Google Discover: それとは何か、注目を集める方法
公開: 2022-04-01- Discover に掲載された最初の記事
- Discover で特集される 2 番目の記事
- 私の記事執筆の流れ
- Discover は ML を使用してコンテンツ フィードをキュレートします
- ビジュアルコンテンツとそれに対する私のアプローチ
- すっきりとナビゲートしやすいレイアウトにする
- 私の最終的な考え
ブログや記事を発行する人は、最終的には読者を引き付けたいからやっていると思います。 そして、うまくいけば、その読者層を顧客に変えるか、少なくとも宣伝しようとしているサービスや製品の忠実な常連客に変えてください。
私は、何年も、何十年もやってきたことだからやっています。 そして、マーケティングに関する限り、私は SEO と、Google 検索を通じて訪問者を引き付けるという考えに非常に精通しています。 他にはあまりありません。
この要約は、すべての投稿を Discover に掲載するためのワンストップ ガイドではないことをはっきりさせておきます。 これは、取り上げられた記事を書くために行ったすべての事後分析です! 学ぶべきことがたくさんあるので、自分自身を縛り付けてください。
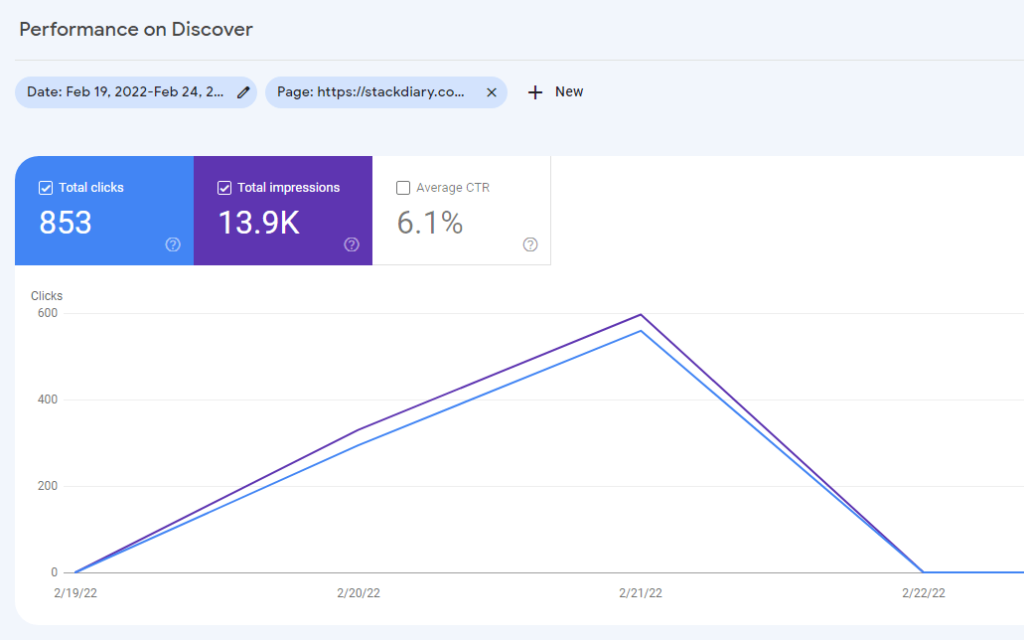
Discover に掲載された最初の記事
2022 年 2 月 20 日 – Google は、Discover のフロントエンド フレームワークに関する私の記事を取り上げました。 2 日間にわたって注目され続け、合計 14,000 インプレッションと 850 のユニーク ビジターを獲得しました。 このサイトは、その時点で約 6 週間経過していました。

