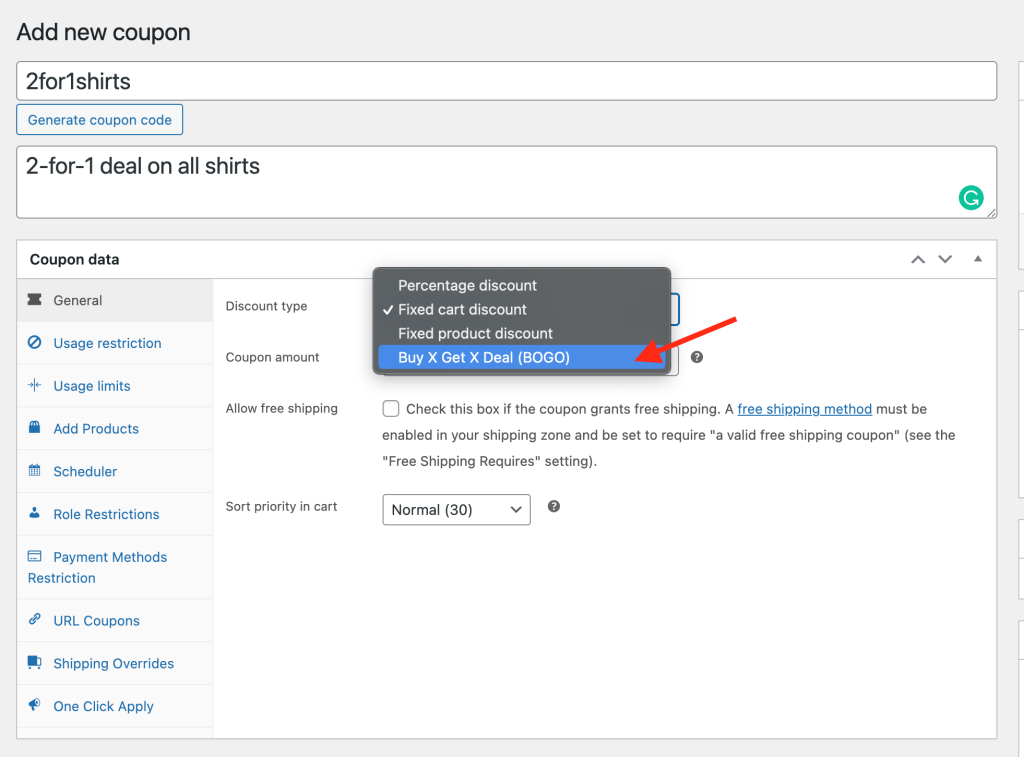
必要なツールが揃ったので、取引を設定する準備が整いました。 WooCommerce > Couponsに進み、新しいクーポンを作成するオプションを選択します。 次に、[一般] セクションをクリックし、[ Buy X Get X Deal (BOGO)]割引タイプを選択します。

ここで、最初に行う必要があるのは、「購入」タイプを選択することです。 これにより、BOGO 取引が有効になる条件が決まります。 プラグインのプレミアム バージョンでは、次の 3 つのオプションがあります。

- 特定の製品:取引を適用するには、顧客は事前に決められた数量で特定の製品をカートに追加する必要があります。
- 製品の任意の組み合わせ:顧客は、必要な数量を満たす必要があるだけで、アイテムの任意の組み合わせを選択できます。
- 製品カテゴリ:繰り返しになりますが、顧客は必要な数量を満たす必要があり、特定のカテゴリからアイテムを選択する必要があります。
- 任意の製品: 顧客は任意の製品を追加して取引をトリガーできます
これらのトリガーの中から、ニーズに最も適したものを選択してください。 その下にProductsというラベルの付いたフィールドがあります。 そこで、取引を適用する特定の製品 (または製品カテゴリ) を決定できます。 数量として必ず「2」を入力してください。これにより、顧客は割引を適用する前に 2 つのアイテムを購入する必要があります。
ステップ 3: 取引を設定する
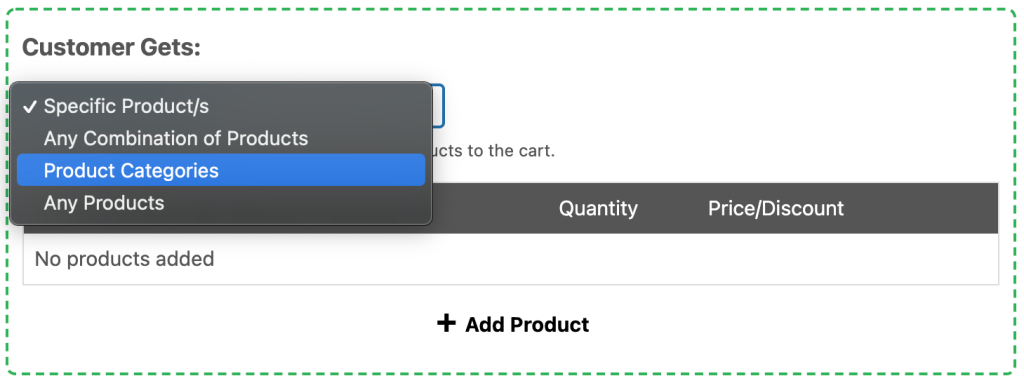
次に、 Customer Getsの下でオプションを選択する必要があります。