正直なところ、それはとても嬉しい驚きでした。 これほど新しいサイトが Discover に含まれるとは思っていませんでした。 しかし、そうは言っても、その記事を完成させるのに3日かかりました。 執筆よりも構造の設計に多くの時間を費やしたと思います。
しかし、デザインについて詳しく話す前に、その最初の機能の結果について話しましょう。
SEO に少しでも精通している場合は、Google が検索結果を主張する際に被リンクが重要な役割を果たしていることをご存知でしょう。 また、新しい記事を書くときに常に自問することの 1 つでもあります。 .
物事が計画通りに進まず、記事が最初に思っていたほど面白くないことが時々あります。 それは一般的に、ただの書き込みです。 しかし、個人的には、ソーシャル メディアやブログで私の記事に言及した人の数を確認するのが良い指標です。
私が良い仕事をしたなら、それは少なくともいくつかの話題を生み出すはずです. そして、このような新しい Web サイトでは、たった 1 つのツイートでさえ、信頼を得るのに大いに役立ちます。
では、私の最初の Google Discover 機能がどれだけ話題になったでしょうか?
- クリック数: 2 月のユニーク ユーザー数は 4,500 です。
- リンク: Codrops、Speckyboy、WebDesignerDepot などのサイトや多数の開発者向けニュースレターなど、25 以上の直接のブログ メンション。
- ソーシャル: Facebook、Twitter、LinkedIn 全体で約 100 件のユニークなメンション。
最終的に、この記事は「フロントエンド フレームワーク 2022」というキーワードで Google 検索の結果の 1 位に昇格しました。これは最終的に私の目標でもありました。
ぼろぼろすぎませんよね?
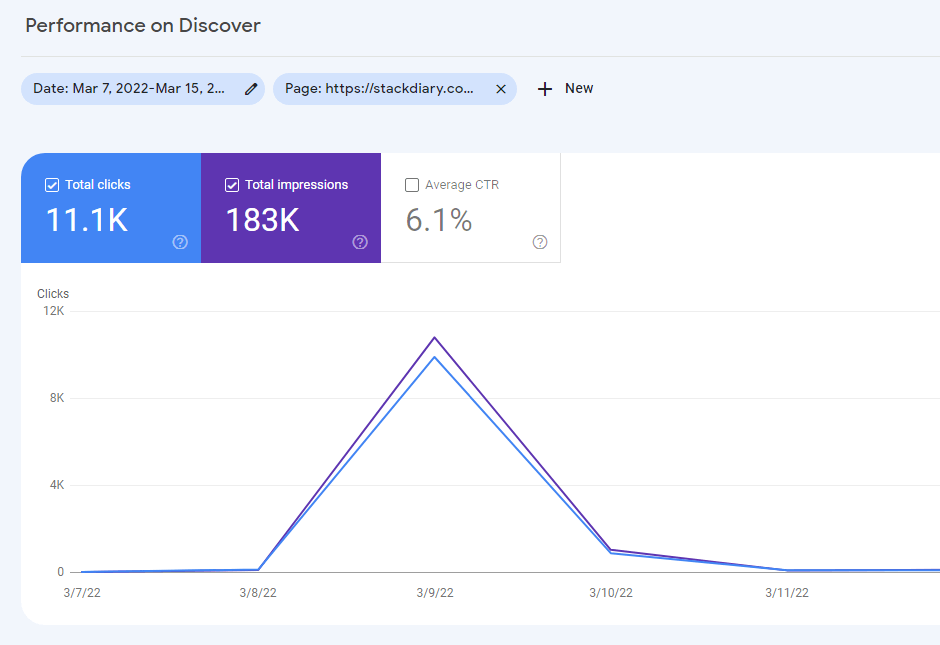
Discover で特集される 2 番目の記事
2022 年 3 月 9 日 – Google は、CSS トリックに関する私の記事に 2 回目の Discover 機能を追加しました。
私はその日目が覚め、コーヒーブレイクを取り、メールや他の場所で何が新しいかをチェックし続けました. サイト分析を確認したところ、過去 1 時間で 800 を超えるリアルタイムのページ ビューが表示されました。 うーん、面白い!

上のスクリーンショットでわかるように、今回の結果ははるかに印象的でした! 11,000 回を少し超えるクリック数で 180,000 回を超えるインプレッション。 しかし、それだけではありませんでした。 これまで (公開から 3 週間)、この記事には 22,000 人を超えるユニーク ユーザーがアクセスし、ソーシャル メディア、ニュースレター、ブログで何百もの言及がありました。
また、「CSS トリック」を検索すると、1 ページ目に表示されます。 この記事が実際の CSS-Tricks Web サイトを通過するとは思いませんが。 もちろん、私はそれが大好きです。
私の記事執筆の流れ
このブログは、主に Web 開発、Web デザイン、およびデジタル マーケティングに関連するトピックに関するものです。 例: 今読んでいる投稿。 これらは私が大好きで、日常的に取り組んでいるトピックです。 私は自分の限界を理解していますが、リーチしようとしているオーディエンスのタイプも理解しています。 これは理解しておくべき重要なことです。

これを例で説明しましょう。
Discover は ML を使用してコンテンツ フィードをキュレートします
ML = 機械学習。
最初に取り上げられた記事の調査を行っていたとき、あることに気付きました。 補足情報を確認した記事の99%は、まったく同じことを述べていました。 20 人の作家のうち 19 人が、特定の概念やアイデアを説明するためにまったく同じ単語を使用している可能性はどのくらいありますか? それは非常にありそうもありません。
今、私は個人的にこれについて何の争いもありません。
Google は、「Get on Discover」の方法に関する小さな有益なページも提供しています。そのリファレンスの重要なポイントの 1 つは、EAT に関するものです。 Expertise 、 Authoritativeness 、 Trustworthinessの頭字語。 つまり、Google は自社の ML アルゴリズムに大きな信頼を置いています。
ただし、Google のアルゴリズムは、その場でこれを区別できるほどスマートであると思います。 Google が Discover でまったく同じ記事をハイライト表示し続けても意味がありませんが、別の著者によって書かれています。 さらに、Google のアルゴリズムは、記事本文内のロングテール クエリを理解する能力が大幅に向上しています。
私が言いたいのは、詳細な記事を書き、広範な調査を行う場合は、個人的なタッチを加える方法を考え出す必要があるということです。 特定のクエリの上位 10 件の結果がすべて同じ単語とアイデアを使用して記述されているのを見て愕然としました。
要するに、そのような記事は専門知識の明らかな欠如を示しています。
ビジュアルコンテンツとそれに対する私のアプローチ
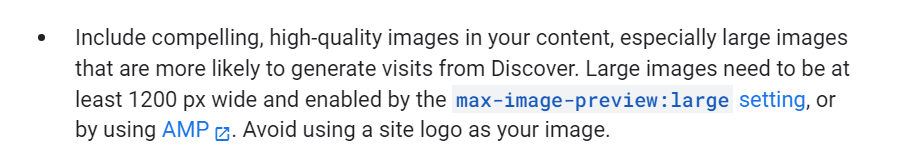
Google が公式の Discover ページで言及しているガイドラインの 1 つは、ビジュアル コンテンツの使用です。 直接の引用は次のとおりです。

理にかなっています。 サイズが 1200 ピクセルの画像はなかったので (すべてのビジュアル、または少なくとも大部分のビジュアルに 820 ピクセルを使用しています)、その「ルール」を理解してください。
特集やその他のコンテンツ内の画像はすべて自分で作成するようにしています。 実際、私は自由に入手できるストック素材からさまざまな写真や画像を組み合わせるという、比較的初歩的なアプローチを使用しています。 アイコン、ベクター、ランディング ページのデザインなど。 しかし、もっと重要なことは、これらの画像がユニークであることです。 すべての画像処理は Figma で行っています。

Figma は、主に Web デザイナーが使用するブラウザーベースのベクター編集ソフトウェアです。 5年前の発売以来、愛用しています。 そして、正直なところ、このツールがなかったらどうなるかわかりません。 スクリーンショットとして直接保存されていない (このサイトの) すべての画像は、Figma で編集された形または形式になっています。
これについて言及しているのは、ユニークなビジュアル コンテンツが、Discover で取り上げられるコンテンツと取り上げられないコンテンツに大きな役割を果たすと信じているからです。
実際、ビジュアル コンテンツは単なる画像ではなく、コンテンツ (記事やブログ) を視覚的に表現するために使用するデザイン要素でもあります。
記事で使用しようとしている追加のデザイン要素のリストを次に示します。
- メイン コンテンツとはスタイルが異なる紹介または要約。 例: この記事のために私が書いた要約。
- ハイライトされた/重要なテキストにカスタム スタイルを追加します。 たとえば、カスタム スタイルの
<code>要素ですべてのコード関連のキーワードをラップします。 - プレーンテキストのリンクを提供する代わりに、カスタム アイコンが横にあるボタンを作成しました。 はるかに視覚的に魅力的です。
- 改行を使用してコンテンツをセクションに分割します。これは、リストの投稿やまとめを行う場合に特に役立ちます。 私が比較的頻繁に行うことです。
2010 年当時、Google のクローラーはさまざまなデザイン要素を理解するのに苦労していたかもしれません。
しかし、このクリエイティブなウェブ デザインのタイムラインでは、Google が画面上のテキストの集まり以上の記事に少なくとも少し重みを加えていると確信しています。
すっきりとナビゲートしやすいレイアウトにする
最初のブログを始めてから (2005 年くらいにさかのぼります)、デザインをできるだけ最小限にするという原則を維持してきました。 言い換えれば、私はすっきりとしたレイアウトを優先しますが、外部スクリプトやその他のナンセンスなサードパーティの読み込みも避けようとしています.
そして、この時代において、Google は Web マスターに優れたデスクトップおよびモバイル ブラウジング エクスペリエンスを提供するよう強く呼びかけてきました。 これは、優れたユーザー エクスペリエンスの要因としてサイトのパフォーマンスを強調する Core Web Vitals イニシアチブによってさらに増幅されます。

Google 検索での上位表示や Google Discover のピックアップを目的としてコンテンツを公開する場合は、パフォーマンスへの投資が不可欠です。
もちろん、これは、使用しているコンテンツ公開プラットフォームの種類にも依存します。 私、私はWordPressを使用しています。 そして、私は通常、ほとんどの最適化を自分で行うようにしています。 ブログ (プラグインなどを介して) だけでなく、サーバー側でも。
「 less is more 」という言葉は、この文脈に非常にうまく適合します。
私の最終的な考え
Discover に掲載されるための万能のレシピはないと評価するのは公平だと思います。 少なくとも、サイトの年齢が要因ではないことはわかっています。 また、Google のアルゴリズムは、独自性 (経験) や興味深い意見を重視していると言っても過言ではありません。
さらに、おそらくゲーム化することを意図していないシステムをゲーム化しようとするのではなく、関連する情報を提供することが常に重要です。 それが起こるのは素晴らしいことであり、明らかに複合的な効果がありますが、私はどんな期待も避けたいと思います.