上記と同じ 4 つのオプションが表示されます。 唯一の違いは、この設定が割引を適用できる製品を決定するために使用されることです。
特定の商品について BOGO 取引を設定する場合、特定の商品は便利なオプションです。 選択すると、顧客が取引の条件を満たした時点で、示されたアイテムが自動的にカートに追加されます。
一方、[製品または製品カテゴリの任意の組み合わせ] または [任意の製品]を選択した場合、顧客は利用可能なすべてのオプションから割引された製品を選択できます。 これらのオプションは、下の [製品]フィールドに製品とカテゴリを追加することでカスタマイズできます。
割引商品の場合は、必ず数量として「1」を追加してください。 パーセンテージまたは定額のいずれかで、好きな割引を指定することもできます。
ステップ 4: 追加設定をカスタマイズする
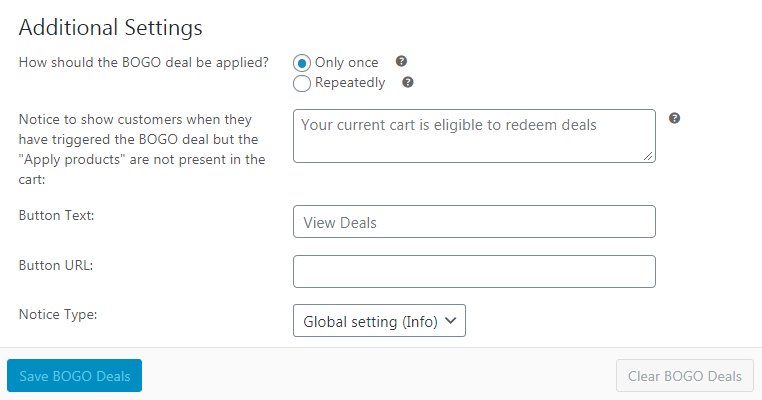
完了する前に、ページの下部にある[追加設定]セクションを確認してください。

ここでは、取引がどのように機能するかについて、さらにいくつかの選択を行うことができます。 たとえば、クーポンを顧客ごとに 1 回だけ適用するように設定できます。 または、「繰り返し」を選択して、対象となる 2 つのアイテムごとに、顧客が 3 番目のアイテムを割引価格で入手できるようにすることもできます。
さらに、顧客に表示されるメッセージとボタンをカスタマイズして、取引について知らせることができます。 通知タイプオプションを使用して、WooCommerce 通知の表示方法を変更することもできます。
ここで完了したら、 [BOGO 取引を保存]をクリックします。 これにより、サイトで取引が有効になり、顧客がその取引から利益を得られるようになります! もちろん、ストア自体、ソーシャル メディア、メーリング リスト (または 3 つすべて) で割引を宣伝することもお勧めします。
ステップ 5: カートの条件を構成する
技術的には、WooCommerce クーポンを使用して 3 番目の製品を安くする方法がわかりました。 ただし、やりたいことがもう 1 つあります。
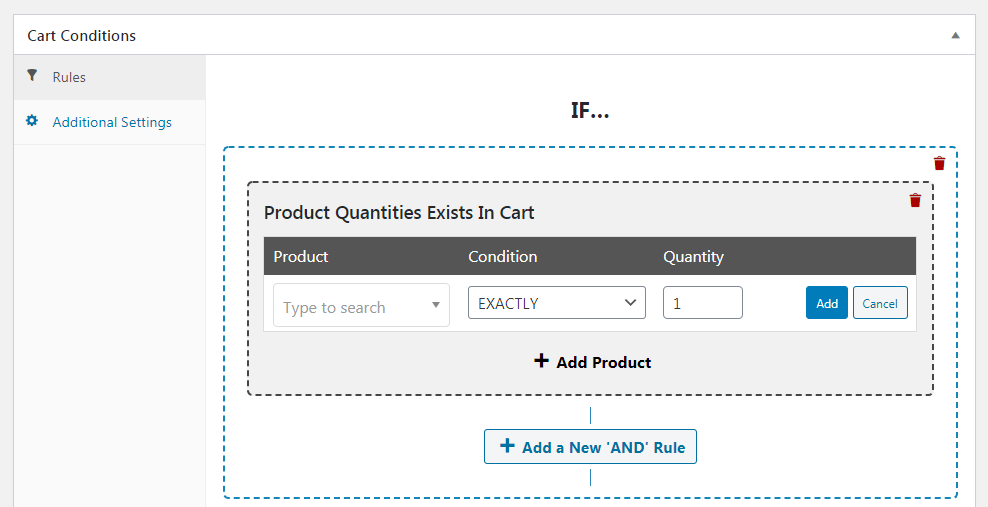
[新しいクーポンを追加] ページの一番下に、[カートの条件] というセクションがあります。

このセクションでは、クーポンを自動化できるため、顧客のカート内のアイテムが取引の要件を満たすとすぐに適用されます。
たとえば、[商品の数量がカートにある] を選択し、取引が適用される商品と数量「2」を入力します。 これにより、お客様が対象商品を 2 つカートに追加すると、クーポンが有効になります。
カートの条件を設定して、特定のカテゴリの商品を探すこともできます。 ここでの選択が、最初の 4 つのステップで作成した取引と一致していることを確認してください。 次に、カートの条件を保存して、準備完了です。
結論
オンライン ストアで販売を開始したい場合は、WooCommerce クーポンを使用して 3 番目の製品を安くする方法を学ぶ価値があります。 これは設定が簡単な取引であり、顧客がカートに商品を追加するよう促すことができます。
要約すると、この種の割引を作成するために従うことができる 5 つの簡単な手順は次のとおりです。
- WooCommerce と無料の Advanced Coupons プラグインをインストールします。
- 高度なクーポン プレミアムを購入して、プレミアム BOGO にアクセスし、自動適用し、製品やその他の高度な機能を追加します。
- クーポン トリガーと製品を選択します。
- 取引を設定します。
- 追加設定をカスタマイズします。
- カートの条件を構成します。
WooCommerce クーポンをカスタマイズする方法について質問がありますか? 以下のコメントセクションで質問してください!
